Описание
Используйте инфраструктуру chrome.i18n для реализации интернационализации всего вашего приложения или расширения.
Манифест
Если расширение имеет каталог /_locales , в манифесте должно быть определено "default_locale" .
Концепции и использование
Вам необходимо поместить все видимые пользователю строки в файл messages.json . Каждый раз при добавлении новой локали вы добавляете файл messages в каталог /_locales/_localeCode_ , где localeCode — это код, например, en для английского языка.
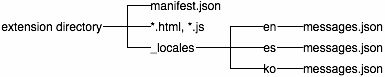
Вот иерархия файлов для интернационализированного расширения, которое поддерживает английский ( en ), испанский ( es ) и корейский ( ko ) языки:

Поддержка нескольких языков
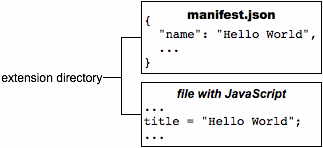
Предположим, у вас есть расширение с файлами, показанными на следующем рисунке:

Чтобы интернационализировать это расширение, нужно присвоить имя каждой видимой пользователю строке и поместить её в файл сообщений. Манифест расширения, CSS-файлы и код JavaScript используют имя каждой строки для получения её локализованной версии.
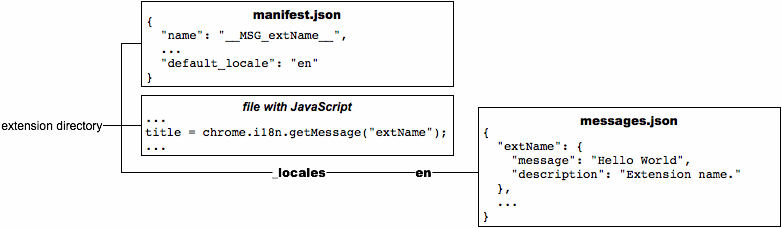
Вот как выглядит расширение после интернационализации (обратите внимание, что в нем по-прежнему присутствуют только английские строки):

Некоторые заметки об интернационализации:
- Вы можете использовать любую из поддерживаемых локалей . Если вы используете неподдерживаемую локаль, Google Chrome её проигнорирует.
В файлах
manifest.jsonи CSS ссылайтесь на строку с именем messagename следующим образом:__MSG_messagename__В коде JavaScript вашего расширения или приложения обратитесь к строке с именем messagename следующим образом:
chrome.i18n.getMessage("messagename")В каждом вызове
getMessage()можно указать до 9 строк для включения в сообщение. Подробнее см. в разделе Примеры: getMessage .Некоторые сообщения, такие как
@@bidi_dirи@@ui_locale, предоставляются системой интернационализации. Полный список имён предопределённых сообщений см. в разделе «Предопределённые сообщения» .В
messages.jsonкаждая видимая пользователю строка имеет имя, элемент «message» и необязательный элемент «description». Имя — это ключ, например, «extName» или «search_string», который идентифицирует строку. «message» указывает значение строки в данной локали. Необязательный элемент «description» помогает переводчикам, которые могут не видеть, как строка используется в вашем расширении. Например:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Для получения дополнительной информации см. Форматы: сообщения, зависящие от локали .
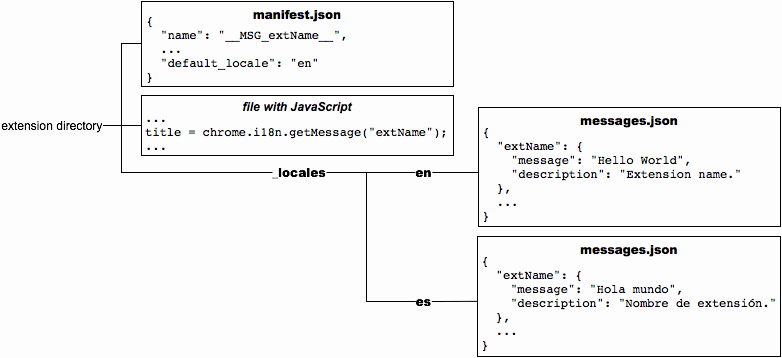
После интернационализации расширения его перевод становится простым. Вы копируете файл messages.json , переводите его и помещаете копию в новый каталог /_locales . Например, для поддержки испанского языка просто поместите переведённую копию messages.json в каталог /_locales/es . На следующем рисунке показано предыдущее расширение с новым переводом на испанский язык.

Предопределенные сообщения
Система интернационализации предоставляет несколько предопределённых сообщений для помощи в локализации. К ним относятся @@ui_locale , позволяющее определить текущую локаль пользовательского интерфейса, и несколько сообщений @@bidi_... , позволяющих определить направление текста. Имена последних схожи с именами констант в API гаджетов BIDI (двунаправленный) .
Специальное сообщение @@extension_id можно использовать в файлах CSS и JavaScript независимо от локализации расширения или приложения. Это сообщение не работает в файлах манифеста.
В следующей таблице описывается каждое предопределенное сообщение.
| Имя сообщения | Описание |
|---|---|
@@extension_id | Идентификатор расширения или приложения; эту строку можно использовать для построения URL-адресов ресурсов внутри расширения. Даже нелокализованные расширения могут использовать это сообщение. Примечание: это сообщение нельзя использовать в файле манифеста. |
@@ui_locale | Текущая локаль; эту строку можно использовать для создания URL-адресов, специфичных для локали. |
@@bidi_dir | Направление текста для текущего языка: «ltr» для языков с написанием слева направо, например, английского, или «rtl» для языков с написанием справа налево, например, арабского. |
@@bidi_reversed_dir | Если @@bidi_dir — это «ltr», то это «rtl»; в противном случае это «ltr». |
@@bidi_start_edge | Если @@bidi_dir — «ltr», то это «left»; в противном случае это «right». |
@@bidi_end_edge | Если @@bidi_dir — «ltr», то это «right» (правый); в противном случае — «left» (левый). |
Вот пример использования @@extension_id в CSS-файле для построения URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Если идентификатор расширения — abcdefghijklmnopqrstuvwxyzabcdef, то жирная строка в предыдущем фрагменте кода станет:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Вот пример использования сообщений @@bidi_* в CSS-файле:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Для языков с письмом слева направо, таких как английский, жирные линии будут выглядеть так:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Локали
Вы можете выбирать из множества локалей, включая некоторые (например, en ), которые позволяют одному переводу поддерживать несколько вариантов языка (например, en_GB и en_US ).
Вы можете локализовать расширение для любой локали, поддерживаемой в Chrome Web Store. Если вашей локали нет в списке, выберите наиболее близкую альтернативу. Например, если локаль по умолчанию для вашего расширения — "de_CH" , выберите "de" в Chrome Web Store.
| Код локали | Язык (регион) |
|---|---|
ar | арабский |
am | амхарский |
bg | болгарский |
bn | бенгальский |
ca | каталонский |
cs | чешский |
da | датский |
de | немецкий |
el | греческий |
en | Английский |
en_AU | Английский (Австралия) |
en_GB | Английский (Великобритания) |
en_US | Английский (США) |
es | испанский |
es_419 | Испанский (Латинская Америка и Карибский бассейн) |
et | эстонский |
fa | персидский |
fi | финский |
fil | филиппинский |
fr | Французский |
gu | гуджарати |
he | иврит |
hi | хинди |
hr | хорватский |
hu | венгерский |
id | индонезийский |
it | итальянский |
ja | японский |
kn | каннада |
ko | корейский |
lt | литовский |
lv | латышский |
ml | малаялам |
mr | маратхи |
ms | малайский |
nl | Голландский |
no | норвежский |
pl | польский |
pt_BR | Португальский (Бразилия) |
pt_PT | Португальский (Португалия) |
ro | румынский |
ru | Русский |
sk | словацкий |
sl | словенский |
sr | сербский |
sv | шведский |
sw | суахили |
ta | тамильский |
te | телугу |
th | тайский |
tr | турецкий |
uk | украинский |
vi | вьетнамский |
zh_CN | Китайский (Китай) |
zh_TW | Китайский (Тайвань) |
Поиск сообщений
Вам не нужно определять каждую строку для каждой поддерживаемой локали. Если файл messages.json для локали по умолчанию содержит значение для каждой строки, ваше расширение или приложение будет работать независимо от разреженного перевода. Вот как система расширений ищет сообщение:
- Поиск файла сообщений (если он есть) в соответствии с предпочитаемой пользователем локалью. Например, если в Google Chrome выбран британский английский (
en_GB), система сначала ищет сообщение в файле/_locales/en_GB/messages.json. Если этот файл существует и сообщение там, система прекращает поиск. - Если предпочитаемая пользователем локаль содержит регион (то есть, локаль содержит подчёркивание: _), поиск выполняется без этого региона. Например, если файл сообщений
en_GBне существует или не содержит сообщения, система ищет его в файле сообщенийen. Если этот файл существует и сообщение в нём есть, система прекращает поиск. - Найдите в файле сообщений локаль по умолчанию. Например, если для параметра "default_locale" расширения задано значение "es", а ни в
/_locales/en_GB/messages.json, ни/_locales/en/messages.jsonсообщение не содержится, расширение использует сообщение из файла/_locales/es/messages.json.
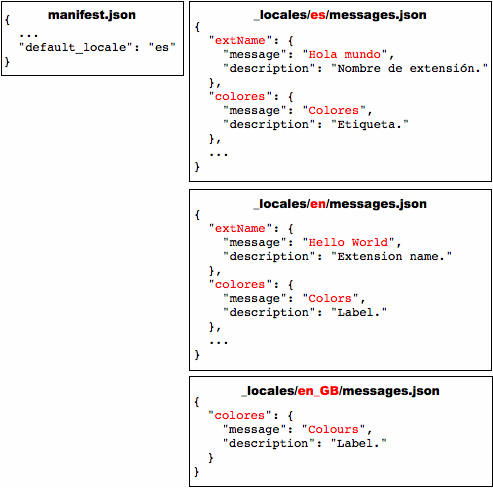
На следующем рисунке сообщение с именем «colores» присутствует во всех трёх поддерживаемых расширением локалях, но «extName» — только в двух. Там, где пользователь Google Chrome с американским английским видит метку «Colors», пользователь с британским английским видит «Colours». Как пользователи с американским, так и с британским английским видят название расширения «Hello World». Поскольку языком по умолчанию является испанский, пользователи Google Chrome с любым другим языком, кроме английского, видят метку «Colores» и название расширения «Hola mundo».

Установите региональные настройки браузера
Для проверки переводов вам может потребоваться настроить локаль браузера. В этом разделе рассказывается, как настроить локаль в Windows , Mac OS , Linux и ChromeOS .
Окна
Вы можете изменить локаль, используя либо специальное сочетание клавиш, либо интерфейс Google Chrome. После настройки сочетание клавиш работает быстрее и позволяет использовать несколько языков одновременно.
Используйте сочетание клавиш, зависящее от локали
Чтобы создать и использовать ярлык, запускающий Google Chrome с определенными региональными настройками:
- Создайте копию ярлыка Google Chrome, который уже есть на вашем рабочем столе.
- Переименуйте новый ярлык в соответствии с новой локалью.
Измените свойства ярлыка так, чтобы в поле «Цель» были указаны флаги
--langи--user-data-dir. Цель должна выглядеть примерно так:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirЗапустите Google Chrome, дважды щелкнув по ярлыку.
Например, чтобы создать ярлык, запускающий Google Chrome на испанском языке ( es ), вы можете создать ярлык с именем chrome-es и следующим назначением:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Вы можете создать столько сочетаний клавиш, сколько захотите, что упрощает тестирование на нескольких языках. Например:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Используйте пользовательский интерфейс
Вот как изменить язык с помощью пользовательского интерфейса Google Chrome для Windows:
- Значок приложения > Параметры
- Выберите вкладку «Под капотом»
- Прокрутите до раздела «Веб-контент»
- Нажмите «Изменить настройки шрифта и языка».
- Выберите вкладку «Языки».
- Используйте раскрывающийся список, чтобы установить язык Google Chrome.
- Перезапустить Chrome
Mac OS
Чтобы изменить региональные параметры на Mac, воспользуйтесь системными настройками.
- В меню Apple выберите «Системные настройки» .
- В разделе «Личные» выберите «Международные».
- Выберите язык и местоположение
- Перезапустить Chrome
Линукс
Чтобы изменить локаль в Linux, сначала закройте Google Chrome. Затем одной строкой установите переменную окружения LANGUAGE и запустите Google Chrome. Например:
LANGUAGE=es ./chrome
ChromeOS
Чтобы изменить локаль в ChromeOS:
- В системном трее выберите Настройки .
- В разделе «Языки и ввод» выберите раскрывающийся список «Язык» .
- Если вашего языка нет в списке, нажмите «Добавить языки» и добавьте его.
- После добавления нажмите на пункт меню «Дополнительные действия» с тремя точками рядом с вашим языком и выберите «Отображать ChromeOS на этом языке» .
- Нажмите кнопку «Перезапустить» , которая появится рядом с установленным языком, чтобы перезапустить ChromeOS.
Примеры
Примеры интернационализации можно найти в каталоге examples/api/i18n . Полный пример см. в examples/extensions/news . Другие примеры и помощь в просмотре исходного кода см. в разделе Samples .
получитьСообщение()
Следующий код получает локализованное сообщение из браузера и отображает его в виде строки. Он заменяет два плейсхолдера в сообщении строками «string1» и «string2».
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Вот как можно предоставить и использовать одну строку:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Подробнее о плейсхолдерах см. на странице «Сообщения, зависящие от локали» . Подробнее о вызове метода getMessage() см. в справочнике API .
getAcceptLanguages()
Следующий код получает принимаемые языки из браузера и отображает их в виде строки, разделяя каждый принимаемый язык символом «,».
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Подробную информацию о вызове getAcceptLanguages() см. в справочнике API .
detectLanguage()
Следующий код определяет до 3 языков из заданной строки и отображает результат в виде строк, разделенных новыми строками.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Более подробную информацию о вызове detectLanguage(inputText) смотрите в справочнике API .
Типы
LanguageCode
Код языка ISO, например en или fr . Полный список языков, поддерживаемых этим методом, см. в таблице kLanguageInfoTable . Для неизвестного языка будет возвращено значение und , что означает, что [процент] текста неизвестен CLD.
Тип
нить
Методы
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Определяет язык предоставленного текста с помощью CLD.
Параметры
- текст
нить
Вводимая пользователем строка для перевода.
Возврат
Обещание<объект>
Хром 99+
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Получает поддерживаемые браузером языки. Они отличаются от локали, используемой браузером; чтобы получить локаль, используйте i18n.getUILanguage .
Возврат
Обещание< КодЯзыка []>
Хром 99+
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Получает локализованную строку для указанного сообщения. Если сообщение отсутствует, этот метод возвращает пустую строку (''). Если формат вызова getMessage() неверен, например, messageName не является строкой или массив подстановок содержит более 9 элементов, этот метод возвращает undefined .
Параметры
- messageName
нить
Имя сообщения, как указано в файле
messages.json. - замены
любой необязательный
До 9 строк замены, если сообщение требует таковых.
- параметры
объект необязательный
Хром 79+- побег-лейтенант
логическое необязательное
Экранирование символа
<в переводе на<. Это относится только к самому сообщению, а не к плейсхолдерам. Разработчикам может пригодиться эта возможность, если перевод используется в HTML-контексте. Шаблоны замыканий, используемые с Closure Compiler, генерируют это автоматически.
Возврат
нить
Сообщение локализовано для текущего языка.
getUILanguage()
chrome.i18n.getUILanguage(): string
Получает язык пользовательского интерфейса браузера. Это отличается от i18n.getAcceptLanguages , который возвращает предпочитаемые пользователем языки.
Возврат
нить
Код языка пользовательского интерфейса браузера, например en-US или fr-FR.

