Largest Contentful Paint (LCP) adalah salah satu metrik yang dilacak di bagian Performa pada laporan Lighthouse. Setiap metrik menangkap beberapa aspek kecepatan pemuatan halaman.
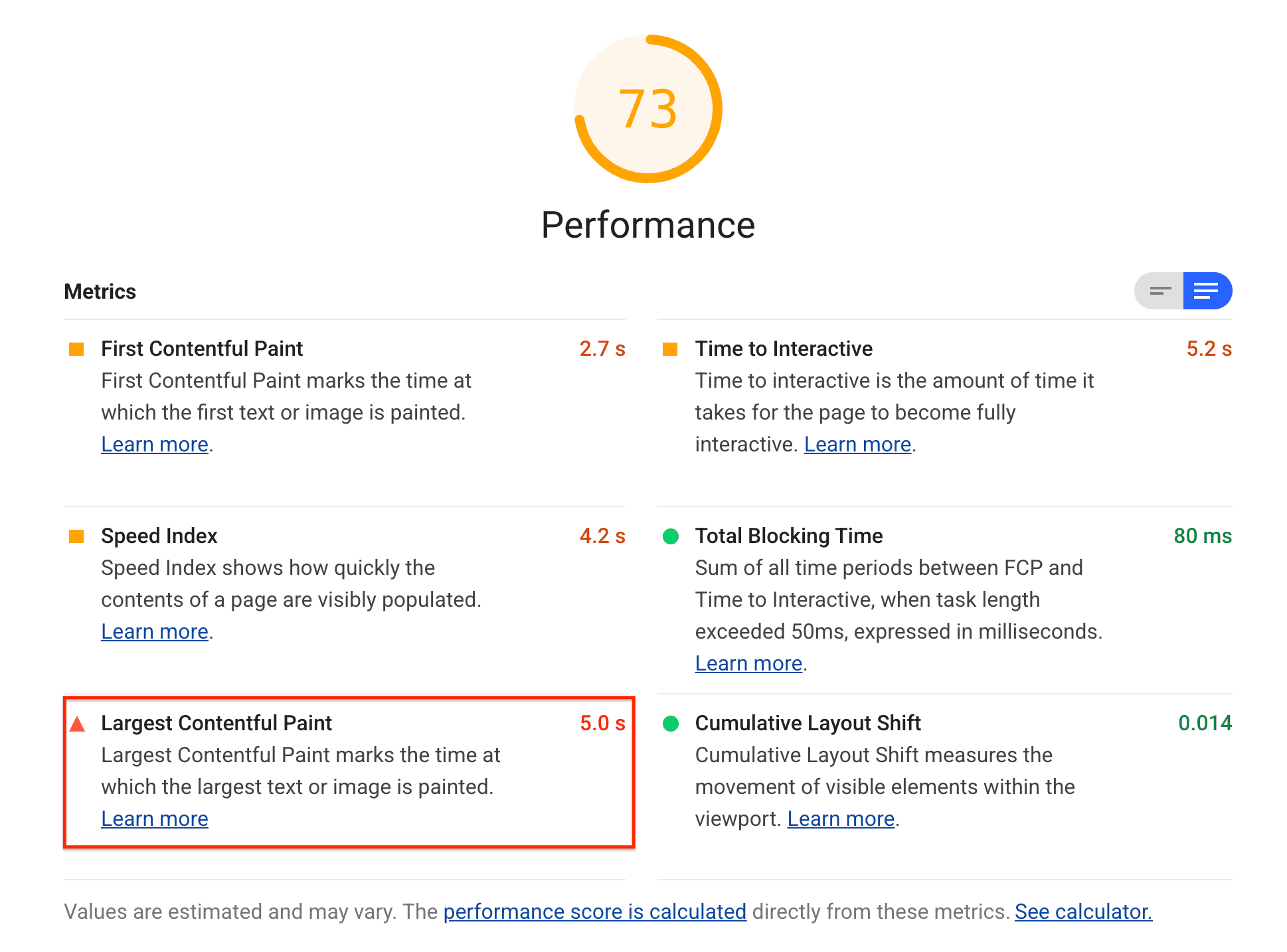
Lighthouse menampilkan LCP dalam detik:

Yang diukur LCP
LCP mengukur saat elemen konten terbesar di area pandang dirender ke layar. Metrik ini memperkirakan kapan konten utama halaman terlihat oleh pengguna. Lihat Definisi Largest Contentful Paint untuk mengetahui detail selengkapnya tentang cara menentukan LCP.
Cara Lighthouse menentukan skor LCP Anda
Lighthouse mengekstrak data LCP dari alat pelacakan Chrome.
Tabel berikut menunjukkan cara menafsirkan skor LCP di perangkat seluler:
| Waktu LCP (dalam detik) |
Pengodean warna |
|---|---|
| 0-2,5 | Hijau (cepat) |
| 2.5-4 | Oranye (sedang) |
| Lebih dari 4 | Merah (lambat) |
Inisiatif Web Vitals merekomendasikan nilai minimum yang sama, apa pun perangkatnya untuk nilai minimumnya, yang pada dasarnya menggunakan nilai minimum seluler. Namun, karena Lighthouse adalah alat lab, sebaiknya Anda lebih ketat saat menguji perangkat desktop yang lebih cepat karena menggunakan nilai minimum yang berbeda.
Tabel berikut menunjukkan cara menafsirkan skor LCP di desktop:
| Waktu LCP (dalam detik) |
Pengodean warna |
|---|---|
| 0-1,2 | Hijau (cepat) |
| 1.2-2.4 | Oranye (sedang) |
| Lebih dari 2,4 | Merah (lambat) |
Cara meningkatkan skor LCP
Jika LCP adalah gambar, pengaturan waktunya dapat dibagi menjadi empat subbagian. Mengetahui subbagian mana yang memerlukan waktu terlama dapat membantu Anda mengoptimalkan LCP. Lighthouse akan menampilkan elemen LCP beserta pengelompokan subbagian dalam diagnostik "Elemen Largest Contentful Paint".
| Subbagian LCP | Deskripsi |
|---|---|
| Time to first byte (TTFB) | Waktu dari saat pengguna memulai pemuatan halaman hingga saat browser menerima byte pertama respons dokumen HTML. Pelajari TTFB lebih lanjut. |
| Penundaan pemuatan | Delta antara TTFB dan saat browser mulai memuat resource LCP. |
| Waktu pemuatan | Waktu yang diperlukan untuk memuat resource LCP itu sendiri. |
| Penundaan render | Delta antara saat resource LCP selesai dimuat hingga elemen LCP dirender sepenuhnya. |
