使用 Chrome 开发者工具中的媒体面板,您可以按浏览器标签页查看信息和调试媒体播放器。
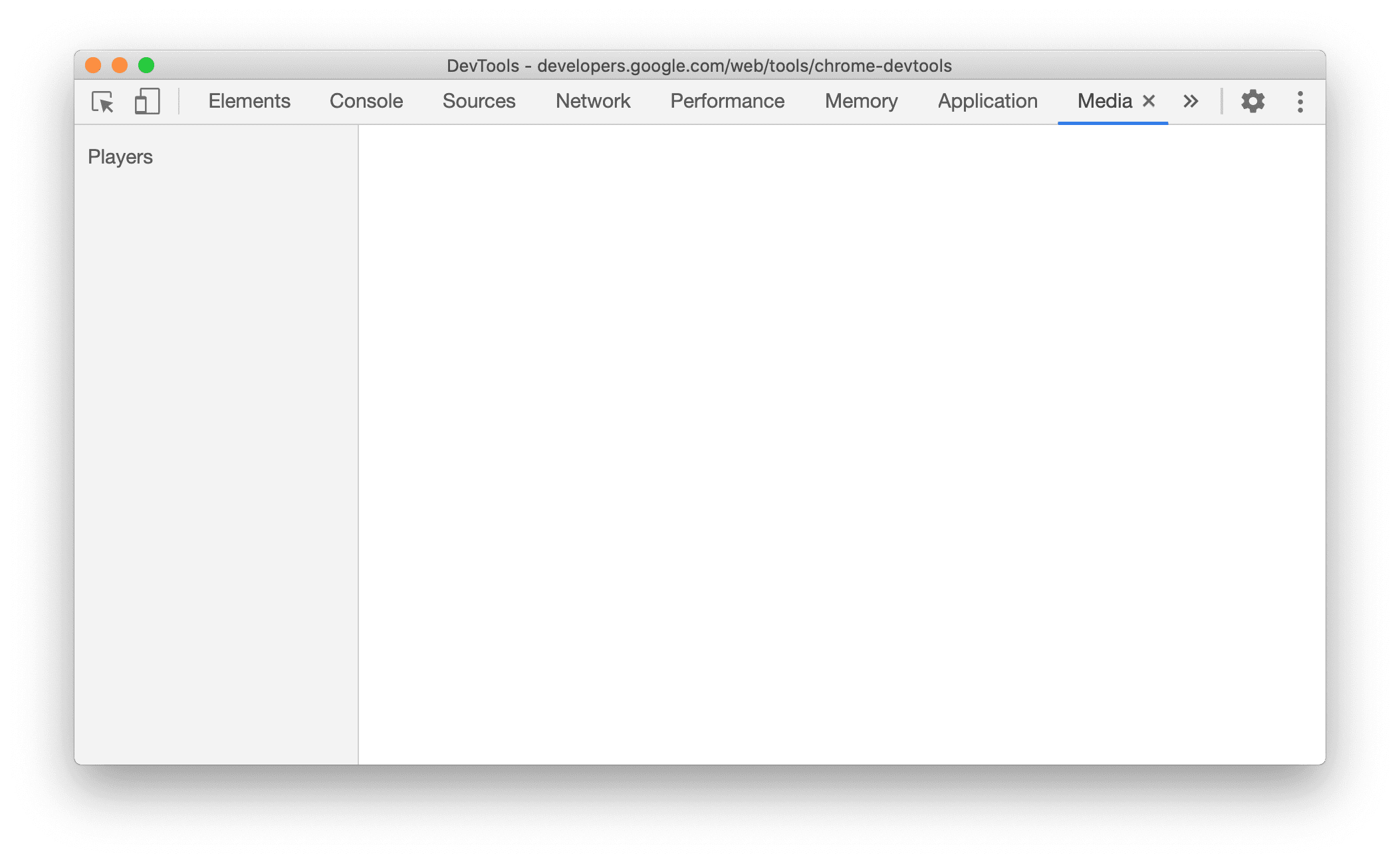
打开“媒体”面板
媒体面板是开发者工具中用于检查页面的媒体播放器的主要位置。
- 打开开发者工具。
- 依次点击更多选项
 > 更多选项 > 媒体,打开“媒体”面板。
> 更多选项 > 媒体,打开“媒体”面板。

查看媒体播放器信息
- 访问带有媒体播放器的页面,例如 https://youtu.be/e1gAyQuIFQo。
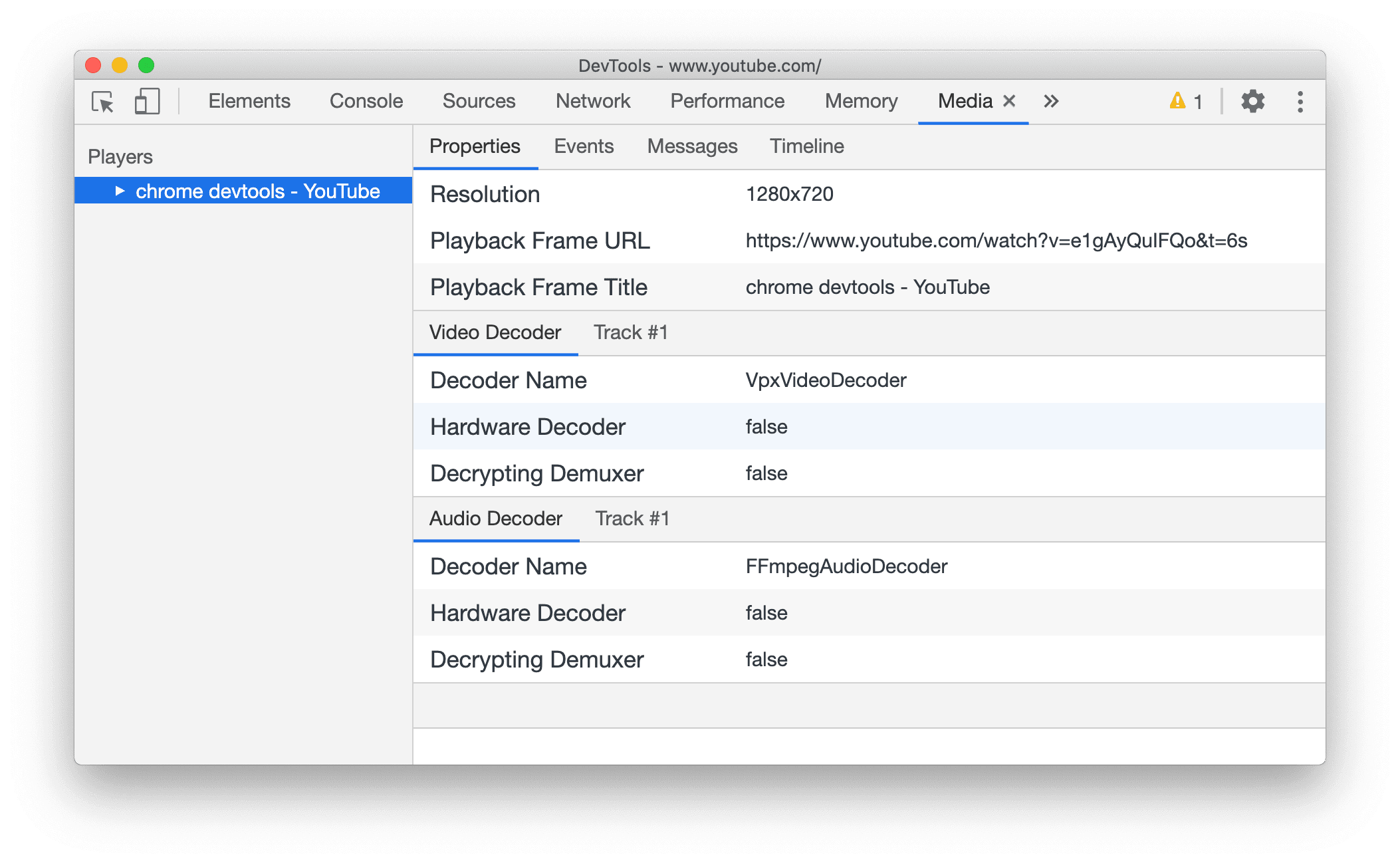
- 现在,您可以在播放器菜单下看到一个媒体播放器。
- 点击播放器。Properties 标签页会显示媒体播放器的属性。

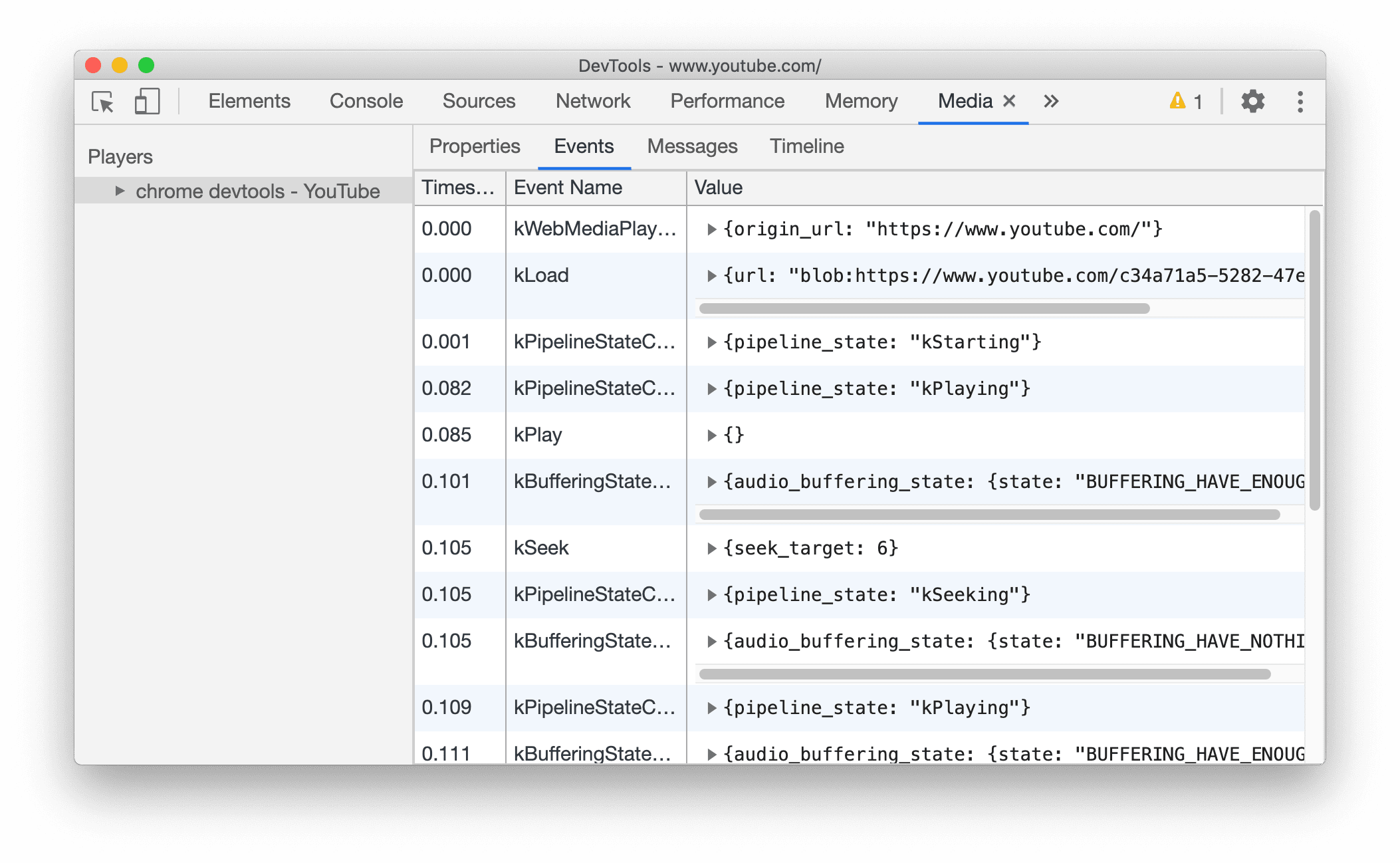
- 点击事件标签页,查看所有媒体播放器事件。

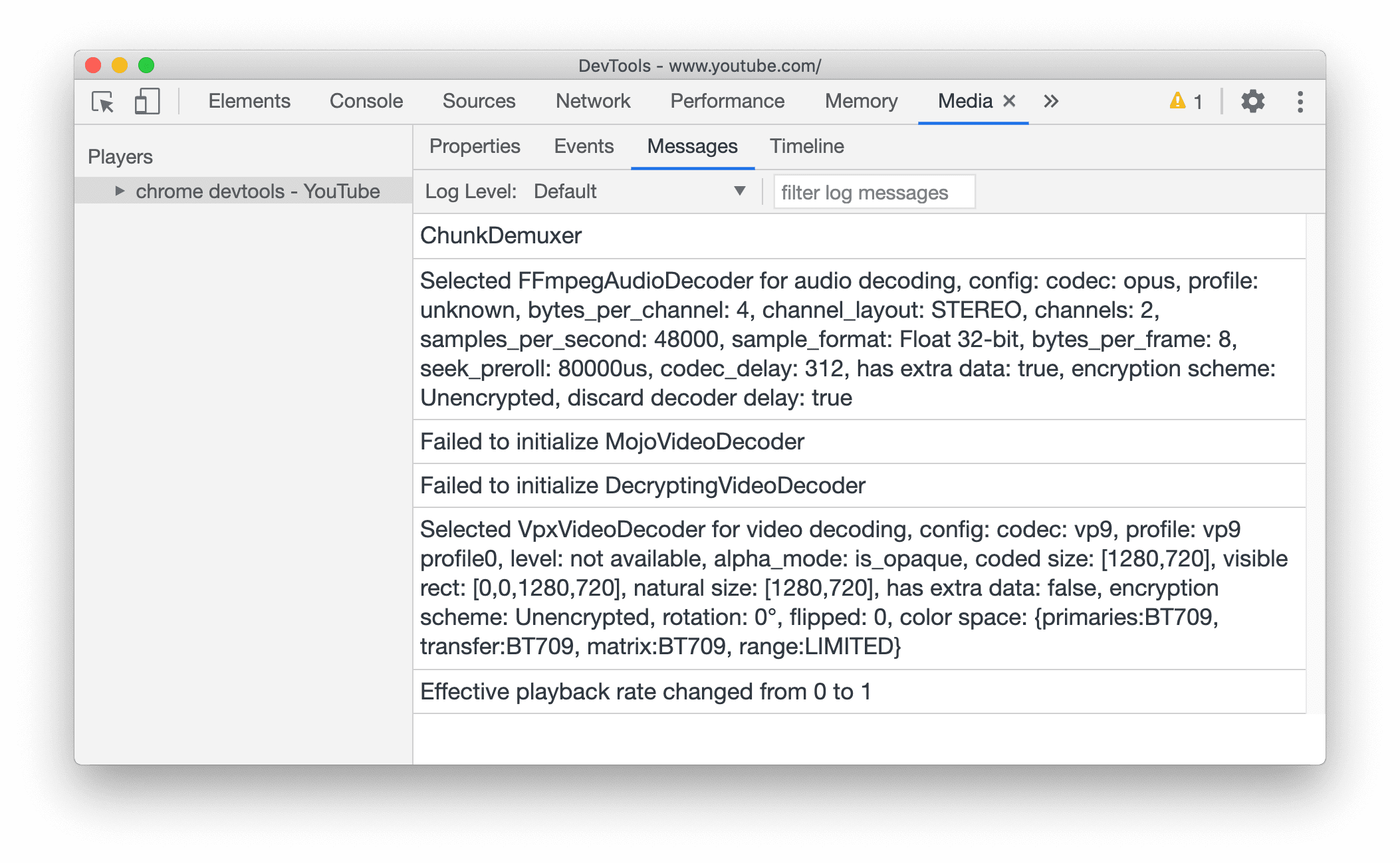
- 点击消息标签页,查看媒体播放器的消息日志。您可以按日志级别或字符串过滤消息。

- 在 Timeline 标签页中,您可以实时查看媒体播放和缓冲状态。
远程调试
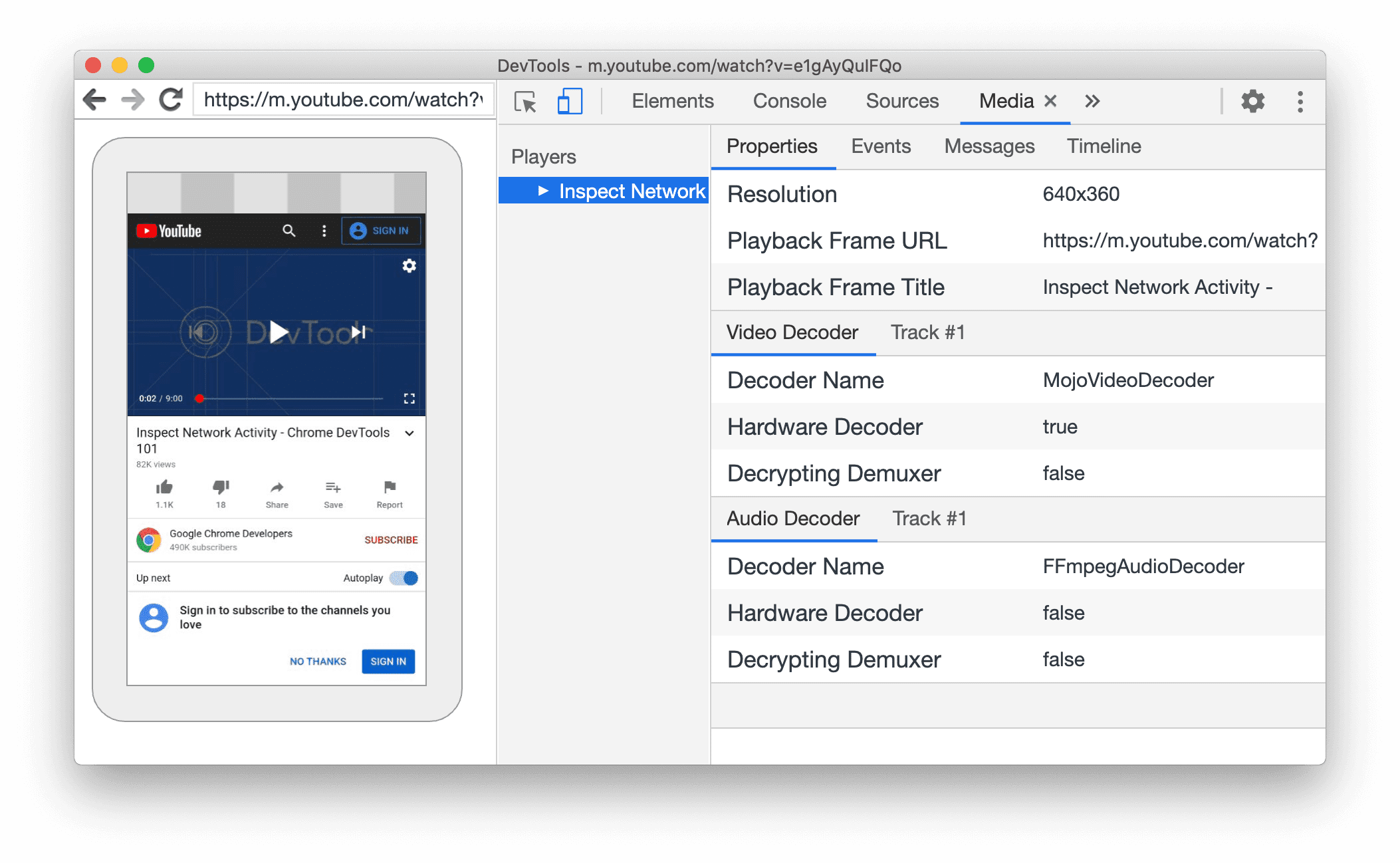
您可以在 Windows、Mac 或 Linux 计算机上查看 Android 设备上的媒体播放器信息。
- 请按照这些步骤设置远程调试。
- 现在,您可以远程查看媒体播放器信息了。

隐藏和显示媒体播放器
有时,一个网页上可能有多个媒体播放器,或者您可能会使用同一浏览器标签页浏览不同网页,而每个网页都带有媒体播放器。
您可以选择显示或隐藏每个媒体播放器,以便更轻松地进行调试。
- 使用同一浏览器标签页浏览多个不同的视频页面。
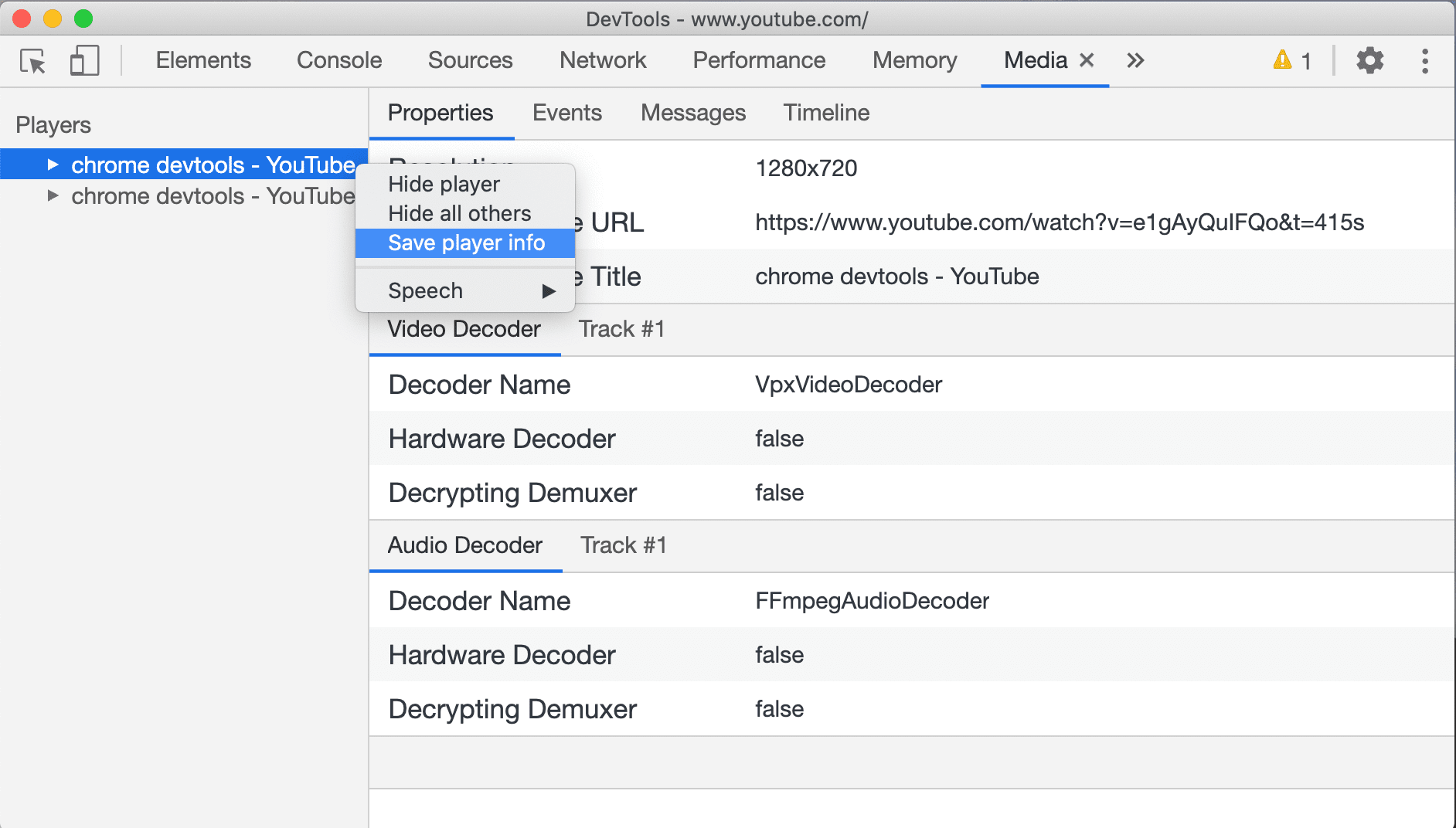
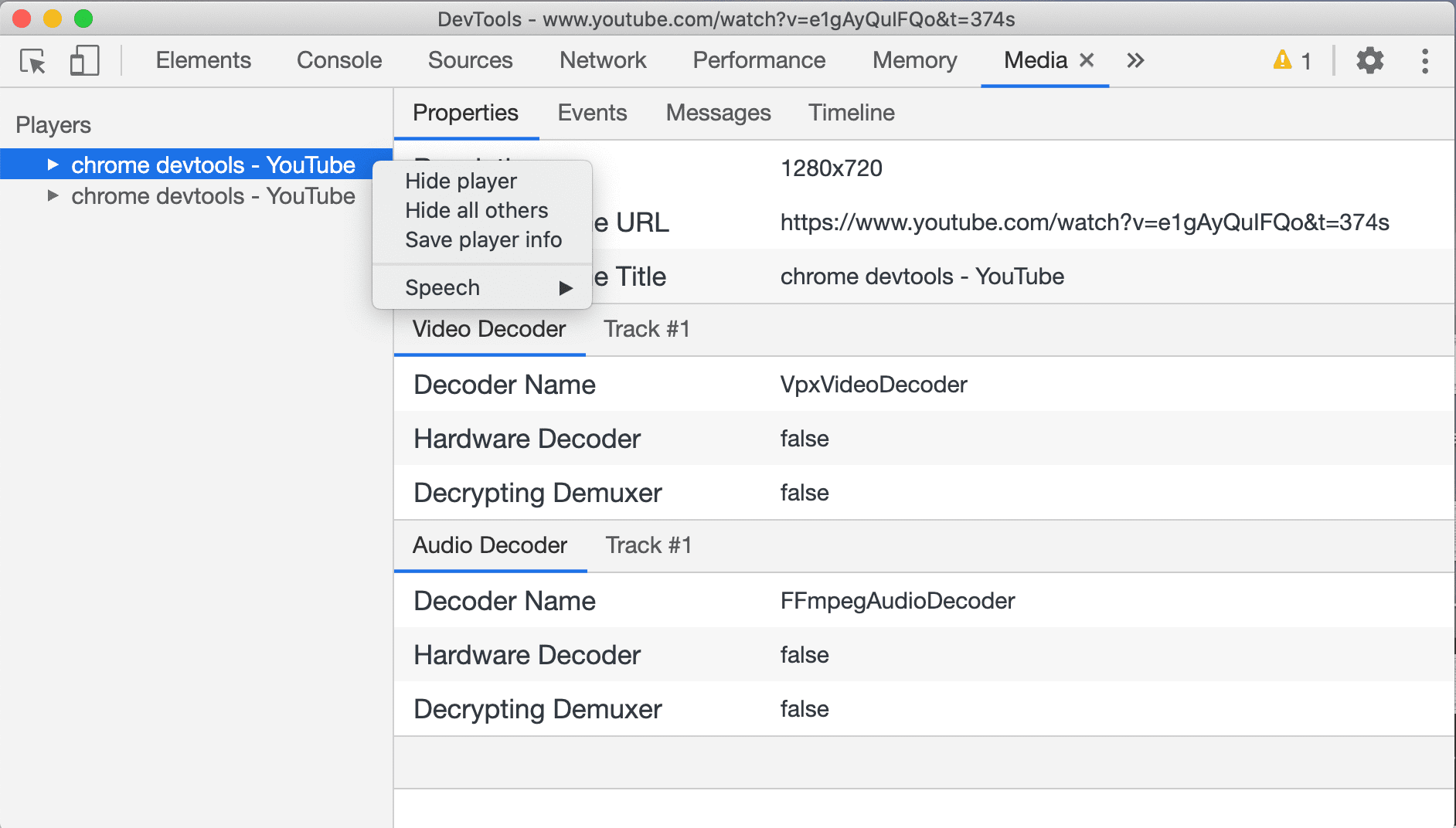
- 右键点击某个媒体播放器。您可以选择隐藏播放器来隐藏选定的玩家,也可以选择隐藏所有其他玩家以隐藏所有其他玩家。

导出媒体播放器信息
- 右键点击某个媒体播放器。
- 选择保存玩家信息,以 JSON 格式下载玩家信息。