Cette page explique comment la console des outils pour les développeurs Chrome facilite le développement de pages Web. La console a deux principales utilisations: afficher les messages enregistrés et exécuter JavaScript.
Afficher les messages enregistrés
Les développeurs Web envoient souvent des messages à la console pour s'assurer que leur code JavaScript fonctionne comme prévu. Pour consigner un message, insérez une expression telle que console.log('Hello, Console!') dans votre code JavaScript. Lorsque le navigateur exécute votre code JavaScript et voit une expression de ce type, il sait qu'il est censé consigner le message dans la console. Par exemple, supposons que vous soyez en train d'écrire le code HTML et JavaScript d'une page:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
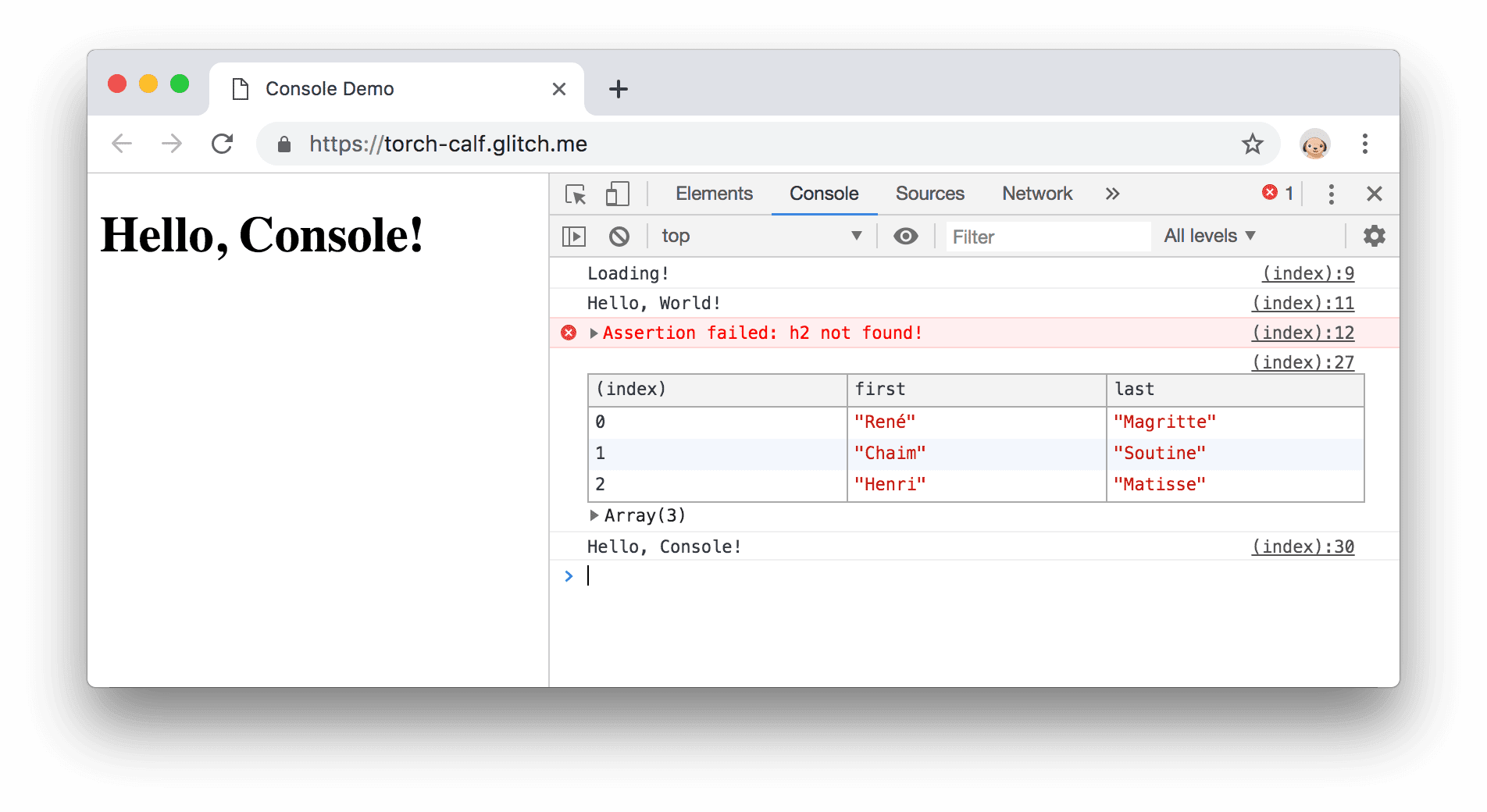
La figure 1 montre à quoi ressemble la console une fois la page chargée et trois secondes écoulées. Essayez d'identifier les lignes de code à l'origine de la journalisation des messages par le navigateur.

Figure 1 : Panneau de la console
Les développeurs Web envoient des messages pour deux raisons générales:
- S'assurer que le code s'exécute dans le bon ordre
- Inspecter les valeurs des variables à un certain moment.
Reportez-vous à Premiers pas avec la journalisation des messages pour vous familiariser avec la journalisation. Consultez la documentation de référence de l'API de la console pour parcourir la liste complète des méthodes console. La principale différence entre les méthodes réside dans la façon dont elles affichent les données que vous consignez.
Exécution de JavaScript
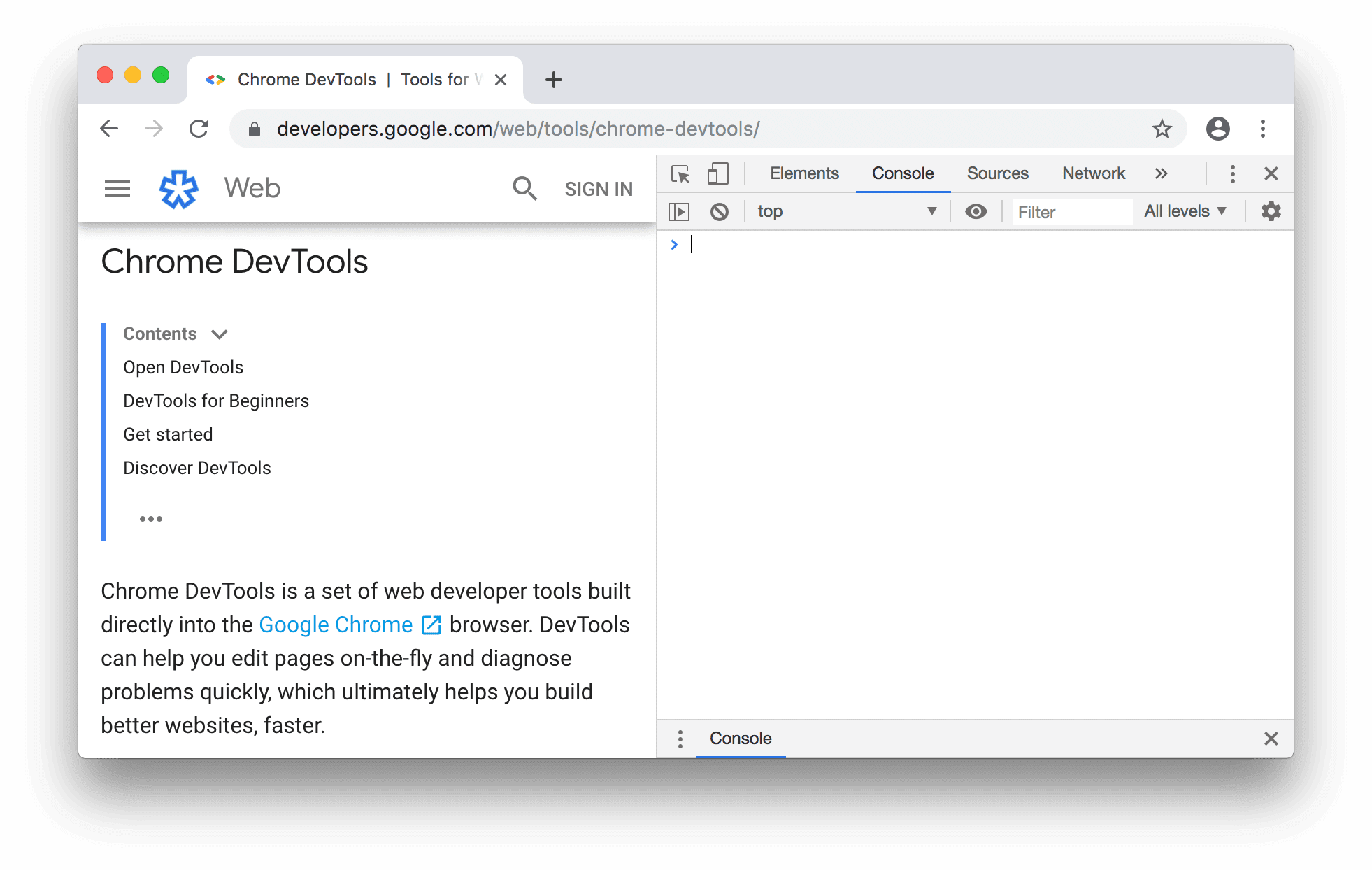
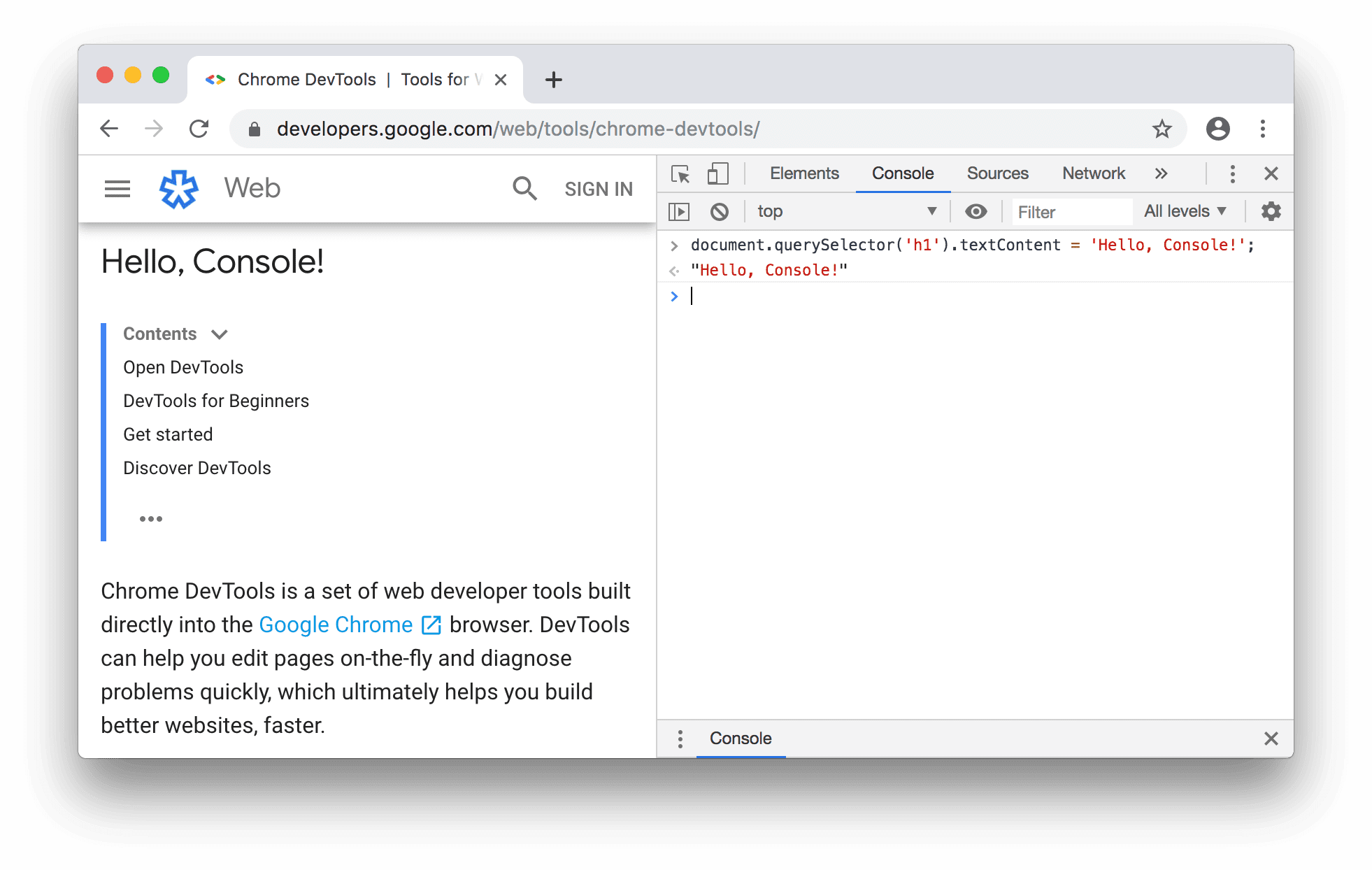
La console est également une REPL. Vous pouvez exécuter JavaScript dans la console pour interagir avec la page que vous inspectez. Par exemple, la figure 2 montre la console à côté de la page d'accueil des outils de développement, et la figure 3 montre cette même page après avoir modifié le titre de la page à l'aide de la console.

Figure 2 : Panneau de la console à côté de la page d'accueil des Outils de développement

Figure 3 : Utiliser la console pour modifier le titre de la page
Il est possible de modifier la page à partir de la console, car celle-ci dispose d'un accès complet à la propriété window de la page. Les outils de développement disposent de quelques fonctions pratiques qui facilitent l'inspection d'une page. Par exemple, supposons que le code JavaScript contienne une fonction appelée hideModal. L'exécution de debug(hideModal) suspend votre code sur la première ligne de hideModal lors de son prochain appel.
Consultez la documentation de référence de l'API Console Utilities pour obtenir la liste complète des fonctions utilitaires.
Lorsque vous exécutez JavaScript, vous n'avez pas besoin d'interagir avec la page. Vous pouvez utiliser la console pour essayer un nouveau code sans rapport avec la page. Par exemple, supposons que vous venez de découvrir la méthode intégrée de tableau JavaScript map() et que vous souhaitiez la tester. La console est un bon endroit
pour tester la fonction.
Reportez-vous à la section Premiers pas avec l'exécution de JavaScript pour vous familiariser avec l'exécution de JavaScript dans la console.


