Panel Cakupan di Chrome DevTools dapat membantu Anda menemukan kode JavaScript dan CSS yang tidak digunakan. Menghapus kode yang tidak digunakan dapat mempercepat pemuatan halaman dan menghemat data seluler pengguna.

Ringkasan
Mengirim JavaScript atau CSS yang tidak digunakan adalah masalah umum dalam pengembangan web. Misalnya, Anda ingin menggunakan komponen tombol Bootstrap di halaman. Untuk menggunakan komponen tombol, Anda perlu menambahkan tautan ke {i>style sheet<i} Bootstrap di HTML Anda, seperti ini:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Style sheet ini tidak hanya menyertakan kode untuk komponen tombol. File ini berisi CSS untuk semua komponen Bootstrap. Tetapi Anda tidak menggunakan komponen Bootstrap lainnya. Halaman Anda mendownload banyak CSS yang tidak diperlukannya. CSS tambahan ini menjadi masalah karena alasan berikut:
- Kode tambahan memperlambat pemuatan halaman Anda. Lihat CSS Pemblokiran Render.
- Jika pengguna mengakses halaman di perangkat seluler, kode tambahan tersebut akan menghabiskan data selulernya.
Membuka panel Cakupan
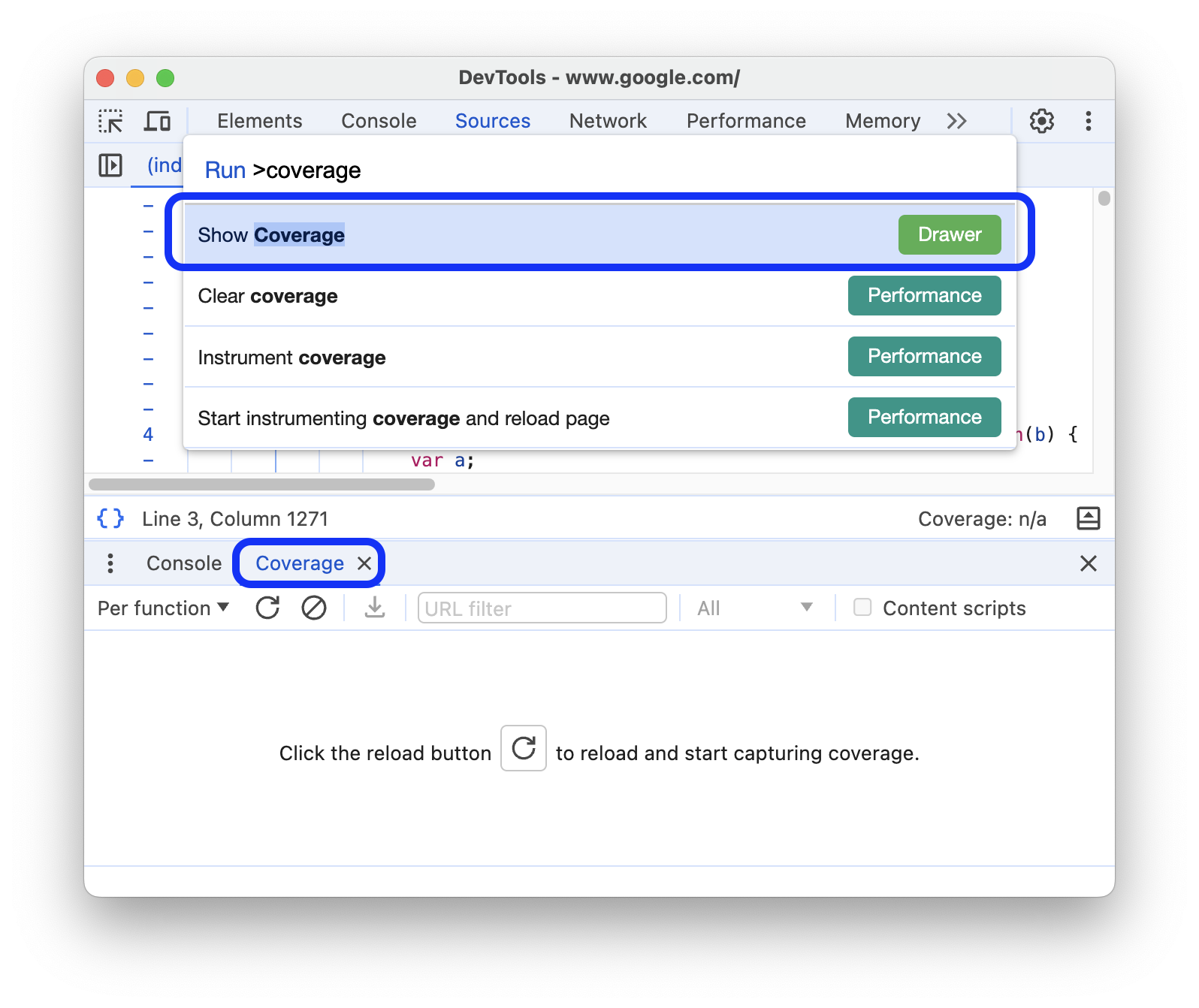
- Buka Menu Command.
Mulai ketik
coverage, pilih perintah Show Coverage, lalu tekan Enter untuk menjalankan perintah. Panel Cakupan akan terbuka di Drawer.
Cakupan kode rekaman
Untuk merekam cakupan kode:
Untuk menetapkan cakupan cakupan, pada panel tindakan di bagian atas panel Cakupan, pilih Per function atau Per block dari menu drop-down.
Untuk memulai perekaman, klik muat ulang Mulai cakupan instrumentasi dan muat ulang halaman Panel Cakupan memuat ulang halaman, mengambil kode yang diperlukan untuk memuat halaman, dan melanjutkan perekaman saat Anda berinteraksi dengan halaman.
Untuk berhenti merekam cakupan kode, klik stop_circle Hentikan instrumentasi cakupan dan tampilkan hasilnya.
Menganalisis cakupan kode
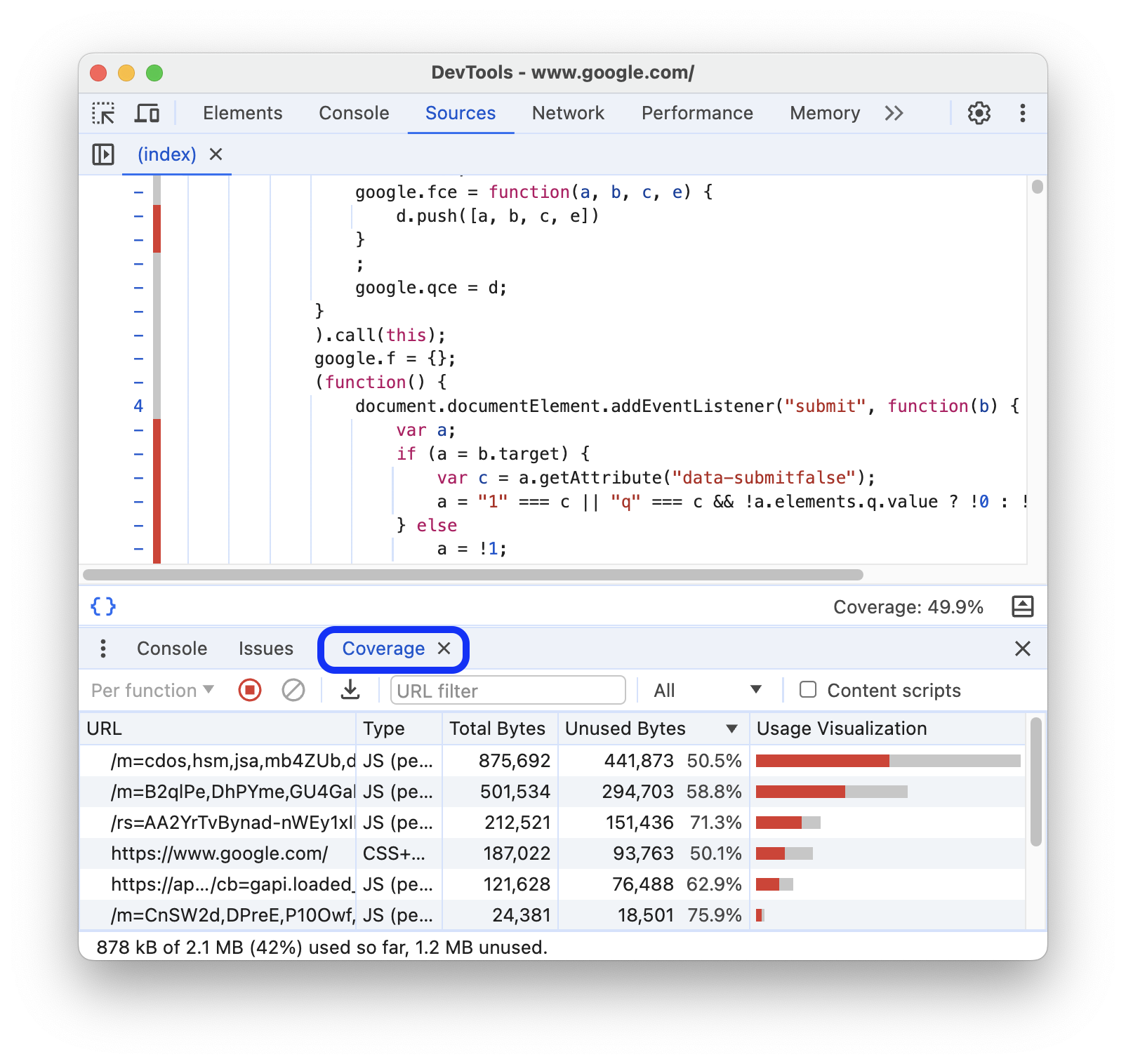
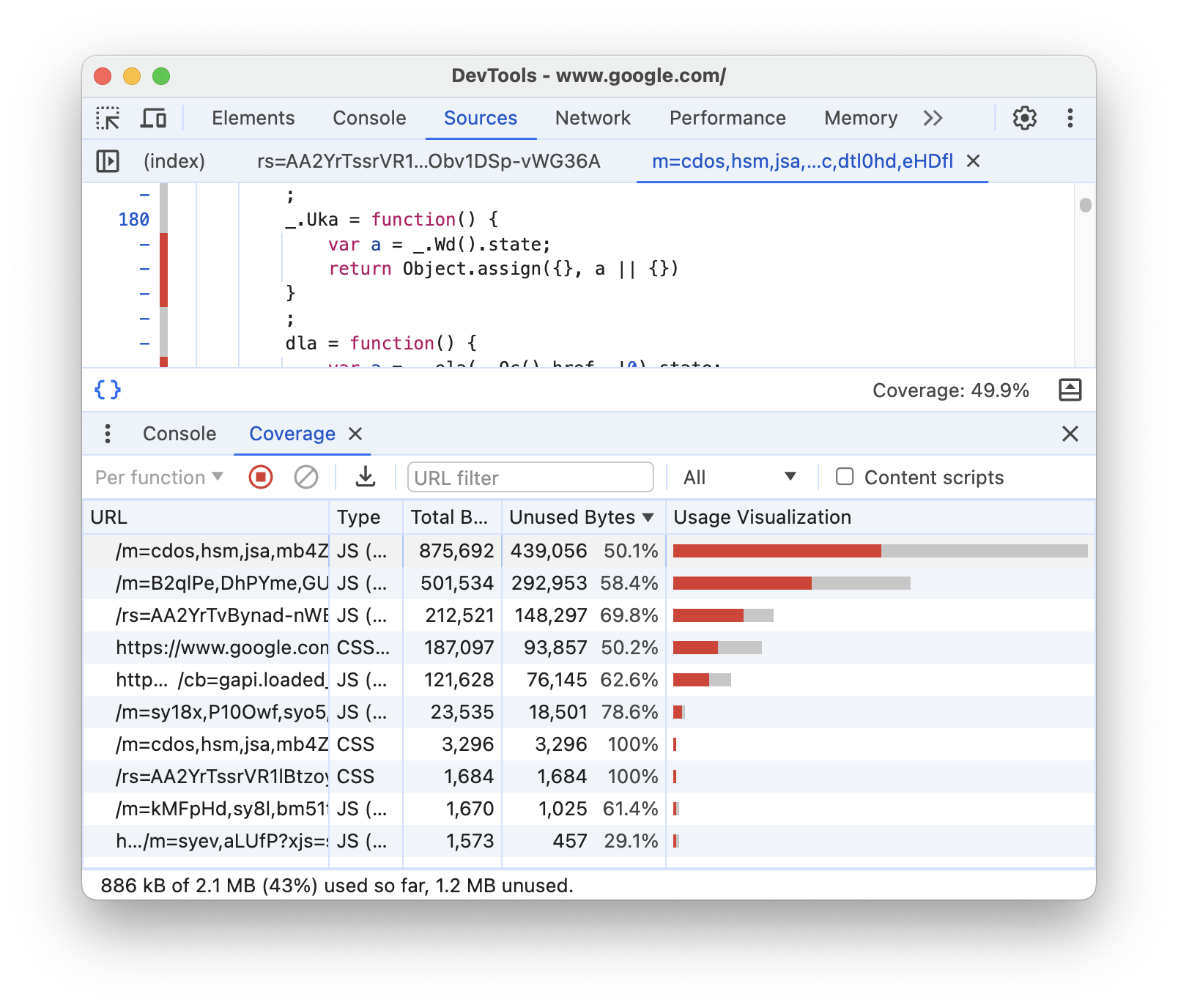
Tabel di panel Cakupan menampilkan resource yang dianalisis dan jumlah kode yang digunakan dalam setiap resource.
Klik satu baris untuk membuka resource tersebut di panel Sources dan melihat pengelompokan baris demi baris tentang kode yang digunakan dan kode yang tidak digunakan. Baris kode yang tidak terpakai akan ditandai dengan garis merah di sebelah kolom dengan nomor baris di sebelah kiri.

- Kolom URL adalah URL resource yang dianalisis.
- Kolom Type menunjukkan apakah resource berisi CSS, JavaScript, atau keduanya.
- Kolom Total Byte adalah ukuran total resource dalam byte.
- Kolom Unused Bytes adalah jumlah byte yang tidak digunakan.
- Kolom terakhir tanpa nama adalah visualisasi kolom Total Byte dan Unused Bytes. Bagian merah dari batang adalah byte yang tidak digunakan. Bagian abu-abu digunakan untuk {i>byte<i}.
Untuk memfilter laporan berdasarkan URL, tentukan dalam filter di panel tindakan.
Status bar di bagian bawah panel Cakupan menampilkan persentase kode yang digunakan. Status bar memperhitungkan pemfilteran.
Di samping panel filter, dari menu drop-down, Anda dapat memilih Semua, atau hanya CSS atau JavaScript untuk ditampilkan dalam laporan.
Untuk menyertakan kode ekstensi ke dalam laporan Anda, aktifkan check_box Skrip konten.
Untuk mengekspor laporan, klik download Ekspor cakupan.



