از حالت دستگاه استفاده کنید تا به طور تقریبی نحوه ظاهر و عملکرد صفحه خود را در دستگاه تلفن همراه نشان دهید.
نمای کلی
Device mode نام مجموعه ای از ویژگی ها در Chrome DevTools است که به شما در شبیه سازی دستگاه های تلفن همراه کمک می کند. این ویژگی ها عبارتند از:
- شبیه سازی نمای موبایل
- گاز دادن به CPU
- خفه کردن شبکه
- علاوه بر این، در پنل حسگرها :
محدودیت ها
حالت دستگاه را به عنوان تقریبی مرتبه اول از ظاهر و احساس صفحه شما در یک دستگاه تلفن همراه در نظر بگیرید. با حالت دستگاه، در واقع کد خود را روی دستگاه تلفن همراه اجرا نمی کنید. شما تجربه کاربر تلفن همراه را از لپ تاپ یا دسکتاپ خود شبیه سازی می کنید.
برخی از جنبه های دستگاه های تلفن همراه وجود دارد که DevTools هرگز نمی تواند آنها را شبیه سازی کند. به عنوان مثال، معماری CPU های موبایل با معماری CPU های لپ تاپ یا دسکتاپ بسیار متفاوت است. وقتی شک دارید، بهترین گزینه این است که صفحه خود را در یک دستگاه تلفن همراه اجرا کنید. از Remote Debugging برای مشاهده، تغییر، اشکال زدایی و نمایه کد یک صفحه از لپ تاپ یا دسکتاپ خود استفاده کنید، در حالی که واقعاً روی یک دستگاه تلفن همراه اجرا می شود.
نوار ابزار دستگاه را باز کنید
برای باز کردن نوار ابزار دستگاه، مراحل زیر را دنبال کنید:
- DevTools را باز کنید .
- روی کلیک کنید نوار ابزار دستگاه واقع در نوار اقدام در بالا.

شبیه سازی نمای موبایل
بهطور پیشفرض، نوار ابزار دستگاه در نما باز میشود و ابعاد آن روی Responsive تنظیم شده است. با استفاده از کشویی Dimensions ، می توانید ابعاد یک دستگاه تلفن همراه خاص را شبیه سازی کنید .

حالت نمایپورت پاسخگو
دستگیره ها را بکشید تا اندازه نما را به هر ابعادی که نیاز دارید تغییر دهید. یا مقادیر خاصی را در کادرهای عرض و ارتفاع وارد کنید. در این مثال، عرض روی 480 و ارتفاع روی 415 تنظیم شده است.

همچنین، از نوار ایستگاه از پیش تنظیم عرض برای تنظیم عرض با کلیک روی یکی از موارد زیر استفاده کنید:

| موبایل اس | موبایل ام | موبایل ال | تبلت | لپ تاپ | لپ تاپ L | 4K |
|---|---|---|---|---|---|---|
| 320 پیکسل | 375 پیکسل | 425 پیکسل | 768 پیکسل | 1024 پیکسل | 1440 پیکسل | 2560 پیکسل |
نمایش پرسش های رسانه ای
برای نشان دادن نقاط شکست درخواست رسانه در بالای درگاه دید خود، کلیک کنید گزینههای بیشتر > نمایش درخواستهای رسانه .

DevTools اکنون دو نوار اضافی را در بالای پنجره نمایش نمایش می دهد:
- نوار آبی با نقاط شکست
max-width. - نوار نارنجی با نقاط شکست
min-width.
بین نقاط شکست کلیک کنید تا عرض نمای پورت را تغییر دهید تا نقطه شکست فعال شود.

برای پیدا کردن اعلان @media مربوطه، بین نقاط شکست کلیک راست کرده و Reveal in source code را انتخاب کنید. DevTools پنل Sources را در خط مربوطه در ویرایشگر باز می کند.

تنظیم نسبت پیکسل دستگاه
نسبت پیکسل دستگاه (DPR) نسبت بین پیکسل های فیزیکی روی صفحه سخت افزار و پیکسل های منطقی (CSS) است. به عبارت دیگر، DPR به کروم می گوید که از چند پیکسل صفحه برای ترسیم یک پیکسل CSS استفاده کند. Chrome هنگام طراحی روی نمایشگرهای HiDPI (نقاط بالا در هر اینچ) از مقدار DPR استفاده می کند.
برای تنظیم مقدار DPR:
گزینه های بیشتر را کلیک کنید
> نسبت پیکسل دستگاه را اضافه کنید .

در نوار عمل در بالای نمای، یک مقدار DPR را از منوی کشویی جدید DPR انتخاب کنید.

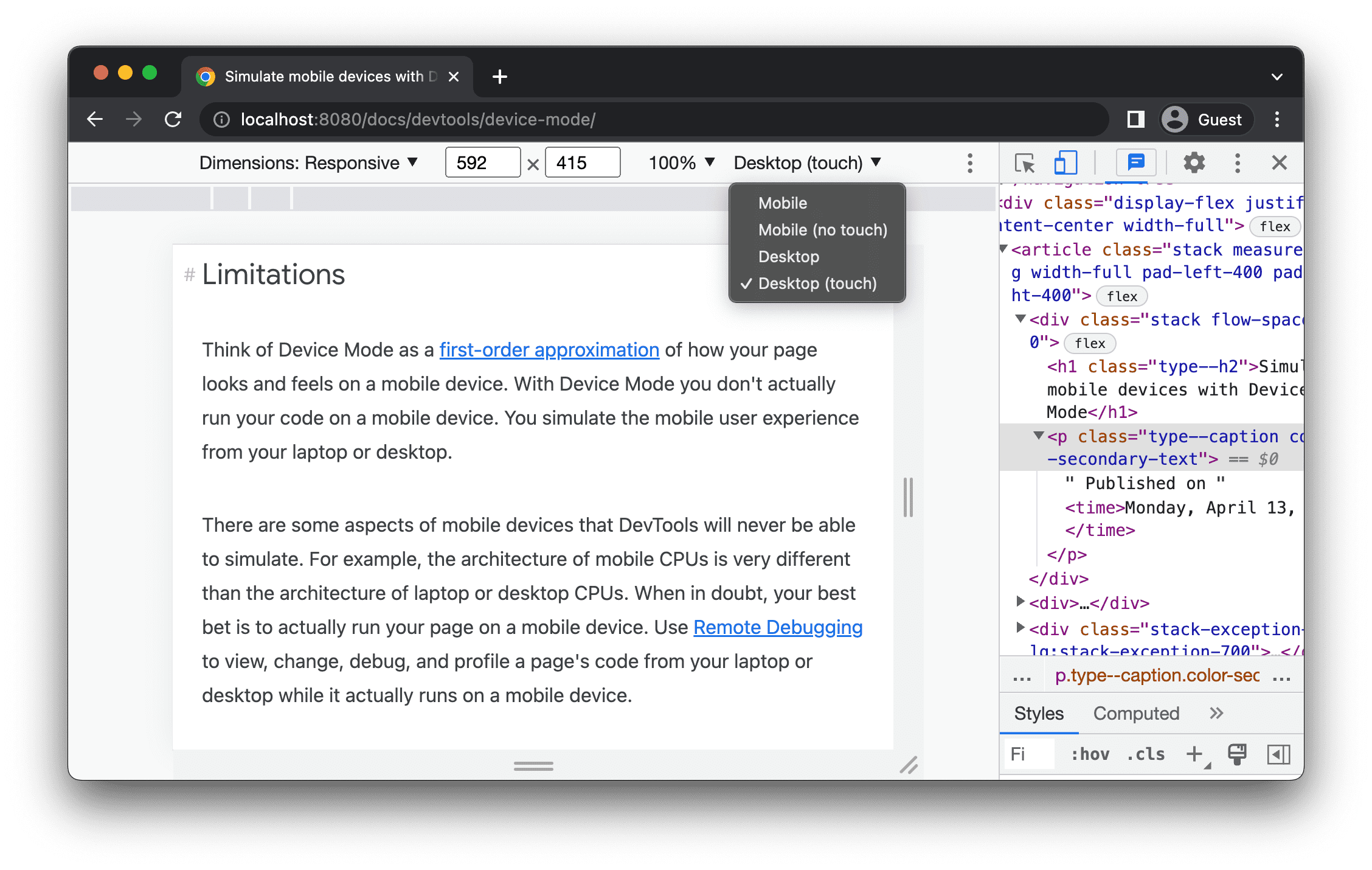
نوع دستگاه را تنظیم کنید
از لیست نوع دستگاه برای شبیه سازی یک دستگاه تلفن همراه یا دستگاه دسکتاپ استفاده کنید.

اگر نمی توانید لیست را در نوار اقدام در بالا مشاهده کنید، گزینه های بیشتر را انتخاب کنید > افزودن نوع دستگاه
جدول بعدی تفاوت بین گزینه ها را توضیح می دهد. روش رندر به این اشاره دارد که آیا کروم صفحه را بهعنوان درگاه نمایش موبایل یا دسکتاپ ارائه میکند. نماد مکان نما به نوع مکان نما اشاره می کند که وقتی ماوس را روی صفحه می روید می بینید. رویدادهای فعال شده به این اشاره دارد که آیا صفحه هنگام تعامل با صفحه، رویدادها touch یا click می کند.
| گزینه | روش رندرینگ | نماد مکان نما | حوادث شلیک شد |
|---|---|---|---|
| موبایل | موبایل | دایره | لمس کنید |
| موبایل (بدون لمس) | موبایل | عادی | کلیک کنید |
| دسکتاپ | دسکتاپ | عادی | کلیک کنید |
| رومیزی (لمسی) | دسکتاپ | دایره | لمس کنید |
حالت مخصوص دستگاه
برای شبیه سازی ابعاد یک دستگاه تلفن همراه خاص، دستگاه را از لیست ابعاد انتخاب کنید.

برای اطلاعات بیشتر، به افزودن یک دستگاه تلفن همراه سفارشی مراجعه کنید.
نما را به جهت افقی بچرخانید
روی Rotate کلیک کنید تا درگاه دید به جهت افقی بچرخد.

توجه داشته باشید که Rotate اگر نوار ابزار دستگاه شما باریک باشد، دکمه ناپدید می شود.

همچنین جهت تنظیم را ببینید.
حالت صفحه نمایش دوگانه را تغییر دهید
برخی از دستگاه ها، به عنوان مثال، Surface Duo، دو صفحه نمایش و دو روش برای استفاده از آنها دارند: با یک یا هر دو صفحه نمایش فعال.
برای جابجایی بین دو صفحه و تک صفحه، روی Toggle dual-screen mode در نوار ابزار کلیک کنید.

وضعیت دستگاه را تنظیم کنید
برخی از دستگاه ها، به عنوان مثال Asus Zenbook Fold، دارای صفحه نمایش تاشو هستند. چنین صفحه نمایش ها حالتی دارند: پیوسته یا تا شده. وضعیت ممتد به یک موقعیت "مسطح" اشاره دارد و تا شده یک زاویه بین بخش های نمایشگر را تشکیل می دهد.
برای تنظیم وضعیت دستگاه، Continuous یا Folded را از منوی کشویی مربوطه در نوار ابزار انتخاب کنید.

نمایش قاب دستگاه
هنگام شبیهسازی ابعاد یک دستگاه تلفن همراه خاص مانند Nest Hub، گزینههای بیشتر را انتخاب کنید > نمایش قاب دستگاه برای نمایش قاب فیزیکی دستگاه در اطراف درگاه دید.

در این مثال، DevTools قاب Nest Hub را نشان می دهد.

یک دستگاه تلفن همراه سفارشی اضافه کنید
برای افزودن یک دستگاه سفارشی:
روی لیست دستگاه کلیک کنید و سپس Edit را انتخاب کنید.

در تنظیمات > تب دستگاه ها ، یا یک دستگاه را از لیست دستگاه های پشتیبانی شده انتخاب کنید یا برای افزودن دستگاه خود روی افزودن دستگاه سفارشی کلیک کنید.
اگر دستگاه خود را اضافه میکنید، نام، عرض و ارتفاع دستگاه را وارد کنید، سپس روی افزودن کلیک کنید.

فیلدهای نسبت پیکسل دستگاه ، رشته عامل کاربر و نوع دستگاه اختیاری هستند. فیلد نوع دستگاه لیستی است که به طور پیش فرض روی Mobile تنظیم شده است.
در پنجره دید، دستگاه تازه اضافه شده را از لیست ابعاد انتخاب کنید.
حاکمان را نشان دهید
گزینه های بیشتر را کلیک کنید > نشان دادن حاکمان برای دیدن حاکمان. واحد اندازه گیری خط کش ها پیکسل است.

DevTools خط کش ها را در بالا و سمت چپ پنجره نمایش نشان می دهد.

روی خط کش ها در علامت های خاص کلیک کنید تا عرض و ارتفاع درگاه نمایش را تنظیم کنید.
درگاه دید را بزرگنمایی کنید
از لیست Zoom برای بزرگنمایی یا کوچکنمایی استفاده کنید.

اسکرین شات بگیرید
برای گرفتن اسکرین شات از چیزی که در ویوپورت می بینید، کلیک کنید گزینه های بیشتر > گرفتن عکس از صفحه .

برای گرفتن اسکرین شات از کل صفحه از جمله محتوایی که در ویوپورت قابل مشاهده نیست، از همان منو گزینه Capture a screenshot full size را انتخاب کنید.
برای اضافه کردن یک قاب دستگاه هنگام گرفتن عکس از صفحه در حالت خاص دستگاه ، ابتدا قاب دستگاه را نشان دهید و سپس بر روی «گرفتن عکس از صفحه نمایش» طبق دستورالعمل قبلی کلیک کنید.

برای یادگیری روش های دیگر برای گرفتن اسکرین شات با DevTools، به 4 روش برای گرفتن اسکرین شات با DevTools مراجعه کنید.
شبکه و CPU را دریچه گاز بگیرید
برای دریچه گاز شبکه و CPU، تلفن همراه متوسط یا تلفن همراه پایین را از لیست Throttle انتخاب کنید.

موبایلهای میانرده 3G سریع را شبیهسازی میکنند و CPU شما را دریچه گاز میگیرند به طوری که 4 برابر کندتر از حالت عادی است. موبایل رده پایین 3G کند را شبیه سازی می کند و CPU شما را 6 برابر کندتر از حالت عادی دریچه گاز می گیرد. به خاطر داشته باشید که دریچه گاز نسبت به قابلیت معمول لپ تاپ یا دسکتاپ شما است.
توجه داشته باشید که اگر نوار ابزار دستگاه شما باریک باشد، لیست Throttle پنهان خواهد شد.
فقط سی پی یو را گاز بگیرید
برای دریچه گاز فقط CPU و نه شبکه، به پنل Performance بروید، روی Capture Settings کلیک کنید و سپس 4 برابر کندی ، 6 برابر کاهش سرعت ، یا 20 برابر کندی را از لیست CPU انتخاب کنید.

فقط شبکه را گاز بگیرید
برای دریچه گاز فقط شبکه و نه CPU، به پنل Network رفته و Fast 3G یا Slow 3G را از لیست Throttle انتخاب کنید.

یا Command+Shift+P (Mac) یا Control+Shift+P (Windows، Linux، ChromeOS) را فشار دهید تا Command Menu را باز کنید، 3G را تایپ کنید و Enable fast throttling 3G یا Enable slow throttling 3G را انتخاب کنید.

همچنین می توانید از پنل Performance throttling شبکه را تنظیم کنید. روی Capture Settings کلیک کنید و سپس Fast 3G یا Slow 3G را از لیست Network انتخاب کنید.

شبیه سازی سنسورها
از پانل حسگرها برای نادیده گرفتن موقعیت جغرافیایی، شبیه سازی جهت گیری دستگاه، اجباری لمس و شبیه سازی حالت بیکار استفاده کنید.
بخشهای بعدی نگاهی سریع به نحوه نادیده گرفتن موقعیت جغرافیایی و تنظیم جهت دستگاه ارائه میدهند. برای فهرست کاملی از ویژگیها، به شبیهسازی حسگرهای دستگاه مراجعه کنید.
نادیده گرفتن موقعیت جغرافیایی
برای باز کردن UI اصلی موقعیت جغرافیایی، روی Customize و Control DevTools کلیک کنید و سپس ابزارهای بیشتر > حسگرها را انتخاب کنید.

یا Command+Shift+P (Mac) یا Control+Shift+P (Windows، Linux، ChromeOS) را فشار دهید تا Command Menu باز شود، Sensors را تایپ کنید و سپس Show Sensors را انتخاب کنید.

یکی از پیشتنظیمها را از فهرست موقعیت مکانی انتخاب کنید، یا سایر... را انتخاب کنید تا مختصات خود را وارد کنید، یا مکان در دسترس نیست را انتخاب کنید تا بررسی کنید که صفحه شما چگونه رفتار میکند زمانی که موقعیت جغرافیایی در حالت خطا قرار دارد.

جهت گیری را تنظیم کنید
برای باز کردن رابط کاربری جهتگیری، روی Customize و Control DevTools کلیک کنید و سپس ابزارهای بیشتر > حسگرها را انتخاب کنید.

یا Command+Shift+P (Mac) یا Control+Shift+P (Windows، Linux، ChromeOS) را فشار دهید تا Command Menu باز شود، Sensors را تایپ کنید و سپس Show Sensors را انتخاب کنید.

یکی از پیش تنظیم ها را از لیست جهت گیری انتخاب کنید یا جهت گیری سفارشی را انتخاب کنید تا مقادیر آلفا، بتا و گامای خود را تنظیم کنید.




