Aby skonfigurować wygląd i działanie Narzędzi deweloperskich oraz ich paneli, kliknij Ustawienia > Ustawienia. Na tej karcie znajdziesz zarówno ogólne opcje dostosowywania, jak i opcje dotyczące panelu.
Aby ustawić ustawienia, otwórz Ustawienia > Ustawienia i przewiń do jednej z sekcji opisanych poniżej.

Aby dowiedzieć się, do czego służy dane ustawienie, wyszukaj jego nazwę na tej stronie i rozwiń jego opis.
W tym dokumencie różne ustawienia są oznaczone tymi ikonami:
pola wyboru.
- Listy rozwijane
Wycofany
Aby przywrócić ustawienia domyślne, przewiń do końca karty Ustawienia i kliknij Przywróć domyślne i załaduj ponownie.
Wygląd
W tej sekcji znajdziesz opcje, które umożliwiają dostosowanie wyglądu Narzędzi deweloperskich.
Motywy  ustawiają motyw kolorystyczny interfejsu Narzędzi deweloperskich.
ustawiają motyw kolorystyczny interfejsu Narzędzi deweloperskich.
Układ paneli  porządkuje panele w panele.
porządkuje panele w panele.
Dotyczy kart Elementy > Style i powiązanych kart oraz panelu Źródła > Debuger. Opcja automatycznie sprawia, że układ zależy od szerokości Narzędzi deweloperskich.
Język  ustawia język interfejsu Narzędzi deweloperskich.
ustawia język interfejsu Narzędzi deweloperskich.
Aby zastosować to ustawienie, odśwież Narzędzia deweloperskie.
 Włącz skrót Ctrl/Cmd + 0-9, aby przełączać się między panelami, umożliwia otwieranie paneli za pomocą klawiatury.
Włącz skrót Ctrl/Cmd + 0-9, aby przełączać się między panelami, umożliwia otwieranie paneli za pomocą klawiatury.
Ten film pokazuje, jak przełączać karty za pomocą odpowiednich skrótów klawiszowych.
 Wyłącz nakładkę stanu wstrzymania, aby ukryć nakładkę
Wyłącz nakładkę stanu wstrzymania, aby ukryć nakładkę  Wstrzymano w debugerze w widoku, gdy wykonywanie kodu jest wstrzymane.
Wstrzymano w debugerze w widoku, gdy wykonywanie kodu jest wstrzymane.
 Pokaż nowości po każdej aktualizacji automatycznie otwiera kartę Nowości po każdej aktualizacji Chrome.
Pokaż nowości po każdej aktualizacji automatycznie otwiera kartę Nowości po każdej aktualizacji Chrome.

Źródła
W tej sekcji znajdziesz opcje, które umożliwiają dostosowywanie panelu Źródła.
 Wyszukaj w skryptach anonimowych i skryptach treści pozwala wyszukiwać w plikach JavaScript (w tym w rozszerzeniach do Chrome) na karcie Szukaj.
Wyszukaj w skryptach anonimowych i skryptach treści pozwala wyszukiwać w plikach JavaScript (w tym w rozszerzeniach do Chrome) na karcie Szukaj.
Ten film pokazuje, jak wyszukiwać tekst w pliku źródłowym rozszerzenia.
 Automatycznie pokazuj pliki na pasku bocznym wybiera pliki w panelu Źródła > Strona, gdy przełączasz się między kartami w Edytorze.
Automatycznie pokazuj pliki na pasku bocznym wybiera pliki w panelu Źródła > Strona, gdy przełączasz się między kartami w Edytorze.
Ten film pokazuje, jak po włączeniu tej opcji panel Źródła wybiera pliki w drzewie nawigacji podczas przełączania się między kartami.
 Włącz mapy źródeł JavaScriptu pozwala Narzędziom deweloperskim znaleźć źródła wygenerowanych lub zminiaturyzowanych plików JavaScript.
Włącz mapy źródeł JavaScriptu pozwala Narzędziom deweloperskim znaleźć źródła wygenerowanych lub zminiaturyzowanych plików JavaScript.

 Włączanie przenoszenia zaznaczenia klawiszem Tab powoduje, że
Włączanie przenoszenia zaznaczenia klawiszem Tab powoduje, że  klawisz Tab przenosi zaznaczenie w Narzędziach deweloperskich, zamiast wstawiać znak Tab w Edytorze.
klawisz Tab przenosi zaznaczenie w Narzędziach deweloperskich, zamiast wstawiać znak Tab w Edytorze.
Wymaga ponownego załadowania Narzędzi deweloperskich.
Ten film pokazuje najpierw wstawianie znaków tabulacji za pomocą klawisza Tab. Gdy włączysz tę opcję i ponownie załadujesz Narzędzia deweloperskie, klawisz Tab przeniesie fokus.
 Wykrywaj wcięcie ustawia wcięcie zgodnie z plikiem źródłowym otwartym w Edytorze.
Wykrywaj wcięcie ustawia wcięcie zgodnie z plikiem źródłowym otwartym w Edytorze.
Wymaga ponownego załadowania Narzędzi deweloperskich.
pozwala zobaczyć znaki odstępu jako kropki (...) i znaki tabulacji jako linie (—).
W tym filmie najpierw pokazano domyślne wcięcie o 8 spacji. Gdy włączysz tę opcję, zastąpi ona domyślne wcięcie wcięciem z pliku źródłowego.
 Autouzupełnianie umożliwia wyświetlanie przydatnych sugestii w Edytorze.
Autouzupełnianie umożliwia wyświetlanie przydatnych sugestii w Edytorze.
Na początku tego filmu nie pojawiają się żadne sugestie. Gdy włączysz tę opcję, Edytor będzie wyświetlać sugestie dotyczące uzupełniania poleceń.
 Automatyczne zamykanie nawiasów automatycznie dodaje nawias zamykający lub tag po wpisaniu nawiasu otwierającego.
Automatyczne zamykanie nawiasów automatycznie dodaje nawias zamykający lub tag po wpisaniu nawiasu otwierającego.
Ten film pokazuje wpisywanie nawiasów otwierających przed i po włączeniu automatycznego zamykania nawiasów.
 Dopasowanie nawiasów – w jasno czerwonym kolorze podświetla w Edytorze nawiasy kwadratowe, nawiasy klamrowe i nawiasy bez pary.
Dopasowanie nawiasów – w jasno czerwonym kolorze podświetla w Edytorze nawiasy kwadratowe, nawiasy klamrowe i nawiasy bez pary.

 Zwijanie kodu umożliwia zwijanie i rozwijanie bloków kodu w nawiasach klamrowych w Edytorze.
Zwijanie kodu umożliwia zwijanie i rozwijanie bloków kodu w nawiasach klamrowych w Edytorze.
Wymaga ponownego załadowania Narzędzi deweloperskich.
Z tego filmu dowiesz się, jak złożyć bloki kodu po włączeniu tej opcji.
Pokaż znaki odstępu  wyświetla znaki odstępu w Edytorze.
wyświetla znaki odstępu w Edytorze.
Wymaga ponownego załadowania Narzędzi deweloperskich. Opcje:
- All oznacza, że wszystkie znaki odstępu są oznaczone jako kropki (
...). Dodatkowo Editor oznacza, że znak Tabulator jest oznaczony jako linia (—). - Na końcu linii znaki odstępu są wyróżnione jasnoczerwonym kolorem.
 Wyświetlaj wartości zmiennych w tekście podczas debugowania – wyświetla wartości zmiennych obok instrukcji przypisania podczas wstrzymania wykonywania kodu.
Wyświetlaj wartości zmiennych w tekście podczas debugowania – wyświetla wartości zmiennych obok instrukcji przypisania podczas wstrzymania wykonywania kodu.

 Po aktywowaniu punktu przerwania zaznacz panel Źródła, który otwiera Źródła > Edytor na linii z punktem przerwania, który wstrzymał wykonanie.
Po aktywowaniu punktu przerwania zaznacz panel Źródła, który otwiera Źródła > Edytor na linii z punktem przerwania, który wstrzymał wykonanie.
Na początku filmu panel Źródła jest nieaktywny, a film jest wstrzymany w miejscu punktu przerwania. Gdy ją włączysz, w Narzędziach deweloperskich otworzy się Edytor w panelu Źródła i pokaże się wiersz kodu z punktem przerwania.
 Automatyczne stosowanie formatowania stylistycznego do zminifikowanych źródeł sprawia, że te źródła są czytelne.
Automatyczne stosowanie formatowania stylistycznego do zminifikowanych źródeł sprawia, że te źródła są czytelne.
W trybie wydruku przyjaznego dla oczu Edytor może wyświetlać pojedynczą długą linię kodu na kilku wierszach, poprzedzoną znakiem -, aby wskazać, że jest to kontynuacja linii.

 Włączanie map źródeł CSS pozwala Narzędziom deweloperskim znaleźć źródła wygenerowanych plików CSS, np.
Włączanie map źródeł CSS pozwala Narzędziom deweloperskim znaleźć źródła wygenerowanych plików CSS, np. .scss, i pokazać je użytkownikowi.

 Zezwalaj na przewijanie po końcu pliku pozwala przewijać dalej niż ostatni wiersz w Edytorze.
Zezwalaj na przewijanie po końcu pliku pozwala przewijać dalej niż ostatni wiersz w Edytorze.
Ten film pokazuje, jak przewinąć plik po włączeniu tej opcji.
 Zezwalaj Narzędziom deweloperskim na wczytywanie zasobów, takich jak mapy źródłowe, ze zdalnych ścieżek plików. Ta opcja jest domyślnie wyłączona ze względów bezpieczeństwa.
Zezwalaj Narzędziom deweloperskim na wczytywanie zasobów, takich jak mapy źródłowe, ze zdalnych ścieżek plików. Ta opcja jest domyślnie wyłączona ze względów bezpieczeństwa.
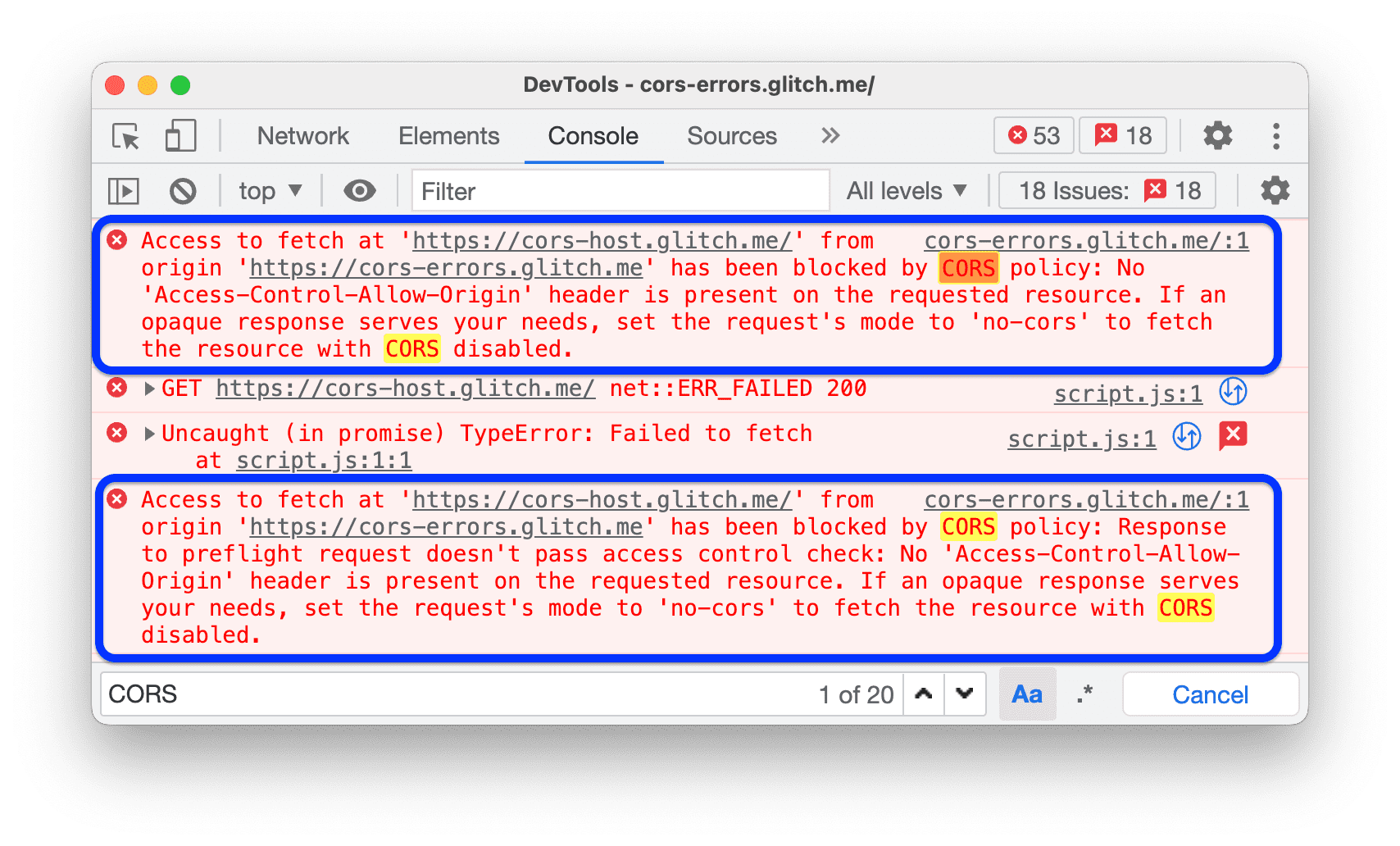
Jeśli ta opcja jest wyłączona, Narzędzia deweloperskie będą rejestrować w Konsoli komunikaty podobne do tego:

Domyślne wcięcie  pozwala wybrać liczbę spacji, które klawisz
pozwala wybrać liczbę spacji, które klawisz  Tab wstawia w Edytorze.
Tab wstawia w Edytorze.
Ten przykład pokazuje, jak ustawić domyślne wcięcie na 8 spacji, a potem na znak tabulacji.
Elementy
W tej sekcji znajdziesz listę opcji, które umożliwiają dostosowanie panelu Elementy.
 Pokazuj shadow DOM dla klienta użytkownika wyświetla węzły shadow DOM w drzewie DOM.
Pokazuj shadow DOM dla klienta użytkownika wyświetla węzły shadow DOM w drzewie DOM.

 Zawijanie tekstu powoduje dzielenie długich wierszy w drzewie DOM i przenoszenie ich do następnego wiersza.
Zawijanie tekstu powoduje dzielenie długich wierszy w drzewie DOM i przenoszenie ich do następnego wiersza.

 Pokaż komentarze HTML wyświetla komentarze HTML w drzewie DOM.
Pokaż komentarze HTML wyświetla komentarze HTML w drzewie DOM.

 Pokaż węzeł DOM po najechaniu kursorem wybiera odpowiedni węzeł w drzewie DOM, gdy najedziesz kursorem na element w widoku w trybie
Pokaż węzeł DOM po najechaniu kursorem wybiera odpowiedni węzeł w drzewie DOM, gdy najedziesz kursorem na element w widoku w trybie  sprawdzania.
sprawdzania.
W tym filmie najpierw widać, że węzły DOM nie są zaznaczone w drzewie DOM. Gdy włączysz tę opcję, panel Elementy będzie wybierać węzły po najechaniu na nie kursorem.
 Pokaż etykietkę ze szczegółowymi informacjami inspekcji wyświetla etykietę w widoku w trybie inspekcji
Pokaż etykietkę ze szczegółowymi informacjami inspekcji wyświetla etykietę w widoku w trybie inspekcji  , gdy najedziesz kursorem na element.
, gdy najedziesz kursorem na element.

 Pokaż linijki pod kursorem myszy wyświetla linijki w widoku po najechaniu kursorem na elementy w drzewie DOM.
Pokaż linijki pod kursorem myszy wyświetla linijki w widoku po najechaniu kursorem na elementy w drzewie DOM.

 Pokaż etykietkę dotyczącą dokumentacji CSS wyświetla etykietkę z krótkim opisem, gdy najedziesz kursorem na właściwość w panelu Style.
Pokaż etykietkę dotyczącą dokumentacji CSS wyświetla etykietkę z krótkim opisem, gdy najedziesz kursorem na właściwość w panelu Style.
Link Więcej informacji przekierowuje do dokumentacji MND CSS dotyczącej usługi.

Sieć
W tej sekcji znajdziesz listę opcji, które umożliwiają dostosowywanie panelu Sieć. Większość opcji jest taka sama jak w ustawieniach panelu.
 Zachowaj dziennik to to samo co Zachowaj dziennik w panelu Sieć. Oszczędza żądania podczas wczytywania stron.
Zachowaj dziennik to to samo co Zachowaj dziennik w panelu Sieć. Oszczędza żądania podczas wczytywania stron.
Na początku tego filmu widać odświeżanie dziennika żądań po ponownym załadowaniu strony, a potem jego zapisanie po włączeniu tej opcji.
 Rejestruj dziennik sieci to to samo co
Rejestruj dziennik sieci to to samo co  Rejestruj dziennik sieci w panelu Sieć. Rozpoczyna lub zatrzymuje rejestrowanie żądań w dzienniku sieci.
Rejestruj dziennik sieci w panelu Sieć. Rozpoczyna lub zatrzymuje rejestrowanie żądań w dzienniku sieci.

 Włącz blokowanie żądań sieciowych blokuje żądania pasujące do wzorów w schowku Blokowanie żądań sieciowych.
Włącz blokowanie żądań sieciowych blokuje żądania pasujące do wzorów w schowku Blokowanie żądań sieciowych.
Na początku tego filmu widać, że żądania nie są blokowane. Gdy ją włączysz, wzór w schowku Blokowanie żądań sieciowych będzie je blokować.
 Wyłącz pamięć podręczną (gdy Narzędzia deweloperskie są otwarte) to to samo co Wyłącz pamięć podręczną w panelu Sieć. Wyłącza pamięć podręczną przeglądarki.
Wyłącz pamięć podręczną (gdy Narzędzia deweloperskie są otwarte) to to samo co Wyłącz pamięć podręczną w panelu Sieć. Wyłącza pamięć podręczną przeglądarki.

 Zezwól na wygenerowanie pliku HAR z danymi poufnymi dodaje opcje do przycisku Eksportuj plik HAR, które umożliwiają eksportowanie z danymi poufnymi lub bez nich (po usunięciu danych poufnych).
Zezwól na wygenerowanie pliku HAR z danymi poufnymi dodaje opcje do przycisku Eksportuj plik HAR, które umożliwiają eksportowanie z danymi poufnymi lub bez nich (po usunięciu danych poufnych).
Dane wrażliwe to dane w nagłówkach Cookie, Set-Cookie i Authorization.

 Kolorowanie według typów zasobów wyróżnia żądania różnymi kolorami w zależności od ich typu w kolumnie Kaskada w logu sieci.
Kolorowanie według typów zasobów wyróżnia żądania różnymi kolorami w zależności od ich typu w kolumnie Kaskada w logu sieci.

 Opcja Grupuj dziennik sieci według ramki jest taka sama jak opcja Grupuj według ramek w panelu Sieć. Ta opcja grupuje żądania rozpoczęte przez ramki w tekście.
Opcja Grupuj dziennik sieci według ramki jest taka sama jak opcja Grupuj według ramek w panelu Sieć. Ta opcja grupuje żądania rozpoczęte przez ramki w tekście.

 Wymuś blokowanie reklam na tej stronie blokuje wykryte reklamy na stronie, gdy Narzędzia deweloperskie są otwarte.
Wymuś blokowanie reklam na tej stronie blokuje wykryte reklamy na stronie, gdy Narzędzia deweloperskie są otwarte.

Wyniki
W tej sekcji znajdziesz listę opcji, które umożliwiają dostosowanie panelu Wydajność.
Działanie kółka myszy na wykresie płomieniowym  przypisuje kółku myszy działanie przewijania lub powiększania podczas poruszania się po wykresie płomieniowym.
przypisuje kółku myszy działanie przewijania lub powiększania podczas poruszania się po wykresie płomieniowym.
W tym przykładzie na wykresie płomienistym w panelu Skuteczność pokazano zarówno przewijanie, jak i powiększanie za pomocą kółka myszy.
Konsola
W tej sekcji znajdziesz opcje, które umożliwiają dostosowanie konsola. Większość opcji jest taka sama jak w Ustawieniach konsoli.

 Ukryj komunikaty o sieci – ukrywanie komunikatów o sieci w konsoli.
Ukryj komunikaty o sieci – ukrywanie komunikatów o sieci w konsoli.
Ten film pokazuje, jak ukryć wiadomości sieci za pomocą tej opcji w Ustawieniach i Ustawieniach konsoli.
 Tylko wybrany kontekst powoduje, że Konsola wyświetla wiadomości tylko w przypadku wybranego kontekstu: górnego, iframe, workera lub rozszerzenia.
Tylko wybrany kontekst powoduje, że Konsola wyświetla wiadomości tylko w przypadku wybranego kontekstu: górnego, iframe, workera lub rozszerzenia.
Ten film pokazuje, jak włączyć tę opcję w Ustawieniach i Konsoli > Ustawieniach oraz wybrać kontekst w Konsoli.
 Rejestruj żądania XMLHttpRequest powoduje, że konsola rejestruje żądania XHR i fetch.
Rejestruj żądania XMLHttpRequest powoduje, że konsola rejestruje żądania XHR i fetch.
Ten film pokazuje, jak włączyć tę opcję w Ustawieniach i Konsoli > Ustawieniach oraz jak rejestrować
XHR finished loading wiadomości w Konsoli.
 Pokaż sygnatury czasowe – Konsola wyświetla sygnatury czasowe obok wiadomości.
Pokaż sygnatury czasowe – Konsola wyświetla sygnatury czasowe obok wiadomości.

 Autouzupełnianie z historii sprawia, że Konsola sugeruje podczas pisania polecenia, które były używane wcześniej.
Autouzupełnianie z historii sprawia, że Konsola sugeruje podczas pisania polecenia, które były używane wcześniej.
Tę samą opcję znajdziesz w sekcji Konsola > Ustawienia.

 Akceptuj sugestię autouzupełniania naciśnięciem klawisza Enter powoduje, że Konsola akceptuje wybraną sugestię z listy autouzupełniania po naciśnięciu Enter.
Akceptuj sugestię autouzupełniania naciśnięciem klawisza Enter powoduje, że Konsola akceptuje wybraną sugestię z listy autouzupełniania po naciśnięciu Enter.
Ten film pokazuje, co się dzieje, gdy naciśniesz Enter przed włączeniem tej opcji i po jej włączeniu.
 Grupuj podobne komunikaty w konsoli sprawia, że Konsola grupuje podobne komunikaty.
Grupuj podobne komunikaty w konsoli sprawia, że Konsola grupuje podobne komunikaty.
Tę samą opcję znajdziesz w sekcji Konsola > Ustawienia.

 Pokaż błędy CORS w konsoli powoduje, że konsola wyświetla zarejestrowane błędy CORS.
Pokaż błędy CORS w konsoli powoduje, że konsola wyświetla zarejestrowane błędy CORS.
Tę samą opcję znajdziesz w sekcji Konsola > Ustawienia.

 Wczesna ocena sprawia, że konsola wyświetla podgląd danych wyjściowych podczas wpisywania polecenia.
Wczesna ocena sprawia, że konsola wyświetla podgląd danych wyjściowych podczas wpisywania polecenia.
Tę samą opcję znajdziesz w sekcji Konsola > Ustawienia.
Ten film pokazuje różne podglądy danych wyjściowych.
 Traktowanie oceny kodu jako działania użytkownika powoduje, że każde polecenie uruchomione w Konsoli staje się interakcją użytkownika.
Traktowanie oceny kodu jako działania użytkownika powoduje, że każde polecenie uruchomione w Konsoli staje się interakcją użytkownika.
Innymi słowy, po ocenie ustawia on parametr navigator.userActivation.isActive na true. Tę samą opcję znajdziesz w sekcji Konsola > Ustawienia.
Ten film pokazuje wynik oceny funkcji navigator.userActivation.isActive przed i po włączeniu tej opcji.
 Automatyczne rozwijanie wiadomości console.trace() powoduje, że Konsola wyświetla rozwinięte wiadomości
Automatyczne rozwijanie wiadomości console.trace() powoduje, że Konsola wyświetla rozwinięte wiadomości console.trace() podczas ich rejestrowania.

 Zachowaj dziennik po przejściu do innej strony sprawia, że konsola rejestruje wiadomość
Zachowaj dziennik po przejściu do innej strony sprawia, że konsola rejestruje wiadomość Navigated to po każdym przejściu do innej strony i zapisuje dzienniki na wszystkich stronach.
Tę samą opcję znajdziesz w sekcji Konsola > Ustawienia.

Rozszerzenie
W tej sekcji znajdziesz opcje, które umożliwiają dostosowywanie obsługi linków w rozszerzeniach Narzędzi deweloperskich w Chrome.
Obsługa linków  to opcja umożliwiająca otwieranie plików po kliknięciu linku do pliku źródłowego, np. w panelu Elementy > Style.
to opcja umożliwiająca otwieranie plików po kliknięciu linku do pliku źródłowego, np. w panelu Elementy > Style.
Trwałość
W tej sekcji znajdziesz listę opcji, które określają sposób zapisywania zmian w Narzędziach deweloperskich.
 Włącz lokalne zastąpienia powoduje, że Narzędzia deweloperskie zachowują zmiany wprowadzone w źródłach po wczytaniu stron.
Włącz lokalne zastąpienia powoduje, że Narzędzia deweloperskie zachowują zmiany wprowadzone w źródłach po wczytaniu stron.
Więcej informacji znajdziesz w artykule Zastępowanie wartości lokalnych.
Debuger
W tej sekcji znajdziesz listę opcji, które kontrolują działanie Debugera.
 Wyłącz JavaScript pozwala sprawdzić, jak wygląda i działa strona internetowa, gdy JavaScript jest wyłączony.
Wyłącz JavaScript pozwala sprawdzić, jak wygląda i działa strona internetowa, gdy JavaScript jest wyłączony.
Załaduj ponownie stronę, aby sprawdzić, czy i w jaki sposób strona zależy od JavaScriptu podczas wczytywania.
Gdy JavaScript jest wyłączony, Chrome wyświetla odpowiednią ikonę ![]() na pasku adresu, a Narzędzia deweloperskie wyświetlają ikonę ostrzeżenia
na pasku adresu, a Narzędzia deweloperskie wyświetlają ikonę ostrzeżenia obok źródeł.
 Wyłączanie asynchronicznych zrzutów stosu powoduje ukrycie „pełnej historii” operacji asynchronicznej w zrzucie stosu.
Wyłączanie asynchronicznych zrzutów stosu powoduje ukrycie „pełnej historii” operacji asynchronicznej w zrzucie stosu.
Domyślnie Debuger próbuje prześledzić operacje asynchroniczne, jeśli używana przez Ciebie platforma obsługuje takie śledzenie.

Więcej informacji znajdziesz w artykule Wyświetlanie asynkronicznych ścieżek sterowania.
Cały świat
W tej sekcji znajdziesz listę opcji, które mają wpływ globalny w Narzędziach deweloperskich.
 Automatycznie otwieraj Narzędzia deweloperskie w przypadku wyskakujących okienek powoduje otwarcie Narzędzi deweloperskich po kliknięciu linków, które otwierają nowe karty. Oznacza to wszystkie linki z
Automatycznie otwieraj Narzędzia deweloperskie w przypadku wyskakujących okienek powoduje otwarcie Narzędzi deweloperskich po kliknięciu linków, które otwierają nowe karty. Oznacza to wszystkie linki z target=_blank.
W tym filmie najpierw pokazujemy, jak kliknąć link i otworzyć nową kartę *bez* DevTools. Gdy ją włączysz, otworzy się nowa karta z Narzędziami deweloperskimi.
 Szukaj podczas pisania sprawia, że DevTools „przeskakują” do pierwszego wyniku wyszukiwania podczas wpisywania zapytania. Jeśli jest wyłączona, Narzędzia deweloperskie przenoszą Cię do wyniku tylko wtedy, gdy naciśniesz Enter.
Szukaj podczas pisania sprawia, że DevTools „przeskakują” do pierwszego wyniku wyszukiwania podczas wpisywania zapytania. Jeśli jest wyłączona, Narzędzia deweloperskie przenoszą Cię do wyniku tylko wtedy, gdy naciśniesz Enter.
W tym filmie najpierw pokazujemy, jak DevTools „przeskakuje” podczas wpisywania zapytania. Gdy włączysz tę opcję, po naciśnięciu Enter Narzędzia deweloperskie przekierują Cię do pierwszego wyniku.
Synchronizacja
W tej sekcji możesz skonfigurować synchronizację ustawień między urządzeniami.
 Włącz synchronizację ustawień umożliwia synchronizację ustawień DevTools na wielu urządzeniach.
Włącz synchronizację ustawień umożliwia synchronizację ustawień DevTools na wielu urządzeniach.
Aby móc korzystać z tego ustawienia, musisz najpierw włączyć synchronizację Chrome. Więcej informacji znajdziesz w artykule Ustawienia synchronizacji.

