Halaman ini menjelaskan bagaimana Konsol Chrome DevTools mempermudah pengembangan halaman web. Konsol memiliki 2 kegunaan utama: melihat pesan yang dicatat ke dalam log dan menjalankan JavaScript.
Melihat pesan yang dicatat
Developer web sering kali mencatat pesan ke Konsol untuk memastikan JavaScript mereka berfungsi seperti yang diharapkan. Untuk mencatat pesan ke dalam log, masukkan ekspresi seperti console.log('Hello, Console!') ke dalam
JavaScript Anda. Saat browser mengeksekusi JavaScript Anda dan melihat ekspresi seperti itu, browser tahu bahwa pesan seharusnya dicatat ke dalam log ke Console. Misalnya, anggaplah Anda sedang
dalam proses menulis HTML dan JavaScript untuk sebuah halaman:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
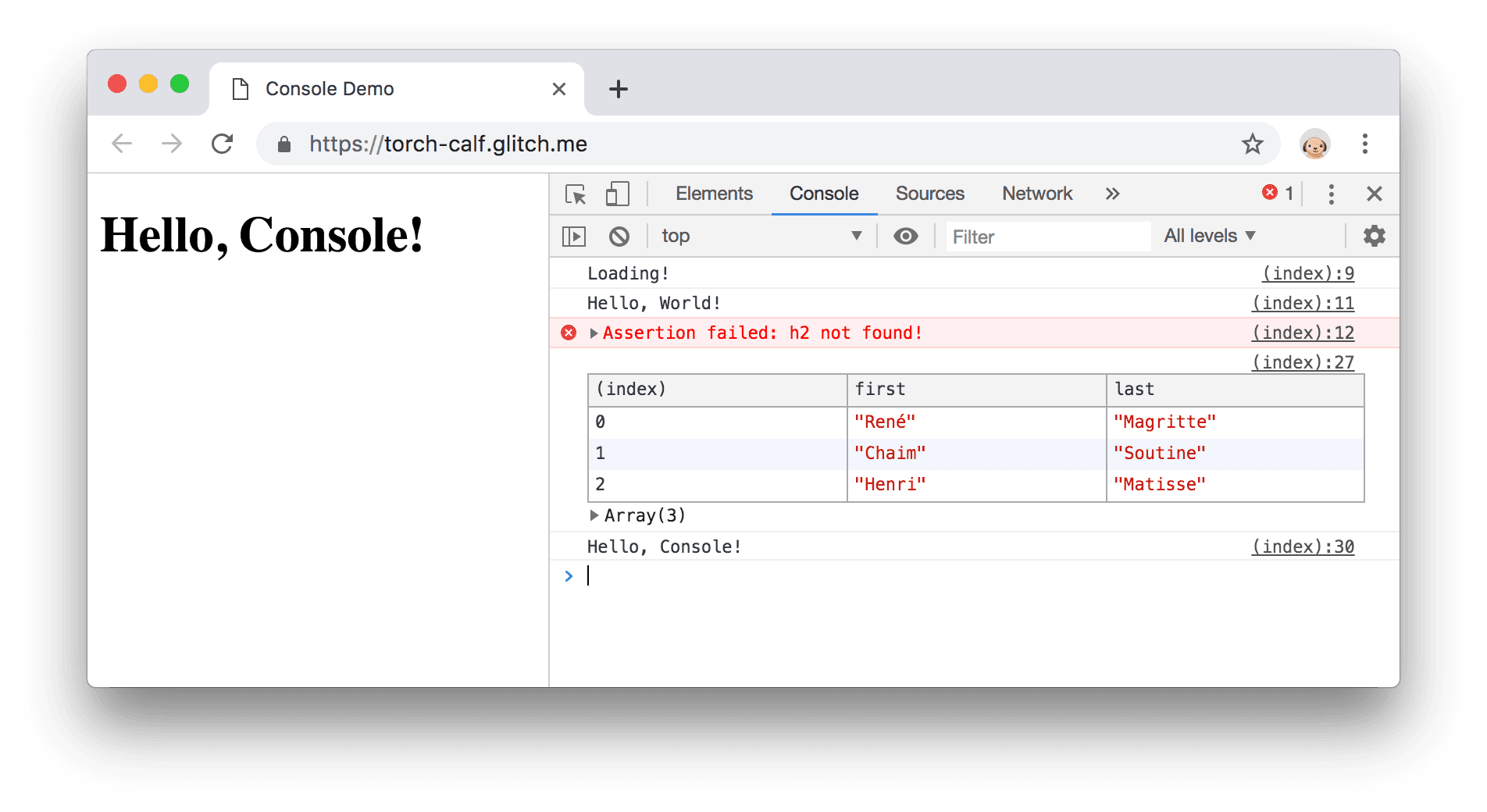
Gambar 1 menunjukkan tampilan Konsol setelah halaman dimuat dan menunggu selama 3 detik. Coba cari baris kode mana yang menyebabkan browser mencatat pesan ke dalam log.

Gambar 1. Panel Console.
Pesan log developer web karena 2 alasan umum:
- Memastikan kode dieksekusi dalam urutan yang benar.
- Memeriksa nilai variabel pada waktu tertentu.
Lihat Mulai Menggunakan Pesan Logging untuk mendapatkan pengalaman langsung terkait logging. Lihat Referensi
API Konsol untuk melihat daftar lengkap metode console. Perbedaan utama antara kedua metode tersebut adalah bagaimana metode tersebut menampilkan data yang Anda catat.
Menjalankan JavaScript
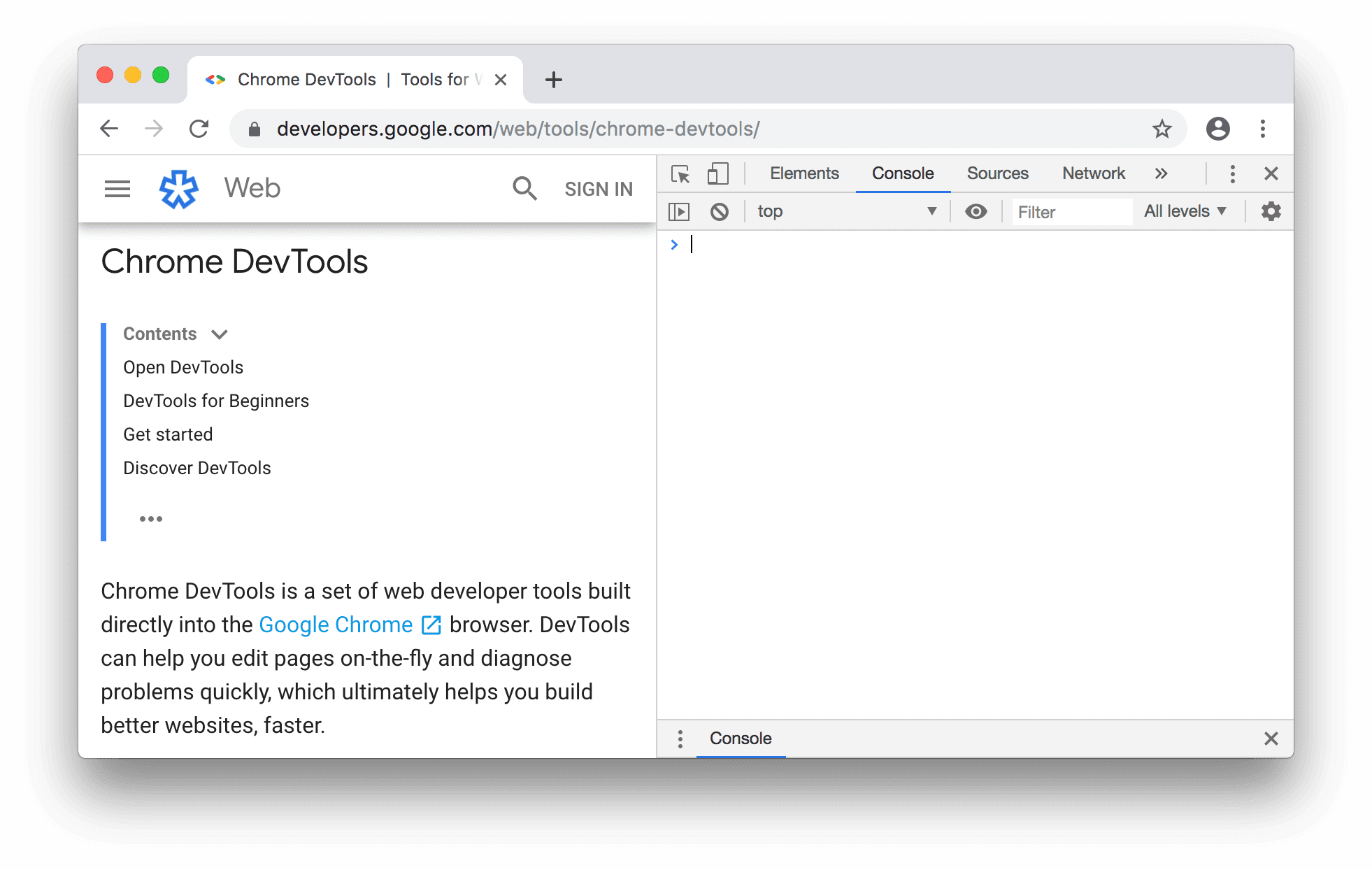
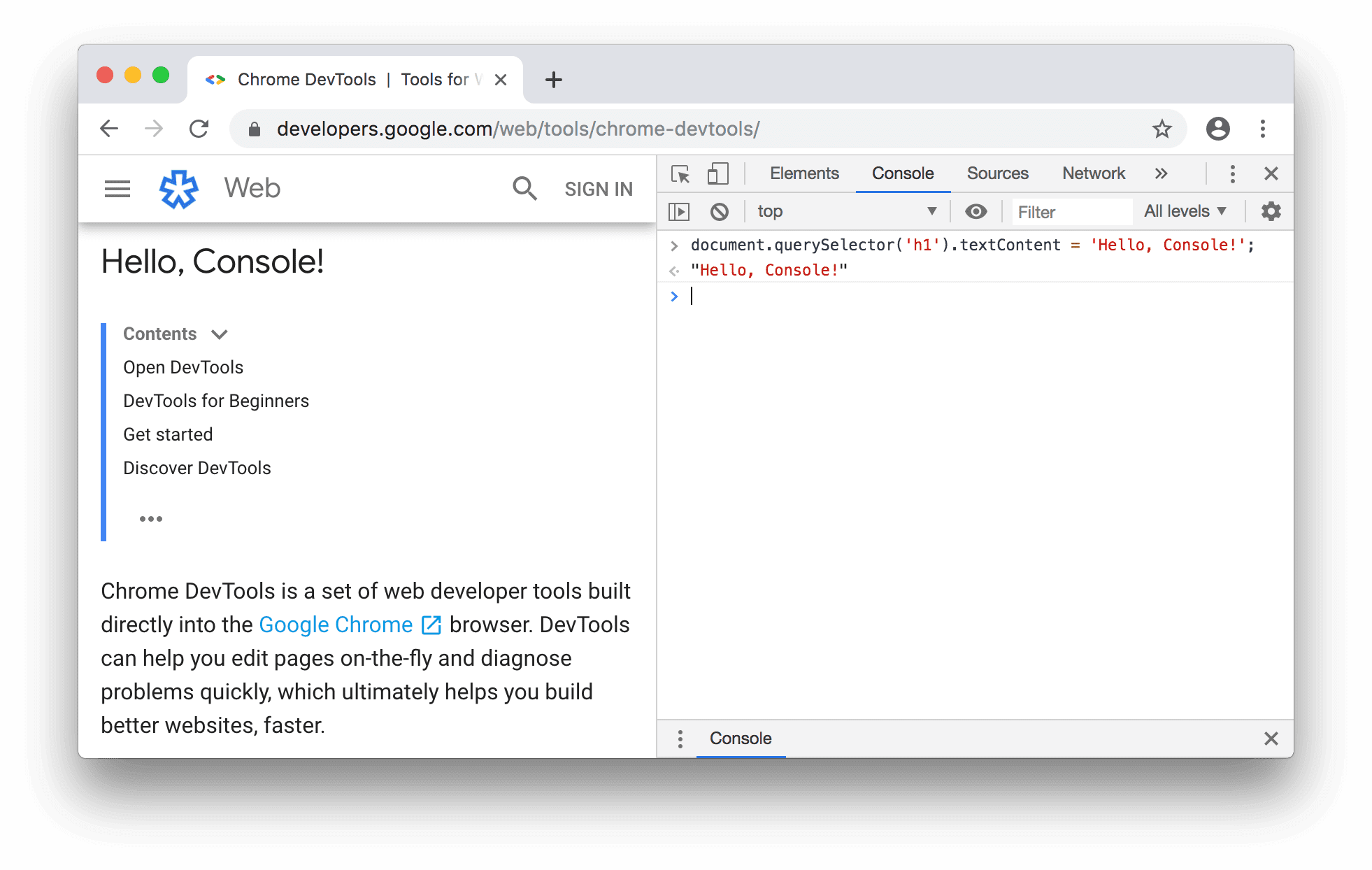
Konsol juga merupakan REPL. Anda dapat menjalankan JavaScript di Console untuk berinteraksi dengan halaman yang diperiksa. Misalnya, Gambar 2 menampilkan Console di samping halaman beranda DevTools, dan Gambar 3 menunjukkan halaman yang sama setelah menggunakan Console untuk mengubah judul halaman.

Gambar 2. Panel Console di samping halaman beranda DevTools.

Gambar 3. Menggunakan Console untuk mengubah judul halaman.
Halaman dapat diubah dari Console karena Konsol memiliki akses penuh ke
window halaman. DevTools memiliki beberapa fungsi praktis yang memudahkan pemeriksaan halaman. Misalnya, anggaplah JavaScript Anda berisi fungsi yang disebut hideModal. Menjalankan
debug(hideModal) akan menjeda kode Anda di baris pertama hideModal saat kode dipanggil lagi.
Lihat Referensi API Utilitas Konsol untuk melihat daftar lengkap fungsi utilitas.
Saat menjalankan JavaScript, Anda tidak harus berinteraksi dengan halaman. Anda dapat menggunakan Console untuk mencoba kode baru yang tidak terkait dengan halaman. Misalnya, Anda baru saja mempelajari metode Array JavaScript bawaan map(), dan Anda ingin bereksperimen dengannya. Console adalah tempat yang
baik untuk mencoba fungsi tersebut.
Lihat Mulai Menjalankan JavaScript untuk mendapatkan pengalaman langsung saat menjalankan JavaScript di Konsol.


