Lighthouse による全体的なパフォーマンス スコアの計算方法
通常、Lighthouse のパフォーマンス スコアには、指標のみが影響し、改善案や診断の結果は影響しません。とはいえ、機会と診断を改善すると指標の値も改善される可能性が高いため、間接的な関係があります。
以下では、スコアが変動する理由、スコアの構成、Lighthouse が個々の指標を評価する方法について説明します。
スコアが変動する理由
全体的なパフォーマンス スコアと指標の値が変動する主な原因は、Lighthouse ではありません。パフォーマンス スコアが変動する原因は、通常、基本的な状況の変化にあります。一般的な問題には次のようなものがあります。
- 配信される広告の A/B テストや変更
- インターネット トラフィックのルーティングの変更
- 高性能なデスクトップ パソコンや低パフォーマンスのノートパソコンなど、さまざまなデバイスでのテスト
- JavaScript を挿入したり、ネットワーク リクエストを追加または変更したりするブラウザ拡張機能
- ウィルス対策ソフトウェア
詳しくは、可変性に関する Lighthouse のドキュメントをご覧ください。
また、Lighthouse では 1 つの全体的なパフォーマンス スコアが提示されますが、サイトのパフォーマンスを単一の数値ではなく、スコアの分布として考えるとわかりやすい場合があります。理由については、ユーザー中心のパフォーマンス指標の概要をご覧ください。
パフォーマンス スコアの重み付け
パフォーマンス スコアは、指標スコアの加重平均です。必然的に、指標の重み付けが大きくなるほど、パフォーマンス スコア全体に対する影響も大きくなります。指標スコアはレポートには表示されませんが、内部で計算されます。

Lighthouse 10
| 監査 | 重量 |
|---|---|
| First Contentful Paint | 10% |
| 速度インデックス | 10% |
| Largest Contentful Paint | 25% |
| Total Blocking Time(合計ブロック時間) | 30% |
| Cumulative Layout Shift | 25% |
Lighthouse 8
| 監査 | 重量 |
|---|---|
| First Contentful Paint | 10% |
| 速度指数 | 10% |
| Largest Contentful Paint | 25% |
| Time to Interactive | 10% |
| Total Blocking Time | 30% |
| Cumulative Layout Shift | 15% |
指標スコアの決定方法
Lighthouse ではパフォーマンス指標(ほとんどの場合はミリ秒単位でレポート)が収集され、Lighthouse のスコア分布のどこで指標値が該当するかが確認され、未加工の指標値が 0 ~ 100 の指標スコアに変換されます。スコアリング分布は、HTTP Archive の実際のウェブサイト パフォーマンス データのパフォーマンス指標から派生した対数正規分布です。
たとえば、Largest Contentful Paint(LCP)は、ページの最大コンテンツが表示されているとユーザーが認識したタイミングを測定します。LCP の指標値は、ユーザーがページの読み込みを開始してから、ページがメイン コンテンツをレンダリングするまでの時間を表します。実際のウェブサイト データに基づくと、パフォーマンスの高いサイトでは LCP が約 1,220 ミリ秒でレンダリングされるため、指標値はスコア 99 にマッピングされます。
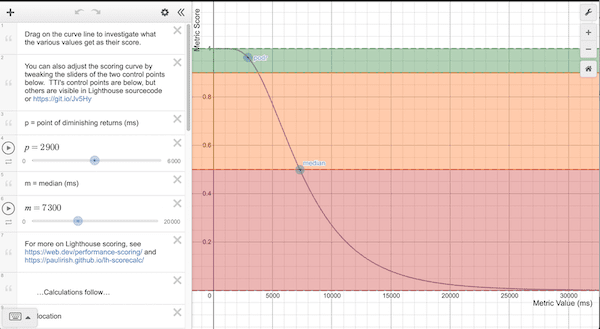
Lighthouse のスコアリング曲線モデルでは、さらに HTTPArchive データを使用して 2 つのコントロール ポイントを特定し、そこから対数正規曲線の形状を設定します。log-normalHTTP Archive データの 25 パーセンタイル値は 50(中央値のコントロール ポイント)になり、8 パーセンタイル値は 90(良好 / 緑色のコントロール ポイント)になります。スコアリング カーブのグラフを調べると、0.50~0.92 の範囲では、指標値とスコアの間にほぼ線形の関係があることがわかります。スコア 0.96 付近が「収穫逓減点」です。スコアが上がると曲線は離れていくため、すでに高いスコアを改善するには、指標の改善をさらに進めていく必要があります。

パソコンとモバイルの扱い
前述のとおり、スコア曲線は実際のパフォーマンス データから決定されます。Lighthouse v6 より前のバージョンでは、すべてのスコア曲線はモバイル パフォーマンス データに基づいていましたが、パソコンでの Lighthouse の実行ではデータを使用していました。実際には、パソコンのスコアが不自然に高く算出されていました。Lighthouse v6 では、特定のデスクトップ スコアリングを使用してこのバグを修正しました。パフォーマンス スコアは 5 から 6 に全体的に変化することが予想されますが、パソコンのスコアは大きく異なります。
スコアが色分けされる仕組み
指標スコアとパフォーマンス スコアは、次の範囲に応じて色分けされます。
- 0~49(赤): 低い
- 50~89(オレンジ): 改善が必要
- 90 ~ 100(緑): 良好
優れたユーザー エクスペリエンスを提供するには、サイトのスコアを良好(90 ~ 100)にするよう努める必要があります。100 の「完璧」なスコアを達成するのは非常に困難であり、期待されるものではありません。たとえば、スコアが 99 ~ 100 の場合、90 ~ 94 の場合と同量の指標の改善が必要になります。
パフォーマンス スコアを改善するためにデベロッパーができること
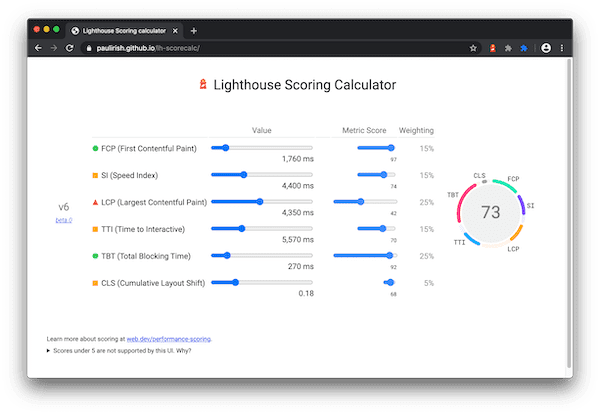
まず、Lighthouse スコア計算ツールを使用して、特定の Lighthouse パフォーマンス スコアを達成するために目指すべきしきい値を把握します。
Lighthouse レポートの [Opportunities] セクションには、詳細な推奨事項と実装方法に関するドキュメントが記載されています。また、[診断] セクションには、デベロッパーがパフォーマンスをさらに改善するために確認できる追加のガイダンスが記載されています。
