Il existe plusieurs façons d'ouvrir les outils pour les développeurs Chrome. Choisissez votre méthode préférée dans cette documentation de référence complète.
Vous pouvez accéder aux outils de développement à l'aide de l'interface utilisateur de Chrome ou du clavier:
- Dans les menus déroulants de Chrome.
- Grâce à des raccourcis dédiés pour ouvrir Éléments, Console ou le dernier panneau que vous avez utilisé.
Découvrez également comment ouvrir automatiquement les outils de développement pour chaque nouvel onglet.
Ouvrir les outils de développement depuis les menus Chrome
Si vous préférez l'interface utilisateur, vous pouvez accéder aux outils de développement à partir des menus déroulants de Chrome.
Ouvrir le panneau "Elements" pour inspecter le DOM ou CSS
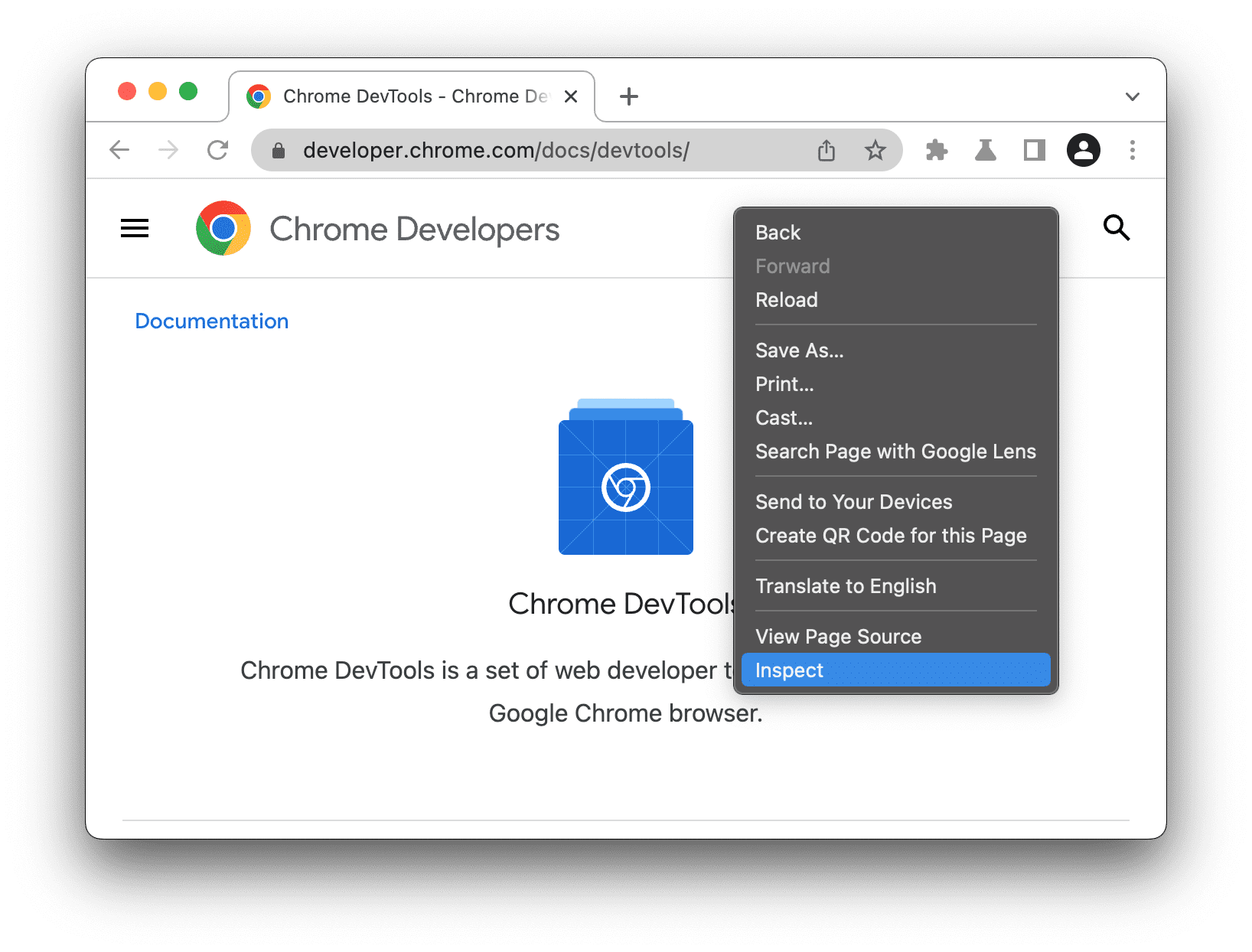
Pour procéder à l'inspection, effectuez un clic droit sur un élément de la page, puis sélectionnez Inspecter.

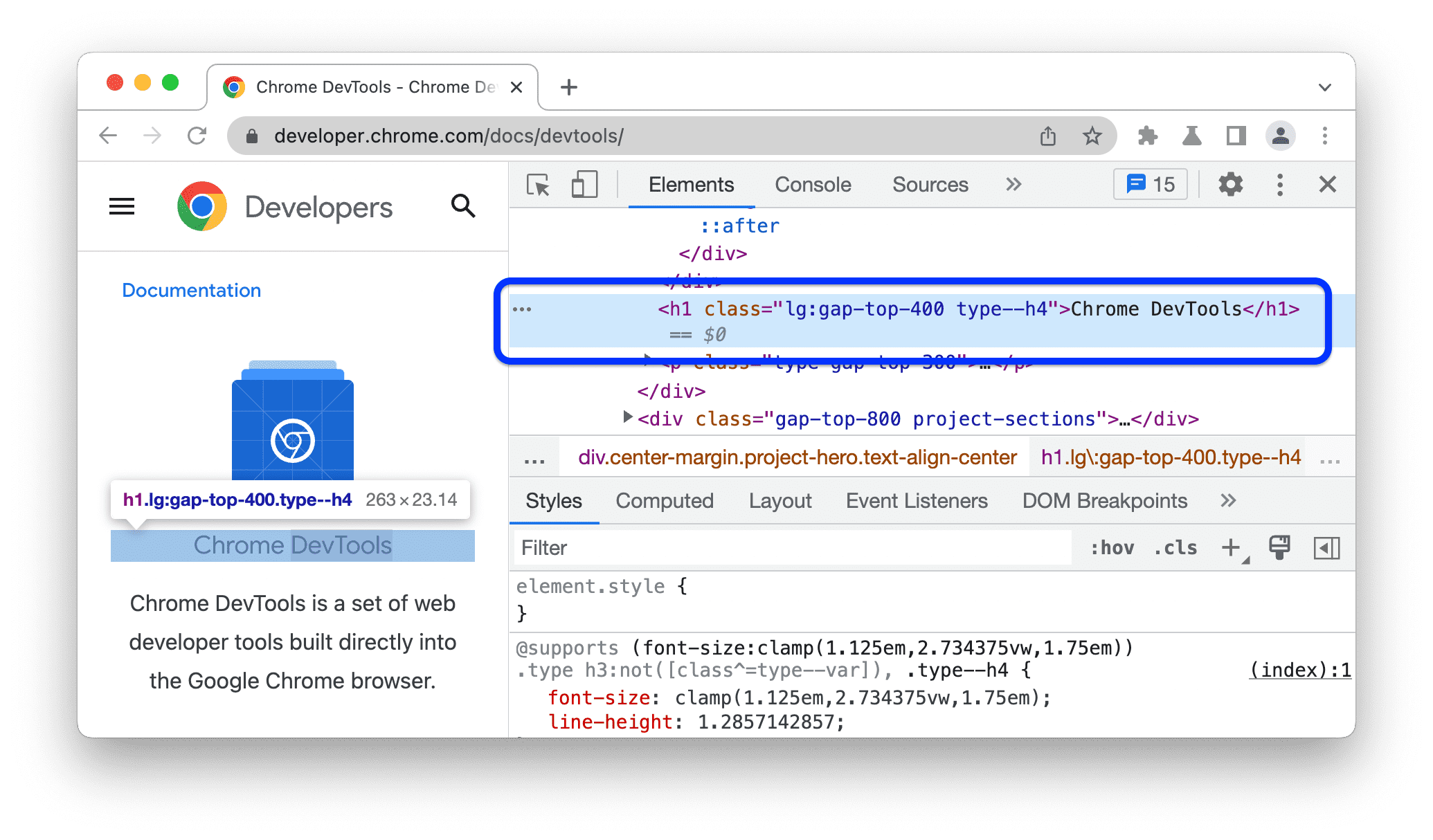
Les outils de développement ouvrent le panneau Éléments et sélectionne l'élément dans l'arborescence DOM. Dans le volet Styles, vous pouvez voir les règles CSS appliquées à l'élément sélectionné.

Ouvrir le dernier panneau que vous avez utilisé depuis le menu principal de Chrome
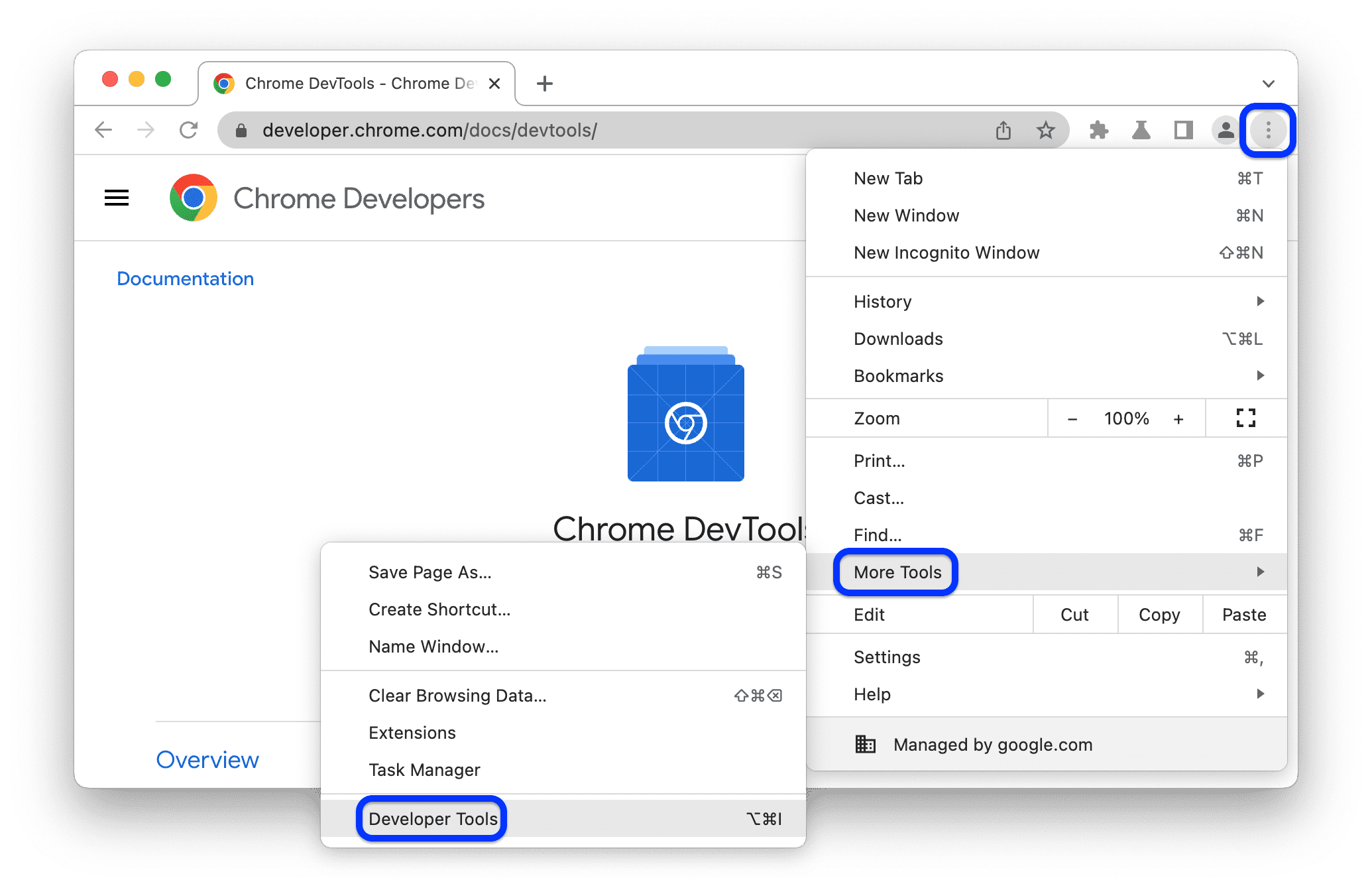
Pour ouvrir le dernier panneau "DevTools", cliquez sur le bouton à droite de la barre d'adresse, puis sélectionnez More Tools > Developer Tools (Plus d'outils > Outils pour les développeurs).

Vous pouvez également ouvrir le dernier panneau à l'aide d'un raccourci. Pour en savoir plus, consultez la section suivante.
Ouvrir des panneaux avec des raccourcis : "Elements", "Console" ou le dernier panneau
Si vous préférez utiliser le clavier, appuyez sur un raccourci dans Chrome en fonction de votre système d'exploitation:
| OS | Éléments | Console | Votre dernier panneau |
|---|---|---|---|
| Windows ou Linux | Ctrl+Maj+C | Ctrl+Maj+J | F12 Ctrl+Maj+I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Voici un moyen simple de mémoriser les raccourcis:
- C signifie CSS.
- J pour JavaScript.
- I désigne votre choix.
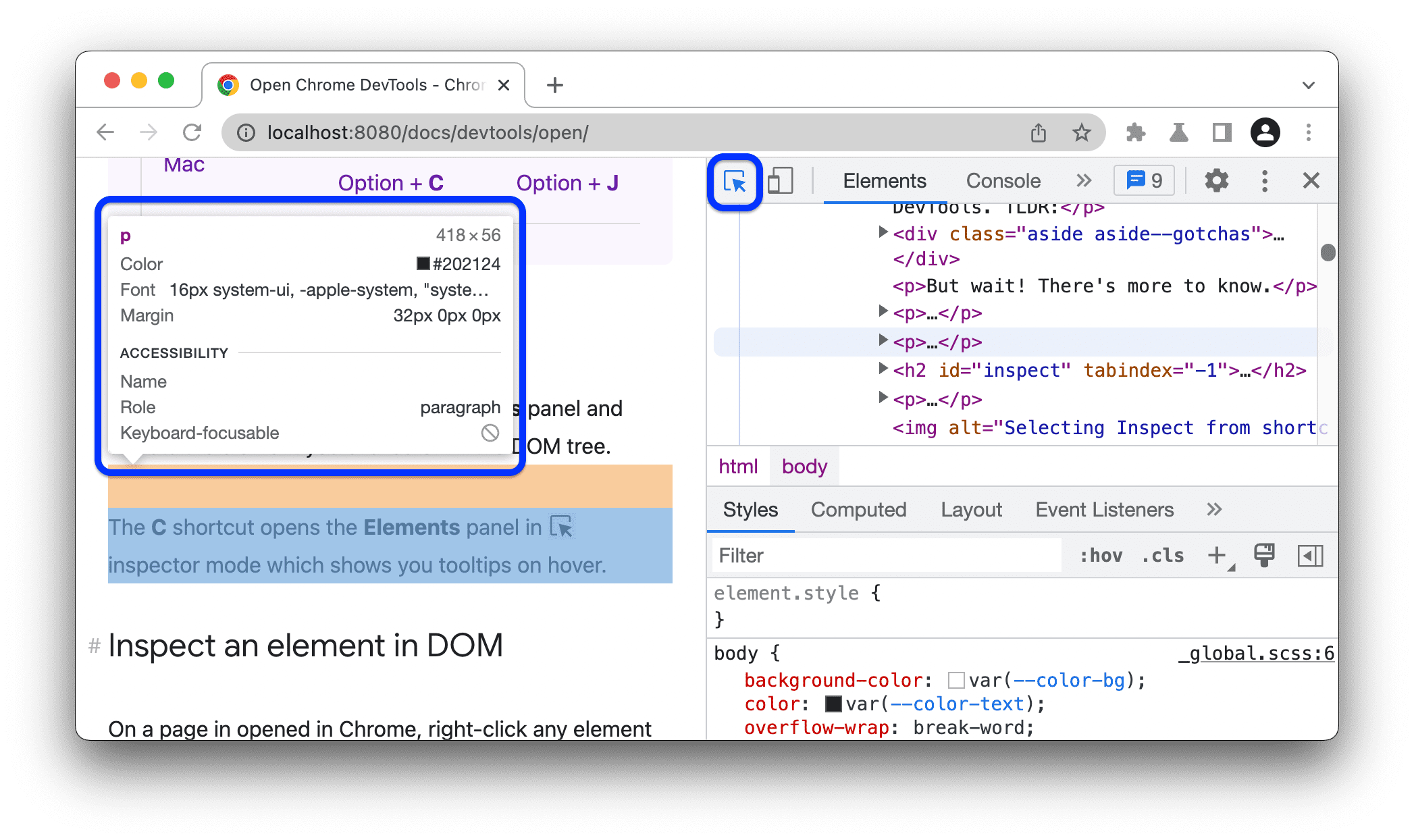
Le raccourci C ouvre le panneau Elements en mode Inspecteur ![]() . Ce mode affiche des info-bulles utiles lorsque vous pointez sur des éléments d'une page. Vous pouvez également cliquer sur un élément pour afficher son code CSS dans le volet Éléments > Styles.
. Ce mode affiche des info-bulles utiles lorsque vous pointez sur des éléments d'une page. Vous pouvez également cliquer sur un élément pour afficher son code CSS dans le volet Éléments > Styles.

Pour obtenir la liste complète des raccourcis des outils de développement, consultez Raccourcis clavier.
Ouvrir automatiquement les outils de développement dans chaque nouvel onglet
Exécutez Chrome à partir de la ligne de commande et transmettez l'indicateur --auto-open-devtools-for-tabs:
Quittez toutes les instances Chrome en cours d'exécution.
Exécutez votre terminal ou votre application de ligne de commande préférée.
Exécutez la commande suivante en fonction de votre système d'exploitation:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows :
start chrome --auto-open-devtools-for-tabsLinux :
google-chrome --auto-open-devtools-for-tabs
Les outils de développement s'ouvriront automatiquement pour chaque nouvel onglet jusqu'à ce que vous fermiez Chrome.
Étape suivante
Regardez ensuite la vidéo ci-dessous pour découvrir quelques raccourcis et paramètres qui vous permettront de naviguer plus rapidement dans les outils de développement.
Pour un apprentissage plus pratique, découvrez comment personnaliser les outils de développement.




