Mô tả
Sử dụng API chrome.webRequest để quan sát và phân tích lưu lượng truy cập, đồng thời chặn, chặn hoặc sửa đổi các yêu cầu đang diễn ra.
Quyền
webRequestBạn phải khai báo quyền "webRequest" trong tệp kê khai tiện ích để sử dụng API yêu cầu trên web, cùng với các quyền cần thiết từ phía máy chủ. Để chặn một yêu cầu về tài nguyên phụ, tiện ích phải có quyền truy cập vào cả URL được yêu cầu và trình khởi tạo của URL đó. Ví dụ:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
Bạn phải đăng ký trình xử lý sự kiện chặn. Kể từ Manifest V3, tính năng này chỉ có sẵn cho các tiện ích được cài đặt theo chính sách.
webRequestAuthProvider
Bạn phải sử dụng phương thức onAuthRequired. Xem phần Xử lý việc xác thực.
Khái niệm và cách sử dụng
Vòng đời của các yêu cầu
API yêu cầu web xác định một tập hợp các sự kiện tuân theo vòng đời của một yêu cầu web. Bạn có thể sử dụng các sự kiện này để quan sát và phân tích lưu lượng truy cập. Một số sự kiện đồng bộ sẽ cho phép bạn chặn, chặn hoặc sửa đổi một yêu cầu.
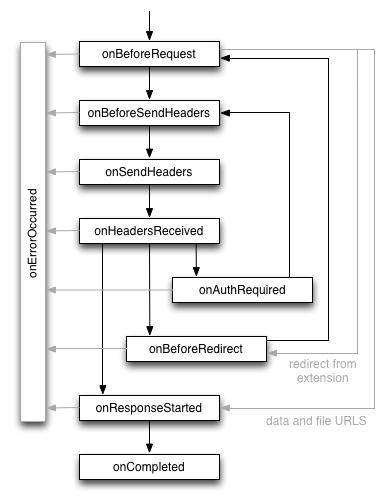
Vòng đời sự kiện cho các yêu cầu thành công được minh hoạ ở đây, theo sau là các định nghĩa về sự kiện:

onBeforeRequest(có thể đồng bộ hoá)- Kích hoạt khi sắp xảy ra một yêu cầu. Sự kiện này được gửi trước khi có bất kỳ kết nối TCP nào và có thể dùng để huỷ hoặc chuyển hướng các yêu cầu.
onBeforeSendHeaders(có thể đồng bộ hoá)- Kích hoạt khi một yêu cầu sắp xảy ra và các tiêu đề ban đầu đã được chuẩn bị. Sự kiện này nhằm mục đích cho phép các tiện ích thêm, sửa đổi và xoá tiêu đề yêu cầu (*). Sự kiện
onBeforeSendHeadersđược truyền đến tất cả các đối tượng đăng ký, vì vậy, các đối tượng đăng ký khác nhau có thể cố gắng sửa đổi yêu cầu; hãy xem phần Chi tiết triển khai để biết cách xử lý việc này. Bạn có thể dùng sự kiện này để huỷ yêu cầu. onSendHeaders- Kích hoạt sau khi tất cả các tiện ích có cơ hội sửa đổi tiêu đề yêu cầu và trình bày phiên bản (*) cuối cùng. Sự kiện này được kích hoạt trước khi tiêu đề được gửi đến mạng. Sự kiện này mang tính thông tin và được xử lý không đồng bộ. Bạn không thể sửa đổi hoặc huỷ yêu cầu.
onHeadersReceived(có thể đồng bộ hoá)- Kích hoạt mỗi khi nhận được tiêu đề phản hồi HTTP(S). Do các yêu cầu chuyển hướng và xác thực, điều này có thể xảy ra nhiều lần cho mỗi yêu cầu. Sự kiện này nhằm cho phép các tiện ích thêm, sửa đổi và xoá tiêu đề phản hồi, chẳng hạn như tiêu đề Content-Type đến. Các chỉ thị lưu vào bộ nhớ đệm được xử lý trước khi sự kiện này được kích hoạt, vì vậy, việc sửa đổi các tiêu đề như Cache-Control không ảnh hưởng đến bộ nhớ đệm của trình duyệt. Bạn cũng có thể huỷ hoặc chuyển hướng yêu cầu.
onAuthRequired(có thể đồng bộ hoá)- Kích hoạt khi một yêu cầu cần xác thực người dùng. Bạn có thể xử lý sự kiện này một cách đồng bộ để cung cấp thông tin đăng nhập xác thực. Xin lưu ý rằng các tiện ích có thể cung cấp thông tin đăng nhập không hợp lệ. Hãy cẩn thận để không đi vào một vòng lặp vô hạn bằng cách liên tục cung cấp thông tin đăng nhập không hợp lệ. Bạn cũng có thể dùng mã này để huỷ yêu cầu.
onBeforeRedirect- Kích hoạt khi một lệnh chuyển hướng sắp được thực thi. Một lệnh chuyển hướng có thể được kích hoạt bằng mã phản hồi HTTP hoặc bằng một tiện ích. Sự kiện này mang tính thông tin và được xử lý không đồng bộ. Bạn không được phép sửa đổi hoặc huỷ yêu cầu.
onResponseStarted- Kích hoạt khi nhận được byte đầu tiên của nội dung phản hồi. Đối với các yêu cầu HTTP, điều này có nghĩa là dòng trạng thái và tiêu đề phản hồi đều có sẵn. Sự kiện này mang tính chất thông tin và được xử lý không đồng bộ. Bạn không thể sửa đổi hoặc huỷ yêu cầu.
onCompleted- Kích hoạt khi một yêu cầu đã được xử lý thành công.
onErrorOccurred- Kích hoạt khi không xử lý được yêu cầu.
API yêu cầu web đảm bảo rằng đối với mỗi yêu cầu, onCompleted hoặc onErrorOccurred sẽ được kích hoạt dưới dạng sự kiện cuối cùng, ngoại trừ một trường hợp: Nếu một yêu cầu được chuyển hướng đến URL data://, thì onBeforeRedirect là sự kiện được báo cáo gần đây nhất.
* Xin lưu ý rằng API yêu cầu web cung cấp một bản tóm tắt về ngăn xếp mạng cho tiện ích. Về nội bộ, một yêu cầu URL có thể được chia thành nhiều yêu cầu HTTP (ví dụ: để tìm nạp các dải byte riêng lẻ từ một tệp lớn) hoặc có thể được ngăn xếp mạng xử lý mà không cần giao tiếp với mạng. Vì lý do này, API không cung cấp tiêu đề HTTP cuối cùng được gửi đến mạng. Ví dụ: tất cả các tiêu đề liên quan đến việc lưu vào bộ nhớ đệm đều không hiển thị đối với tiện ích.
Các tiêu đề sau đây hiện không được cung cấp cho sự kiện onBeforeSendHeaders. Danh sách này không đảm bảo tính đầy đủ hoặc ổn định.
- Ủy quyền
- Cache-Control
- Kết nối
- Content-Length
- Máy chủ
- If-Modified-Since
- If-None-Match
- If-Range
- Partial-Data
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
Kể từ Chrome 79, các nội dung sửa đổi tiêu đề yêu cầu sẽ ảnh hưởng đến các lượt kiểm tra Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS). Nếu các tiêu đề đã sửa đổi cho yêu cầu nhiều nguồn gốc không đáp ứng tiêu chí, thì điều này sẽ dẫn đến việc gửi yêu cầu kiểm tra CORS để hỏi máy chủ xem có thể chấp nhận các tiêu đề đó hay không. Nếu thực sự cần sửa đổi tiêu đề theo cách vi phạm giao thức CORS, bạn cần chỉ định 'extraHeaders' trong opt_extraInfoSpec. Mặt khác, việc sửa đổi tiêu đề phản hồi không có tác dụng đánh lừa các lượt kiểm tra CORS. Nếu cần đánh lừa giao thức CORS, bạn cũng cần chỉ định 'extraHeaders' cho các sửa đổi phản hồi.
Kể từ Chrome 79, theo mặc định, webRequest API không chặn các yêu cầu và phản hồi CORS trước khi gửi. Tiện ích có thể thấy yêu cầu kiểm tra CORS cho một URL yêu cầu nếu có một trình nghe có 'extraHeaders' được chỉ định trong opt_extraInfoSpec cho URL yêu cầu đó.
onBeforeRequest cũng có thể lấy 'extraHeaders' từ Chrome 79.
Kể từ Chrome 79, tiêu đề yêu cầu sau đây không được cung cấp và không thể sửa đổi hoặc xoá mà không chỉ định 'extraHeaders' trong opt_extraInfoSpec:
- Điểm gốc
Kể từ Chrome 72, nếu cần sửa đổi các phản hồi trước khi tính năng Chặn đọc trên nhiều nguồn gốc (CORB) có thể chặn phản hồi, bạn cần chỉ định 'extraHeaders' trong opt_extraInfoSpec.
Kể từ Chrome 72, các tiêu đề yêu cầu sau đây sẽ không được cung cấp và không thể sửa đổi hoặc xoá mà không chỉ định 'extraHeaders' trong opt_extraInfoSpec:
- Accept-Language
- Accept-Encoding
- Referer
- Cookie
Kể từ Chrome 72, tiêu đề phản hồi Set-Cookie sẽ không được cung cấp và không thể sửa đổi hoặc xoá mà không chỉ định 'extraHeaders' trong opt_extraInfoSpec.
Kể từ Chrome 89, bạn không thể sửa đổi hoặc xoá tiêu đề phản hồi X-Frame-Options một cách hiệu quả mà không chỉ định 'extraHeaders' trong opt_extraInfoSpec.
API webRequest chỉ hiển thị những yêu cầu mà tiện ích có quyền xem, dựa trên host
permissions (quyền truy cập vào máy chủ lưu trữ). Ngoài ra, chỉ những lược đồ sau đây mới có thể truy cập: http://, https://, ftp://, file://, ws:// (kể từ Chrome 58), wss:// (kể từ Chrome 58), urn: (kể từ Chrome 91) hoặc chrome-extension://. Ngoài ra, ngay cả một số yêu cầu có URL sử dụng một trong các lược đồ trên cũng bị ẩn. Các yêu cầu này bao gồm chrome-extension://other_extension_id, trong đó other_extension_id không phải là mã nhận dạng của tiện ích để xử lý yêu cầu, https://www.google.com/chrome và các yêu cầu nhạy cảm khác là cốt lõi đối với chức năng của trình duyệt. Ngoài ra, các XMLHttpRequests đồng bộ từ tiện ích của bạn sẽ bị ẩn khỏi các trình xử lý sự kiện chặn để ngăn chặn tình trạng bế tắc. Xin lưu ý rằng đối với một số lược đồ được hỗ trợ, tập hợp các sự kiện có sẵn có thể bị hạn chế do bản chất của giao thức tương ứng. Ví dụ: đối với lược đồ tệp, chỉ có onBeforeRequest, onResponseStarted, onCompleted và onErrorOccurred mới có thể được gửi đi.
Kể từ Chrome 58, API webRequest hỗ trợ chặn yêu cầu bắt tay của WebSocket. Vì quá trình bắt tay được thực hiện bằng yêu cầu nâng cấp HTTP, nên quy trình này phù hợp với mô hình webRequest hướng đến HTTP. Xin lưu ý rằng API này không chặn:
- Các thông báo riêng lẻ được gửi qua một kết nối WebSocket đã thiết lập.
- WebSocket đang đóng kết nối.
Lệnh chuyển hướng không được hỗ trợ cho các yêu cầu WebSocket.
Kể từ Chrome 72, tiện ích sẽ chỉ có thể chặn một yêu cầu nếu có quyền truy cập vào máy chủ lưu trữ đối với cả URL được yêu cầu và trình khởi tạo yêu cầu.
Kể từ Chrome 96, webRequest API hỗ trợ chặn yêu cầu bắt tay WebTransport qua HTTP/3. Vì quá trình bắt tay được thực hiện bằng yêu cầu HTTP CONNECT, nên luồng này phù hợp với mô hình webRequest hướng HTTP. Lưu ý:
- Sau khi phiên được thiết lập, các tiện ích không thể quan sát hoặc can thiệp vào phiên thông qua API webRequest.
- Việc sửa đổi tiêu đề yêu cầu HTTP trong
onBeforeSendHeaderssẽ bị bỏ qua. - Tính năng chuyển hướng và xác thực không được hỗ trợ trong WebTransport qua HTTP/3.
Mã yêu cầu
Mỗi yêu cầu được xác định bằng một mã yêu cầu. Mã này là duy nhất trong một phiên trình duyệt và bối cảnh của một tiện ích. Giá trị này không đổi trong suốt vòng đời của một yêu cầu và có thể dùng để so khớp các sự kiện cho cùng một yêu cầu. Xin lưu ý rằng một số yêu cầu HTTP được liên kết với một yêu cầu web trong trường hợp chuyển hướng HTTP hoặc xác thực HTTP.
Đăng ký trình nghe sự kiện
Để đăng ký một trình nghe sự kiện cho yêu cầu trên web, bạn sử dụng một biến thể của hàm addListener() thông thường. Ngoài việc chỉ định một hàm gọi lại, bạn phải chỉ định một đối số bộ lọc và có thể chỉ định một đối số thông tin bổ sung không bắt buộc.
Ba đối số cho addListener() của API yêu cầu trên web có các định nghĩa sau:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
Dưới đây là ví dụ về việc theo dõi sự kiện onBeforeRequest:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
Mỗi lệnh gọi addListener() đều lấy một hàm callback bắt buộc làm tham số đầu tiên. Hàm gọi lại này được truyền một từ điển chứa thông tin về yêu cầu URL hiện tại. Thông tin trong từ điển này phụ thuộc vào loại sự kiện cụ thể cũng như nội dung của opt_extraInfoSpec.
Nếu mảng opt_extraInfoSpec không bắt buộc chứa chuỗi 'blocking' (chỉ được phép dùng cho các sự kiện cụ thể), thì hàm gọi lại sẽ được xử lý đồng bộ. Điều đó có nghĩa là yêu cầu sẽ bị chặn cho đến khi hàm callback trả về. Trong trường hợp này, lệnh gọi lại có thể trả về một webRequest.BlockingResponse xác định vòng đời tiếp theo của yêu cầu. Tuỳ thuộc vào ngữ cảnh, phản hồi này cho phép huỷ hoặc chuyển hướng một yêu cầu (onBeforeRequest), huỷ một yêu cầu hoặc sửa đổi tiêu đề (onBeforeSendHeaders, onHeadersReceived) và huỷ một yêu cầu hoặc cung cấp thông tin xác thực (onAuthRequired).
Nếu mảng opt_extraInfoSpec không bắt buộc chứa chuỗi 'asyncBlocking' (chỉ được phép dùng cho onAuthRequired), thì tiện ích có thể tạo webRequest.BlockingResponse không đồng bộ.
webRequest.RequestFilter filter cho phép giới hạn các yêu cầu mà sự kiện được kích hoạt theo nhiều phương diện:
- URL
- Mẫu URL, chẳng hạn như
*://www.google.com/foo*bar. - Loại
- Các loại yêu cầu như
main_frame(tài liệu được tải cho khung cấp cao nhất),sub_frame(tài liệu được tải cho khung nhúng) vàimage(hình ảnh trên một trang web). XemwebRequest.RequestFilter. - Mã thẻ
- Giá trị nhận dạng của một thẻ.
- Mã nhận dạng cửa sổ
- Giá trị nhận dạng của một cửa sổ.
Tuỳ thuộc vào loại sự kiện, bạn có thể chỉ định các chuỗi trong opt_extraInfoSpec để yêu cầu thêm thông tin về yêu cầu. Tham số này chỉ được dùng để cung cấp thông tin chi tiết về dữ liệu của yêu cầu nếu được yêu cầu một cách rõ ràng.
Xử lý việc xác thực
Để xử lý các yêu cầu xác thực HTTP, hãy thêm quyền "webRequestAuthProvider" vào tệp kê khai:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
Xin lưu ý rằng bạn không cần có quyền này đối với tiện ích đã cài đặt theo chính sách có quyền "webRequestBlocking".
Cách cung cấp thông tin xác thực đồng bộ:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
Cách cung cấp thông tin đăng nhập không đồng bộ:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
Thông tin chi tiết về việc triển khai
Bạn cần hiểu rõ một số thông tin chi tiết quan trọng về việc triển khai khi phát triển một tiện ích sử dụng API yêu cầu web:
web_accessible_resources
Khi một tiện ích sử dụng API webRequest để chuyển hướng yêu cầu tài nguyên công khai đến một tài nguyên không thể truy cập qua web, tiện ích đó sẽ bị chặn và dẫn đến lỗi. Điều này vẫn đúng ngay cả khi tài nguyên không truy cập được trên web thuộc quyền sở hữu của tiện ích chuyển hướng. Để khai báo tài nguyên dùng với declarativeWebRequest API, bạn phải khai báo và điền sẵn mảng "web_accessible_resources" trong tệp kê khai như được ghi lại tại đây.
Giải quyết xung đột
Trong quá trình triển khai hiện tại của API yêu cầu web, một yêu cầu sẽ được coi là bị huỷ nếu có ít nhất một tiện ích hướng dẫn huỷ yêu cầu. Nếu một tiện ích huỷ yêu cầu, tất cả tiện ích sẽ được thông báo bằng một sự kiện onErrorOccurred. Tại một thời điểm, chỉ một tiện ích có thể chuyển hướng một yêu cầu hoặc sửa đổi một tiêu đề. Nếu có nhiều tiện ích tìm cách sửa đổi yêu cầu, thì tiện ích được cài đặt gần đây nhất sẽ thắng và tất cả các tiện ích khác sẽ bị bỏ qua. Tiện ích sẽ không được thông báo nếu hướng dẫn sửa đổi hoặc chuyển hướng của tiện ích đó bị bỏ qua.
Lưu vào bộ nhớ đệm
Chrome sử dụng hai bộ nhớ đệm: bộ nhớ đệm trên ổ đĩa và bộ nhớ đệm trong bộ nhớ có tốc độ rất cao. Thời gian tồn tại của bộ nhớ đệm trong bộ nhớ được gắn với thời gian tồn tại của một quy trình kết xuất, tương ứng với một thẻ.
Các yêu cầu được trả lời từ bộ nhớ đệm trong bộ nhớ sẽ không hiển thị cho API yêu cầu web. Nếu một trình xử lý yêu cầu thay đổi hành vi của mình (ví dụ: hành vi theo đó các yêu cầu bị chặn), thì một thao tác làm mới trang đơn giản có thể không tuân theo hành vi đã thay đổi này. Để đảm bảo thay đổi hành vi được thực hiện, hãy gọi handlerBehaviorChanged() để xoá bộ nhớ đệm trong bộ nhớ. Nhưng đừng làm việc này thường xuyên; xoá bộ nhớ đệm là một thao tác rất tốn kém. Bạn không cần gọi handlerBehaviorChanged() sau khi đăng ký hoặc huỷ đăng ký một trình nghe sự kiện.
Dấu thời gian
Thuộc tính timestamp của các sự kiện yêu cầu trên web chỉ được đảm bảo tính nhất quán nội bộ.
Việc so sánh một sự kiện với một sự kiện khác sẽ cho bạn biết độ lệch chính xác giữa chúng, nhưng việc so sánh chúng với thời gian hiện tại trong tiện ích (ví dụ: thông qua (new Date()).getTime()) có thể cho ra kết quả không mong muốn.
Xử lý lỗi
Nếu bạn cố gắng đăng ký một sự kiện có đối số không hợp lệ, thì lỗi JavaScript sẽ xảy ra và trình xử lý sự kiện sẽ không được đăng ký. Nếu xảy ra lỗi trong khi một sự kiện được xử lý hoặc nếu trình xử lý sự kiện trả về một phản hồi chặn không hợp lệ, thì một thông báo lỗi sẽ được ghi vào bảng điều khiển của tiện ích và trình xử lý sẽ bị bỏ qua đối với yêu cầu đó.
Ví dụ
Ví dụ sau đây minh hoạ cách chặn tất cả các yêu cầu đến www.evil.com:
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
Vì hàm này sử dụng trình xử lý sự kiện chặn, nên hàm này yêu cầu quyền "webRequest" cũng như quyền "webRequestBlocking" trong tệp kê khai.
Ví dụ sau đây đạt được mục tiêu tương tự theo cách hiệu quả hơn vì các yêu cầu không nhắm đến www.evil.com không cần được chuyển đến tiện ích:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
Ví dụ sau đây minh hoạ cách xoá tiêu đề User-Agent khỏi tất cả các yêu cầu:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
Để dùng thử API chrome.webRequest, hãy cài đặt mẫu webRequest từ kho lưu trữ chrome-extension-samples.
Loại
BlockingResponse
Trả về giá trị cho trình xử lý sự kiện đã áp dụng extraInfoSpec "blocking". Cho phép trình xử lý sự kiện sửa đổi các yêu cầu mạng.
Thuộc tính
-
authCredentials
đối tượng không bắt buộc
Chỉ dùng làm phản hồi cho sự kiện onAuthRequired. Nếu được đặt, yêu cầu sẽ được thực hiện bằng thông tin đăng nhập được cung cấp.
-
mật khẩu
chuỗi
-
tên người dùng
chuỗi
-
-
hủy
boolean không bắt buộc
Nếu đúng, yêu cầu sẽ bị huỷ. Điều này ngăn không cho yêu cầu được gửi. Bạn có thể dùng tham số này làm phản hồi cho các sự kiện onBeforeRequest, onBeforeSendHeaders, onHeadersReceived và onAuthRequired.
-
redirectUrl
string không bắt buộc
Chỉ được dùng làm phản hồi cho các sự kiện onBeforeRequest và onHeadersReceived. Nếu được đặt, yêu cầu ban đầu sẽ không được gửi/hoàn tất mà thay vào đó sẽ được chuyển hướng đến URL đã cho. Bạn được phép chuyển hướng đến các giao thức không phải HTTP, chẳng hạn như
data:. Các lệnh chuyển hướng do một thao tác chuyển hướng khởi tạo sẽ sử dụng phương thức yêu cầu ban đầu cho lệnh chuyển hướng, ngoại trừ một trường hợp: Nếu lệnh chuyển hướng được khởi tạo ở giai đoạn onHeadersReceived, thì lệnh chuyển hướng sẽ được phát hành bằng phương thức GET. Các lệnh chuyển hướng từ URL có giao thứcws://vàwss://sẽ bị bỏ qua. -
requestHeaders
HttpHeaders không bắt buộc
Chỉ được dùng để phản hồi sự kiện onBeforeSendHeaders. Nếu được đặt, yêu cầu sẽ được thực hiện bằng các tiêu đề yêu cầu này.
-
responseHeaders
HttpHeaders không bắt buộc
Chỉ được dùng làm phản hồi cho sự kiện onHeadersReceived. Nếu được đặt, thì giả sử máy chủ đã phản hồi bằng các tiêu đề phản hồi này. Chỉ trả về
responseHeadersnếu bạn thực sự muốn sửa đổi tiêu đề để hạn chế số lượng xung đột (mỗi yêu cầu chỉ có một tiện ích có thể sửa đổiresponseHeaders).
FormDataItem
Chứa dữ liệu được truyền trong dữ liệu biểu mẫu. Đối với biểu mẫu được mã hoá URL, biểu mẫu này được lưu trữ dưới dạng chuỗi nếu dữ liệu là chuỗi utf-8 và dưới dạng ArrayBuffer nếu không. Đối với dữ liệu biểu mẫu, đó là ArrayBuffer. Nếu form-data đại diện cho tệp tải lên, thì đó là chuỗi có tên tệp (nếu tên tệp được cung cấp).
Enum
ArrayBuffer
chuỗi
HttpHeaders
Một mảng tiêu đề HTTP. Mỗi tiêu đề được biểu thị dưới dạng một từ điển chứa các khoá name và value hoặc binaryValue.
Loại
object[]
Thuộc tính
-
binaryValue
number[] không bắt buộc
Giá trị của tiêu đề HTTP nếu không thể biểu thị bằng UTF-8, được lưu trữ dưới dạng các giá trị byte riêng lẻ (0..255).
-
tên
chuỗi
Tên của tiêu đề HTTP.
-
value
string không bắt buộc
Giá trị của tiêu đề HTTP nếu có thể được biểu thị bằng UTF-8.
IgnoredActionType
Enum
"redirect"
"request_headers"
"response_headers"
"auth_credentials"
OnAuthRequiredOptions
Enum
"responseHeaders"
Chỉ định rằng tiêu đề phản hồi phải được đưa vào sự kiện.
"blocking"
Chỉ định rằng yêu cầu bị chặn cho đến khi hàm gọi lại trả về.
"asyncBlocking"
Chỉ định rằng hàm gọi lại được xử lý không đồng bộ.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
OnBeforeRedirectOptions
Enum
"responseHeaders"
Chỉ định rằng tiêu đề phản hồi phải được đưa vào sự kiện.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
OnBeforeRequestOptions
Enum
"blocking"
Chỉ định rằng yêu cầu bị chặn cho đến khi hàm gọi lại trả về.
"requestBody"
Chỉ định rằng nội dung yêu cầu phải được đưa vào sự kiện.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
OnBeforeSendHeadersOptions
Enum
"requestHeaders"
Chỉ định rằng tiêu đề yêu cầu phải được đưa vào sự kiện.
"blocking"
Chỉ định rằng yêu cầu bị chặn cho đến khi hàm gọi lại trả về.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
OnCompletedOptions
Enum
"responseHeaders"
Chỉ định rằng tiêu đề phản hồi phải được đưa vào sự kiện.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
OnErrorOccurredOptions
Giá trị
"extraHeaders"
OnHeadersReceivedOptions
Enum
"blocking"
Chỉ định rằng yêu cầu bị chặn cho đến khi hàm gọi lại trả về.
"responseHeaders"
Chỉ định rằng tiêu đề phản hồi phải được đưa vào sự kiện.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
"securityInfo"
Chỉ định rằng SecurityInfo phải được đưa vào sự kiện.
"securityInfoRawDer"
Chỉ định rằng SecurityInfo có byte thô của chứng chỉ phải được đưa vào sự kiện.
OnResponseStartedOptions
Enum
"responseHeaders"
Chỉ định rằng tiêu đề phản hồi phải được đưa vào sự kiện.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
OnSendHeadersOptions
Enum
"requestHeaders"
Chỉ định rằng tiêu đề yêu cầu phải được đưa vào sự kiện.
"extraHeaders"
Chỉ định rằng các tiêu đề có thể vi phạm cơ chế Chia sẻ tài nguyên chéo nguồn gốc (CORS).
RequestFilter
Một đối tượng mô tả các bộ lọc để áp dụng cho các sự kiện webRequest.
Thuộc tính
-
tabId
number không bắt buộc
-
loại
ResourceType[] không bắt buộc
Danh sách các loại yêu cầu. Những yêu cầu không khớp với bất kỳ loại nào sẽ bị lọc ra.
-
url
string[]
Danh sách các URL hoặc mẫu URL. Những yêu cầu không khớp với bất kỳ URL nào sẽ bị lọc ra.
-
windowId
number không bắt buộc
ResourceType
Enum
"main_frame"
Chỉ định tài nguyên làm khung chính.
"sub_frame"
Chỉ định tài nguyên là khung phụ.
"stylesheet"
Chỉ định tài nguyên dưới dạng một biểu định kiểu.
"script"
Chỉ định tài nguyên là một tập lệnh.
"image"
Chỉ định tài nguyên là hình ảnh.
"font"
Chỉ định tài nguyên là một phông chữ.
"object"
Chỉ định tài nguyên dưới dạng một đối tượng.
"xmlhttprequest"
Chỉ định tài nguyên dưới dạng XMLHttpRequest.
"ping"
Chỉ định tài nguyên là một ping.
"csp_report"
Chỉ định tài nguyên dưới dạng báo cáo Chính sách bảo mật nội dung (CSP).
"media"
Chỉ định tài nguyên là một đối tượng đa phương tiện.
"websocket"
Chỉ định tài nguyên là WebSocket.
"webbundle"
Chỉ định tài nguyên là WebBundle.
"other"
Chỉ định tài nguyên là một loại không có trong danh sách các loại.
SecurityInfo
Thuộc tính
-
chứng chỉ
object[]
Danh sách chứng chỉ
-
vân tay
đối tượng
Dấu vân tay của chứng chỉ.
-
sha256
chuỗi
Dấu vân tay sha256 của chứng chỉ.
-
-
rawDER
ArrayBuffer không bắt buộc
Các byte thô của chứng chỉ máy chủ được mã hoá DER
-
-
tiểu bang
chuỗi
Trạng thái của kết nối. Một trong các trạng thái bảo mật, không bảo mật, bị hỏng.
UploadData
Chứa dữ liệu được tải lên trong một yêu cầu URL.
Thuộc tính
-
byte
bất kỳ không bắt buộc
Một ArrayBuffer có bản sao của dữ liệu.
-
tệp
string không bắt buộc
Một chuỗi có đường dẫn và tên của tệp.
Thuộc tính
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
Số lần tối đa mà bạn có thể gọi handlerBehaviorChanged trong khoảng thời gian duy trì 10 phút. handlerBehaviorChanged là một lệnh gọi hàm tốn kém và không nên gọi thường xuyên.
Giá trị
20
Phương thức
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
Cần được gọi khi hành vi của trình xử lý webRequest thay đổi để ngăn việc xử lý không chính xác do lưu vào bộ nhớ đệm. Lệnh gọi hàm này có chi phí cao. Đừng gọi phương thức này thường xuyên.
Giá trị trả về
-
Promise<void>
Chrome 116 trở lên
Sự kiện
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
Được kích hoạt khi đề xuất sửa đổi yêu cầu mạng của một tiện ích bị bỏ qua. Điều này xảy ra trong trường hợp có xung đột với các tiện ích khác.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => void
-
chi tiết
đối tượng
-
hành động
Hành động được đề xuất đã bị bỏ qua.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
Kích hoạt khi nhận được lỗi xác thực. Trình nghe có 3 lựa chọn: cung cấp thông tin xác thực, huỷ yêu cầu và hiển thị trang lỗi hoặc không thực hiện hành động nào đối với yêu cầu. Nếu thông tin đăng nhập người dùng không hợp lệ được cung cấp, thì phương thức này có thể được gọi nhiều lần cho cùng một yêu cầu. Xin lưu ý rằng bạn chỉ được chỉ định một trong hai chế độ 'blocking' hoặc 'asyncBlocking' trong tham số extraInfoSpec.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
chi tiết
đối tượng
-
người thách đấu
đối tượng
Máy chủ yêu cầu xác thực.
-
người tổ chức
chuỗi
-
cổng
số
-
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
isProxy
boolean
True cho Proxy-Authenticate, false cho WWW-Authenticate.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
realm
string không bắt buộc
Vùng xác thực do máy chủ cung cấp (nếu có).
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
responseHeaders
HttpHeaders không bắt buộc
Các tiêu đề phản hồi HTTP đã nhận được cùng với phản hồi này.
-
lược đồ
chuỗi
Phương thức xác thực, ví dụ: Cơ bản hoặc Chuỗi đại diện.
-
statusCode
số
Chrome 43 trở lênMã trạng thái HTTP tiêu chuẩn do máy chủ trả về.
-
statusLine
chuỗi
Dòng trạng thái HTTP của phản hồi hoặc chuỗi "HTTP/0.9 200 OK" cho các phản hồi HTTP/0.9 (tức là các phản hồi thiếu dòng trạng thái) hoặc một chuỗi trống nếu không có tiêu đề.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
asyncCallback
hàm không bắt buộc
Chrome 58 trở lênTham số
asyncCallbackcó dạng như sau:(response: BlockingResponse) => void
-
phản hồi
-
-
returns
BlockingResponse | không xác định
Nếu "blocking" được chỉ định trong tham số "extraInfoSpec", thì trình nghe sự kiện sẽ trả về một đối tượng thuộc loại này.
-
-
filter
-
extraInfoSpec
OnAuthRequiredOptions[] không bắt buộc
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
Được kích hoạt khi một lệnh chuyển hướng do máy chủ khởi tạo sắp xảy ra.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => void
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
fromCache
boolean
Cho biết liệu phản hồi này có được tìm nạp từ bộ nhớ đệm trên đĩa hay không.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
ip
string không bắt buộc
Địa chỉ IP của máy chủ mà yêu cầu thực sự được gửi đến. Xin lưu ý rằng đây có thể là một địa chỉ IPv6 theo nghĩa đen.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
redirectUrl
chuỗi
URL mới.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
responseHeaders
HttpHeaders không bắt buộc
Tiêu đề phản hồi HTTP đã nhận được cùng với lệnh chuyển hướng này.
-
statusCode
số
Mã trạng thái HTTP tiêu chuẩn do máy chủ trả về.
-
statusLine
chuỗi
Dòng trạng thái HTTP của phản hồi hoặc chuỗi "HTTP/0.9 200 OK" cho các phản hồi HTTP/0.9 (tức là các phản hồi thiếu dòng trạng thái) hoặc một chuỗi trống nếu không có tiêu đề.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
-
filter
-
extraInfoSpec
OnBeforeRedirectOptions[] không bắt buộc
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
Được kích hoạt khi một yêu cầu sắp xảy ra.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => BlockingResponse | undefined
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycle
extensionTypes.DocumentLifecycle không bắt buộc
Chrome 106 trở lênVòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameType
extensionTypes.FrameType không bắt buộc
Chrome 106 trở lênLoại khung mà yêu cầu xảy ra.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
requestBody
đối tượng không bắt buộc
Chứa dữ liệu nội dung yêu cầu HTTP. Chỉ được cung cấp nếu extraInfoSpec chứa "requestBody".
-
error
string không bắt buộc
Đã xảy ra lỗi khi lấy dữ liệu nội dung yêu cầu.
-
formData
đối tượng không bắt buộc
Nếu phương thức yêu cầu là POST và phần nội dung là một chuỗi các cặp khoá-giá trị được mã hoá bằng UTF8, được mã hoá dưới dạng multipart/form-data hoặc application/x-www-form-urlencoded, thì từ điển này sẽ xuất hiện và đối với mỗi khoá, từ điển này sẽ chứa danh sách tất cả các giá trị cho khoá đó. Nếu dữ liệu thuộc một loại nội dung nghe nhìn khác hoặc nếu dữ liệu bị lỗi, thì từ điển sẽ không xuất hiện. Giá trị ví dụ của từ điển này là {'key': ['value1', 'value2']}.
-
thô
UploadData[] không bắt buộc
Nếu phương thức yêu cầu là PUT hoặc POST và nội dung chưa được phân tích cú pháp trong formData, thì các phần tử nội dung yêu cầu chưa được phân tích cú pháp sẽ nằm trong mảng này.
-
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
returns
BlockingResponse | không xác định
Nếu "blocking" được chỉ định trong tham số "extraInfoSpec", thì trình nghe sự kiện sẽ trả về một đối tượng thuộc loại này.
-
-
filter
-
extraInfoSpec
OnBeforeRequestOptions[] không bắt buộc
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
Được kích hoạt trước khi gửi yêu cầu HTTP, sau khi có tiêu đề yêu cầu. Điều này có thể xảy ra sau khi kết nối TCP được thực hiện với máy chủ, nhưng trước khi bất kỳ dữ liệu HTTP nào được gửi.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => BlockingResponse | undefined
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
requestHeaders
HttpHeaders không bắt buộc
Tiêu đề yêu cầu HTTP sẽ được gửi đi cùng với yêu cầu này.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
returns
BlockingResponse | không xác định
Nếu "blocking" được chỉ định trong tham số "extraInfoSpec", thì trình nghe sự kiện sẽ trả về một đối tượng thuộc loại này.
-
-
filter
-
extraInfoSpec
OnBeforeSendHeadersOptions[] không bắt buộc
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
Được kích hoạt khi một yêu cầu hoàn tất.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => void
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
fromCache
boolean
Cho biết liệu phản hồi này có được tìm nạp từ bộ nhớ đệm trên đĩa hay không.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
ip
string không bắt buộc
Địa chỉ IP của máy chủ mà yêu cầu thực sự được gửi đến. Xin lưu ý rằng đây có thể là một địa chỉ IPv6 theo nghĩa đen.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
responseHeaders
HttpHeaders không bắt buộc
Các tiêu đề phản hồi HTTP đã nhận được cùng với phản hồi này.
-
statusCode
số
Mã trạng thái HTTP tiêu chuẩn do máy chủ trả về.
-
statusLine
chuỗi
Dòng trạng thái HTTP của phản hồi hoặc chuỗi "HTTP/0.9 200 OK" cho các phản hồi HTTP/0.9 (tức là các phản hồi thiếu dòng trạng thái) hoặc một chuỗi trống nếu không có tiêu đề.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
-
filter
-
extraInfoSpec
OnCompletedOptions[] không bắt buộc
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
Được kích hoạt khi xảy ra lỗi.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => void
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu. Giá trị này không xuất hiện nếu yêu cầu là một thao tác điều hướng của khung.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
error
chuỗi
Nội dung mô tả lỗi. Chuỗi này không đảm bảo khả năng tương thích ngược giữa các bản phát hành. Bạn không được phân tích cú pháp và hành động dựa trên nội dung của thông báo này.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
fromCache
boolean
Cho biết liệu phản hồi này có được tìm nạp từ bộ nhớ đệm trên đĩa hay không.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
ip
string không bắt buộc
Địa chỉ IP của máy chủ mà yêu cầu thực sự được gửi đến. Xin lưu ý rằng đây có thể là một địa chỉ IPv6 theo nghĩa đen.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
-
filter
-
extraInfoSpec
OnErrorOccurredOptions[] không bắt buộc
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
Được kích hoạt khi tiêu đề phản hồi HTTP của một yêu cầu đã được nhận.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => BlockingResponse | undefined
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
responseHeaders
HttpHeaders không bắt buộc
Các tiêu đề phản hồi HTTP đã nhận được cùng với phản hồi này.
-
securityInfo
SecurityInfo không bắt buộc
Chrome 144 trở lênThông tin về kết nối TLS/QUIC được dùng cho kết nối cơ bản. Chỉ được cung cấp nếu
securityInfođược chỉ định trong tham sốextraInfoSpec. -
statusCode
số
Chrome 43 trở lênMã trạng thái HTTP tiêu chuẩn do máy chủ trả về.
-
statusLine
chuỗi
Dòng trạng thái HTTP của phản hồi hoặc chuỗi "HTTP/0.9 200 OK" cho các phản hồi HTTP/0.9 (tức là các phản hồi thiếu dòng trạng thái).
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
returns
BlockingResponse | không xác định
Nếu "blocking" được chỉ định trong tham số "extraInfoSpec", thì trình nghe sự kiện sẽ trả về một đối tượng thuộc loại này.
-
-
filter
-
extraInfoSpec
OnHeadersReceivedOptions[] không bắt buộc
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
Kích hoạt khi nhận được byte đầu tiên của nội dung phản hồi. Đối với các yêu cầu HTTP, điều này có nghĩa là dòng trạng thái và tiêu đề phản hồi đều có sẵn.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => void
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
fromCache
boolean
Cho biết liệu phản hồi này có được tìm nạp từ bộ nhớ đệm trên đĩa hay không.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
ip
string không bắt buộc
Địa chỉ IP của máy chủ mà yêu cầu thực sự được gửi đến. Xin lưu ý rằng đây có thể là một địa chỉ IPv6 theo nghĩa đen.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
responseHeaders
HttpHeaders không bắt buộc
Các tiêu đề phản hồi HTTP đã nhận được cùng với phản hồi này.
-
statusCode
số
Mã trạng thái HTTP tiêu chuẩn do máy chủ trả về.
-
statusLine
chuỗi
Dòng trạng thái HTTP của phản hồi hoặc chuỗi "HTTP/0.9 200 OK" cho các phản hồi HTTP/0.9 (tức là các phản hồi thiếu dòng trạng thái) hoặc một chuỗi trống nếu không có tiêu đề.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
-
filter
-
extraInfoSpec
OnResponseStartedOptions[] không bắt buộc
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
Được kích hoạt ngay trước khi một yêu cầu được gửi đến máy chủ (các nội dung sửa đổi của lệnh gọi lại onBeforeSendHeaders trước đó sẽ xuất hiện vào thời điểm onSendHeaders được kích hoạt).
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(details: object) => void
-
chi tiết
đối tượng
-
documentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu đưa ra yêu cầu.
-
documentLifecycleChrome 106 trở lên
Vòng đời của tài liệu.
-
frameId
số
Giá trị 0 cho biết yêu cầu xảy ra trong khung chính; giá trị dương cho biết mã nhận dạng của một khung phụ mà yêu cầu xảy ra. Nếu tài liệu của một khung (phụ) được tải (
typelàmain_framehoặcsub_frame), thìframeIdcho biết mã nhận dạng của khung này, chứ không phải mã nhận dạng của khung bên ngoài. Mã nhận dạng khung là duy nhất trong một thẻ. -
frameTypeChrome 106 trở lên
Loại khung mà yêu cầu xảy ra.
-
trình khởi tạo
string không bắt buộc
Chrome 63 trở lênNguồn gốc nơi yêu cầu được bắt đầu. Thông tin này không thay đổi thông qua lệnh chuyển hướng. Nếu đây là một nguồn gốc không minh bạch, thì chuỗi "null" sẽ được dùng.
-
method
chuỗi
Phương thức HTTP tiêu chuẩn.
-
parentDocumentId
string không bắt buộc
Chrome 106 trở lênUUID của tài liệu mẹ sở hữu khung này. Giá trị này sẽ không được đặt nếu không có phần tử mẹ.
-
parentFrameId
số
Mã nhận dạng của khung bao bọc khung đã gửi yêu cầu. Đặt thành -1 nếu không có khung mẹ.
-
requestHeaders
HttpHeaders không bắt buộc
Tiêu đề yêu cầu HTTP đã được gửi đi cùng với yêu cầu này.
-
requestId
chuỗi
Mã nhận dạng của yêu cầu. Mã yêu cầu là duy nhất trong một phiên trình duyệt. Do đó, bạn có thể dùng các giá trị này để liên kết các sự kiện khác nhau của cùng một yêu cầu.
-
tabId
số
Mã nhận dạng của thẻ mà yêu cầu diễn ra. Đặt thành -1 nếu yêu cầu không liên quan đến thẻ.
-
timeStamp
số
Thời gian kích hoạt tín hiệu này, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống.
-
loại
Cách tài nguyên được yêu cầu sẽ được sử dụng.
-
url
chuỗi
-
-
-
filter
-
extraInfoSpec
OnSendHeadersOptions[] không bắt buộc
