게시일: 2025년 1월 14일
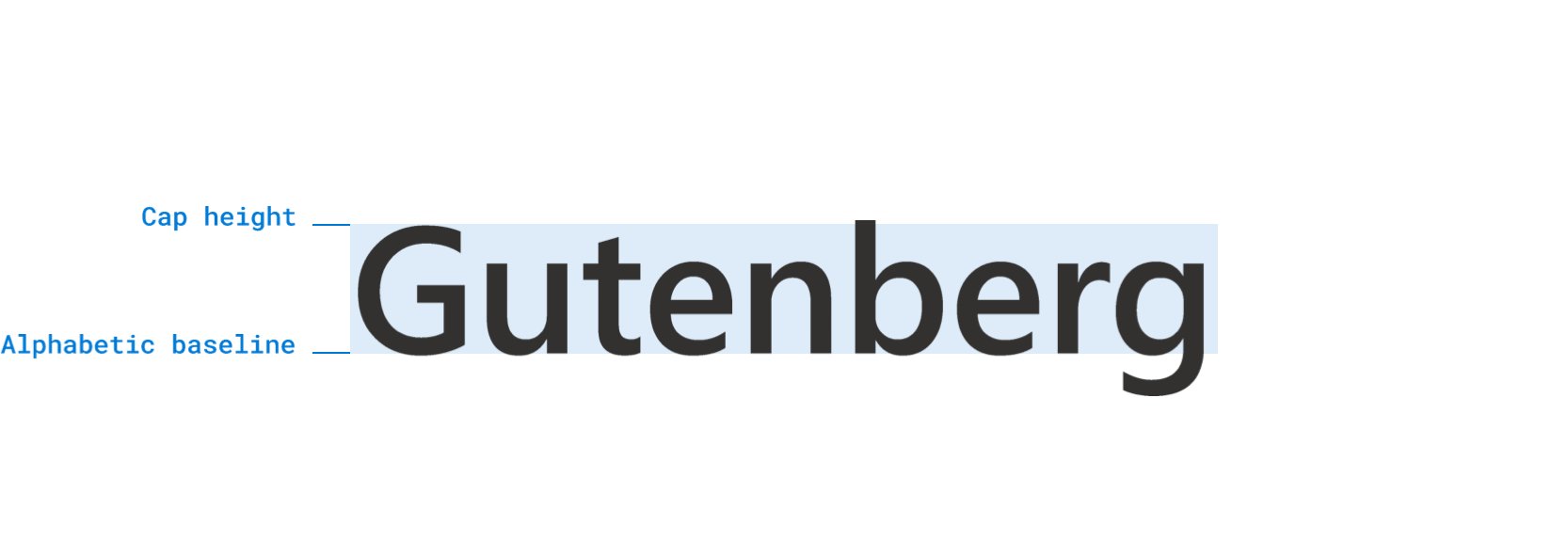
Chrome 133부터 개발자와 디자이너는 text-box를 사용하여 텍스트 위아래의 공간을 맞춤설정할 수 있습니다.
Longhand:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
약어:
text-box: trim-both cap alphabetic;
이 속성을 사용하면 텍스트 위와 아래의 공간(예: <h1>, <button>, <p>)을 제어할 수 있습니다. 모든 글꼴은 요소의 크기에 영향을 미치는 이 블록 방향 공간을 서로 다른 양으로 생성합니다. 이러한 혼란스러운 공간 기여는 쉽게 측정할 수 없으며 지금까지는 제어할 수 없었습니다.
폰트가 알고 있으므로 이제 CSS도 알 수 있습니다.
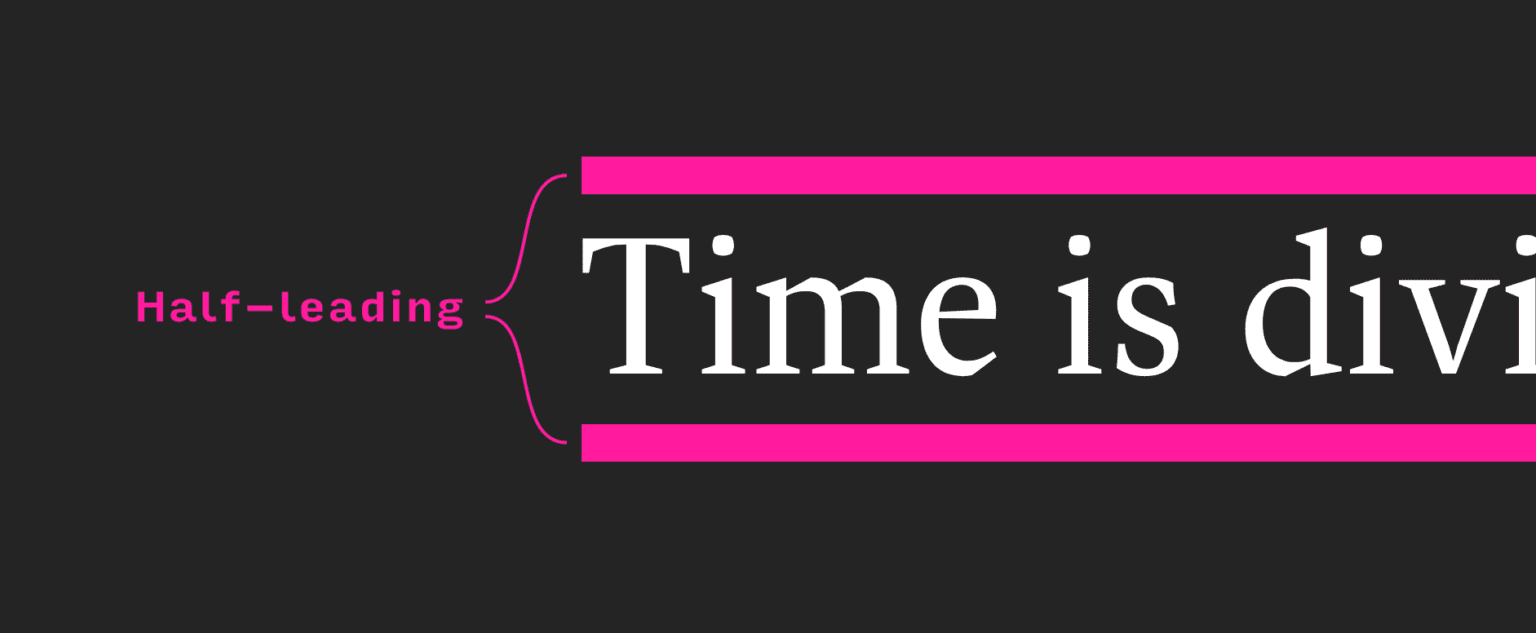
글꼴 위아래의 공간은 웹에서 텍스트를 배치하는 방식('하프 리딩'이라고 함) 때문에 존재합니다. 이 내용은 마티아스 오트의 CSS의 행간에 관한 내용이라는 게시물에 자세히 설명되어 있습니다. 기본적으로 조판이 수동으로 이루어질 때는 금속 납 조각을 사용하여 텍스트 줄을 구분했습니다. 웹은 선두에 영감을 받아 선두를 두 부분으로 나누고 콘텐츠 위와 아래에 각각 한 부분을 배포합니다.

이 기록은 text-box가 각 절반(오버 및 언더)의 이름을 제공하므로 의미가 있습니다. 또한 잘라낼 수도 있습니다.
text-box에 대한 선행 기술도 있습니다. Ethan Wang의 Leading-Trim: 디지털 조판의 미래라는 흥미로운 게시물을 기억하실 수도 있습니다. 여기서 leading-trim (이전의 text-box 이름)가 처음 소개되었습니다.

텍스트 트리밍의 진입점은 디자이너를 위한 Figma 및 '세로 트리밍' 컨트롤일 수 있습니다. 이 X 게시물은 이 세로 자르기 옵션이 어디에 있는지 버튼에 어떻게 도움이 되는지 보여줍니다.
어떤 경로로 이 페이지에 왔든, 이 작은 서체 컨트롤은 큰 차이를 만들 수 있습니다.
기능 및 구문
다음은 text-box로 작업할 때 필요한 가장 일반적인 두 가지 원라이너입니다.
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
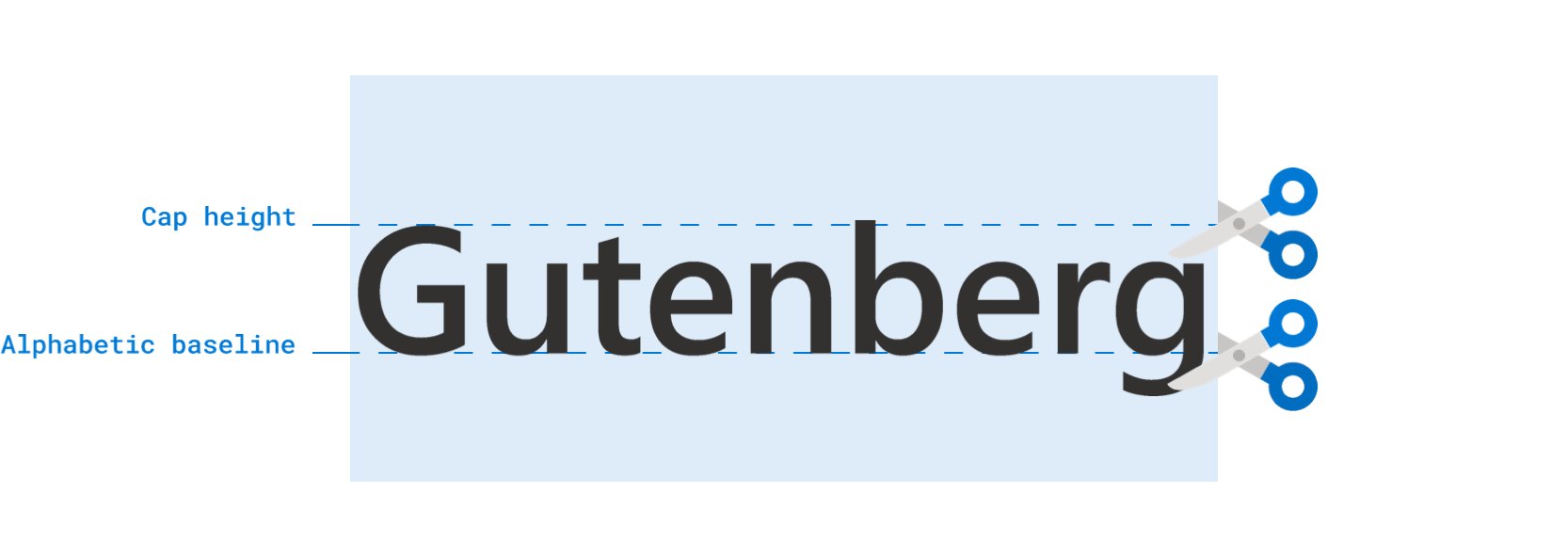
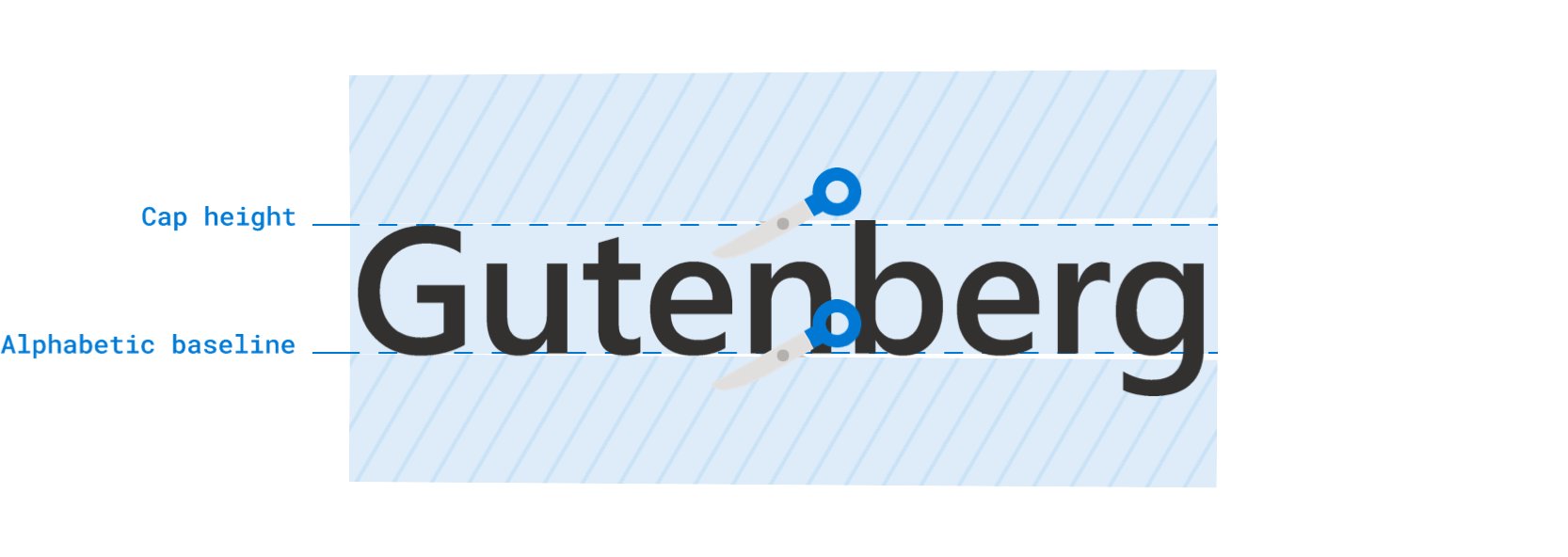
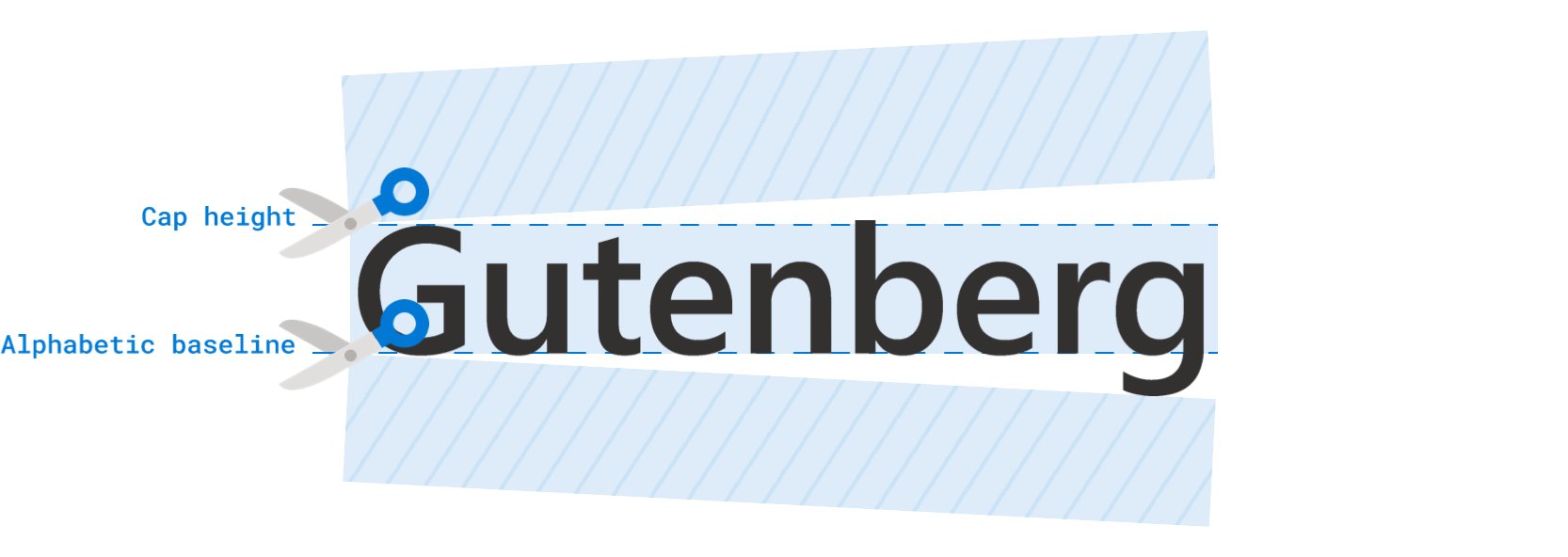
두 값을 모두 cap alphabetic로 자르는 것이 이 기능의 가장 일반적인 사용 사례입니다.
다음 데모에서는 이 값을 여러 번 사용합니다. 하지만 이전 예에서는 ex alphabetic도 표시됩니다. ex alphabetic는 고유한 방식으로 광학 균형에 유용하기 때문입니다.
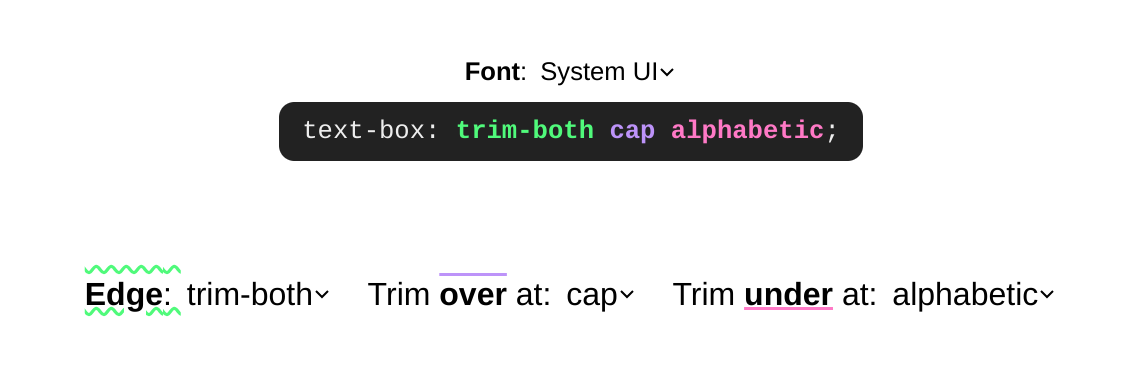
탐색기 플레이그라운드
Playground에서 구문을 살펴보고 드롭다운 메뉴를 사용하여 결과를 확인하세요. 글꼴을 변경하고, 오버 및 언더 트림 값을 변경하고, 색상 코딩된 시각적 요소와 라벨을 따라갈 수 있습니다.

시도해 볼 만한 작업:
- 단일 줄 및 다중 줄 텍스트 변형에서
text-box-trim가 작동하는 방식을 시각적으로 검사합니다. - 변형 위로 마우스를 가져가면 해당 효과를 달성하는 데 사용된 트림 값이 표시됩니다.
- 글꼴 변경
- 텍스트 상자의 한쪽만 자르기
- 플레이하면서 문법을 검토합니다.
무엇을 빌드할 수 있고 어떤 문제를 해결할 수 있나요?
이 자르기 기능을 통해 훨씬 간단한 가운데 정렬 및 맞춤 솔루션이 제공됩니다. 콘텐츠 사이에 gap와 같은 것을 사용할 수 있는 적절한 행간에 더 가까워질 수도 있습니다.

더 쉬운 중앙 배치
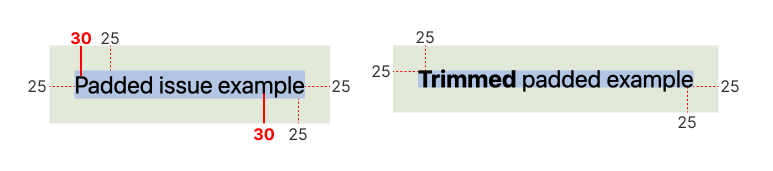
더 작고 인라인이며 콘텐츠 내장 구성요소의 경우 모든 면에 동일한 간격을 두는 요소에 padding: 10px를 지정하는 것이 적절한 스타일입니다. 하지만 상단과 하단에 여백이 있는 경우가 많아 혼동을 줄 수 있습니다.
이 문제를 해결하기 위해 개발자는 절반의 리딩 효과를 상쇄하기 위해 상단과 하단 (블록)에 패딩을 적게 명시적으로 배치하는 경우가 많습니다.
button {
padding-block: 5px;
padding-inline: 10px;
}
이 시점에서는 시각적으로 중앙에 올 때까지 값 조합을 시도해야 합니다. 한 화면과 운영체제에서는 보기 좋지만 다른 화면과 운영체제에서는 보기 좋지 않을 수 있습니다.
text-box를 사용하면 텍스트에서 절반의 선행 공백을 잘라낼 수 있으므로 10px와 같은 동일한 패딩 값이 유용합니다.
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

다음은 text-box로 공간을 자르면 실제 대화형 요소에서 padding: 10px가 모든 면에서 동일하게 보이는 방법을 보여주는 몇 가지 <button> 요소입니다. 대체 글꼴이 어떻게 크게 다른 절반 리드 공간을 생성할 수 있는지 확인하세요.

다음은 카테고리나 배지를 표시하는 데 자주 사용되는 <span> 요소입니다. 균등한 측면 패딩이 최적의 솔루션인 또 다른 경우입니다. 하지만 text-box가 도입되기 전에는 이 문제를 해결해야 했습니다.

더 쉬운 정렬
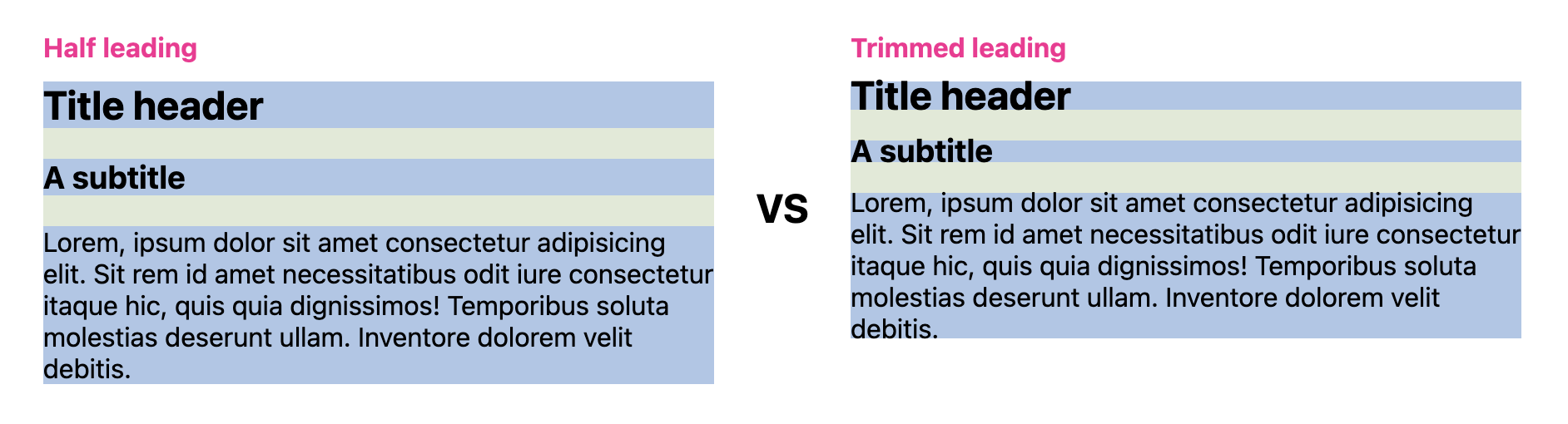
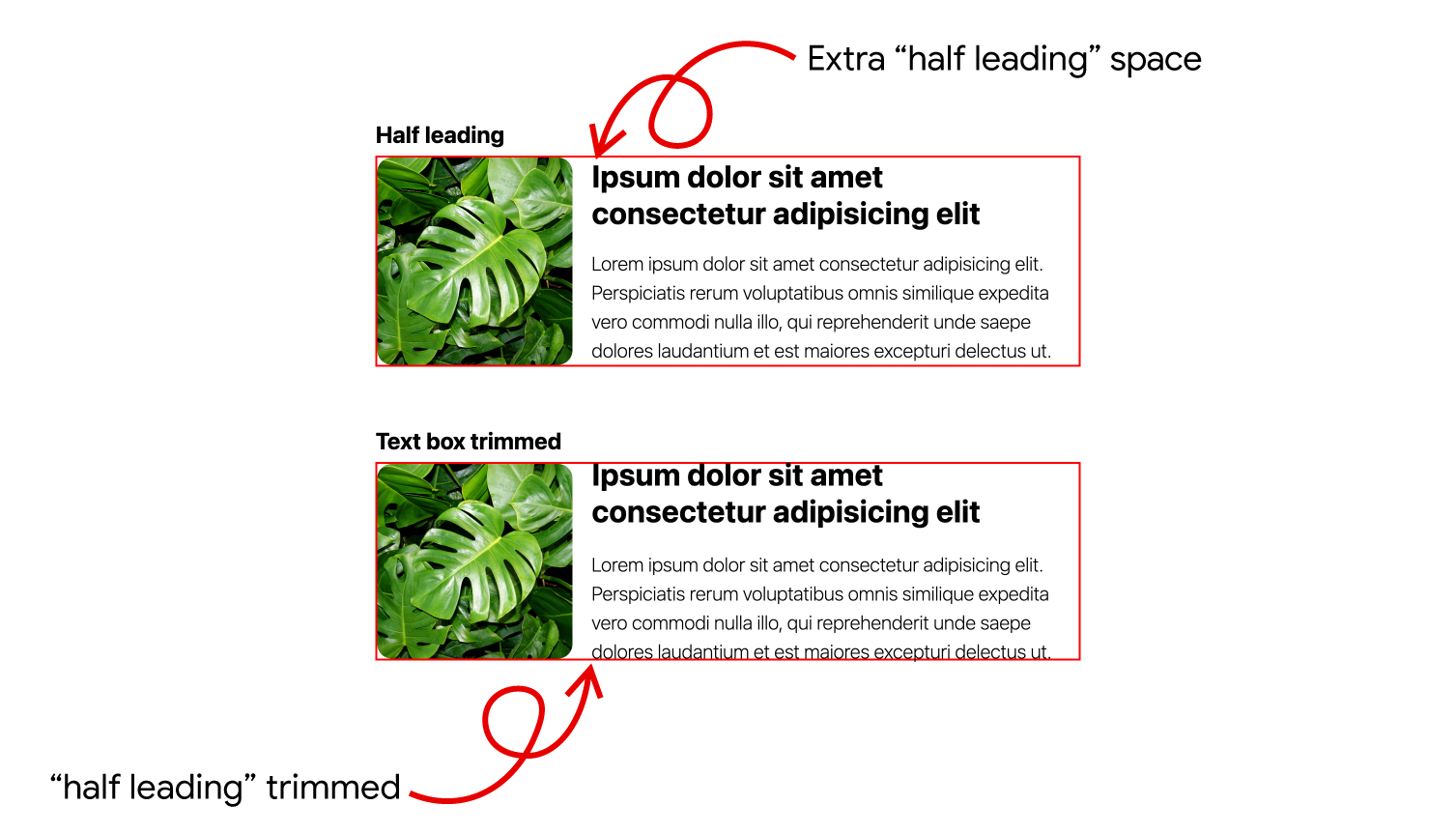
또한 텍스트 상자 위 (over)와 아래 (under)에 있는 제어할 수 없는 여분의 절반 리드 공간으로 인해 정렬이 어려워집니다. 다음 예는 절반의 리딩으로 인해 정렬이 어려워지는 경우와 텍스트 상자의 블록 측면을 잘라내면 정렬이 개선되는 방법을 보여줍니다.
여기서는 이미지가 텍스트 옆에 배치됩니다. 이미지가 텍스트에 필요한 높이로 커집니다. text-box이 없으면 이미지가 항상 약간 더 높습니다.
text-box를 사용하면 이미지를 텍스트 콘텐츠와 완벽하게 정렬할 수 있습니다.

줄 바꿈이 있는 시나리오에서는 공백이 서식이 지정된 첫 번째 텍스트 줄 위에 있고 서식이 지정된 마지막 텍스트 줄 아래에 있습니다.
다음 예시에서는 writing-mode의 변경사항에 논리적으로 적응하는 기능을 확인하세요. 텍스트를 변경해 보세요. 레이아웃이 계속 정렬된 상태로 유지되는 것을 확인할 수 있습니다.

계속 공부하기
자세한 내용이 궁금하신가요? 다음 링크 목록은 다양한 양의 추가 정보와 사용 사례를 제공합니다.

