Наибольшая отрисовка контента (LCP) — это одна из метрик, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает определенный аспект скорости загрузки страницы.
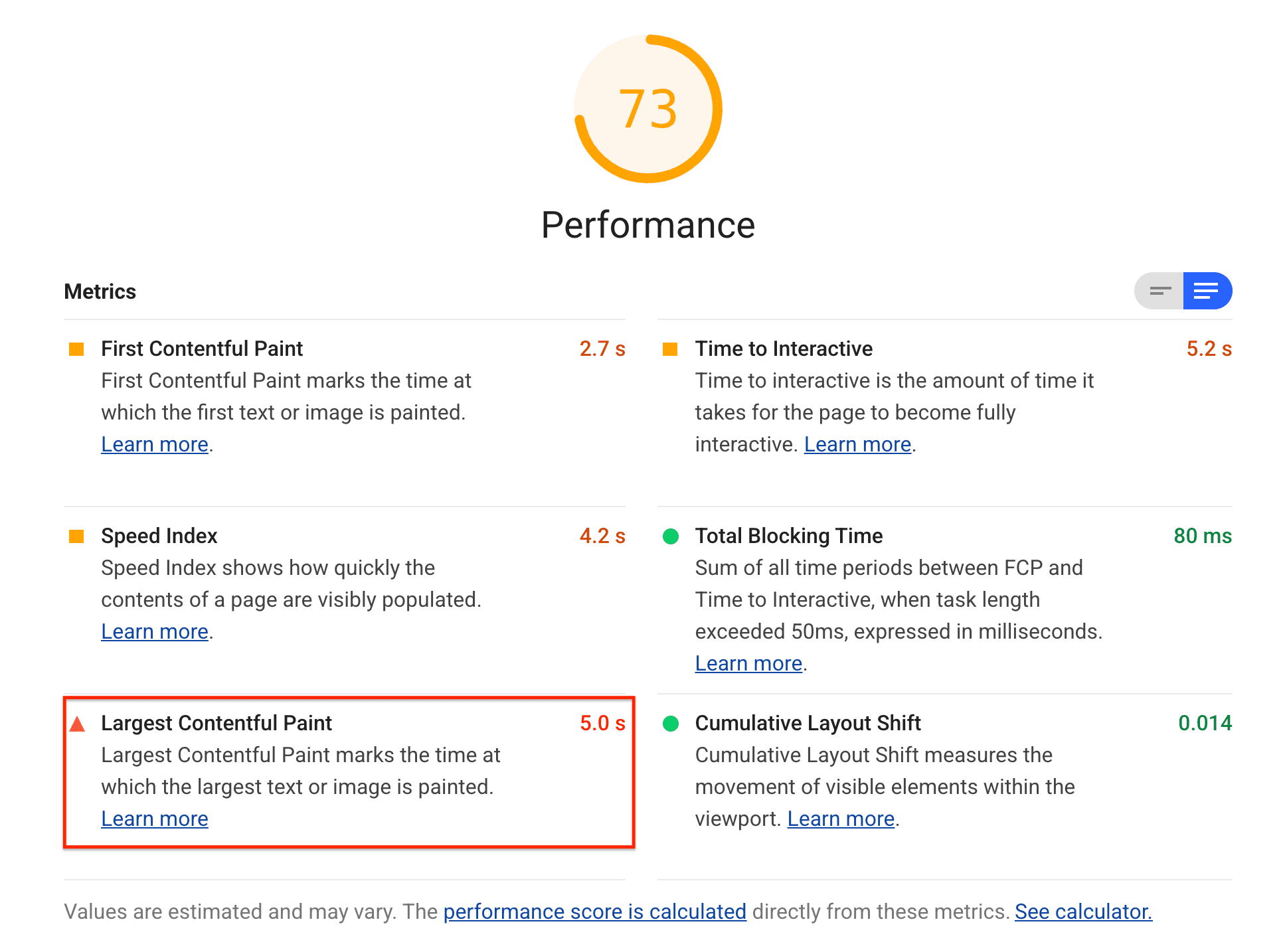
Маяк отображает LCP за считанные секунды:

Что измеряет LCP
LCP измеряет, когда самый большой элемент контента в области просмотра отображается на экране. Это примерно соответствует тому моменту, когда основное содержимое страницы видно пользователям. Дополнительные сведения о том, как определяется LCP, см. в разделе «Определение наибольшего содержимого» .
Как Lighthouse определяет ваш балл LCP
Lighthouse извлекает данные LCP из инструмента трассировки Chrome .
В следующей таблице показано, как интерпретировать оценку LCP на мобильных устройствах:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-2,5 | Зеленый (быстро) |
| 2,5-4 | Оранжевый (умеренный) |
| Более 4 | Красный (медленный) |
Инициатива Web Vitals рекомендует использовать одни и те же пороговые значения независимо от устройства для своих пороговых значений, которые в основном используют мобильные пороговые значения. Однако, поскольку Lighthouse — это лабораторный инструмент, может быть полезно быть более строгим при тестировании более быстрых настольных устройств, в которых используются другие пороговые значения.
В следующей таблице показано, как интерпретировать оценку LCP на настольном компьютере:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-1,2 | Зеленый (быстро) |
| 1,2-2,4 | Оранжевый (умеренный) |
| Более 2,4 | Красный (медленный) |
Как улучшить свой показатель LCP
Если LCP является изображением, время можно разбить на четыре части. Знание того, какие части занимают больше всего времени, поможет вам оптимизировать LCP . Lighthouse отобразит элемент LCP вместе с разбивкой по частям в диагностике «Самый большой элемент Paint с содержанием».
| Подраздел LCP | Описание |
|---|---|
| Время до первого байта (TTFB) | Время с момента, когда пользователь начинает загрузку страницы, до момента получения браузером первого байта ответа HTML-документа. Узнайте больше о TTFB . |
| Задержка загрузки | Разница между TTFB и моментом, когда браузер начинает загрузку ресурса LCP. |
| Время загрузки | Время, необходимое для загрузки самого ресурса LCP. |
| Задержка рендеринга | Разница между моментом завершения загрузки ресурса LCP и полной визуализацией элемента LCP. |
Ресурсы
- Исходный код для аудита Largest Contentful Paint
- Самая большая содержательная краска
- Крупнейший контентный API Paint
Наибольшая отрисовка контента (LCP) — это одна из метрик, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает определенный аспект скорости загрузки страницы.
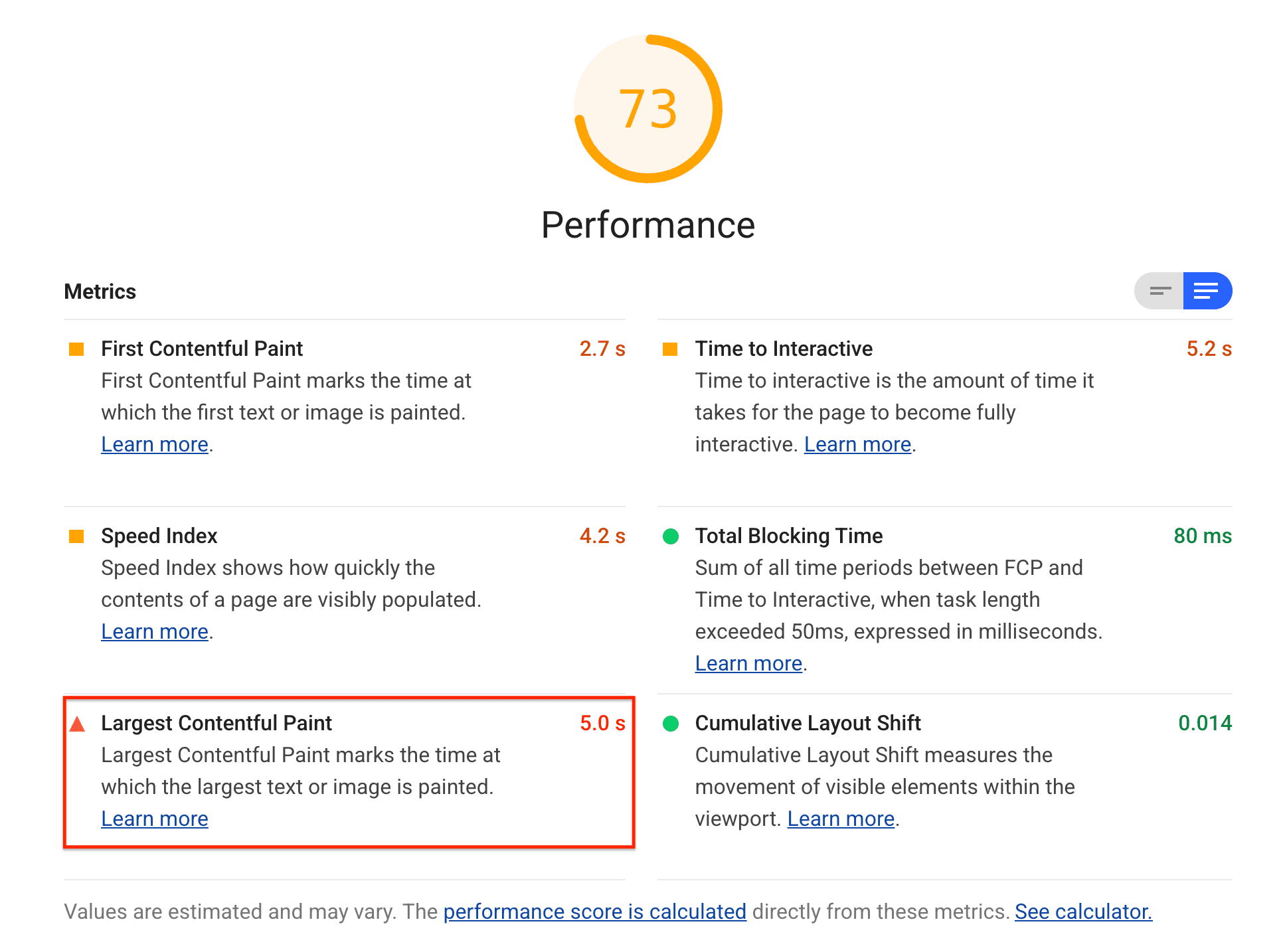
Маяк отображает LCP за считанные секунды:

Что измеряет LCP
LCP измеряет, когда самый большой элемент контента в области просмотра отображается на экране. Это примерно соответствует тому моменту, когда основное содержимое страницы видно пользователям. Дополнительные сведения о том, как определяется LCP, см. в разделе «Определение наибольшего содержимого» .
Как Lighthouse определяет ваш балл LCP
Lighthouse извлекает данные LCP из инструмента трассировки Chrome .
В следующей таблице показано, как интерпретировать оценку LCP на мобильных устройствах:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-2,5 | Зеленый (быстро) |
| 2,5-4 | Оранжевый (умеренный) |
| Более 4 | Красный (медленный) |
Инициатива Web Vitals рекомендует использовать одни и те же пороговые значения независимо от устройства для своих пороговых значений, которые в основном используют мобильные пороговые значения. Однако, поскольку Lighthouse — это лабораторный инструмент, может быть полезно быть более строгим при тестировании более быстрых настольных устройств, в которых используются другие пороговые значения.
В следующей таблице показано, как интерпретировать оценку LCP на настольном компьютере:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-1,2 | Зеленый (быстро) |
| 1,2-2,4 | Оранжевый (умеренный) |
| Более 2,4 | Красный (медленный) |
Как улучшить свой показатель LCP
Если LCP является изображением, время можно разбить на четыре части. Знание того, какие части занимают больше всего времени, поможет вам оптимизировать LCP . Lighthouse отобразит элемент LCP вместе с разбивкой по частям в диагностике «Самый большой элемент Paint с содержанием».
| Подраздел LCP | Описание |
|---|---|
| Время до первого байта (TTFB) | Время с момента, когда пользователь начинает загрузку страницы, до момента получения браузером первого байта ответа HTML-документа. Узнайте больше о TTFB . |
| Задержка загрузки | Разница между TTFB и моментом, когда браузер начинает загрузку ресурса LCP. |
| Время загрузки | Время, необходимое для загрузки самого ресурса LCP. |
| Задержка рендеринга | Разница между моментом завершения загрузки ресурса LCP и полной визуализацией элемента LCP. |
Ресурсы
- Исходный код для аудита Largest Contentful Paint
- Самая большая содержательная краска
- Крупнейший контентный API Paint
Наибольшая отрисовка контента (LCP) — это одна из метрик, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает определенный аспект скорости загрузки страницы.
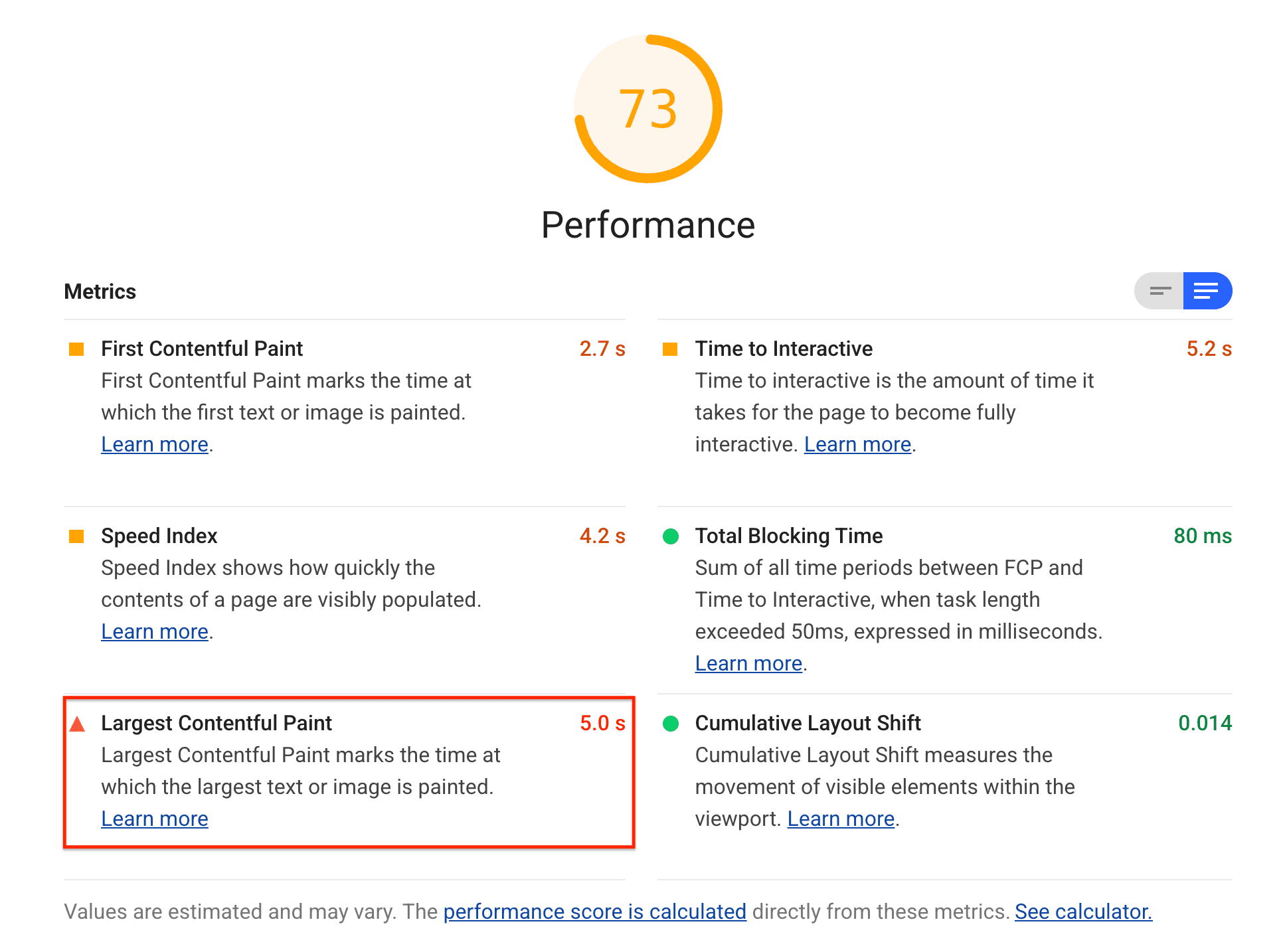
Маяк отображает LCP за считанные секунды:

Что измеряет LCP
LCP измеряет, когда самый большой элемент контента в области просмотра отображается на экране. Это примерно соответствует тому моменту, когда основное содержимое страницы видно пользователям. Дополнительные сведения о том, как определяется LCP, см. в разделе «Определение наибольшего содержимого» .
Как Lighthouse определяет ваш балл LCP
Lighthouse извлекает данные LCP из инструмента трассировки Chrome .
В следующей таблице показано, как интерпретировать оценку LCP на мобильных устройствах:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-2,5 | Зеленый (быстро) |
| 2,5-4 | Оранжевый (умеренный) |
| Более 4 | Красный (медленный) |
Инициатива Web Vitals рекомендует использовать одни и те же пороговые значения независимо от устройства для своих пороговых значений, которые в основном используют мобильные пороговые значения. Однако, поскольку Lighthouse — это лабораторный инструмент, может быть полезно быть более строгим при тестировании более быстрых настольных устройств, в которых используются другие пороговые значения.
В следующей таблице показано, как интерпретировать оценку LCP на настольном компьютере:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-1,2 | Зеленый (быстро) |
| 1,2-2,4 | Оранжевый (умеренный) |
| Более 2,4 | Красный (медленный) |
Как улучшить свой показатель LCP
Если LCP является изображением, время можно разбить на четыре части. Знание того, какие части занимают больше всего времени, поможет вам оптимизировать LCP . Lighthouse отобразит элемент LCP вместе с разбивкой по частям в диагностике «Самый большой элемент Paint с содержанием».
| Подраздел LCP | Описание |
|---|---|
| Время до первого байта (TTFB) | Время с момента, когда пользователь начинает загрузку страницы, до момента получения браузером первого байта ответа HTML-документа. Узнайте больше о TTFB . |
| Задержка загрузки | Разница между TTFB и моментом, когда браузер начинает загрузку ресурса LCP. |
| Время загрузки | Время, необходимое для загрузки самого ресурса LCP. |
| Задержка рендеринга | Разница между моментом завершения загрузки ресурса LCP и полной визуализацией элемента LCP. |
Ресурсы
- Исходный код для аудита Largest Contentful Paint
- Самая большая содержательная краска
- Крупнейший контентный API Paint
Наибольшая отрисовка контента (LCP) — это одна из метрик, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает определенный аспект скорости загрузки страницы.
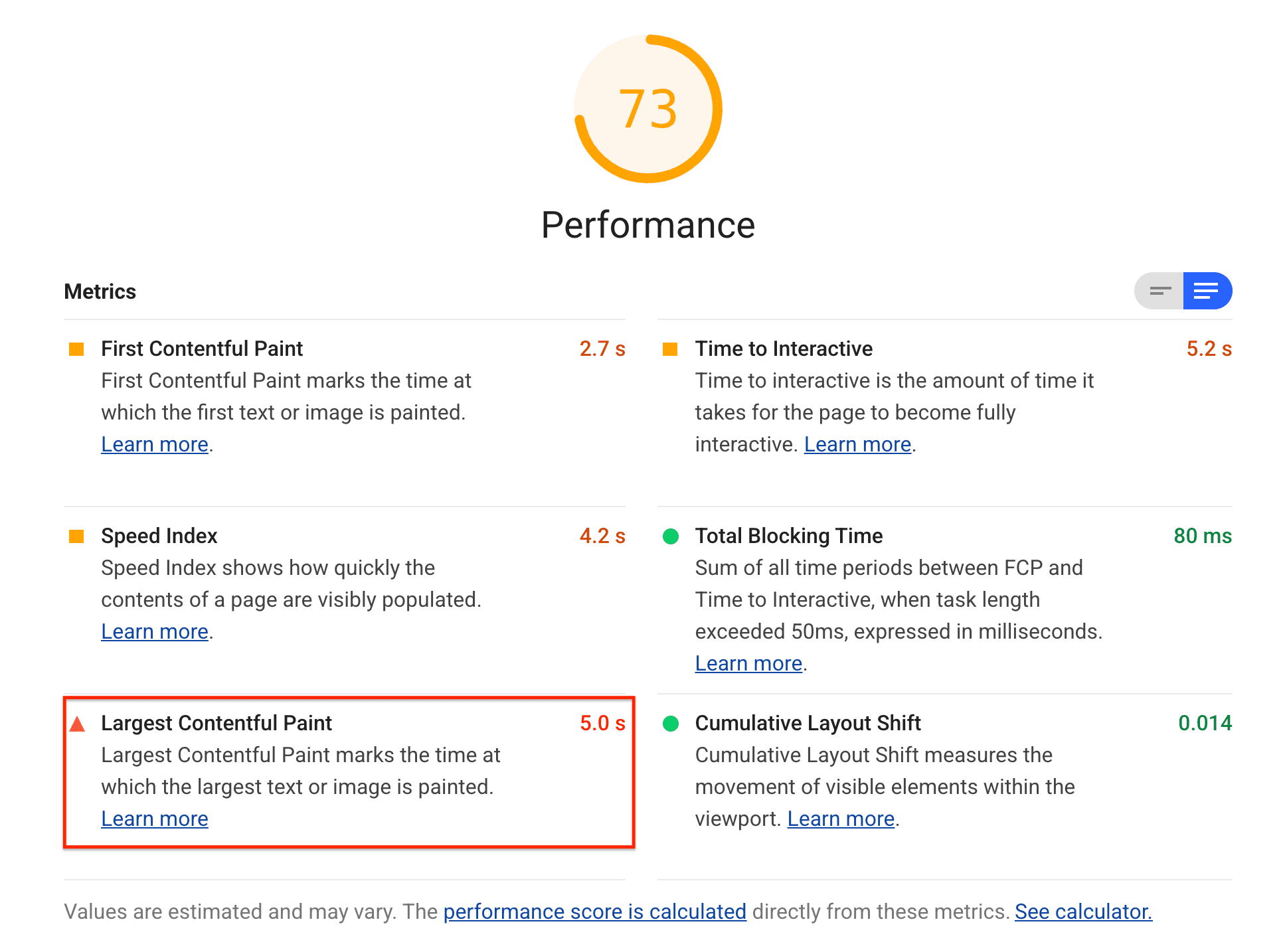
Маяк отображает LCP за считанные секунды:

Что измеряет LCP
LCP измеряет, когда самый большой элемент контента в области просмотра отображается на экране. Это примерно соответствует тому моменту, когда основное содержимое страницы видно пользователям. Дополнительные сведения о том, как определяется LCP, см. в разделе «Определение наибольшего содержимого» .
Как Lighthouse определяет ваш балл LCP
Lighthouse извлекает данные LCP из инструмента трассировки Chrome .
В следующей таблице показано, как интерпретировать оценку LCP на мобильных устройствах:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-2,5 | Зеленый (быстро) |
| 2,5-4 | Оранжевый (умеренный) |
| Более 4 | Красный (медленный) |
Инициатива Web Vitals рекомендует использовать одни и те же пороговые значения независимо от устройства для своих пороговых значений, которые в основном используют мобильные пороговые значения. Однако, поскольку Lighthouse — это лабораторный инструмент, может быть полезно быть более строгим при тестировании более быстрых настольных устройств, в которых используются другие пороговые значения.
В следующей таблице показано, как интерпретировать оценку LCP на настольном компьютере:
| время ЛКП (в секундах) | Цветовое кодирование |
|---|---|
| 0-1,2 | Зеленый (быстро) |
| 1,2-2,4 | Оранжевый (умеренный) |
| Более 2,4 | Красный (медленный) |
Как улучшить свой показатель LCP
Если LCP является изображением, время можно разбить на четыре части. Знание того, какие части занимают больше всего времени, поможет вам оптимизировать LCP . Lighthouse отобразит элемент LCP вместе с разбивкой по частям в диагностике «Самый большой элемент Paint с содержанием».
| Подраздел LCP | Описание |
|---|---|
| Время до первого байта (TTFB) | Время с момента, когда пользователь начинает загрузку страницы, до момента получения браузером первого байта ответа HTML-документа. Узнайте больше о TTFB . |
| Задержка загрузки | Разница между TTFB и моментом, когда браузер начинает загрузку ресурса LCP. |
| Время загрузки | Время, необходимое для загрузки самого ресурса LCP. |
| Задержка рендеринга | Разница между моментом завершения загрузки ресурса LCP и полной визуализацией элемента LCP. |

