说明
使用 chrome.i18n 基础架构在整个应用或扩展程序中实现国际化。
清单
如果扩展程序具有 /_locales 目录,则清单必须定义 "default_locale"。
概念和用法
您需要将其所有面向用户的字符串都放入名为 messages.json 的文件中。每次添加新的语言区域时,您都会在名为 /_locales/_localeCode_ 的目录下添加一个消息文件,其中 localeCode 是一个代码,例如 en 表示英语。
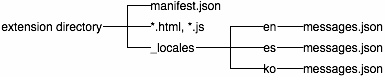
以下是支持英语 (en)、西班牙语 (es) 和韩语 (ko) 的国际化扩展程序的文件夹层次结构:

支持多种语言
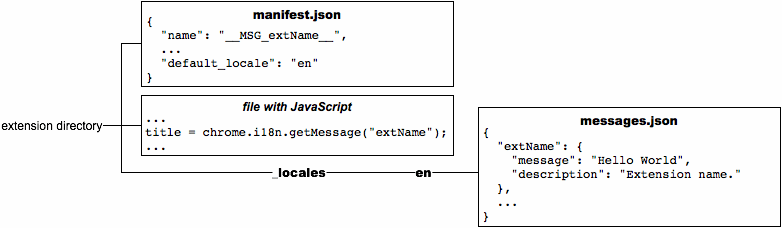
假设您有一个扩展程序,其中包含下图所示的文件:

为了实现此扩展程序的国际化,您需要为每个面向用户的字符串命名,并将其放入消息文件中。扩展程序的清单、CSS 文件和 JavaScript 代码使用每个字符串的名称来获取其本地化版本。
以下是国际化后的扩展程序(请注意,它仍然只有英文字符串):

关于国际化的一些说明:
- 您可以使用任何受支持的语言区域。如果您使用的语言区域不受支持,Google Chrome 会忽略该语言区域。
在
manifest.json和 CSS 文件中,按如下方式引用名为 messagename 的字符串:__MSG_messagename__在扩展程序或应用的 JavaScript 代码中,按如下方式引用名为 messagename 的字符串:
chrome.i18n.getMessage("messagename")在每次对
getMessage()的调用中,您最多可以提供 9 个要包含在消息中的字符串。如需了解详情,请参阅 示例:getMessage。某些消息(例如
@@bidi_dir和@@ui_locale)由国际化系统提供。如需查看预定义消息名称的完整列表,请参阅预定义消息部分。在
messages.json中,每个面向用户的字符串都有一个名称、一个“message”项和一个可选的“description”项。该名称是一个键,例如“extName”或“search_string”,用于标识字符串。“message”指定相应语言区域中字符串的值。可选的“说明”可为翻译人员提供帮助,因为他们可能无法了解字符串在扩展程序中的使用方式。例如:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
如需了解详情,请参阅格式:特定于语言区域的消息。
扩展程序国际化后,翻译起来非常简单。您复制 messages.json,对其进行翻译,然后将副本放入 /_locales 下的新目录中。例如,如需支持西班牙语,只需将 messages.json 的翻译副本放在 /_locales/es 下即可。下图显示了之前添加了新的西班牙语翻译的扩展程序。

预定义的消息
国际化系统提供了一些预定义的消息,可帮助您进行本地化。这些资源包括 @@ui_locale,因此您可以检测当前界面语言区域,以及一些 @@bidi_... 消息,让您可以检测文字方向。后一种消息的名称与 gadgets BIDI(双向)API 中的常量类似。
无论扩展程序或应用是否已本地化,都可以在 CSS 和 JavaScript 文件中使用特殊消息 @@extension_id。此消息不适用于清单文件。
下表介绍了每条预定义的消息。
| 消息名称 | 说明 |
|---|---|
@@extension_id | 扩展程序或应用 ID;您可以使用此字符串来构建扩展程序内资源的网址。即使是未本地化的扩展程序也可以使用此消息。 注意:您无法在清单文件中使用此消息。 |
@@ui_locale | 当前语言区域;您可以使用此字符串来构建特定于语言区域的网址。 |
@@bidi_dir | 当前语言区域的文字方向,对于从左到右书写的语言(例如英语),为“ltr”;对于从右到左书写的语言(例如阿拉伯语),为“rtl”。 |
@@bidi_reversed_dir | 如果 @@bidi_dir 为“ltr”,则此值为“rtl”;否则为“ltr”。 |
@@bidi_start_edge | 如果 @@bidi_dir 为“ltr”,则此值为“left”;否则为“right”。 |
@@bidi_end_edge | 如果 @@bidi_dir 为“ltr”,则此值为“right”;否则为“left”。 |
以下示例展示了如何在 CSS 文件中使用 @@extension_id 构建网址:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
如果扩展程序 ID 为 abcdefghijklmnopqrstuvwxyzabcdef,则上一个代码段中的粗体行将变为:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
以下示例展示了如何在 CSS 文件中使用 @@bidi_* 消息:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
对于从左到右书写的语言(例如英语),粗体行变为:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
语言区域
您可以从多种语言区域中进行选择,包括一些(例如 en)允许单个翻译支持多种语言变体(例如 en_GB 和 en_US)。
您可以将扩展程序本地化为 Chrome 应用商店支持的任何语言区域。如果此处未列出您的语言区域,请选择最接近的替代选项。例如,如果扩展程序的默认语言区域设置是 "de_CH",请在 Chrome 应用商店中选择 "de"。
| 语言区域代码 | 语言(地区) |
|---|---|
ar |
阿拉伯语 |
am |
阿姆哈拉语 |
bg |
保加利亚语 |
bn |
孟加拉语 |
ca |
加泰罗尼亚语 |
cs |
捷克语 |
da |
丹麦语 |
de |
德语 |
el |
希腊语 |
en |
英语 |
en_AU |
英语(澳大利亚) |
en_GB |
英语(英国) |
en_US |
英语(美国) |
es |
西班牙语 |
es_419 |
西班牙语(拉丁美洲和加勒比地区) |
et |
爱沙尼亚语 |
fa |
波斯语 |
fi |
芬兰语 |
fil |
菲律宾语 |
fr |
法语 |
gu |
古吉拉特语 |
he |
希伯来语 |
hi |
印地语 |
hr |
克罗地亚语 |
hu |
匈牙利语 |
id |
印度尼西亚语 |
it |
意大利语 |
ja |
日语 |
kn |
卡纳达语 |
ko |
韩语 |
lt |
立陶宛语 |
lv |
拉脱维亚语 |
ml |
马拉雅拉姆语 |
mr |
马拉地语 |
ms |
马来语 |
nl |
荷兰语 |
no |
挪威语 |
pl |
波兰语 |
pt_BR |
葡萄牙语(巴西) |
pt_PT |
葡萄牙语(葡萄牙) |
ro |
罗马尼亚语 |
ru |
俄语 |
sk |
斯洛伐克语 |
sl |
斯洛文尼亚语 |
sr |
塞尔维亚语 |
sv |
瑞典语 |
sw |
斯瓦希里语 |
ta |
泰米尔语 |
te |
泰卢固语 |
th |
泰语 |
tr |
土耳其语 |
uk |
乌克兰语 |
vi |
越南语 |
zh_CN |
中文(中国) |
zh_TW |
中文(台湾) |
搜索邮件
您不必为每个受支持的语言区域都定义每个字符串。只要默认语言区域的 messages.json 文件中包含每个字符串的值,无论翻译有多稀疏,扩展程序或应用都会运行。扩展程序系统会按以下方式搜索消息:
- 在消息文件(如果有)中搜索用户的首选语言区域。例如,当 Google Chrome 的语言区域设置为英国英语 (
en_GB) 时,系统会先在/_locales/en_GB/messages.json中查找相应消息。如果该文件存在且包含相应消息,系统将不再继续查找。 - 如果用户的首选语言区域包含地区(即语言区域包含下划线 [ _ ]),请搜索不含该地区的语言区域。例如,如果
en_GB消息文件不存在或不包含相应消息,系统会查找en消息文件。如果该文件存在且其中包含相应消息,系统将不再继续查找。 - 在消息文件中搜索默认语言区域。例如,如果扩展程序的“default_locale”设置为“es”,并且
/_locales/en_GB/messages.json和/_locales/en/messages.json都不包含相应消息,则扩展程序会使用/_locales/es/messages.json中的消息。
在下图中,名为“colores”的消息位于扩展程序支持的所有三种语言区域中,但“extName”仅位于两种语言区域中。在美国境内使用英语版 Google Chrome 的用户看到的是“Colors”标签,而使用英式英语的用户看到的是“Colours”。美国英语用户和英国英语用户都会看到扩展程序名称“Hello World”。由于默认语言为西班牙语,因此以任何非英语语言运行 Google Chrome 的用户都会看到“Colores”标签和“Hola mundo”扩展程序名称。
![四个文件:manifest.json 和三个 messages.json 文件(分别用于西班牙语、英语和英语 [英国])。es 和 en 文件显示了名为“extName”和“colores”的消息的条目;en_GB 文件只有一个条目(针对“colores”)。](https://developer.chrome.google.cn/static/docs/extensions/mv2/reference/i18n/images/i18n-strings.gif?authuser=9&hl=cs)
设置浏览器的语言区域
如需测试翻译,您可能需要设置浏览器的语言区域。本部分介绍了如何在 Windows、Mac OS、Linux 和 ChromeOS 中设置语言区域。
Windows
您可以使用特定于语言区域的快捷方式或 Google Chrome 界面来更改语言区域。快捷方式方法在设置完毕后速度更快,并且可让您同时使用多种语言。
使用特定于语言区域的快捷方式
如需创建和使用可启动 Google Chrome 并指定特定语言区域的快捷方式,请执行以下操作:
- 复制桌面上的现有 Google Chrome 快捷方式。
- 重命名新快捷方式,使其与新语言区域匹配。
更改快捷方式的属性,使“目标”字段指定
--lang和--user-data-dir标志。目标应如下所示:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dir双击快捷方式启动 Google Chrome。
例如,如需创建以西班牙语 (es) 启动 Google Chrome 的快捷方式,您可以创建一个名为 chrome-es 的快捷方式,其目标如下:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
您可以根据需要创建任意数量的快捷方式,以便轻松进行多语言测试。例如:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
使用界面
以下是在 Google Chrome(Windows 版)上使用界面更改语言区域的方法:
- 应用图标 > 选项
- 选择幕后花絮标签页
- 滚动到网页内容
- 点击更改字体和语言设置
- 选择语言标签页
- 使用下拉菜单设置 Google Chrome 语言
- 重新启动 Chrome
Mac OS
如需在 Mac 上更改语言区域,请使用系统偏好设置。
- 在 Apple 菜单中,选择系统偏好设置
- 在个人部分下,选择国际
- 选择语言和位置
- 重新启动 Chrome
Linux
如需在 Linux 上更改语言区域,请先退出 Google Chrome。然后,在一行中设置 LANGUAGE 环境变量并启动 Google Chrome。例如:
LANGUAGE=es ./chrome
ChromeOS
如需在 ChromeOS 上更改语言区域,请执行以下操作:
- 在系统托盘中,选择设置。
- 在语言和输入法部分下,选择语言下拉菜单。
- 如果您的语言未列出,请点击添加语言并添加该语言。
- 添加完成后,点击语言旁边的三点状更多操作菜单项,然后选择以这种语言显示 ChromeOS。
- 点击所设置语言旁显示的重新启动按钮,以重新启动 ChromeOS。
示例
您可以在 examples/api/i18n 目录中找到国际化示例。如需查看完整示例,请参阅 examples/extensions/news。如需查看其他示例以及有关查看源代码的帮助,请参阅示例。
getMessage()
以下代码从浏览器获取本地化消息,并将其显示为字符串。它会将消息中的两个占位符替换为字符串“string1”和“string2”。
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
以下是提供和使用单个字符串的方法:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
如需详细了解占位符,请参阅特定于语言区域的消息页面。如需详细了解如何调用 getMessage(),请参阅 API 参考文档。
getAcceptLanguages()
以下代码从浏览器获取 accept-languages,并通过用“,”分隔每个 accept-language 将它们显示为字符串。
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
如需详细了解如何调用 getAcceptLanguages(),请参阅 API 参考文档。
detectLanguage()
以下代码可从给定的字符串中检测最多 3 种语言,并以换行符分隔的字符串形式显示结果。
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
如需详细了解如何调用 detectLanguage(inputText),请参阅 API 参考文档。
类型
LanguageCode
ISO 语言代码,例如 en 或 fr。如需查看此方法支持的语言的完整列表,请参阅 kLanguageInfoTable。对于未知语言,系统将返回 und,这意味着 CLD 无法识别 [百分比] 的文本
类型
字符串
方法
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
使用 CLD 检测所提供文本的语言。
参数
-
text
字符串
要翻译的用户输入字符串。
返回
-
Promise<object>
Chrome 99 及更高版本
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
获取浏览器的 accept-languages。这与浏览器使用的语言区域不同;如需获取语言区域,请使用 i18n.getUILanguage。
返回
-
Promise<LanguageCode[]>
Chrome 99 及更高版本
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
获取指定消息的本地化字符串。如果缺少消息,此方法会返回空字符串 ('')。如果 getMessage() 调用的格式有误(例如,messageName 不是字符串,或者 substitutions 数组的元素超过 9 个),此方法会返回 undefined。
参数
-
messageName
字符串
消息的名称,如
messages.json文件中所指定。 -
substitutions
任何可选
最多 9 个替换字符串(如果消息需要)。
-
选项
对象(可选)
Chrome 79 及更高版本-
escapeLt
布尔值(可选)
在翻译为
<时,转义<。这仅适用于消息本身,而不适用于占位符。如果翻译内容用于 HTML 上下文中,开发者可能需要使用此方法。与 Closure 编译器搭配使用的 Closure 模板会自动生成此文件。
-
返回
-
字符串
已针对当前语言区域本地化的消息。
getUILanguage()
chrome.i18n.getUILanguage(): string
获取浏览器的浏览器界面语言。这与返回首选用户语言的 i18n.getAcceptLanguages 不同。
返回
-
字符串
浏览器界面语言代码,例如 en-US 或 fr-FR。
