Geliştirici Araçları uzantıları, uzantıya eklenen bir Geliştirici Araçları sayfası aracılığıyla Geliştirici Araçları'na özgü uzantı API'lerine erişerek Chrome Geliştirici Araçları'na özellik ekler.

DevTools'a özgü uzantı API'leri şunları içerir:
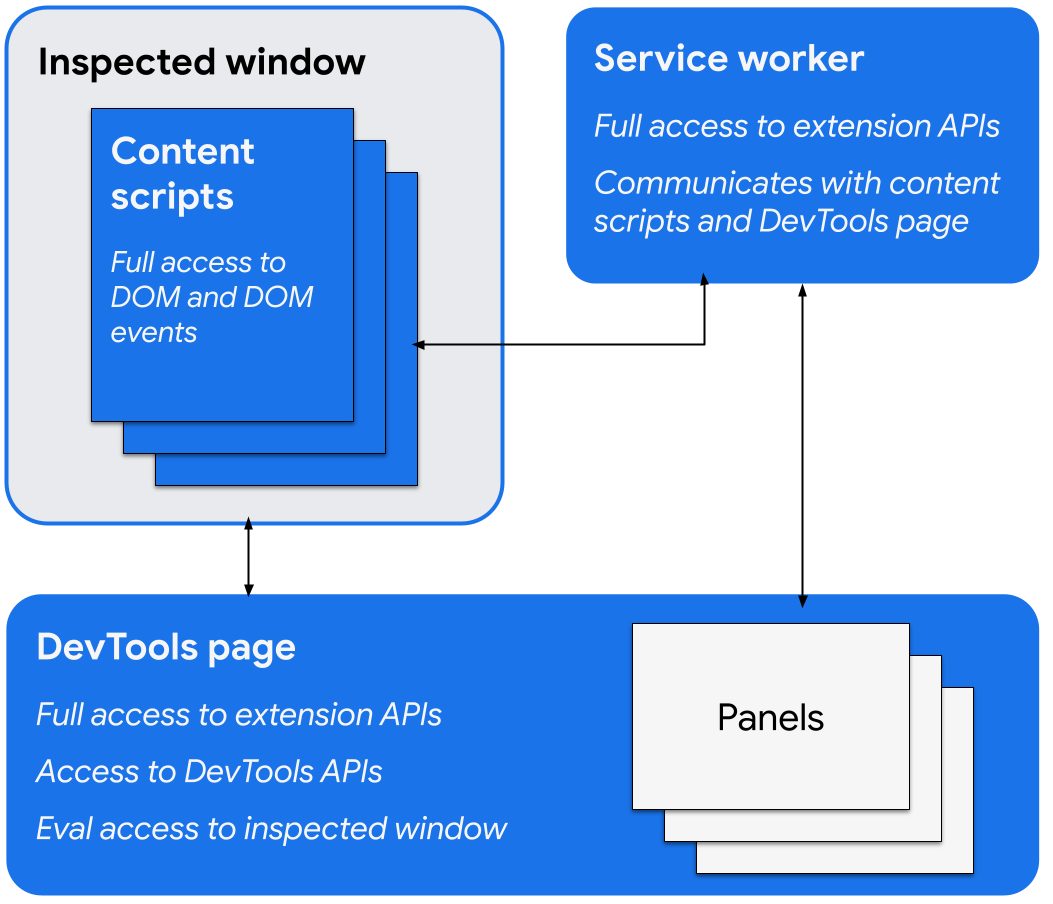
Geliştirici Araçları sayfası
Bir Geliştirici Araçları penceresi açıldığında, Geliştirici Araçları uzantısı, pencere açık olduğu sürece var olan Geliştirici Araçları sayfasının bir örneğini oluşturur. Bu sayfa, DevTools API'lerine ve uzantı API'lerine erişebilir ve aşağıdakileri yapabilir:
devtools.panelsAPI'lerini kullanarak paneller oluşturun ve bunlarla etkileşime geçin. Örneğin, diğer uzantı sayfalarını DevTools penceresine panel veya kenar çubuğu olarak ekleyebilirsiniz.devtools.inspectedWindowAPI'lerini kullanarak incelenen pencere hakkında bilgi edinin ve incelenen penceredeki kodu değerlendirin.devtools.networkAPI'lerini kullanarak ağ istekleri hakkında bilgi edinin.devtools.recorderAPI'lerini kullanarak Kaydedici panelini genişletin.devtools.performanceAPI'lerini kullanarak Performans panelinin kayıt durumu hakkında bilgi edinin.
Geliştirici Araçları sayfası, uzantı API'lerine doğrudan erişebilir. Mesaj aktarımı kullanarak hizmet işleyiciyle iletişim kurabilme de bu kapsamdadır.
Geliştirici Araçları uzantısı oluşturma
Uzantınıza yönelik bir DevTools sayfası oluşturmak için uzantı manifest dosyasına devtools_page alanını ekleyin:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
devtools_page alanı bir HTML sayfasına yönlendirmelidir. DevTools sayfası uzantınıza yerel olmalıdır. Bu nedenle, sayfayı göreli bir URL kullanarak belirtmenizi öneririz.
chrome.devtools API'nin üyeleri yalnızca DevTools penceresi açıkken bu pencerede yüklenen sayfalarda kullanılabilir. İçerik komut dosyaları ve diğer uzantı sayfaları bu API'lere erişemez.
Geliştirici Araçları kullanıcı arayüzü öğeleri: paneller ve kenar çubuğu bölmeleri
DevTools uzantıları, tarayıcı işlemleri, bağlam menüleri ve pop-up'lar gibi normal uzantı kullanıcı arayüzü öğelerine ek olarak DevTools penceresine kullanıcı arayüzü öğeleri de ekleyebilir:
- Panel, Öğeler, Kaynaklar ve Ağ panelleri gibi üst düzey bir sekmedir.
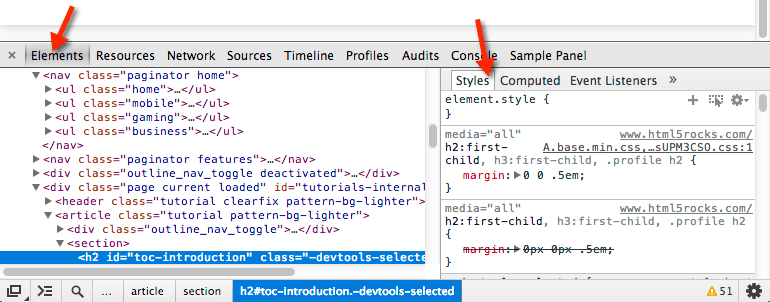
- Kenar çubuğu bölmesi, bir panelle ilgili ek kullanıcı arayüzü sunar. Öğeler panelindeki Stiller, Hesaplanan Stiller ve Etkinlik Dinleyicileri bölmeleri, kenar çubuğu bölmelerine örnek gösterilebilir. Kullandığınız Chrome sürümüne ve Geliştirici Araçları penceresinin sabitlendiği yere bağlı olarak kenar çubuğu panelleriniz aşağıdaki örnek resimdeki gibi görünebilir:

Her panel, diğer kaynakları (JavaScript, CSS, resimler vb.) içerebilen kendi HTML dosyasıdır. Temel bir panel oluşturmak için aşağıdaki kodu kullanın:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
Bir panelde veya kenar çubuğu bölmesinde çalıştırılan JavaScript, DevTools sayfasıyla aynı API'lere erişebilir.
Basit bir kenar çubuğu bölmesi oluşturmak için aşağıdaki kodu kullanın:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
İçeriği kenar çubuğu bölmesinde göstermenin birkaç yolu vardır:
- HTML içeriği: Panelde gösterilecek bir HTML sayfası belirtmek için
setPage()işlevini çağırın. - JSON verileri:
setObject()için bir JSON nesnesi iletin. - JavaScript ifadesi:
setExpression()için bir ifade iletin. DevTools, ifadeyi incelenen sayfa bağlamında değerlendirir ve ardından döndürülen değeri gösterir.
Hem setObject() hem de setExpression() için panelde değer, DevTools konsolunda göründüğü şekilde gösterilir. Ancak setExpression(), DOM öğelerini ve rastgele JavaScript nesnelerini görüntülemenize olanak tanır. setObject() ise yalnızca JSON nesnelerini destekler.
Uzantı bileşenleri arasında iletişim kurma
Aşağıdaki bölümlerde, DevTools uzantı bileşenlerinin birbiriyle iletişim kurmasına olanak tanıyan bazı yararlı yöntemler açıklanmaktadır.
İçerik komut dosyası ekleme
İçerik komut dosyası eklemek için scripting.executeScript() simgesini kullanın:
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
inspectedWindow.tabId mülkünü kullanarak denetlenen pencerenin sekme kimliğini alabilirsiniz.
Zaten eklenmiş bir içerik komut dosyası varsa onunla iletişim kurmak için mesajlaşma API'lerini kullanabilirsiniz.
İncelenen pencerede JavaScript'i değerlendirme
JavaScript kodunu, incelenen sayfa bağlamında yürütmek için inspectedWindow.eval() yöntemini kullanabilirsiniz. eval() yöntemini bir Geliştirici Araçları sayfasından, panelinden veya kenar çubuğu bölmesinden çağırabilirsiniz.
İfade varsayılan olarak sayfanın ana çerçevesi bağlamında değerlendirilir.
inspectedWindow.eval(), DevTools konsoluna girilen kodla aynı komut dosyası yürütme bağlamını ve seçeneklerini kullanır. Bu sayede, eval() kullanılırken DevTools Console Utilities API özelliklerine erişilebilir. Örneğin, HTML dokümanının <head> bölümündeki ilk komut dosyası öğesini incelemek için bu aracı kullanın:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
Ayrıca, ifadeyi içerik komut dosyalarıyla aynı bağlamda değerlendirmek için inspectedWindow.eval()'yi çağırırken useContentScriptContext'yi true olarak ayarlayabilirsiniz. Bu seçeneği kullanmak için eval()'yi çağırmadan önce executeScript()'ı çağırarak veya manifest.json dosyasında bir içerik komut dosyası belirterek statik içerik komut dosyası beyanı kullanın. Bağlam komut dosyası yüklendikten sonra bu seçeneği kullanarak ek içerik komut dosyaları da ekleyebilirsiniz.
Seçilen öğeyi bir içerik komut dosyasına iletme
İçerik komut dosyası, seçili öğeye doğrudan erişemez. Ancak inspectedWindow.eval() kullanarak yürüttüğünüz tüm kodlar, DevTools konsoluna ve Console Utilities API'lerine erişebilir. Örneğin, değerlendirilen kodda seçili öğeye erişmek için $0 kullanabilirsiniz.
Seçilen öğeyi bir içerik komut dosyasına iletmek için:
İçerik komut dosyasında, seçili öğeyi bağımsız değişken olarak alan bir yöntem oluşturun.
function setSelectedElement(el) { // do something with the selected element }useContentScriptContext: trueseçeneğiyleinspectedWindow.eval()kullanarak yöntemi Geliştirici Araçları sayfasından çağırın.chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
useContentScriptContext: true seçeneği, ifadenin setSelectedElement yöntemine erişebilmesi için içerik komut dosyalarıyla aynı bağlamda değerlendirilmesi gerektiğini belirtir.
Referans panelinin window
postMessage() öğesini bir devtools panelinden çağırmak için window nesnesinin referansına ihtiyacınız vardır. panel.onShown etkinlik işleyicisinden panelin iframe penceresini alın:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
Enjekte edilen komut dosyalarından DevTools sayfasına mesaj gönderme
<script> etiketi ekleyerek veya inspectedWindow.eval() çağrısı yaparak dahil olmak üzere, içerik komut dosyası olmadan doğrudan sayfaya enjekte edilen kod, runtime.sendMessage() kullanarak DevTools sayfasına mesaj gönderemez. Bunun yerine, yerleştirilen komut dosyanızı aracı görevi görebilecek bir içerik komut dosyasıyla birleştirmenizi ve window.postMessage() yöntemini kullanmanızı öneririz. Aşağıdaki örnekte, önceki bölümdeki arka plan komut dosyası kullanılmıştır:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
Diğer alternatif mesaj aktarma tekniklerini GitHub'da bulabilirsiniz.
DevTools'un ne zaman açıldığını ve kapandığını algılama
Geliştirici Araçları penceresinin açık olup olmadığını izlemek için servis çalışanına bir onConnect dinleyici ekleyin ve Geliştirici Araçları sayfasından connect() işlevini çağırın. Her sekmenin kendi DevTools penceresi açık olabileceğinden birden fazla bağlantı etkinliği alabilirsiniz. Herhangi bir DevTools penceresinin açık olup olmadığını izlemek için aşağıdaki örnekte gösterildiği gibi bağlantı ve bağlantı kesme olaylarını sayın:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
Geliştirici Araçları sayfası aşağıdaki gibi bir bağlantı oluşturur:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
DevTools uzantısı örnekleri
Bu sayfadaki örnekler aşağıdaki sayfalardan alınmıştır:
- Polymer Devtools Uzantısı: Özel panele geri göndermek üzere DOM/JS durumunu sorgulamak için ana sayfada çalışan birçok yardımcı program kullanır.
- React Geliştirici Araçları Uzantısı: Geliştirici Araçları kullanıcı arayüzü bileşenlerini yeniden kullanmak için oluşturma aracının bir alt modülünü kullanır.
- Ember Inspector: Hem Chrome hem de Firefox için bağdaştırıcılar içeren paylaşılan uzantı çekirdeği.
- Coquette-inspect: Ana makine sayfasına hata ayıklama aracı enjekte edilmiş, temiz bir React tabanlı uzantı.
- Örnek Uzantıları'nda, yükleyip deneyip öğrenebileceğiniz daha değerli uzantılar vardır.
Daha fazla bilgi
Uzantıların kullanabileceği standart API'ler hakkında bilgi edinmek için chrome.* API'ler ve web API'leri.
Görüşlerinizi bizimle paylaşın. Yorumlarınız ve önerileriniz API'leri iyileştirmemize yardımcı olur.
Örnekler
Geliştirici Araçları API'lerini kullanan örnekleri Örnekler bölümünde bulabilirsiniz.
