คำอธิบาย
ใช้โครงสร้างพื้นฐาน chrome.i18n เพื่อใช้การแปลแอปหรือส่วนขยายทั้งแอป
ไฟล์ Manifest
หากส่วนขยายมีไดเรกทอรี /_locales manifest ต้องกำหนด "default_locale"
แนวคิดและการใช้งาน
คุณต้องใส่สตริงทั้งหมดที่ผู้ใช้มองเห็นลงในไฟล์ชื่อ messages.json ทุกครั้งที่คุณเพิ่มภาษาใหม่ คุณจะต้องเพิ่มไฟล์ข้อความในไดเรกทอรีที่ชื่อ /_locales/_localeCode_ โดย localeCode คือรหัส เช่น en สำหรับภาษาอังกฤษ
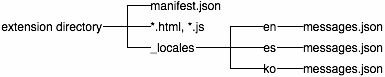
ต่อไปนี้คือลำดับชั้นของไฟล์สำหรับส่วนขยายที่รองรับหลายภาษาซึ่งรองรับภาษาอังกฤษ (en), สเปน
(es) และเกาหลี (ko)

รองรับหลายภาษา
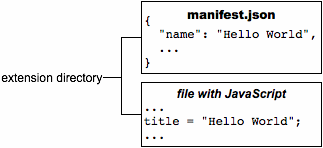
สมมติว่าคุณมีส่วนขยายที่มีไฟล์ตามที่แสดงในรูปต่อไปนี้

หากต้องการทำให้ส่วนขยายนี้รองรับหลายภาษา ให้ตั้งชื่อสตริงที่ผู้ใช้มองเห็นแต่ละรายการและใส่ไว้ในไฟล์ messages Manifest ของส่วนขยาย ไฟล์ CSS และโค้ด JavaScript จะใช้ชื่อของสตริงแต่ละรายการเพื่อรับเวอร์ชันที่แปลแล้ว
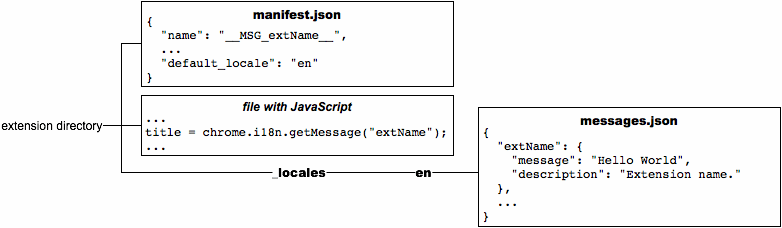
ส่วนขยายจะมีลักษณะดังนี้เมื่อมีการแปลเป็นภาษาต่างๆ (โปรดทราบว่าส่วนขยายยังคงมีสตริงภาษาอังกฤษเท่านั้น)

ข้อควรทราบเกี่ยวกับการปรับให้เหมาะกับภาษาต่างๆ
- คุณสามารถใช้ภาษาที่รองรับ หากคุณใช้ภาษาที่ไม่รองรับ Google Chrome จะไม่สนใจ
ในไฟล์
manifest.jsonและ CSS ให้อ้างอิงสตริงชื่อ messagename ดังนี้__MSG_messagename__ในโค้ด JavaScript ของส่วนขยายหรือแอป ให้อ้างอิงสตริงที่ชื่อ messagename ดังนี้
chrome.i18n.getMessage("messagename")ในการเรียกใช้
getMessage()แต่ละครั้ง คุณจะระบุสตริงได้สูงสุด 9 รายการที่จะรวมไว้ในข้อความ ดูรายละเอียดได้ที่ ตัวอย่าง: getMessageข้อความบางอย่าง เช่น
@@bidi_dirและ@@ui_localeมาจากระบบ การแปล ดูรายการชื่อข้อความที่กำหนดไว้ล่วงหน้าทั้งหมดได้ที่ส่วนข้อความที่กำหนดไว้ล่วงหน้าใน
messages.jsonสตริงที่ผู้ใช้มองเห็นแต่ละรายการจะมีชื่อ รายการ "ข้อความ" และรายการ "คำอธิบาย" ที่ไม่บังคับ ชื่อคือคีย์ เช่น "extName" หรือ "search_string" ที่ระบุ สตริง "message" ระบุค่าของสตริงในภาษาถิ่นนี้ "คำอธิบาย" (ไม่บังคับ) จะช่วยนักแปลที่อาจไม่เห็นว่าสตริงใช้ในส่วนขยายของคุณอย่างไร เช่น{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
ดูข้อมูลเพิ่มเติมได้ที่รูปแบบ: ข้อความเฉพาะภาษา
เมื่อมีการแปลส่วนขยายเป็นภาษาต่างๆ แล้ว การแปลส่วนขยายนั้นก็จะเป็นเรื่องง่าย คุณคัดลอก messages.json,
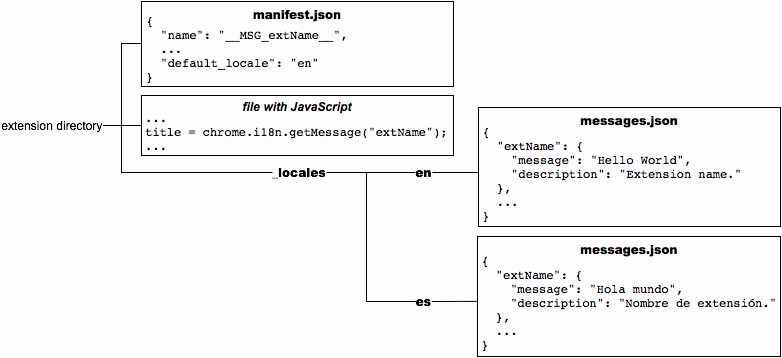
แปล และวางสำเนาลงในไดเรกทอรีใหม่ภายใต้ /_locales เช่น หากต้องการรองรับภาษาสเปน ให้วางสำเนาที่แปลแล้วของ messages.json ไว้ใต้ /_locales/es รูปภาพต่อไปนี้
แสดงส่วนขยายก่อนหน้าที่มีการแปลเป็นภาษาสเปนใหม่

ข้อความที่กำหนดไว้ล่วงหน้า
ระบบการแปลเป็นภาษาต่างๆ มีข้อความที่กำหนดไว้ล่วงหน้า 2-3 รายการเพื่อช่วยคุณแปล ซึ่งรวมถึง @@ui_locale เพื่อให้คุณตรวจหาภาษา UI ปัจจุบันได้ และข้อความ @@bidi_... บางรายการที่ช่วยให้คุณตรวจหาทิศทางของข้อความได้ ข้อความหลังมีชื่อคล้ายกับค่าคงที่ใน BIDI (สองทิศทาง) API ของ Gadget
คุณใช้ข้อความพิเศษ @@extension_id ในไฟล์ CSS และ JavaScript ได้ ไม่ว่าส่วนขยายหรือแอปจะได้รับการแปลหรือไม่ก็ตาม ข้อความนี้ใช้ในไฟล์ Manifest ไม่ได้
ตารางต่อไปนี้จะอธิบายข้อความที่กำหนดไว้ล่วงหน้าแต่ละรายการ
| ชื่อข้อความ | คำอธิบาย |
|---|---|
@@extension_id | รหัสส่วนขยายหรือแอป คุณอาจใช้สตริงนี้เพื่อสร้าง URL สำหรับทรัพยากรภายในส่วนขยาย แม้แต่ส่วนขยายที่ไม่ได้แปลก็ใช้ข้อความนี้ได้ หมายเหตุ: คุณใช้ข้อความนี้ในไฟล์ Manifest ไม่ได้ |
@@ui_locale | ภาษาปัจจุบัน คุณอาจใช้สตริงนี้เพื่อสร้าง URL ที่เฉพาะเจาะจงภาษา |
@@bidi_dir | ทิศทางข้อความสำหรับภาษาปัจจุบัน ซึ่งอาจเป็น "ltr" สำหรับภาษาที่อ่านจากซ้ายไปขวา เช่น อังกฤษ หรือ "rtl" สำหรับภาษาที่อ่านจากขวาไปซ้าย เช่น อาหรับ |
@@bidi_reversed_dir | หาก @@bidi_dir เป็น "ltr" แสดงว่าค่านี้เป็น "rtl" แต่หากไม่ใช่ ค่าจะเป็น "ltr" |
@@bidi_start_edge | หาก @@bidi_dir เป็น "ltr" แสดงว่านี่คือ "left" แต่หากไม่ใช่ แสดงว่าเป็น "right" |
@@bidi_end_edge | หาก @@bidi_dir เป็น "ltr" แสดงว่าตำแหน่งนี้คือ "right" แต่หากไม่ใช่ แสดงว่าตำแหน่งนี้คือ "left" |
ตัวอย่างการใช้ @@extension_id ในไฟล์ CSS เพื่อสร้าง URL มีดังนี้
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
หากรหัสส่วนขยายคือ abcdefghijklmnopqrstuvwxyzabcdef บรรทัดที่ทำเป็นตัวหนาในโค้ด ตัวอย่างก่อนหน้าจะกลายเป็น
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
ตัวอย่างการใช้ข้อความ @@bidi_* ในไฟล์ CSS มีดังนี้
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
สำหรับภาษาที่อ่านจากซ้ายไปขวา เช่น ภาษาอังกฤษ เส้นหนาจะกลายเป็น
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
ภาษา
คุณเลือกได้จากหลายภาษา รวมถึงบางภาษา (เช่น en) ที่ช่วยให้การแปลเดียวรองรับภาษาได้หลายรูปแบบ (เช่น en_GB และ en_US)
คุณแปลส่วนขยายเป็นภาษาใดก็ได้ที่ Chrome เว็บสโตร์รองรับ หากไม่มีภาษาของคุณในรายการนี้ ให้เลือกภาษาที่ใกล้เคียงที่สุด เช่น หากภาษาเริ่มต้นของส่วนขยายคือ"de_CH" ให้เลือก"de" ใน Chrome เว็บสโตร์
| รหัสภาษา | ภาษา (ภูมิภาค) |
|---|---|
ar |
อาหรับ |
am |
อัมฮาริก |
bg |
บัลแกเรีย |
bn |
เบงกอล |
ca |
คาตาลัน |
cs |
เช็ก |
da |
เดนมาร์ก |
de |
เยอรมัน |
el |
กรีก |
en |
อังกฤษ |
en_AU |
อังกฤษ (ออสเตรเลีย) |
en_GB |
อังกฤษ (บริเตนใหญ่) |
en_US |
อังกฤษ (สหรัฐอเมริกา) |
es |
สเปน |
es_419 |
สเปน (ลาตินอเมริกาและแคริบเบียน) |
et |
เอสโทเนีย |
fa |
เปอร์เซีย |
fi |
ฟินแลนด์ |
fil |
ฟิลิปปินส์ |
fr |
ฝรั่งเศส |
gu |
คุชราต |
he |
ฮีบรู |
hi |
ฮินดี |
hr |
ภาษาโครเอเชีย |
hu |
ฮังการี |
id |
อินโดนีเซีย |
it |
อิตาลี |
ja |
ญี่ปุ่น |
kn |
กันนาดา |
ko |
เกาหลี |
lt |
ภาษาลิทัวเนีย |
lv |
ลัตเวีย |
ml |
มาลายาลัม |
mr |
มราฐี |
ms |
มาเลย์ |
nl |
ดัตช์ |
no |
นอร์เวย์ |
pl |
โปแลนด์ |
pt_BR |
โปรตุเกส (บราซิล) |
pt_PT |
ภาษาโปรตุเกส (โปรตุเกส) |
ro |
โรมาเนีย |
ru |
รัสเซีย |
sk |
สโลวัก |
sl |
สโลวีเนีย |
sr |
ภาษาเซอร์เบีย |
sv |
สวีเดน |
sw |
สวาฮิลี |
ta |
ทมิฬ |
te |
เตลูกู |
th |
ไทย |
tr |
ตุรกี |
uk |
ยูเครน |
vi |
เวียดนาม |
zh_CN |
จีน (จีน) |
zh_TW |
จีน (ไต้หวัน) |
ค้นหาข้อความ
คุณไม่จำเป็นต้องกำหนดสตริงทุกรายการสำหรับทุกภาษาที่รองรับ ตราบใดที่ไฟล์ messages.json ของภาษาเริ่มต้นมีค่าสำหรับทุกสตริง ส่วนขยายหรือแอปจะทำงานได้ไม่ว่าการแปลจะ
กระจัดกระจายเพียงใดก็ตาม ระบบส่วนขยายจะค้นหาข้อความดังนี้
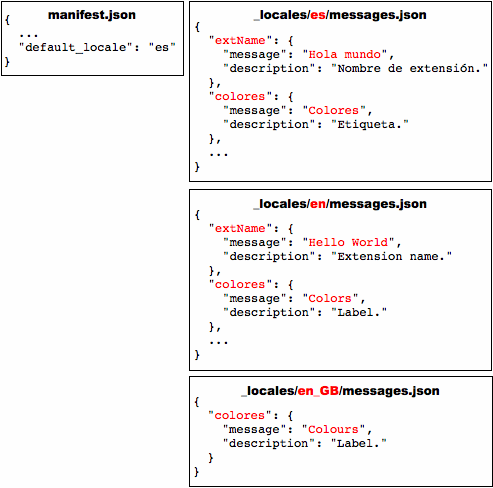
- ค้นหาไฟล์ข้อความ (หากมี) สำหรับภาษาที่ผู้ใช้ต้องการ ตัวอย่างเช่น เมื่อตั้งค่าภาษาของ Google Chrome เป็นภาษาอังกฤษแบบอังกฤษ (
en_GB) ระบบจะค้นหาข้อความใน/_locales/en_GB/messages.jsonก่อน หากมีไฟล์ดังกล่าวและมีข้อความอยู่ ระบบจะไม่ค้นหาต่อ - หากภาษาที่ผู้ใช้ต้องการมีภูมิภาค (กล่าวคือ ภาษาดังกล่าวมีขีดล่าง: _) ให้ค้นหาภาษาโดยไม่มีภูมิภาคนั้น เช่น หากไม่มีไฟล์ข้อความ
en_GBหรือไม่มีข้อความ ระบบจะค้นหาในไฟล์ข้อความenหากมีไฟล์ดังกล่าวและมีข้อความอยู่ ระบบจะไม่ค้นหาต่อ - ค้นหาไฟล์ข้อความสำหรับภาษาเริ่มต้น เช่น หากตั้งค่า "default_locale" ของส่วนขยายเป็น "es" และทั้ง
/_locales/en_GB/messages.jsonและ/_locales/en/messages.jsonไม่มีข้อความ ส่วนขยายจะใช้ข้อความจาก/_locales/es/messages.json
ในรูปต่อไปนี้ ข้อความชื่อ "colores" อยู่ในภาษาทั้ง 3 ภาษาที่ส่วนขยายรองรับ แต่ "extName" อยู่ในภาษาเพียง 2 ภาษาเท่านั้น เมื่อใดก็ตามที่ผู้ใช้ที่เรียกใช้ Google Chrome ในสหรัฐอเมริกาเป็นภาษาอังกฤษเห็นป้ายกำกับ "Colors" ผู้ใช้ภาษาอังกฤษแบบอังกฤษจะเห็น "Colours" ทั้งผู้ใช้ภาษาอังกฤษแบบสหรัฐอเมริกาและภาษาอังกฤษแบบอังกฤษจะเห็นชื่อส่วนขยาย "Hello World" เนื่องจากภาษาเริ่มต้นคือสเปน ผู้ใช้ที่เรียกใช้ Google Chrome ในภาษาอื่นที่ไม่ใช่ภาษาอังกฤษจะเห็นป้ายกำกับ "Colores" และชื่อส่วนขยาย "Hola mundo"

ตั้งค่าภาษาของเบราว์เซอร์
หากต้องการทดสอบการแปล คุณอาจต้องตั้งค่าภาษาของเบราว์เซอร์ ส่วนนี้จะอธิบายวิธีตั้งค่า ภาษาใน Windows, Mac OS, Linux และ ChromeOS
Windows
คุณเปลี่ยนภาษาได้โดยใช้แป้นพิมพ์ลัดเฉพาะภาษาหรือ UI ของ Google Chrome วิธีการใช้แป้นพิมพ์ลัดจะเร็วกว่าเมื่อตั้งค่าแล้ว และช่วยให้คุณใช้ได้หลายภาษาพร้อมกัน
ใช้แป้นพิมพ์ลัดเฉพาะภาษา
วิธีสร้างและใช้ทางลัดที่เปิด Google Chrome ด้วยภาษาที่เฉพาะเจาะจง
- ทำสำเนาทางลัดของ Google Chrome ที่อยู่บนเดสก์ท็อปอยู่แล้ว
- เปลี่ยนชื่อทางลัดใหม่ให้ตรงกับภาษาใหม่
เปลี่ยนพร็อพเพอร์ตี้ของทางลัดเพื่อให้ช่องเป้าระบุแฟล็ก
--langและ--user-data-dirเป้าหมายควรมีลักษณะดังนี้path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirเปิด Google Chrome โดยดับเบิลคลิกทางลัด
เช่น หากต้องการสร้างทางลัดที่เปิด Google Chrome เป็นภาษาสเปน (es) คุณอาจสร้างทางลัดชื่อ chrome-es ที่มีเป้าหมายต่อไปนี้
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
คุณสร้างทางลัดได้มากเท่าที่ต้องการ ทำให้การทดสอบในหลายภาษาเป็นเรื่องง่าย เช่น
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
ใช้ UI
วิธีเปลี่ยนภาษาโดยใช้ UI ใน Google Chrome สำหรับ Windows มีดังนี้
- ไอคอนแอป > ตัวเลือก
- เลือกแท็บเบื้องหลัง
- เลื่อนไปที่เนื้อหาเว็บ
- คลิกเปลี่ยนการตั้งค่าแบบอักษรและภาษา
- เลือกแท็บภาษา
- ใช้เมนูแบบเลื่อนลงเพื่อตั้งค่าภาษาของ Google Chrome
- รีสตาร์ท Chrome
Mac OS
หากต้องการเปลี่ยนภาษาใน Mac ให้ใช้ค่ากำหนดของระบบ
- จากเมนู Apple ให้เลือกค่ากำหนดของระบบ
- ในส่วนส่วนตัว ให้เลือกต่างประเทศ
- เลือกภาษาและสถานที่ตั้ง
- รีสตาร์ท Chrome
Linux
หากต้องการเปลี่ยนภาษาใน Linux ให้ปิด Google Chrome ก่อน จากนั้นในบรรทัดเดียว ให้ตั้งค่าตัวแปรสภาพแวดล้อม LANGUAGE แล้วเปิด Google Chrome เช่น
LANGUAGE=es ./chrome
ChromeOS
วิธีเปลี่ยนภาษาใน ChromeOS
- จากถาดระบบ ให้เลือกการตั้งค่า
- ในส่วนภาษาและการป้อนข้อมูล ให้เลือกเมนูภาษาแบบเลื่อนลง
- หากภาษาของคุณไม่อยู่ในรายการ ให้คลิกเพิ่มภาษา แล้วเพิ่มภาษา
- เมื่อเพิ่มแล้ว ให้คลิกรายการเมนูการดำเนินการเพิ่มเติมแบบ 3 จุดข้างภาษาของคุณ แล้วเลือกแสดง ChromeOS ในภาษานี้
- คลิกปุ่มรีสตาร์ทที่ปรากฏข้างภาษาที่ตั้งค่าไว้เพื่อรีสตาร์ท ChromeOS
ตัวอย่าง
คุณดูตัวอย่างการทำให้เป็นสากลได้ในไดเรกทอรี examples/api/i18n ดูตัวอย่างที่สมบูรณ์ได้ที่ examples/extensions/news ดูตัวอย่างอื่นๆ และความช่วยเหลือในการดู ซอร์สโค้ดได้ที่ตัวอย่าง
getMessage()
โค้ดต่อไปนี้จะรับข้อความที่แปลแล้วจากเบราว์เซอร์และแสดงเป็นสตริง โดยจะ แทนที่ตัวยึดตำแหน่ง 2 ตัวภายในข้อความด้วยสตริง "string1" และ "string2"
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
วิธีระบุและใช้สตริงเดียวมีดังนี้
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวยึดตำแหน่งได้ที่หน้าข้อความเฉพาะภาษา โปรดดูรายละเอียดเกี่ยวกับการเรียก getMessage() ในเอกสารอ้างอิง API
getAcceptLanguages()
โค้ดต่อไปนี้จะรับภาษาที่ยอมรับจากเบราว์เซอร์และแสดงเป็นสตริงโดย คั่นแต่ละภาษาที่ยอมรับด้วย ","
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
ดูรายละเอียดเกี่ยวกับการเรียก getAcceptLanguages() ได้ที่เอกสารอ้างอิง API
detectLanguage()
โค้ดต่อไปนี้จะตรวจหาภาษาได้สูงสุด 3 ภาษาจากสตริงที่ระบุ และแสดงผลลัพธ์เป็น สตริงที่คั่นด้วยบรรทัดใหม่
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
ดูรายละเอียดเพิ่มเติมเกี่ยวกับการเรียก detectLanguage(inputText) ได้ที่เอกสารอ้างอิง API
ประเภท
LanguageCode
รหัสภาษา ISO เช่น en หรือ fr ดูรายการภาษาทั้งหมดที่วิธีการนี้รองรับได้ที่ kLanguageInfoTable สำหรับภาษาที่ไม่รู้จัก ระบบจะแสดงผล und ซึ่งหมายความว่า CLD ไม่รู้จักข้อความ [เปอร์เซ็นต์]
ประเภท
สตริง
เมธอด
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
ตรวจหาภาษาของข้อความที่ระบุโดยใช้ CLD
พารามิเตอร์
-
ข้อความ
สตริง
สตริงที่ผู้ใช้ป้อนซึ่งต้องแปล
การคืนสินค้า
-
Promise<object>
Chrome 99 ขึ้นไป
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
รับภาษาที่ยอมรับของเบราว์เซอร์ ซึ่งแตกต่างจากภาษาที่เบราว์เซอร์ใช้ หากต้องการรับภาษา ให้ใช้ i18n.getUILanguage
การคืนสินค้า
-
Promise<LanguageCode[]>
Chrome 99 ขึ้นไป
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
รับสตริงที่แปลแล้วสำหรับข้อความที่ระบุ หากไม่มีข้อความ วิธีนี้จะแสดงผลสตริงว่าง ("") หากรูปแบบการเรียก getMessage() ไม่ถูกต้อง เช่น messageName ไม่ใช่สตริง หรืออาร์เรย์ substitutions มีองค์ประกอบมากกว่า 9 รายการ วิธีนี้จะแสดงผล undefined
พารามิเตอร์
-
messageName
สตริง
ชื่อของข้อความตามที่ระบุในไฟล์
messages.json -
การแทนที่
ไม่บังคับ
สตริงการแทนที่ได้สูงสุด 9 รายการ หากข้อความต้องใช้
-
ตัวเลือก
object ไม่บังคับ
Chrome 79 ขึ้นไป-
escapeLt
บูลีน ไม่บังคับ
หลีกเลี่ยงการใช้
<ในคำแปลเป็น<โดยจะมีผลกับข้อความเท่านั้น ไม่ใช่ตัวยึดตำแหน่ง นักพัฒนาแอปอาจต้องการใช้พารามิเตอร์นี้หากใช้การแปลในบริบท HTML Closure Compiler จะสร้างเทมเพลตการปิดนี้โดยอัตโนมัติ
-
การคืนสินค้า
-
สตริง
ข้อความที่แปลแล้วสำหรับภาษาปัจจุบัน
getUILanguage()
chrome.i18n.getUILanguage(): string
รับภาษา UI ของเบราว์เซอร์ ซึ่งแตกต่างจาก i18n.getAcceptLanguages ซึ่งจะแสดงภาษาที่ผู้ใช้ต้องการ
การคืนสินค้า
-
สตริง
รหัสภาษาของ UI เบราว์เซอร์ เช่น en-US หรือ fr-FR
