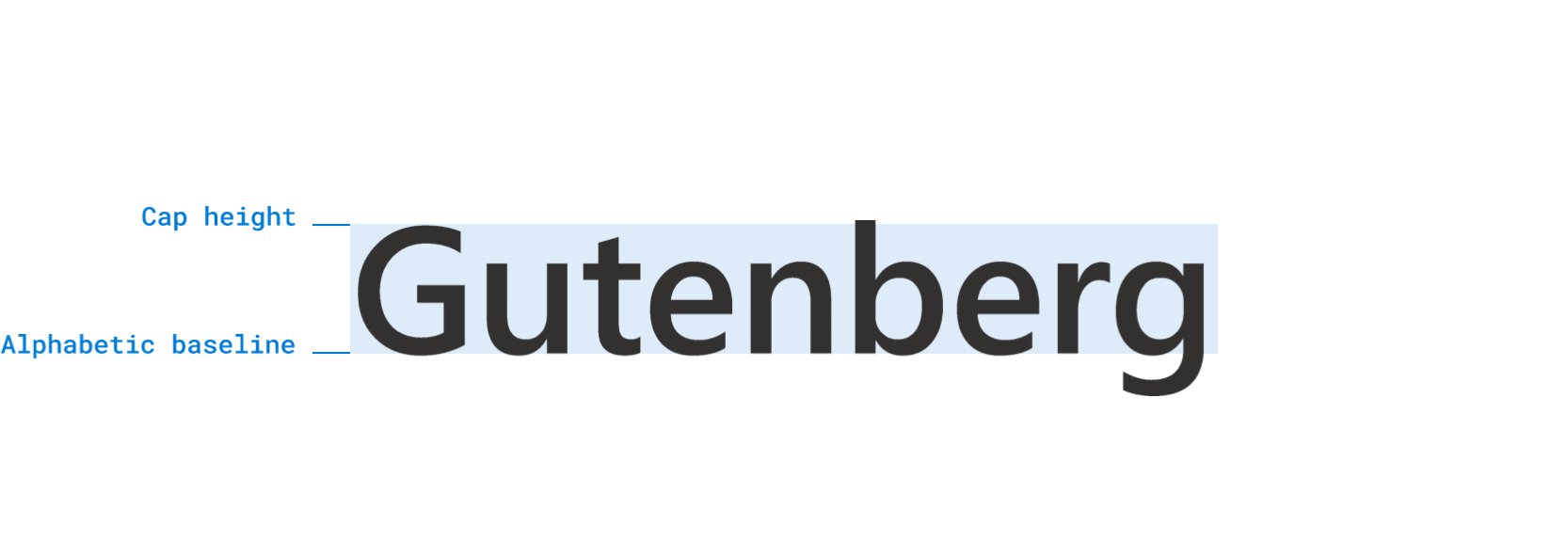
Publicado em: 14 de janeiro de 2025
A partir do Chrome 133, o text-box permite que desenvolvedores e designers personalizem o espaço acima e abaixo do texto.
Manuscrito:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
text-box: trim-both cap alphabetic;
Essa propriedade permite controlar o espaço acima e abaixo do texto, por exemplo, <h1>, <button> e <p>. Cada fonte produz uma quantidade diferente desse espaço direcional de bloco, o que contribui para o tamanho do elemento. Essa contribuição caótica não é fácil de medir e era impossível de controlar até agora.
A fonte sabe, e agora o CSS também.
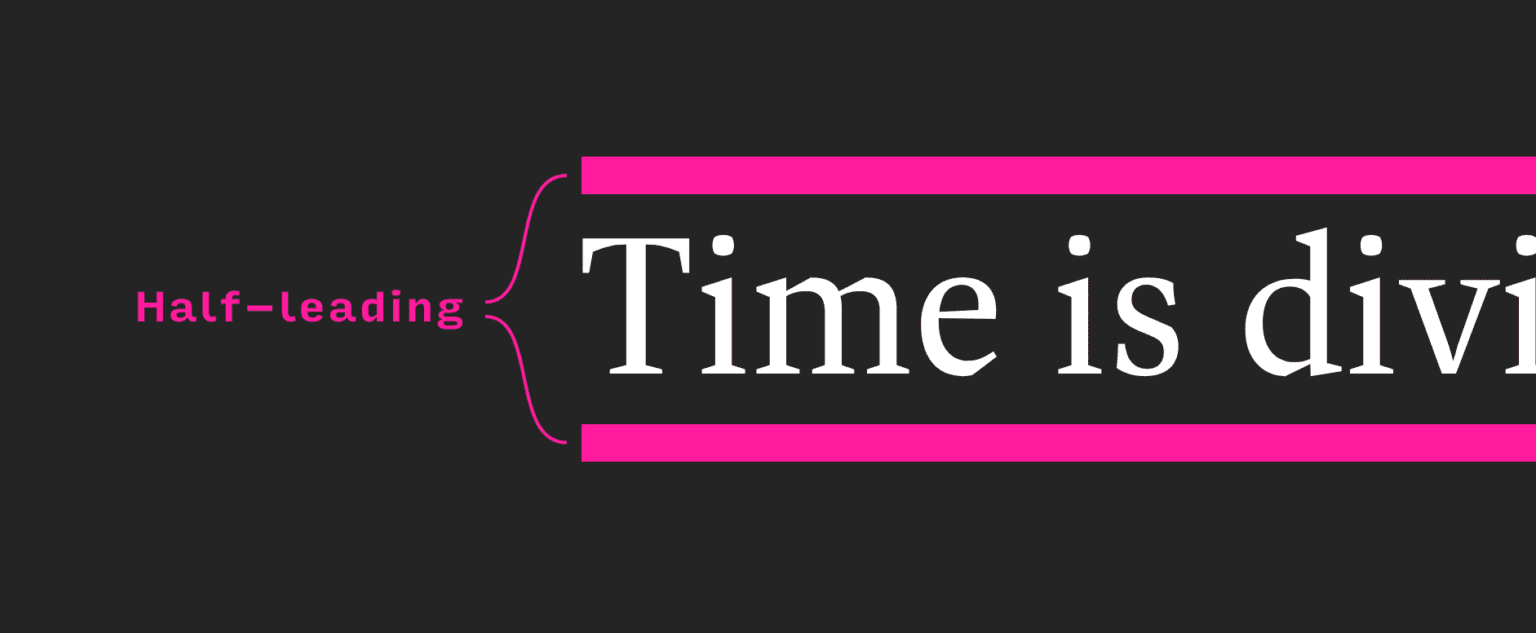
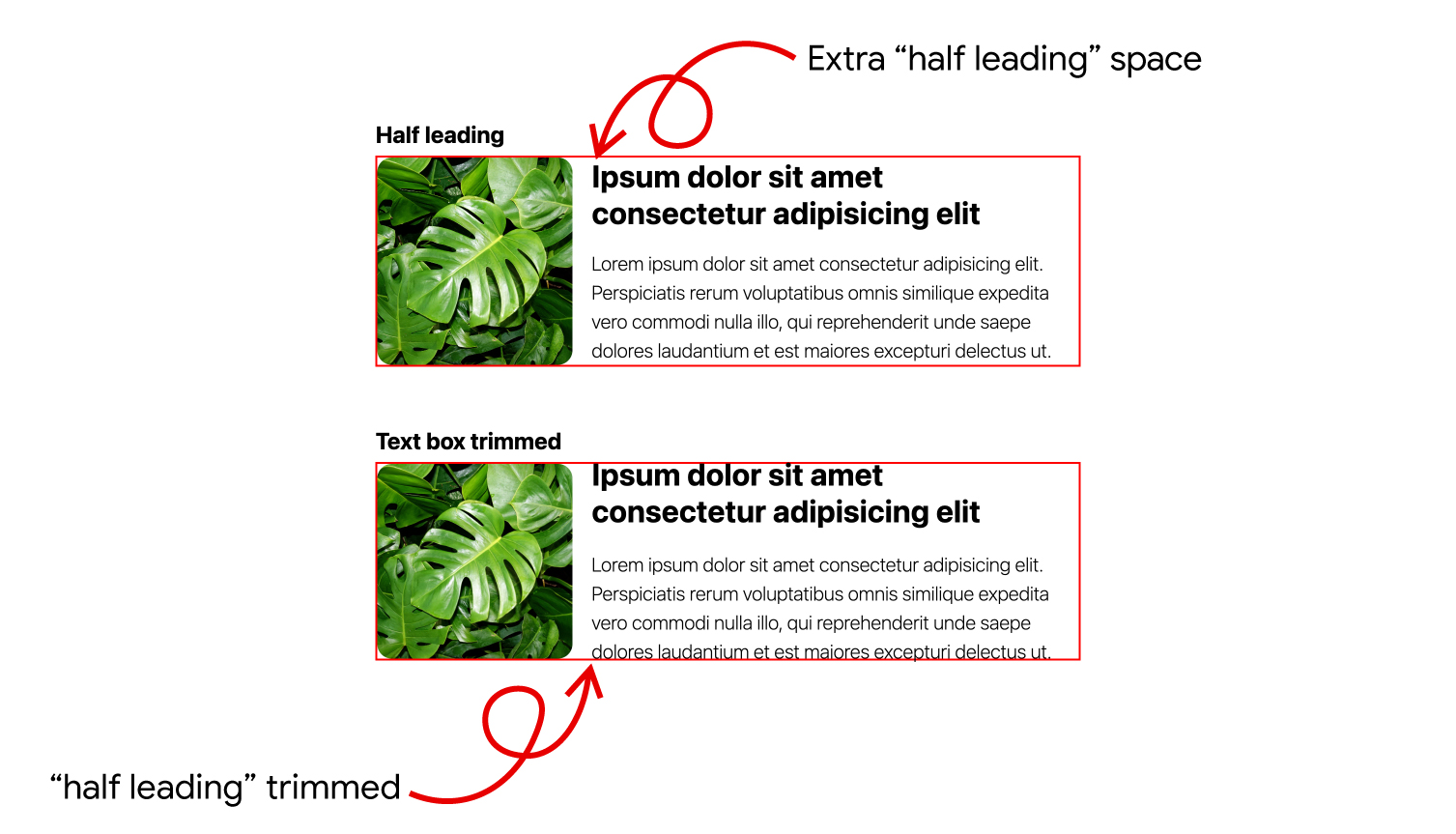
O espaço acima e abaixo de uma fonte existe devido à forma como a Web organiza o texto, chamada de "meia entrelinha". Isso é abordado de forma especializada em uma postagem de Matthias Ott chamada The Thing With Leading In CSS (em inglês). Essencialmente, quando a composição tipográfica era feita à mão, pedaços de chumbo metálico eram usados para separar as linhas de texto. A Web, inspirada na liderança, divide o lead em duas partes e distribui uma parte acima e outra abaixo do conteúdo.

Esse histórico é significativo porque text-box nos dá nomes para cada metade: acima e abaixo. Além disso, é possível cortar o excesso.
Há um artigo anterior sobre text-box. Talvez você se lembre da postagem interessante de Ethan Wang chamada Leading-Trim: The Future Of Digital Typesetting, em que leading-trim (o nome que text-box tinha antes) foi apresentado pela primeira vez.

Seu ponto de entrada para o corte de texto pode ser o Figma e os controles de "corte vertical" para designers. Esta postagem no X mostra onde fica essa opção de corte vertical e como ela é útil para botões.
Independente de como você chegou aqui, esse pequeno controle de tipografia pode fazer uma grande diferença.
Recurso e sintaxe
Na minha opinião, estas são as duas frases mais comuns que você vai precisar ao trabalhar com text-box:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
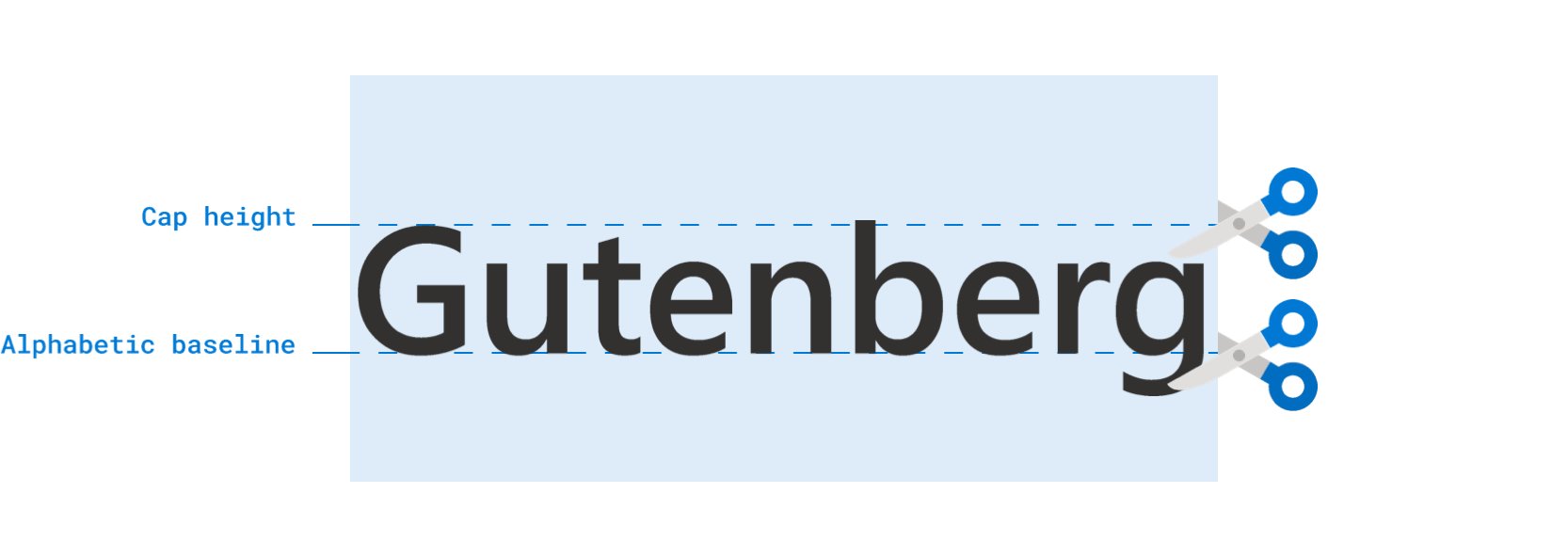
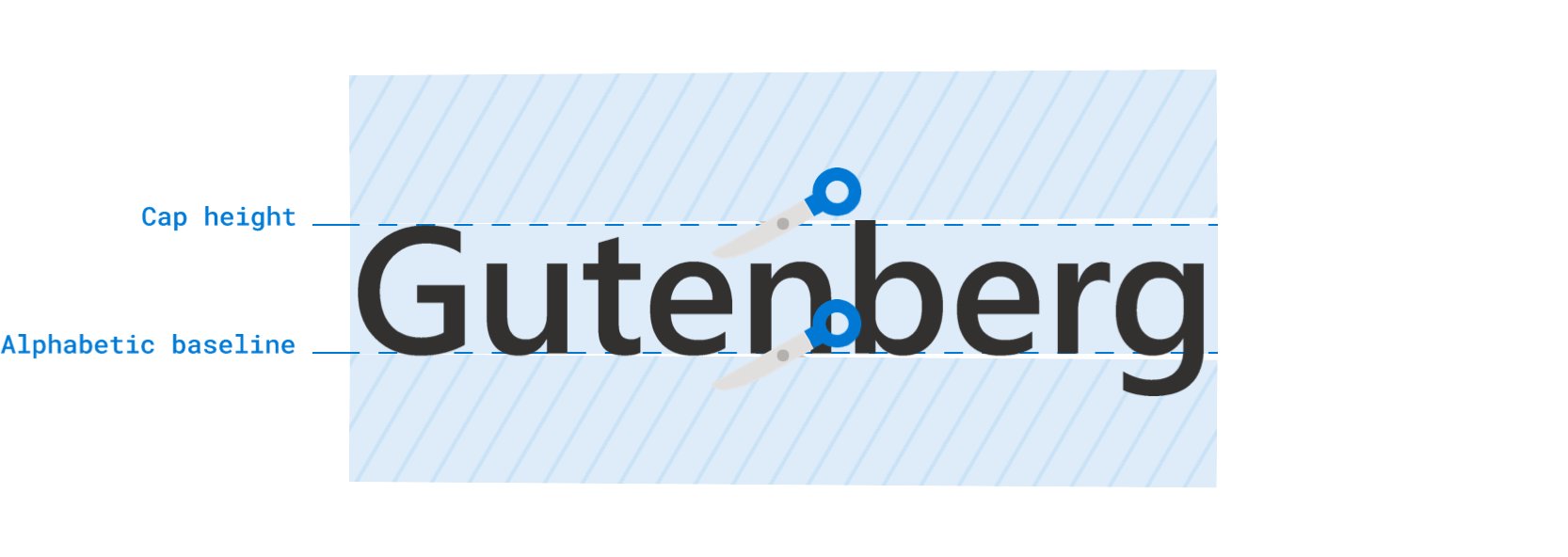
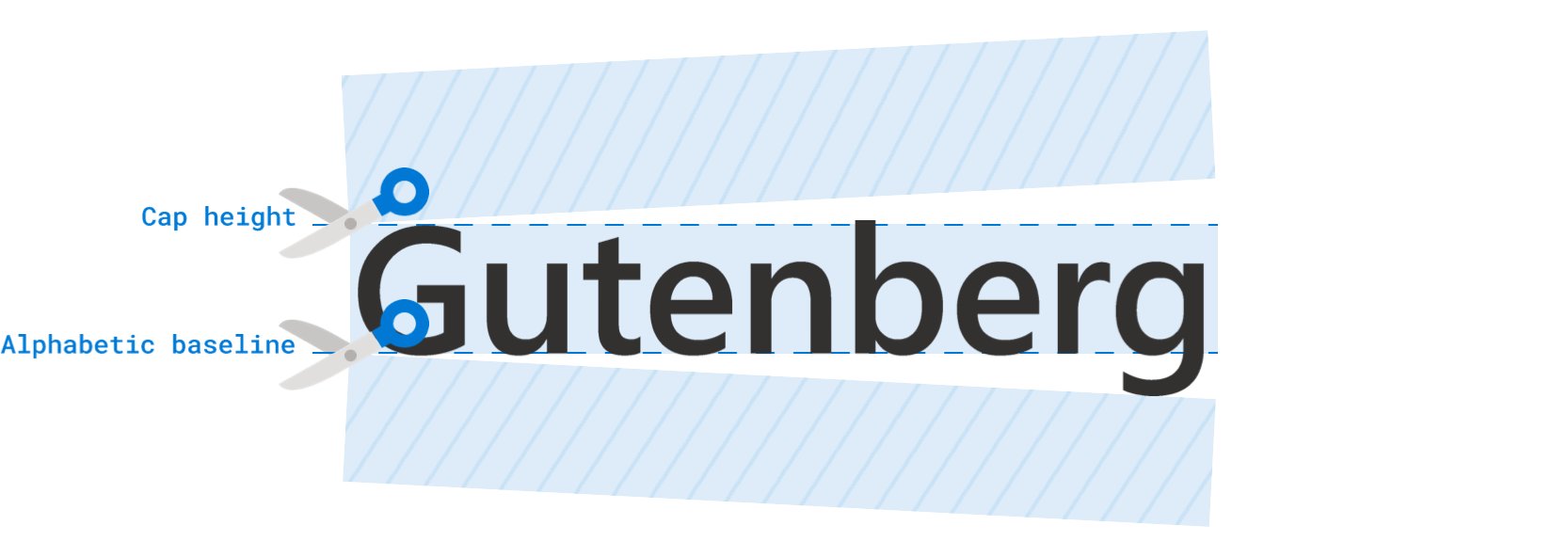
Cortar os dois para cap alphabetic é o uso mais comum desse recurso.
As demonstrações a seguir usam isso várias vezes. No entanto, o exemplo anterior também
mostra ex alphabetic porque é útil para o equilíbrio óptico de maneiras
únicas.
Playground do Explorer
Confira a sintaxe no nosso playground e veja os resultados usando menus suspensos. Você pode mudar as fontes, os valores de corte acima e abaixo, além de acompanhar os recursos visuais e rótulos codificados por cores.

O que testar:
- Inspecionar visualmente como o
text-box-trimfunciona em variantes de texto de uma e várias linhas. - Passar o cursor sobre uma variante e ver os valores de corte usados para alcançar esse efeito.
- Mudar a fonte.
- Cortar apenas um lado de uma caixa de texto.
- Revise a sintaxe enquanto joga.
O que posso criar e quais problemas ele resolve?
Há algumas soluções de centralização e alinhamento muito mais simples que surgem dessa capacidade de corte. Você pode até se aproximar do espaçamento entrelinhas adequado, em que algo como gap pode ser usado entre os conteúdos.

Centralização mais fácil
Para componentes menores, mais inline e intrínsecos ao conteúdo, padding: 10px é um estilo razoável para especificar um elemento com espaçamento igual em todos os lados. No entanto, o resultado pode confundir as pessoas, já que geralmente tem espaço extra na parte de cima e de baixo.
Para contornar isso, os desenvolvedores geralmente colocam menos padding na parte de cima e de baixo (bloco) para compensar os efeitos do meio entrelinhamento.
button {
padding-block: 5px;
padding-inline: 10px;
}
Neste ponto, precisamos testar combinações de valores até que as coisas estejam opticamente centralizadas. Isso pode ficar bom em uma tela e sistema operacional, mas não em outro.
text-box permite remover o espaço de entrelinhamento pela metade do texto, tornando valores de padding iguais, como 10px, úteis:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Confira alguns elementos <button> que mostram como o corte do espaço com
text-box faz com que padding: 10px pareça igual em todos os lados em um elemento
interativo prático. Observe como a fonte alternativa pode produzir um espaço de entrelinhamento
diferente.

Estes são elementos <span>, geralmente usados para mostrar categorias ou selos. Outro momento em que o padding de lados iguais seria a melhor solução, mas até
text-box tivemos que contornar isso.

Alinhamento mais fácil
O espaço extra, incontrolável, de meio entrelinhamento acima (over) e abaixo (under) de uma caixa de texto também dificulta o alinhamento. Os exemplos a seguir mostram quando o espaçamento entre linhas pela metade pode dificultar o alinhamento e como cortar as laterais de um bloco de texto pode criar alinhamentos melhores.
Aqui, uma imagem é colocada ao lado do texto. A imagem aumenta até a altura necessária para o texto. Sem text-box, a imagem é sempre um pouco mais alta.
Com o text-box, a imagem pode se alinhar perfeitamente ao conteúdo de texto.

Observe que o espaço em branco está acima da primeira linha de texto formatada e abaixo da última linha de texto formatada em cenários com quebra de linha.
No exemplo a seguir, observe como o recurso se adapta logicamente a uma mudança em writing-mode. Tente
mudar o texto e veja como o layout continua alinhado.

Continuar estudando
Quer saber mais? A lista de links a seguir oferece várias informações adicionais e casos de uso.
- Coleção do Codepen com todas as demonstrações.
- Ótimas pesquisas e demonstrações de Jan Nicklas.
- Duas propriedades de CSS para cortar espaços em branco da caixa de texto no CSS Tricks.
- Layout inline do CSS nas bordas do texto.
- Não confunda com
size-adjustouascent-override - CSS Baseline: The Good, The Bad And The Ugly (em inglês).
- Aplicado a muitos elementos HTML: CodePen.
- Postagem do blog do Safari.
- Por que estou animado com o text-box-trim como designer.

