Largest Contentful Paint (LCP) 是 Lighthouse 报告的效果部分跟踪的指标之一。每个指标都会捕获页面加载速度的某个方面。
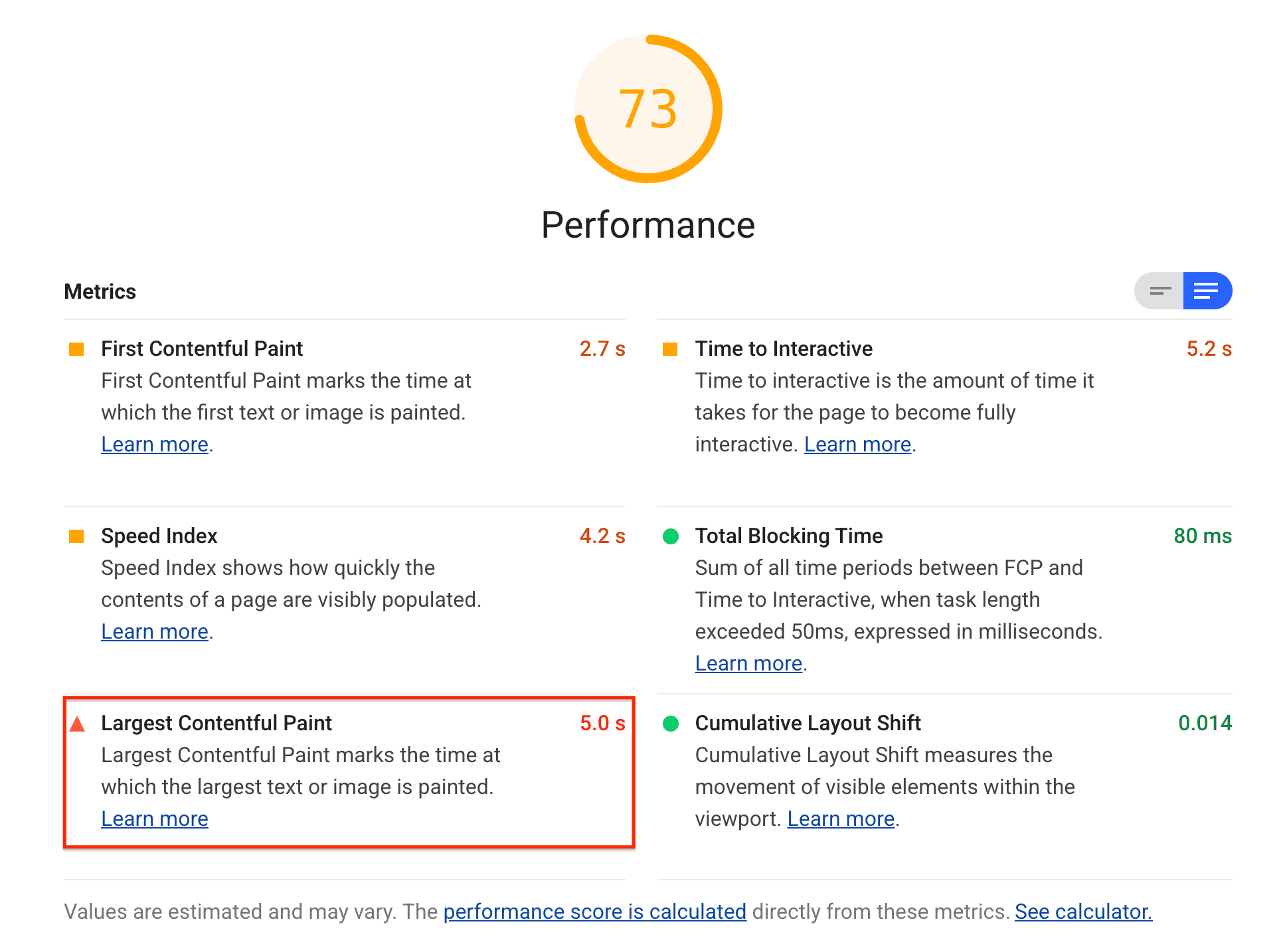
Lighthouse 会以秒为单位显示 LCP:

LCP 衡量的内容
LCP 衡量的是视口中最大内容元素何时渲染到屏幕上。这大致表示网页的主要内容何时可供用户查看。如需详细了解如何确定 LCP,请参阅“最大内容渲染时间”定义。
Lighthouse 如何确定您的 LCP 得分
Lighthouse 会从 Chrome 的跟踪工具中提取 LCP 数据。
下表展示了如何解读移动设备上的 LCP 得分:
| LCP 时间 (以秒为单位) |
颜色编码 |
|---|---|
| 0-2.5 | 绿色(快速) |
| 2.5-4 | 橙色(中度) |
| 超过 4 人 | 红色(缓慢) |
Web Vitals 计划建议无论设备如何,都采用相同的阈值,这基本上是采用移动设备的阈值。不过,由于 Lighthouse 是一款实验室工具,因此在针对速度更快的桌面设备进行测试时,可以采用更严格的标准(Lighthouse 会使用不同的阈值)。
下表显示了如何解读桌面设备上的 LCP 得分:
| LCP 时间 (以秒为单位) |
颜色编码 |
|---|---|
| 0-1.2 | 绿色(快速) |
| 1.2-2.4 | 橙色(中度) |
| 超过 2.4 | 红色(缓慢) |
如何提高 LCP 得分
如果 LCP 是图片,则时间可分为四个子部分。 了解哪些子部分耗时最长有助于您优化 LCP。Lighthouse 会在“Largest Contentful Paint 元素”诊断中显示 LCP 元素以及子部分细分。
| LCP 子部分 | 说明 |
|---|---|
| 到第一个字节的时间 (TTFB) | 从用户发起网页加载到浏览器收到 HTML 文档响应的第一个字节所用的时间。详细了解 TTFB。 |
| 加载延迟 | TTFB 与浏览器开始加载 LCP 资源之间的差值。 |
| 加载时间 | 加载 LCP 资源本身所需的时间。 |
| 渲染延迟 | LCP 资源完成加载到 LCP 元素完全呈现之间的时间差。 |
