Sayfanızın CSS'sini daha iyi anlamak ve olası iyileştirmeleri belirlemek için CSS'ye Genel Bakış panelini kullanın.
CSS'ye Genel Bakış panelini açma
- Bu sayfa gibi bir web sayfasını açın.
- Geliştirici Araçları'nı açın.
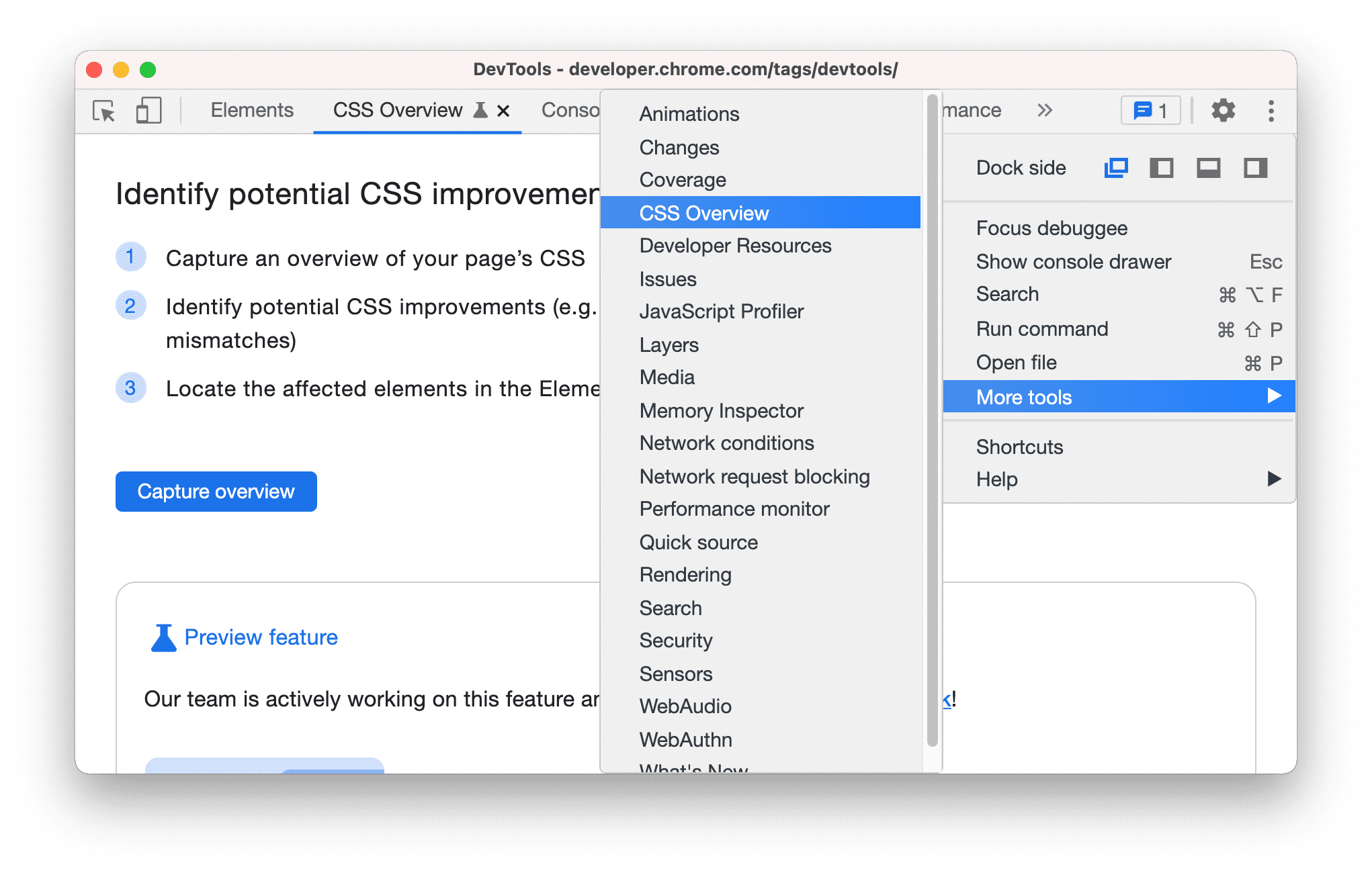
Geliştirici Araçları'nı özelleştirin ve kontrol edin > Diğer araçlar > CSS'ye Genel Bakış'ı seçin.

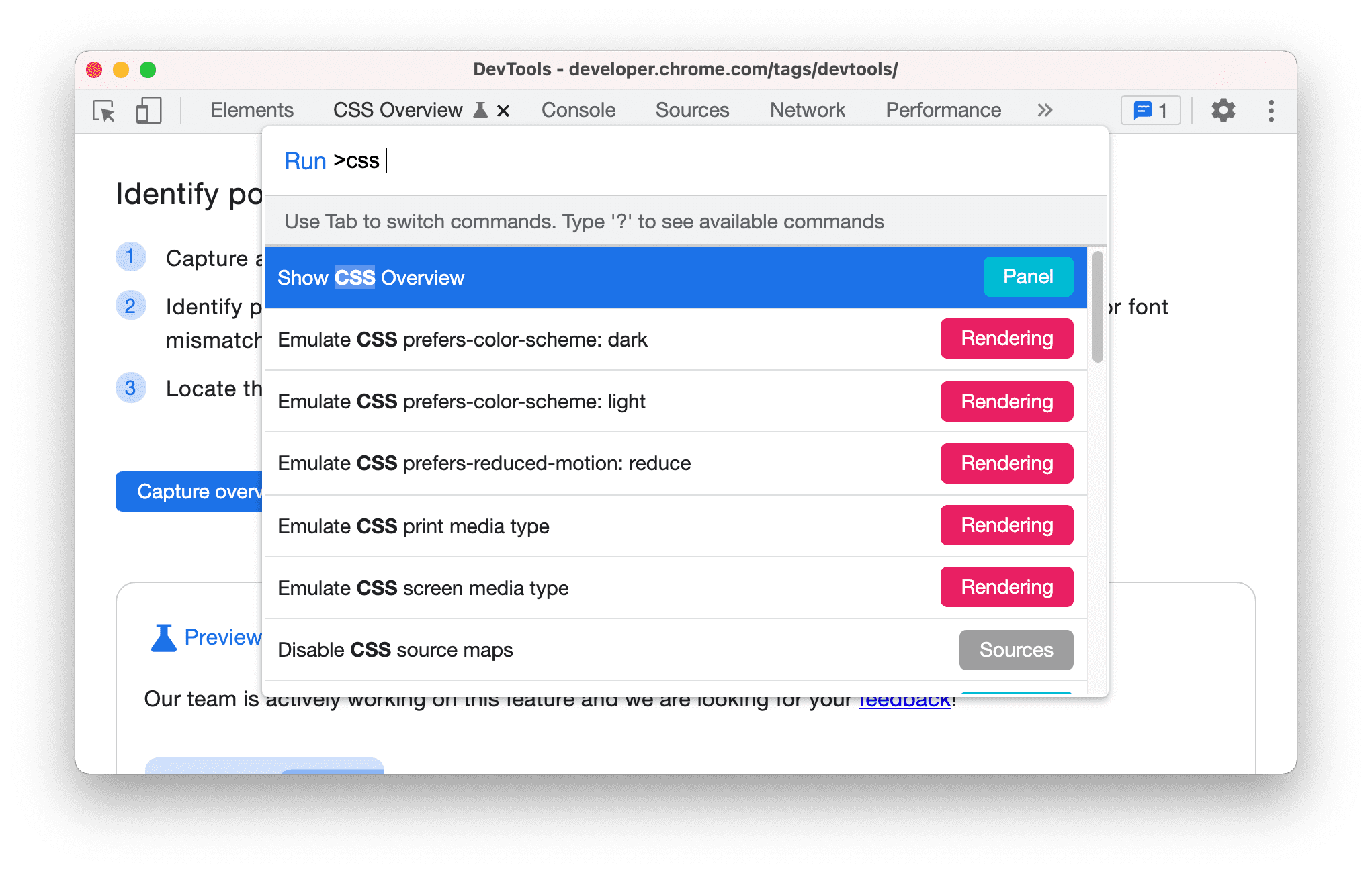
Alternatif olarak CSS'ye Genel Bakış panelini açmak için Komut Menüsü'nü kullanın.

CSS'ye Genel Bakış raporunu çalıştırıp yeniden çalıştırın
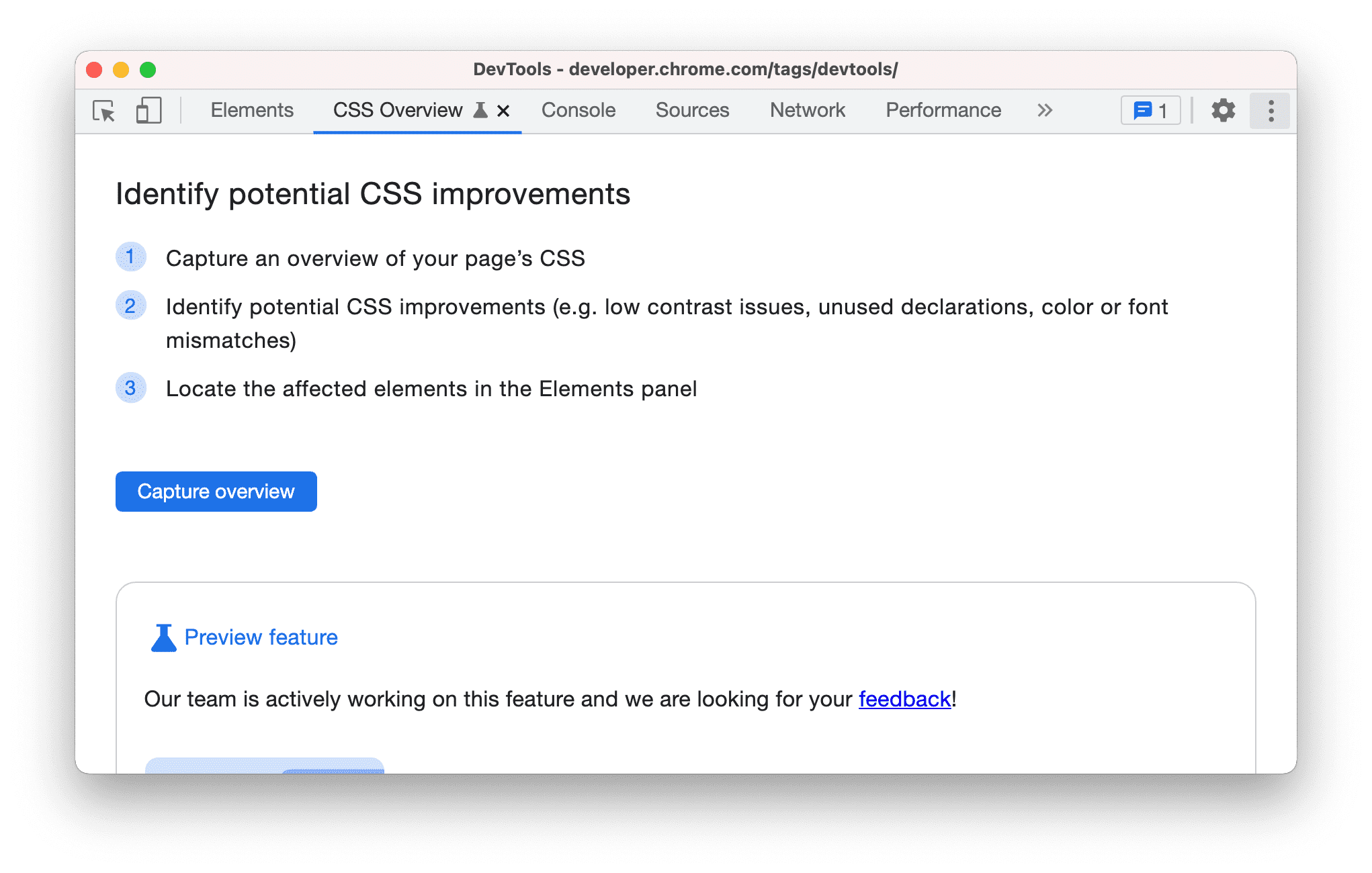
Sayfanızın CSS Genel Bakış raporunu oluşturmak için Genel bakışı yakala düğmesini tıklayın.

Bir CSS Genel Bakışını yeniden çalıştırmak için
Genel bakışı temizle simgesini tıklayın ve ilk adımı tekrarlayın.

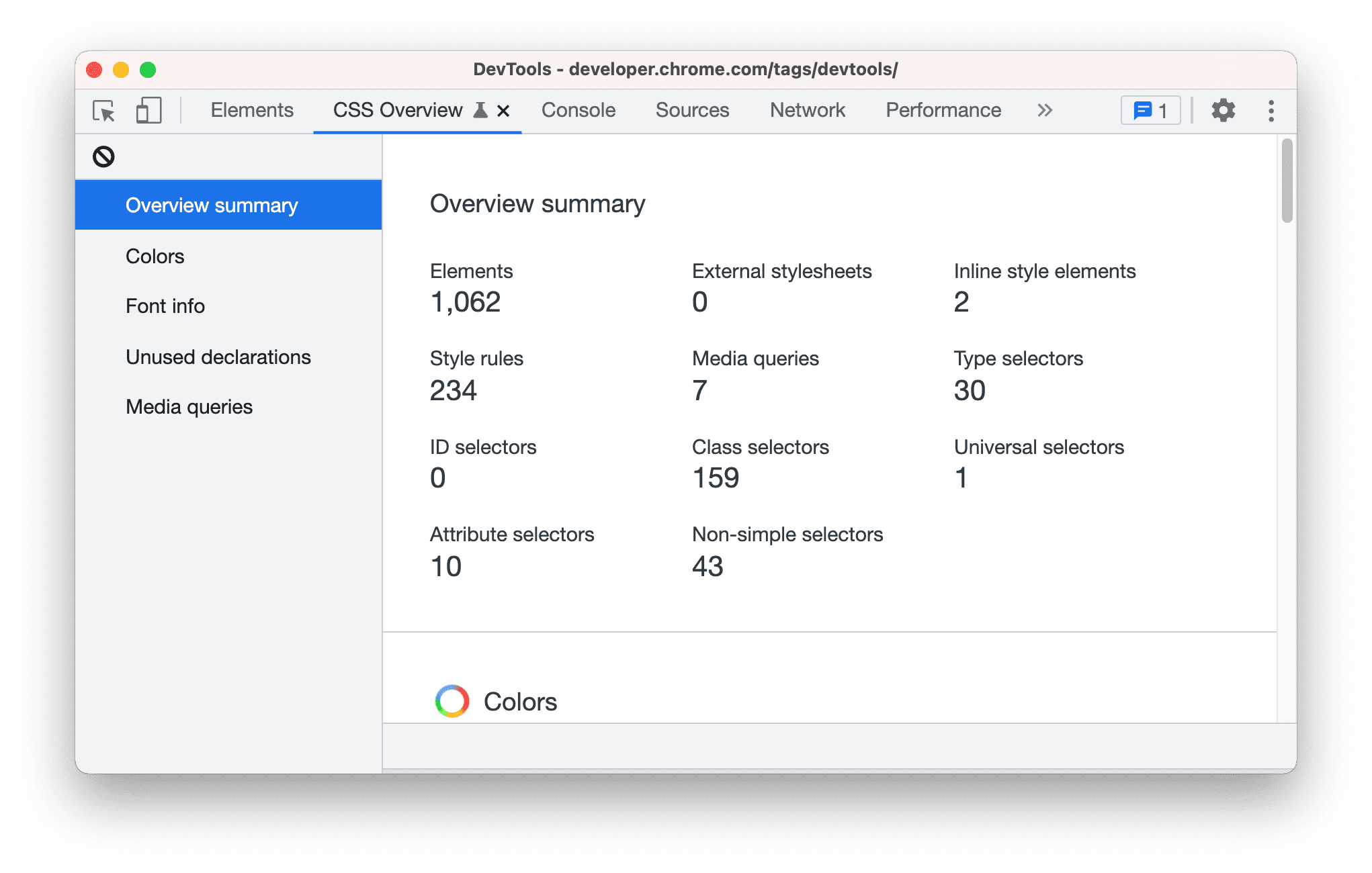
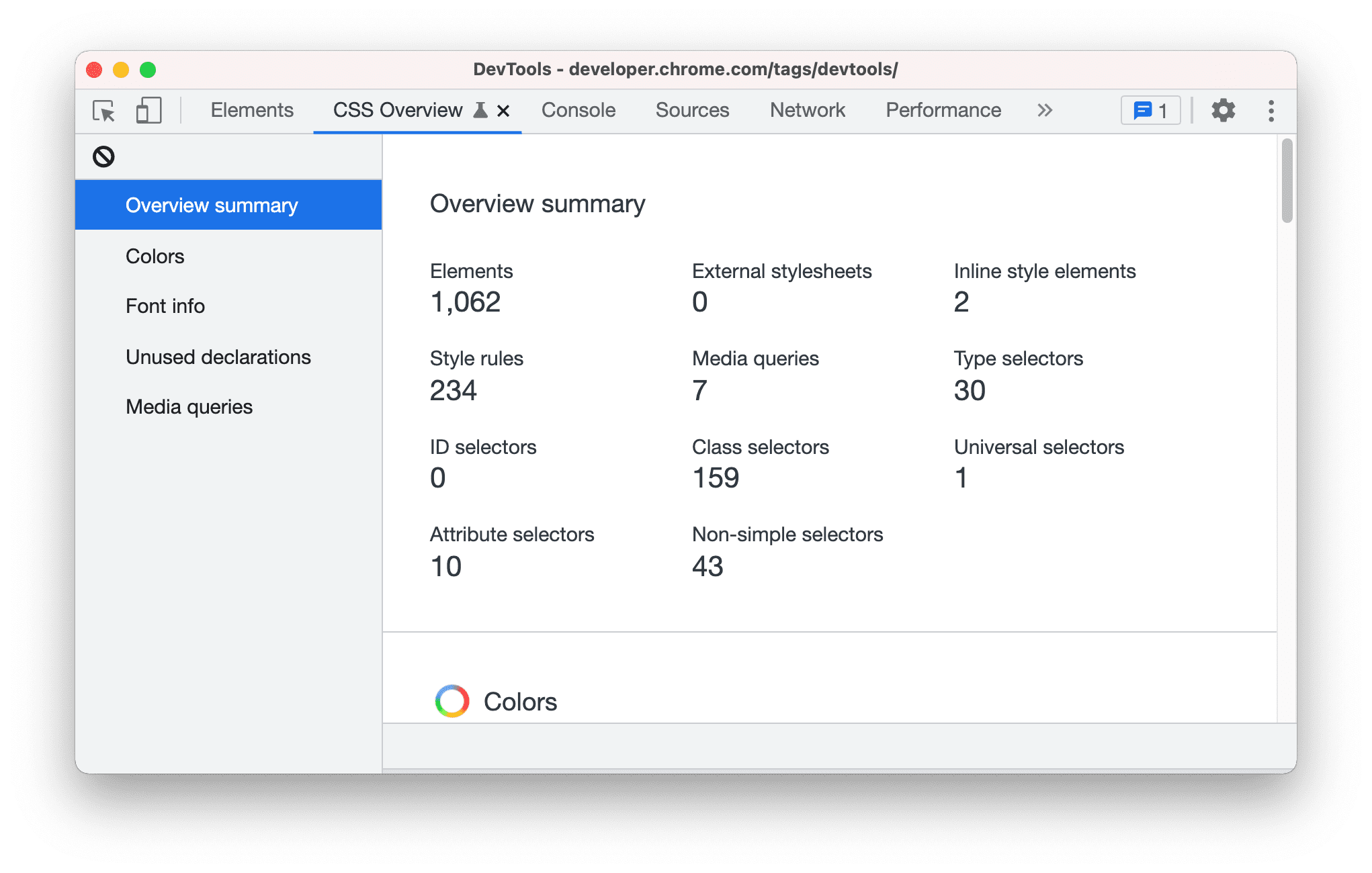
CSS'ye Genel Bakış raporunu anlama
Rapor beş bölümden oluşur:
- Genel bakış özeti. Sayfanızın CSS'sinin üst düzey özeti.

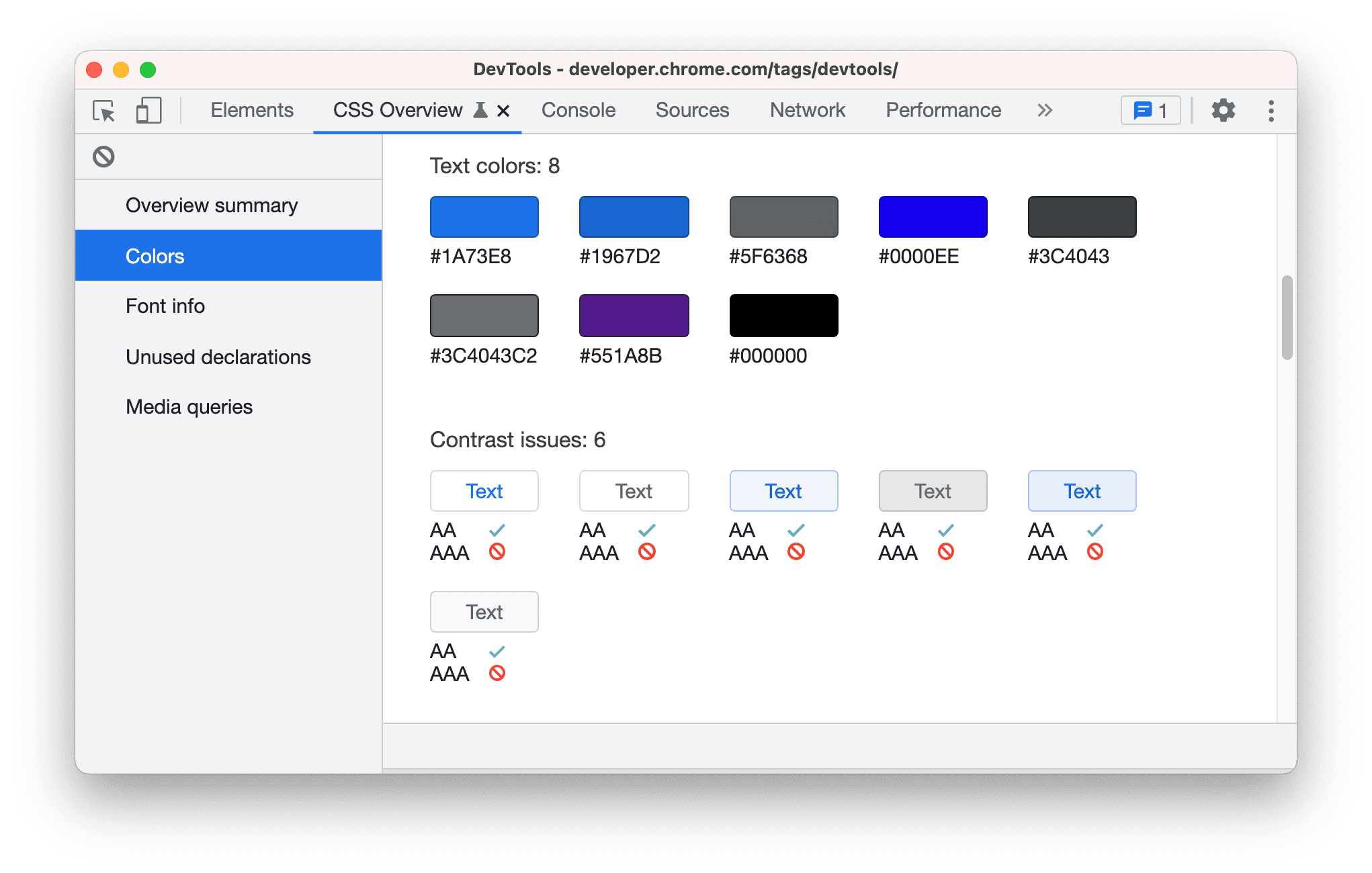
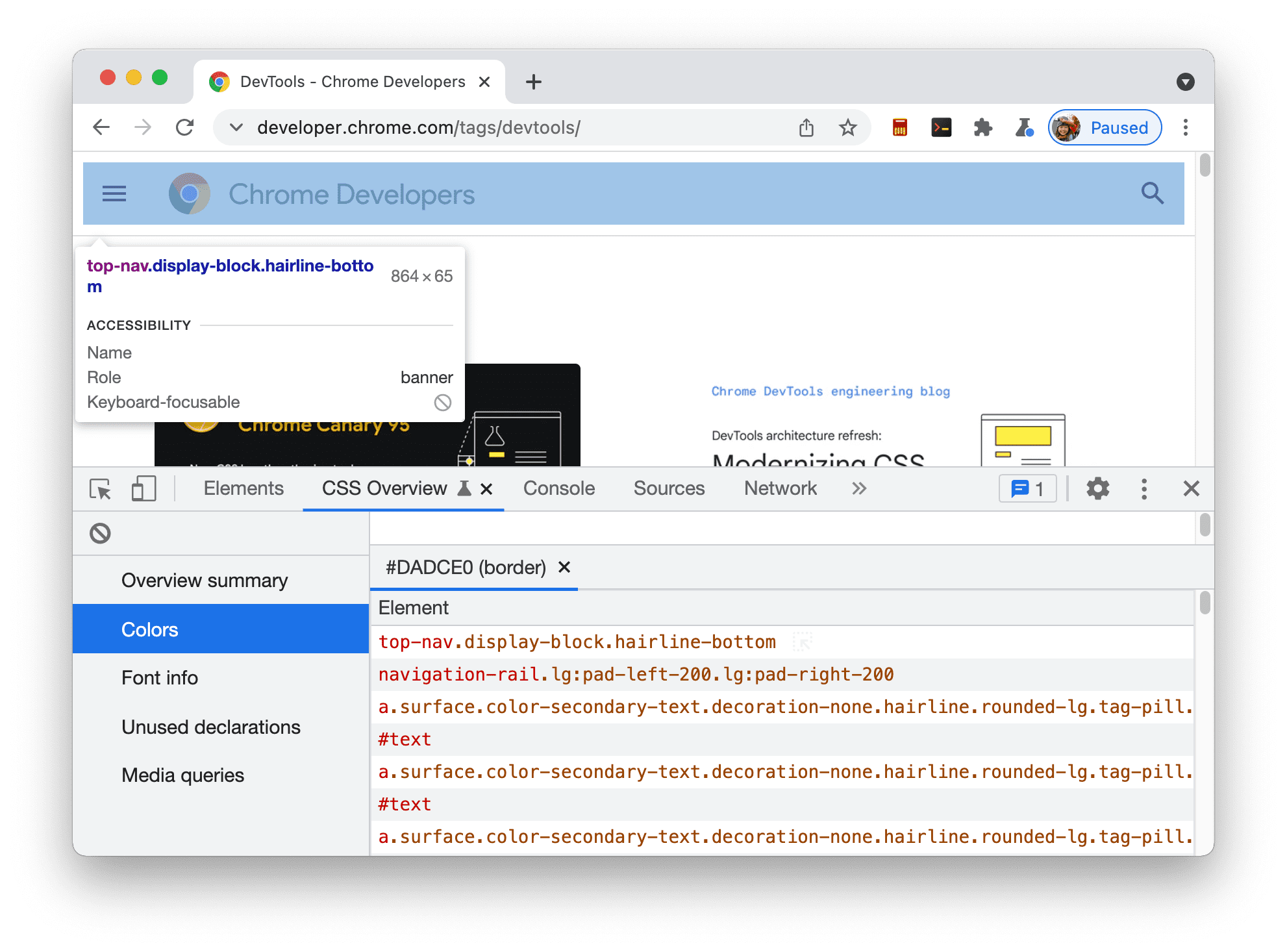
Renkler. Sayfanızdaki tüm renkler. Renkler türlere göre (ör. arka plan renkleri, metin renkleri) gruplandırılır. Bu bölümlerde düşük kontrast sorunları olan metinler de gösterilir.

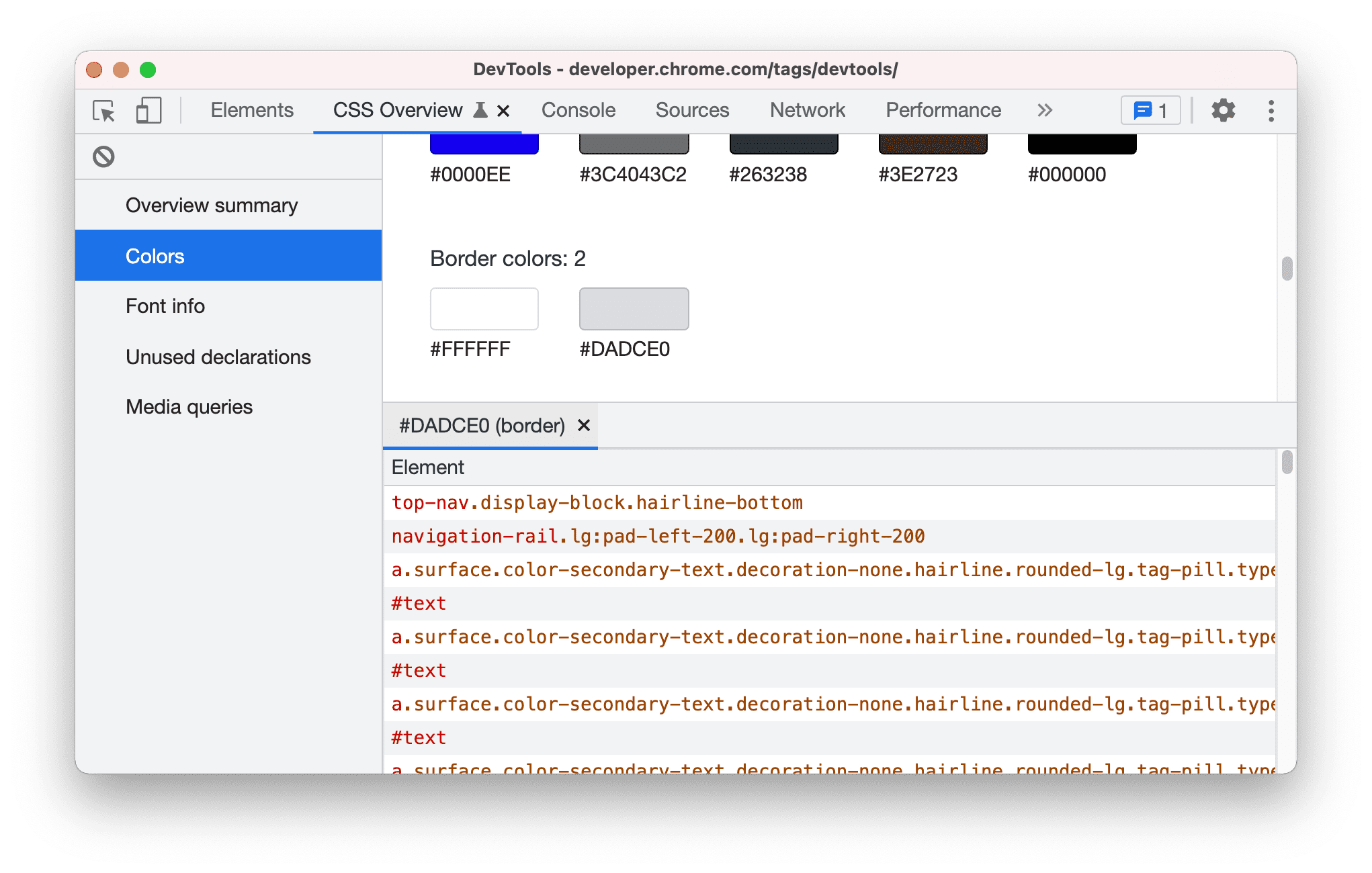
Her bir renk tıklanabilir. Örneğin,
#DADCE0kenarlık renginin sitenizin renk şemasıyla eşleşmediğini varsayalım. Bu rengi kullanan öğelerin listesini almak için rengi tıklayın.
Öğeyi sayfadaki öğeleri vurgulamak için listedeki öğenin üzerine gelin.

Öğeyi Öğeler panelinde açmak için listede öğeyi tıklayın.
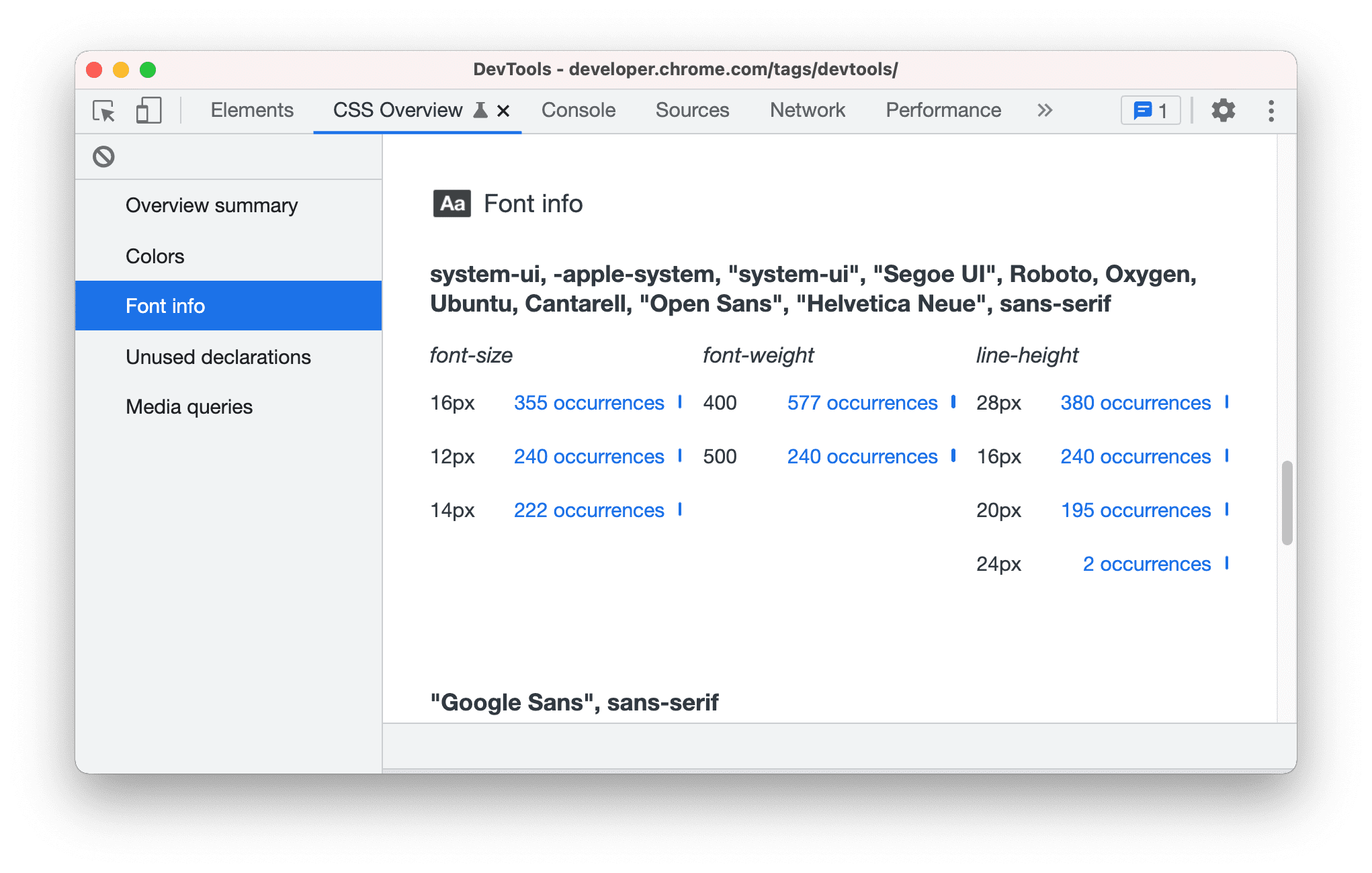
Yazı tipi bilgisi: Sayfanızdaki tüm yazı tipleri ve bunların geçtiği yerler; farklı yazı tipi boyutu, yazı tipi genişliği ve satır yüksekliğine göre gruplandırılır. Renkler bölümüne benzer şekilde, etkilenen öğelerin listesini görüntülemek için bunların geçtiği yerleri tıklayın.

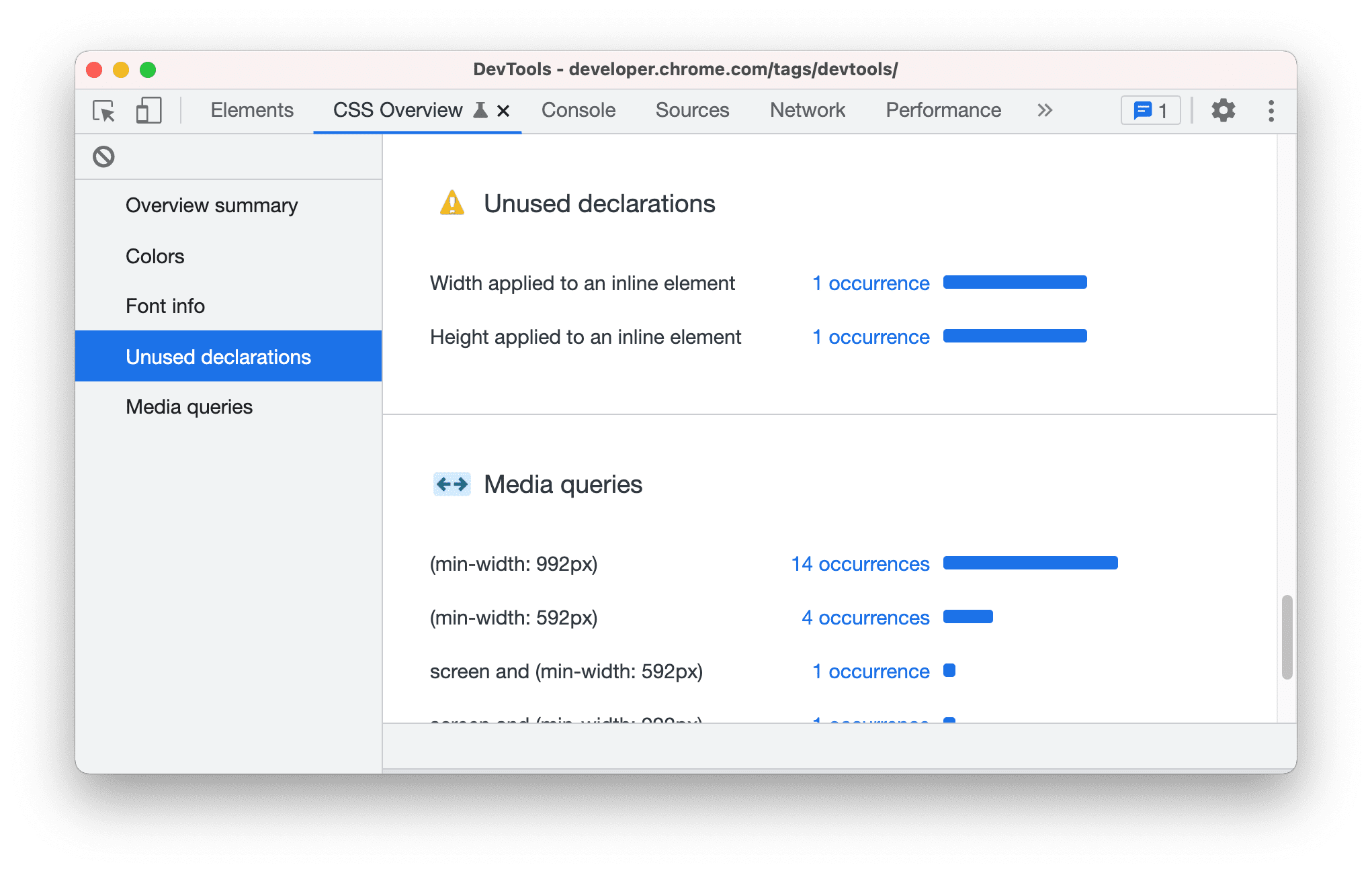
Kullanılmayan beyanlar. Etkisi olmayan tüm stiller, nedene göre gruplandırılmıştır.

Örneğin, içerik bir satır içi öğenin yüksekliğini ve genişliğini belirlediği için yukarıdaki iki bildirim kullanılmaz. Karşılık gelen öğeleri görüntülemek için geçtiği yerleri tıklayın.
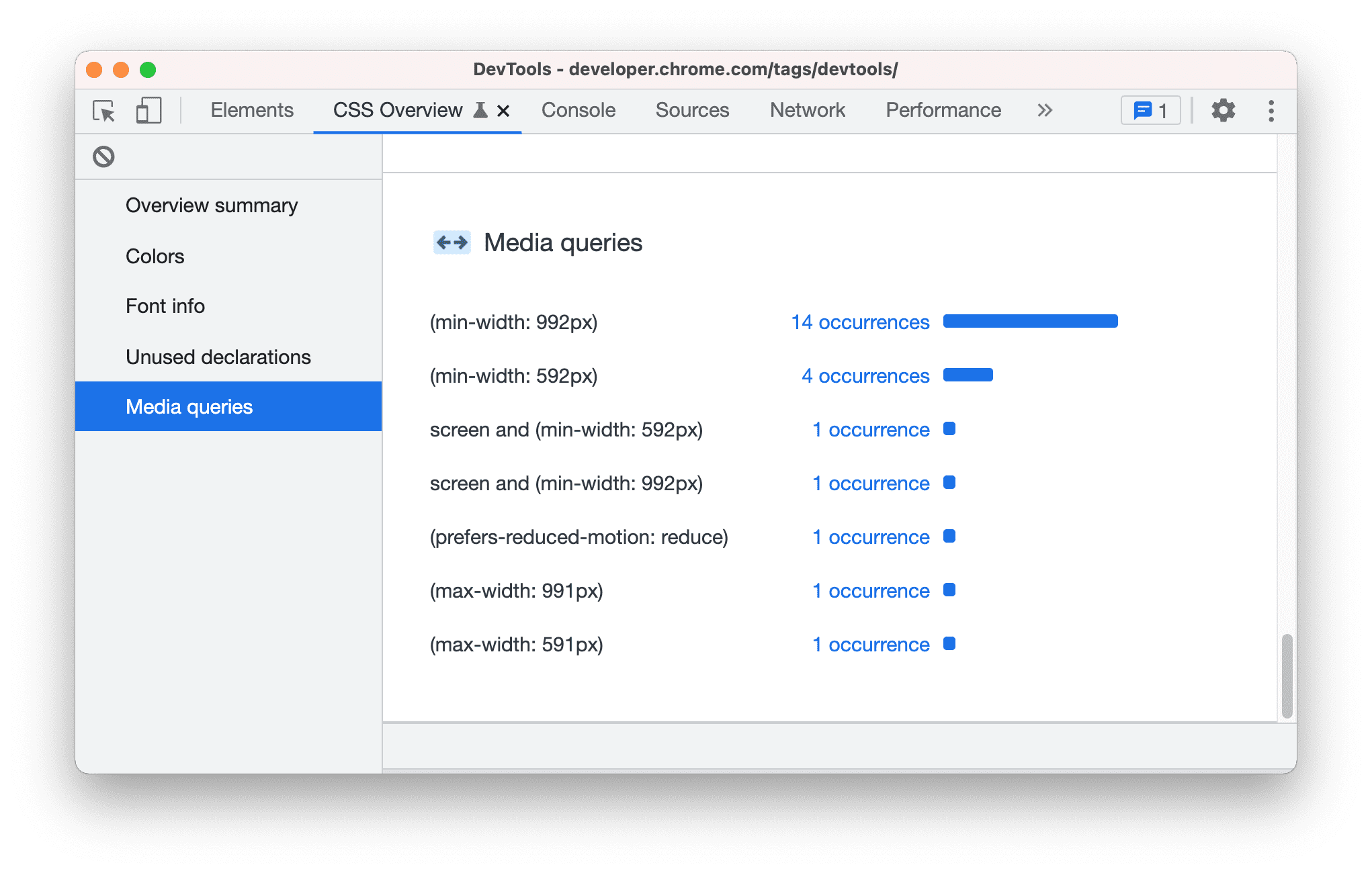
Medya sorguları. Sayfanızda tanımlı tüm medya sorguları, gerçekleşme sayısına göre azalan düzende sıralanır. Etkilenen öğelerin listesini görüntülemek için oluşumlarını tıklayın.