تاريخ النشر: 14 يناير 2025
بدءًا من الإصدار 133 من Chrome، تتيح text-box للمطوّرين والمصمّمين تخصيص المساحة
أعلى النص وأسفله.
الكتابة اليدوية:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
text-box: trim-both cap alphabetic;
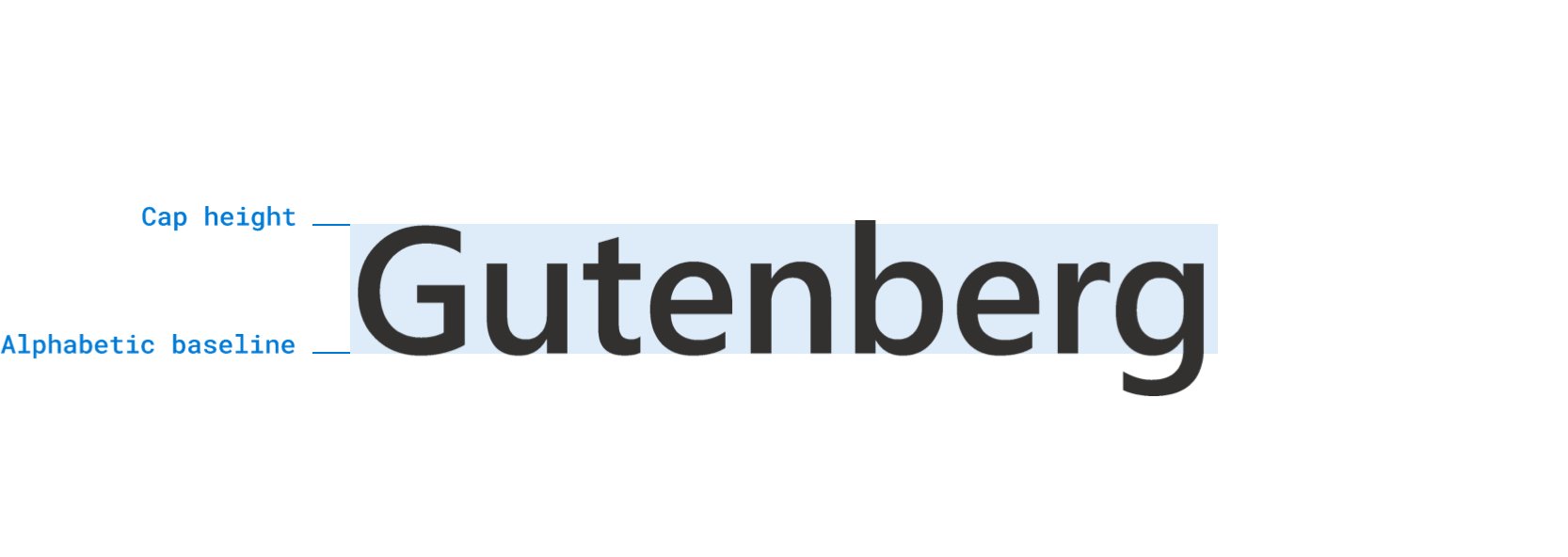
تتيح لك هذه السمة التحكّم في المساحة أعلى النص وأسفله، مثل
<h1> و<button> و<p>. ينتج كل خط مقدارًا مختلفًا من المساحة الاتجاهية للكتلة، ما يساهم في تحديد حجم العنصر. ولا يمكن قياس مساهمة هذا الفضاء الفوضوي بسهولة، كما كان من المستحيل التحكّم فيه حتى الآن.
تعرف الخطوط الآن، وكذلك CSS.
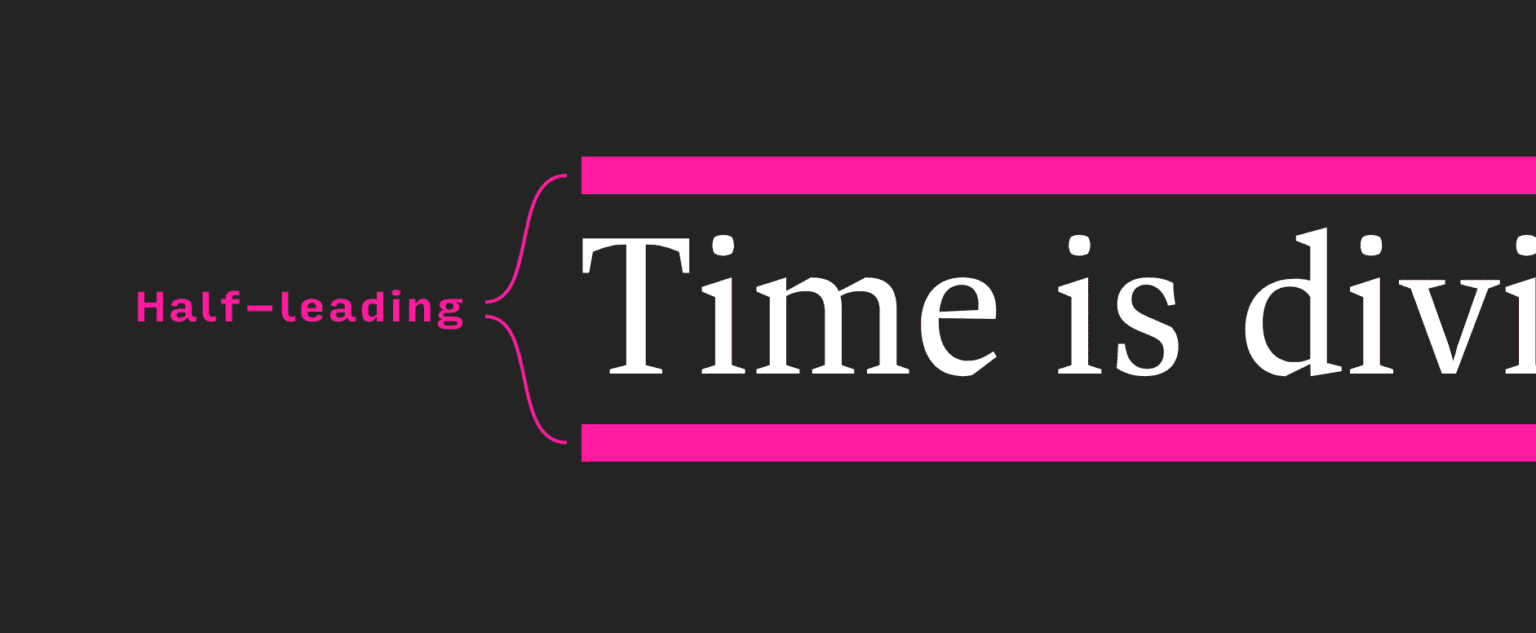
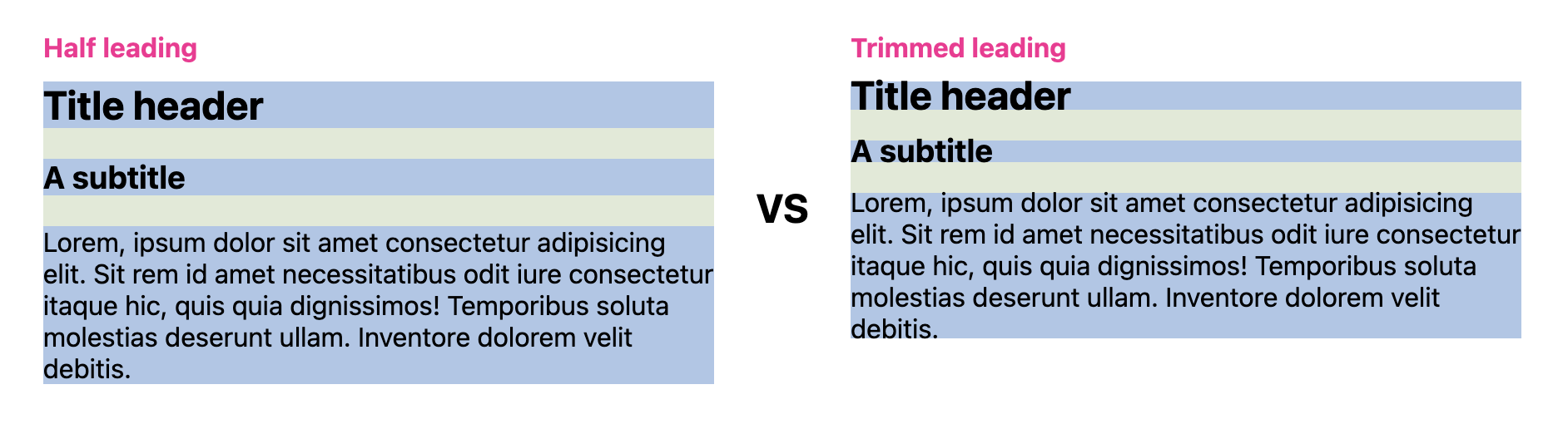
تظهر المساحة أعلى الخط وأسفله بسبب طريقة عرض النص على الويب، وهي ما يُعرف باسم "نصف المسافة البادئة". تم تناول هذا الموضوع بشكل احترافي في مشاركة كتبها ماتياس أوت بعنوان The Thing With Leading In CSS. في الأساس، عندما كانت عملية الطباعة تتم يدويًا، كانت تُستخدم قطع من الرصاص المعدني للفصل بين أسطر النص. يتم تقسيم المقدمة على الويب إلى جزأين، ويتم توزيع جزء أعلى المحتوى وجزء أسفله.

هذا التاريخ مهم لأنّ text-box يمنحنا أسماء لكل نصف:
فوق وتحت. بالإضافة إلى إمكانية إزالة جزء منه.
هناك أيضًا أعمال سابقة متعلقة بـ text-box، فقد تتذكر المشاركة الشيّقة التي نشرها إيثان وانغ بعنوان Leading-Trim: The Future Of Digital Typesetting، والتي تم فيها تقديم leading-trim (الاسم السابق لـ text-box) لأول مرة.

قد تكون نقطة دخولك إلى ميزة "اقتصاص النص" من خلال Figma وعناصر التحكّم في "الاقتصاص العمودي" المخصّصة للمصمّمين. يوضّح منشور X هذا مكان توفّر خيار الاقتصاص العمودي وكيفية الاستفادة منه في الأزرار.
بغض النظر عن كيفية وصولك إلى هنا، يمكن أن يؤدي عنصر التحكّم الصغير هذا في أسلوب الخط إلى إحداث فرق كبير.
الميزة والبنية
في ما يلي، في رأيي، أكثر سطرين منفردين شيوعًا ستحتاج إليهما عند العمل باستخدام text-box:
h1 {
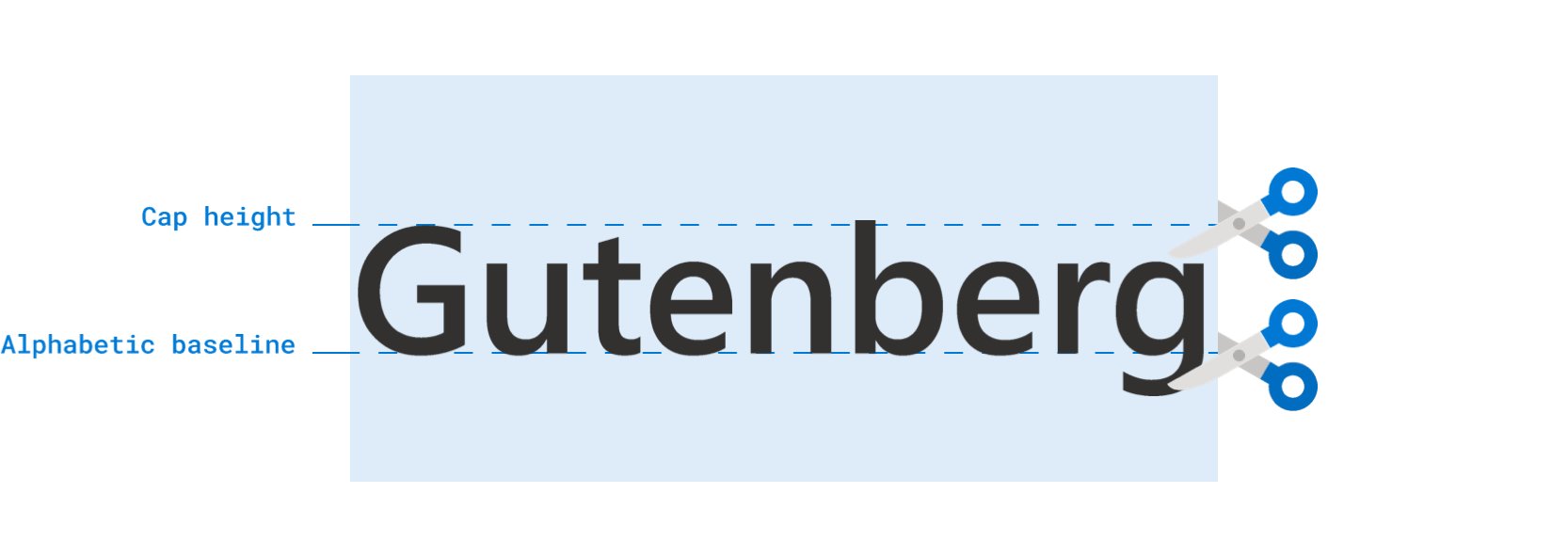
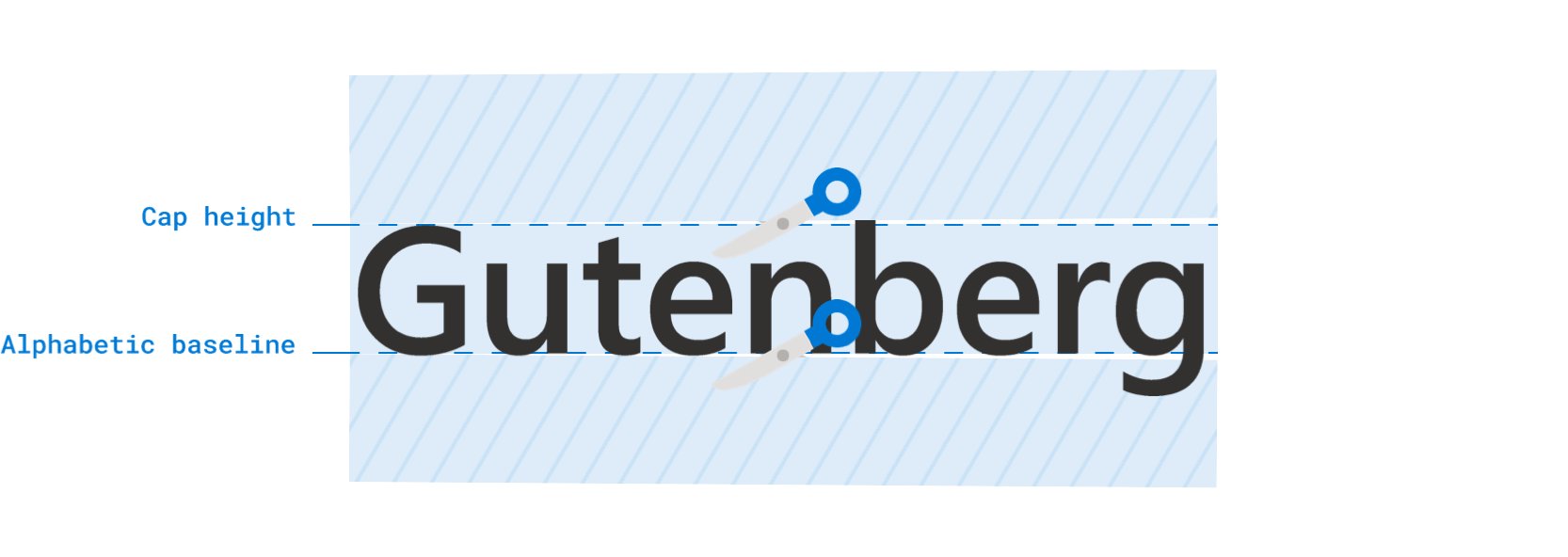
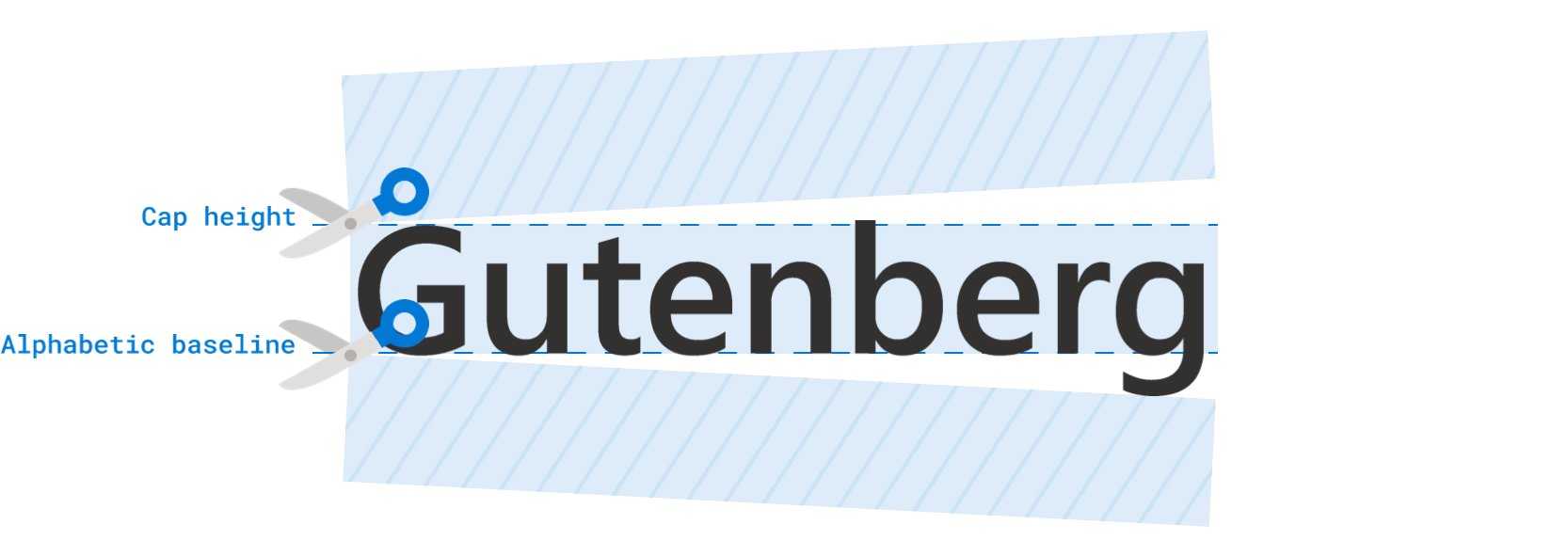
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
سيكون تقصير كليهما إلى cap alphabetic هو الاستخدام الأكثر شيوعًا لهذه الميزة.
تستخدم العروض التوضيحية التالية هذه الميزة عدة مرات. مع ذلك، يعرض المثال السابق أيضًا ex alphabetic لأنّه مفيد لتحقيق التوازن البصري بطرق فريدة.
ملعب المستكشفين
استكشِف بنية الجملة في ساحة اللعب، واطّلِع على النتائج باستخدام القوائم المنسدلة. يمكنك تغيير الخطوط وتغيير قيم القطع الزائد والناقص، كما يمكنك متابعة المرئيات والتسميات المرمّزة بالألوان.

الإجراءات المُقترَحة:
- فحص طريقة عمل
text-box-trimبشكل مرئي على مستوى صيغ النص المكوّنة من سطر واحد ومن عدّة أسطر - تتيح لك هذه الميزة تمرير مؤشر الماوس فوق صيغة معيّنة والاطّلاع على قيم القطع المستخدَمة لتحقيق هذا التأثير.
- تغيير الخط
- اقتصاص جانب واحد فقط من مربّع نص
- راجِع بنية الجملة أثناء اللعب.
ما الذي يمكنني إنشاؤه وما هي المشاكل التي يحلّها؟
هناك بعض الحلول الأبسط بكثير للتوسيط والمحاذاة التي تنشأ من إمكانية الاقتصاص هذه. يمكنك حتى الاقتراب من المسافة البادئة المناسبة، حيث يمكن استخدام gap بين المحتويات.

توسيط أسهل
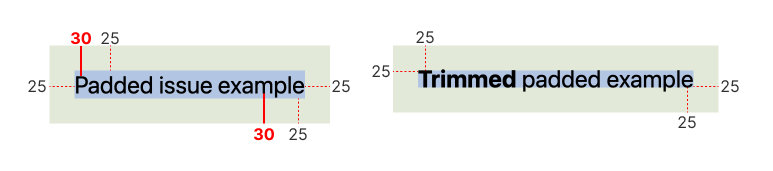
بالنسبة إلى المكوّنات الأصغر حجمًا والأكثر تضمينًا في المحتوى، يكون padding: 10px نمطًا مناسبًا لتحديده لعنصر ما من أجل توفير مساحة متساوية من جميع الجوانب. ومع ذلك، يمكن أن تربك النتيجة المستخدمين، لأنّها غالبًا ما تتضمّن مساحة إضافية في الأعلى والأسفل.
ولتجنُّب ذلك، يضيف المطوّرون غالبًا مساحة أقل بشكلٍ صريح في أعلى وأسفل (الكتلة) لتعويض تأثيرات نصف المسافة البادئة.
button {
padding-block: 5px;
padding-inline: 10px;
}
في هذه المرحلة، علينا تجربة مجموعات القيم إلى أن تصبح العناصر متوسّطة بصريًا. قد يبدو هذا جيدًا على شاشة واحدة ونظام تشغيل واحد، ولكن ليس على شاشة أخرى.
تسمح لنا الدالة text-box بإزالة المسافة النصفية البادئة من النص، ما يجعل قيم الحشو المتساوية، مثل 10px، مفيدة:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

في ما يلي بعض عناصر <button> التي توضّح كيف يؤدي حذف المسافة باستخدام text-box إلى جعل padding: 10px يبدو متساويًا من جميع الجوانب في عنصر تفاعلي عملي. لاحظ كيف يمكن أن ينتج عن الخط البديل بعض المساحات المختلفة تمامًا بين الأسطر.

في ما يلي عناصر <span>، والتي تُستخدَم غالبًا لعرض الفئات أو الشارات. هذه حالة أخرى يكون فيها التباعد المتساوي على الجانبين هو الحل الأفضل، ولكن إلى أن تم طرح text-box، كان علينا إيجاد حلول بديلة.

محاذاة أسهل
تؤدي المساحة الإضافية غير القابلة للتحكّم في نصف المسافة البادئة أعلاه (over) وأسفله (under)
في مربّع النص إلى صعوبة المحاذاة أيضًا. توضّح الأمثلة التالية الحالات التي قد يصعب فيها المحاذاة بسبب استخدام نصف مسافة بادئة، وكيف يمكن أن يؤدي اقتطاع جوانب مربّع النص إلى تحسين المحاذاة.
في هذا المثال، تم وضع صورة بجانب النص. تتوسّع الصورة إلى الارتفاع الذي يحتاجه النص. بدون text-box، يكون ارتفاع الصورة دائمًا أكبر قليلاً.
باستخدام text-box، يمكن محاذاة الصورة بشكل مثالي مع المحتوى النصي.

لاحظ أنّ المساحة البيضاء تظهر فوق سطر النص المنسّق الأول وأسفل سطر النص المنسّق الأخير في السيناريوهات التي يتم فيها التفاف الأسطر.
في المثال التالي، لاحظ كيف تتكيف الميزة منطقياً مع التغيير في writing-mode. جرِّب تغيير النص، ولاحظ كيف يظل التنسيق محاذيًا.

مواصلة الدراسة
هل تريد معرفة المزيد من المعلومات؟ تقدّم قائمة الروابط التالية كميات مختلفة من المعلومات الإضافية وحالات الاستخدام.
- مجموعة Codepen لجميع العروض التوضيحية
- أبحاث وعروض توضيحية رائعة من "يان نيكلاس"
- خاصيتان في CSS لتقليل المسافة البيضاء في مربّع النص على CSS Tricks
- CSS Inline Layout على حواف النص
- يجب عدم الخلط بينها وبين
size-adjustأوascent-override - CSS Baseline: الإيجابيات والسلبيات
- تُطبَّق على العديد من عناصر HTML: CodePen
- مشاركة مدونة Safari
- لماذا أنا متحمّس بشأن ميزة "اقتصاص مربّع النص" كمصمّم؟

