Có nhiều cách để mở Công cụ của Chrome cho nhà phát triển. Hãy chọn cách bạn thích nhất trong tài liệu tham khảo toàn diện này.
Bạn có thể truy cập vào DevTools bằng giao diện người dùng Chrome hoặc bàn phím:
- Trong trình đơn thả xuống trong Chrome.
- Bằng phím tắt chuyên dụng để mở Thành phần, Bảng điều khiển hoặc bảng điều khiển gần đây nhất mà bạn đã sử dụng.
Ngoài ra, hãy tìm hiểu cách tự động mở Công cụ cho nhà phát triển cho mọi thẻ mới.
Mở Công cụ của Chrome cho nhà phát triển từ trình đơn Chrome
Nếu muốn sử dụng giao diện người dùng, bạn có thể truy cập vào DevTools từ trình đơn thả xuống trong Chrome.
Mở bảng điều khiển Phần tử để kiểm tra DOM hoặc CSS
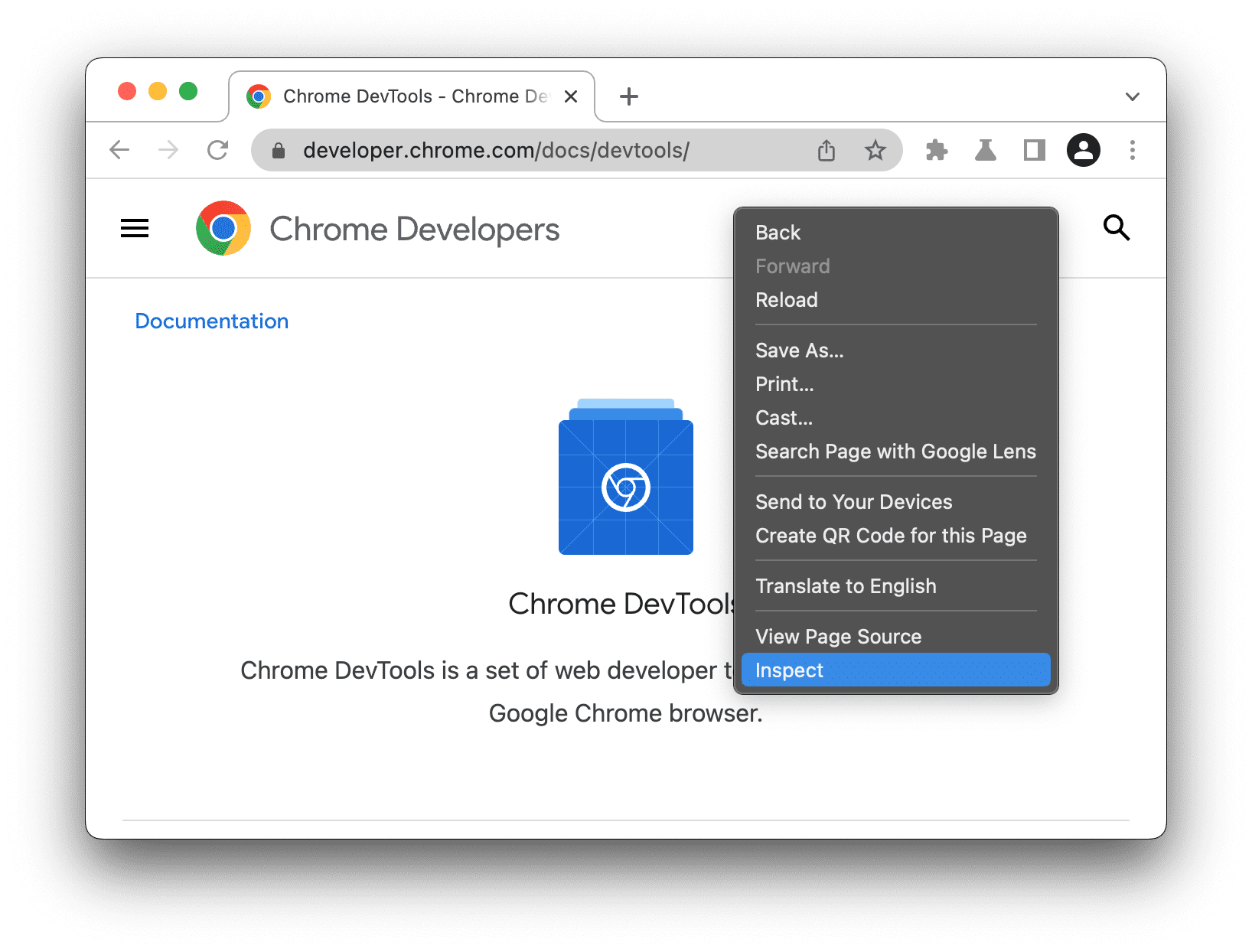
Để kiểm tra, hãy nhấp chuột phải vào một phần tử trên trang rồi chọn Kiểm tra.

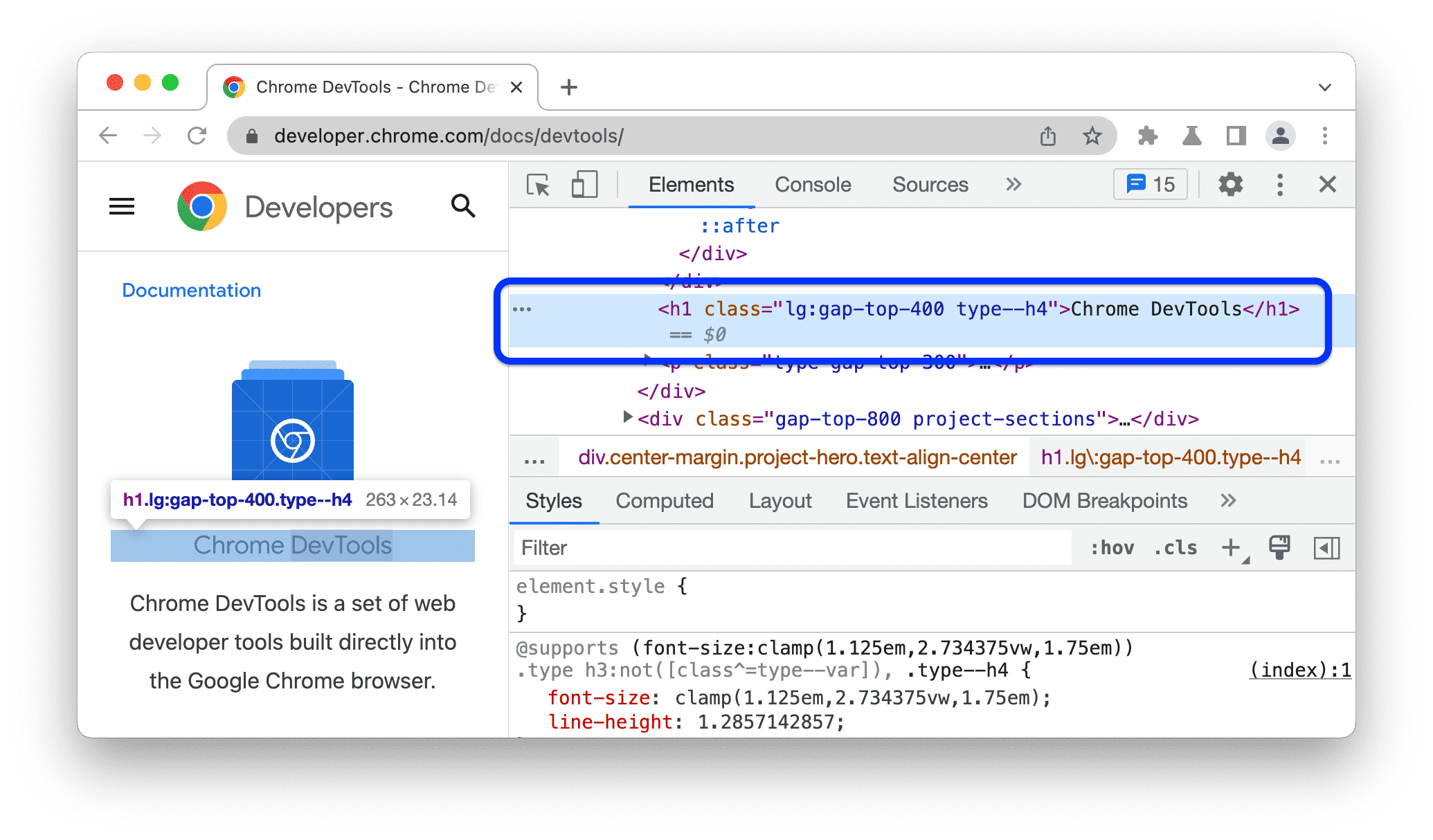
Công cụ cho nhà phát triển sẽ mở bảng điều khiển Elements (Phần tử) và chọn phần tử trong cây DOM. Trong thẻ Kiểu, bạn có thể thấy các quy tắc CSS được áp dụng cho phần tử đã chọn.

Mở bảng điều khiển gần đây nhất mà bạn đã sử dụng trên trình đơn chính của Chrome
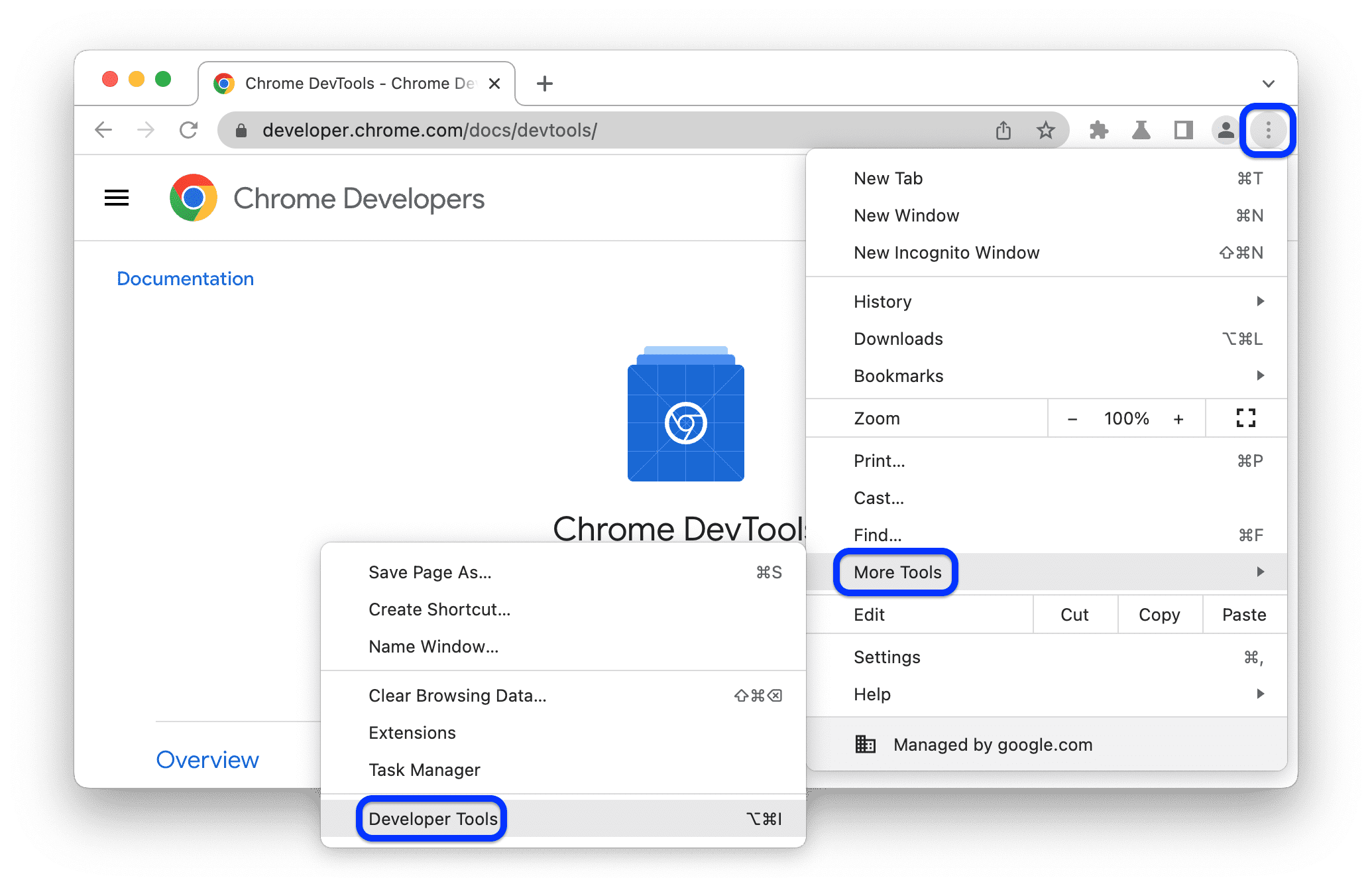
Để mở bảng điều khiển DevTools gần đây nhất, hãy nhấp vào nút ở bên phải thanh địa chỉ rồi chọn More Tools (Công cụ khác) > Developer Tools (Công cụ dành cho nhà phát triển).

Ngoài ra, bạn có thể mở bảng điều khiển cuối cùng bằng phím tắt. Hãy xem phần tiếp theo để tìm hiểu thêm.
Mở bảng bằng phím tắt: Phần tử, Bảng điều khiển hoặc bảng gần đây nhất
Nếu bạn muốn sử dụng bàn phím, hãy nhấn phím tắt trong Chrome tuỳ thuộc vào hệ điều hành của bạn:
| Hệ điều hành | Thành phần | Giao diện dòng lệnh | Bảng điều khiển gần đây nhất của bạn |
|---|---|---|---|
| Windows hoặc Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Dưới đây là một cách dễ dàng để ghi nhớ các phím tắt:
- C là viết tắt của CSS.
- J cho JavaScript.
- Tôi chỉ định lựa chọn của bạn.
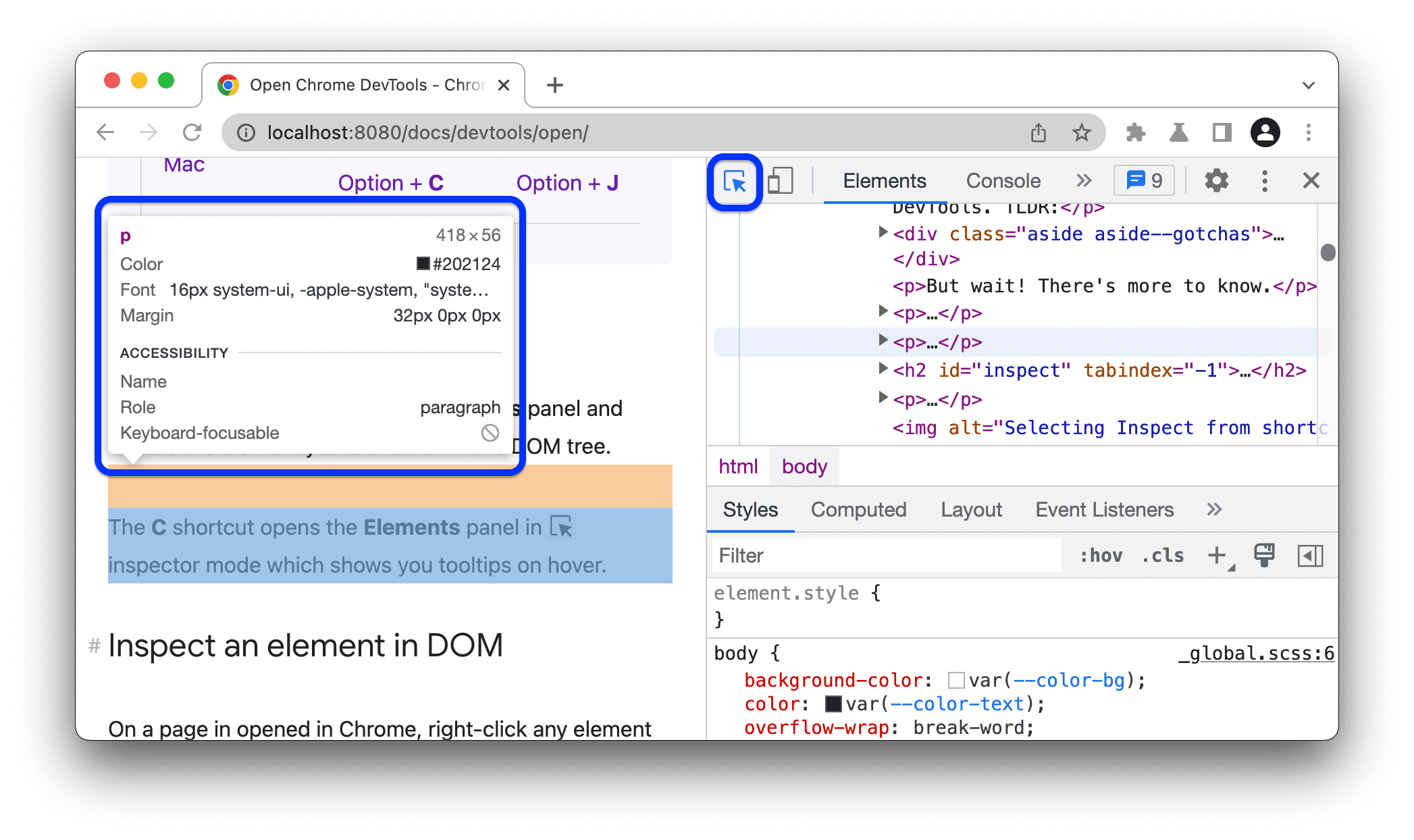
Lối tắt C sẽ mở bảng điều khiển Elements (Thành phần) ở chế độ kiểm tra . Chế độ này hiển thị cho bạn các chú giải công cụ hữu ích khi bạn di chuột qua các phần tử trên trang. Bạn cũng có thể nhấp vào bất kỳ phần tử nào để xem CSS của phần tử đó trong thẻ Elements (Thành phần) > Styles (Kiểu).

Để biết danh sách đầy đủ các phím tắt của DevTools, hãy xem phần Phím tắt.
Tự động mở Công cụ cho nhà phát triển trên mọi thẻ mới
Chạy Chrome từ dòng lệnh và truyền cờ --auto-open-devtools-for-tabs:
Thoát mọi phiên bản Chrome đang chạy.
Chạy ứng dụng dòng lệnh hoặc thiết bị đầu cuối mà bạn yêu thích.
Tuỳ thuộc vào hệ điều hành của bạn, hãy chạy lệnh sau:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Công cụ dành cho nhà phát triển sẽ tự động mở cho mọi thẻ mới cho đến khi bạn đóng Chrome.
Tiếp theo là gì?
Tiếp theo, hãy xem video sau để tìm hiểu một số phím tắt và chế độ cài đặt hữu ích giúp bạn điều hướng nhanh hơn trong DevTools.
Để có trải nghiệm học tập thực tế hơn, hãy xem cách tuỳ chỉnh DevTools.



