동영상을 시청하고 대화형 튜토리얼을 완료하여 Chrome DevTools를 사용하여 페이지의 DOM을 확인하고 변경하는 기본사항을 알아보세요.
이 튜토리얼에서는 사용자가 DOM과 HTML의 차이점을 알고 있다고 가정합니다. 자세한 설명은 부록: HTML과 DOM 비교를 참고하세요.
DOM 노드 보기
Elements 패널의 DOM 트리에서는 DevTools에서 모든 DOM 관련 활동을 실행합니다.
노드 검사
특정 DOM 노드에 관심이 있는 경우 Inspect를 사용하여 빠르게 DevTools를 열고 해당 노드를 조사할 수 있습니다.
- 아래의 미켈란젤로를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 미켈란젤로
- 라파엘
 DevTools의 Elements 패널이 열립니다.
DevTools의 Elements 패널이 열립니다.
<li>Michelangelo</li>가 DOM 트리에서 강조표시됩니다.
- DevTools의 왼쪽 상단에 있는 Inspect 아이콘을 클릭합니다.

아래의 Tokyo 텍스트를 클릭합니다.
- 도쿄
베이루트
이제 DOM 트리에서
<li>Tokyo</li>가 강조표시됩니다.
노드 검사는 노드의 스타일을 보고 변경하기 위한 첫 번째 단계이기도 합니다. CSS 보기 및 변경 시작하기를 참조하세요.
키보드로 DOM 트리 탐색
DOM 트리에서 노드를 선택하고 나면 키보드를 사용하여 DOM 트리를 탐색할 수 있습니다.
아래의 Ringo를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. DOM 트리에서
<li>Ringo</li>가 선택됩니다.- George
- 링고
- 폴
존

위쪽 화살표 키를 두 번 누릅니다.
<ul>이(가) 선택되었습니다.
왼쪽 화살표 키를 누릅니다.
<ul>목록이 접힙니다.왼쪽 화살표 키를 다시 누릅니다.
<ul>노드의 상위 요소가 선택됩니다. 이 경우 1단계의 안내가 포함된<li>노드입니다.아래쪽 화살표 키를 3번 눌러 방금 접은
<ul>목록을 다시 선택합니다. 다음과 같이 표시됩니다.<ul>...</ul>오른쪽 화살표 키를 누릅니다. 목록이 펼쳐집니다.
보기로 스크롤
DOM 트리를 볼 때 현재 표시 영역에 있지 않은 DOM 노드가 표시되는 경우가 있습니다. 예를 들어 페이지 하단으로 스크롤하여 페이지 상단의 <h1> 노드에 관심이 있다고 가정해 보겠습니다. 스크롤하여 뷰를 사용하면 노드가 표시되도록 표시 영역의 위치를 빠르게 변경할 수 있습니다.
아래의 Magritte를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 마그리트
- 수틴
이 페이지 하단에 있는 부록: 스크롤하여 보기 섹션으로 이동합니다. 이 페이지에서 계속 안내를 받습니다.
페이지 하단의 안내를 완료한 후 여기로 이동해야 합니다.
눈금자 표시
표시 영역 위와 왼쪽에 있는 눈금자를 사용하면 요소 패널에서 요소에 마우스를 가져가면 요소의 너비와 높이를 측정할 수 있습니다.

다음 두 가지 방법 중 하나로 눈금자를 사용 설정합니다.
- Control+Shift+P 또는 Command+Shift+P (Mac)를 눌러 Command 메뉴를 열고
Show rulers on hover를 입력한 다음 Enter 키를 누릅니다. 설정 > 환경설정 > 요소 > 마우스 오버 시 눈금자 표시를 확인합니다.
눈금자의 크기 단위는 픽셀입니다.
노드 검색
문자열, CSS 선택자 또는 XPath 선택자로 DOM 트리를 검색할 수 있습니다.
- 요소 패널에 커서를 놓습니다.
- Control+F 또는 Command+F (Mac)를 누릅니다. DOM 트리 하단에 검색창이 열립니다.
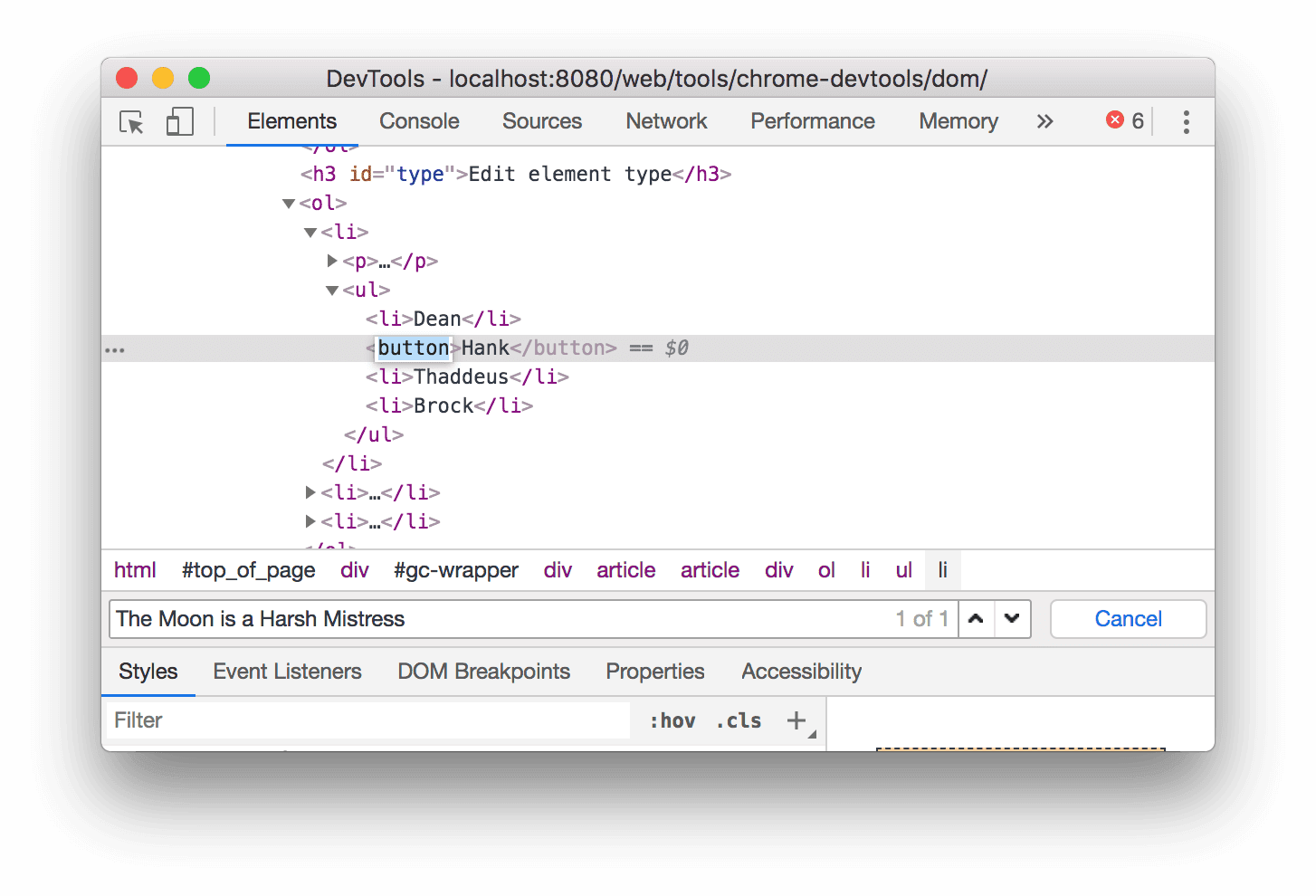
The Moon is a Harsh Mistress를 입력합니다. DOM 트리에서 마지막 문장이 강조표시됩니다.
위에서 언급했듯이 검색창은 CSS 및 XPath 선택기도 지원합니다.
요소 패널은 DOM 트리에서 첫 번째로 일치하는 결과를 선택하여 표시 영역에 표시합니다. 기본적으로 입력할 때 이러한 작업이 수행됩니다. 항상 긴 검색어를 사용하는 경우 DevTools에서 Enter 키를 누를 때만 검색을 실행하도록 할 수 있습니다.
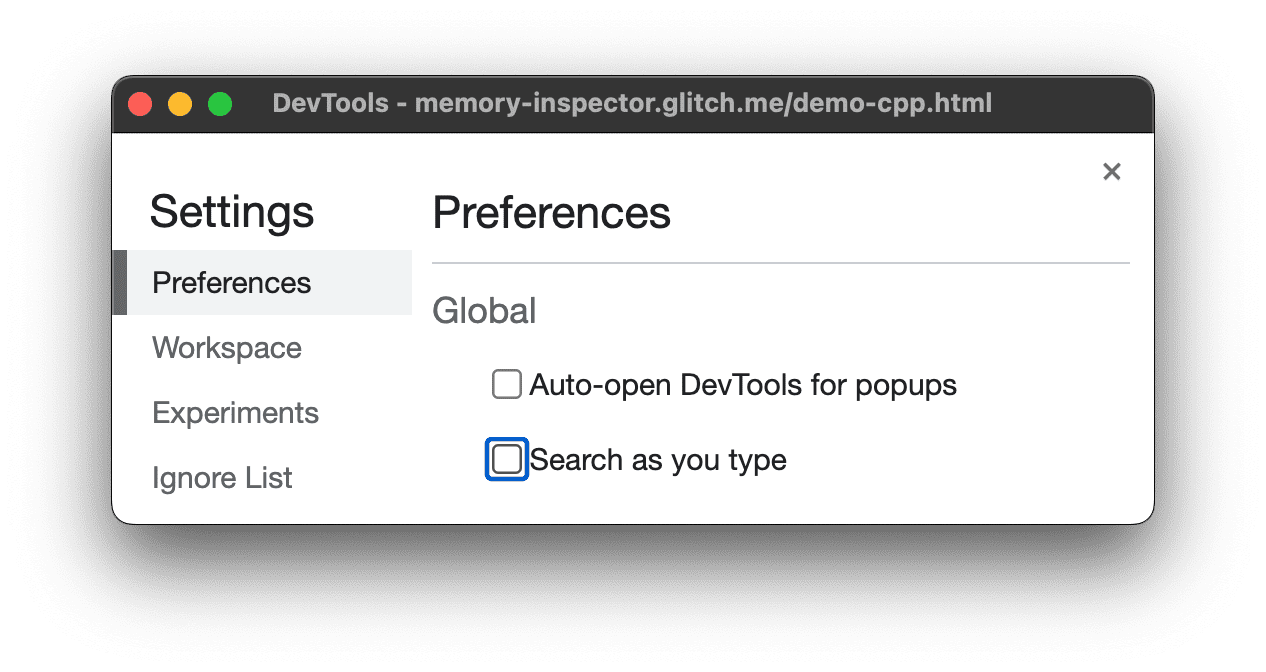
노드 간의 불필요한 이동을 피하려면 Settings > Preferences > Global > Search as your input 체크박스를 선택 해제합니다.

DOM 수정
DOM을 즉시 편집하고 이러한 변경사항이 페이지에 미치는 영향을 확인할 수 있습니다.
콘텐츠 수정
노드의 콘텐츠를 편집하려면 DOM 트리에서 콘텐츠를 더블 클릭합니다.
아래의 Michael을 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.
- 튀김
- Michelle
DOM 트리에서
Michelle를 더블클릭합니다. 즉,<li>와</li>사이에 있는 텍스트를 더블클릭합니다. 텍스트가 파란색으로 강조표시되어 선택되었음을 나타냅니다.
Michelle을(를) 삭제하고Leela을 입력한 다음 Enter를 눌러 변경사항을 확인합니다. 위의 텍스트는 미셸에서 릴라로 변경됩니다.
속성 수정
속성을 수정하려면 속성 이름 또는 값을 더블클릭합니다. 노드에 속성을 추가하는 방법을 알아보려면 아래의 안내를 따르세요.
아래의 Howard를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- Howard
- 빈스
<li>을 더블클릭합니다. 텍스트가 강조 표시되어 노드가 선택되었음을 나타냅니다.
오른쪽 화살표 키를 누르고 공백을 추가하고
style="background-color:gold"를 입력한 다음 Enter를 누릅니다. 노드의 배경색이 금색으로 변경됩니다.
속성 수정을 마우스 오른쪽 버튼으로 클릭하는 옵션을 사용할 수도 있습니다.

노드 유형 수정
노드 유형을 수정하려면 유형을 더블클릭한 다음 새 유형을 입력합니다.
아래의 Hank를 마우스 오른쪽 버튼으로 클릭하고 Inspect(검사)를 선택합니다.
- 학과장
- CANNOT TRANSLATE
- 타데우스
- Brock
<li>을 더블클릭합니다.li텍스트가 강조표시됩니다.li를 삭제하고button을 입력한 다음 Enter를 누릅니다.<li>노드가<button>노드로 변경됩니다.
HTML로 편집
구문 강조표시 및 자동 완성을 사용하여 노드를 HTML로 수정하려면 노드의 드롭다운 메뉴에서 HTML로 수정을 선택합니다.
아래의 Leonard를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 페니
- Howard
- 라제시
- Leonard
요소 패널에서 현재 노드를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 HTML로 편집을 선택합니다.

Enter를 눌러 새 줄을 시작하고
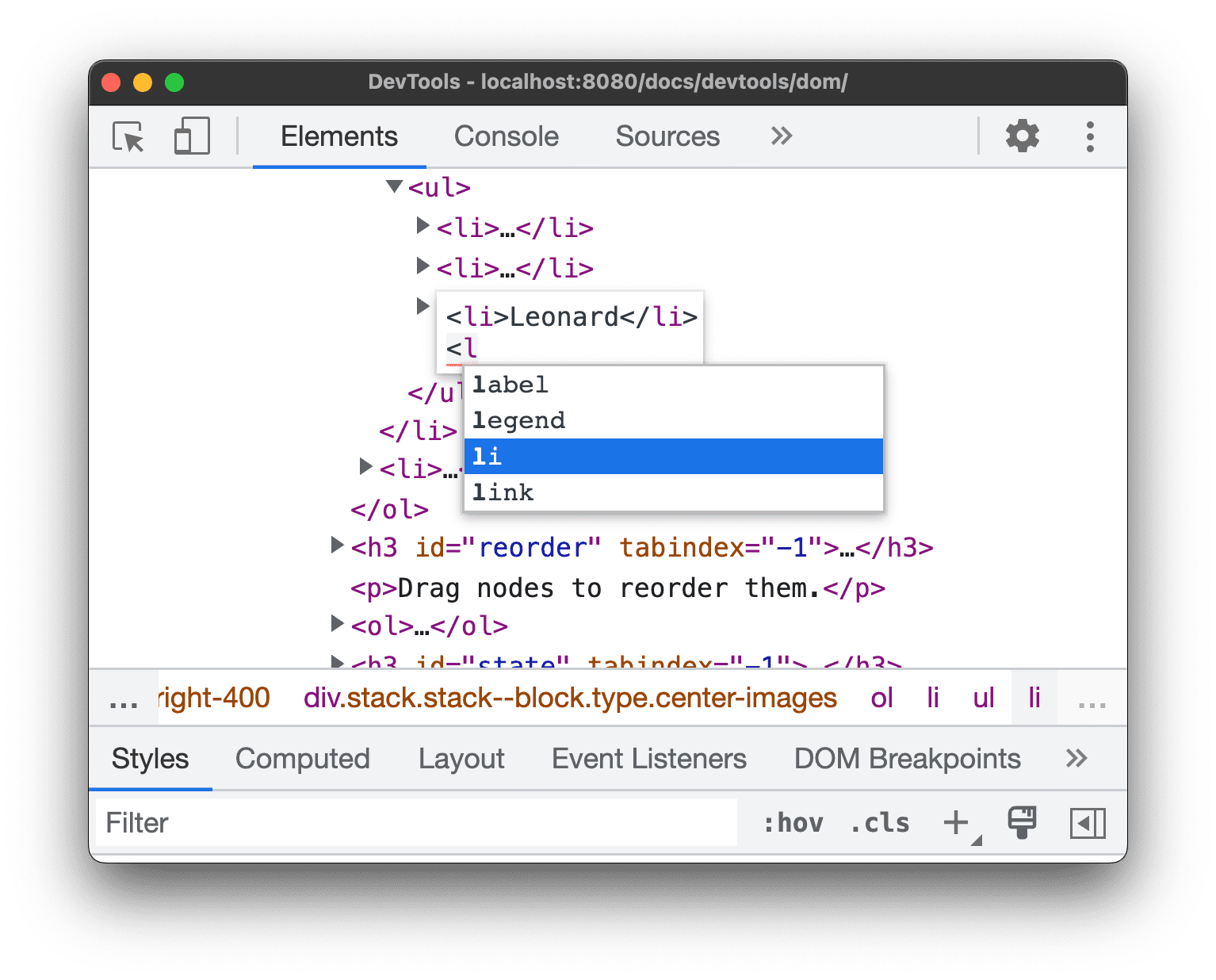
<l를 입력합니다. DevTool은 HTML 구문을 강조표시하고 태그를 자동 완성합니다.
자동 완성 메뉴에서
li요소를 선택하고>를 입력합니다. DevTools가 커서 뒤에 닫는</li>태그를 자동으로 추가합니다.
태그 안에
Sheldon을 입력하고 Control / Command + Enter를 눌러 변경사항을 적용합니다.
노드 복제
요소 복제 마우스 오른쪽 버튼 클릭 옵션을 사용하여 요소를 복제할 수 있습니다.
아래의 Nana를 마우스 오른쪽 버튼으로 클릭하고 Inspect(검사)를 선택합니다.
- 허영의 모닥불
- 나나
- 올란도
- 백색 소음
요소 패널에서
<li>Nana</li>를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 요소 복제를 선택합니다.
페이지로 돌아갑니다. 목록 항목이 즉시 복제되었습니다.
단축키를 사용할 수도 있습니다. Shift + Alt + 아래쪽 화살표 (Windows 및 Linux) 및 Shift + Option + 아래쪽 화살표 (MacOS)를 누릅니다.
노드 스크린샷 캡처
노드 스크린샷 캡처를 사용하여 DOM 트리에 있는 개별 노드의 스크린샷을 캡처할 수 있습니다.
이 페이지의 이미지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
요소 패널에서 이미지 URL을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 노드 스크린샷 캡처를 선택합니다.

스크린샷은 다운로드 항목에 저장됩니다.

DOM 노드 재정렬
노드를 재정렬하려면 노드를 드래그하세요.
아래의 엘비스 프레슬리를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. 이 항목이 목록의 마지막 항목입니다.
- 스티비 원더
- 톰 웨이츠
- Chris Thile
- 엘비스 프레슬리
DOM 트리에서
<li>Elvis Presley</li>를 목록 맨 위로 드래그합니다.
강제 상태
노드를 :active, :hover, :focus, :visited, :focus-within와 같은 상태로 유지하도록 강제할 수 있습니다.
아래의 파리의 제왕에 마우스를 가져갑니다. 배경 색상이 주황색이 됩니다.
- 파리의 제왕
- 범죄 및 처벌
- 모비딕
위의 파리의 제왕을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
<li class="demo--hover">The Lord of the Flies</li>를 마우스 오른쪽 버튼으로 클릭하고 Force State > :hover를 선택합니다. 이 옵션이 표시되지 않는 경우 부록: 누락된 옵션을 참고하세요. 실제로 노드 위에 마우스를 올리지 않아도 배경 색상은 주황색으로 유지됩니다.
노드 숨기기
H를 눌러 노드를 숨깁니다.
아래의 The Stars My Destination을 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.
- 몬테 크리스토의 횟수
- 더 스타즈 내 목적지
H 키를 누릅니다. 노드가 숨겨져 있습니다. 노드를 마우스 오른쪽 버튼으로 클릭하고 요소 숨기기 옵션을 사용할 수도 있습니다.

H 키를 다시 누릅니다. 노드가 다시 표시됩니다.
노드 삭제
Delete 키를 눌러 노드를 삭제합니다.
아래의 Foundation을 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.
- 일러스트레이티드 맨
- 보이는 유리를 통해
- Foundation
Delete 키를 누릅니다. 노드가 삭제됩니다. 노드를 마우스 오른쪽 버튼으로 클릭하고 요소 삭제 옵션을 사용할 수도 있습니다.
Control+Z 또는 Command+Z (Mac)를 누릅니다. 마지막 작업이 실행취소되고 노드가 다시 표시됩니다.
콘솔에서 노드에 액세스
DevTools는 콘솔에서 DOM 노드에 액세스하거나 DOM 노드에 자바스크립트 참조를 가져올 수 있는 몇 가지 단축키를 제공합니다.
$0로 현재 선택된 노드 참조
노드를 검사할 때 노드 옆에 있는 == $0 텍스트는 콘솔에서 $0 변수를 사용하여 이 노드를 참조할 수 있음을 의미합니다.
아래의 The Left Hand of Darkness를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 어둠의 왼손
- 모래 언덕
Esc 키를 눌러 콘솔 창을 엽니다.
$0를 입력하고 Enter 키를 누릅니다. 표현식의 결과는$0가<li>The Left Hand of Darkness</li>로 평가됨을 보여줍니다.
검색결과 위로 마우스를 가져갑니다. 표시 영역에 노드가 강조표시되어 있음
DOM 트리에서
<li>Dune</li>를 클릭하고 콘솔에$0를 다시 입력한 다음 Enter 키를 다시 누릅니다. 이제$0가<li>Dune</li>로 평가됩니다.
전역 변수로 저장
노드를 여러 번 다시 참조해야 할 경우 전역 변수로 저장하세요.
아래의 The Big Sleep을 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.
- 빅 슬립
- 긴 작별
DOM 트리에서
<li>The Big Sleep</li>을 마우스 오른쪽 버튼으로 클릭하고 전역 변수로 저장을 선택합니다. 이 옵션이 표시되지 않는 경우 부록: 누락된 옵션을 참고하세요.콘솔에
temp1를 입력한 다음 Enter 키를 누릅니다. 표현식의 결과는 변수가 노드로 평가됨을 보여줍니다.
JS 경로 복사
자동 테스트에서 자바스크립트 경로를 참조해야 하는 경우 노드에 자바스크립트 경로를 복사합니다.
아래의 The Brothers Karamazov를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
- 더 브라더스 카라마조프
- 범죄 및 처벌
DOM 트리에서
<li>The Brothers Karamazov</li>를 마우스 오른쪽 버튼으로 클릭하고 Copy > Copy JS Path를 선택합니다. 노드로 확인되는document.querySelector()표현식이 클립보드에 복사되었습니다.Control+V 또는 Command+V (Mac)를 눌러 표현식을 콘솔에 붙여넣습니다.
Enter를 눌러 표현식을 평가합니다.

DOM 변경 시 중단
DevTools를 사용하면 자바스크립트가 DOM을 수정할 때 페이지의 자바스크립트를 일시중지할 수 있습니다. DOM 변경 중단점을 참고하세요.
다음 단계
DevTools의 DOM 관련 기능 대부분을 살펴보았습니다. DOM 트리의 노드를 마우스 오른쪽 버튼으로 클릭하고 이 튜토리얼에서 다루지 않은 다른 옵션을 실험하여 나머지 옵션을 찾을 수 있습니다. 요소 패널 단축키도 참고하세요.
Chrome DevTools 홈페이지에서 DevTools로 할 수 있는 모든 작업을 알아보세요.
DevTools팀에 문의하거나 DevTools 커뮤니티의 도움을 받으려면 커뮤니티를 참고하세요.
부록: HTML과 DOM 비교
이 섹션에서는 HTML과 DOM의 차이점을 빠르게 설명합니다.
웹브라우저를 사용하여 https://example.com와 같은 페이지를 요청하면 서버에서 다음과 같은 HTML을 반환합니다.
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
브라우저는 HTML을 파싱하고 다음과 같은 객체 트리를 만듭니다.
html
head
title
body
h1
p
script
페이지의 콘텐츠를 나타내는 객체 트리, 즉 노드로 구성된 이를 DOM이라고 합니다. 지금은 HTML과 동일하게 보이지만 HTML 하단에 참조된 스크립트에서 다음 코드를 실행한다고 가정해 보겠습니다.
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
이 코드는 h1 노드를 삭제하고 DOM에 또 다른 p 노드를 추가합니다. 이제 전체 DOM은 다음과 같습니다.
html
head
title
body
p
script
p
이제 페이지의 HTML이 DOM과 다릅니다. 즉, HTML은 초기 페이지 콘텐츠를 나타내고 DOM은 현재 페이지 콘텐츠를 나타냅니다. JavaScript가 노드를 추가, 삭제 또는 수정하면 DOM은 HTML과 달라집니다.
자세한 내용은 DOM 소개를 참고하세요.
부록: 보기로 스크롤
이 내용은 스크롤하여 보기 섹션의 연장입니다. 아래 안내에 따라 섹션을 완료하세요.
- DOM 트리에서
<li>Magritte</li>노드를 계속 선택해야 합니다. 표시되지 않으면 스크롤하여 보기로 돌아가서 다시 시작합니다. <li>Magritte</li>노드를 마우스 오른쪽 버튼으로 클릭하고 Scroll In View를 선택합니다. 표시 영역이 다시 위로 스크롤되어 Magritte 노드가 보입니다. 스크롤하여 보기 옵션이 표시되지 않는 경우 부록: 옵션 누락을 참고하세요.
부록: 누락된 옵션
이 튜토리얼의 많은 안내에서는 DOM 트리에서 노드를 마우스 오른쪽 버튼으로 클릭한 다음 팝업되는 컨텍스트 메뉴에서 옵션을 선택하도록 안내합니다. 컨텍스트 메뉴에 지정된 옵션이 표시되지 않으면 노드 텍스트를 마우스 오른쪽 버튼으로 클릭해 보세요.




