Publicado: 14 de enero de 2025
A partir de Chrome 133, text-box permite que los desarrolladores y diseñadores adapten el espacio sobre y debajo del texto.
Escritura a mano:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Taquigrafía:
text-box: trim-both cap alphabetic;
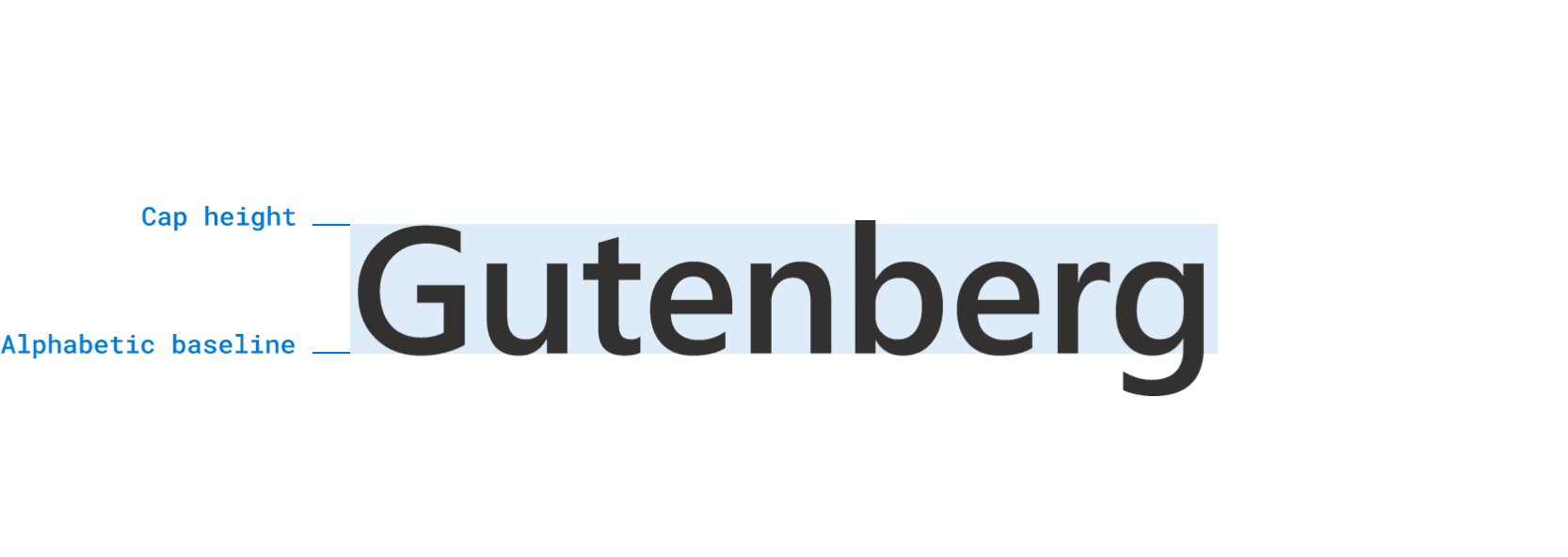
Esta propiedad te permite controlar el espacio sobre el texto y debajo de él, por ejemplo, <h1>, <button> y <p>. Cada fuente produce una cantidad diferente de este espacio direccional de bloque, lo que contribuye al tamaño del elemento. Esta contribución caótica del espacio no se puede medir fácilmente y, hasta ahora, era imposible de controlar.
La fuente lo sabe y ahora CSS también.
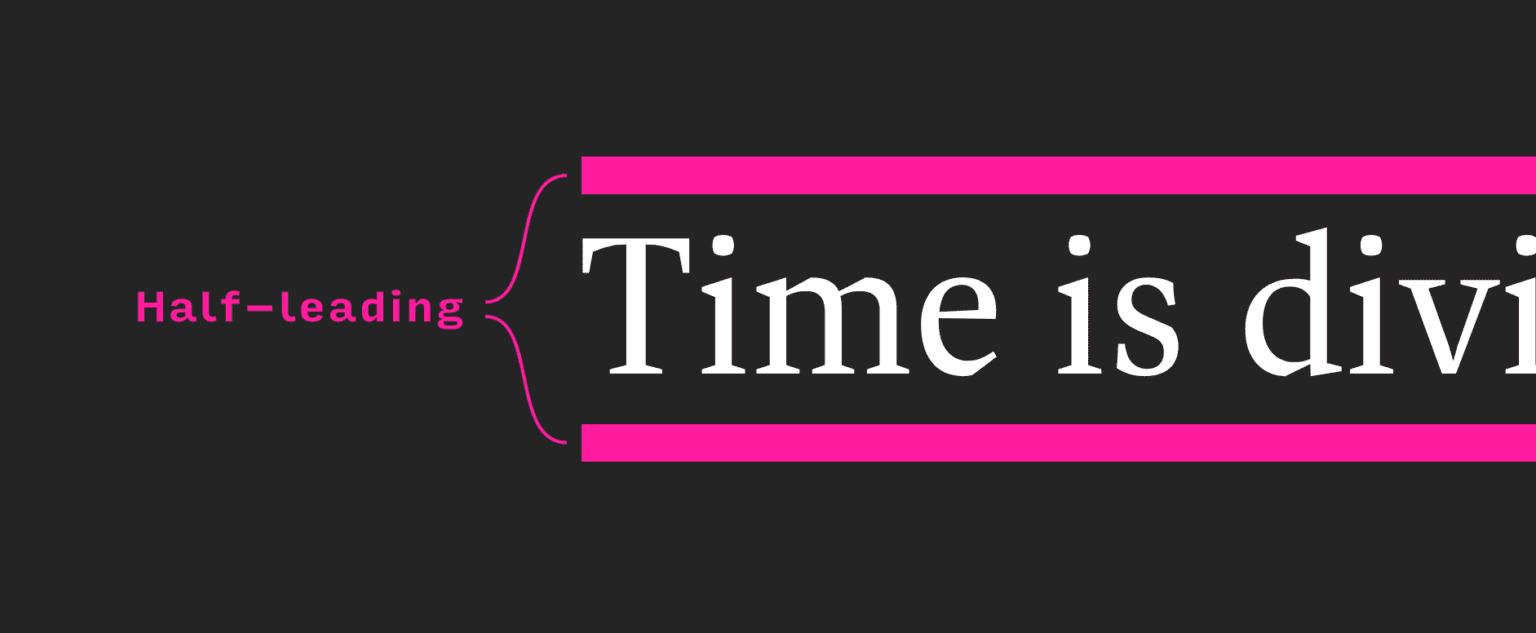
El espacio sobre y debajo de una fuente existe debido a la forma en que la Web diseña el texto, lo que se denomina "interlineado medio". Matthias Ott explica este tema de manera experta en una publicación llamada The Thing With Leading In CSS. Básicamente, cuando la composición se hacía a mano, se usaban piezas de plomo metálico para separar las líneas de texto. En la Web, inspirado en el avance, se divide el avance en dos partes y se distribuye una parte arriba y otra abajo del contenido.

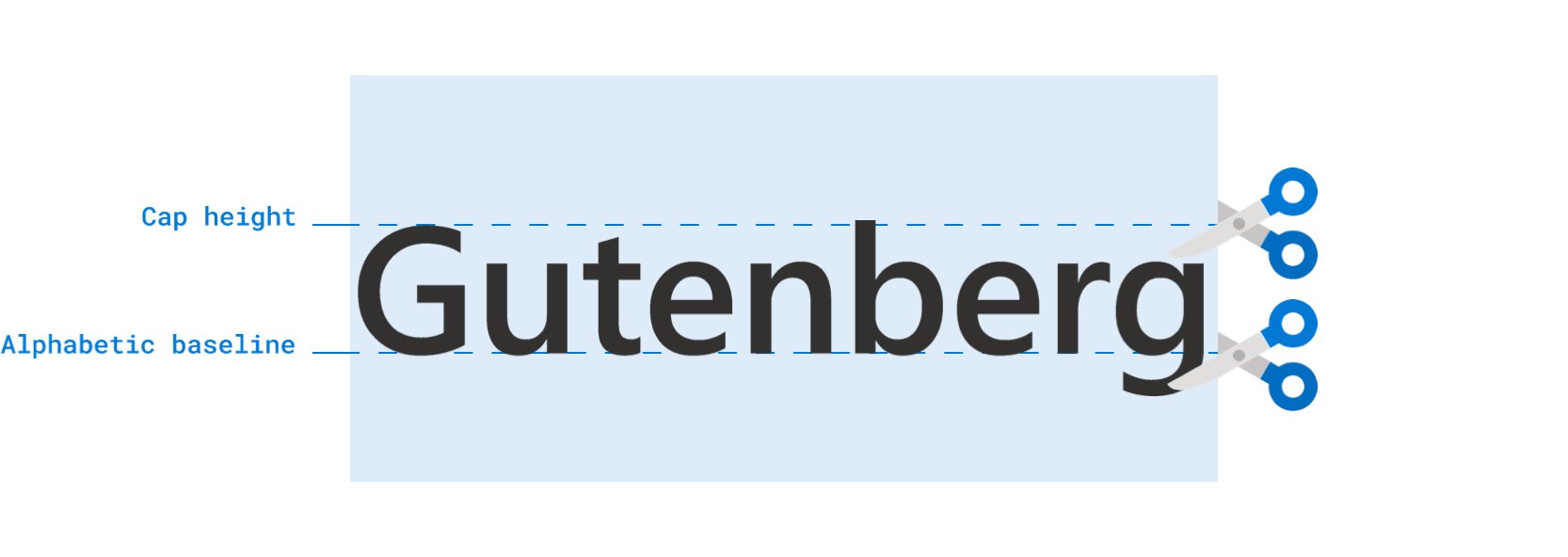
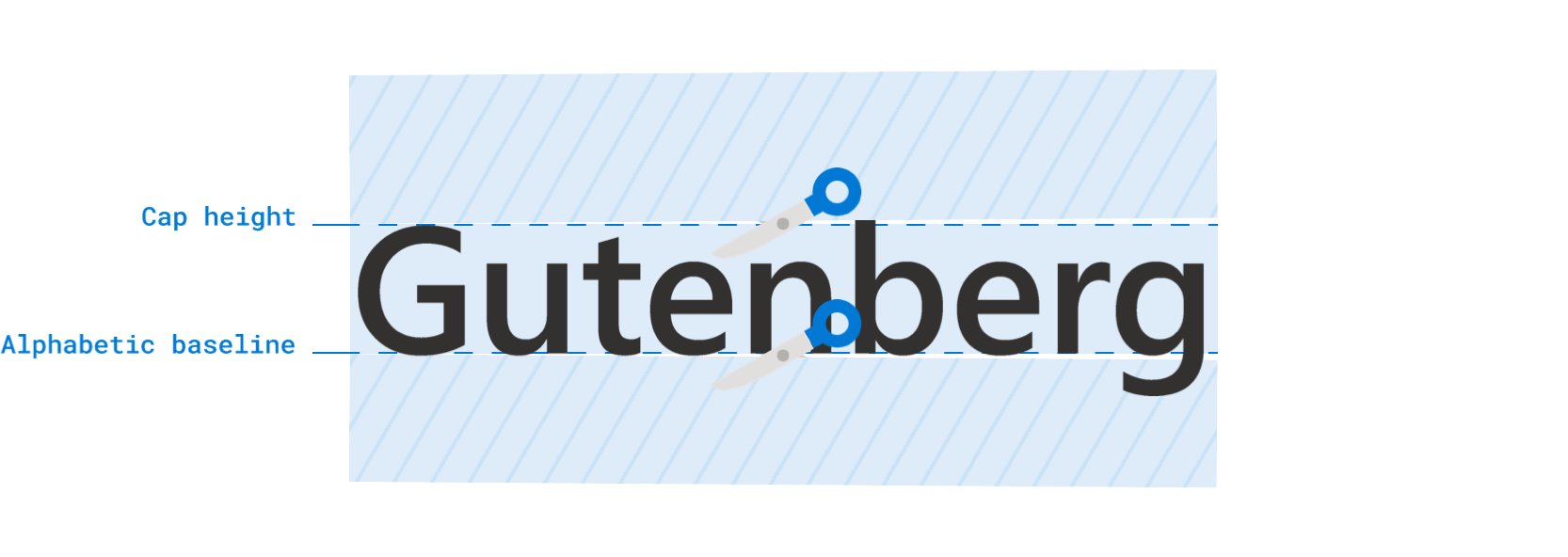
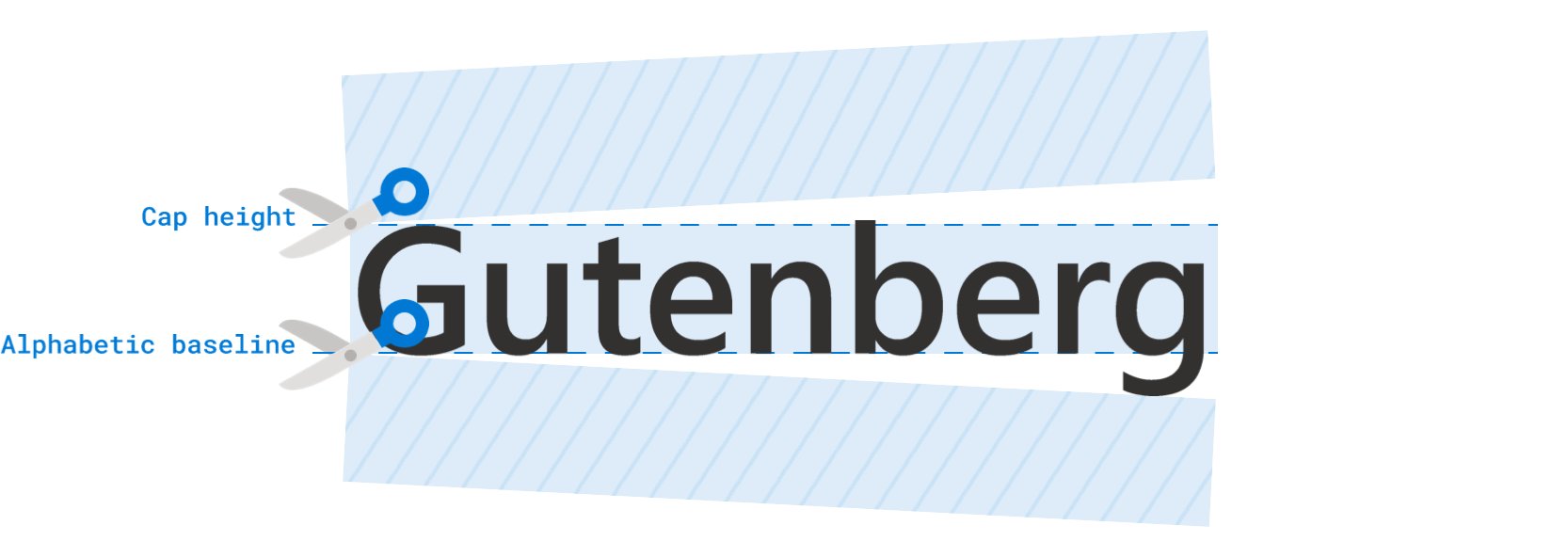
Este historial es significativo porque text-box nos da nombres para cada mitad: por encima y por debajo. Además, puedes recortarlo.
También hay antecedentes de text-box. Quizás recuerdes la emocionante publicación de Ethan Wang llamada Leading-Trim: The Future Of Digital Typesetting, en la que se presentó por primera vez leading-trim (el nombre que tenía text-box anteriormente).

Tu punto de entrada en el recorte de texto podría ser desde Figma y sus controles de "recorte vertical" para diseñadores. Esta publicación en X muestra dónde se encuentra esta opción de recorte vertical y cómo puede ser útil para los botones.
Independientemente de cómo llegaste aquí, este pequeño control de tipografía puede marcar una gran diferencia.
Función y sintaxis
En mi opinión, estas son las dos frases más comunes que necesitarás cuando trabajes con text-box:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Recortar ambos a cap alphabetic será el uso más común de esta función.
Las siguientes demostraciones lo usan muchas veces. Sin embargo, el ejemplo anterior también muestra ex alphabetic porque es útil para el equilibrio óptico de formas únicas.
Zona de pruebas del Explorador
Explora la sintaxis en nuestro Playground y consulta los resultados con los menús desplegables. Puedes cambiar las fuentes, los valores de recorte superior e inferior, y seguir los elementos visuales y las etiquetas codificados por color.

Prueba lo siguiente:
- Inspeccionar visualmente cómo funciona
text-box-trimen las variantes de texto de una sola línea y de varias líneas - Colocar el cursor sobre una variante para ver los valores de recorte que se usaron para lograr ese efecto
- Cambiar la fuente
- Recortar solo un lado de un cuadro de texto
- Revisa la sintaxis mientras juegas.
¿Qué puedo compilar y qué problemas resuelve?
Esta capacidad de recorte ofrece algunas soluciones de centrado y alineación mucho más sencillas. Incluso puedes acercarte al interlineado adecuado, en el que se puede usar algo como gap entre contenidos.

Centrado más sencillo
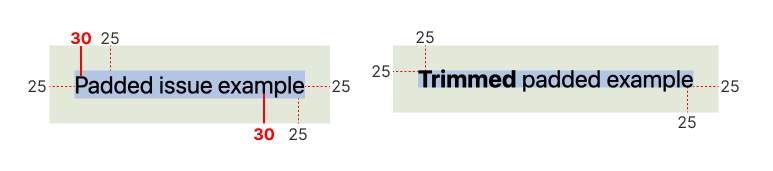
Para los componentes más pequeños, más intercalados y con contenido intrínseco, padding: 10px es un estilo razonable para especificar un elemento con un espaciado igual en todos los lados. Sin embargo, el resultado puede confundir a las personas, ya que suele tener espacio adicional en la parte superior e inferior.
Para evitar este problema, los desarrolladores suelen colocar explícitamente menos relleno en la parte superior e inferior (bloque) para compensar los efectos del medio interlineado.
button {
padding-block: 5px;
padding-inline: 10px;
}
En este punto, solo nos queda probar combinaciones de valores hasta que las cosas queden centradas ópticamente. Esto puede verse bien en una pantalla y un sistema operativo, pero no en otro.
text-box nos permite quitar el espacio inicial de medio carácter del texto, lo que hace que los valores de padding iguales, como 10px, sean útiles:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

A continuación, se muestran algunos elementos <button> que ilustran cómo recortar el espacio con text-box hace que padding: 10px se vea igual en todos los lados en un elemento interactivo práctico. Observa cómo la fuente alternativa puede producir un espacio de medio interlineado muy diferente.

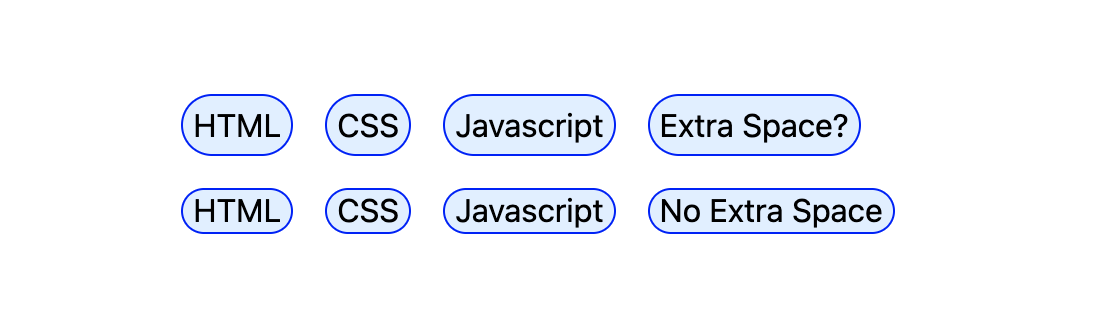
Estos son elementos <span>, que suelen usarse para mostrar categorías o insignias. Otro momento en el que el padding de lados iguales debería ser la mejor solución, pero hasta que text-box tuvimos que encontrar una solución alternativa.

Alineación más sencilla
El espacio adicional, incontrolable, de medio espacio guía arriba (over) y abajo (under) de un cuadro de texto también dificulta la alineación. En los siguientes ejemplos, se muestra cuándo el interlineado de medio punto puede dificultar la alineación y cómo recortar los lados del bloque de un cuadro de texto puede crear mejores alineaciones.
Aquí se coloca una imagen junto al texto. La imagen crece hasta la altura que necesita el texto. Sin text-box, la imagen siempre es un poco más alta.
Con text-box, la imagen puede alinearse perfectamente con el contenido de texto.

Observa que el espacio en blanco se encuentra arriba de la primera línea de texto con formato y debajo de la última línea de texto con formato en situaciones con ajuste de línea.
En el siguiente ejemplo, observa cómo la función se adapta lógicamente a un cambio en writing-mode. Intenta cambiar el texto y observa cómo el diseño sigue alineado.

Sigue estudiando
¿Quieres obtener más información? En la siguiente lista de vínculos, se ofrece diversa información adicional y casos de uso.
- Colección de Codepen con todas las demostraciones.
- Great research and demos de Jan Nicklas
- Two CSS Properties for Trimming Text Box Whitespace en CSS Tricks
- CSS Inline Layout on text edges.
- No se debe confundir con
size-adjustoascent-override - CSS Baseline: The Good, The Bad And The Ugly.
- Se aplica a muchos elementos HTML: CodePen.
- Entrada de blog de Safari
- Por qué me entusiasma la función de recorte de cuadros de texto como diseñador.

