发布时间:2025 年 1 月 14 日
从 Chrome 133 开始,text-box 可让开发者和设计师自定义文本上方和下方的空间。
Longhand:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
速记:
text-box: trim-both cap alphabetic;
此属性可让您控制文本上方和下方的空间,例如 <h1>、<button> 和 <p>。每种字体都会产生不同数量的这种块级方向空间,从而影响元素的大小。这种混乱的空间贡献不易衡量,并且一直以来都无法控制。
字体知道,现在 CSS 也知道了。
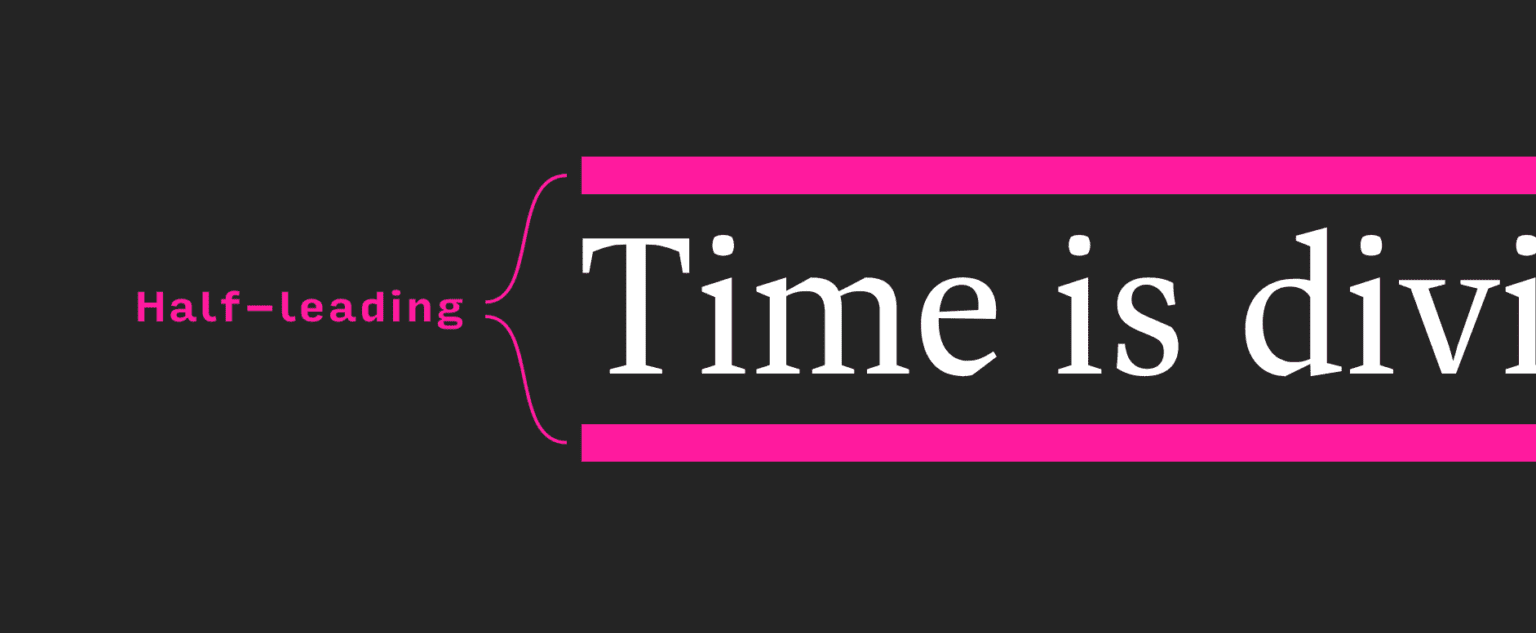
字体上方和下方的空间之所以存在,是因为 Web 排列文本的方式(称为“半行距”)。Matthias Ott 在一篇名为《The Thing With Leading In CSS》的博文中对此进行了深入探讨。从本质上讲,在手工排版时,人们会使用金属铅块来分隔文本行。Web 采用了一种受领先启发的方法,将领先分为两部分,一部分分布在内容上方,一部分分布在内容下方。

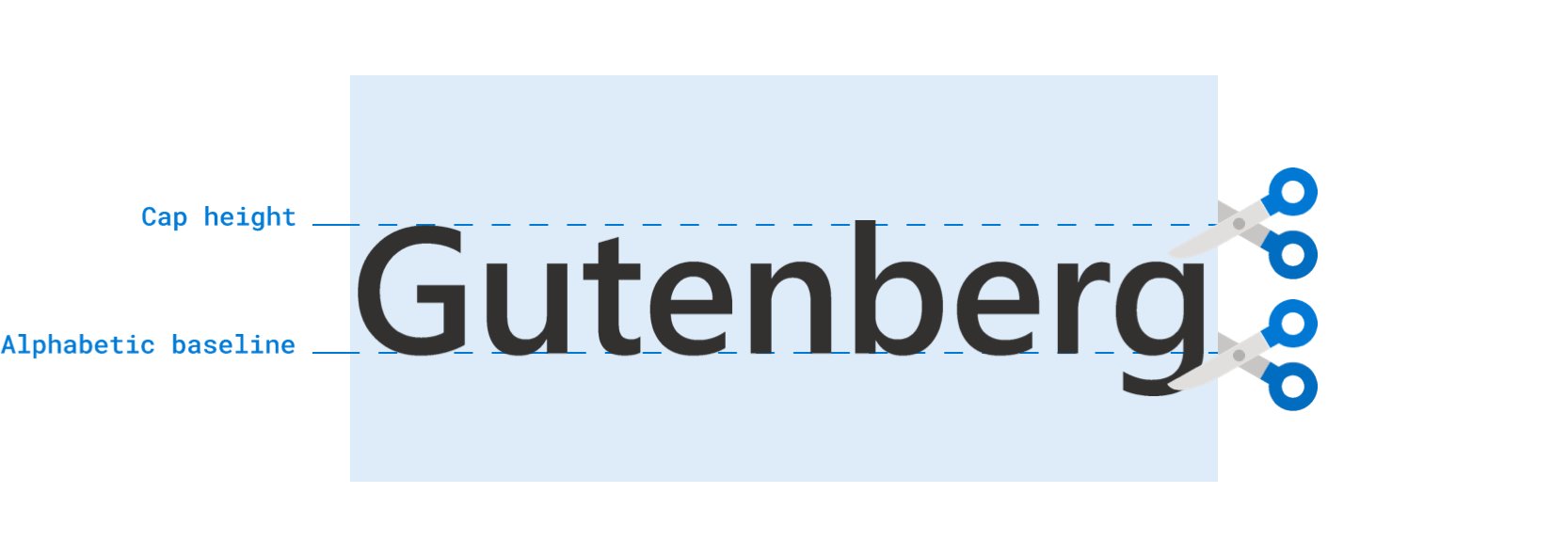
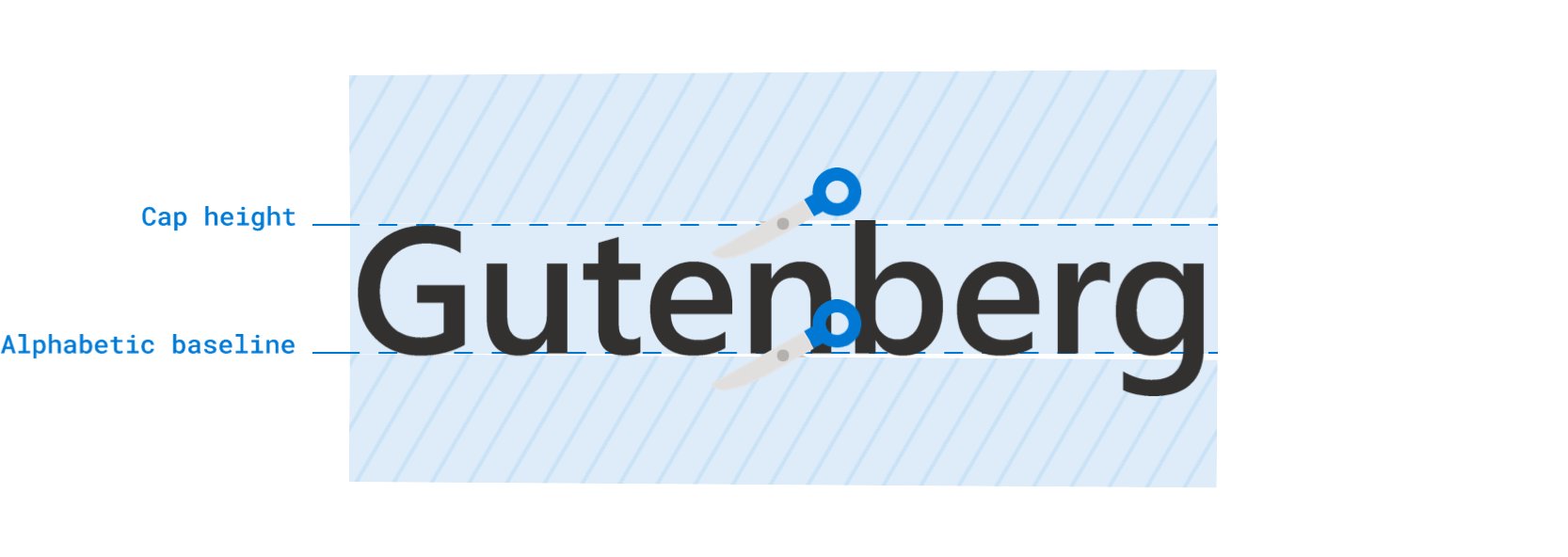
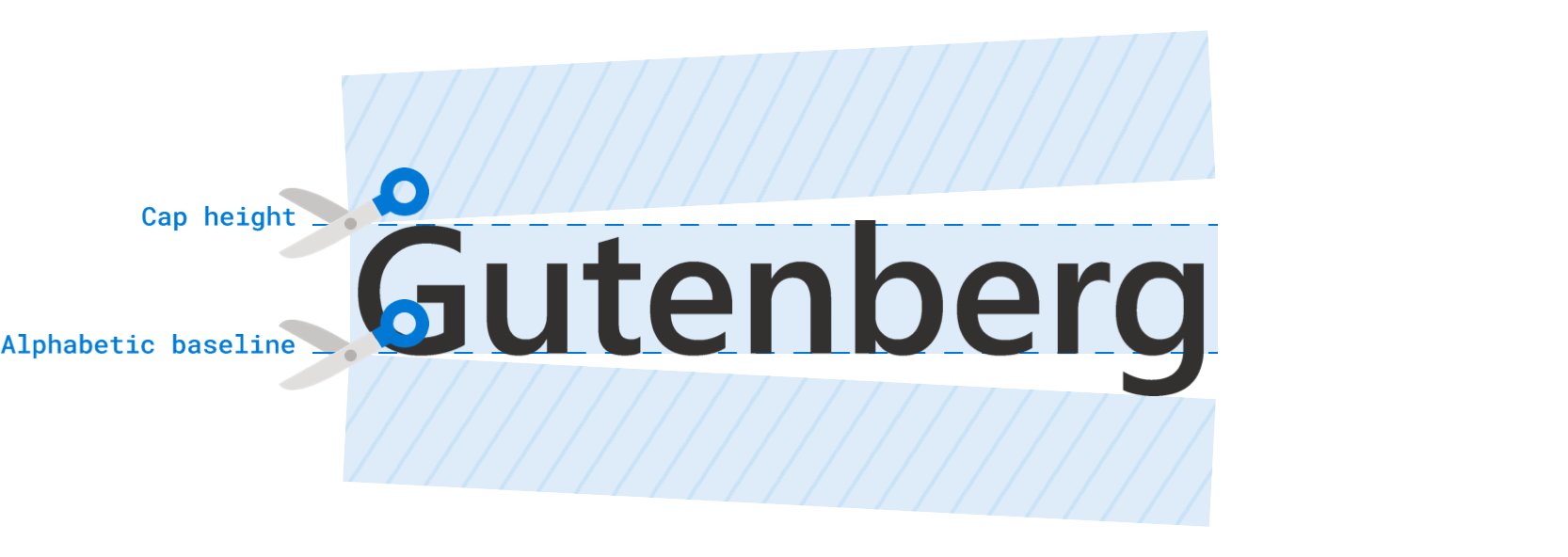
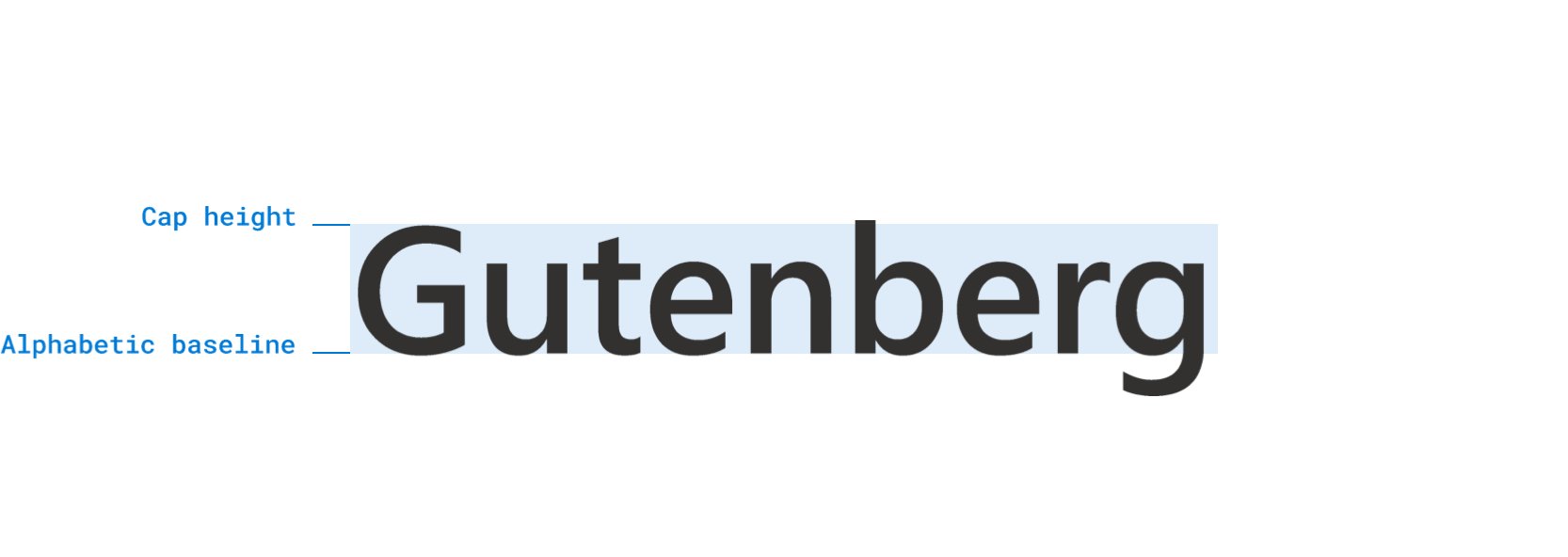
此历史记录很有意义,因为 text-box 为我们提供了每个半场的名称:上半场和下半场。此外,还可以将其剪掉。
text-box 也有现有技术,您可能还记得 Ethan Wang 撰写的一篇名为 Leading-Trim:数字排版的未来的精彩博文,其中首次介绍了 leading-trim(text-box 之前的名称)。

您可能需要从 Figma 及其面向设计师的“垂直裁剪”控件入手,了解文字裁剪。此 X 帖子演示了此竖向边衬区选项的位置以及它对按钮的帮助。
无论您是如何来到这里的,这种看似微小的排版控制功能都能带来巨大变化。
功能和语法
在我看来,使用 text-box 时最常用的两个单行命令如下:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
将两者都剪辑到 cap alphabetic 将是此功能最常见的用途。
以下演示多次使用了此功能。不过,上例也显示了 ex alphabetic,因为它以自己独特的方式有助于实现光学平衡。
探索器园地
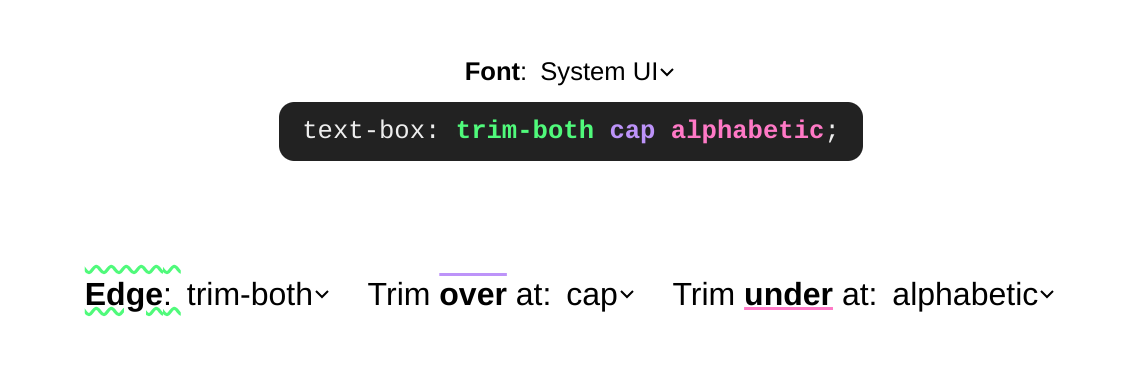
在我们的 Playground 中探索语法,并使用下拉菜单查看结果。您可以更改字体、更改过切和欠切值,并根据颜色编码的视觉效果和标签进行操作。

您可以尝试以下操作:
- 直观地检查
text-box-trim在单行和多行文本变体中的工作方式。 - 将鼠标悬停在某个变体上,查看用于实现相应效果的剪裁值。
- 更改字体。
- 仅剪裁文本框的一侧。
- 边玩边学习语法。
我可以构建什么,以及它能解决哪些问题?
此剪裁功能还可实现一些更简单的居中和对齐解决方案。您甚至可以更接近适当的行距,在内容之间使用类似 gap 的值。

更轻松地居中
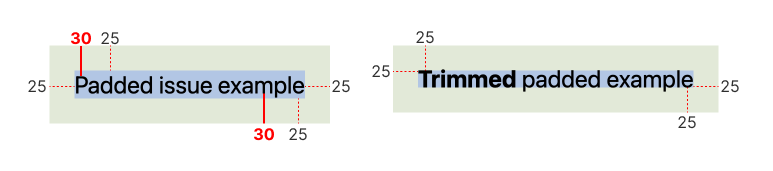
对于较小、更内联且内容固有的组件,padding: 10px 是为元素指定合理样式的选择,可实现四边等距。不过,这种结果可能会让用户感到困惑,因为结果的顶部和底部通常会有额外的空间。
为了解决此问题,开发者通常会明确减少顶部和底部(块)的内边距,以抵消半行距的影响。
button {
padding-block: 5px;
padding-inline: 10px;
}
此时,我们只能尝试各种值组合,直到内容在视觉上居中。这可能在一个屏幕和操作系统上看起来不错,但在另一个屏幕和操作系统上却不尽如人意。
text-box 允许我们从文本中剪掉前导空格的一半,从而使 10px 等边衬区值变得有用:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

以下几个 <button> 元素展示了如何通过 text-box 裁剪空间,使 padding: 10px 在实际的互动元素中看起来四边相等。请注意,替代字体可能会产生一些截然不同的半行距。

以下是 <span> 元素,通常用于显示类别或徽章。在另一种情况下,等边边衬应该是最佳解决方案,但在 text-box 之前,我们不得不采取变通方法。

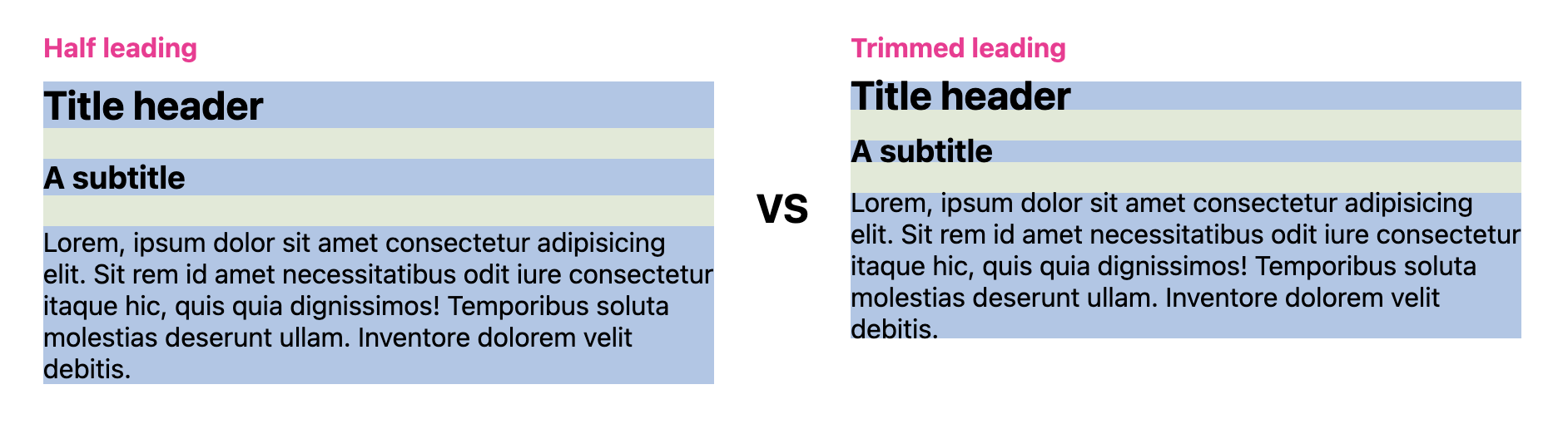
更轻松地对齐
文本框上方 (over) 和下方 (under) 额外的、无法控制的半行距也会使对齐变得困难。以下示例展示了半行距在哪些情况下会使对齐变得困难,以及如何通过剪裁文本框的块侧来创建更好的对齐效果。
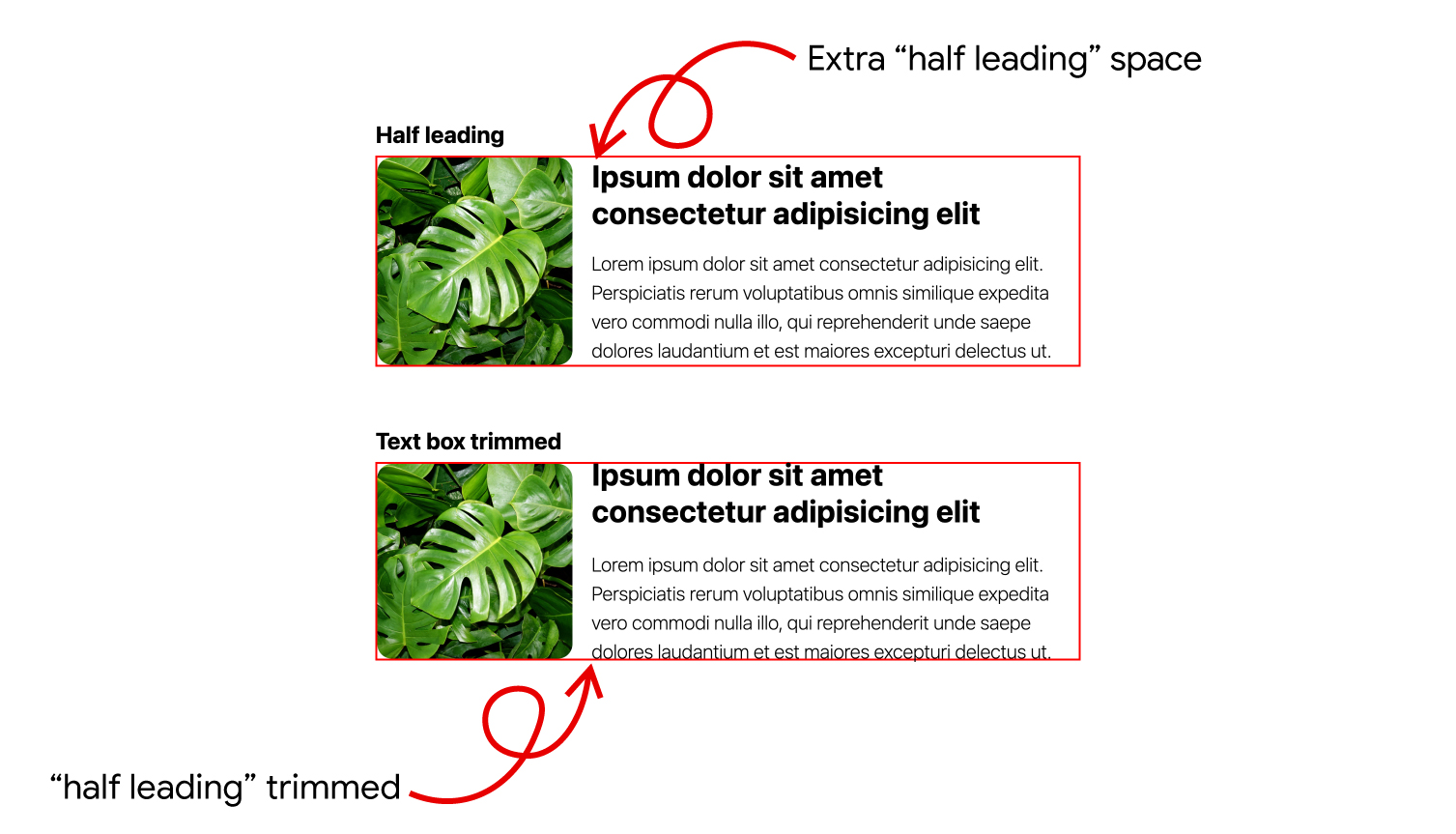
在此示例中,图片放置在文字旁边。图片会扩展到文字所需的高度。如果不使用 text-box,图片的高度始终会略高一些。
借助 text-box,图片可以与文字内容完美对齐。

请注意,在换行的情况下,空白区域位于第一行格式化文字的上方和最后一行格式化文字的下方。
在以下示例中,请注意该功能如何在逻辑上适应 writing-mode 的变化。尝试更改文本,看看布局如何继续保持对齐。

继续学习
希望了解更多信息?以下链接提供了各种额外信息和使用场景。
- 包含所有演示的 Codepen 合集。
- Jan Nicklas 提供的精彩研究和演示。
- CSS Tricks 上的用于剪裁文本框空白区域的两个 CSS 属性。
- 文本边缘的 CSS 内嵌布局。
- 请勿与
size-adjust或ascent-override混淆 - CSS 基准:好、坏和丑。
- 应用于许多 HTML 元素:CodePen。
- Safari 的博文。
- 作为设计师,我为何对 text-box-trim 感到兴奋。

