Описание
Используйте API chrome.webRequest для наблюдения и анализа трафика, а также для перехвата, блокировки или изменения запросов в процессе выполнения.
Разрешения
webRequest Для использования API веб-запросов необходимо указать разрешение "webRequest" в манифесте расширения , а также необходимые разрешения хоста . Для перехвата запроса к подресурсу расширение должно иметь доступ как к запрошенному URL-адресу, так и к инициатору запроса. Например:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
Необходимо для регистрации обработчиков блокирующих событий. Начиная с версии Manifest V3, эта функция доступна только для расширений, установленных с помощью политик.
webRequestAuthProvider
Для использования метода onAuthRequired требуется следующее. См. раздел «Обработка аутентификации» .
Понятия и применение
Жизненный цикл запросов
API веб-запросов определяет набор событий, которые отслеживают жизненный цикл веб-запроса. Вы можете использовать эти события для наблюдения и анализа трафика. Некоторые синхронные события позволят вам перехватывать, блокировать или изменять запрос.
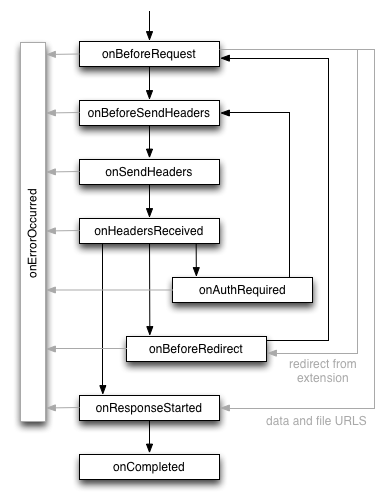
Здесь показан жизненный цикл событий для успешно выполненных запросов, а затем приведены определения событий:

-
onBeforeRequest(опционально синхронный) - Событие срабатывает, когда запрос вот-вот будет отправлен. Это событие отправляется до установления любого TCP-соединения и может использоваться для отмены или перенаправления запросов.
-
onBeforeSendHeaders(опционально синхронный) - Событие срабатывает, когда запрос вот-вот будет отправлен и начальные заголовки подготовлены. Событие предназначено для того, чтобы расширения могли добавлять, изменять и удалять заголовки запроса (*) . Событие
onBeforeSendHeadersпередается всем подписчикам, поэтому разные подписчики могут попытаться изменить запрос; см. раздел « Подробности реализации» для получения информации о том, как это обрабатывается. Это событие можно использовать для отмены запроса. -
onSendHeaders - Событие срабатывает после того, как все расширения получили возможность изменить заголовки запроса, и отображает окончательную (*) версию. Событие запускается до отправки заголовков в сеть. Это событие носит информационный характер и обрабатывается асинхронно. Оно не позволяет изменять или отменять запрос.
-
onHeadersReceived(опционально синхронный) - Событие срабатывает каждый раз при получении заголовка HTTP(S)-ответа. Из-за перенаправлений и запросов аутентификации это может происходить несколько раз за один запрос. Это событие предназначено для того, чтобы расширения могли добавлять, изменять и удалять заголовки ответа, такие как входящие заголовки Content-Type. Директивы кэширования обрабатываются до срабатывания этого события, поэтому изменение таких заголовков, как Cache-Control, не влияет на кэш браузера. Оно также позволяет отменить или перенаправить запрос.
-
onAuthRequired(опционально синхронный) - Событие срабатывает, когда запрос требует аутентификации пользователя. Обработка этого события может производиться синхронно для предоставления учетных данных аутентификации. Обратите внимание, что расширения могут предоставлять недействительные учетные данные. Будьте осторожны, чтобы не попасть в бесконечный цикл, многократно предоставляя недействительные учетные данные. Это также можно использовать для отмены запроса.
-
onBeforeRedirect - Событие срабатывает, когда вот-вот будет выполнено перенаправление. Перенаправление может быть инициировано кодом ответа HTTP или расширением. Это событие носит информационный характер и обрабатывается асинхронно. Оно не позволяет изменить или отменить запрос.
-
onResponseStarted - Событие срабатывает при получении первого байта тела ответа. Для HTTP-запросов это означает, что строка состояния и заголовки ответа доступны. Это событие носит информационный характер и обрабатывается асинхронно. Оно не позволяет изменять или отменять запрос.
-
onCompleted - Срабатывает при успешной обработке запроса.
-
onErrorOccurred - Срабатывает, когда запрос не удалось успешно обработать.
API веб-запросов гарантирует, что для каждого запроса в качестве последнего события срабатывает либо onCompleted , либо onErrorOccurred за одним исключением: если запрос перенаправляется на URL-адрес data:// , последним зарегистрированным событием является onBeforeRedirect .
* Обратите внимание, что API веб-запросов предоставляет расширению абстракцию сетевого стека. Внутри системы один URL-запрос может быть разбит на несколько HTTP-запросов (например, для получения отдельных диапазонов байтов из большого файла) или может обрабатываться сетевым стеком без взаимодействия с сетью. По этой причине API не предоставляет окончательные HTTP-заголовки, отправляемые в сеть. Например, все заголовки, связанные с кэшированием, невидимы для расширения.
Следующие заголовки в настоящее время не передаются событию onBeforeSendHeaders . Полный и стабильный список не гарантируется.
- Авторизация
- Управление кэшем
- Связь
- Длина контента
- Хозяин
- Если-Изменено-С
- Если совпадений нет
- Если-Диапазон
- Частичные данные
- Прагма
- Авторизация прокси
- Прокси-соединение
- Трансфер-кодирование
Начиная с Chrome 79, изменения заголовков запроса влияют на проверки CORS (Cross-Origin Resource Sharing). Если измененные заголовки для запросов из разных источников не соответствуют критериям, это приведет к отправке предварительного запроса CORS, чтобы узнать у сервера, можно ли принять такие заголовки. Если вам действительно необходимо изменить заголовки таким образом, чтобы нарушить протокол CORS, вам необходимо указать 'extraHeaders' в opt_extraInfoSpec . С другой стороны, изменения заголовков ответа не работают для обмана проверок CORS. Если вам необходимо обмануть протокол CORS, вам также необходимо указать 'extraHeaders' для изменений ответа.
Начиная с Chrome 79, API webRequest по умолчанию не перехватывает запросы и ответы CORS preflight. Запрос CORS preflight для URL-адреса запроса виден расширению, если для этого URL-адреса запроса указан слушатель с 'extraHeaders' в opt_extraInfoSpec . onBeforeRequest также может принимать 'extraHeaders' начиная с Chrome 79.
Начиная с Chrome 79, следующий заголовок запроса не предоставляется и не может быть изменен или удален без указания параметра 'extraHeaders' в opt_extraInfoSpec :
- Источник
Начиная с Chrome 72, если вам необходимо изменить ответы до того, как блокировка чтения из разных источников (CORB) сможет заблокировать ответ, вам необходимо указать 'extraHeaders' в opt_extraInfoSpec .
Начиная с Chrome 72, следующие заголовки запроса не предоставляются и не могут быть изменены или удалены без указания параметра 'extraHeaders' в opt_extraInfoSpec :
- Accept-Language
- Accept-Encoding
- Реферер
- Печенье
Начиная с Chrome 72, заголовок ответа Set-Cookie не предоставляется и не может быть изменен или удален без указания параметра 'extraHeaders' в opt_extraInfoSpec .
Начиная с Chrome 89, заголовок ответа X-Frame-Options нельзя эффективно изменить или удалить без указания параметра 'extraHeaders' в opt_extraInfoSpec .
API webRequest предоставляет доступ только к тем запросам, которые расширение имеет разрешение видеть, исходя из прав доступа хоста . Более того, доступны только следующие схемы: http:// , https:// , ftp:// , file:// , ws:// (начиная с Chrome 58), wss:// (начиная с Chrome 58), urn: (начиная с Chrome 91) или chrome-extension:// . Кроме того, скрыты даже некоторые запросы с URL-адресами, использующими одну из вышеперечисленных схем. К ним относятся chrome-extension://other_extension_id где other_extension_id не является идентификатором расширения, обрабатывающего запрос, https://www.google.com/chrome и другие конфиденциальные запросы, являющиеся ключевыми для функциональности браузера. Также синхронные XMLHttpRequests из вашего расширения скрыты от блокирующих обработчиков событий, чтобы предотвратить взаимоблокировки. Обратите внимание, что для некоторых поддерживаемых схем набор доступных событий может быть ограничен из-за особенностей соответствующего протокола. Например, для схемы file: могут быть отправлены только события onBeforeRequest , onResponseStarted , onCompleted и onErrorOccurred .
Начиная с Chrome 58, API webRequest поддерживает перехват запросов на установление соединения WebSocket. Поскольку установление соединения осуществляется посредством запроса на обновление HTTP, его поток соответствует HTTP-ориентированной модели webRequest. Обратите внимание, что API не перехватывает :
- Отдельные сообщения отправляются по установленному соединению WebSocket.
- Закрытие соединения WebSocket.
Перенаправления для запросов WebSocket не поддерживаются .
Начиная с Chrome 72, расширение сможет перехватывать запрос только в том случае, если у него есть права доступа к хосту как для запрашиваемого URL-адреса, так и для инициатора запроса.
Начиная с Chrome 96, API webRequest поддерживает перехват запросов на установление соединения WebTransport через HTTP/3. Поскольку установление соединения осуществляется посредством запроса HTTP CONNECT, его поток соответствует HTTP-ориентированной модели webRequest. Обратите внимание, что:
- После установления сессии расширения не могут отслеживать её или вмешиваться в неё через API webRequest.
- Изменение заголовков HTTP-запроса в
onBeforeSendHeadersигнорируется. - В WebTransport по протоколу HTTP/3 перенаправления и аутентификация не поддерживаются .
Идентификаторы запросов
Каждый запрос идентифицируется идентификатором запроса (Request ID). Этот идентификатор уникален в рамках одной браузерной сессии и контекста расширения. Он остается неизменным на протяжении всего жизненного цикла запроса и может использоваться для сопоставления событий, относящихся к одному и тому же запросу. Обратите внимание, что несколько HTTP-запросов сопоставляются с одним веб-запросом в случае HTTP-перенаправления или HTTP-аутентификации.
Регистрация слушателей мероприятия
Для регистрации обработчика событий для веб-запроса используется вариант обычной функции addListener() . Помимо указания функции обратного вызова, необходимо указать аргумент фильтра, а также можно указать необязательный аргумент extrainfo.
Три аргумента функции addListener() API веб-запросов имеют следующие определения:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
Вот пример прослушивания события onBeforeRequest :
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
Каждый вызов addListener() принимает в качестве первого параметра обязательную функцию обратного вызова. В эту функцию обратного вызова передается словарь, содержащий информацию о текущем URL-запросе. Информация в этом словаре зависит от конкретного типа события, а также от содержимого opt_extraInfoSpec .
Если необязательный массив opt_extraInfoSpec содержит строку 'blocking' (разрешено только для определенных событий), функция обратного вызова обрабатывается синхронно. Это означает, что запрос блокируется до тех пор, пока функция обратного вызова не вернет управление. В этом случае функция обратного вызова может вернуть webRequest.BlockingResponse , определяющий дальнейший жизненный цикл запроса. В зависимости от контекста этот ответ позволяет отменить или перенаправить запрос ( onBeforeRequest ), отменить запрос или изменить заголовки ( onBeforeSendHeaders , onHeadersReceived ), а также отменить запрос или предоставить учетные данные для аутентификации ( onAuthRequired ).
Если необязательный массив opt_extraInfoSpec содержит строку 'asyncBlocking' (допустимо только для onAuthRequired ), расширение может генерировать webRequest.BlockingResponse асинхронно.
filter webRequest.RequestFilter позволяет ограничить запросы, для которых запускаются события по различным параметрам:
- URL-адреса
- Шаблоны URL-адресов, такие как
*://www.google.com/foo*bar. - Типы
- Типы запросов, такие как
main_frame(документ, загружаемый для фрейма верхнего уровня),sub_frame(документ, загружаемый для встроенного фрейма) иimage(изображение на веб-сайте). См.webRequest.RequestFilter. - Идентификатор вкладки
- Идентификатор одной вкладки.
- Идентификатор окна
- Идентификатор окна.
В зависимости от типа события, в opt_extraInfoSpec можно указать строки для запроса дополнительной информации о запросе. Это используется для предоставления подробной информации о данных запроса только в том случае, если это явно запрошено.
Обработка аутентификации
Для обработки запросов на HTTP-аутентификацию добавьте разрешение "webRequestAuthProvider" в файл манифеста:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
Обратите внимание, что это разрешение не требуется для расширения, установленного в соответствии с политикой и имеющего разрешение "webRequestBlocking" .
Для синхронной передачи учетных данных:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
Для асинхронной передачи учетных данных:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
Детали реализации
При разработке расширения, использующего API веб-запросов, важно понимать ряд деталей реализации:
веб-доступные ресурсы
Когда расширение использует API webRequest для перенаправления запроса к общедоступному ресурсу, недоступному через веб, запрос блокируется и приводит к ошибке. Это справедливо даже в том случае, если ресурс, недоступный через веб, принадлежит перенаправляющему расширению. Для объявления ресурсов для использования с API declarativeWebRequest необходимо объявить и заполнить массив "web_accessible_resources" в манифесте, как описано здесь .
Разрешение конфликтов
В текущей реализации API веб-запросов запрос считается отмененным, если хотя бы одно расширение дает указание отменить запрос. Если расширение отменяет запрос, все расширения получают уведомление об ошибке onErrorOccurred . Только одно расширение может перенаправить запрос или изменить заголовок одновременно. Если более одного расширения пытается изменить запрос, побеждает последнее установленное расширение, а все остальные игнорируются. Расширение не получает уведомления, если его указание изменить или перенаправить запрос было проигнорировано.
Кэширование
Chrome использует два кэша — дисковый и очень быстрый кэш в оперативной памяти. Время жизни кэша в оперативной памяти привязано ко времени жизни процесса рендеринга, что примерно соответствует вкладке. Запросы, на которые отвечают из кэша в оперативной памяти, невидимы для веб-API запросов. Если обработчик запросов изменяет свое поведение (например, поведение, в соответствии с которым запросы блокируются), простое обновление страницы может не учитывать это изменение. Чтобы гарантировать, что изменение поведения будет выполнено, вызовите handlerBehaviorChanged() для очистки кэша в оперативной памяти. Но не делайте это часто; очистка кэша — очень ресурсоемкая операция. Вам не нужно вызывать handlerBehaviorChanged() после регистрации или отмены регистрации обработчика событий.
Временные метки
Свойство timestamp событий веб-запроса гарантирует только внутреннюю согласованность. Сравнение одного события с другим даст вам правильное смещение между ними, но сравнение их с текущим временем внутри расширения (например, с помощью (new Date()).getTime() ) может дать неожиданные результаты.
Обработка ошибок
Если вы попытаетесь зарегистрировать событие с недопустимыми аргументами, будет выброшена ошибка JavaScript, и обработчик события не будет зарегистрирован. Если ошибка возникает во время обработки события или если обработчик события возвращает недопустимый блокирующий ответ, сообщение об ошибке будет записано в консоль вашего расширения, и обработчик будет проигнорирован для этого запроса.
Примеры
Следующий пример иллюстрирует, как заблокировать все запросы к www.evil.com :
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
Поскольку эта функция использует блокирующий обработчик событий, ей требуются разрешения "webRequest" , а также "webRequestBlocking" в файле манифеста.
Следующий пример позволяет достичь той же цели более эффективным способом, поскольку запросы, не предназначенные для www.evil.com не нужно передавать расширению:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
Следующий пример иллюстрирует, как удалить заголовок User-Agent из всех запросов:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
Чтобы опробовать API chrome.webRequest , установите пример webRequest из репозитория chrome-extension-samples .
Типы
BlockingResponse
Возвращает значение для обработчиков событий, к которым применена дополнительная спецификация extraInfoSpec 'blocking'. Позволяет обработчику событий изменять сетевые запросы.
Характеристики
- authCredentials
объект необязательный
Используется только в ответ на событие onAuthRequired. Если задано, запрос выполняется с использованием предоставленных учетных данных.
- пароль
нить
- имя пользователя
нить
- отмена
логический необязательный
Если значение истинно, запрос отменяется. Это предотвращает отправку запроса. Это можно использовать в качестве ответа на события onBeforeRequest, onBeforeSendHeaders, onHeadersReceived и onAuthRequired.
- redirectUrl
строка необязательный
Используется только в ответ на события onBeforeRequest и onHeadersReceived. Если задано, отправка/завершение исходного запроса предотвращается, и вместо этого происходит перенаправление на указанный URL. Перенаправления на схемы, отличные от HTTP, такие как
data:разрешены. Перенаправления, инициированные действием перенаправления, используют исходный метод запроса для перенаправления, за одним исключением: если перенаправление инициируется на этапе onHeadersReceived, то перенаправление будет выполнено с использованием метода GET. Перенаправления с URL-адресов со схемамиws://иwss://игнорируются . - заголовки запроса
HttpHeaders ( необязательно)
Используется только в ответ на событие onBeforeSendHeaders. Если задано, запрос выполняется с этими заголовками запроса.
- responseHeaders
HttpHeaders ( необязательно)
Используется только в ответ на событие onHeadersReceived. Если задано, предполагается, что сервер ответил этими заголовками. Возвращайте
responseHeadersтолько в том случае, если вы действительно хотите изменить заголовки, чтобы ограничить количество конфликтов (только одно расширение может изменятьresponseHeadersдля каждого запроса).
FormDataItem
Содержит данные, передаваемые в форме. Для форм в кодировке URL они хранятся как строка, если данные являются строкой в кодировке UTF-8, и как ArrayBuffer в противном случае. Для данных формы это ArrayBuffer. Если данные формы представляют собой загружаемый файл, это строка с именем файла, если имя файла указано.
Перечисление
ArrayBuffer нить
HttpHeaders
Массив HTTP-заголовков. Каждый заголовок представлен в виде словаря, содержащего ключи name и либо value , либо binaryValue .
Тип
объект[]
Характеристики
- binaryValue
число[] необязательно
Значение заголовка HTTP, если оно не может быть представлено в кодировке UTF-8, хранится в виде отдельных байтовых значений (0..255).
- имя
нить
Название HTTP-заголовка.
- ценить
строка необязательный
Значение заголовка HTTP, если оно может быть представлено в кодировке UTF-8.
IgnoredActionType
Перечисление
"перенаправление" "request_headers" "response_headers" "auth_credentials"
OnAuthRequiredOptions
Перечисление
"responseHeaders" «блокировка» "asyncBlocking" "extraHeaders"
Указывает, что заголовки ответа должны быть включены в событие.
Указывает, что запрос блокируется до тех пор, пока функция обратного вызова не вернет управление.
Указывает, что функция обратного вызова обрабатывается асинхронно.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
OnBeforeRedirectOptions
Перечисление
"responseHeaders" "extraHeaders"
Указывает, что заголовки ответа должны быть включены в событие.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
OnBeforeRequestOptions
Перечисление
«блокировка» "requestBody" "extraHeaders"
Указывает, что запрос блокируется до тех пор, пока функция обратного вызова не вернет управление.
Указывает, что тело запроса должно быть включено в событие.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
OnBeforeSendHeadersOptions
Перечисление
"requestHeaders" «блокировка» "extraHeaders"
Указывает, что заголовок запроса должен быть включен в событие.
Указывает, что запрос блокируется до тех пор, пока функция обратного вызова не вернет управление.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
OnCompletedOptions
Перечисление
"responseHeaders" "extraHeaders"
Указывает, что заголовки ответа должны быть включены в событие.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
OnErrorOccurredOptions
Ценить
"extraHeaders"
OnHeadersReceivedOptions
Перечисление
«блокировка» "responseHeaders" "extraHeaders" "securityInfo" "securityInfoRawDer"
Указывает, что запрос блокируется до тех пор, пока функция обратного вызова не вернет управление.
Указывает, что заголовки ответа должны быть включены в событие.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
Указывает, что информация о безопасности (SecurityInfo) должна быть включена в событие.
Указывает, что в событие следует включить объект SecurityInfo с необработанными байтами сертификатов.
OnResponseStartedOptions
Перечисление
"responseHeaders" "extraHeaders"
Указывает, что заголовки ответа должны быть включены в событие.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
OnSendHeadersOptions
Перечисление
"requestHeaders" "extraHeaders"
Указывает, что заголовок запроса должен быть включен в событие.
Указывает, что заголовки могут нарушать протокол CORS (Cross-Origin Resource Sharing).
RequestFilter
Объект, описывающий фильтры, применяемые к событиям webRequest.
Характеристики
- tabId
число необязательно
- типы
ResourceType [] необязательный
Список типов запросов. Запросы, не соответствующие ни одному из типов, будут отфильтрованы.
- URL-адреса
нить[]
Список URL-адресов или шаблонов URL-адресов. Запросы, которые не соответствуют ни одному из URL-адресов, будут отфильтрованы.
- windowId
число необязательно
ResourceType
Перечисление
"main_frame" "sub_frame" "таблица стилей" "сценарий" "изображение" "шрифт" "объект" "xmlhttprequest" "пинг" "csp_report" «медиа» "вебсокет" "webbundle" "другой"
Указывает в качестве ресурса главный фрейм.
Указывает, что ресурс представляет собой подфрейм.
Указывает ресурс в виде таблицы стилей.
Указывает ресурс в виде скрипта.
Указывает, что ресурс представляет собой изображение.
Указывает ресурс как шрифт.
Указывает ресурс как объект.
Указывает ресурс как XMLHttpRequest.
Указывает ресурс как ping.
Указывает, что ресурс является отчетом по политике безопасности контента (CSP).
Указывает, что ресурс представляет собой медиаобъект.
Указывает, что ресурс является WebSocket.
Указывает, что ресурс представляет собой WebBundle.
Указывает, что ресурс относится к типу, не включенному в список типов.
SecurityInfo
Характеристики
- сертификаты
объект[]
Список сертификатов
- отпечаток пальца
объект
Отпечатки пальцев на сертификате.
- sha256
нить
Отпечаток sha256 сертификата.
- rawDER
ArrayBuffer ( необязательно)
Необработанные байты сертификата сервера, закодированного в формате DER.
- состояние
нить
Состояние соединения. Одно из следующих: стабильное, нестабильное, разорванное.
UploadData
Содержит данные, загруженные в URL-запросе.
Характеристики
- байты
любой необязательный
Объект ArrayBuffer, содержащий копию данных.
- файл
строка необязательный
Строка, содержащая путь и имя файла.
Характеристики
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
Максимальное количество вызовов функции handlerBehaviorChanged за 10-минутный интервал времени. Функция handlerBehaviorChanged является ресурсоемким вызовом, и ее не следует вызывать часто.
Ценить
20
Методы
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
Эту функцию необходимо вызывать при изменении поведения обработчиков webRequest, чтобы предотвратить некорректную обработку из-за кэширования. Вызов этой функции является ресурсоемким. Не вызывайте её часто.
Возвраты
Обещание<пустота>
Chrome 116+
События
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
Срабатывает, когда предлагаемое расширением изменение сетевого запроса игнорируется. Это происходит в случае конфликтов с другими расширениями.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => void
- подробности
объект
- действие
Предложенное действие было проигнорировано.
- requestId
нить
Идентификатор запроса. Идентификаторы запросов уникальны в рамках одной браузерной сессии. В результате их можно использовать для связи различных событий одного и того же запроса.
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
Событие срабатывает при получении ошибки аутентификации. У слушателя есть три варианта: он может предоставить учетные данные для аутентификации, отменить запрос и отобразить страницу ошибки или не предпринимать никаких действий в отношении запроса. Если предоставлены неверные учетные данные пользователя, это событие может вызываться несколько раз для одного и того же запроса. Обратите внимание, что в параметре extraInfoSpec необходимо указать только один из режимов: 'blocking' или 'asyncBlocking' .
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object, asyncCallback?: function) => BlockingResponse | undefined
- подробности
объект
- претендент
объект
Сервер запрашивает аутентификацию.
- хозяин
нить
- порт
число
- documentId
строка необязательный
Chrome 106+UUID документа, в который поступает запрос.
- жизненный цикл документаChrome 106+
Жизненный цикл документа.
- frameId
число
Значение 0 указывает на то, что запрос выполняется в главном фрейме; положительное значение указывает идентификатор подфрейма, в котором выполняется запрос. Если документ (под)фрейма загружен (
typemain_frameилиsub_frame),frameIdуказывает идентификатор этого фрейма, а не идентификатор внешнего фрейма. Идентификаторы фреймов уникальны в пределах одной вкладки. - frameTypeChrome 106+
Тип фрейма, в котором был сделан запрос.
- инициатор
строка необязательный
Chrome 63+Источник, откуда был инициирован запрос. Он не меняется при перенаправлениях. Если это непрозрачный источник, будет использоваться строка 'null'.
- isProxy
логический
Значение True для Proxy-Authenticate, значение False для WWW-Authenticate.
- метод
нить
Стандартный HTTP-метод.
- parentDocumentId
строка необязательный
Chrome 106+UUID родительского документа, которому принадлежит этот фрейм. Этот параметр не устанавливается, если родительского документа нет.
- parentFrameId
число
Идентификатор кадра, который содержит кадр, отправивший запрос. Установите значение -1, если родительский кадр отсутствует.
- область
строка необязательный
Область аутентификации, предоставляемая сервером, если таковая имеется.
- requestId
нить
Идентификатор запроса. Идентификаторы запросов уникальны в рамках одной браузерной сессии. В результате их можно использовать для связи различных событий одного и того же запроса.
- responseHeaders
HttpHeaders ( необязательно)
Заголовки HTTP-ответа, полученные вместе с этим ответом.
- схема
нить
Схема аутентификации, например, базовая или дайджест.
- статусКод
число
Chrome 43+Стандартный код состояния HTTP, возвращаемый сервером.
- статусЛайн
нить
Строка состояния HTTP-запроса в ответе или строка 'HTTP/0.9 200 OK' для ответов HTTP/0.9 (т.е. ответов, в которых отсутствует строка состояния), или пустая строка, если заголовки отсутствуют.
- tabId
число
Идентификатор вкладки, в которой выполняется запрос. Установите значение -1, если запрос не связан с вкладкой.
- метка времени
число
Время срабатывания этого сигнала, в миллисекундах с начала эпохи.
- тип
Как будет использоваться запрошенный ресурс.
- url
нить
- asyncCallback
функция необязательна
Chrome 58+Параметр
asyncCallbackвыглядит следующим образом:(response: BlockingResponse) => void
- ответ
- возвраты
BlockingResponse | undefined
Если в параметре "extraInfoSpec" указано "blocking", обработчик событий должен возвращать объект этого типа.
- фильтр
- extraInfoSpec
OnAuthRequiredOptions [] optional
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
Событие срабатывает, когда вот-вот произойдет перенаправление, инициированное сервером.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => void
- подробности
объект
- documentId
строка необязательный
Chrome 106+UUID документа, в который поступает запрос.
- жизненный цикл документаChrome 106+
Жизненный цикл документа.
- frameId
число
Значение 0 указывает на то, что запрос выполняется в главном фрейме; положительное значение указывает идентификатор подфрейма, в котором выполняется запрос. Если документ (под)фрейма загружен (
typemain_frameилиsub_frame),frameIdуказывает идентификатор этого фрейма, а не идентификатор внешнего фрейма. Идентификаторы фреймов уникальны в пределах одной вкладки. - frameTypeChrome 106+
Тип фрейма, в котором был сделан запрос.
- из кэша
логический
Указывает, был ли этот ответ получен из дискового кэша.
- инициатор
строка необязательный
Chrome 63+Источник, откуда был инициирован запрос. Он не меняется при перенаправлениях. Если это непрозрачный источник, будет использоваться строка 'null'.
- IP
строка необязательный
IP-адрес сервера, на который фактически был отправлен запрос. Обратите внимание, что это может быть буквальный IPv6-адрес.
- метод
нить
Стандартный HTTP-метод.
- parentDocumentId
строка необязательный
Chrome 106+UUID родительского документа, которому принадлежит этот фрейм. Этот параметр не устанавливается, если родительского документа нет.
- parentFrameId
число
Идентификатор кадра, который содержит кадр, отправивший запрос. Установите значение -1, если родительский кадр отсутствует.
- redirectUrl
нить
Новый URL.
- requestId
нить
Идентификатор запроса. Идентификаторы запросов уникальны в рамках одной браузерной сессии. В результате их можно использовать для связи различных событий одного и того же запроса.
- responseHeaders
HttpHeaders ( необязательно)
Заголовки HTTP-ответа, полученные вместе с этим перенаправлением.
- статусКод
число
Стандартный код состояния HTTP, возвращаемый сервером.
- статусЛайн
нить
Строка состояния HTTP-запроса в ответе или строка 'HTTP/0.9 200 OK' для ответов HTTP/0.9 (т.е. ответов, в которых отсутствует строка состояния), или пустая строка, если заголовки отсутствуют.
- tabId
число
Идентификатор вкладки, в которой выполняется запрос. Установите значение -1, если запрос не связан с вкладкой.
- метка времени
число
Время срабатывания этого сигнала, в миллисекундах с начала эпохи.
- тип
Как будет использоваться запрошенный ресурс.
- url
нить
- фильтр
- extraInfoSpec
OnBeforeRedirectOptions [] необязательный
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
Событие срабатывает, когда запрос вот-вот поступит.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => BlockingResponse | undefined
- подробности
объект
- documentId
строка необязательный
Chrome 106+UUID документа, в который поступает запрос.
- жизненный цикл документа
extensionTypes.DocumentLifecycle optional
Chrome 106+Жизненный цикл документа.
- frameId
число
Значение 0 указывает на то, что запрос выполняется в главном фрейме; положительное значение указывает идентификатор подфрейма, в котором выполняется запрос. Если документ (под)фрейма загружен (
typemain_frameилиsub_frame),frameIdуказывает идентификатор этого фрейма, а не идентификатор внешнего фрейма. Идентификаторы фреймов уникальны в пределах одной вкладки. - frameType
extensionTypes.FrameType optional
Chrome 106+Тип фрейма, в котором был сделан запрос.
- инициатор
строка необязательный
Chrome 63+Источник, откуда был инициирован запрос. Он не меняется при перенаправлениях. Если это непрозрачный источник, будет использоваться строка 'null'.
- метод
нить
Стандартный HTTP-метод.
- parentDocumentId
строка необязательный
Chrome 106+UUID родительского документа, которому принадлежит этот фрейм. Этот параметр не устанавливается, если родительского документа нет.
- parentFrameId
число
Идентификатор кадра, который содержит кадр, отправивший запрос. Установите значение -1, если родительский кадр отсутствует.
- requestBody
объект необязательный
Содержит данные тела HTTP-запроса. Предоставляется только в том случае, если extraInfoSpec содержит 'requestBody'.
- ошибка
строка необязательный
Ошибки при получении данных тела запроса.
- формаДанные
объект необязательный
Если метод запроса — POST, а тело запроса представляет собой последовательность пар ключ-значение, закодированных в UTF8, либо как multipart/form-data, либо как application/x-www-form-urlencoded, то этот словарь присутствует и для каждого ключа содержит список всех значений для этого ключа. Если данные имеют другой тип носителя или некорректный формат, словарь отсутствует. Пример значения этого словаря: {'key': ['value1', 'value2']}.
- сырой
UploadData [] необязательно
Если метод запроса — PUT или POST, и тело запроса еще не обработано в formData, то необработанные элементы тела запроса содержатся в этом массиве.
- requestId
нить
Идентификатор запроса. Идентификаторы запросов уникальны в рамках одной браузерной сессии. В результате их можно использовать для связи различных событий одного и того же запроса.
- tabId
число
Идентификатор вкладки, в которой выполняется запрос. Установите значение -1, если запрос не связан с вкладкой.
- метка времени
число
Время срабатывания этого сигнала, в миллисекундах с начала эпохи.
- тип
Как будет использоваться запрошенный ресурс.
- url
нить
- возвраты
BlockingResponse | undefined
Если в параметре "extraInfoSpec" указано "blocking", обработчик событий должен возвращать объект этого типа.
- фильтр
- extraInfoSpec
OnBeforeRequestOptions [] необязательный
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
Этот сигнал срабатывает перед отправкой HTTP-запроса, как только становятся доступны заголовки запроса. Это может произойти после установления TCP-соединения с сервером, но до отправки каких-либо HTTP-данных.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => BlockingResponse | undefined
- подробности
объект
- documentId
строка необязательный
Chrome 106+UUID документа, в который поступает запрос.
- жизненный цикл документаChrome 106+
Жизненный цикл документа.
- frameId
число
Значение 0 указывает на то, что запрос выполняется в главном фрейме; положительное значение указывает идентификатор подфрейма, в котором выполняется запрос. Если документ (под)фрейма загружен (
typemain_frameилиsub_frame),frameIdуказывает идентификатор этого фрейма, а не идентификатор внешнего фрейма. Идентификаторы фреймов уникальны в пределах одной вкладки. - frameTypeChrome 106+
Тип фрейма, в котором был сделан запрос.
- инициатор
строка необязательный
Chrome 63+Источник, откуда был инициирован запрос. Он не меняется при перенаправлениях. Если это непрозрачный источник, будет использоваться строка 'null'.
- метод
нить
Стандартный HTTP-метод.
- parentDocumentId
строка необязательный
Chrome 106+UUID родительского документа, которому принадлежит этот фрейм. Этот параметр не устанавливается, если родительского документа нет.
- parentFrameId
число
Идентификатор кадра, который содержит кадр, отправивший запрос. Установите значение -1, если родительский кадр отсутствует.
- заголовки запроса
HttpHeaders ( необязательно)
Заголовки HTTP-запроса, которые будут отправлены вместе с этим запросом.
- requestId
нить
Идентификатор запроса. Идентификаторы запросов уникальны в рамках одной браузерной сессии. В результате их можно использовать для связи различных событий одного и того же запроса.
- tabId
число
Идентификатор вкладки, в которой выполняется запрос. Установите значение -1, если запрос не связан с вкладкой.
- метка времени
число
Время срабатывания этого сигнала, в миллисекундах с начала эпохи.
- тип
Как будет использоваться запрошенный ресурс.
- url
нить
- возвраты
BlockingResponse | undefined
Если в параметре "extraInfoSpec" указано "blocking", обработчик событий должен возвращать объект этого типа.
- фильтр
- extraInfoSpec
OnBeforeSendHeadersOptions [] optional
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
Событие срабатывает после завершения запроса.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => void
- подробности
объект
- documentId
строка необязательный
Chrome 106+UUID документа, в который поступает запрос.
- жизненный цикл документаChrome 106+
Жизненный цикл документа.
- frameId
число
Значение 0 указывает на то, что запрос выполняется в главном фрейме; положительное значение указывает идентификатор подфрейма, в котором выполняется запрос. Если документ (под)фрейма загружен (
typemain_frameилиsub_frame),frameIdуказывает идентификатор этого фрейма, а не идентификатор внешнего фрейма. Идентификаторы фреймов уникальны в пределах одной вкладки. - frameTypeChrome 106+
Тип фрейма, в котором был сделан запрос.
- из кэша
логический
Указывает, был ли этот ответ получен из дискового кэша.
- инициатор
строка необязательный
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- IP
строка необязательный
The server IP address that the request was actually sent to. Note that it may be a literal IPv6 address.
- метод
нить
Standard HTTP method.
- parentDocumentId
строка необязательный
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
число
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
нить
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- responseHeaders
HttpHeaders optional
The HTTP response headers that were received along with this response.
- статусКод
число
Standard HTTP status code returned by the server.
- statusLine
нить
HTTP status line of the response or the 'HTTP/0.9 200 OK' string for HTTP/0.9 responses (ie, responses that lack a status line) or an empty string if there are no headers.
- tabId
число
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
число
The time when this signal is triggered, in milliseconds since the epoch.
- тип
How the requested resource will be used.
- url
нить
- фильтр
- extraInfoSpec
OnCompletedOptions [] optional
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
Fired when an error occurs.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => void
- подробности
объект
- documentId
строка необязательный
Chrome 106+The UUID of the document making the request. This value is not present if the request is a navigation of a frame.
- жизненный цикл документаChrome 106+
The lifecycle the document is in.
- ошибка
нить
The error description. This string is not guaranteed to remain backwards compatible between releases. You must not parse and act based upon its content.
- frameId
число
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- fromCache
логический
Indicates if this response was fetched from disk cache.
- инициатор
строка необязательный
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- IP
строка необязательный
The server IP address that the request was actually sent to. Note that it may be a literal IPv6 address.
- метод
нить
Standard HTTP method.
- parentDocumentId
строка необязательный
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
число
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
нить
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- tabId
число
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
число
The time when this signal is triggered, in milliseconds since the epoch.
- тип
How the requested resource will be used.
- url
нить
- фильтр
- extraInfoSpec
OnErrorOccurredOptions [] optional
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
Fired when HTTP response headers of a request have been received.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => BlockingResponse | undefined
- подробности
объект
- documentId
строка необязательный
Chrome 106+The UUID of the document making the request.
- жизненный цикл документаChrome 106+
The lifecycle the document is in.
- frameId
число
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- инициатор
строка необязательный
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- метод
нить
Standard HTTP method.
- parentDocumentId
строка необязательный
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
число
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
нить
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- responseHeaders
HttpHeaders optional
The HTTP response headers that have been received with this response.
- Информация о безопасности
SecurityInfo optional
Chrome 144+Information about the TLS/QUIC connection used for the underlying connection. Only provided if
securityInfois specified in theextraInfoSpecparameter. - статусКод
число
Chrome 43+Standard HTTP status code returned by the server.
- statusLine
нить
HTTP status line of the response or the 'HTTP/0.9 200 OK' string for HTTP/0.9 responses (ie, responses that lack a status line).
- tabId
число
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
число
The time when this signal is triggered, in milliseconds since the epoch.
- тип
How the requested resource will be used.
- url
нить
- возвраты
BlockingResponse | undefined
If "blocking" is specified in the "extraInfoSpec" parameter, the event listener should return an object of this type.
- фильтр
- extraInfoSpec
OnHeadersReceivedOptions [] optional
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
Fired when the first byte of the response body is received. For HTTP requests, this means that the status line and response headers are available.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => void
- подробности
объект
- documentId
строка необязательный
Chrome 106+The UUID of the document making the request.
- жизненный цикл документаChrome 106+
The lifecycle the document is in.
- frameId
число
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- fromCache
логический
Indicates if this response was fetched from disk cache.
- инициатор
строка необязательный
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- IP
строка необязательный
The server IP address that the request was actually sent to. Note that it may be a literal IPv6 address.
- метод
нить
Standard HTTP method.
- parentDocumentId
строка необязательный
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
число
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
нить
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- responseHeaders
HttpHeaders optional
The HTTP response headers that were received along with this response.
- статусКод
число
Standard HTTP status code returned by the server.
- statusLine
нить
HTTP status line of the response or the 'HTTP/0.9 200 OK' string for HTTP/0.9 responses (ie, responses that lack a status line) or an empty string if there are no headers.
- tabId
число
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
число
The time when this signal is triggered, in milliseconds since the epoch.
- тип
How the requested resource will be used.
- url
нить
- фильтр
- extraInfoSpec
OnResponseStartedOptions [] optional
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
Fired just before a request is going to be sent to the server (modifications of previous onBeforeSendHeaders callbacks are visible by the time onSendHeaders is fired).
Параметры
- перезвонить
функция
Параметр
callbackвыглядит следующим образом:(details: object) => void
- подробности
объект
- documentId
строка необязательный
Chrome 106+The UUID of the document making the request.
- жизненный цикл документаChrome 106+
The lifecycle the document is in.
- frameId
число
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- инициатор
строка необязательный
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- метод
нить
Standard HTTP method.
- parentDocumentId
строка необязательный
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
число
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestHeaders
HttpHeaders optional
The HTTP request headers that have been sent out with this request.
- requestId
нить
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- tabId
число
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
число
The time when this signal is triggered, in milliseconds since the epoch.
- тип
How the requested resource will be used.
- url
нить
- фильтр
- extraInfoSpec
OnSendHeadersOptions [] optional

