命令菜单可让您快速浏览 Chrome 开发者工具界面并完成常见任务,例如停用 JavaScript。您可能熟悉 Visual Studio Code 中名为命令面板的类似功能,它是命令菜单的最初灵感来源。

打开命令菜单
如需打开命令菜单,请执行以下操作:
- 按 Control+Shift+P (Windows / Linux) 或 Command+Shift+P (Mac)。
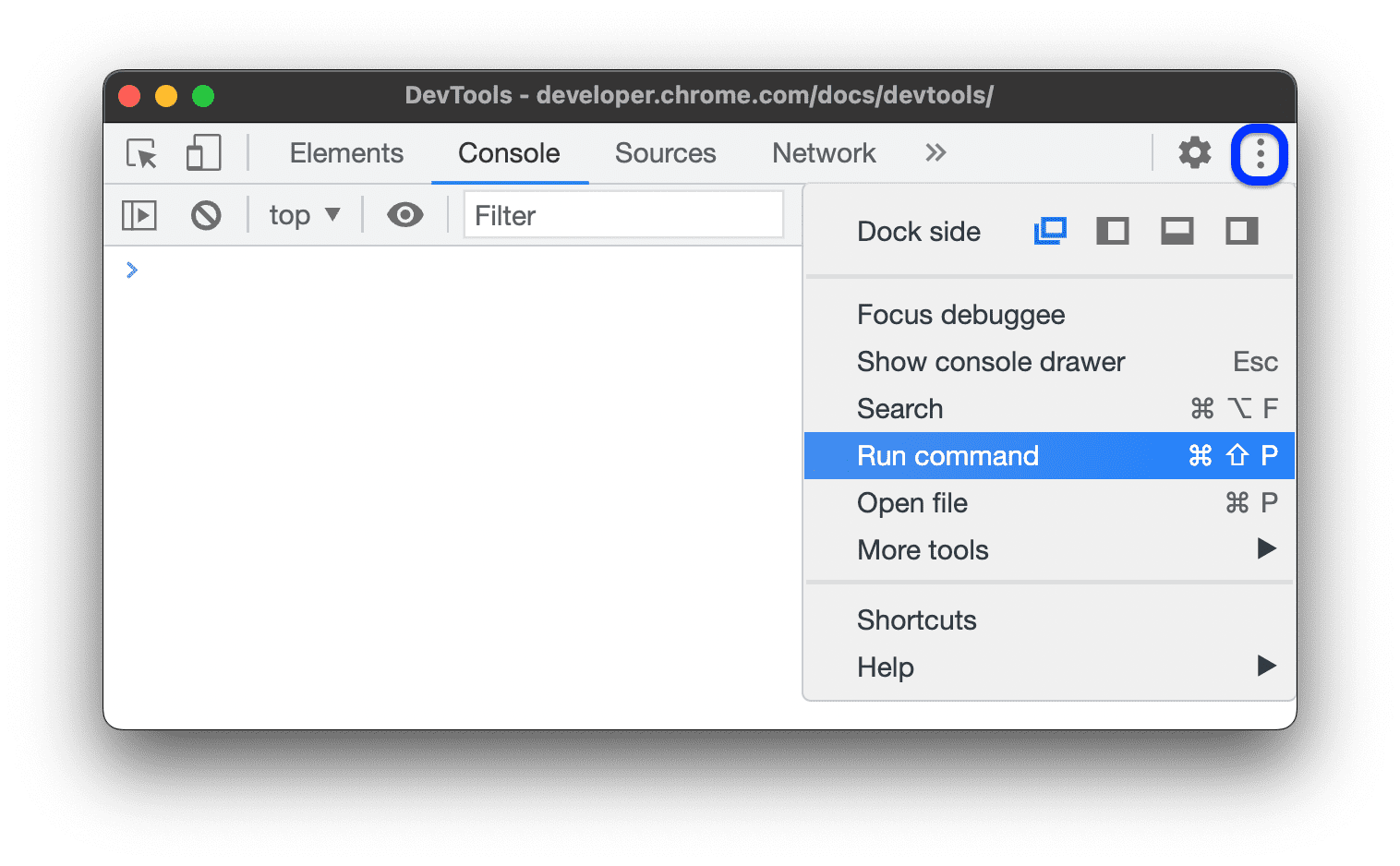
- 点击
自定义和控制 DevTools,然后选择运行命令。

打开文件
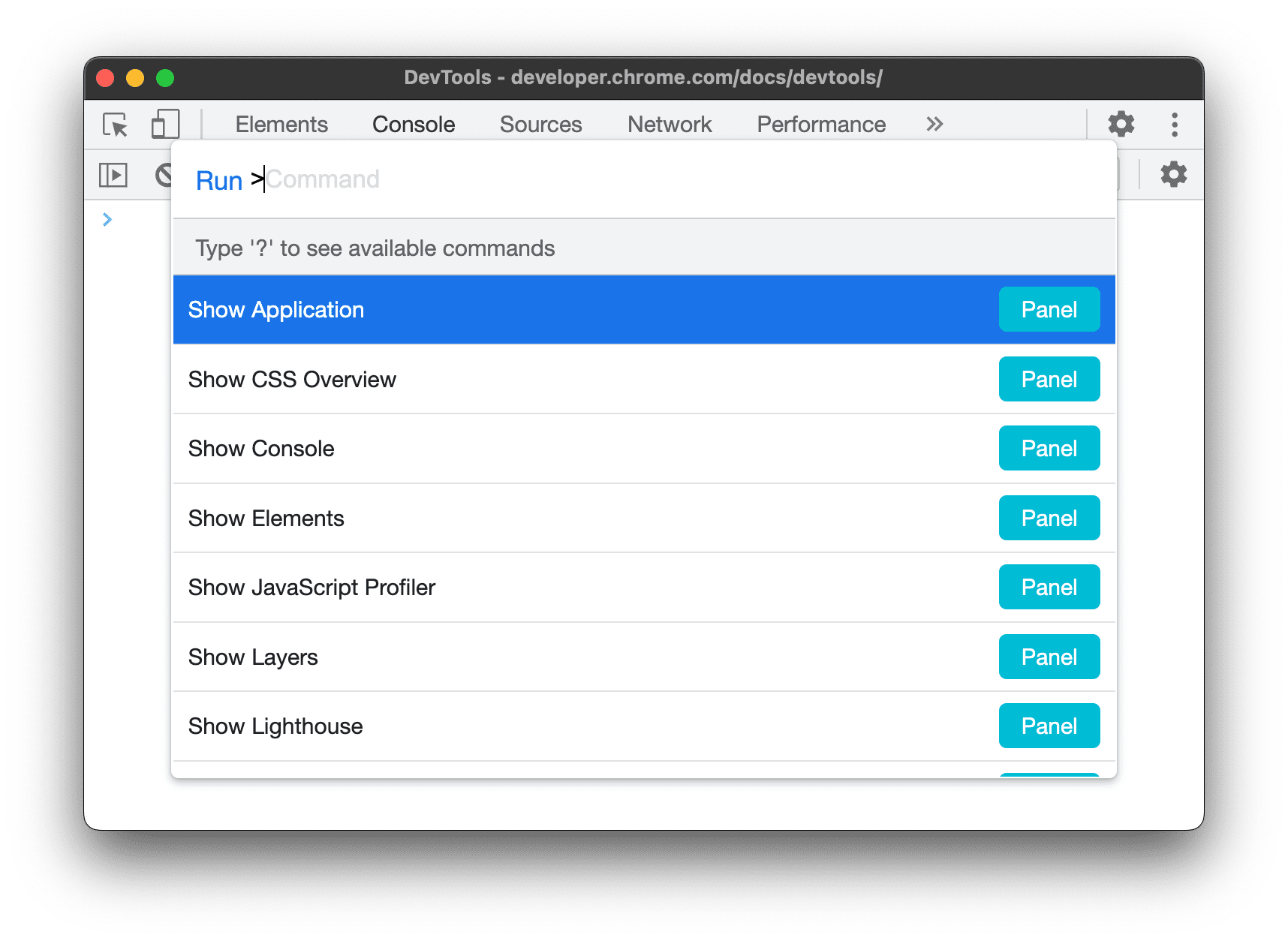
如果您使用打开命令菜单中介绍的工作流程,则命令菜单会打开,并且文本框中会附加 Run >。
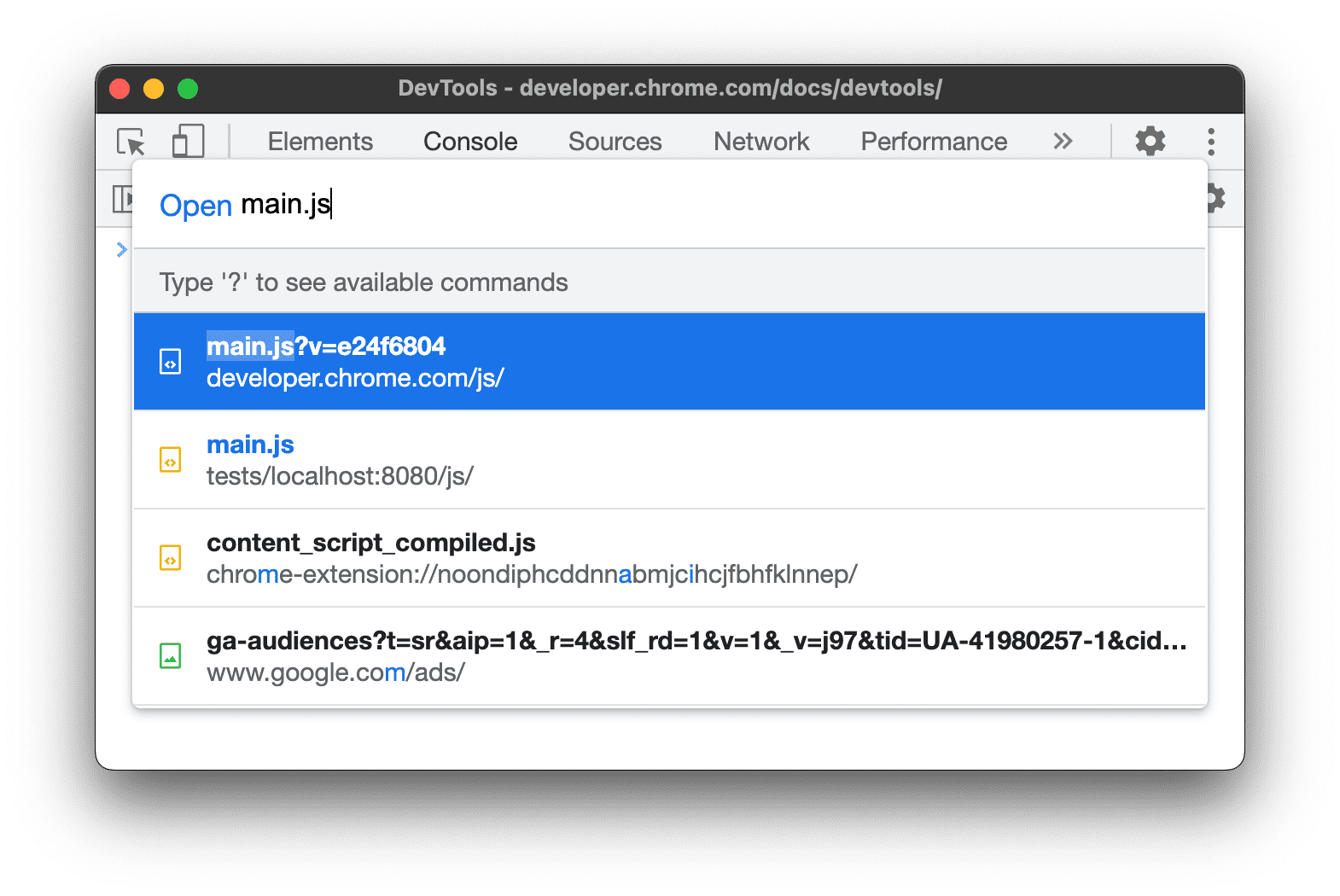
如需改为打开文件,请删除 > 字符,然后开始输入文件名。

Run 会将更改附加到 Open,而 DevTools 会改为搜索相关文件。
或者,您也可以通过以下任一方式直接前往打开文件菜单:
- 按 Control+P (Windows / Linux) 或 Command+P (Mac)。
- 点击
自定义和控制 DevTools,然后选择打开文件。
打开已列入忽略列表的文件
默认情况下,开发者工具会隐藏已知第三方的文件。如需从菜单中打开此类文件,请在来源面板中停用隐藏列入忽略列表的来源选项。
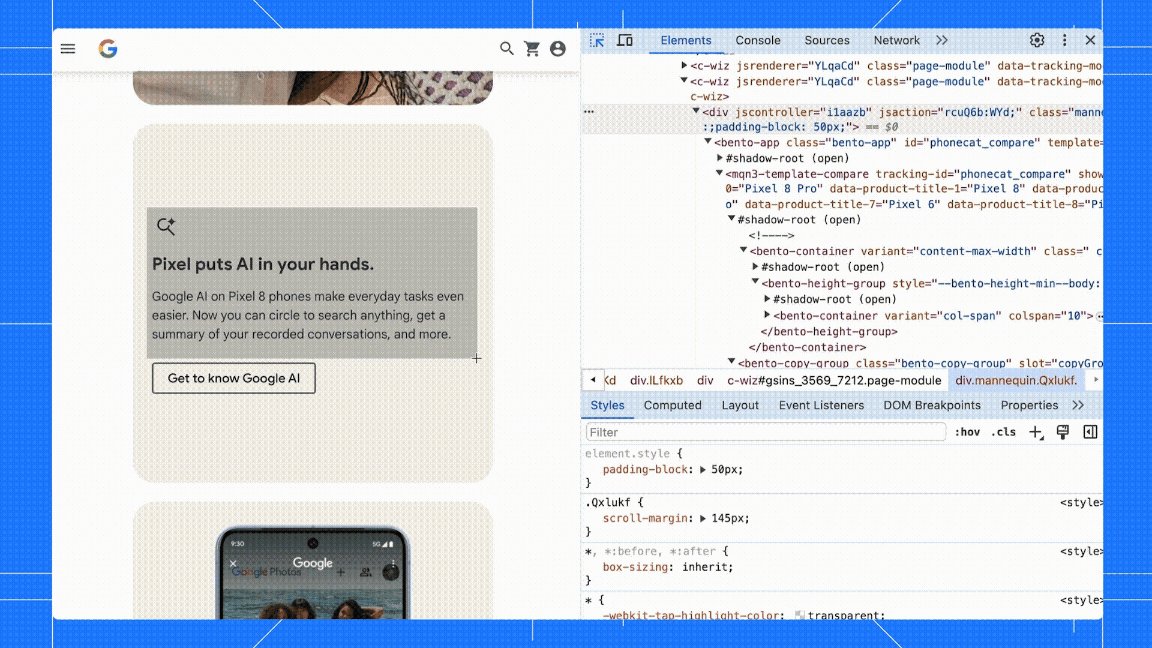
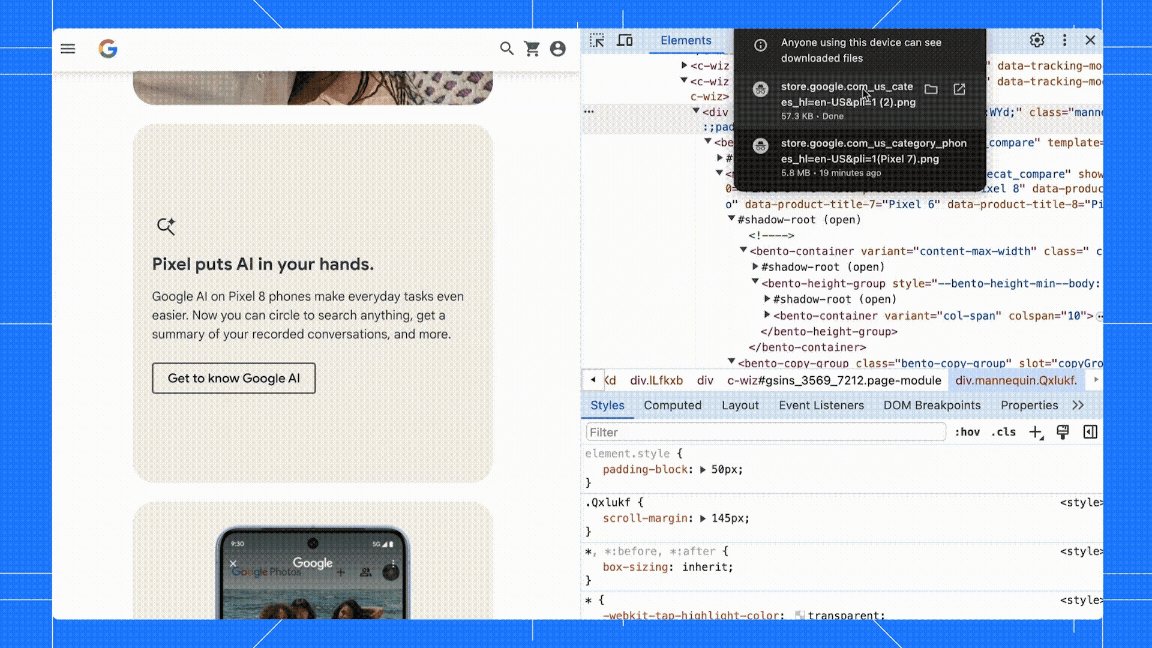
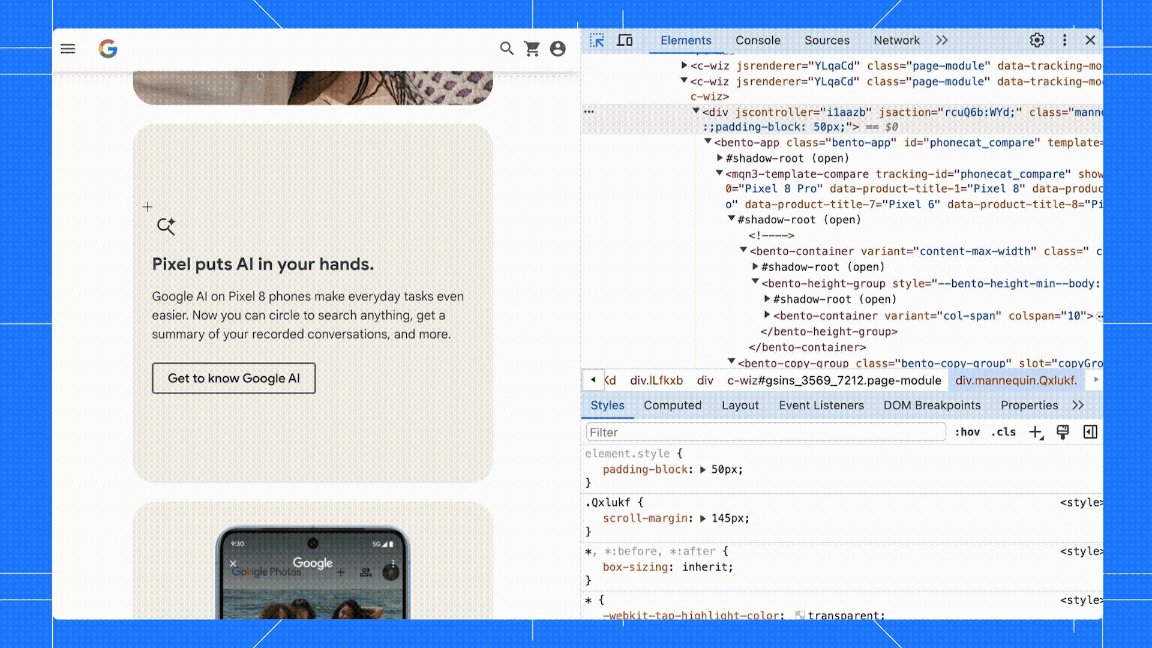
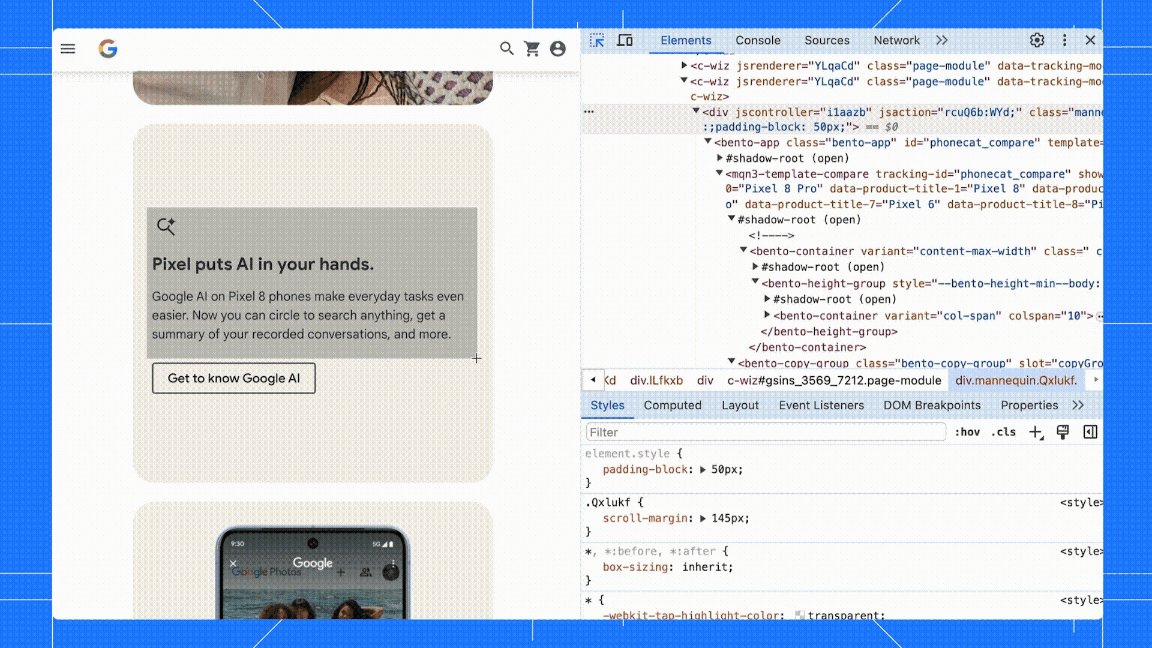
截取区域屏幕截图
借助命令菜单,您可以截取网站的区域屏幕截图,就像使用剪取工具一样。
如需截取某个区域的屏幕截图,请按以下步骤操作:
- 打开命令菜单。
- 输入“screenshot”。
- 选择截取区域屏幕截图。
- 拖动以选择网页上的任意位置,然后截取该位置的内容。

如需了解使用开发者工具截取屏幕截图的更多方法,请参阅4 种使用开发者工具截取屏幕截图的方法。
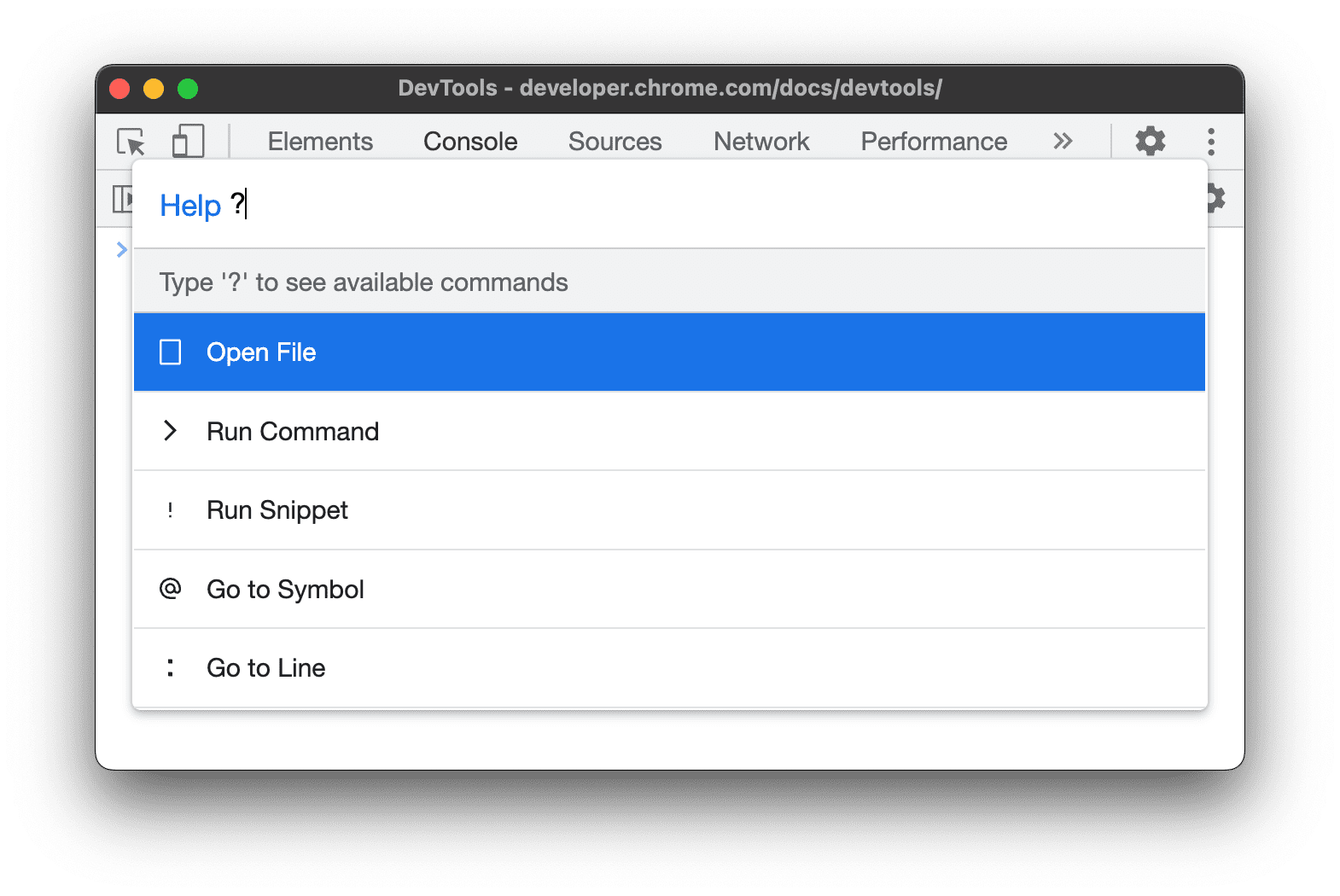
查看其他可执行的操作
如需查看命令菜单中提供的其他操作,请删除 > 字符并输入 ?。