Er zijn veel manieren om Chrome DevTools te openen. Kies je favoriete manier uit deze uitgebreide handleiding.
U kunt DevTools openen via de Chrome-gebruikersinterface of het toetsenbord:
- Via vervolgkeuzemenu's in Chrome .
- Met speciale snelkoppelingen opent u Elementen , Console of het laatst gebruikte paneel.
Leer bovendien hoe u DevTools automatisch kunt openen voor elk nieuw tabblad .
Open DevTools vanuit Chrome-menu's
Als u de voorkeur geeft aan de gebruikersinterface, kunt u DevTools openen via vervolgkeuzemenu's in Chrome.
Open het Elementenpaneel om de DOM of CSS te inspecteren
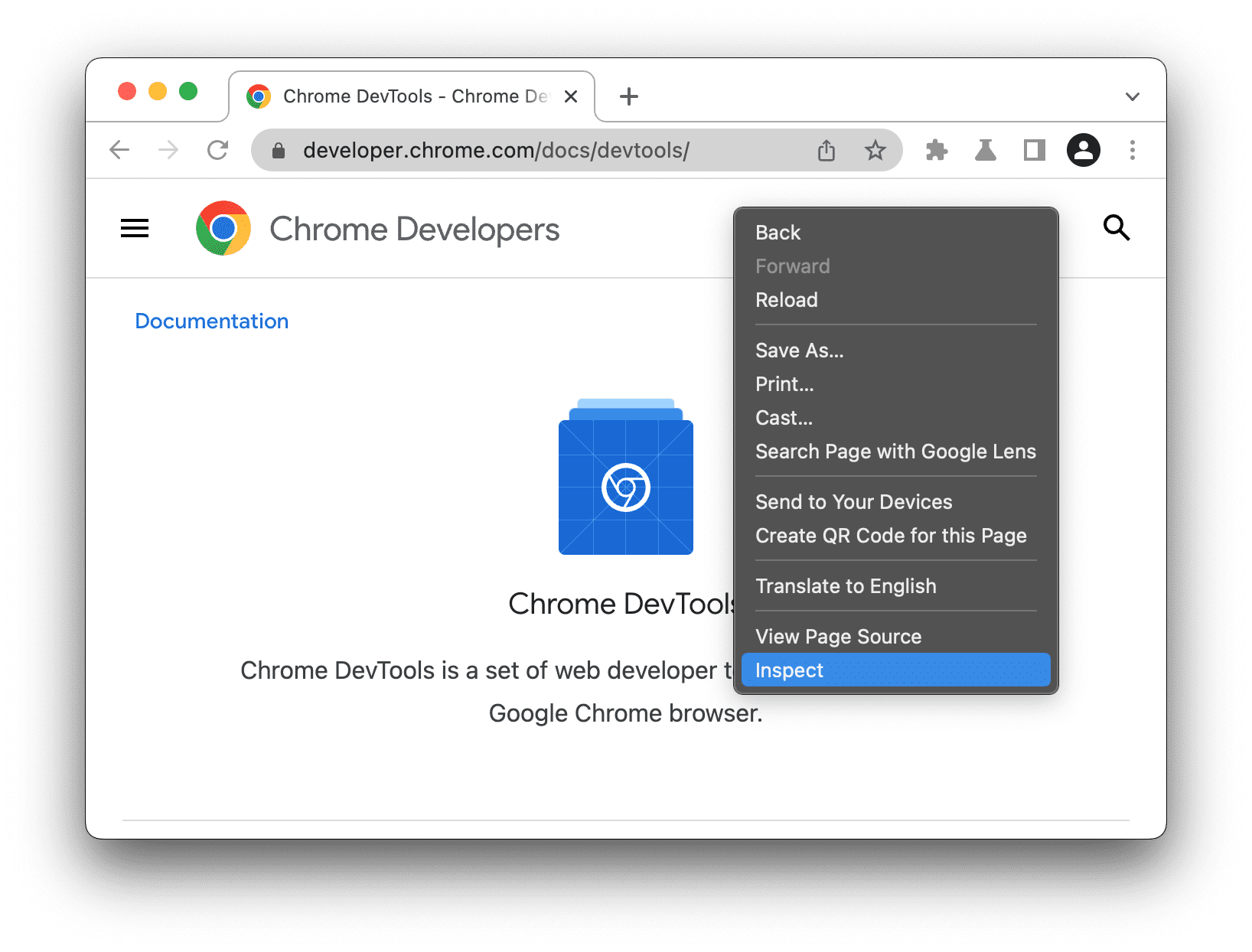
Om te inspecteren klikt u met de rechtermuisknop op een element op een pagina en selecteert u Inspecteren .

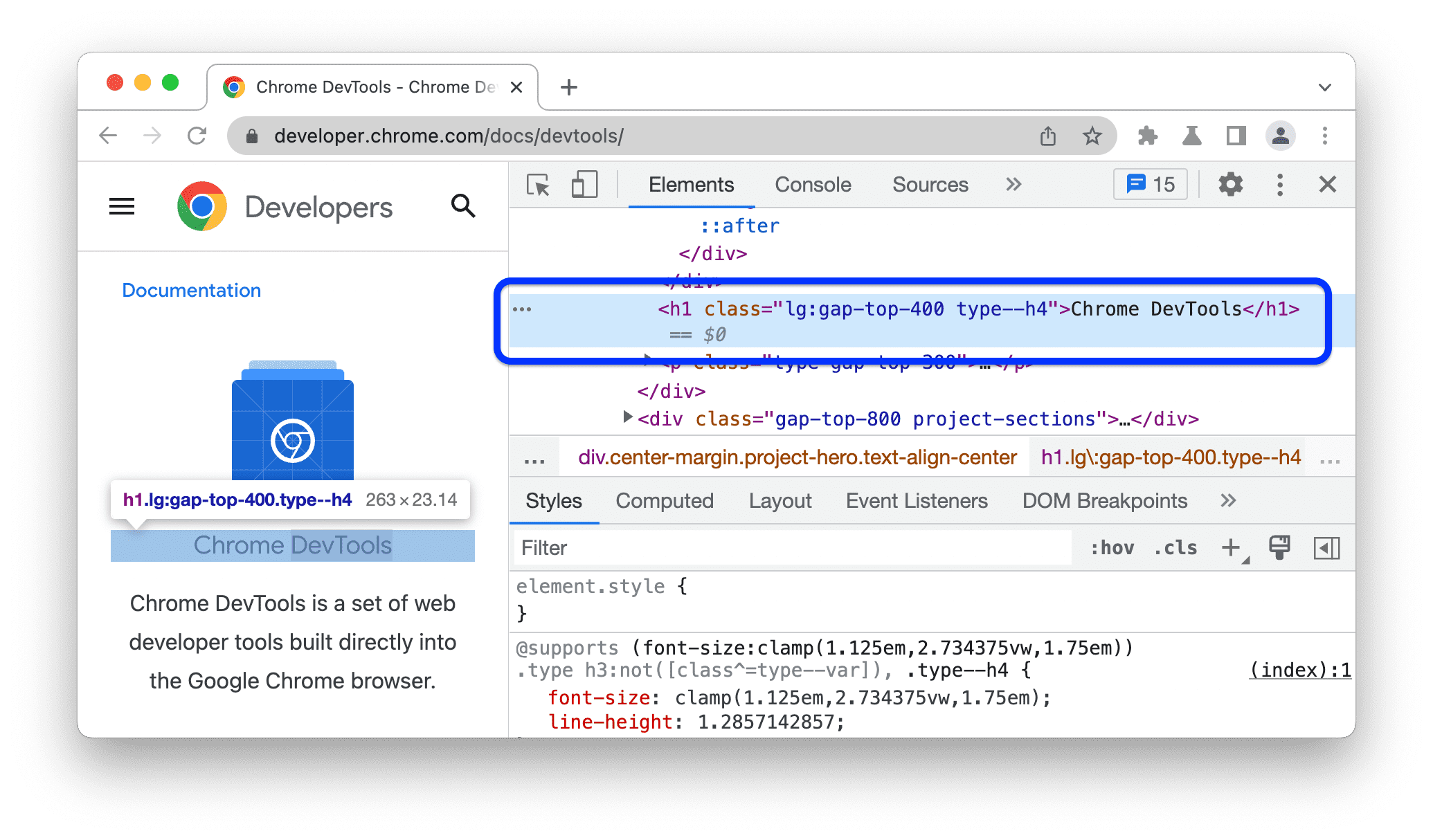
DevTools opent het paneel 'Elementen' en selecteert het element in de DOM-structuur. Op het tabblad 'Stijlen ' ziet u de CSS-regels die op het geselecteerde element zijn toegepast.

Open het laatste paneel dat u hebt gebruikt vanuit het hoofdmenu van Chrome
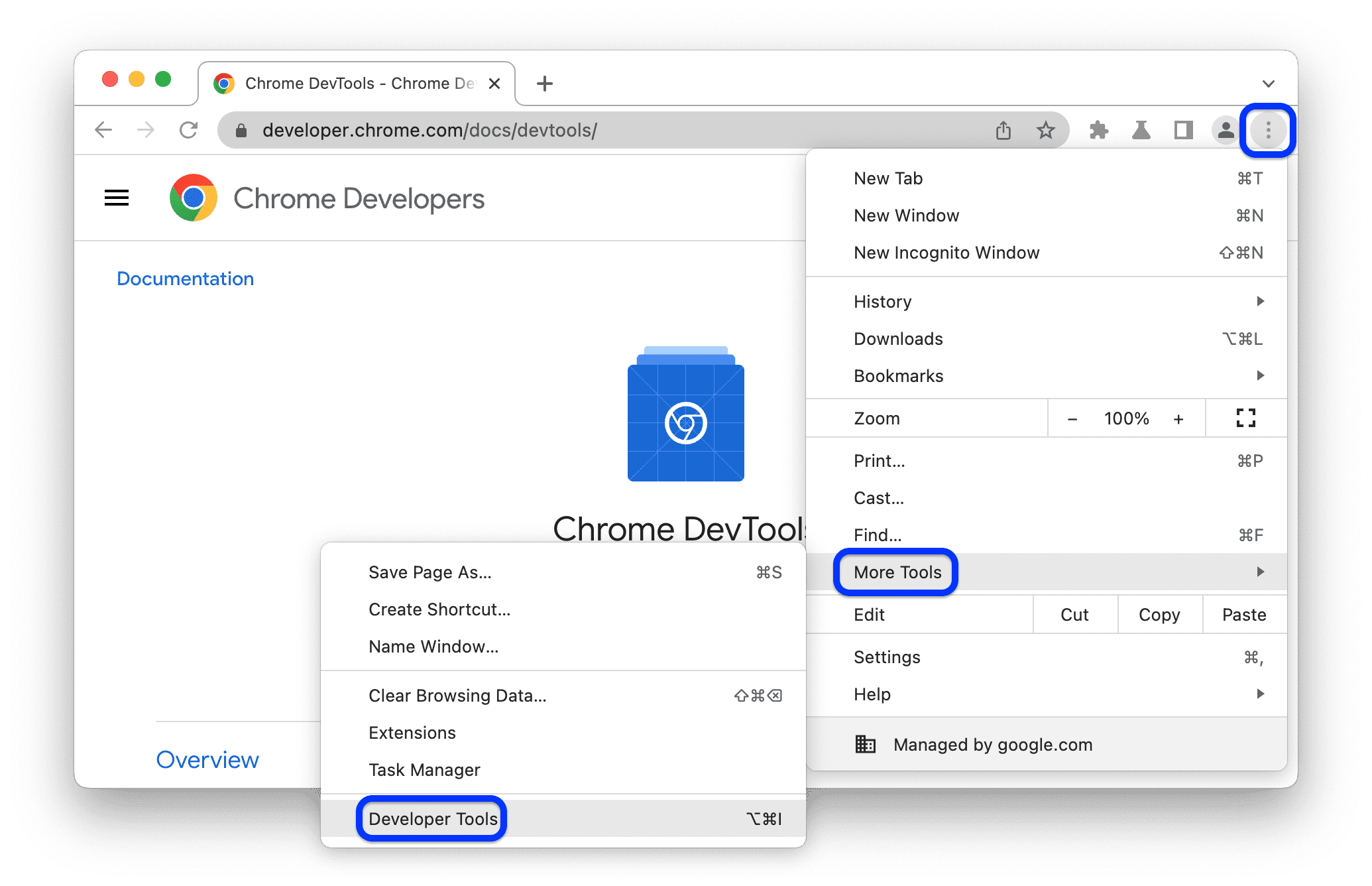
Om het laatste DevTools-paneel te openen, klikt u op de knop rechts van de adresbalk en selecteert u Meer hulpmiddelen > Hulpmiddelen voor ontwikkelaars .

Je kunt het laatste paneel ook openen met een snelkoppeling. Zie de volgende sectie voor meer informatie.
Open panelen met snelkoppelingen: Elementen, Console of uw laatste paneel
Als u liever het toetsenbord gebruikt, drukt u op een snelkoppeling in Chrome, afhankelijk van uw besturingssysteem:
| besturingssysteem | Elementen | Troosten | Je laatste paneel |
|---|---|---|---|
| Windows of Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Optie + C | Cmd + Optie + J | Fn + F12 Cmd + Optie + I |
Hier is een eenvoudige manier om de sneltoetsen te onthouden:
- C staat voor CSS.
- J voor JavaScript.
- Ik geef uw keuze aan.
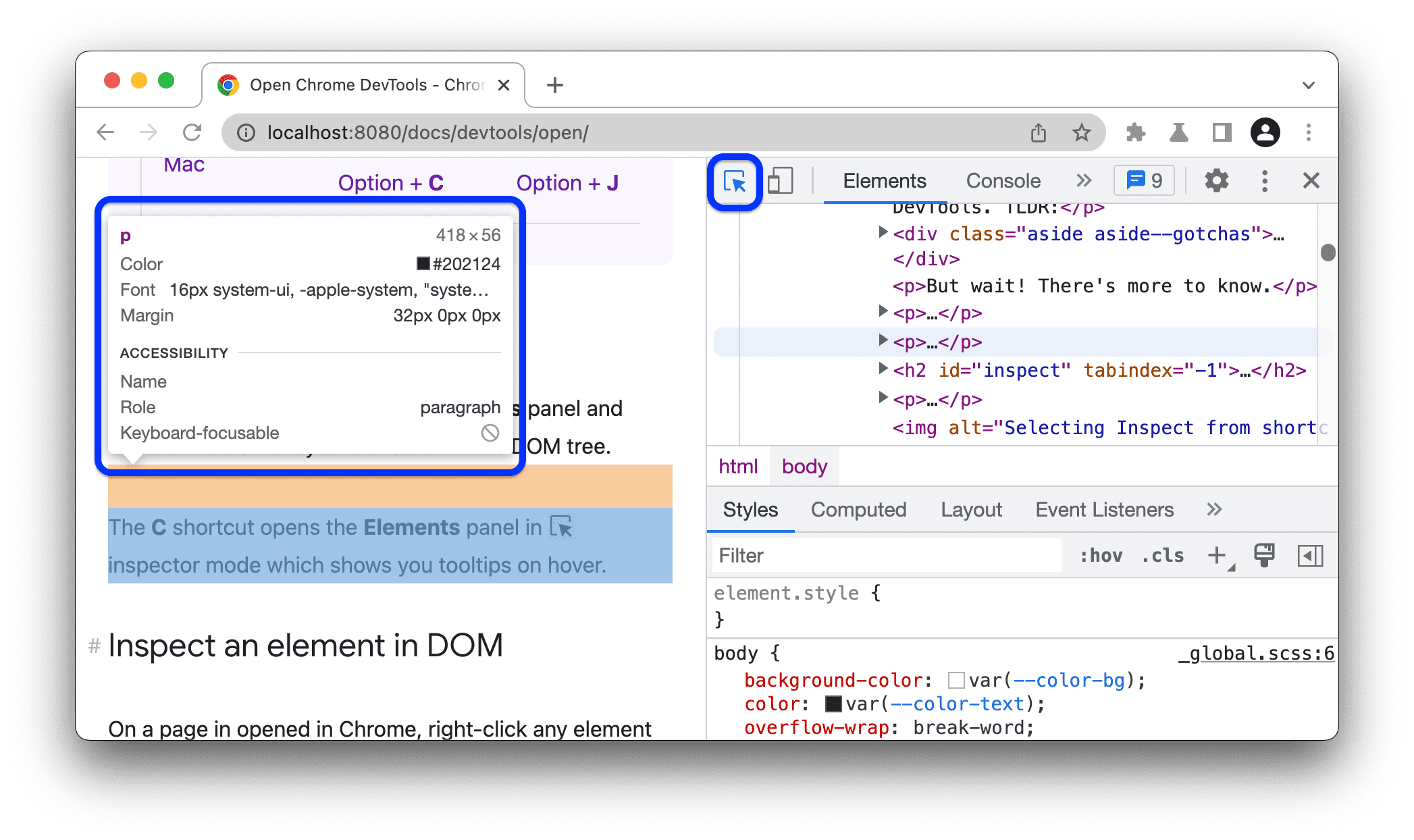
De sneltoets C opent het Elementenpaneel in inspectiemodus. Deze modus toont handige tooltips wanneer u met de muis over elementen op een pagina beweegt. U kunt ook op een element klikken om de CSS ervan te bekijken in het tabblad Elementen > Stijlen .

Zie Sneltoetsen voor de volledige lijst met DevTools- snelkoppelingen .
DevTools automatisch openen op elk nieuw tabblad
Voer Chrome uit vanaf de opdrachtregel en geef de vlag --auto-open-devtools-for-tabs :
Sluit alle actieve Chrome-instanties.
Open uw favoriete terminal- of opdrachtregeltoepassing.
Voer, afhankelijk van uw besturingssysteem, de volgende opdracht uit:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsRamen:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
DevTools wordt automatisch geopend voor elk nieuw tabblad totdat u Chrome sluit.
Wat nu?
Bekijk vervolgens de onderstaande video voor een aantal handige snelkoppelingen en instellingen voor snellere navigatie door DevTools.
Zie DevTools aanpassen voor een meer praktische leerervaring.




