Yayınlanma tarihi: 14 Ocak 2025
Chrome 133'ten itibaren text-box, geliştiricilerin ve tasarımcıların metnin üstündeki ve altındaki alanı özelleştirmesine olanak tanır.
Longhand:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
text-box: trim-both cap alphabetic;
Bu özellik, metnin üstündeki ve altındaki boşluğu kontrol etmenizi sağlar. Örneğin, <h1>, <button> ve <p>. Her yazı tipi, öğenin boyutuna katkıda bulunan farklı miktarda bu blok yönlü alanı üretir. Bu kaotik alan katkısı kolayca ölçülemez ve şimdiye kadar kontrol edilemezdi.
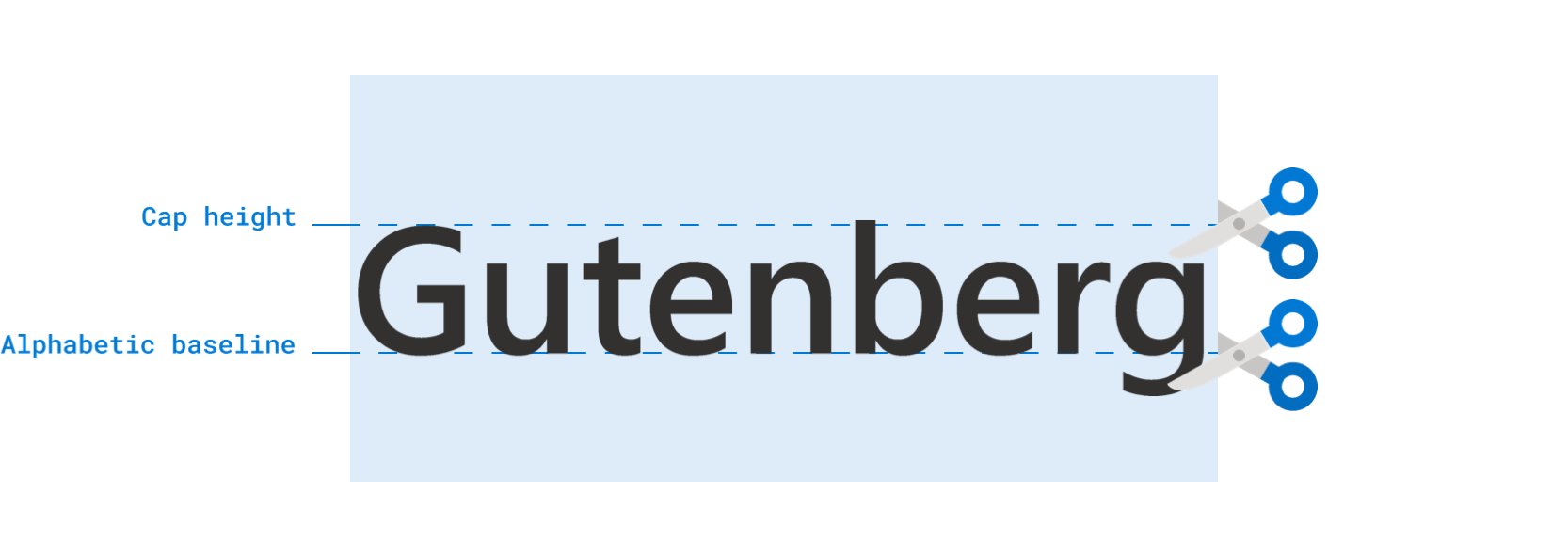
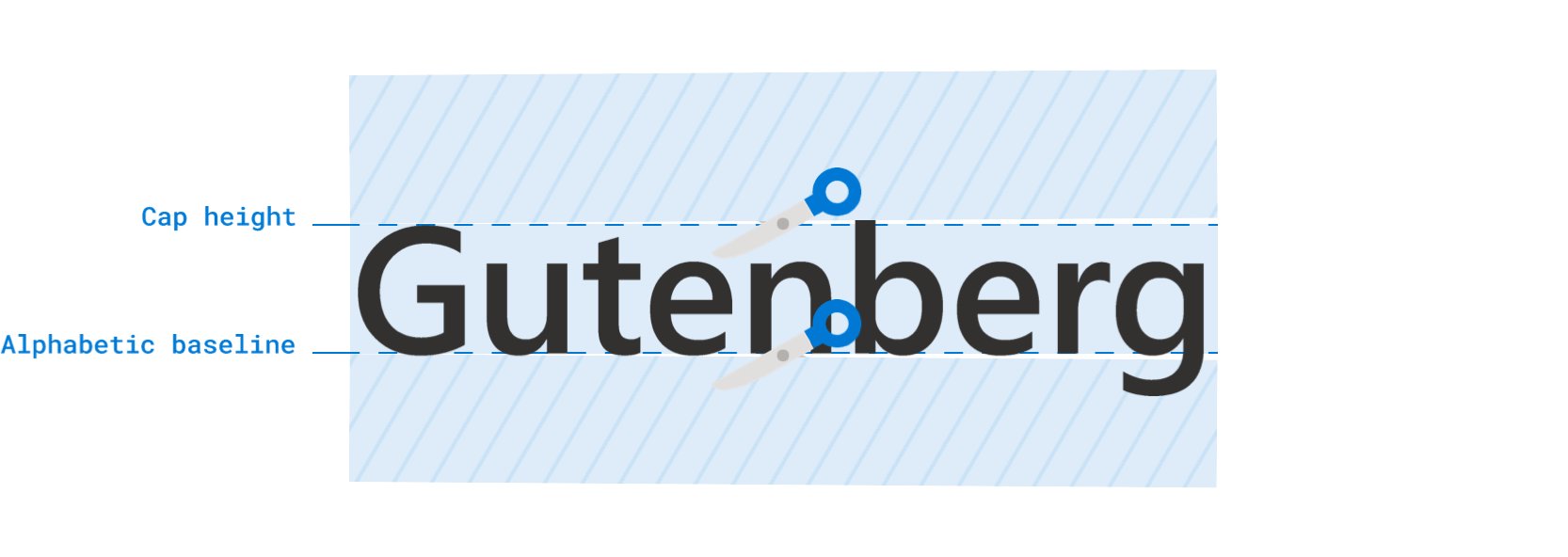
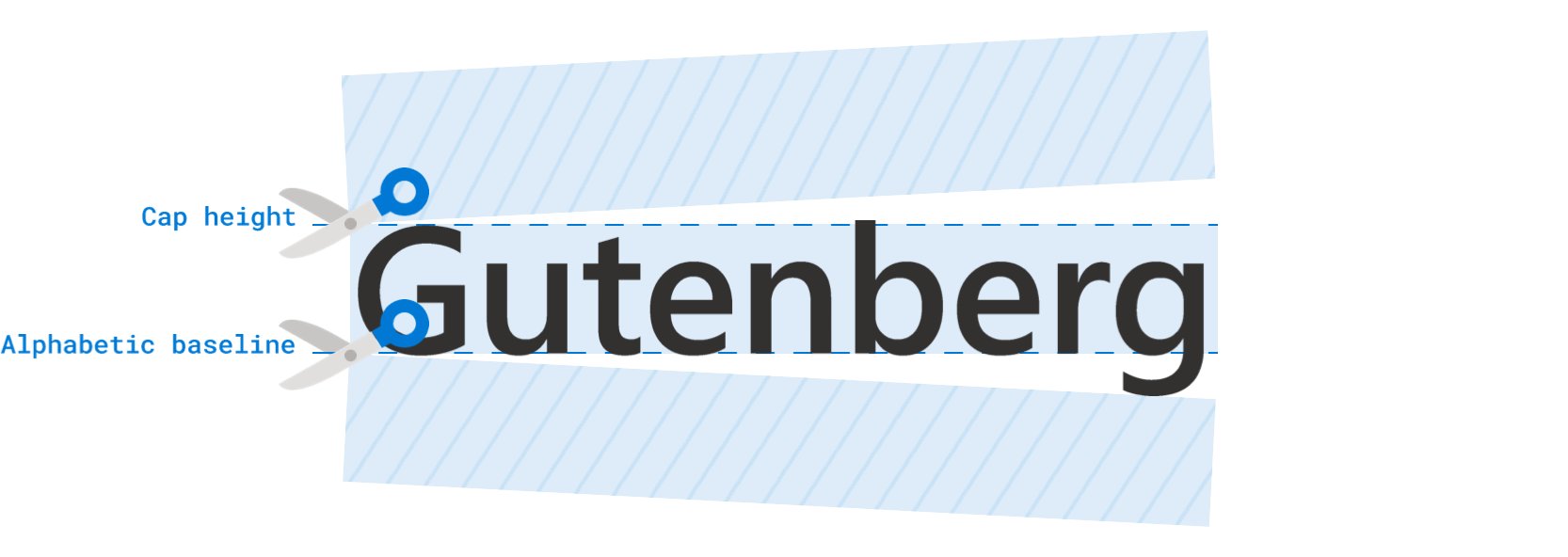
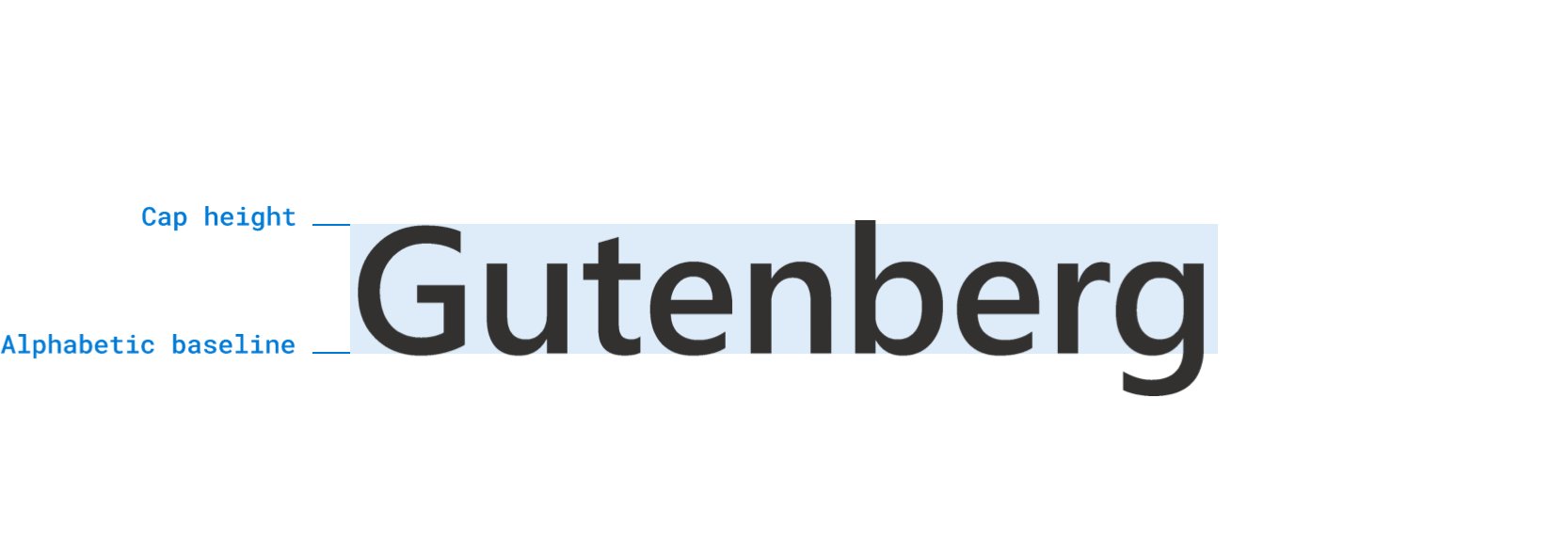
Yazı tipi biliyor, artık CSS de biliyor.
Yazı tipinin üstündeki ve altındaki boşluk, web'in metni düzenleme şeklinden kaynaklanır. Bu boşluğa "yarım satır aralığı" denir. Bu konu, Matthias Ott'un The Thing With Leading In CSS adlı gönderisinde uzman bir şekilde ele alınmıştır. Temel olarak, dizgi elle yapılırken metin satırlarını ayırmak için metal kurşun parçaları kullanılıyordu. Web, önde gelenlerden ilham alarak önde geleni iki parçaya ayırır ve bir parçayı içeriğin üstüne, bir parçayı da altına dağıtır.

Bu geçmiş anlamlıdır çünkü text-box bize her yarı için adlar verir: üst ve alt. Ayrıca, bu kısmı kırpma seçeneği de sunulur.
text-box ile ilgili daha önceki çalışmalar da var. Ethan Wang'ın Leading-Trim: The Future Of Digital Typesetting (Leading-Trim: Dijital Dizginin Geleceği) adlı heyecan verici gönderisini hatırlayabilirsiniz. Bu gönderide leading-trim (text-box'nın önceki adı) ilk kez tanıtılmıştı.

Metin kırpma işlemine giriş noktanız, tasarımcılar için Figma ve "dikey kırpma" kontrolleri olabilir. Bu X gönderisinde, dikey kırpma seçeneğinin nerede bulunduğu ve düğmeler için nasıl faydalı olduğu gösterilmektedir.
Bu sayfaya nasıl geldiğinizden bağımsız olarak, küçük bir tipografi kontrolü gibi görünen bu özellik büyük bir fark yaratabilir.
Özellik ve söz dizimi
text-box ile çalışırken ihtiyacınız olacak en yaygın iki tek satırlık komutun bunlar olduğunu düşünüyorum:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Bu özelliğin en yaygın kullanım şekli, her ikisini de cap alphabetic'ya kırpmaktır.
Aşağıdaki demolar bu işlevi birçok kez kullanır. Ancak önceki örnekte ex alphabetic de gösteriliyor. Çünkü bu simge, kendine özgü yöntemlerle görsel denge için faydalı.
Explorer oyun alanı
Playground'umuzda söz dizimini keşfedin ve açılır menüleri kullanarak sonuçları görün. Yazı tiplerini, fazla ve eksik kesim değerlerini değiştirebilir, renk kodlu görselleri ve etiketleri takip edebilirsiniz.

Deneyebilecekleriniz:
text-box-trimöğesinin tek satırlık ve çok satırlık metin varyantlarında nasıl çalıştığını görsel olarak inceleyin.- Bir varyantın üzerine gelerek bu efekti elde etmek için kullanılan kırpma değerlerini görme
- Yazı tipini değiştirme
- Metin kutusunun yalnızca bir tarafını kırpma
- Oynarken söz dizimini inceleyin.
Ne tür uygulamalar oluşturabilirim ve hangi sorunları çözebilirim?
Bu kırpma özelliğinden kaynaklanan çok daha basit bazı ortalama ve hizalama çözümleri vardır. Hatta içerikler arasında gap gibi bir karakterin kullanılabildiği uygun satır aralığına daha da yaklaşabilirsiniz.

Daha kolay ortalama
Daha küçük, daha satır içi ve içeriğe özgü bileşenler için padding: 10px, bir öğenin her tarafında eşit aralık bırakmak üzere belirtilebilecek makul bir stildir. Ancak sonuç, genellikle üstte ve altta fazladan boşluk içerdiğinden kullanıcıların kafasını karıştırabilir.
Geliştiriciler, bu sorunu çözmek için genellikle yarım satır aralığının etkilerini telafi etmek amacıyla üst ve alt kısımlara (blok) daha az dolgu yerleştirir.
button {
padding-block: 5px;
padding-inline: 10px;
}
Bu noktada, öğeler görsel olarak ortalanana kadar değer kombinasyonlarını denememiz gerekir. Bu, bir ekranda ve işletim sisteminde iyi görünebilir ancak başka bir ekranda ve işletim sisteminde iyi görünmeyebilir.
text-box, metindeki baştaki boşluğun yarısını kırpmamıza olanak tanır. Bu nedenle, 10px gibi eşit dolgu değerleri kullanışlıdır:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Aşağıda, <button> öğeleriyle text-box arasındaki boşluğun kırpılmasının, pratik bir etkileşimli öğede padding: 10px öğesinin her tarafta eşit görünmesini nasıl sağladığını gösteren birkaç örnek verilmiştir. Alternatif yazı tipinin, satırlar arası boşlukta nasıl çok farklı bir sonuç verdiğine dikkat edin.

Kategorileri veya rozetleri göstermek için sıklıkla kullanılan <span> öğelerini aşağıda bulabilirsiniz. Eşit taraflı dolgunun en iyi çözüm olması gereken bir başka an. Ancak text-box'a kadar bu sorunu aşmak için geçici çözümler kullanmak zorunda kaldık.

Daha kolay hizalama
Metin kutusunun üstündeki (over) ve altındaki (under) ek ve kontrol edilemeyen satırlar arası boşluk da hizalamayı zorlaştırır. Aşağıdaki örneklerde, satırlar arası boşluğun hizalamayı zorlaştırdığı ve metin kutusunun blok kenarlarını kırpmanın nasıl daha iyi hizalamalar oluşturabileceği gösterilmektedir.
Burada, metnin yanına bir resim yerleştirilmiş. Resim, metnin ihtiyaç duyduğu yüksekliğe ulaşır. text-box olmadan resim her zaman biraz daha uzun olur.
text-box ile resim, metin içeriğiyle mükemmel şekilde hizalanabilir.

Satır kaydırma içeren senaryolarda, boşluğun biçimlendirilmiş ilk metin satırının üstünde ve biçimlendirilmiş son metin satırının altında olduğuna dikkat edin.
Aşağıdaki örnekte, özelliğin writing-mode değerindeki bir değişikliğe nasıl mantıksal olarak uyum sağladığına dikkat edin. Metni değiştirmeyi deneyin. Düzenin nasıl hizalı kalmaya devam ettiğini izleyin.

Çalışmaya devam etme
Want to know more? Aşağıdaki bağlantı listesinde çeşitli miktarlarda ek bilgi ve kullanım alanları sunulmaktadır.
- Tüm demoların Codepen koleksiyonu.
- Jan Nicklas'ın harika araştırması ve tanıtımları.
- CSS Tricks'te Two CSS Properties for Trimming Text Box Whitespace (Metin kutusundaki boşluğu kırpmak için iki CSS özelliği).
- Metin kenarlarında CSS satır içi düzeni.
size-adjustveyaascent-overrideile karıştırılmamalıdır.- CSS Baseline: The Good, The Bad And The Ugly (CSS Temeli: İyi, Kötü ve Çirkin).
- Birçok HTML öğesine uygulanır: CodePen.
- Safari'nin blog yayını.
- Tasarımcı olarak neden text-box-trim özelliğini heyecanla bekliyorum?

