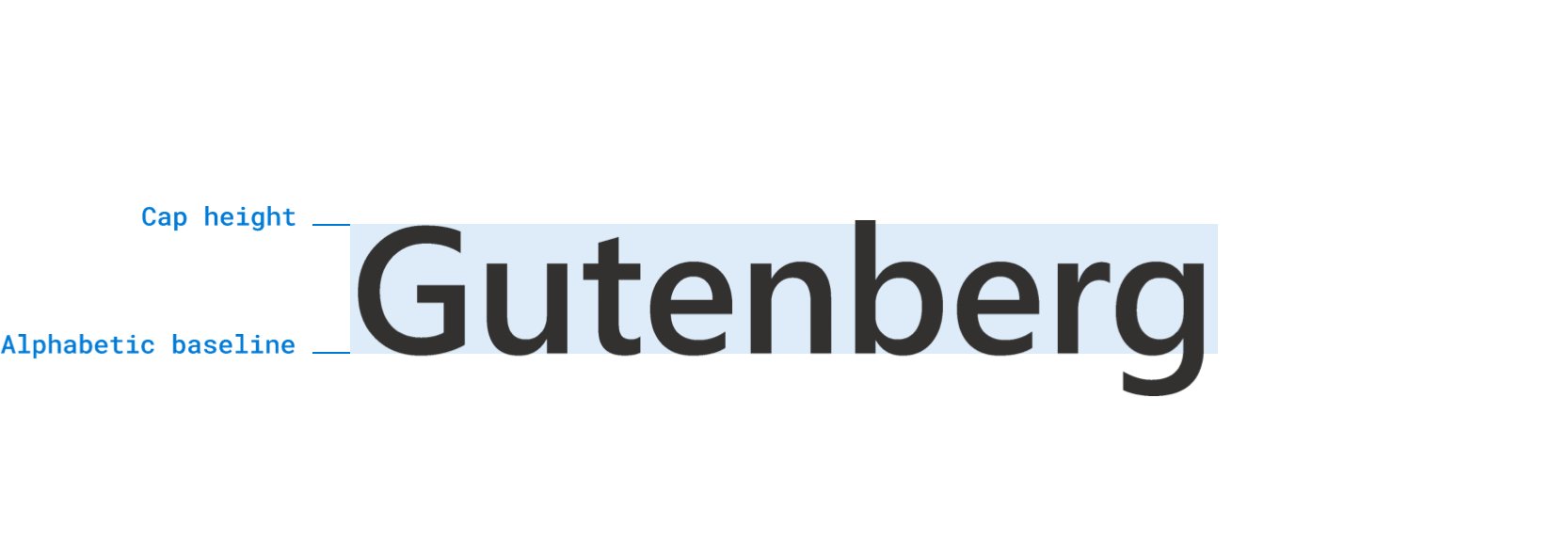
Ngày xuất bản: 14 tháng 1 năm 2025
Từ Chrome 133, text-box cho phép nhà phát triển và nhà thiết kế điều chỉnh khoảng trống phía trên và bên dưới văn bản.
Longhand:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
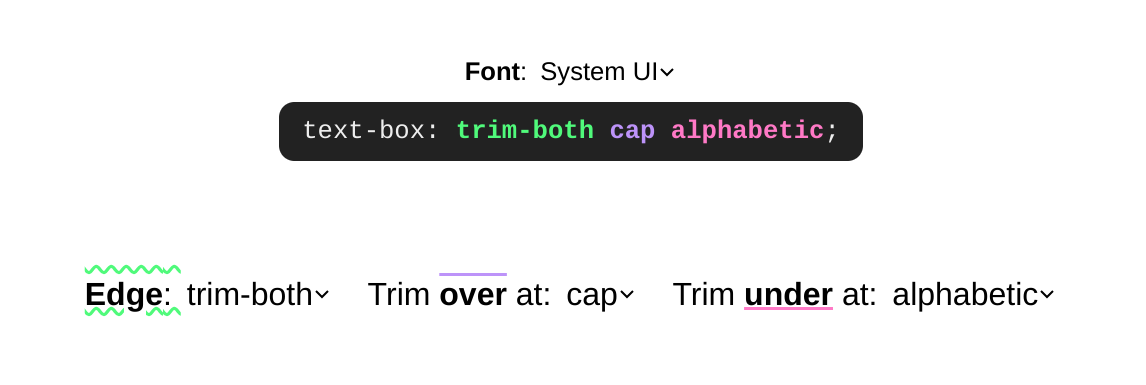
text-box: trim-both cap alphabetic;
Thuộc tính này cho phép bạn kiểm soát khoảng trống phía trên và phía dưới văn bản, ví dụ: <h1>, <button> và <p>. Mỗi phông chữ tạo ra một lượng không gian định hướng khối khác nhau, góp phần vào kích thước của phần tử. Đóng góp không gian hỗn loạn này không dễ đo lường và không thể kiểm soát cho đến nay.
Phông chữ đã biết, giờ đây CSS cũng biết.
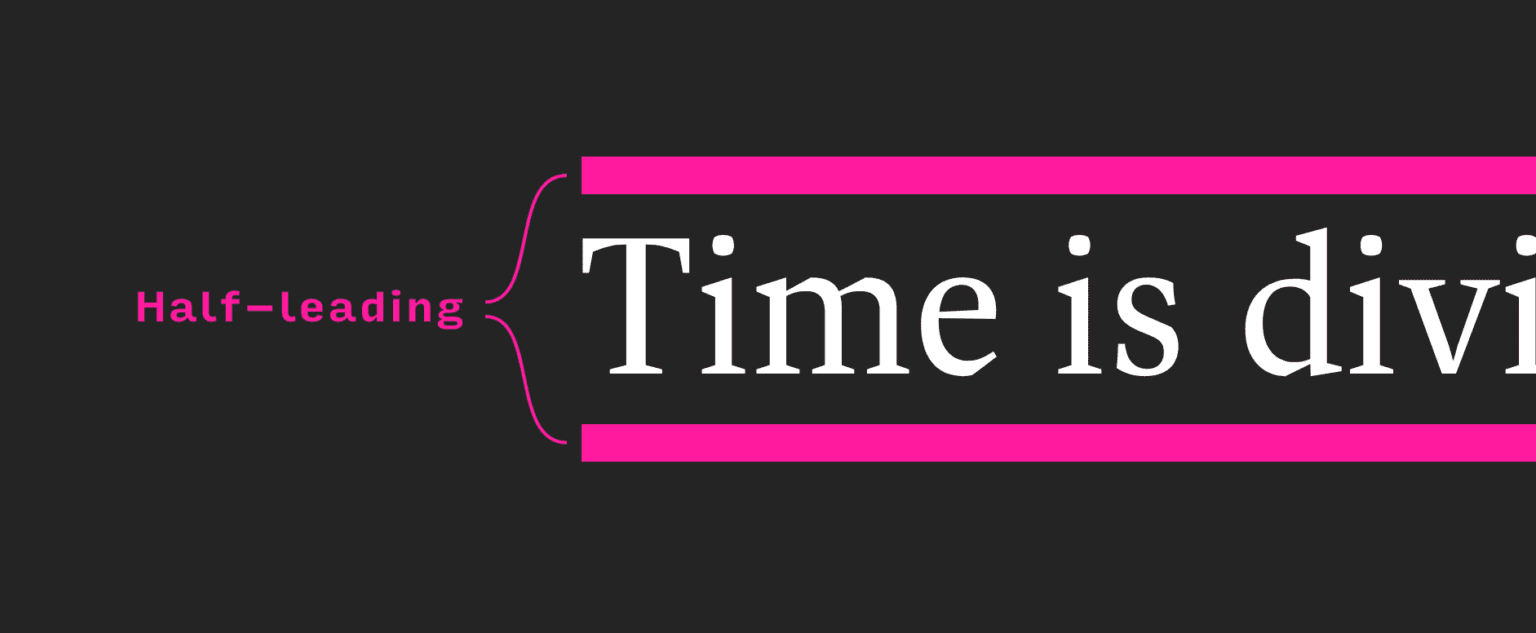
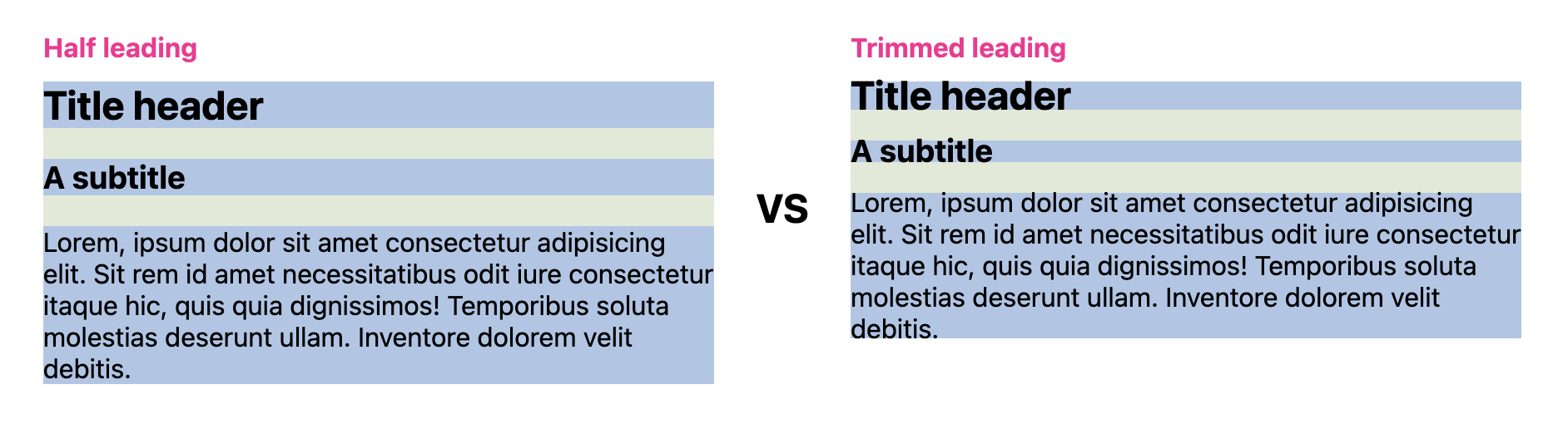
Khoảng trống phía trên và bên dưới một phông chữ xuất hiện do cách web bố trí văn bản, được gọi là "nửa khoảng cách dòng". Vấn đề này được đề cập một cách chuyên nghiệp trong bài đăng của Matthias Ott có tên là The Thing With Leading In CSS (Vấn đề về khoảng cách dòng trong CSS). Về cơ bản, khi việc sắp chữ được thực hiện bằng tay, người ta dùng các mảnh chì kim loại để phân tách các dòng văn bản. Lấy cảm hứng từ web, chế độ này chia quảng cáo thành hai phần và phân phối một phần ở trên và một phần ở dưới nội dung.

Lịch sử này có ý nghĩa vì text-box cho chúng ta tên của mỗi nửa: trên và dưới. Ngoài ra, bạn có thể cắt bỏ phần này.
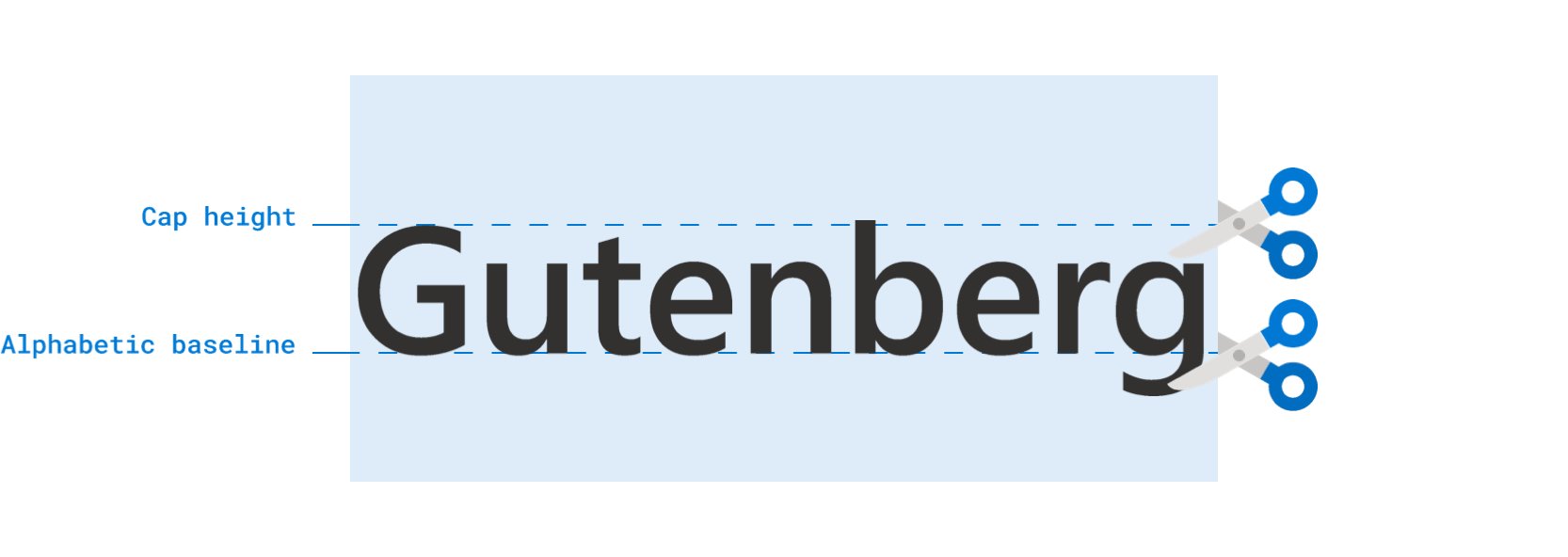
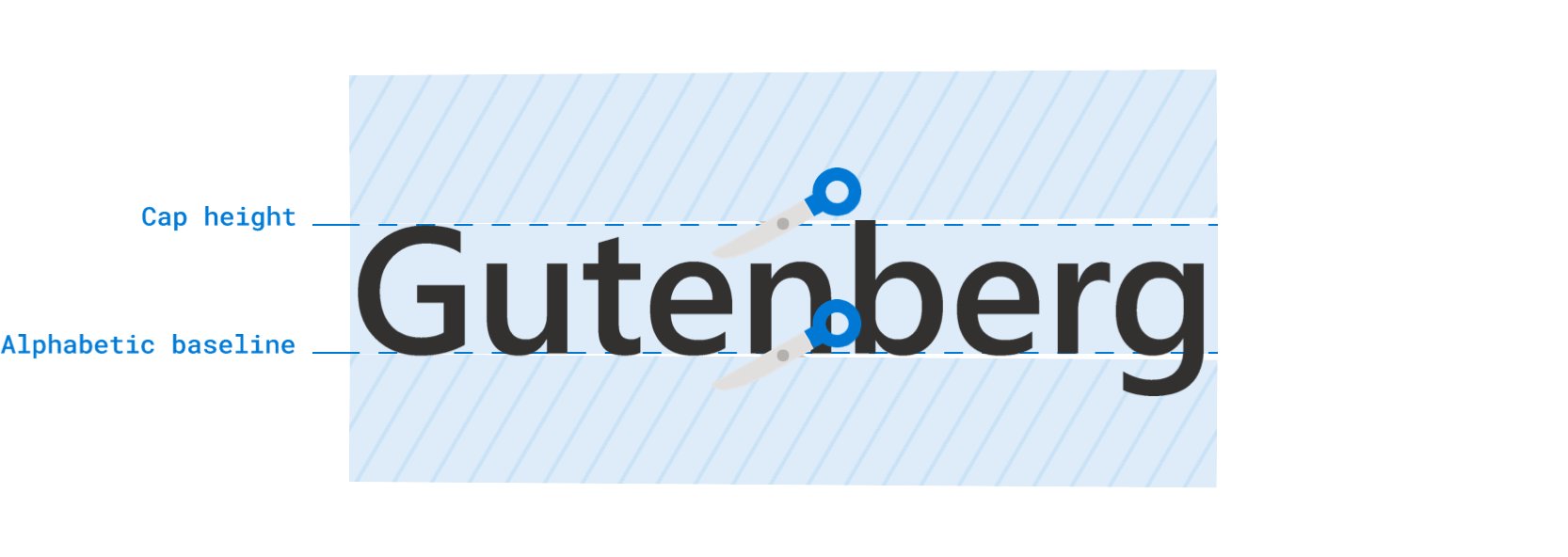
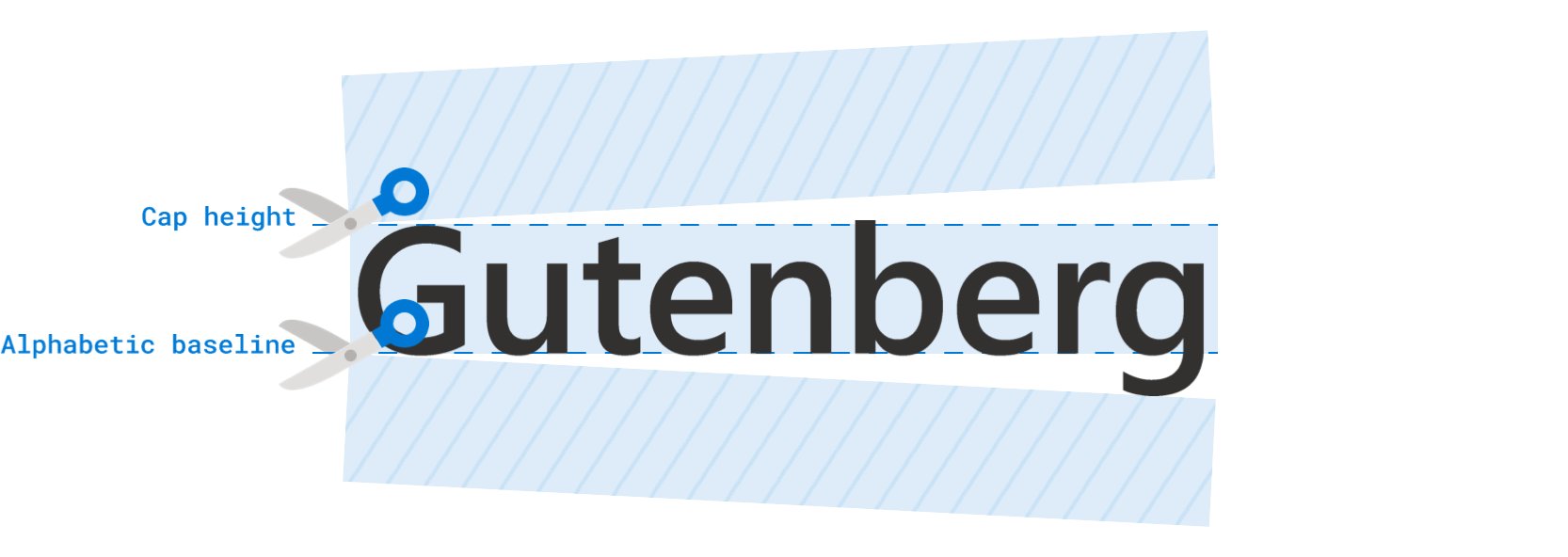
Ngoài ra, còn có kiến thức cơ bản về text-box. Bạn có thể nhớ lại bài đăng thú vị của Ethan Wang có tên là Leading-Trim: The Future Of Digital Typesetting (Leading-Trim: Tương lai của việc thiết lập kiểu chữ kỹ thuật số), trong đó leading-trim (tên trước đây của text-box) được giới thiệu lần đầu tiên.

Điểm bắt đầu của bạn để cắt văn bản có thể là từ Figma và các chế độ kiểm soát "cắt dọc" dành cho nhà thiết kế. Bài đăng này trên X minh hoạ vị trí của lựa chọn cắt dọc này và cách lựa chọn này hữu ích cho các nút.
Bất kể bạn đến đây bằng cách nào, chế độ kiểm soát kiểu chữ có âm thanh nhỏ này có thể tạo ra sự khác biệt lớn.
Tính năng và cú pháp
Theo tôi, đây là 2 câu lệnh phổ biến nhất mà bạn sẽ cần khi làm việc với text-box:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Cắt cả hai thành cap alphabetic sẽ là cách sử dụng phổ biến nhất của tính năng này.
Các bản minh hoạ sau đây sử dụng nhiều lần. Tuy nhiên, ví dụ trước cũng cho thấy ex alphabetic vì nó hữu ích cho sự cân bằng về thị giác theo những cách riêng.
Sân chơi khám phá
Khám phá cú pháp trong sân chơi của chúng tôi và xem kết quả bằng cách sử dụng trình đơn thả xuống. Bạn có thể thay đổi phông chữ, thay đổi các giá trị cắt trên và dưới, đồng thời theo dõi bằng hình ảnh và nhãn được mã hoá màu.

Những điều cần thử:
- Kiểm tra trực quan cách
text-box-trimhoạt động trên các biến thể văn bản một dòng và nhiều dòng. - Di chuột lên một biến thể để xem các giá trị cắt được dùng để đạt được hiệu ứng đó.
- Thay đổi phông chữ.
- Chỉ cắt một bên của hộp văn bản.
- Xem lại cú pháp trong khi chơi.
Tôi có thể tạo những gì và giải quyết những vấn đề nào?
Có một số giải pháp căn giữa và căn chỉnh đơn giản hơn nhiều xuất hiện từ khả năng cắt này. Bạn thậm chí có thể tiến gần hơn đến khoảng cách dòng thích hợp, trong đó bạn có thể sử dụng một khoảng cách như gap giữa các nội dung.

Dễ dàng căn giữa hơn
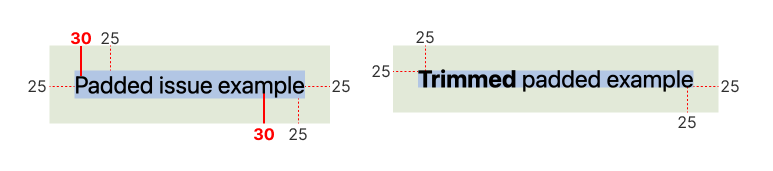
Đối với các thành phần nhỏ hơn, nội tuyến hơn và có nội dung vốn có, padding: 10px là một kiểu hợp lý để chỉ định cho một phần tử nhằm có khoảng cách bằng nhau ở tất cả các phía. Tuy nhiên, kết quả này có thể khiến mọi người nhầm lẫn vì thường có thêm khoảng trống ở trên cùng và dưới cùng.
Để khắc phục vấn đề này, các nhà phát triển thường đặt ít khoảng đệm hơn ở trên cùng và dưới cùng (khối) để bù đắp ảnh hưởng của khoảng cách dòng một nửa.
button {
padding-block: 5px;
padding-inline: 10px;
}
Tại thời điểm này, chúng ta sẽ thử các tổ hợp giá trị cho đến khi mọi thứ được căn giữa về mặt thị giác. Điều này có thể trông đẹp trên một màn hình và hệ điều hành, nhưng không đẹp trên màn hình và hệ điều hành khác.
text-box cho phép chúng ta cắt bớt khoảng trống nửa dòng đầu tiên trong văn bản, giúp các giá trị khoảng đệm bằng nhau như 10px trở nên hữu ích:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Sau đây là một số phần tử <button> cho thấy cách cắt bớt khoảng trống bằng text-box giúp padding: 10px trông bằng nhau ở mọi phía trong một phần tử tương tác thực tế. Lưu ý cách phông chữ thay thế có thể tạo ra một số khoảng cách dòng bán phần khác biệt đáng kể.

Sau đây là các phần tử <span>, thường được dùng để hiện các danh mục hoặc huy hiệu. Một trường hợp khác mà khoảng đệm có các cạnh bằng nhau sẽ là giải pháp tốt nhất, nhưng cho đến khi text-box chúng tôi phải tìm cách giải quyết vấn đề này.

Dễ dàng căn chỉnh hơn
Khoảng trống nửa dòng thừa, không kiểm soát được ở phía trên (over) và phía dưới (under) hộp văn bản cũng gây khó khăn cho việc căn chỉnh. Các ví dụ sau đây cho thấy khi nào khoảng cách dòng một nửa có thể gây khó khăn cho việc căn chỉnh và cách cắt các cạnh khối của một hộp văn bản có thể tạo ra sự căn chỉnh tốt hơn.
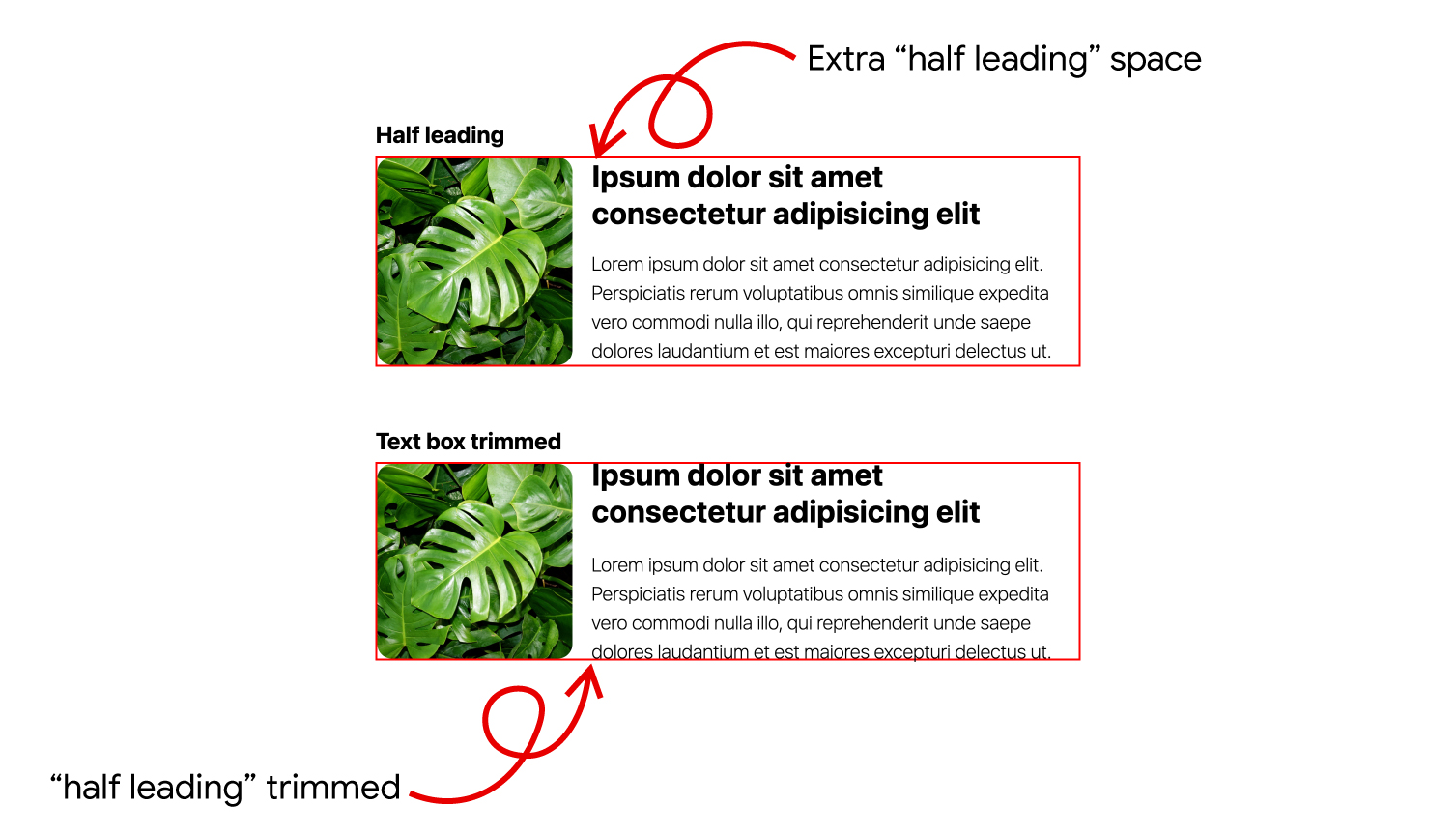
Trong ví dụ này, hình ảnh được đặt bên cạnh văn bản. Hình ảnh sẽ tăng lên chiều cao mà văn bản cần. Nếu không có text-box, hình ảnh sẽ luôn cao hơn một chút.
Với text-box, hình ảnh có thể hoàn toàn phù hợp với nội dung văn bản.

Lưu ý rằng khoảng trắng nằm phía trên dòng văn bản được định dạng đầu tiên và phía dưới dòng văn bản được định dạng cuối cùng trong các trường hợp có ngắt dòng.
Trong ví dụ sau, hãy lưu ý cách tính năng này thích ứng một cách hợp lý với sự thay đổi trong writing-mode. Hãy thử thay đổi văn bản, quan sát cách bố cục vẫn được căn chỉnh.

Tiếp tục học
Bạn muốn tìm hiểu thêm? Danh sách các đường liên kết sau đây cung cấp nhiều thông tin bổ sung và trường hợp sử dụng.
- Bộ sưu tập Codepen gồm tất cả các bản minh hoạ.
- Nghiên cứu và bản minh hoạ tuyệt vời của Jan Nicklas.
- Hai thuộc tính CSS để cắt khoảng trắng trong hộp văn bản trên CSS Tricks.
- Bố cục nội tuyến CSS trên các cạnh của văn bản.
- Đừng nhầm lẫn với
size-adjusthoặcascent-override - CSS Baseline: The Good, The Bad And The Ugly (Đường cơ sở CSS: Điều tốt, điều xấu và điều tồi tệ).
- Áp dụng cho nhiều phần tử HTML: CodePen.
- Bài đăng trên blog của Safari.
- Lý do tôi hào hứng với tính năng cắt hộp văn bản khi là một nhà thiết kế.

