منتشر شده: ۱۴ ژانویه ۲۰۲۵
از کروم ۱۳۳ به بعد، text-box به توسعهدهندگان و طراحان اجازه میدهد فضای بالا و پایین متن را متناسب با نیاز خود تنظیم کنند.
دستنویس:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
مختصر نویسی:
text-box: trim-both cap alphabetic;
این ویژگی به شما امکان میدهد فضای بالا و پایین متن، مثلاً <h1> ، <button> و <p> را کنترل کنید. هر فونت مقدار متفاوتی از این فضای جهتدار بلوکی ایجاد میکند که به اندازه عنصر کمک میکند. این سهم فضای آشفته به راحتی قابل اندازهگیری نیست و تاکنون کنترل آن غیرممکن بوده است.
فونت میداند، حالا CSS هم میداند.
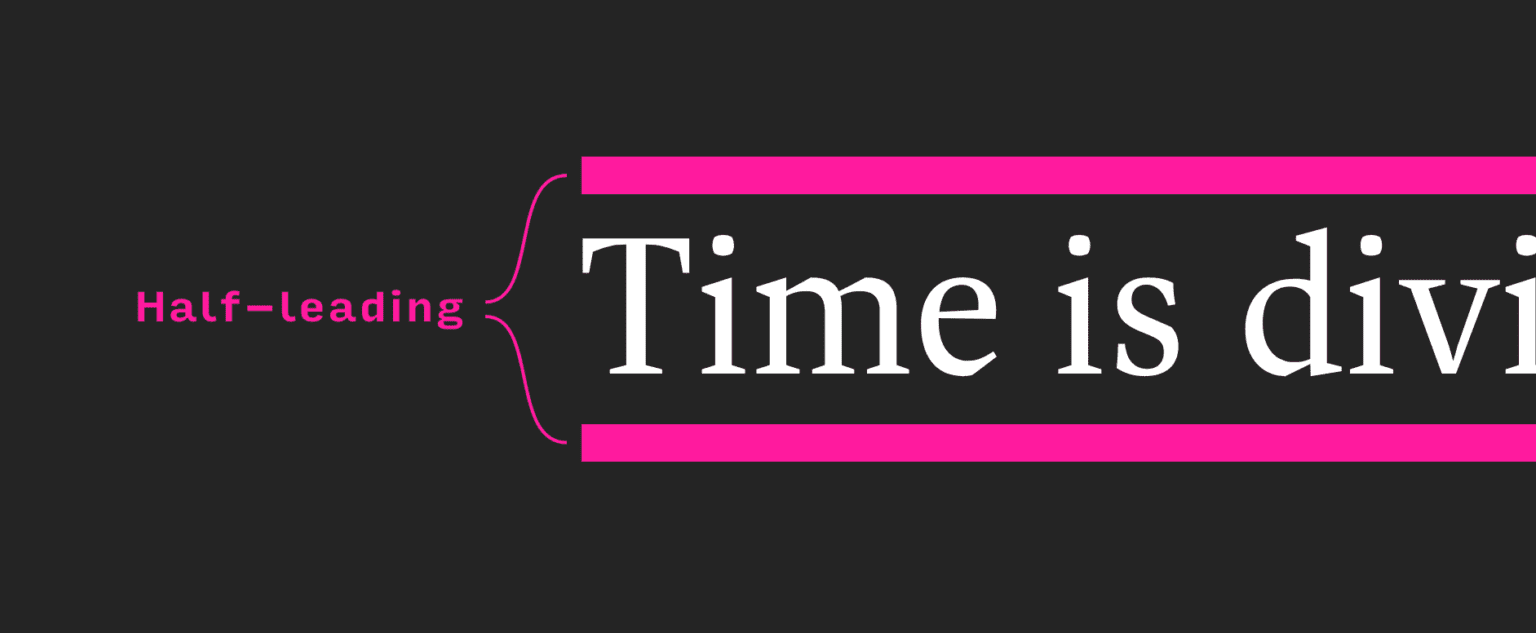
فضای بالا و پایین یک فونت به دلیل نحوه چیدمان متن در وب وجود دارد که به آن "نیمه پیشرو" میگویند. این موضوع به طور تخصصی در پستی از ماتیاس اوت با عنوان "موضوع پیشرو در CSS" پوشش داده شده است. اساساً، وقتی حروفچینی با دست انجام میشد، از قطعات سرب فلزی برای جدا کردن خطوط متن استفاده میشد. وب، با الهام از پیشرو، سرب را به دو قطعه تقسیم میکند و یک قطعه را در بالا و یک قطعه را در زیر محتوا توزیع میکند.

این تاریخچه معنادار است زیرا، text-box برای هر نیمه نامهایی به ما میدهد: روی و زیر. به علاوه، امکان برش آن را نیز فراهم میکند.
همچنین پیشینهای در زمینهی text-box وجود دارد، شاید پست هیجانانگیز Ethan Wang با عنوان Leading-Trim: The Future Of Digital Typesetting را به خاطر داشته باشید، که در آن leading-trim (نامی که قبلاً text-box داشت) برای اولین بار معرفی شد.

نقطه ورود شما به بحث برش متن میتواند فیگما و کنترلهای «برش عمودی» آن برای طراحان باشد. این پست X نشان میدهد که این گزینه برش عمودی کجا قرار دارد و چگونه برای دکمهها مفید است.
صرف نظر از اینکه چطور به اینجا رسیدهاید، این کنترل تایپوگرافی کوچک و جذاب میتواند تفاوت بزرگی ایجاد کند.
ویژگی و نحو
به نظر من، در اینجا دو مورد از رایجترین کدهای تکخطی که هنگام کار با text-box به آنها نیاز خواهید داشت، آورده شده است:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
برش هر دو برای cap alphabetic رایجترین کاربرد این ویژگی خواهد بود. دموهای زیر بارها از این استفاده میکنند. با این حال، مثال قبلی نیز ex alphabetic نشان میدهد زیرا برای تعادل نوری به روشهای منحصر به فرد خود مفید است.
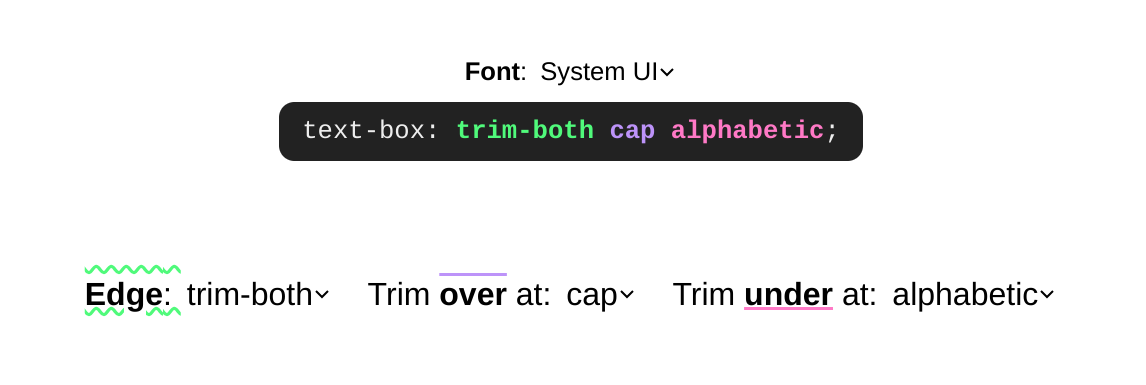
زمین بازی اکسپلورر
سینتکس (نحوه نگارش) را در playground ما بررسی کنید و با استفاده از منوهای کشویی نتایج را ببینید. میتوانید فونتها را تغییر دهید، مقادیر برش بالا و پایین را تغییر دهید و با تصاویر و برچسبهای رنگی همراه شوید.

چیزهایی که باید امتحان کنید:
- بررسی بصری نحوه عملکرد تابع
text-box-trimدر انواع متن تک خطی و چند خطی. - با نگه داشتن ماوس روی یک نوع، مقادیر اصلاح مورد استفاده برای دستیابی به آن جلوه را مشاهده میکنید.
- تغییر فونت.
- برش فقط یک طرف کادر متن.
- هنگام نواختن، سینتکس را مرور کنید.
چه چیزی میتوانم بسازم و چه مشکلاتی را حل میکند؟
راهحلهای بسیار سادهتری برای مرکزبندی و ترازبندی وجود دارد که از این قابلیت تریم ناشی میشوند. شما حتی میتوانید به هدایت مناسب نزدیکتر شوید، جایی که میتوان از چیزی مانند gap بین محتویات استفاده کرد.

مرکزگیری آسانتر
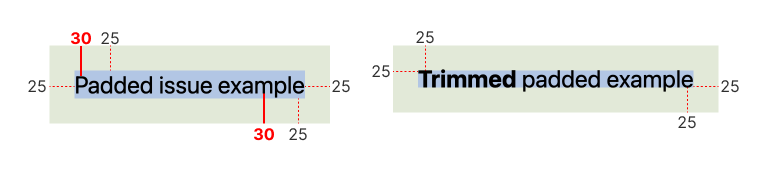
برای کامپوننتهای کوچکتر، درونخطیتر و با محتوای ذاتی، padding: 10px یک استایل منطقی برای تعیین فاصله مساوی در همه طرفها برای یک عنصر است. با این حال، نتیجه میتواند افراد را گیج کند، زیرا اغلب فضای اضافی در بالا و پایین دارد.
برای حل این مشکل، توسعهدهندگان اغلب صراحتاً فاصلهگذاری کمتری را در بالا و پایین (بلوک) قرار میدهند تا اثرات نیمهخطی بودن ابتدای عنصر را جبران کنند.
button {
padding-block: 5px;
padding-inline: 10px;
}
در این مرحله، ما باید ترکیبهای مختلفی از مقادیر را امتحان کنیم تا همه چیز از نظر بصری در مرکز قرار گیرد. این ممکن است در یک صفحه نمایش و سیستم عامل خوب به نظر برسد، اما در صفحه نمایش و سیستم عامل دیگر نه.
text-box به ما اجازه میدهد تا نیمی از فضای ابتدایی متن را حذف کنیم و مقادیر padding برابر مانند 10px را مفید کنیم:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

در اینجا چند عنصر <button> آورده شده است که نشان میدهند چگونه کم کردن فاصله با text-box باعث ایجاد padding: 10px در یک عنصر تعاملی کاربردی از همه طرف برابر به نظر میرسد. توجه کنید که چگونه فونت جایگزین میتواند فضای خالی بسیار متفاوتی را در ابتدای صفحه ایجاد کند.

در اینجا عناصر <span> را مشاهده میکنید که اغلب برای نمایش دستهها یا نشانها استفاده میشوند. یک لحظه دیگر که padding مساوی باید بهترین راه حل باشد، اما تا قبل از text-box مجبور بودیم آن را دور بزنیم.

ترازبندی آسانتر
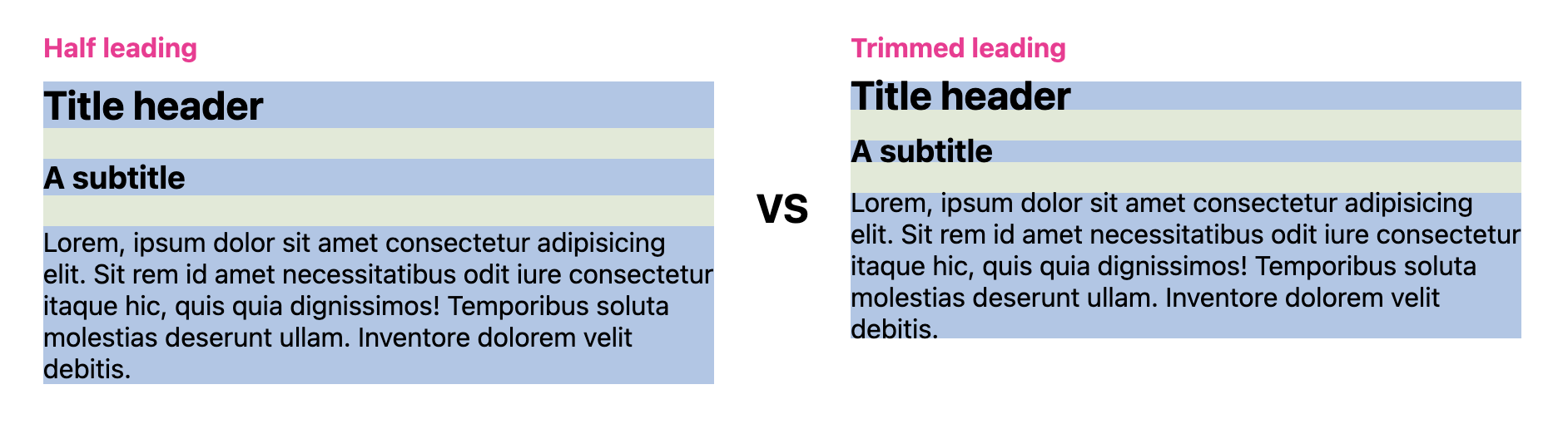
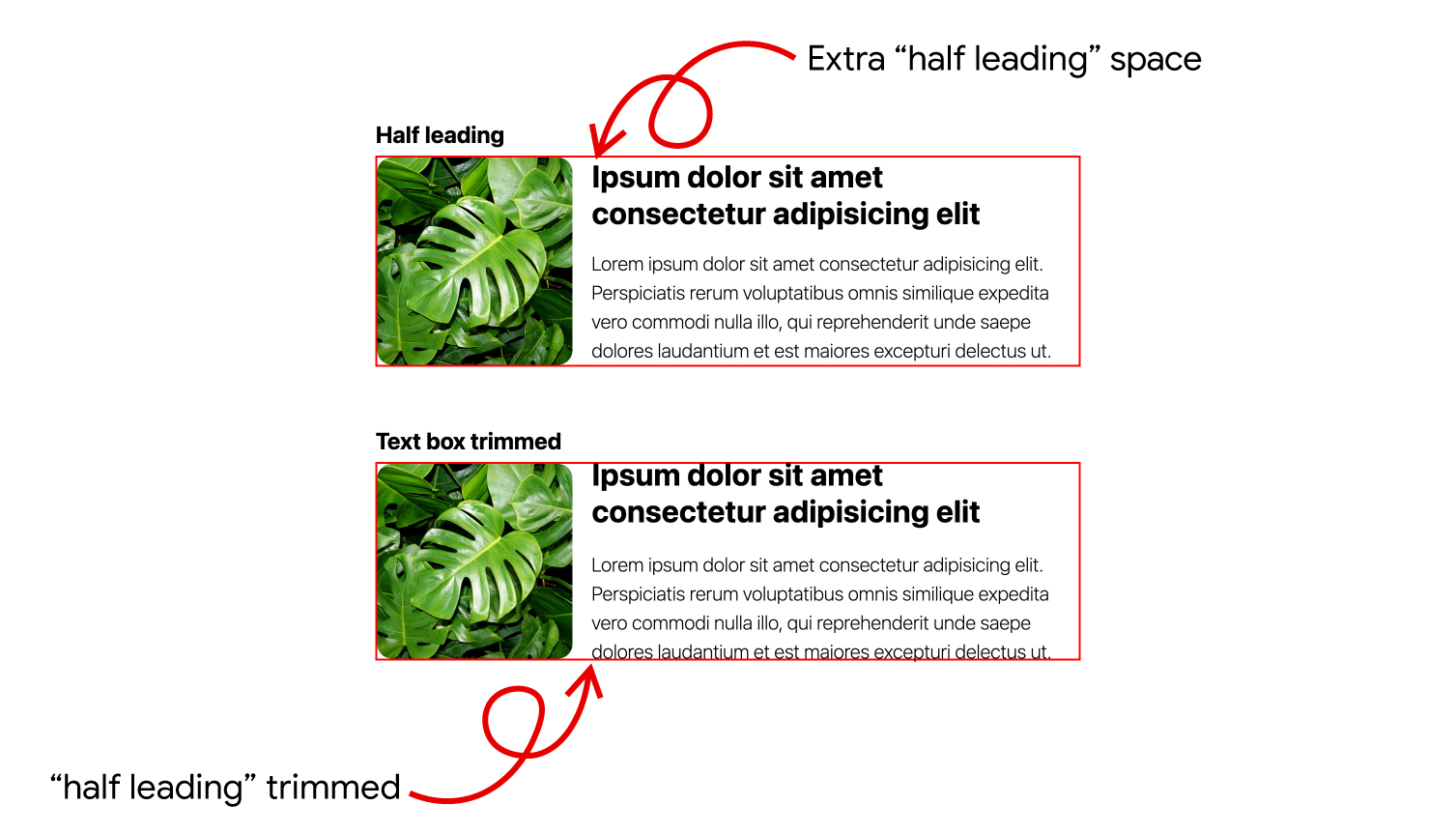
فضای اضافی و غیرقابل کنترلِ نیمفاصله در بالا ( over ) و پایین ( under ) یک کادر متن، ترازبندی را نیز دشوار میکند. مثالهای زیر نشان میدهند که چه زمانی نیمفاصله میتواند ترازبندی را دشوار کند و چگونه برش کنارههای بلوک یک کادر متن میتواند ترازبندیهای بهتری ایجاد کند.
در اینجا یک تصویر در کنار متن قرار میگیرد. تصویر تا ارتفاعی که متن نیاز دارد، رشد میکند. بدون text-box ، تصویر همیشه کمی بلندتر است. با text-box ، تصویر میتواند کاملاً با محتوای متن همتراز شود.

توجه داشته باشید که در سناریوهایی که از روش بستهبندی خطوط استفاده میشود، فضای خالی بالای اولین خط متن قالببندی شده و زیر آخرین خط متن قالببندی شده قرار دارد.
در مثال زیر، توجه کنید که چگونه این ویژگی به طور منطقی با تغییر در writing-mode سازگار میشود . متن را تغییر دهید، ببینید که چگونه طرح همچنان ترازبندی خود را حفظ میکند.

ادامه تحصیل
میخواهید بیشتر بدانید؟ فهرست لینکهای زیر اطلاعات و موارد استفادهی متنوعی را ارائه میدهند.
- مجموعه Codepen از تمام نسخههای نمایشی .
- تحقیق و دموهای عالی از جان نیکلاس.
- دو ویژگی CSS برای حذف فضای خالی کادر متن در ترفندهای CSS.
- طرحبندی درونخطی CSS روی لبههای متن .
- با
size-adjustیاascent-overrideاشتباه گرفته نشود - مبانی CSS: خوب، بد و زشت
- اعمال شده بر روی بسیاری از عناصر HTML: CodePen .
- پست وبلاگ سافاری .
- چرا من به عنوان یک طراح در مورد text-box-trim هیجانزده هستم ؟


