Der Largest Contentful Paint (LCP) ist einer der Messwerte, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Jeder Messwert erfasst einen bestimmten Aspekt der Seitenladegeschwindigkeit.
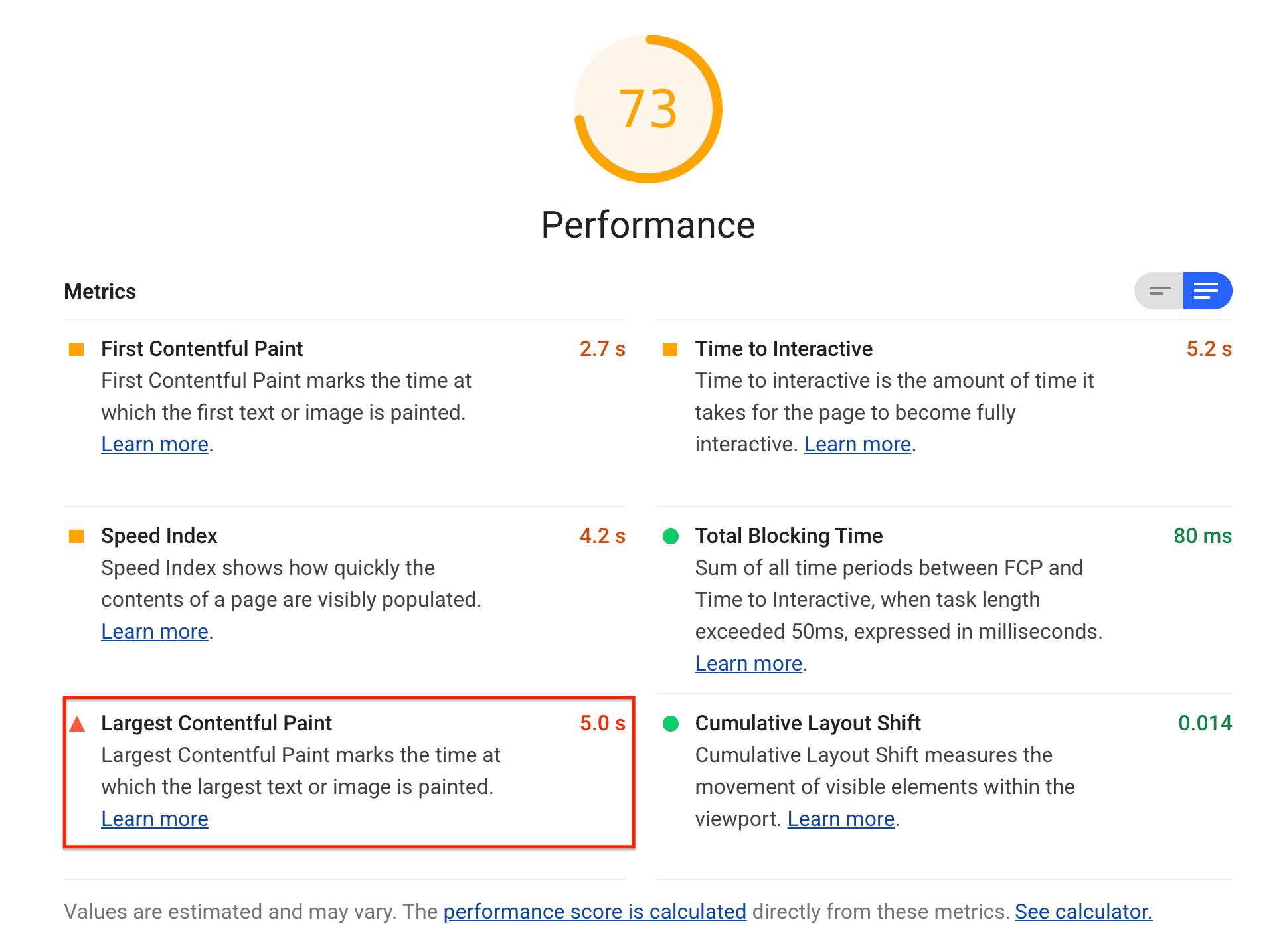
Lighthouse zeigt den LCP in Sekunden an:

Was wird mit LCP gemessen?
LCP gibt an, wann das größte Inhaltselement im Darstellungsbereich auf dem Bildschirm gerendert wird. Das ist ungefähr der Zeitpunkt, zu dem der Hauptinhalt der Seite für Nutzer sichtbar ist. Weitere Informationen zur Bestimmung des LCP finden Sie unter Largest Contentful Paint.
So ermittelt Lighthouse Ihren LCP-Wert
Lighthouse liest LCP-Daten aus dem Chrome-Tracing-Tool aus.
In der folgenden Tabelle wird erläutert, wie Sie den LCP-Wert auf Mobilgeräten interpretieren:
| LCP-Zeit (in Sekunden) |
Farbcodierung |
|---|---|
| 0–2,5 | Grün (schnell) |
| 2.5-4 | Orange (mäßig) |
| Mehr als 4 | Rot (langsam) |
Die Web Vitals-Initiative empfiehlt für ihre Grenzwerte dieselben Grenzwerte unabhängig vom Gerät. Dabei werden im Grunde die Grenzwerte für Mobilgeräte verwendet. Da Lighthouse jedoch ein Lab-Tool ist, kann es sinnvoll sein, bei Tests auf schnelleren Desktop-Geräten strenger zu sein. Hier werden andere Grenzwerte verwendet.
In der folgenden Tabelle wird erläutert, wie Sie den LCP-Wert auf dem Computer interpretieren:
| LCP-Zeit (in Sekunden) |
Farbcodierung |
|---|---|
| 0–1.2 | Grün (schnell) |
| 1.2–2.4 | Orange (mäßig) |
| Über 2,4 | Rot (langsam) |
LCP-Wert verbessern
Wenn der LCP ein Bild ist, kann die Zeit in vier Teilzeiträume unterteilt werden. Wenn Sie wissen, welche Unterelemente am längsten dauern, können Sie Ihre LCP optimieren. In Lighthouse wird das LCP-Element zusammen mit der Aufschlüsselung der Unterelemente in der Diagnose „Largest Contentful Paint-Element“ angezeigt.
| LCP-Unterabschnitt | Beschreibung |
|---|---|
| Zeit bis zum ersten Byte (TTFB) | Die Zeitspanne zwischen dem Beginn des Ladens der Seite durch den Nutzer und dem Empfang des ersten Bytes der Antwort des HTML-Dokuments durch den Browser. Weitere Informationen zum TTFB |
| Ladeverzögerung | Die Differenz zwischen dem TTFB und dem Zeitpunkt, zu dem der Browser mit dem Laden der LCP-Ressource beginnt. |
| Ladezeit | Die Zeit, die zum Laden der LCP-Ressource selbst benötigt wird. |
| Rendering-Verzögerung | Die Zeitspanne zwischen dem Ende des Ladens der LCP-Ressource und dem vollständigen Rendern des LCP-Elements. |
