使用 Chrome 开发者工具中的 Animations 抽屉式导航栏标签页检查和修改动画。
概览
如需拍摄动画,请打开动画标签页。它会自动检测动画并将它们分类为多个组。
Animations 标签页有两个主要用途:
- 检查动画。请放慢、重放或检查动画组的源代码。
- 修改动画。修改动画组的时间、延迟、时长或关键帧偏移。不支持修改关键帧和贝塞尔曲线。
Animations 标签页支持 CSS 动画、CSS 过渡、网页动画和 View Transitions API。尚不支持 requestAnimationFrame 动画。
什么是动画组?
动画组是一组看上去彼此相关的动画。
目前,Web 并没有真正概念的组动画,因此动画设计师和开发者需要构思单个动画,并设定时间,使其呈现为一种连贯的视觉效果。Animations 标签页会根据开始时间(不包括延迟)预测相关动画,并将它们并排分组。
也就是说,动画标签页会将在同一脚本块中触发的动画归为一组,但如果是异步动画,则这些动画最终会归入不同的组中。
开始使用
您可以通过以下两种方式打开 Animations 标签页:
- 依次选择
自定义和控制开发者工具 > 更多工具 > 动画。

按以下任一选项打开命令菜单:
- 在 macOS 上:Command+Shift+P
- 在 Windows、Linux 或 ChromeOS 上:Ctrl + Shift + P
然后开始输入
Show Animations并选择相应的抽屉式导航栏面板。
默认情况下,Animations 标签页会在 Console 抽屉式导航栏旁边以标签页形式打开。作为抽屉式导航栏标签页,您可以搭配任何面板使用它,也可以将其移动到开发者工具的顶部。

Animations 标签页包含四个主要部分:

- 控制措施。在这里,您可以屏蔽 清除所有捕获的动画组、暂停 暂停或play_arrow 恢复动画,或者更改所选动画组的速度。
概览 - 显示已捕获的两种类型的动画组(带有图标):鼠标滚动驱动和定时投放常规(基于时间)。
在此处选择一个动画组,以在 Details 窗格中进行检查和修改。
时间轴。根据动画组的类型,时间轴可以:
- 鼠标滚动驱动的动画(以像素为单位)。
- schedule 基于时间的动画(以毫秒为单位)。
在时间轴中,您可以重放 重放动画、拖动动画或跳转到特定时间点。
详情。检查和修改选定的动画组。
若要拍摄动画,请在动画标签页处于打开状态时触发动画。如果动画在网页加载时触发,请重新加载。
检查动画
捕获动画后,您可以通过以下几种方式重放动画:
- 将鼠标悬停在概览窗格中的缩略图上,以查看该图像的预览。
- 拖动进度条指针(红色竖线)以拖动视口动画,或点击时间轴上的任意位置,将进度条指针定位到特定点。如果动画已在播放,它会继续播放,否则会停止。
- 从 Overview 窗格中选择动画组(使其显示在 Details 窗格中),然后按
 Replay 按钮。动画会在视口中重放。
Replay 按钮。动画会在视口中重放。
点击控件栏中的 ![]() 动画速度按钮,即可更改所选动画组的预览速度。
动画速度按钮,即可更改所选动画组的预览速度。
查看动画详情
捕获动画组后,在 Overview 窗格中点击动画组以查看其详细信息。
在详情窗格中,每个动画会各自占据一行。要查看相应元素的完整名称,请调整 name 列的大小。

将鼠标悬停在动画上,可在视口中突出显示该动画。点击动画,以在元素面板中将其选中。

如果一些动画的 animation-iteration-count 属性设置为 infinite,则会无限期重复。Animations 标签页会显示其定义和迭代。

动画最左边、颜色较深的部分是其定义。右侧较淡的部分表示迭代。
例如,在下一个屏幕截图中,第 2 部分和第 3 部分表示第 1 部分的迭代。

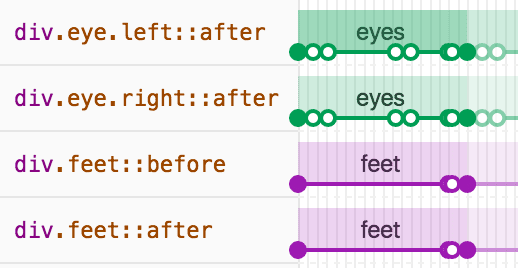
如果两个元素应用了同一个动画,动画标签页会为它们分配相同的颜色。颜色本身是随机的,没有意义。例如,在下面的屏幕截图中,div.eye.left::after 和 div.eye.right::after 这两个元素应用了相同的动画 (eyes),就像 div.feet::before 和 div.feet::after 元素一样。

修改动画
您可以通过以下三种方式使用 Animations 标签页修改动画:
- 动画时长。
- 关键帧时间。
- 开始时间延迟。
在本部分中,假设下一个屏幕截图代表原始动画:

若要更改动画的时长,请拖动第一个或最后一个圆圈。

如果动画定义了任何关键帧规则,那么这些规则将表示为白色内圈。 拖动其中一个即可更改关键帧的时间设置。

要为动画添加延迟,请点击动画本身(而不是圆圈),然后将其拖动到任意位置。

在动画期间修改 ::view-transition 伪元素
借助 View Transitions API,您只需一步即可更改 DOM,同时在两种状态之间创建动画过渡。在动画播放期间,API 会构造具有以下结构的伪元素树:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
要在元素 > 样式中修改此结构,请执行以下操作:
- 打开开发者工具并检查使用 View Transitions API 的页面。例如,此演示页面。
- 在动画中,点击 pause Pause。
在网页上,触发动画。Animations 面板会捕获该动画,并立即暂停。现在,您可以在 DOM 中的
<head>元素顶部找到::view-transition结构。
在元素 > 样式中,修改
::view-transition伪元素的 CSS。继续播放动画,然后重放以查看结果。
如需了解详情,请参阅使用 View Transitions API 实现平滑简单的转场。



