Veröffentlicht: 14. Januar 2025
Ab Chrome 133 können Entwickler und Designer mit text-box den Abstand über und unter Text anpassen.
Langform:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
text-box: trim-both cap alphabetic;
Mit dieser Property können Sie den Abstand über und unter Text festlegen, z. B. <h1>, <button> und <p>. Jede Schriftart erzeugt eine unterschiedliche Menge dieses blockorientierten Raums, der zur Größe des Elements beiträgt. Dieser chaotische Beitrag lässt sich nicht leicht messen und war bisher nicht zu kontrollieren.
Die Schriftart weiß es, jetzt weiß es auch CSS.
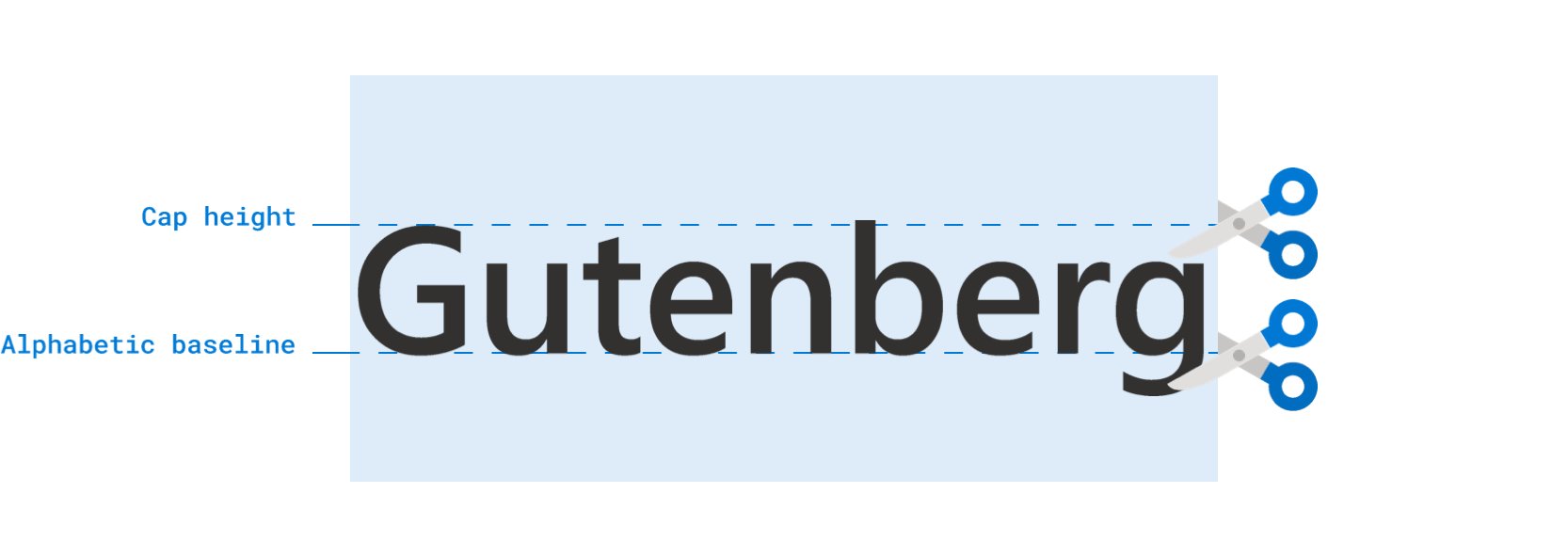
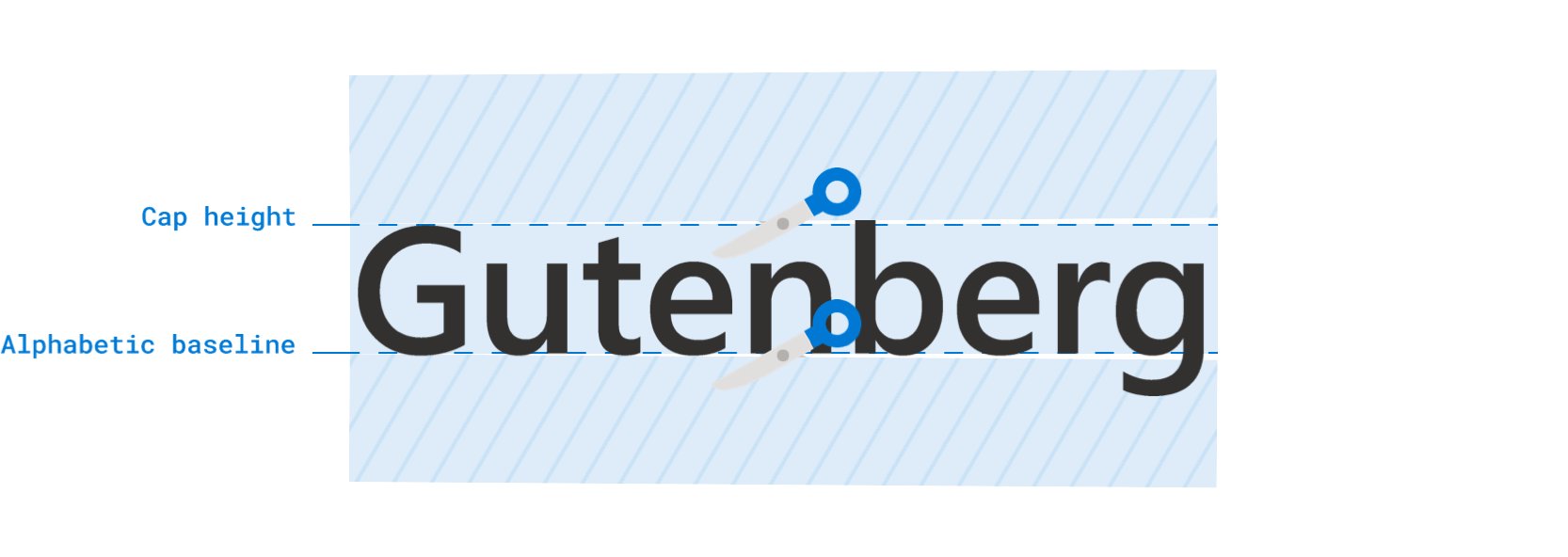
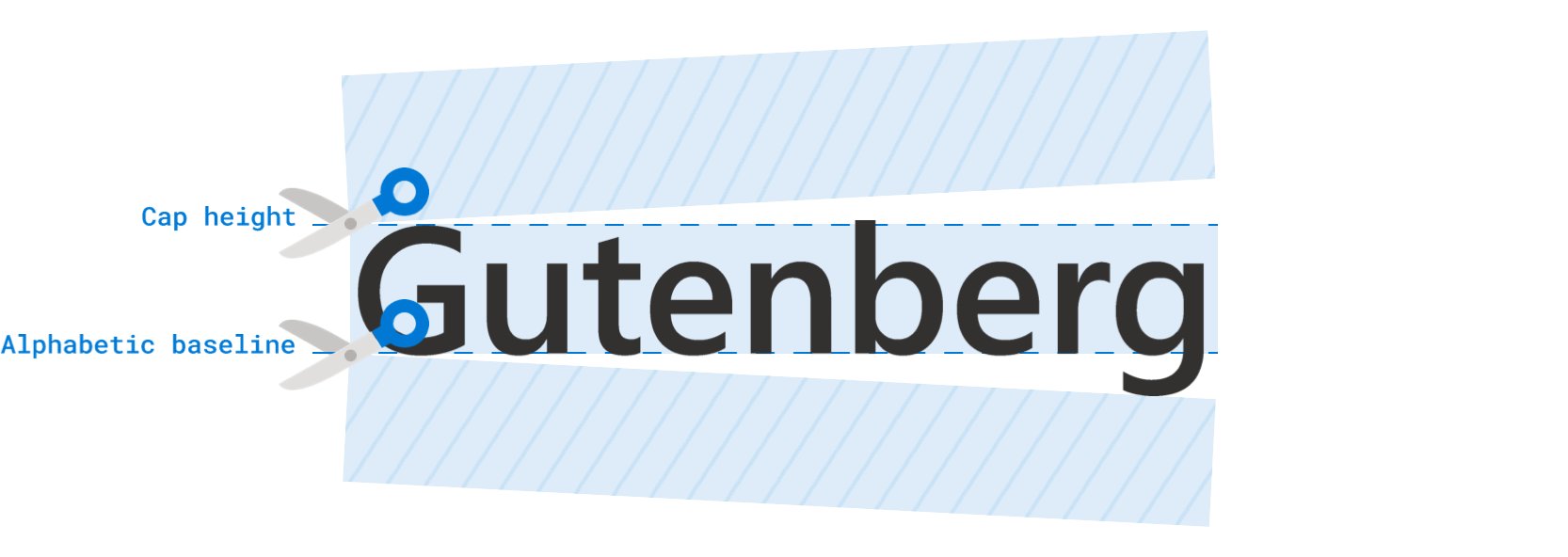
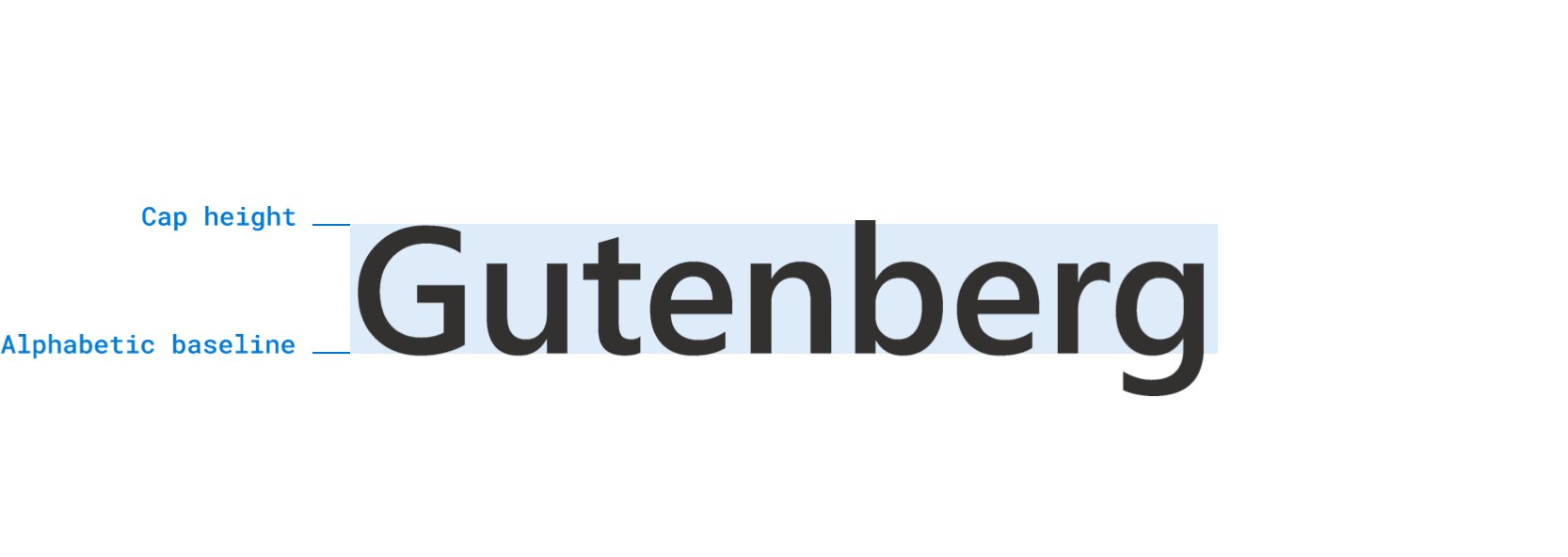
Der Leerraum über und unter einer Schriftart entsteht durch die Art und Weise, wie Text im Web dargestellt wird. Das wird als „Halbzeilenabstand“ bezeichnet. Matthias Ott hat in seinem Beitrag The Thing With Leading In CSS (Das Problem mit dem Zeilenabstand in CSS) ausführlich darüber geschrieben. Als der Schriftsatz noch von Hand erfolgte, wurden Metallstücke aus Blei verwendet, um Textzeilen zu trennen. Im Web wird der Lead in zwei Teile aufgeteilt und jeweils ein Teil über und unter dem Inhalt platziert.

Diese Historie ist wichtig, da text-box uns Namen für jede Hälfte gibt: „Über“ und „Unter“. Außerdem können Sie sie entfernen.
Es gibt auch Prior Art für text-box. Vielleicht erinnern Sie sich an den spannenden Beitrag von Ethan Wang mit dem Titel Leading-Trim: The Future Of Digital Typesetting, in dem leading-trim (der Name, den text-box zuvor hatte) zum ersten Mal vorgestellt wurde.

Designer können in Figma die Steuerelemente für den vertikalen Beschnitt verwenden. In diesem X-Beitrag wird gezeigt, wo sich diese Option zum vertikalen Zuschneiden befindet und wie sie für Schaltflächen hilfreich ist.
Unabhängig davon, wie Sie hierher gelangt sind, kann diese kleine typografische Einstellung einen großen Unterschied machen.
Funktion und Syntax
Hier sind meiner Meinung nach die beiden häufigsten Einzeiler, die Sie bei der Arbeit mit text-box benötigen:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Das Kürzen beider auf cap alphabetic ist die häufigste Verwendung dieser Funktion.
In den folgenden Demos wird dies häufig verwendet. Im vorherigen Beispiel wird jedoch auch ex alphabetic verwendet, da es auf seine eigene Weise für die optische Ausgewogenheit nützlich ist.
Explorer-Playground
Syntax in unserem Playground ausprobieren und Ergebnisse über Drop-down-Menüs ansehen Sie können Schriftarten sowie Über- und Unterlängenwerte ändern und sich an den farbcodierten Grafiken und Labels orientieren.

Das können Sie versuchen:
- Visuelle Prüfung der Funktionsweise von
text-box-trimbei einzeiligen und mehrzeiligen Textvarianten. - Wenn Sie den Mauszeiger auf eine Variante bewegen, sehen Sie die zum Erreichen dieses Effekts verwendeten Grenzwerte.
- Schriftart ändern
- Nur eine Seite eines Textfelds wird gekürzt.
- Überprüfen Sie die Syntax während des Spiels.
Was kann ich erstellen und welche Probleme werden damit gelöst?
Aus dieser Funktion ergeben sich einige viel einfachere Lösungen für das Zentrieren und Ausrichten. Sie können sogar eine richtige Führung erreichen, bei der zwischen den Inhalten etwas wie gap verwendet werden kann.

Einfacheres Zentrieren
Bei kleineren, inline- und inhaltsbezogenen Komponenten ist padding: 10px ein angemessener Stil, um für ein Element einen gleichmäßigen Abstand auf allen Seiten festzulegen. Das Ergebnis kann jedoch verwirrend sein, da es oft zusätzlichen Leerraum oben und unten enthält.
Um dieses Problem zu umgehen, fügen Entwickler oben und unten (Block) oft explizit weniger Padding ein, um die Auswirkungen des halben Zeilenabstands auszugleichen.
button {
padding-block: 5px;
padding-inline: 10px;
}
An diesem Punkt müssen wir verschiedene Wertkombinationen ausprobieren, bis die Elemente optisch zentriert sind. Das kann auf einem Bildschirm und Betriebssystem gut aussehen, auf einem anderen aber nicht.
Mit text-box können wir das führende halbe Leerzeichen aus dem Text entfernen. Dadurch sind gleiche Padding-Werte wie 10px nützlich:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Hier sind einige <button>-Elemente, die zeigen, wie durch das Entfernen von Leerräumen mit text-box das padding: 10px in einem praktischen interaktiven Element auf allen Seiten gleich aussieht. Beachten Sie, wie der alternative Zeilenabstand bei der alternativen Schriftart variieren kann.

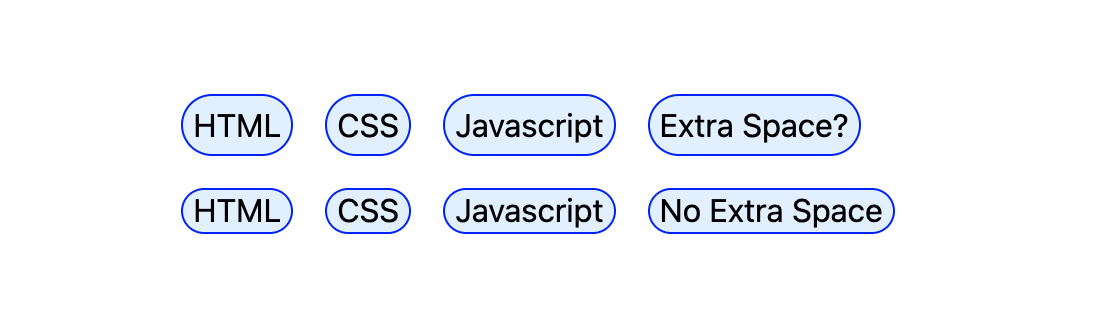
Hier sehen Sie <span>-Elemente, die häufig zum Anzeigen von Kategorien oder Badges verwendet werden. Ein weiterer Fall, in dem gleichseitiges Padding die beste Lösung wäre. Bis text-box mussten wir uns jedoch mit einem Workaround behelfen.

Einfachere Ausrichtung
Der zusätzliche, unkontrollierbare halbe Leerraum über (over) und unter (under) einem Textfeld erschwert die Ausrichtung ebenfalls. Die folgenden Beispiele zeigen, wann der halbe Zeilenabstand die Ausrichtung erschweren kann und wie durch das Zuschneiden der Blockseiten eines Textfelds bessere Ausrichtungen erzielt werden können.
Hier wird ein Bild neben Text platziert. Das Bild wird so hoch, wie der Text es erfordert. Ohne text-box ist das Bild immer etwas höher.
Mit text-box lässt sich das Bild perfekt an den Textinhalt anpassen.

Beachten Sie, dass der Leerraum in Szenarien mit Zeilenumbruch über der ersten formatierten Textzeile und unter der letzten formatierten Textzeile liegt.
Im folgenden Beispiel sehen Sie, wie sich die Funktion logisch anpasst, wenn sich writing-mode ändert. Ändern Sie den Text und sehen Sie, wie das Layout weiterhin ausgerichtet bleibt.

Weiterlernen
Möchtest du mehr erfahren? Die folgende Liste mit Links bietet verschiedene Mengen an zusätzlichen Informationen und Anwendungsfällen.
- Codepen-Sammlung aller Demos
- Tolle Recherchen und Demos von Jan Nicklas.
- Two CSS Properties for Trimming Text Box Whitespace auf CSS Tricks
- CSS-Inline-Layout an Texträndern:
- Nicht zu verwechseln mit
size-adjustoderascent-override - CSS Baseline: The Good, The Bad And The Ugly
- Auf viele HTML-Elemente angewendet: CodePen.
- Blogpost von Safari
- Warum ich mich als Designer über den Textfeld-Zuschnitt freue

