Utilizza la scheda Risorse per sviluppatori per verificare se DevTools carica le mappe di origine correttamente. Se necessario, puoi caricarli manualmente.
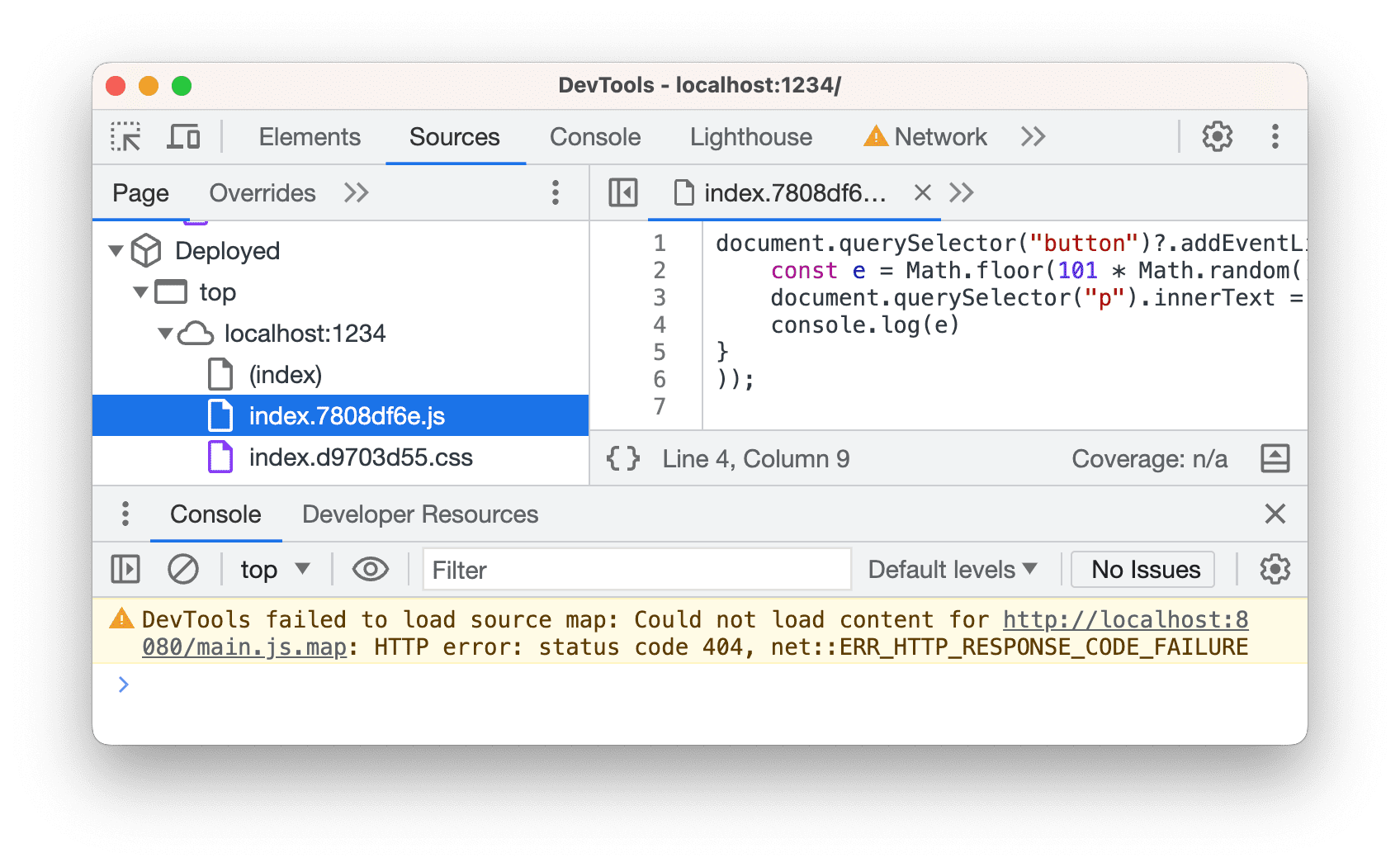
Quando apri DevTools, prova a caricare le eventuali mappe di origine. In caso di errore, la console registra un errore simile al seguente.

Nella scheda del riquadro a scomparsa Risorse per sviluppatori puoi visualizzare lo stato di caricamento della mappa di origine e persino caricare manualmente le mappe di origine.
Apri Risorse per sviluppatori e controlla lo stato
Per controllare gli stati di caricamento delle mappe di origine:
- Apri DevTools, assicurati di attivare le mappe di origine e vai su
> Altri strumenti > Risorse per sviluppatori.
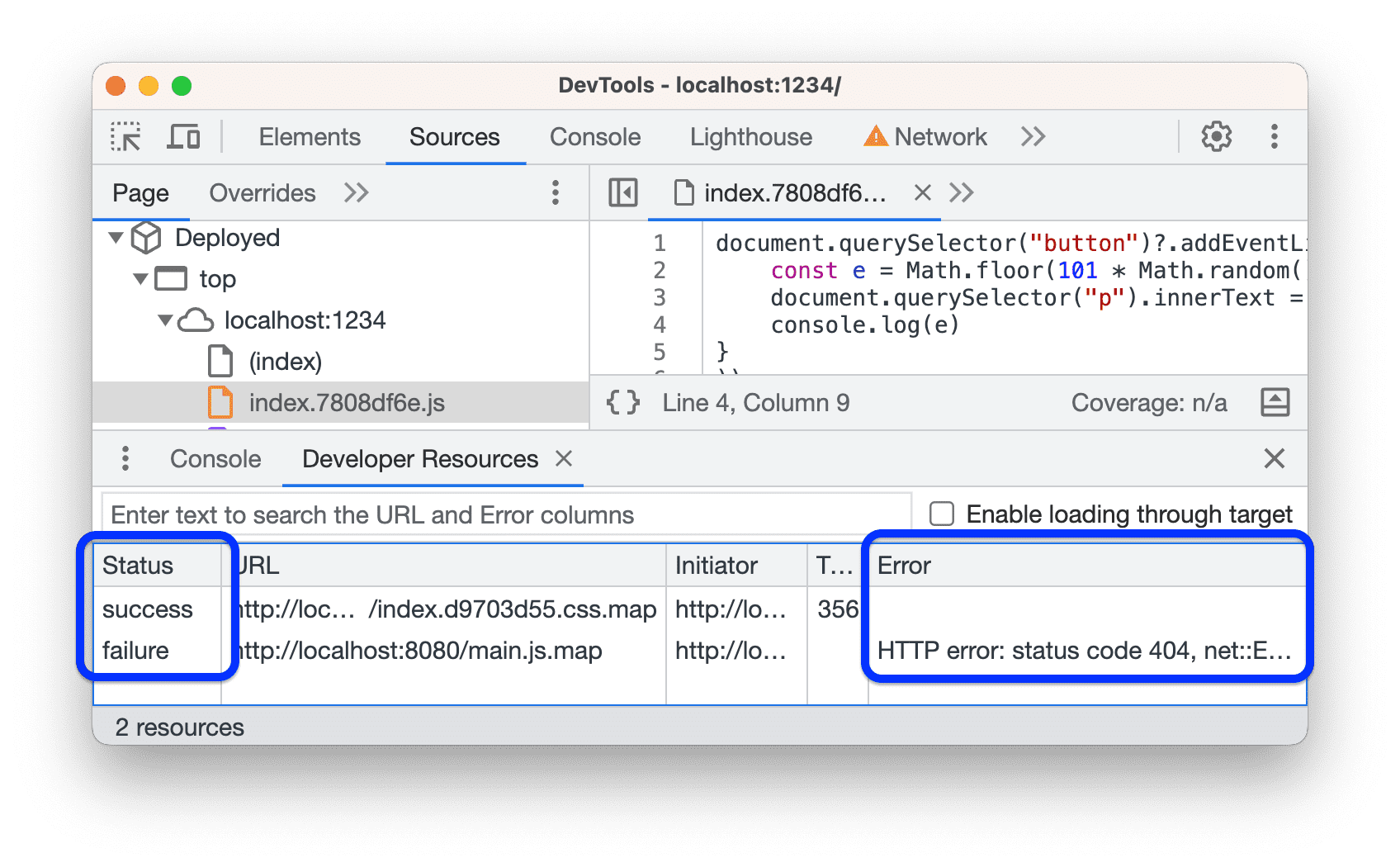
Controlla i valori nelle seguenti colonne nella tabella:
- Stato, per verificare se il caricamento della mappa di origine è riuscito o meno.
- Errore per leggere l'eventuale messaggio di errore.

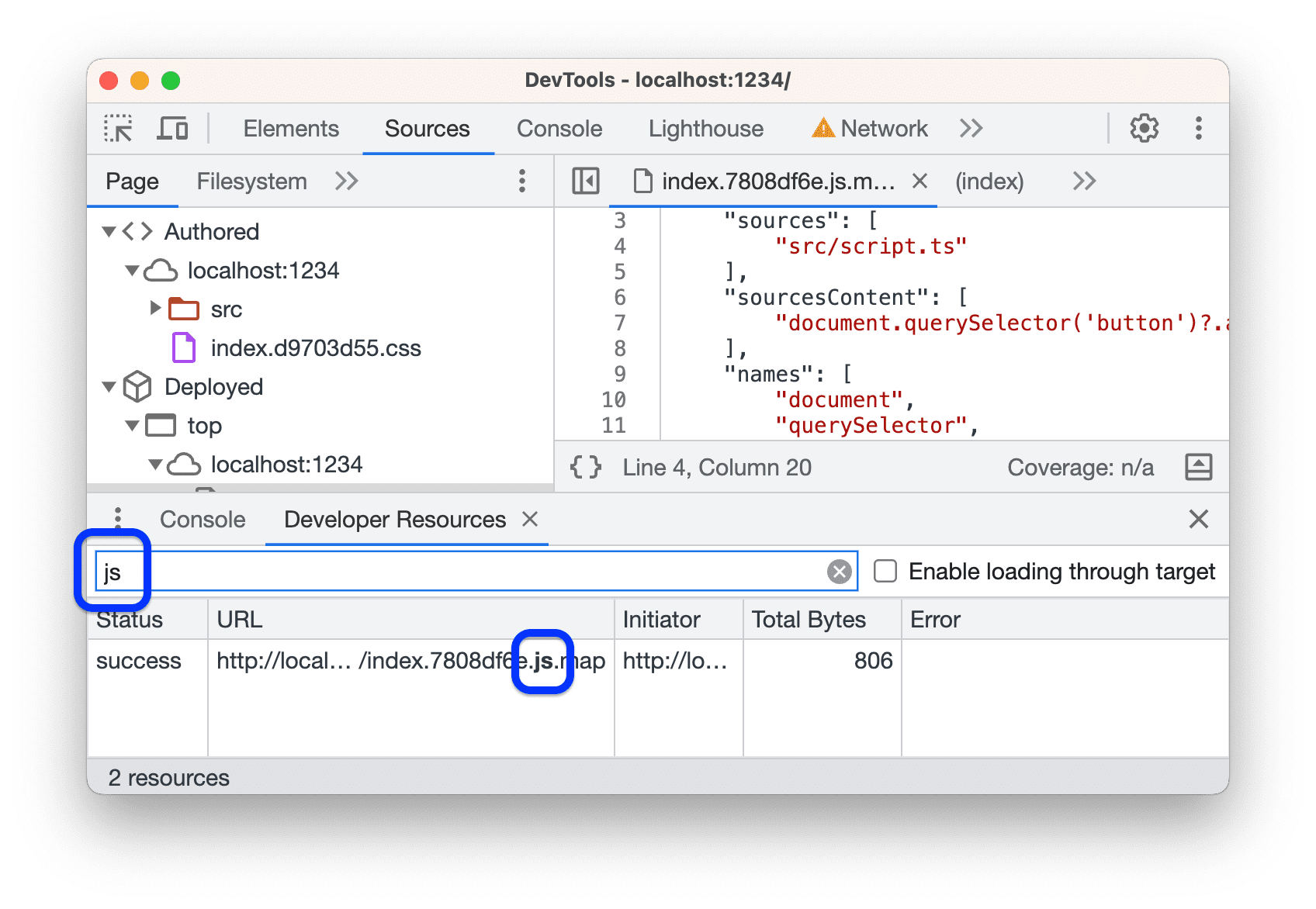
Filtra le risorse per URL o errore
Per concentrarti sulle mappe di origine che ti interessano, inserisci il testo nella casella di testo in alto per filtrare le mappe di origine che non contengono questo testo negli URL o nei messaggi di errore.

Risolvi il problema
Per impostazione predefinita, DevTools richiede le mappe di origine anziché il sito web. Queste richieste potrebbero essere trattate come cross-origin e potrebbero non essere evase.
Per fare in modo che il sito web richieda prima le mappe di origine, nell'angolo in alto a destra di Risorse per sviluppatori seleziona Abilita il caricamento tramite destinazione.
Se continui a riscontrare problemi con il caricamento delle mappe di origine, prova a caricarle manualmente come descritto di seguito.
Carica manualmente una mappa di origine
Se riscontri errori di caricamento o, ad esempio, vuoi eseguire il debug del codice originale su un sito web di produzione in cui mancano le mappe di origine, puoi caricarle manualmente:
- Genera mappe di origine utilizzando strumenti che le supportano.
- Ospita le mappe di origine localmente.
- Apri DevTools nella pagina e assicurati di attivare le mappe di origine.
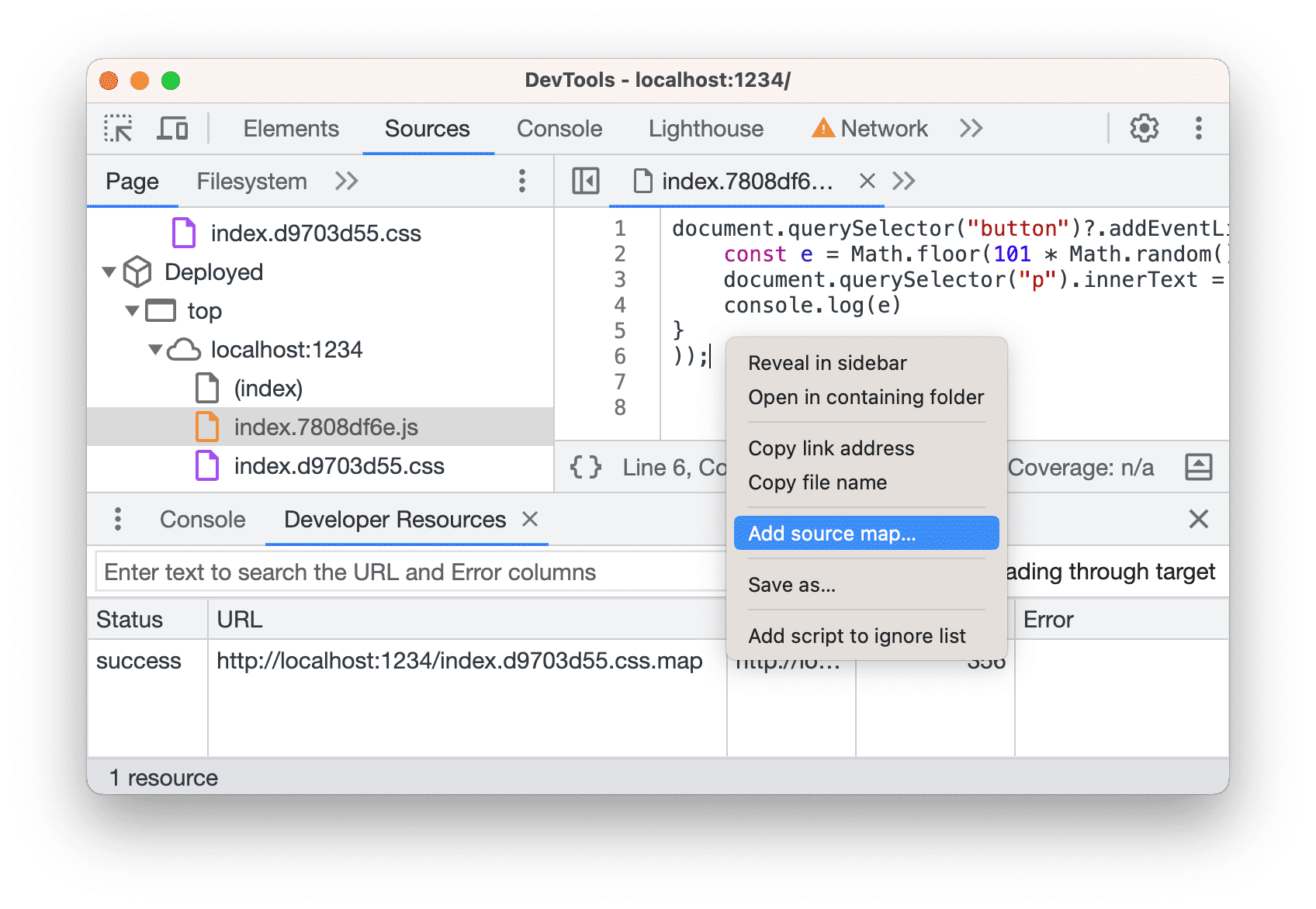
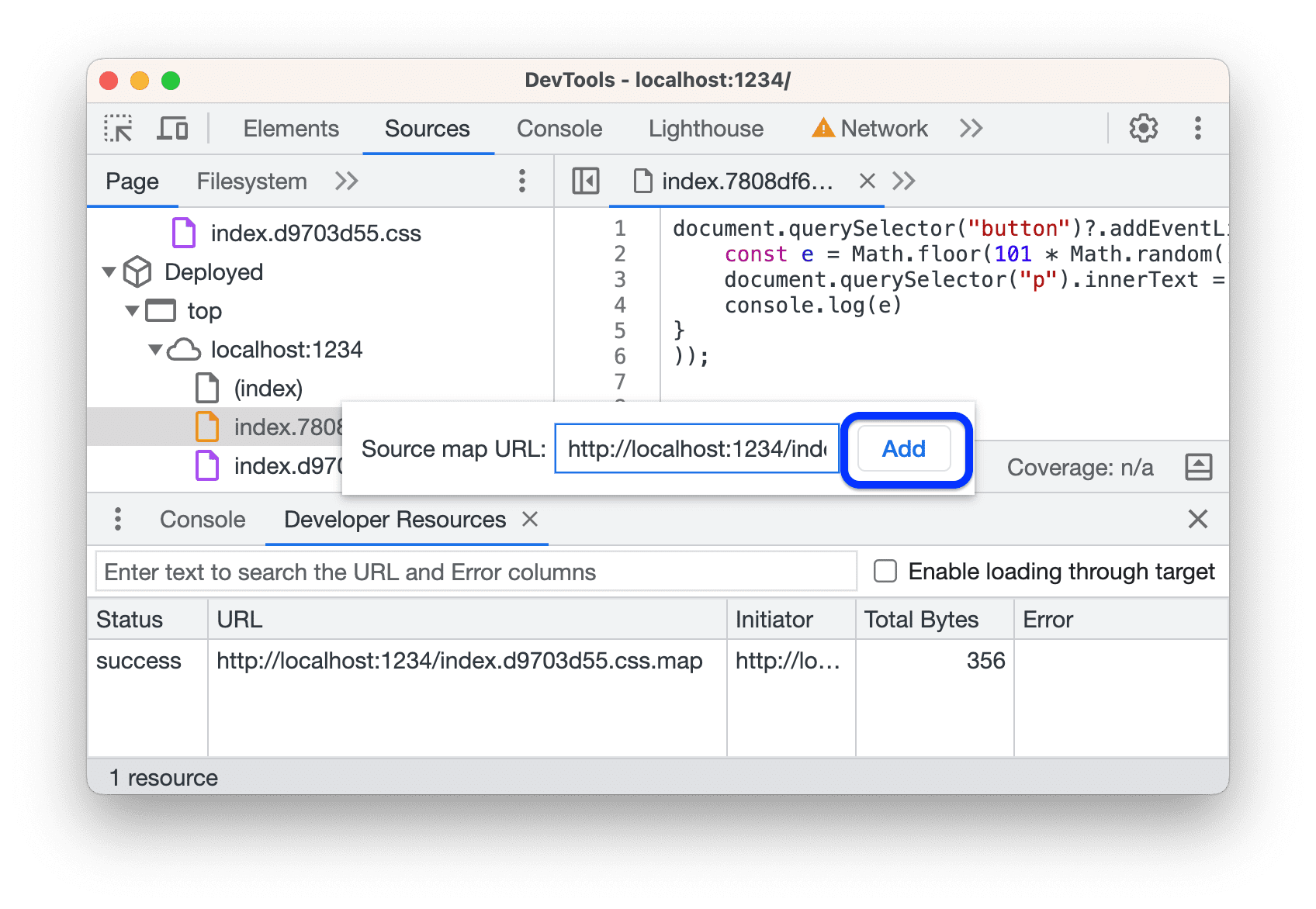
Apri il file di cui è stato eseguito il deployment (elaborato) in Origini, fai clic con il tasto destro del mouse nell'Editor e seleziona Aggiungi mappa di origine dal menu.

Nella casella di testo, specifica l'URL della mappa di origine e fai clic su Aggiungi.

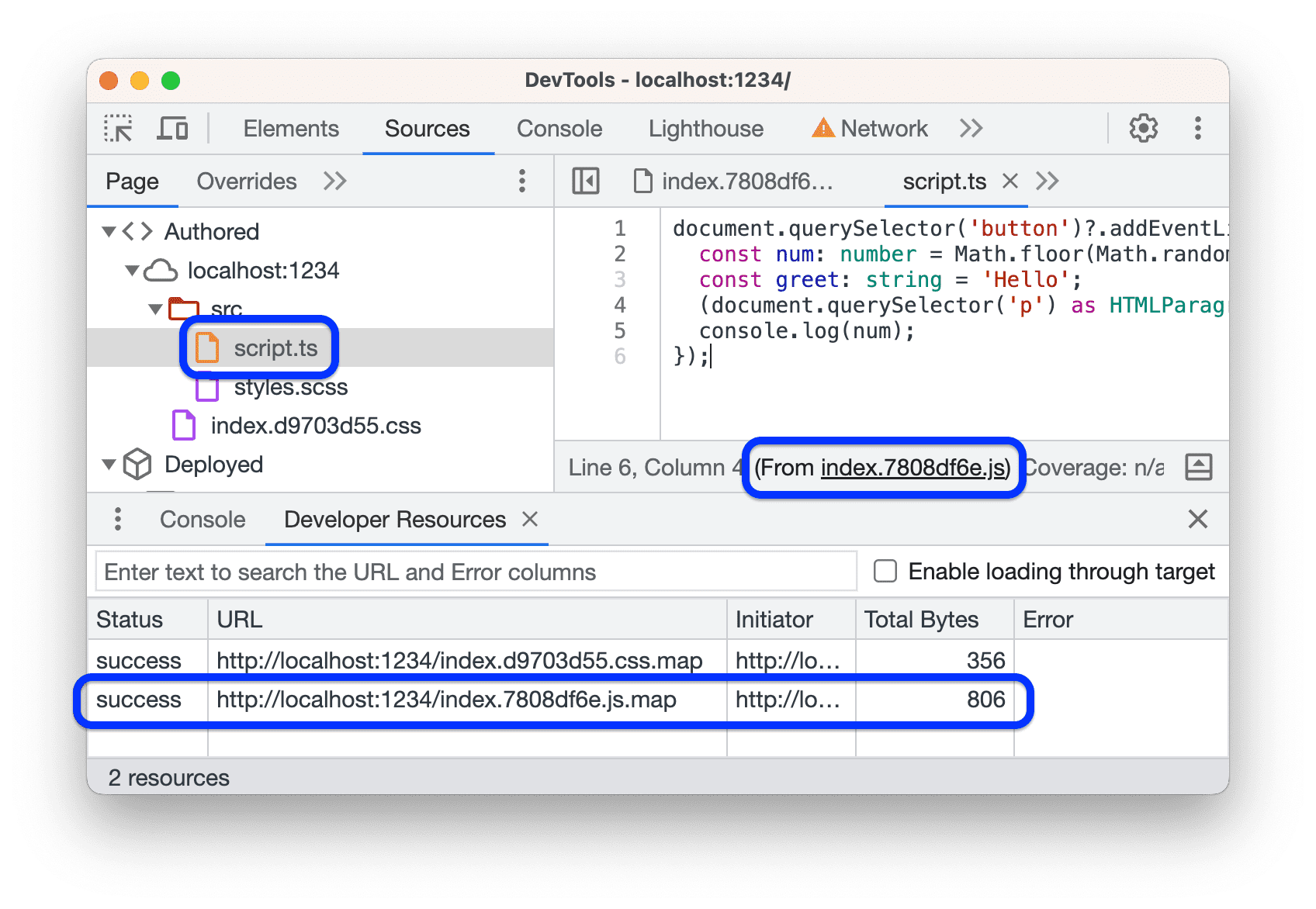
Controlla se la mappa di origine è stata visualizzata in Risorse per sviluppatori e nel file originale (mappato da quello di cui è stato eseguito il deployment) nella struttura ad albero dei file.

Procedi con il debug del file originale.


