Açıklama
Kullanıcıların izinlerin neden gerekli olduğunu anlaması ve yalnızca gerekli olanları vermesi için isteğe bağlı olarak beyan edilen izinleri yükleme zamanında değil, çalışma zamanında istemek üzere chrome.permissions API'sini kullanın.
Kavramlar ve kullanım
İzin uyarıları, bir API tarafından verilen özellikleri açıklamak için kullanılır ancak bu uyarılardan bazıları belirgin olmayabilir. Permissions API, geliştiricilerin izin uyarılarını açıklamasına ve yeni özellikleri kademeli olarak kullanıma sunmasına olanak tanır. Bu sayede kullanıcılar, uzantıyı risksiz bir şekilde deneyebilir. Bu sayede kullanıcılar, ne kadar erişim vermek istediklerini ve hangi özellikleri etkinleştirmek istediklerini belirleyebilir.
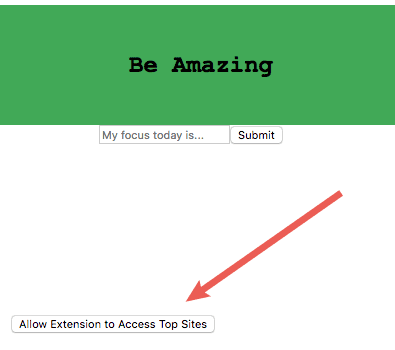
Örneğin, isteğe bağlı izin uzantısının temel işlevi, yeni sekme sayfasını geçersiz kılmaktır. Bir özellik, kullanıcının o günkü hedefini gösterir. Bu özellik için yalnızca depolama izni gerekir ve bu izinle ilgili uyarı gösterilmez. Uzantının, kullanıcıların aşağıdaki düğmeyi tıklayarak etkinleştirebileceği ek bir özelliği vardır:

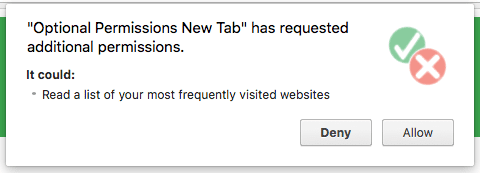
Kullanıcının en çok ziyaret ettiği siteleri göstermek için topSites izni gerekir. Bu izinle ilgili uyarı aşağıda verilmiştir.

topSites API'si için uzantı uyarısıİsteğe bağlı izinleri uygulama
1. adım: Hangi izinlerin zorunlu, hangilerinin isteğe bağlı olduğuna karar verin
Uzantılar hem zorunlu hem de isteğe bağlı izinler bildirebilir. Genel olarak şunları yapmanız gerekir:
- Gerekli izinleri, uzantınızın temel işlevleri için ihtiyaç duyduğunuzda kullanın.
- Uzantınızdaki isteğe bağlı özellikler için gerektiğinde isteğe bağlı izinleri kullanın.
Gerekli izinlerin avantajları:
- Daha az istem: Bir uzantı, kullanıcının tüm izinleri kabul etmesi için tek bir istem gösterebilir.
- Daha basit geliştirme: Gerekli izinlerin mevcut olduğu garanti edilir.
İsteğe bağlı izinlerin avantajları:
- Daha iyi güvenlik: Kullanıcılar yalnızca gerekli izinleri etkinleştirdiğinden uzantılar daha az izinle çalışır.
- Kullanıcılar için daha iyi bilgiler: Bir uzantı, kullanıcı ilgili özelliği etkinleştirdiğinde neden belirli bir izne ihtiyacı olduğunu açıklayabilir.
- Daha kolay yükseltmeler: Uzantınızı yükselttiğinizde, yükseltme zorunlu izinler yerine isteğe bağlı izinler ekliyorsa Chrome, uzantıyı kullanıcılarınız için devre dışı bırakmaz.
2. adım: Manifest dosyasında isteğe bağlı izinleri bildirin
optional_permissions anahtarını kullanarak uzantı manifestinizde isteğe bağlı izinleri permissions alanıyla aynı biçimde beyan edin:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Yalnızca çalışma zamanında keşfettiğiniz ana makineleri istemek istiyorsanız uzantınızın optional_host_permissions alanına "https://*/*" ekleyin. Bu, "Permissions.origins" içinde eşleşen bir şemaya sahip olduğu sürece herhangi bir kaynağı belirtmenize olanak tanır.
İsteğe bağlı olarak belirtilemeyen izinler
Aşağıdaki istisnalar dışında çoğu Chrome uzantısı izni isteğe bağlı olarak belirtilebilir.
| İzin | Açıklama |
|---|---|
"debugger" |
chrome.debugger API, Chrome'un uzaktan hata ayıklama protokolü için alternatif bir aktarım görevi görür. |
"declarativeNetRequest" |
Uzantıya chrome.declarativeNetRequest API'sine erişim izni verir. |
"devtools" |
Uzantının Chrome Geliştirici Araçları işlevlerini genişletmesine olanak tanır. |
"geolocation" |
Uzantının HTML5 geolocation API'sini kullanmasına izin verir. |
"mdns" |
Uzantıya chrome.mdns API'sine erişim izni verir. |
"proxy" |
Uzantıya, Chrome'un proxy ayarlarını yönetmek için chrome.proxy API'sine erişim izni verir. |
"tts" |
chrome.tts API, sentezlenmiş metin okuma (TTS) işlevi sunar. |
"ttsEngine" |
chrome.ttsEngine API, uzantı kullanarak metin okuma (TTS) motoru uygular. |
"wallpaper" |
Yalnızca ChromeOS. ChromeOS duvar kağıdını değiştirmek için chrome.wallpaper API'sini kullanın. |
Kullanılabilir izinler ve uyarıları hakkında daha fazla bilgi için İzinleri Bildirme başlıklı makaleyi inceleyin.
3. adım: İsteğe bağlı izinleri isteyin
permissions.request() kullanarak kullanıcı hareketi içinden izinleri isteyin:
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
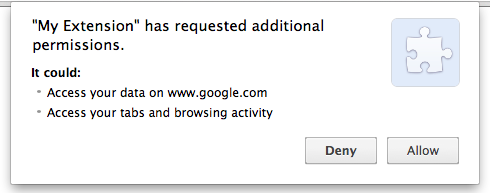
İzinlerin eklenmesi, kullanıcının daha önce gördüğü ve kabul ettiği uyarı mesajlarından farklı uyarı mesajlarına neden olursa Chrome kullanıcıya sorar. Örneğin, önceki kod aşağıdaki gibi bir isteme neden olabilir:

4. adım: Uzantının mevcut izinlerini kontrol edin
Uzantınızın belirli bir izne veya izin grubuna sahip olup olmadığını kontrol etmek için permission.contains() kullanın:
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
5. adım: İzinleri kaldırın
Artık ihtiyaç duymadığınız izinleri kaldırmanız gerekir. Bir izin kaldırıldıktan sonra permissions.request() işlevini çağırmak genellikle kullanıcıya sormadan izni tekrar ekler.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Türler
Permissions
Özellikler
-
kökenler
string[] isteğe bağlı
Manifestteki
optional_permissionsveyapermissionsanahtarlarında belirtilenler ve içerik komut dosyalarıyla ilişkili olanlar da dahil olmak üzere ana makine izinlerinin listesi. -
izinler
string[] isteğe bağlı
Adlandırılmış izinlerin listesi (ana makineler veya kaynaklar dahil değildir).
Yöntemler
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
Ana makine erişim isteği ekler. İstek, yalnızca uzantıya istekteki ana bilgisayara erişim izni verilebiliyorsa kullanıcıya bildirilir. İstek, kaynaklar arası gezinmede sıfırlanır. Kabul edildiğinde, sitenin üst kaynağına kalıcı erişim izni verir.
Parametreler
-
istek
nesne
-
documentId
dize isteğe bağlı
Ana makine erişim isteklerinin gösterilebileceği bir dokümanın kimliği. Bir sekmedeki en üst düzey belge olmalıdır. Sağlanırsa istek, belirtilen dokümanın sekmesinde gösterilir ve doküman yeni bir kaynağa gittiğinde kaldırılır. Yeni bir istek eklemek,
tabIdiçin mevcut tüm istekleri geçersiz kılar. Bu veyatabIdbelirtilmelidir. -
desen
dize isteğe bağlı
Ana makine erişimi isteklerinin gösterilebileceği URL kalıbı. Sağlanırsa ana makine erişim istekleri yalnızca bu kalıpla eşleşen URL'lerde gösterilir.
-
tabId
number isteğe bağlı
Ana makine erişimi isteklerinin gösterilebileceği sekmenin kimliği. Sağlanırsa istek, belirtilen sekmede gösterilir ve sekme yeni bir kaynağa gittiğinde kaldırılır. Yeni bir istek eklediğinizde
documentIdiçin mevcut istek geçersiz kılınır. Bu veyadocumentIdbelirtilmelidir.
-
İadeler
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
Uzantının belirtilen izinlere sahip olup olmadığını kontrol eder.
Parametreler
-
izinler
İadeler
-
Promise<boolean>
Chrome 96 ve sonraki sürümler
İadeler
-
Promise<Permissions>
Chrome 96 ve sonraki sürümler
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
Belirtilen izinlere erişimi kaldırır. İzinleri kaldırmayla ilgili sorunlar varsa söz reddedilir.
Parametreler
-
izinler
İadeler
-
Promise<boolean>
Chrome 96 ve sonraki sürümler
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
Varsa bir ana makine erişim isteğini kaldırır.
Parametreler
-
istek
nesne
-
documentId
dize isteğe bağlı
Ana makine erişim isteğinin kaldırılacağı dokümanın kimliği. Bir sekmedeki en üst düzey belge olmalıdır. Bu veya
tabIdbelirtilmelidir. -
desen
dize isteğe bağlı
Ana makine erişim isteğinin kaldırılacağı URL kalıbı. Sağlanmışsa mevcut bir ana makine erişim isteğinin kalıbıyla tam olarak eşleşmelidir.
-
tabId
number isteğe bağlı
Ana makine erişim isteğinin kaldırılacağı sekmenin kimliği. Bu veya
documentIdbelirtilmelidir.
-
İadeler
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
Belirtilen izinlere erişim isteğinde bulunur ve gerekirse kullanıcıya bir istem gösterir. Bu izinler, manifestin optional_permissions alanında tanımlanmalı veya kullanıcı tarafından engellenen gerekli izinler olmalıdır. Kaynak kalıplarındaki yollar yoksayılır. İsteğe bağlı kaynak izinlerinin alt kümelerini isteyebilirsiniz. Örneğin, manifestin optional_permissions bölümünde *://*\/* belirtirseniz http://example.com/ isteyebilirsiniz. İzinler istenirken herhangi bir sorun oluşursa söz reddedilir.
Parametreler
-
izinler
İadeler
-
Promise<boolean>
Chrome 96 ve sonraki sürümler
Etkinlikler
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Uzantı yeni izinler aldığında tetiklenir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(permissions: Permissions) => void
-
izinler
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Uzantıdan izinlere erişim kaldırıldığında tetiklenir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(permissions: Permissions) => void
-
izinler
-
