JavaScript devre dışı bırakıldığında bir web sayfasının nasıl göründüğünü ve davrandığını görmek için:
- Chrome Geliştirici Araçları'nı açın.
İşletim sisteminize bağlı olarak aşağıdakilerden birine basın:
- Pencerede veya Linux'ta Control+Üst Karakter+P tuşlarına basın
- MacOS'te Command+Üst Karakter+P

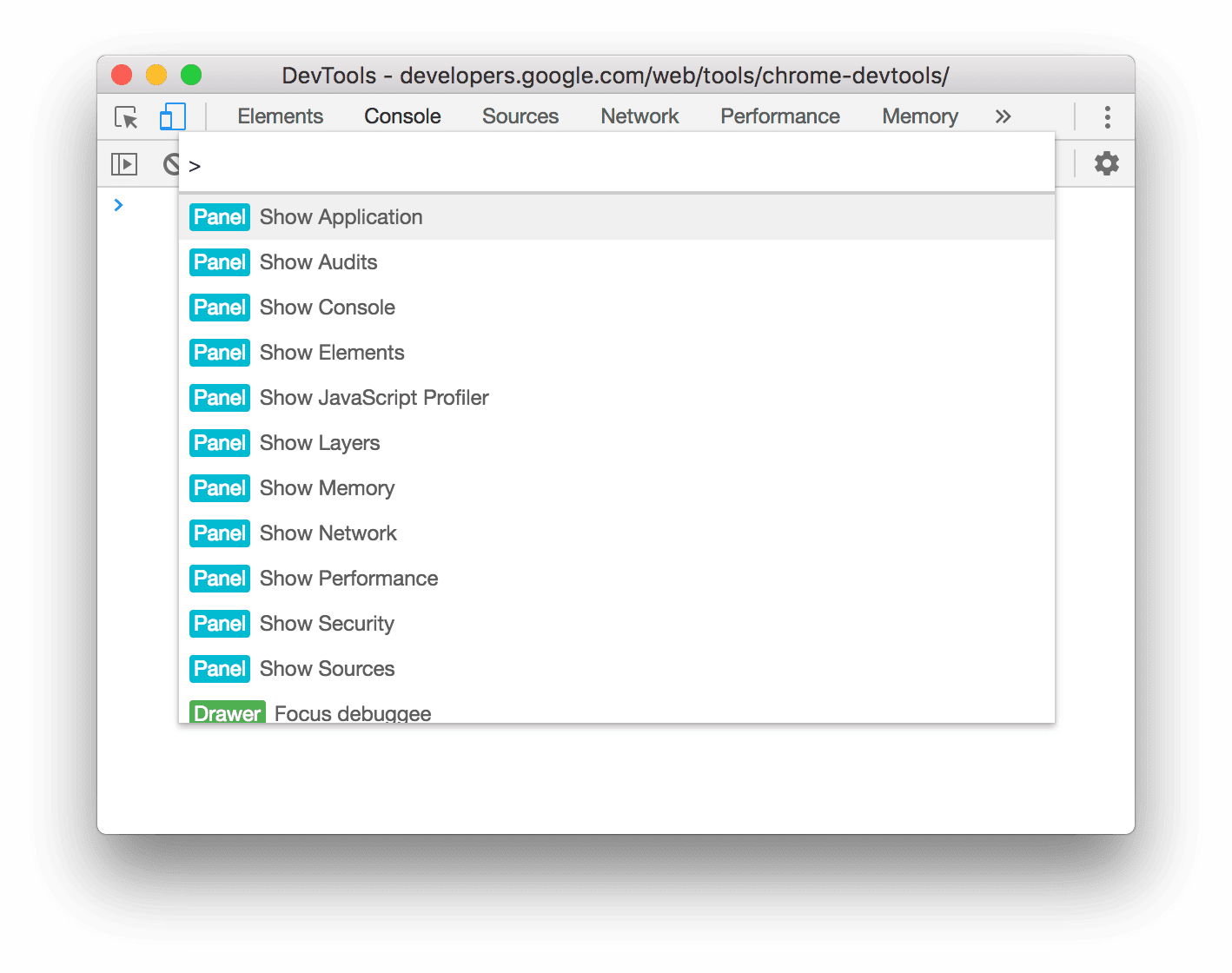
Komut menüsü açılır.
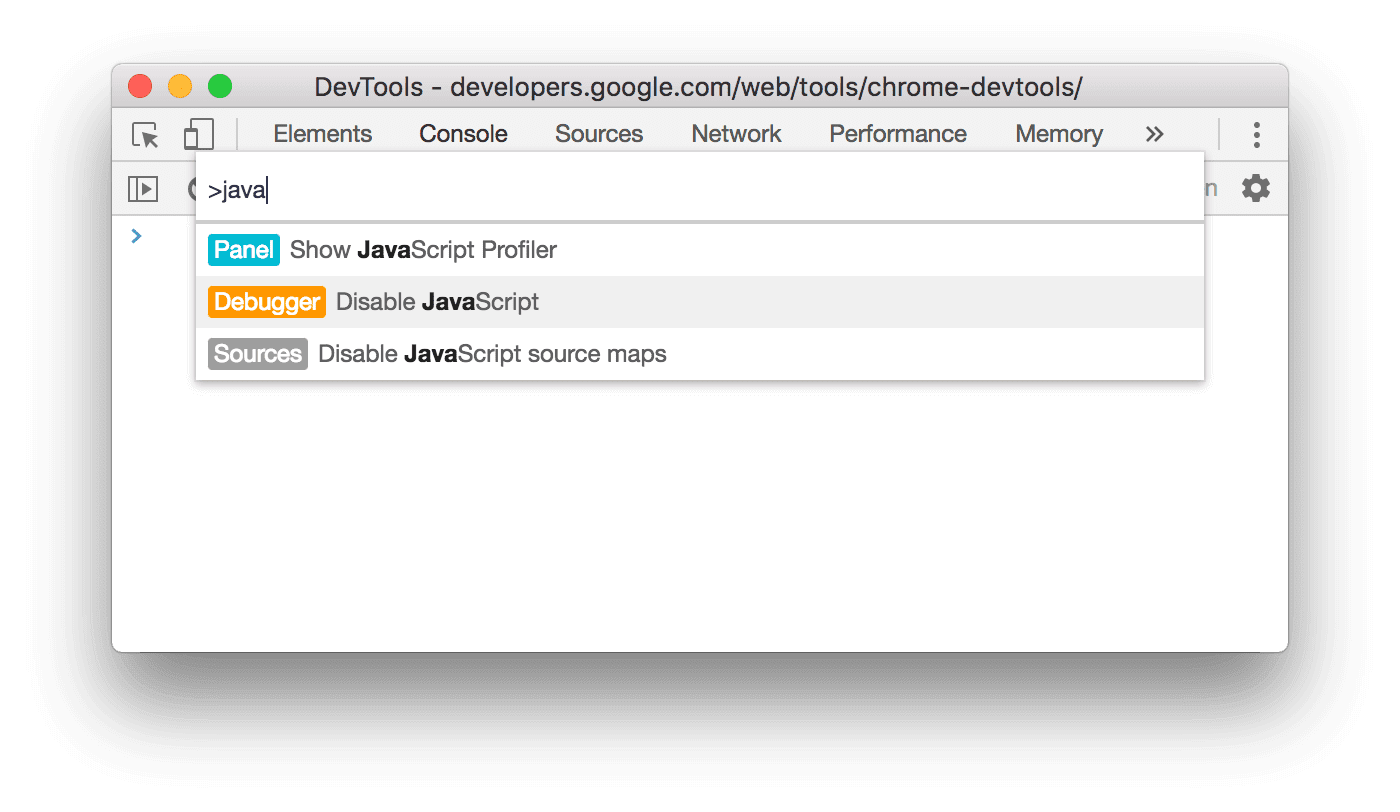
javascriptyazmaya başlayın, JavaScript'i devre dışı bırak'ı seçin ve komutu çalıştırmak için Enter tuşuna basın. JavaScript şimdi devre dışı.
JavaScript'in devre dışı olduğunu hatırlatmak için Chrome, adres çubuğunda ilgili ![]() simgesini, Geliştirici Araçları ise Kaynaklar'ın yanında uyarı
simgesini, Geliştirici Araçları ise Kaynaklar'ın yanında uyarı simgesi gösterir.
![]()
Geliştirici Araçları açık olduğu sürece JavaScript bu sekmede devre dışı kalır.
Sayfanın yükleme sırasında JavaScript'e bağlı olup olmadığını ve nasıl bağlı olduğunu görmek için sayfayı yeniden yükleyebilirsiniz.
Alternatif olarak, Ayarlar'dan JavaScript'i devre dışı bırakabilirsiniz.
JavaScript'i yeniden etkinleştirmek için:
- Komut Menüsünü tekrar açın ve JavaScript'i Etkinleştir komutunu çalıştırın.
- Geliştirici Araçları'nı kapatın.



