Açıklama
Trafiği gözlemlemek ve analiz etmek, ayrıca istekleri iletim sırasında engellemek, değiştirmek veya bunlara müdahale etmek için chrome.webRequest API'sini kullanın.
İzinler
webRequestWeb isteği API'sini kullanmak için gerekli ana makine izinleriyle birlikte "webRequest" iznini uzantı manifestinde beyan etmeniz gerekir. Bir alt kaynak isteğini yakalamak için uzantının hem istenen URL'ye hem de başlatıcısına erişmesi gerekir. Örneğin:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
Engelleme etkinlik işleyicilerini kaydetmek için gereklidir. Manifest V3'ten itibaren bu özellik yalnızca politika tarafından yüklenen uzantılarda kullanılabilir.
webRequestAuthProvider
onAuthRequired yöntemini kullanmak için gereklidir. Kimlik doğrulama işlemleri başlıklı makaleyi inceleyin.
Kavramlar ve kullanım
İsteklerin yaşam döngüsü
Web isteği API'si, bir web isteğinin yaşam döngüsünü izleyen bir dizi etkinlik tanımlar. Trafiği gözlemlemek ve analiz etmek için bu etkinlikleri kullanabilirsiniz. Belirli senkron etkinlikler, bir isteği engellemenize, durdurmanıza veya değiştirmenize olanak tanır.
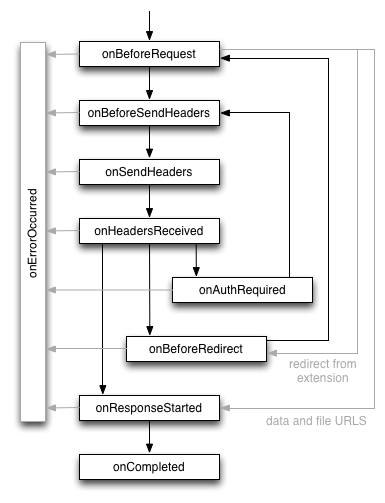
Başarılı istekler için etkinlik yaşam döngüsü burada gösterilmektedir. Ardından etkinlik tanımları verilmektedir:

onBeforeRequest(isteğe bağlı olarak senkronize)- İstek gerçekleşmek üzereyken tetiklenir. Bu etkinlik, herhangi bir TCP bağlantısı kurulmadan önce gönderilir ve istekleri iptal etmek veya yönlendirmek için kullanılabilir.
onBeforeSendHeaders(isteğe bağlı olarak senkronize)- Bir istek gerçekleşmek üzereyken ve ilk başlıklar hazırlanmışken tetiklenir. Bu etkinlik, uzantıların istek başlıklarını eklemesine, değiştirmesine ve silmesine (*) olanak tanımak için tasarlanmıştır.
onBeforeSendHeadersetkinliği tüm abonelere iletilir. Bu nedenle, farklı aboneler isteği değiştirmeye çalışabilir. Bunun nasıl ele alındığıyla ilgili bilgileri Uygulama ayrıntıları bölümünde bulabilirsiniz. Bu etkinlik, isteği iptal etmek için kullanılabilir. onSendHeaders- Tüm uzantıların istek başlıklarını değiştirme fırsatı bulmasından sonra tetiklenir ve son (*) sürümü sunar. Etkinlik, üstbilgiler ağa gönderilmeden önce tetiklenir. Bu etkinlik bilgilendiricidir ve eşzamansız olarak işlenir. İstek değiştirilemez veya iptal edilemez.
onHeadersReceived(isteğe bağlı olarak senkronize)- Bir HTTP(S) yanıt başlığı her alındığında tetiklenir. Yönlendirmeler ve kimlik doğrulama istekleri nedeniyle bu durum, istek başına birden fazla kez gerçekleşebilir. Bu etkinlik, uzantıların gelen Content-Type üstbilgileri gibi yanıt üstbilgilerini eklemesine, değiştirmesine ve silmesine olanak tanımayı amaçlar. Önbelleğe alma yönergeleri bu etkinlik tetiklenmeden önce işlenir. Bu nedenle, Cache-Control gibi başlıkların değiştirilmesi tarayıcının önbelleğini etkilemez. Ayrıca, isteği iptal etmenize veya yönlendirmenize de olanak tanır.
onAuthRequired(isteğe bağlı olarak senkronize)- Bir istek, kullanıcının kimliğinin doğrulanmasını gerektirdiğinde tetiklenir. Bu etkinlik, kimlik doğrulama kimlik bilgilerini sağlamak için senkron olarak işlenebilir. Uzantıların geçersiz kimlik bilgileri sağlayabileceğini unutmayın. Geçersiz kimlik bilgilerini tekrar tekrar girerek sonsuz döngüye girmemeye dikkat edin. Bu, isteği iptal etmek için de kullanılabilir.
onBeforeRedirect- Yeniden yönlendirme işlemi gerçekleştirilmek üzereyken tetiklenir. Yönlendirme, bir HTTP yanıt kodu veya bir uzantı tarafından tetiklenebilir. Bu etkinlik bilgilendiricidir ve eşzamansız olarak işlenir. İsteği değiştirmenize veya iptal etmenize izin vermez.
onResponseStarted- Yanıt gövdesinin ilk baytı alındığında tetiklenir. HTTP istekleri için bu, durum satırının ve yanıt başlıklarının kullanılabilir olduğu anlamına gelir. Bu etkinlik bilgilendiricidir ve eşzamansız olarak işlenir. İsteğin değiştirilmesine veya iptal edilmesine izin verilmez.
onCompleted- Bir istek başarıyla işlendiğinde tetiklenir.
onErrorOccurred- Bir istek başarıyla işlenemediğinde tetiklenir.
Web isteği API'si, her istek için onCompleted veya onErrorOccurred etkinliğinin son etkinlik olarak tetikleneceğini garanti eder. Tek bir istisna vardır: Bir istek data:// URL'sine yönlendirilirse onBeforeRedirect son bildirilen etkinlik olur.
* Web isteği API'sinin, ağ yığını için uzantıya bir soyutlama sunduğunu unutmayın. Dahili olarak, bir URL isteği birkaç HTTP isteğine bölünebilir (örneğin, büyük bir dosyadan ayrı bayt aralıklarını getirmek için) veya ağ ile iletişim kurmadan ağ yığını tarafından işlenebilir. Bu nedenle API, ağa gönderilen son HTTP üstbilgilerini sağlamaz. Örneğin, önbelleğe alma ile ilgili tüm üstbilgiler uzantı tarafından görünmez.
Aşağıdaki başlıklar şu anda onBeforeSendHeaders etkinliğine sağlanmamaktadır. Bu listenin eksiksiz veya sabit olduğu garanti edilmez.
- Yetkilendirme
- Önbellek-Denetimi
- Bağlantı
- Content-Length
- Ana makine
- If-Modified-Since
- If-None-Match
- If-Range
- Kısmi Veriler
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
Chrome 79'dan itibaren, istek üstbilgisi değişiklikleri Kaynaklar Arası Kaynak Paylaşımı (CORS) kontrollerini etkiler. Merkezler arası istekler için değiştirilmiş başlıklar ölçütleri karşılamıyorsa sunucuya bu tür başlıkların kabul edilip edilemeyeceğini soran bir CORS ön kontrolü gönderilir. Başlıkları CORS protokolünü ihlal edecek şekilde değiştirmeniz gerekiyorsa 'extraHeaders' değerini opt_extraInfoSpec içinde belirtmeniz gerekir. Öte yandan, yanıt başlığı değişiklikleri CORS kontrollerini yanıltmak için kullanılamaz. CORS protokolünü yanıltmanız gerekiyorsa yanıt değişiklikleri için 'extraHeaders' değerini de belirtmeniz gerekir.
Chrome 79'dan itibaren webRequest API, varsayılan olarak CORS ön kontrol isteklerini ve yanıtlarını engellemez. Bir istek URL'si için CORS ön kontrolü, istek URL'si için opt_extraInfoSpec içinde 'extraHeaders' belirtilmiş bir dinleyici varsa uzantı tarafından görülebilir.
onBeforeRequest, Chrome 79'dan da 'extraHeaders' alabilir.
Chrome 79'dan itibaren aşağıdaki istek başlığı opt_extraInfoSpec içinde 'extraHeaders' belirtilmeden sağlanmaz ve değiştirilemez veya kaldırılamaz:
- Köken
Chrome 72'den itibaren, Cross Origin Read Blocking
(CORB) yanıtı engellemeden önce yanıtları değiştirmeniz gerekiyorsa opt_extraInfoSpec içinde 'extraHeaders' belirtmeniz gerekir.
Chrome 72'den itibaren aşağıdaki istek başlıkları opt_extraInfoSpec içinde 'extraHeaders' belirtilmeden sağlanmaz ve değiştirilemez ya da kaldırılamaz:
- Accept-Language
- Accept-Encoding
- Başvuran
- Çerez
Chrome 72'den itibaren Set-Cookie yanıt başlığı sağlanmaz ve opt_extraInfoSpec içinde 'extraHeaders' belirtilmeden değiştirilemez veya kaldırılamaz.
Chrome 89'dan itibaren X-Frame-Options yanıt başlığı, opt_extraInfoSpec içinde 'extraHeaders' belirtilmeden etkili bir şekilde değiştirilemez veya kaldırılamaz.
webRequest API, yalnızca uzantının host
permissions (ana makine izinleri) kapsamında görme izni olan istekleri gösterir. Ayrıca yalnızca şu şemalar erişilebilir: http://, https://, ftp://, file://, ws:// (Chrome 58'den itibaren), wss:// (Chrome 58'den itibaren), urn: (Chrome 91'den itibaren) veya chrome-extension://. Ayrıca, yukarıdaki şemalardan birini kullanan URL'lere sahip belirli istekler bile gizlenir. Bunlar arasında chrome-extension://other_extension_id (burada other_extension_id, isteği işleyecek uzantının kimliği değildir), https://www.google.com/chrome ve tarayıcı işlevselliği için temel olan diğer hassas istekler yer alır. Ayrıca, uzantınızdaki senkron XMLHttpRequests, kilitlenmeleri önlemek için engelleme etkinlik işleyicilerinden gizlenir. Desteklenen bazı şemalarda, ilgili protokolün yapısı nedeniyle kullanılabilen etkinliklerin sınırlı olabileceğini unutmayın. Örneğin, dosya: şeması için yalnızca onBeforeRequest, onResponseStarted, onCompleted ve onErrorOccurred gönderilebilir.
Chrome 58'den itibaren webRequest API, WebSocket el sıkışması isteğinin engellenmesini destekler. El sıkışma işlemi bir HTTP yükseltme isteği aracılığıyla yapıldığından akışı HTTP odaklı webRequest modeline uygundur. API'nin engellemediği durumlar:
- Oluşturulmuş bir WebSocket bağlantısı üzerinden gönderilen tek tek mesajlar.
- WebSocket bağlantısı kapatılıyor.
WebSocket istekleri için yönlendirmeler desteklenmez.
Chrome 72'den itibaren bir uzantı, yalnızca hem istenen URL hem de istek başlatıcı için ana makine izinlerine sahipse isteği engelleyebilir.
Chrome 96'dan itibaren webRequest API, HTTP/3 üzerinden WebTransport el sıkışma isteğinin engellenmesini destekler. El sıkışma işlemi bir HTTP CONNECT isteğiyle yapıldığından akışı HTTP odaklı webRequest modeline uygundur. Unutmayın:
- Oturum oluşturulduktan sonra uzantılar, webRequest API aracılığıyla oturumu gözlemleyemez veya oturuma müdahale edemez.
onBeforeSendHeadersiçinde HTTP isteği başlıklarının değiştirilmesi yoksayılır.- HTTP/3 üzerinden WebTransport'ta yönlendirmeler ve kimlik doğrulamalar desteklenmez.
İstek kimlikleri
Her istek, bir istek kimliğiyle tanımlanır. Bu kimlik, bir tarayıcı oturumu ve uzantı bağlamı içinde benzersizdir. İstek yaşam döngüsü boyunca sabit kalır ve aynı isteğe ait etkinlikleri eşleştirmek için kullanılabilir. HTTP yönlendirmesi veya HTTP kimlik doğrulaması durumunda, birden fazla HTTP isteğinin tek bir web isteğiyle eşlendiğini unutmayın.
Etkinlik işleyicilerini kaydetme
Bir web isteği için etkinlik dinleyici kaydetmek üzere normal addListener()
işlevinin bir varyasyonunu kullanırsınız. Geri çağırma işlevi belirtmenin yanı sıra bir filtre bağımsız değişkeni de belirtmeniz gerekir. İsteğe bağlı olarak ek bilgi bağımsız değişkeni de belirtebilirsiniz.
Web isteği API'sinin addListener() üç bağımsız değişkeni aşağıdaki tanımlara sahiptir:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
onBeforeRequest etkinliğini dinleme örneğini aşağıda görebilirsiniz:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
Her addListener() çağrısı, ilk parametre olarak zorunlu bir geri çağırma işlevi alır. Bu geri çağırma işlevine, geçerli URL isteğiyle ilgili bilgileri içeren bir sözlük iletilir. Bu sözlükteki bilgiler, belirli etkinlik türünün yanı sıra opt_extraInfoSpec içeriğine bağlıdır.
İsteğe bağlı opt_extraInfoSpec dizisi 'blocking' dizesini içeriyorsa (yalnızca belirli etkinlikler için izin verilir) geri çağırma işlevi eşzamanlı olarak işlenir. Bu durumda, geri çağırma işlevi döndürülene kadar istek engellenir. Bu durumda geri çağırma, isteğin yaşam döngüsünü belirleyen bir webRequest.BlockingResponse döndürebilir. Bağlama bağlı olarak bu yanıt, bir isteğin iptal edilmesine veya yönlendirilmesine (onBeforeRequest), bir isteğin iptal edilmesine veya başlıkların değiştirilmesine (onBeforeSendHeaders, onHeadersReceived) ve bir isteğin iptal edilmesine ya da kimlik doğrulama kimlik bilgilerinin sağlanmasına (onAuthRequired) olanak tanır.
İsteğe bağlı opt_extraInfoSpec dizisi bunun yerine 'asyncBlocking' dizesini içeriyorsa (yalnızca onAuthRequired için izin verilir) uzantı, webRequest.BlockingResponse öğesini eşzamansız olarak oluşturabilir.
webRequest.RequestFilter filter, çeşitli boyutlarda hangi etkinliklerin tetikleneceğiyle ilgili isteklerin sınırlandırılmasına olanak tanır:
- URL'ler
- URL kalıpları (ör.
*://www.google.com/foo*bar). - Türler
- (üst düzey bir çerçeve için yüklenen bir belge),
sub_frame(yerleştirilmiş bir çerçeve için yüklenen bir belge) veimage(bir web sitesindeki resim) gibi istek türleri.main_framewebRequest.RequestFiltersayfasına göz atın. - Sekme kimliği
- Bir sekmenin tanımlayıcısı.
- Pencere kimliği
- Pencerenin tanımlayıcısı.
Etkinlik türüne bağlı olarak, istek hakkında ek bilgi istemek için opt_extraInfoSpec içinde dizeler belirtebilirsiniz. Bu, yalnızca açıkça istenmesi durumunda isteğin verileriyle ilgili ayrıntılı bilgi sağlamak için kullanılır.
Kimlik doğrulama işlemleri
HTTP kimlik doğrulama isteklerini işlemek için manifest dosyanıza "webRequestAuthProvider" iznini ekleyin:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
Bu iznin, "webRequestBlocking" izniyle yüklenen politika uzantıları için gerekli olmadığını unutmayın.
Kimlik bilgilerini eşzamanlı olarak sağlamak için:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
Kimlik bilgilerini eşzamansız olarak sağlamak için:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
Uygulama ayrıntıları
Web isteği API'sini kullanan bir uzantı geliştirirken anlamanız gereken birkaç önemli uygulama ayrıntısı vardır:
web_accessible_resources
Bir uzantı, herkese açık kaynak isteğini webRequest API'lerini kullanarak web'de erişilemeyen bir kaynağa yönlendirdiğinde engellenir ve hataya neden olur. Bu durum, web'de erişilemeyen kaynak yönlendiren uzantıya ait olsa bile geçerlidir. BildirimliWebRequest API'leriyle kullanılacak kaynakları bildirmek için "web_accessible_resources" dizisi, manifest dosyasında burada belgelendiği şekilde bildirilip doldurulmalıdır.
Çatışma çözümü
Web isteği API'sinin mevcut uygulamasında, en az bir uzantı isteğin iptal edilmesini isterse istek iptal edilmiş sayılır. Bir uzantı isteği iptal ederse tüm uzantılar onErrorOccurred etkinliğiyle bilgilendirilir. Tek seferde yalnızca bir uzantı isteği yönlendirebilir veya başlığı değiştirebilir. İsteği birden fazla uzantı değiştirmeye çalışırsa en son yüklenen uzantı öncelikli olur ve diğer tüm uzantılar yoksayılır. Bir uzantının değiştirme veya yönlendirme talimatı yoksayıldığında uzantıya bildirim gönderilmez.
Önbelleğe alma
Chrome, iki önbellek kullanır: disk önbelleği ve çok hızlı bir bellek içi önbellek. Bellek içi önbelleğin ömrü, bir oluşturma işleminin ömrüne bağlıdır. Bu da kabaca bir sekmeye karşılık gelir.
Bellek içi önbellekten yanıtlanan istekler, web isteği API'si tarafından görünmez. Bir istek işleyici davranışını değiştirirse (ör. isteklerin engellendiği davranış), basit bir sayfa yenileme işlemi bu değiştirilen davranışa uymayabilir. Davranış değişikliğinin gerçekleşmesi için handlerBehaviorChanged() numaralı telefonu arayarak bellek içi önbelleği temizleyin. Ancak bunu sık sık yapmayın. Önbelleği temizlemek çok maliyetli bir işlemdir. Bir etkinlik işleyicisini kaydettikten veya kaydını iptal ettikten sonra handlerBehaviorChanged() işlevini çağırmanız gerekmez.
Zaman damgaları
Web isteği etkinliklerinin timestamp özelliği yalnızca dahili olarak tutarlı olduğu garanti edilir.
Bir etkinliği başka bir etkinlikle karşılaştırdığınızda aralarındaki doğru farkı elde edersiniz ancak bunları uzantıdaki mevcut saatle karşılaştırdığınızda (ör. (new Date()).getTime() aracılığıyla) beklenmedik sonuçlar elde edebilirsiniz.
Hata işleme
Geçersiz bağımsız değişkenlerle bir etkinlik kaydetmeye çalışırsanız JavaScript hatası oluşturulur ve etkinlik işleyici kaydedilmez. Bir etkinlik işlenirken hata oluşursa veya bir etkinlik işleyici geçersiz bir engelleme yanıtı döndürürse uzantınızın konsoluna bir hata mesajı kaydedilir ve bu istek için işleyici yoksayılır.
Örnekler
Aşağıdaki örnekte, www.evil.com adresine yapılan tüm isteklerin nasıl engelleneceği gösterilmektedir:
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
Bu işlev, engelleyici bir etkinlik işleyici kullandığından manifest dosyasında "webRequest" ve "webRequestBlocking" izinlerini gerektirir.
Aşağıdaki örnek, www.evil.com'yı hedeflemeyen isteklerin uzantıya iletilmesi gerekmediğinden aynı hedefi daha verimli bir şekilde gerçekleştirir:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
Aşağıdaki örnekte, User-Agent üstbilgisinin tüm isteklerden nasıl silineceği gösterilmektedir:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
chrome.webRequest API'sini denemek için chrome-extension-samples deposundan webRequest örneğini yükleyin.
Türler
BlockingResponse
"blocking" extraInfoSpec'i uygulanan etkinlik işleyicilerinin değerini döndürür. Etkinlik işleyicinin ağ isteklerini değiştirmesine izin verir.
Özellikler
-
authCredentials
object isteğe bağlı
Yalnızca onAuthRequired etkinliğine yanıt olarak kullanılır. Ayarlandıysa istek, sağlanan kimlik bilgileri kullanılarak yapılır.
-
şifre
dize
-
kullanıcı adı
dize
-
-
iptal
boolean isteğe bağlı
Doğruysa istek iptal edilir. Bu, isteğin gönderilmesini engeller. Bu, onBeforeRequest, onBeforeSendHeaders, onHeadersReceived ve onAuthRequired etkinliklerine yanıt olarak kullanılabilir.
-
redirectUrl
dize isteğe bağlı
Yalnızca onBeforeRequest ve onHeadersReceived etkinliklerine yanıt olarak kullanılır. Bu ayar belirlenirse orijinal isteğin gönderilmesi/tamamlanması engellenir ve bunun yerine belirtilen URL'ye yönlendirilir.
data:gibi HTTP olmayan şemalara yönlendirmelere izin verilir. Bir yönlendirme işlemi tarafından başlatılan yönlendirmeler, yönlendirme için orijinal istek yöntemini kullanır. Ancak bir istisna vardır: Yönlendirme onHeadersReceived aşamasında başlatılırsa yönlendirme GET yöntemi kullanılarak yapılır.ws://vewss://şemalarına sahip URL'lerden yapılan yönlendirmeler yoksayılır. -
requestHeaders
HttpHeaders isteğe bağlı
Yalnızca onBeforeSendHeaders etkinliğine yanıt olarak kullanılır. Ayarlanırsa istek bunun yerine bu istek üstbilgileriyle yapılır.
-
responseHeaders
HttpHeaders isteğe bağlı
Yalnızca onHeadersReceived etkinliğine yanıt olarak kullanılır. Ayarlandıysa sunucunun bunun yerine bu yanıt üstbilgileriyle yanıt verdiği varsayılır. Çakışma sayısını sınırlamak için başlıkları gerçekten değiştirmek istiyorsanız yalnızca
responseHeadersdeğerini döndürün (her istek için yalnızca bir uzantıresponseHeadersdeğerini değiştirebilir).
FormDataItem
Form verilerinde iletilen verileri içerir. URL kodlu formda, veriler UTF-8 dizesi ise dize olarak, aksi takdirde ArrayBuffer olarak depolanır. Form verileri için ArrayBuffer kullanılır. Form verileri, dosya yüklemeyi temsil ediyorsa dosya adı sağlanmışsa dosya adını içeren bir dizedir.
Enum
ArrayBuffer
dize
HttpHeaders
HTTP üstbilgileri dizisi. Her üstbilgi, name ve value veya binaryValue anahtarlarını içeren bir sözlük olarak gösterilir.
Tür
object[]
Özellikler
-
binaryValue
number[] isteğe bağlı
UTF-8 ile gösterilemeyen HTTP üst bilgisinin değeri, ayrı bayt değerleri (0..255) olarak depolanır.
-
ad
dize
HTTP üstbilgisinin adı.
-
value
dize isteğe bağlı
UTF-8 ile temsil edilebiliyorsa HTTP başlığının değeri.
IgnoredActionType
Enum
"redirect"
"request_headers"
"response_headers"
"auth_credentials"
OnAuthRequiredOptions
Enum
"responseHeaders"
Yanıt başlıklarının etkinliğe dahil edilmesi gerektiğini belirtir.
"blocking"
Geri çağırma işlevi döndürülene kadar isteğin engellendiğini belirtir.
"asyncBlocking"
Geri çağırma işlevinin eşzamansız olarak işlendiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
OnBeforeRedirectOptions
Enum
"responseHeaders"
Yanıt başlıklarının etkinliğe dahil edilmesi gerektiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
OnBeforeRequestOptions
Enum
"blocking"
Geri çağırma işlevi döndürülene kadar isteğin engellendiğini belirtir.
"requestBody"
İstek gövdesinin etkinliğe dahil edilmesi gerektiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
OnBeforeSendHeadersOptions
Enum
"requestHeaders"
İstek üstbilgisinin etkinliğe dahil edilmesi gerektiğini belirtir.
"blocking"
Geri çağırma işlevi döndürülene kadar isteğin engellendiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
OnCompletedOptions
Enum
"responseHeaders"
Yanıt başlıklarının etkinliğe dahil edilmesi gerektiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
OnErrorOccurredOptions
Değer
"extraHeaders"
OnHeadersReceivedOptions
Enum
"blocking"
Geri çağırma işlevi döndürülene kadar isteğin engellendiğini belirtir.
"responseHeaders"
Yanıt başlıklarının etkinliğe dahil edilmesi gerektiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
"securityInfo"
SecurityInfo'nun etkinliğe dahil edilmesi gerektiğini belirtir.
"securityInfoRawDer"
Sertifikaların ham baytlarını içeren SecurityInfo'nun etkinliğe dahil edilmesi gerektiğini belirtir.
OnResponseStartedOptions
Enum
"responseHeaders"
Yanıt başlıklarının etkinliğe dahil edilmesi gerektiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
OnSendHeadersOptions
Enum
"requestHeaders"
İstek üstbilgisinin etkinliğe dahil edilmesi gerektiğini belirtir.
"extraHeaders"
Başlıkların, merkezler arası kaynak paylaşımını (CORS) ihlal edebileceğini belirtir.
RequestFilter
WebRequest etkinliklerine uygulanacak filtreleri açıklayan bir nesne.
Özellikler
-
tabId
number isteğe bağlı
-
türler
ResourceType[] isteğe bağlı
İstek türlerinin listesi. Türlerden herhangi biriyle eşleşemeyen istekler filtrelenir.
-
urller
string[]
URL'lerin veya URL kalıplarının listesi. URL'lerden herhangi biriyle eşleşmeyen istekler filtrelenir.
-
windowId
number isteğe bağlı
ResourceType
Enum
"main_frame"
Kaynağı ana çerçeve olarak belirtir.
"sub_frame"
Kaynağı alt çerçeve olarak belirtir.
"stylesheet"
Kaynağı stil sayfası olarak belirtir.
"script"
Kaynağı komut dosyası olarak belirtir.
"image"
Kaynağı resim olarak belirtir.
"font"
Kaynağı yazı tipi olarak belirtir.
"object"
Kaynağı nesne olarak belirtir.
"xmlhttprequest"
Kaynağı XMLHttpRequest olarak belirtir.
"ping"
Kaynağı ping olarak belirtir.
"csp_report"
Kaynağı İçerik Güvenliği Politikası (İGP) raporu olarak belirtir.
"media"
Kaynağı bir medya nesnesi olarak belirtir.
"websocket"
Kaynağı WebSocket olarak belirtir.
"webbundle"
Kaynağı WebBundle olarak belirtir.
"other"
Kaynağı, listelenen türlere dahil olmayan bir tür olarak belirtir.
SecurityInfo
Özellikler
-
certificates
object[]
Sertifika listesi
-
parmak izi
nesne
Sertifikanın parmak izleri.
-
sha256
dize
Sertifikanın SHA256 parmak izi.
-
-
rawDER
ArrayBuffer isteğe bağlıdır.
DER kodlu sunucu sertifikasının ham baytları
-
-
durum
dize
Bağlantının durumu. Güvenli, güvenli değil veya bozuk değerlerinden biri.
UploadData
URL isteğinde yüklenen verileri içerir.
Özellikler
-
bayt
herhangi bir isteğe bağlı
Verilerin kopyasını içeren bir ArrayBuffer.
-
dosya
dize isteğe bağlı
Dosyanın yolunu ve adını içeren bir dize.
Özellikler
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
handlerBehaviorChanged işlevinin 10 dakikalık sürekli aralıkta çağrılabileceği maksimum sayı. handlerBehaviorChanged, sık sık çağrılmaması gereken maliyetli bir işlev çağrısıdır.
Değer
20
Yöntemler
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
WebRequest işleyicilerinin davranışı değiştiğinde, önbelleğe alma nedeniyle yanlış işlenmeyi önlemek için çağrılması gerekir. Bu işlev çağrısı maliyetlidir. Sık sık aramayın.
İadeler
-
Promise<void>
Chrome 116 veya daha yeni bir sürüm
Etkinlikler
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
Bir uzantının ağ isteğinde yapmayı önerdiği değişiklik yoksayıldığında tetiklenir. Bu durum, diğer uzantılarla çakışma olduğunda meydana gelir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => void
-
ayrıntılar
nesne
-
işlem
Yoksayılan önerilen işlem.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
Kimlik doğrulama hatası alındığında tetiklenir. Dinleyicinin üç seçeneği vardır: Kimlik doğrulama kimlik bilgilerini sağlayabilir, isteği iptal edip hata sayfasını gösterebilir veya zorlukla ilgili herhangi bir işlem yapmayabilir. Yanlış kullanıcı kimlik bilgileri sağlanırsa aynı istek için birden fazla kez çağrılabilir. extraInfoSpec parametresinde yalnızca bir 'blocking' veya 'asyncBlocking' modunun belirtilmesi gerektiğini unutmayın.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
ayrıntılar
nesne
-
meydan okuyan
nesne
Kimlik doğrulama isteyen sunucu.
-
düzenleyen
dize
-
bağlantı noktası
sayı
-
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
isProxy
boolean
Proxy-Authenticate için doğru, WWW-Authenticate için yanlış.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
erişim alanı
dize isteğe bağlı
Sunucu tarafından sağlanan kimlik doğrulama alanı (varsa).
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
responseHeaders
HttpHeaders isteğe bağlı
Bu yanıtla birlikte alınan HTTP yanıt başlıkları.
-
şema
dize
Kimlik doğrulama şeması (ör. Basic veya Digest).
-
statusCode
sayı
Chrome 43 veya daha yeni bir sürümSunucu tarafından döndürülen standart HTTP durum kodu.
-
statusLine
dize
Yanıtın HTTP durum satırı veya HTTP/0.9 yanıtları için "HTTP/0.9 200 OK" dizesi (ör. durum satırı olmayan yanıtlar) ya da başlık yoksa boş bir dize.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
asyncCallback
işlev isteğe bağlı
Chrome 58 veya daha yeni bir sürümasyncCallbackparametresi şu şekilde görünür:(response: BlockingResponse) => void
-
gönderin
-
-
returns
BlockingResponse | undefined
"extraInfoSpec" parametresinde "blocking" belirtilmişse etkinlik işleyici bu türde bir nesne döndürmelidir.
-
-
filtrele
-
extraInfoSpec
OnAuthRequiredOptions[] isteğe bağlı
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
Sunucu tarafından başlatılan bir yönlendirme gerçekleşmek üzere olduğunda tetiklenir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => void
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
fromCache
boolean
Bu yanıtın disk önbelleğinden getirilip getirilmediğini gösterir.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
ip
dize isteğe bağlı
İsteğin gerçekte gönderildiği sunucu IP adresi. Değerin gerçek bir IPv6 adresi olabileceğini unutmayın.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
redirectUrl
dize
Yeni URL.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
responseHeaders
HttpHeaders isteğe bağlı
Bu yönlendirmeyle birlikte alınan HTTP yanıt başlıkları.
-
statusCode
sayı
Sunucu tarafından döndürülen standart HTTP durum kodu.
-
statusLine
dize
Yanıtın HTTP durum satırı veya HTTP/0.9 yanıtları için "HTTP/0.9 200 OK" dizesi (ör. durum satırı olmayan yanıtlar) ya da başlık yoksa boş bir dize.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
-
filtrele
-
extraInfoSpec
OnBeforeRedirectOptions[] isteğe bağlı
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
Bir istek gerçekleşmek üzereyken tetiklenir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => BlockingResponse | undefined
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycle
extensionTypes.DocumentLifecycle isteğe bağlı
Chrome 106 veya daha yeni bir sürümBelgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameType
extensionTypes.FrameType isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteğin gerçekleştiği çerçevenin türü.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
requestBody
object isteğe bağlı
HTTP isteği gövde verilerini içerir. Yalnızca extraInfoSpec "requestBody" içeriyorsa sağlanır.
-
hata
dize isteğe bağlı
İstek gövdesi verileri alınırken hatalar oluştu.
-
formData
object isteğe bağlı
İstek yöntemi POST ise ve gövde, UTF8'de kodlanmış, multipart/form-data veya application/x-www-form-urlencoded olarak kodlanmış bir anahtar/değer çiftleri dizisiyse bu sözlük bulunur ve her anahtar için söz konusu anahtara ait tüm değerlerin listesini içerir. Veriler başka bir medya türündeyse veya hatalı biçimlendirilmişse sözlük mevcut değildir. Bu sözlüğün örnek değeri {'key': ['value1', 'value2`]} şeklindedir.
-
ham
UploadData[] isteğe bağlı
İstek yöntemi PUT veya POST ise ve gövde formData'da ayrıştırılmamışsa ayrıştırılmamış istek gövdesi öğeleri bu dizide yer alır.
-
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
returns
BlockingResponse | undefined
"extraInfoSpec" parametresinde "blocking" belirtilmişse etkinlik işleyici bu türde bir nesne döndürmelidir.
-
-
filtrele
-
extraInfoSpec
OnBeforeRequestOptions[] isteğe bağlı
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
İstek başlıkları kullanılabilir olduğunda, HTTP isteği gönderilmeden önce tetiklenir. Bu durum, sunucuyla TCP bağlantısı kurulduktan sonra ancak herhangi bir HTTP verisi gönderilmeden önce meydana gelebilir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => BlockingResponse | undefined
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
requestHeaders
HttpHeaders isteğe bağlı
Bu istekle birlikte gönderilecek HTTP isteği başlıkları.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
returns
BlockingResponse | undefined
"extraInfoSpec" parametresinde "blocking" belirtilmişse etkinlik işleyici bu türde bir nesne döndürmelidir.
-
-
filtrele
-
extraInfoSpec
OnBeforeSendHeadersOptions[] isteğe bağlı
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
Bir istek tamamlandığında tetiklenir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => void
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
fromCache
boolean
Bu yanıtın disk önbelleğinden getirilip getirilmediğini gösterir.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
ip
dize isteğe bağlı
İsteğin gerçekte gönderildiği sunucu IP adresi. Değerin gerçek bir IPv6 adresi olabileceğini unutmayın.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
responseHeaders
HttpHeaders isteğe bağlı
Bu yanıtla birlikte alınan HTTP yanıt başlıkları.
-
statusCode
sayı
Sunucu tarafından döndürülen standart HTTP durum kodu.
-
statusLine
dize
Yanıtın HTTP durum satırı veya HTTP/0.9 yanıtları için "HTTP/0.9 200 OK" dizesi (ör. durum satırı olmayan yanıtlar) ya da başlık yoksa boş bir dize.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
-
filtrele
-
extraInfoSpec
OnCompletedOptions[] isteğe bağlı
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
Bir hata oluştuğunda tetiklenir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => void
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si. İstek bir çerçevenin gezinmesi ise bu değer mevcut değildir.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
hata
dize
Hata açıklaması. Bu dizenin, sürümler arasında geriye dönük uyumluluğu koruyacağı garanti edilmez. İçeriğini ayrıştırmamalı ve içeriğine göre işlem yapmamalısınız.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
fromCache
boolean
Bu yanıtın disk önbelleğinden getirilip getirilmediğini gösterir.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
ip
dize isteğe bağlı
İsteğin gerçekte gönderildiği sunucu IP adresi. Değerin gerçek bir IPv6 adresi olabileceğini unutmayın.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
-
filtrele
-
extraInfoSpec
OnErrorOccurredOptions[] isteğe bağlı
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
Bir isteğin HTTP yanıt üstbilgileri alındığında tetiklenir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => BlockingResponse | undefined
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
responseHeaders
HttpHeaders isteğe bağlı
Bu yanıtla birlikte alınan HTTP yanıtı üst bilgileri.
-
securityInfo
SecurityInfo isteğe bağlı
Chrome 144 veya daha yeni bir sürümTemel bağlantı için kullanılan TLS/QUIC bağlantısı hakkında bilgiler. Yalnızca
extraInfoSpecparametresindesecurityInfobelirtilmişse sağlanır. -
statusCode
sayı
Chrome 43 veya daha yeni bir sürümSunucu tarafından döndürülen standart HTTP durum kodu.
-
statusLine
dize
Yanıtın HTTP durum satırı veya HTTP/0.9 yanıtları için "HTTP/0.9 200 OK" dizesi (ör. durum satırı olmayan yanıtlar).
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
returns
BlockingResponse | undefined
"extraInfoSpec" parametresinde "blocking" belirtilmişse etkinlik işleyici bu türde bir nesne döndürmelidir.
-
-
filtrele
-
extraInfoSpec
OnHeadersReceivedOptions[] isteğe bağlı
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
Yanıt gövdesinin ilk baytı alındığında tetiklenir. HTTP istekleri için bu, durum satırının ve yanıt başlıklarının kullanılabilir olduğu anlamına gelir.
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => void
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
fromCache
boolean
Bu yanıtın disk önbelleğinden getirilip getirilmediğini gösterir.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
ip
dize isteğe bağlı
İsteğin gerçekte gönderildiği sunucu IP adresi. Değerin gerçek bir IPv6 adresi olabileceğini unutmayın.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
responseHeaders
HttpHeaders isteğe bağlı
Bu yanıtla birlikte alınan HTTP yanıt başlıkları.
-
statusCode
sayı
Sunucu tarafından döndürülen standart HTTP durum kodu.
-
statusLine
dize
Yanıtın HTTP durum satırı veya HTTP/0.9 yanıtları için "HTTP/0.9 200 OK" dizesi (ör. durum satırı olmayan yanıtlar) ya da başlık yoksa boş bir dize.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
-
filtrele
-
extraInfoSpec
OnResponseStartedOptions[] isteğe bağlı
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
İstek sunucuya gönderilmeden hemen önce tetiklenir (önceki onBeforeSendHeaders geri çağırma işlemlerinde yapılan değişiklikler, onSendHeaders tetiklendiğinde görünür).
Parametreler
-
callback
işlev
callbackparametresi şu şekilde görünür:(details: object) => void
-
ayrıntılar
nesne
-
documentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümİsteği yapan dokümanın UUID'si.
-
documentLifecycleChrome 106 veya daha yeni bir sürüm
Belgenin bulunduğu yaşam döngüsü.
-
frameId
sayı
0 değeri, isteğin ana çerçevede gerçekleştiğini gösterir. Pozitif bir değer ise isteğin gerçekleştiği bir alt çerçevenin kimliğini gösterir. Bir (alt) çerçevenin dokümanı yüklendiyse (
typemain_frameveyasub_frameise)frameId, dış çerçevenin kimliğini değil, bu çerçevenin kimliğini gösterir. Çerçeve kimlikleri, bir sekme içinde benzersizdir. -
frameTypeChrome 106 veya daha yeni bir sürüm
İsteğin gerçekleştiği çerçevenin türü.
-
başlatan
dize isteğe bağlı
Chrome 63 veya daha yeni bir sürümİsteğin başlatıldığı kaynak. Bu, yönlendirmelerle değişmez. Bu opak bir kaynaksa "null" dizesi kullanılır.
-
method
dize
Standart HTTP yöntemi.
-
parentDocumentId
dize isteğe bağlı
Chrome 106 veya daha yeni bir sürümBu çerçeveye sahip üst dokümanın UUID'si. Üst öğe yoksa bu ayar belirlenmez.
-
parentFrameId
sayı
İsteği gönderen çerçeveyi sarmalayan çerçevenin kimliği. Üst çerçeve yoksa -1 olarak ayarlayın.
-
requestHeaders
HttpHeaders isteğe bağlı
Bu istekle birlikte gönderilen HTTP isteği başlıkları.
-
requestId
dize
İsteğin kimliği. İstek kimlikleri, tarayıcı oturumu içinde benzersizdir. Bu nedenle, aynı isteğin farklı etkinliklerini ilişkilendirmek için kullanılabilirler.
-
tabId
sayı
İsteğin gerçekleştiği sekmenin kimliği. İstek bir sekmeyle ilgili değilse -1 olarak ayarlayın.
-
timeStamp
sayı
Bu sinyalin tetiklendiği zaman (epoch'tan beri geçen milisaniye cinsinden).
-
tür
İstenen kaynağın nasıl kullanılacağı.
-
url
dize
-
-
-
filtrele
-
extraInfoSpec
OnSendHeadersOptions[] isteğe bağlı
