Descrizione
Utilizza l'infrastruttura chrome.i18n per implementare l'internazionalizzazione in tutta l'app o l'estensione.
Manifest
Se un'estensione ha una directory /_locales, il manifest deve definire "default_locale".
Concetti e utilizzo
Devi inserire tutte le stringhe visibili all'utente in un file denominato messages.json. Ogni volta
che aggiungi nuove impostazioni internazionali, aggiungi un file di messaggi in una directory denominata /_locales/_localeCode_, dove
localeCode è un codice come en per l'inglese.
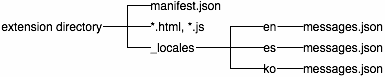
Di seguito è riportata la gerarchia dei file per un'estensione internazionalizzata che supporta inglese (en), spagnolo
(es) e coreano (ko):

Supportare più lingue
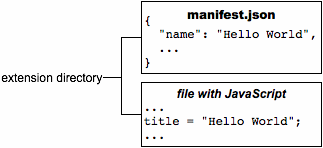
Supponiamo che tu abbia un'estensione con i file mostrati nella figura seguente:

Per internazionalizzare questa estensione, assegna un nome a ogni stringa visibile all'utente e inseriscila in un file messages. Il manifest, i file CSS e il codice JavaScript dell'estensione utilizzano il nome di ogni stringa per ottenere la relativa versione localizzata.
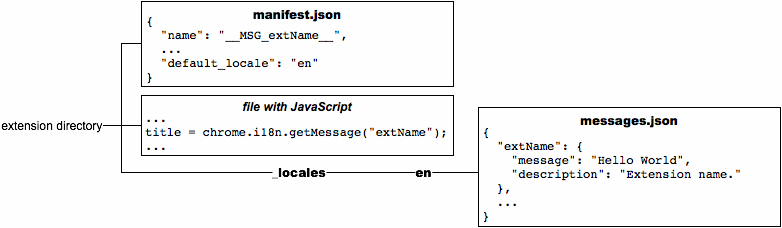
Ecco come appare l'estensione quando è internazionalizzata (tieni presente che contiene ancora solo stringhe in inglese):

Alcune note sull'internazionalizzazione:
- Puoi utilizzare una qualsiasi delle impostazioni internazionali supportate. Se utilizzi un locale non supportato, Google Chrome lo ignora.
Nei file
manifest.jsone CSS, fai riferimento a una stringa denominata messagename in questo modo:__MSG_messagename__Nel codice JavaScript dell'estensione o dell'app, fai riferimento a una stringa denominata messagename in questo modo:
chrome.i18n.getMessage("messagename")In ogni chiamata a
getMessage(), puoi fornire fino a 9 stringhe da includere nel messaggio. Per informazioni dettagliate, vedi Esempi: getMessage.Alcuni messaggi, come
@@bidi_dire@@ui_locale, sono forniti dal sistema di internazionalizzazione. Consulta la sezione Messaggi predefiniti per un elenco completo dei nomi dei messaggi predefiniti.In
messages.json, ogni stringa visibile all'utente ha un nome, un elemento "message" e un elemento "description" facoltativo. Il nome è una chiave come "extName" o "search_string" che identifica la stringa. "message" specifica il valore della stringa in queste impostazioni internazionali. La "descrizione" facoltativa fornisce assistenza ai traduttori, che potrebbero non essere in grado di vedere come viene utilizzata la stringa nella tua estensione. Ad esempio:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Per ulteriori informazioni, consulta Formati: messaggi specifici per le impostazioni internazionali.
Una volta internazionalizzata, la traduzione di un'estensione è semplice. Copia messages.json,
traduci e inserisci la copia in una nuova directory in /_locales. Ad esempio, per supportare
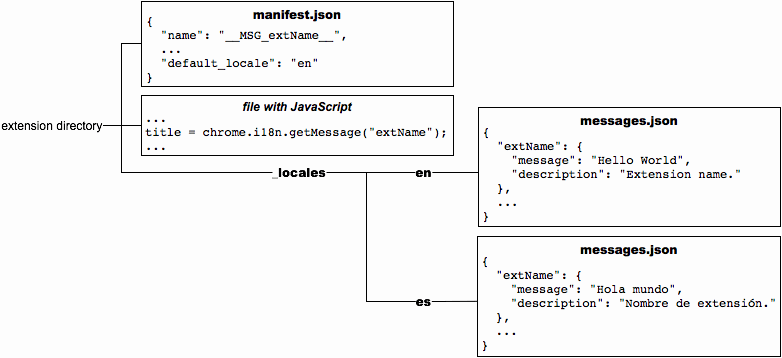
lo spagnolo, inserisci una copia tradotta di messages.json in /_locales/es. La figura seguente
mostra l'estensione precedente con una nuova traduzione in spagnolo.

Messaggi predefiniti
Il sistema di internazionalizzazione fornisce alcuni messaggi predefiniti per aiutarti nella localizzazione. Questi
includono @@ui_locale, che ti consente di rilevare le impostazioni internazionali dell'interfaccia utente corrente, e alcuni messaggi @@bidi_... che
ti consentono di rilevare la direzione del testo. Questi ultimi messaggi hanno nomi simili alle costanti dell'API BIDI (bidirezionale) dei gadget.
Il messaggio speciale @@extension_id può essere utilizzato nei file CSS e JavaScript, indipendentemente dal fatto che l'estensione o l'app sia localizzata. Questo messaggio non funziona nei file manifest.
La tabella seguente descrive ogni messaggio predefinito.
| Nome del messaggio | Descrizione |
|---|---|
@@extension_id | L'ID estensione o app. Puoi utilizzare questa stringa per creare URL per le risorse all'interno dell'estensione. Anche le estensioni non localizzate possono utilizzare questo messaggio. Nota:non puoi utilizzare questo messaggio in un file manifest. |
@@ui_locale | Le impostazioni internazionali correnti. Puoi utilizzare questa stringa per creare URL specifici per le impostazioni internazionali. |
@@bidi_dir | La direzione del testo per le impostazioni internazionali correnti, "ltr" per le lingue che si scrivono da sinistra a destra, come l'inglese, o "rtl" per le lingue che si scrivono da destra a sinistra, come l'arabo. |
@@bidi_reversed_dir | Se @@bidi_dir è "ltr", questo è "rtl"; altrimenti, è "ltr". |
@@bidi_start_edge | Se @@bidi_dir è "ltr", allora è "left"; altrimenti, è "right". |
@@bidi_end_edge | Se @@bidi_dir è "ltr", questo valore è "right", altrimenti è "left". |
Ecco un esempio di utilizzo di @@extension_id in un file CSS per creare un URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Se l'ID estensione è abcdefghijklmnopqrstuvwxyzabcdef, la riga in grassetto nel precedente snippet di codice diventa:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Ecco un esempio di utilizzo dei messaggi @@bidi_* in un file CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Per le lingue da sinistra a destra come l'inglese, le linee in grassetto diventano:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Impostazioni internazionali
Puoi scegliere tra molte impostazioni internazionali, tra cui alcune (come en) che consentono a una singola traduzione di supportare più varianti di una lingua (come en_GB e en_US).
Puoi localizzare la tua estensione in qualsiasi impostazione locale supportata dal Chrome Web Store. Se le tue impostazioni internazionali non sono elencate qui, scegli l'alternativa più vicina. Ad esempio, se le impostazioni internazionali predefinite della tua estensione sono "de_CH", scegli "de" nel Chrome Web Store.
| Codice delle impostazioni internazionali | Lingua (regione) |
|---|---|
ar |
Arabo |
am |
Amarico |
bg |
Bulgaro |
bn |
Bengali |
ca |
Catalano |
cs |
Ceco |
da |
Danese |
de |
Tedesco |
el |
Greco |
en |
Inglese |
en_AU |
Inglese (Australia) |
en_GB |
Inglese (Gran Bretagna) |
en_US |
Inglese (USA) |
es |
Spagnolo |
es_419 |
Spagnolo (America Latina e Caraibi) |
et |
Estone |
fa |
Persiano |
fi |
Finlandese |
fil |
Filippino |
fr |
Francese |
gu |
Gujarati |
he |
Ebraico |
hi |
Hindi |
hr |
Croato |
hu |
Ungherese |
id |
Indonesiano |
it |
Italiano |
ja |
Giapponese |
kn |
Kannada |
ko |
Coreano |
lt |
Lituano |
lv |
Lettone |
ml |
Malayalam |
mr |
Marathi |
ms |
Malese |
nl |
Olandese |
no |
Norvegese |
pl |
Polacco |
pt_BR |
Portoghese (Brasile) |
pt_PT |
Portoghese (Portogallo) |
ro |
Rumeno |
ru |
Russo |
sk |
Slovacco |
sl |
Sloveno |
sr |
Serbo |
sv |
Svedese |
sw |
Swahili |
ta |
Tamil |
te |
Telugu |
th |
Thailandese |
tr |
Turco |
uk |
Ucraino |
vi |
Vietnamita |
zh_CN |
Cinese (Cina) |
zh_TW |
Cinese (Taiwan) |
Cercare messaggi
Non è necessario definire ogni stringa per ogni impostazione internazionale supportata. Se il file messages.json delle impostazioni internazionali predefinite ha un valore per ogni stringa, l'estensione o l'app verrà eseguita indipendentemente dalla scarsità della traduzione. Ecco come il sistema di estensioni cerca un messaggio:
- Cerca nel file dei messaggi (se presente) le impostazioni internazionali preferite dell'utente. Ad esempio, quando le impostazioni internazionali di Google
Chrome sono impostate su inglese britannico (
en_GB), il sistema cerca prima il messaggio in/_locales/en_GB/messages.json. Se il file esiste e il messaggio è presente, il sistema non esegue ulteriori ricerche. - Se le impostazioni internazionali preferite dell'utente includono una regione (ovvero le impostazioni internazionali hanno un trattino basso: _), cerca
le impostazioni internazionali senza la regione. Ad esempio, se il file dei messaggi
en_GBnon esiste o non contiene il messaggio, il sistema cerca nel file dei messaggien. Se il file esiste e il messaggio è presente, il sistema non esegue ulteriori ricerche. - Cerca le impostazioni internazionali predefinite nel file dei messaggi. Ad esempio, se "default_locale" dell'estensione è impostato su "es" e né
/_locales/en_GB/messages.jsonné/_locales/en/messages.jsoncontengono il messaggio, l'estensione utilizza il messaggio di/_locales/es/messages.json.
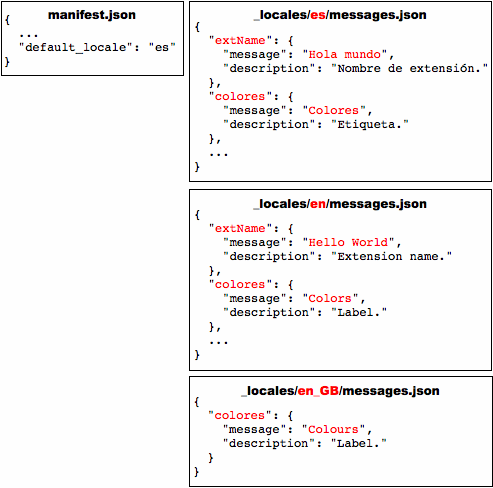
Nella figura seguente, il messaggio denominato "colores" è presente in tutte e tre le impostazioni internazionali supportate dall'estensione, mentre "extName" è presente solo in due. Ovunque un utente che esegue Google Chrome in inglese (Stati Uniti) vede l'etichetta "Colors", un utente di inglese britannico vede "Colours". Gli utenti di inglese statunitense e inglese britannico vedono il nome dell'estensione "Hello World". Poiché la lingua predefinita è lo spagnolo, gli utenti che eseguono Google Chrome in una lingua diversa dall'inglese vedono l'etichetta "Colores" e il nome dell'estensione "Hola mundo".

Impostare le impostazioni internazionali del browser
Per testare le traduzioni, ti consigliamo di impostare le impostazioni internazionali del browser. Questa sezione spiega come impostare le impostazioni internazionali in Windows, Mac OS, Linux e ChromeOS.
Windows
Puoi modificare le impostazioni internazionali utilizzando una scorciatoia specifica per le impostazioni internazionali o l'interfaccia utente di Google Chrome. L'approccio con le scorciatoie è più rapido, una volta configurato, e ti consente di utilizzare più lingue contemporaneamente.
Utilizzare una scorciatoia specifica per le impostazioni internazionali
Per creare e utilizzare una scorciatoia che avvii Google Chrome con un determinato locale:
- Crea una copia della scorciatoia di Google Chrome già presente sul desktop.
- Rinomina la nuova scorciatoia in modo che corrisponda alle nuove impostazioni internazionali.
Modifica le proprietà della scorciatoia in modo che il campo Destinazione specifichi i flag
--lange--user-data-dir. Il target dovrebbe avere un aspetto simile a questo:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirAvvia Google Chrome facendo doppio clic sulla scorciatoia.
Ad esempio, per creare una scorciatoia che avvii Google Chrome in spagnolo (es), puoi creare una scorciatoia denominata chrome-es con la seguente destinazione:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Puoi creare tutte le scorciatoie che vuoi, in modo da semplificare i test in più lingue. Ad esempio:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Utilizzare l'interfaccia utente
Ecco come cambiare le impostazioni internazionali utilizzando l'interfaccia utente di Google Chrome per Windows:
- Icona dell'app > Opzioni
- Scegli la scheda Sotto il cofano.
- Scorri fino a Contenuti web.
- Fai clic su Modifica le impostazioni di carattere e lingua.
- Scegli la scheda Lingue.
- Utilizza il menu a discesa per impostare la lingua di Google Chrome.
- Riavvia Chrome
Sistema operativo Mac
Per modificare le impostazioni internazionali su Mac, utilizza le preferenze di sistema.
- Dal menu Apple, scegli Preferenze di Sistema.
- Nella sezione Personale, scegli Internazionale.
- Scegliere la lingua e la località
- Riavvia Chrome
Linux
Per modificare le impostazioni internazionali su Linux, chiudi prima Google Chrome. Quindi, imposta la variabile di ambiente LANGUAGE e avvia Google Chrome, tutto su una sola riga. Ad esempio:
LANGUAGE=es ./chrome
ChromeOS
Per cambiare le impostazioni internazionali su ChromeOS:
- Dalla barra delle notifiche, scegli Impostazioni.
- Nella sezione Lingue e input, scegli il menu a discesa Lingua.
- Se la tua lingua non è presente nell'elenco, fai clic su Aggiungi lingue e aggiungila.
- Una volta aggiunta, fai clic sulla voce di menu Altre azioni (tre puntini) accanto alla lingua e scegli Visualizza ChromeOS in questa lingua.
- Fai clic sul pulsante Riavvia visualizzato accanto alla lingua impostata per riavviare ChromeOS.
Esempi
Puoi trovare esempi di internazionalizzazione nella directory examples/api/i18n. Per un esempio completo, consulta examples/extensions/news. Per altri esempi e per assistenza nella visualizzazione del codice sorgente, consulta Esempi.
getMessage()
Il seguente codice recupera un messaggio localizzato dal browser e lo visualizza come stringa. Sostituisce due segnaposto all'interno del messaggio con le stringhe "stringa1" e "stringa2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Ecco come fornire e utilizzare una singola stringa:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Per ulteriori informazioni sui segnaposto, consulta la pagina Messaggi specifici per le impostazioni internazionali. Per informazioni dettagliate
sull'utilizzo di getMessage(), consulta il riferimento API.
getAcceptLanguages()
Il seguente codice recupera le lingue accettate dal browser e le visualizza come stringa separando ogni lingua accettata con ",".
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Per informazioni dettagliate sulla chiamata di getAcceptLanguages(), consulta il riferimento API.
detectLanguage()
Il seguente codice rileva fino a tre lingue dalla stringa specificata e mostra il risultato come stringhe separate da nuove righe.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Per ulteriori dettagli sulla chiamata di detectLanguage(inputText), consulta il riferimento API.
Tipi
LanguageCode
Un codice lingua ISO, ad esempio en o fr. Per un elenco completo delle lingue supportate da questo metodo, consulta kLanguageInfoTable. Per una lingua sconosciuta, verrà restituito und, il che significa che la CLD non riconosce [percentuale] del testo.
Tipo
stringa
Metodi
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Rileva la lingua del testo fornito utilizzando CLD.
Parametri
-
testo
stringa
Stringa di input dell'utente da tradurre.
Resi
-
Promise<object>
Chrome 99+
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Recupera le lingue accettate dal browser. È diverso dalle impostazioni internazionali utilizzate dal browser; per ottenere le impostazioni internazionali, utilizza i18n.getUILanguage.
Resi
-
Promise<LanguageCode[]>
Chrome 99+
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Recupera la stringa localizzata per il messaggio specificato. Se il messaggio non è presente, questo metodo restituisce una stringa vuota (""). Se il formato della chiamata getMessage() non è corretto, ad esempio messageName non è una stringa o l'array substitutions ha più di 9 elementi, questo metodo restituisce undefined.
Parametri
-
messageName
stringa
Il nome del messaggio, specificato nel file
messages.json. -
sostituzioni
qualsiasi facoltativo
Fino a 9 stringhe di sostituzione, se il messaggio ne richiede.
-
opzioni
oggetto facoltativo
Chrome 79+-
escapeLt
booleano facoltativo
Escape
<nella traduzione in<. Questo vale solo per il messaggio stesso, non per i segnaposto. Gli sviluppatori potrebbero voler utilizzare questa opzione se la traduzione viene utilizzata in un contesto HTML. I modelli di chiusura utilizzati con Closure Compiler lo generano automaticamente.
-
Resi
-
stringa
Messaggio localizzato per le impostazioni internazionali attuali.
getUILanguage()
chrome.i18n.getUILanguage(): string
Recupera la lingua dell'interfaccia utente del browser. Questo valore è diverso da i18n.getAcceptLanguages, che restituisce le lingue preferite dell'utente.
Resi
-
stringa
Il codice della lingua dell'interfaccia utente del browser, ad esempio en-US o fr-FR.
