תיאור
אפשר להשתמש ב-chrome.webRequest API כדי לצפות בתנועת הגולשים ולנתח אותה, ולעכב, לחסום או לשנות בקשות בזמן שהן בטיפול.
הרשאות
webRequestכדי להשתמש ב-API של בקשות אינטרנט, צריך להצהיר על ההרשאה "webRequest" במניפסט התוסף, וגם על הרשאות המארח הנדרשות. כדי ליירט בקשה למשאב משני, לתוסף צריכה להיות גישה גם לכתובת ה-URL המבוקשת וגם ליוזם שלה. לדוגמה:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
חובה כדי לרשום גורמים מטפלים באירועים שחוסמים. החל מ-Manifest V3, האפשרות הזו זמינה רק לתוספים שהותקנו באמצעות מדיניות.
webRequestAuthProvider
נדרש כדי להשתמש בשיטה onAuthRequired. איך מטפלים באימות
מושגים ושימוש
מחזור החיים של בקשות
ה-API של בקשות אינטרנט מגדיר קבוצה של אירועים שמתרחשים במהלך מחזור החיים של בקשת אינטרנט. אפשר להשתמש באירועים האלה כדי לצפות בתנועה ולנתח אותה. אירועים סינכרוניים מסוימים יאפשרו לכם ליירט, לחסום או לשנות בקשה.
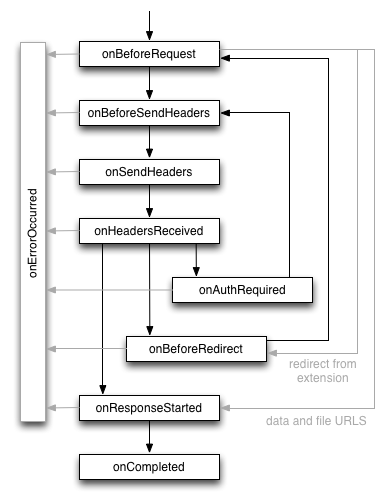
האיור הבא מציג את מחזור החיים של אירועים לבקשות מוצלחות, ואחריו מופיעות הגדרות האירועים:

onBeforeRequest(אופציונלי: סינכרוני)- מופעל כשבקשה עומדת להתרחש. האירוע הזה נשלח לפני שנוצר חיבור TCP, ואפשר להשתמש בו כדי לבטל או להפנות מחדש בקשות.
onBeforeSendHeaders(אופציונלי: סינכרוני)- מופעל כשבקשה עומדת להתרחש והכותרות הראשוניות הוכנו. האירוע נועד לאפשר לתוספים להוסיף, לשנות ולמחוק כותרות של בקשות (*). האירוע
onBeforeSendHeadersמועבר לכל המנויים, ולכן מנויים שונים עשויים לנסות לשנות את הבקשה. בפרטי ההטמעה מוסבר איך זה קורה. אפשר להשתמש באירוע הזה כדי לבטל את הבקשה. onSendHeaders- מופעל אחרי שכל התוספים קיבלו הזדמנות לשנות את כותרות הבקשה, ומציג את הגרסה הסופית (*). האירוע מופעל לפני שהכותרות נשלחות לרשת. האירוע הזה הוא אינפורמטיבי ומטופל באופן אסינכרוני. אי אפשר לשנות או לבטל את הבקשה.
onHeadersReceived(אופציונלי: סינכרוני)- מופעל בכל פעם שמתקבלת כותרת תגובה של HTTP(S). בגלל הפניות אוטומטיות ובקשות אימות, זה יכול לקרות כמה פעמים לכל בקשה. האירוע הזה נועד לאפשר לתוספים להוסיף, לשנות ולמחוק כותרות תגובה, כמו כותרות Content-Type נכנסות. ההוראות בנושא שמירת נתונים במטמון מעובדות לפני שהאירוע הזה מופעל, ולכן שינוי של כותרות כמו Cache-Control לא משפיע על המטמון של הדפדפן. אפשר גם לבטל את הבקשה או להפנות אותה למקום אחר.
onAuthRequired(אופציונלי: סינכרוני)
- Fires when a request requires authentication of the user. אפשר לטפל באירוע הזה באופן סינכרוני כדי לספק פרטי כניסה לאימות. שימו לב: יכול להיות שתוספים יספקו פרטי כניסה לא תקינים. חשוב להיזהר ולא להזין שוב ושוב פרטי כניסה לא תקינים, כדי לא ליצור לולאה אינסופית. אפשר להשתמש בטופס הזה גם כדי לבטל את הבקשה.
onBeforeRedirect- מופעל כשעומדים לבצע הפניה אוטומטית. הפניה אוטומטית יכולה להיות מופעלת על ידי קוד תגובה של HTTP או על ידי תוסף. האירוע הזה הוא אינפורמטיבי ומטופל באופן אסינכרוני. היא לא מאפשרת לשנות או לבטל את הבקשה.
onResponseStarted- מופעל כשמתקבל הבייט הראשון של גוף התגובה. במקרה של בקשות HTTP, זה אומר ששורת הסטטוס וכותרות התגובה זמינות. האירוע הזה הוא אינפורמטיבי ומטופל באופן אסינכרוני. אי אפשר לשנות או לבטל את הבקשה.
onCompleted
- Fires when a request has been processed successfully.
onErrorOccurred
- Fires when a request could not be processed successfully.
ממשק ה-API של בקשות האינטרנט מבטיח שכל בקשה תפעיל את onCompleted או את onErrorOccurred כאירוע הסופי, למעט מקרה אחד: אם בקשה מופנית לכתובת URL של data://, האירוע האחרון שמדווח הוא onBeforeRedirect.
* שימו לב: ה-API של בקשות האינטרנט מציג הפשטה של מחסנית הרשת לתוסף. באופן פנימי, בקשה לכתובת URL אחת יכולה להתפצל לכמה בקשות HTTP (למשל, כדי לאחזר טווחי בייטים ספציפיים מקובץ גדול) או להיות מטופלת על ידי מחסנית הרשת בלי ליצור תקשורת עם הרשת. לכן, ה-API לא מספק את כותרות ה-HTTP הסופיות שנשלחות לרשת. לדוגמה, כל הכותרות שקשורות לשמירת נתונים במטמון לא נראות לתוסף.
הכותרות הבאות לא מסופקות כרגע לאירוע onBeforeSendHeaders. הרשימה הזו לא בהכרח מלאה או יציבה.
- אישור
- סמל המטמון
- חיבור
- Content-Length
- מארח
- If-Modified-Since
- If-None-Match
- If-Range
- נתונים חלקיים
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
החל מגרסה Chrome 79, שינויים בכותרות של בקשות משפיעים על בדיקות שיתוף משאבים בין מקורות (CORS).
אם כותרות ששונו בבקשות ממקורות שונים לא עומדות בקריטריונים, תישלח בקשת קדם-הפעלה של CORS כדי לשאול את השרת אם אפשר לקבל כותרות כאלה. אם אתם באמת צריכים לשנות כותרות באופן שמפר את פרוטוקול ה-CORS, אתם צריכים לציין 'extraHeaders' ב-opt_extraInfoSpec. מצד שני, שינויים בכותרות התגובה לא יעזרו לכם להטעות את הבדיקות של CORS. אם אתם צריכים להטעות את פרוטוקול ה-CORS, אתם צריכים לציין גם 'extraHeaders' לשינויים בתגובה.
החל מ-Chrome 79, ה-API של webRequest לא מיירט בקשות קדם-הפעלה ותגובות של CORS כברירת מחדל. תוסף יכול לראות בקשת קדם-הפעלה של CORS עבור כתובת URL של בקשה אם יש מאזין עם 'extraHeaders' שצוין ב-opt_extraInfoSpec עבור כתובת ה-URL של הבקשה.
onBeforeRequest יכול גם לקחת 'extraHeaders' מ-Chrome 79.
החל מ-Chrome 79, כותרת הבקשה הבאה לא מסופקת ואי אפשר לשנות או להסיר אותה בלי לציין את 'extraHeaders' ב-opt_extraInfoSpec:
- מקור
החל מגרסה Chrome 72, אם אתם צריכים לשנות תגובות לפני ש-Cross Origin Read Blocking
(CORB) יכול לחסום את התגובה, אתם צריכים לציין 'extraHeaders' ב-opt_extraInfoSpec.
החל מ-Chrome 72, כותרות הבקשה הבאות לא מסופקות ואי אפשר לשנות או להסיר אותן בלי לציין 'extraHeaders' ב-opt_extraInfoSpec:
- Accept-Language
- Accept-Encoding
- אתר מפנה
- קובץ Cookie
החל מ-Chrome 72, כותרת התגובה Set-Cookie לא מסופקת ואי אפשר לשנות או להסיר אותה בלי לציין את 'extraHeaders' ב-opt_extraInfoSpec.
החל מ-Chrome 89, אי אפשר לשנות או להסיר את כותרת התגובה X-Frame-Options בלי לציין את 'extraHeaders' ב-opt_extraInfoSpec.
ה-API של webRequest חושף רק בקשות שהתוסף קיבל הרשאה לראות, בהתאם להרשאות המארח שלו. בנוסף, אפשר לגשת רק לסכימות הבאות: http://, https://, ftp://, file://, ws:// (מגרסה Chrome 58), wss:// (מגרסה Chrome 58), urn: (מגרסה Chrome 91) או chrome-extension://. בנוסף, אנחנו מסתירים גם בקשות מסוימות עם כתובות URL שמשתמשות באחת מהסכימות שלמעלה. הם כוללים את chrome-extension://other_extension_id, כאשר other_extension_id הוא לא המזהה של התוסף שמטפל בבקשה, https://www.google.com/chrome, ובקשות רגישות אחרות שקשורות לפונקציונליות של הדפדפן. בנוסף, בקשות XMLHttpRequests סינכרוניות מהתוסף מוסתרות מגורמים מטפלים באירועים שחוסמים, כדי למנוע מצבים של חסימה הדדית. שימו לב: יכול להיות שקבוצת האירועים הזמינה תהיה מוגבלת בחלק מהסכימות הנתמכות, בגלל האופי של הפרוטוקול המתאים. לדוגמה, עבור סכימת הקבצים, אפשר לשלוח רק את onBeforeRequest, onResponseStarted, onCompleted ו-onErrorOccurred.
החל מגרסה Chrome 58, ממשק ה-API של webRequest תומך ביירוט של בקשת לחיצת היד של WebSocket. מכיוון שלחיצת היד מתבצעת באמצעות בקשת שדרוג HTTP, התהליך שלה מתאים למודל webRequest שמבוסס על HTTP. חשוב לשים לב שממשק ה-API לא מיירט:
- הודעות בודדות שנשלחות דרך חיבור WebSocket קיים.
- החיבור של WebSocket עומד להיסגר.
אין תמיכה בהפניות אוטומטיות לבקשות WebSocket.
החל מגרסה Chrome 72, תוסף יוכל ליירט בקשה רק אם יש לו הרשאות מארח גם לכתובת ה-URL המבוקשת וגם ליוזם הבקשה.
החל מגרסה Chrome 96, ה-API של webRequest תומך ביירוט של בקשת לחיצת היד של WebTransport דרך HTTP/3. תהליך הלחיצה (handshake) מתבצע באמצעות בקשת HTTP CONNECT, ולכן הוא מתאים למודל webRequest שמבוסס על HTTP. חשוב לדעת:
- אחרי שהסשן נוצר, תוספים לא יכולים לצפות בסשן או להתערב בו באמצעות webRequest API.
- המערכת מתעלמת משינויים בכותרות של בקשות HTTP ב-
onBeforeSendHeaders. - אין תמיכה בהפניות אוטומטיות ובאימותים ב-WebTransport דרך HTTP/3.
מזהי בקשות
כל בקשה מזוהה באמצעות מזהה בקשה. המזהה הזה ייחודי במסגרת הפעלת דפדפן ובהקשר של תוסף. הערך הזה נשאר קבוע במהלך מחזור החיים של בקשה, ואפשר להשתמש בו כדי להתאים אירועים לאותה בקשה. שימו לב: כמה בקשות HTTP ממופות לבקשת אינטרנט אחת במקרה של הפניה או אימות HTTP.
רישום של פונקציות event listener
כדי לרשום מאזין אירועים לבקשת אינטרנט, משתמשים בגרסה שונה של הפונקציה addListener() הרגילה. בנוסף להגדרת פונקציית קריאה חוזרת, צריך להגדיר ארגומנט של מסנן, ואפשר להגדיר ארגומנט אופציונלי של מידע נוסף.
שלושת הארגומנטים של addListener() ב-API של בקשות האינטרנט מוגדרים באופן הבא:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
דוגמה להאזנה לאירוע onBeforeRequest:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
כל קריאה ל-addListener() מקבלת פונקציית קריאה חוזרת חובה כפרמטר הראשון. פונקציית הקריאה החוזרת הזו מקבלת מילון שמכיל מידע על בקשת כתובת ה-URL הנוכחית. המידע במילון הזה משתנה בהתאם לסוג האירוע הספציפי ולתוכן של opt_extraInfoSpec.
אם המערך האופציונלי opt_extraInfoSpec מכיל את המחרוזת 'blocking' (מותר רק לאירועים ספציפיים), פונקציית הקריאה החוזרת מטופלת באופן סינכרוני. המשמעות היא שהבקשה נחסמת עד שהפונקציה של הקריאה החוזרת מחזירה ערך. במקרה כזה, פונקציית ה-callback יכולה להחזיר webRequest.BlockingResponse שקובע את המשך מחזור החיים של הבקשה. בהתאם להקשר, התגובה הזו מאפשרת לבטל או להפנות מחדש בקשה (onBeforeRequest), לבטל בקשה או לשנות כותרות (onBeforeSendHeaders, onHeadersReceived), ולבטל בקשה או לספק פרטי אימות (onAuthRequired).
אם המערך האופציונלי opt_extraInfoSpec מכיל את המחרוזת 'asyncBlocking' במקום זאת (מותר רק עבור onAuthRequired), התוסף יכול ליצור את webRequest.BlockingResponse באופן אסינכרוני.
הפרמטר webRequest.RequestFilter filter מאפשר להגביל את הבקשות שבהן מופעלים אירועים במאפיינים שונים:
- כתובות URL
- תבניות URL כמו
*://www.google.com/foo*bar. - סוגים
- סוגי בקשות כמו
main_frame(מסמך שנטען עבור מסגרת ברמה העליונה),sub_frame(מסמך שנטען עבור מסגרת מוטמעת) ו-image(תמונה באתר). מידע נוסף זמין במאמר בנושאwebRequest.RequestFilter. - מזהה הכרטיסייה
- המזהה של כרטיסייה אחת.
- מזהה החלון
- המזהה של חלון.
בהתאם לסוג האירוע, אפשר לציין מחרוזות ב-opt_extraInfoSpec כדי לבקש מידע נוסף על הבקשה. הפרטים האלה משמשים כדי לספק מידע מפורט על נתוני הבקשה רק אם מתבקש במפורש.
התנהלות עם אימות
כדי לטפל בבקשות לאימות HTTP, מוסיפים את ההרשאה "webRequestAuthProvider"
לקובץ המניפסט:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
שימו לב: ההרשאה הזו לא נדרשת לתוסף שהותקן באמצעות מדיניות עם ההרשאה "webRequestBlocking".
כדי לספק פרטי כניסה באופן סינכרוני:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
כדי לספק פרטי כניסה באופן אסינכרוני:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
פרטי ההטמעה
יש כמה פרטים חשובים לגבי ההטמעה שכדאי להבין כשמפתחים תוסף שמשתמש ב-API של בקשות אינטרנט:
web_accessible_resources
כשתוסף משתמש בממשקי webRequest API כדי להפנות בקשה למשאב ציבורי למשאב שלא נגיש באינטרנט, הוא נחסם ומוצגת שגיאה. האמור לעיל נכון גם אם המשאב שלא נגיש באינטרנט נמצא בבעלות התוסף שמבצע את ההפניה האוטומטית. כדי להצהיר על משאבים לשימוש בממשקי API הצהרתיים של בקשות אינטרנט, צריך להצהיר על מערך "web_accessible_resources" ולאכלס אותו במניפסט, כפי שמתואר כאן.
יישוב סכסוכים
ביישום הנוכחי של ה-API לבקשות אינטרנט, בקשה נחשבת כמבוטלת אם לפחות תוסף אחד מורה לבטל את הבקשה. אם תוסף מבטל בקשה, כל התוספים מקבלים הודעה על כך באמצעות אירוע onErrorOccurred. רק תוסף אחד יכול להפנות בקשה או לשנות כותרת בכל פעם. אם יותר מתוסף אחד מנסה לשנות את הבקשה, התוסף שהותקן לאחרונה הוא זה שישפיע על הבקשה, וכל שאר התוספים יתעלמו ממנה. התוסף לא מקבל הודעה אם המערכת התעלמה מההוראה שלו לשנות או להפנות מחדש.
שמירה במטמון
Chrome משתמש בשני סוגי מטמון – מטמון בדיסק ומטמון מהיר מאוד בזיכרון. משך החיים של מטמון בזיכרון קשור למשך החיים של תהליך רינדור, שמתאים בערך לכרטיסייה.
בקשות שמקבלות מענה מהמטמון בזיכרון לא נראות ל-API של בקשות האינטרנט. אם רכיב לטיפול בבקשות משנה את ההתנהגות שלו (לדוגמה, ההתנהגות שלפיה בקשות נחסמות), יכול להיות שרענון פשוט של הדף לא יביא בחשבון את השינוי הזה בהתנהגות. כדי לוודא שהשינוי בהתנהגות יתבצע, צריך להתקשר אל handlerBehaviorChanged() כדי לנקות את המטמון בזיכרון. אבל לא כדאי לעשות את זה לעיתים קרובות, כי ניקוי המטמון הוא פעולה יקרה מאוד. אין צורך להפעיל את הפונקציה handlerBehaviorChanged() אחרי רישום או ביטול רישום של listener לאירוע.
חותמות זמן
הערך של המאפיין timestamp של אירועים של בקשות אינטרנט מובטח להיות עקבי באופן פנימי בלבד.
השוואה בין אירוע אחד לאירוע אחר תיתן את ההפרש הנכון ביניהם, אבל השוואה שלהם לזמן הנוכחי בתוך התוסף (לדוגמה, באמצעות (new Date()).getTime()) עשויה לתת תוצאות לא צפויות.
טיפול בשגיאות
אם מנסים לרשום אירוע עם ארגומנטים לא תקינים, תופעל שגיאת JavaScript ומטפל האירועים לא יירשם. אם מתרחשת שגיאה במהלך הטיפול באירוע או אם handler של אירוע מחזיר תגובה לא חוקית לחסימה, הודעת שגיאה נרשמת במסוף של התוסף, וה-handler מתעלם מהבקשה הזו.
דוגמאות
בדוגמה הבאה אפשר לראות איך חוסמים את כל הבקשות אל www.evil.com:
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
הפונקציה הזו משתמשת ב-event handler חוסם, ולכן היא דורשת את ההרשאה "webRequest" וגם את ההרשאה "webRequestBlocking" בקובץ המניפסט.
בדוגמה הבאה מושגת אותה מטרה בצורה יעילה יותר, כי אין צורך להעביר לתוסף בקשות שלא מיועדות ל-www.evil.com:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
בדוגמה הבאה אפשר לראות איך למחוק את כותרת User-Agent מכל הבקשות:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
כדי לנסות את ממשק ה-API chrome.webRequest, צריך להתקין את הדוגמה webRequest מהמאגר chrome-extension-samples.
סוגים
BlockingResponse
מחזירה ערך עבור מטפלי אירועים שהוחל עליהם extraInfoSpec עם הערך 'blocking'. מאפשר ל-event handler לשנות בקשות רשת.
מאפיינים
-
authCredentials
אובייקט אופציונלי
המאפיין הזה משמש רק כתגובה לאירוע onAuthRequired. אם הערך מוגדר, הבקשה מתבצעת באמצעות פרטי הכניסה שסופקו.
-
סיסמה
מחרוזת
-
שם משתמש
מחרוזת
-
-
ביטול
boolean אופציונלי
אם הערך הוא true, הבקשה מבוטלת. כך נמנעת שליחת הבקשה. אפשר להשתמש בשיטה הזו כתגובה לאירועים onBeforeRequest, onBeforeSendHeaders, onHeadersReceived ו-onAuthRequired.
-
redirectUrl
מחרוזת אופציונלי
המאפיין הזה משמש רק כתגובה לאירועים onBeforeRequest ו-onHeadersReceived. אם המדיניות מוגדרת, המערכת מונעת את השליחה או ההשלמה של הבקשה המקורית, ומפנה אותה לכתובת ה-URL שצוינה. מותרות הפניות אוטומטיות לסכימות שאינן HTTP, כמו
data:. הפניות אוטומטיות שמופעלות על ידי פעולת הפניה אוטומטית משתמשות בשיטת הבקשה המקורית להפניה האוטומטית, עם חריג אחד: אם ההפניה האוטומטית מופעלת בשלב onHeadersReceived, ההפניה האוטומטית תופעל באמצעות שיטת GET. המערכת מתעלמת מהפניות מכתובות URL עם סכמותws://ו-wss://. -
requestHeaders
HttpHeaders אופציונלי
המאפיין הזה משמש רק כתגובה לאירוע onBeforeSendHeaders. אם הכותרות האלה מוגדרות, הבקשה מתבצעת באמצעותן.
-
responseHeaders
HttpHeaders אופציונלי
המאפיין הזה משמש רק כתגובה לאירוע onHeadersReceived. אם ההגדרה הזו מוגדרת, המערכת מניחה שהשרת הגיב עם כותרות התגובה האלה במקום זאת. מחזירים רק
responseHeadersאם רוצים לשנות את הכותרות כדי להגביל את מספר הקונפליקטים (רק תוסף אחד יכול לשנות אתresponseHeadersלכל בקשה).
FormDataItem
מכיל נתונים שמועברים בנתוני הטופס. במקרה של טופס עם קידוד URL, הנתונים מאוחסנים כמחרוזת אם הם מחרוזת בקידוד UTF-8, וכ-ArrayBuffer בכל מקרה אחר. במקרה של form-data, זהו ArrayBuffer. אם form-data מייצג העלאת קובץ, זהו מחרוזת עם שם הקובץ, אם שם הקובץ סופק.
Enum
ArrayBuffer
מחרוזת
HttpHeaders
מערך של כותרות HTTP. כל כותרת מיוצגת כמילון שמכיל את המפתחות name ואת value או binaryValue.
סוג
object[]
מאפיינים
-
binaryValue
number[] אופציונלי
הערך של כותרת ה-HTTP אם אי אפשר לייצג אותו באמצעות UTF-8, מאוחסן כערכי בייט נפרדים (0..255).
-
שם
מחרוזת
השם של כותרת ה-HTTP.
-
ערך
מחרוזת אופציונלי
הערך של כותרת ה-HTTP אם אפשר לייצג אותו באמצעות UTF-8.
IgnoredActionType
Enum
"redirect"
"request_headers"
"response_headers"
"auth_credentials"
OnAuthRequiredOptions
Enum
responseHeaders
מציין שכותרות התגובה צריכות להיכלל באירוע.
'blocking'
מציין שהבקשה נחסמת עד שהפונקציה של הקריאה החוזרת מחזירה ערך.
"asyncBlocking"
מציין שהפונקציה לקריאה חוזרת מטופלת באופן אסינכרוני.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
OnBeforeRedirectOptions
Enum
responseHeaders
מציין שכותרות התגובה צריכות להיכלל באירוע.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
OnBeforeRequestOptions
Enum
'blocking'
מציין שהבקשה נחסמת עד שהפונקציה של הקריאה החוזרת מחזירה ערך.
requestBody
מציין שגוף הבקשה צריך להיכלל באירוע.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
OnBeforeSendHeadersOptions
Enum
requestHeaders
מציין שהכותרת של הבקשה צריכה להיכלל באירוע.
'blocking'
מציין שהבקשה נחסמת עד שהפונקציה של הקריאה החוזרת מחזירה ערך.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
OnCompletedOptions
Enum
responseHeaders
מציין שכותרות התגובה צריכות להיכלל באירוע.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
OnErrorOccurredOptions
ערך
"extraHeaders"
OnHeadersReceivedOptions
Enum
'blocking'
מציין שהבקשה נחסמת עד שהפונקציה של הקריאה החוזרת מחזירה ערך.
responseHeaders
מציין שכותרות התגובה צריכות להיכלל באירוע.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
securityInfo
מציין שצריך לכלול את SecurityInfo באירוע.
securityInfoRawDer
מציין שצריך לכלול באירוע את SecurityInfo עם בייטים גולמיים של אישורים.
OnResponseStartedOptions
Enum
responseHeaders
מציין שכותרות התגובה צריכות להיכלל באירוע.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
OnSendHeadersOptions
Enum
requestHeaders
מציין שהכותרת של הבקשה צריכה להיכלל באירוע.
extraHeaders
מציין שכותרות יכולות להפר שיתוף משאבים בין מקורות (CORS).
RequestFilter
אובייקט שמתאר את המסננים להחלה על אירועי webRequest.
מאפיינים
-
tabId
מספר אופציונלי
-
סוגים
ResourceType[] optional
רשימה של סוגי בקשות. בקשות שלא תואמות לאף אחד מהסוגים יסוננו.
-
כתובות אתרים
string[]
רשימה של כתובות URL או תבניות של כתובות URL. בקשות שלא תואמות לאף אחת מכתובות ה-URL יסוננו.
-
windowId
מספר אופציונלי
ResourceType
Enum
"main_frame"
המקור מוגדר כמסגרת הראשית.
"sub_frame"
מציין שהמשאב הוא מסגרת משנה.
"stylesheet"
מציין שהמשאב הוא גיליון סגנונות.
script
מציין שהמשאב הוא סקריפט.
image
מציין שהמשאב הוא תמונה.
font
מציין שהמשאב הוא גופן.
object
מציין את המשאב כאובייקט.
xmlhttprequest
מציין את המשאב כ-XMLHttpRequest.
ping
מציין את המשאב כפינג.
"csp_report"
מציין שהמשאב הוא דוח Content Security Policy (CSP).
media
מציין שהמשאב הוא אובייקט מדיה.
websocket
מציין שהמשאב הוא WebSocket.
webbundle
מציין שהמשאב הוא WebBundle.
'other'
מציין שהמשאב הוא מסוג שלא נכלל ברשימת הסוגים.
SecurityInfo
מאפיינים
-
אישורים
object[]
רשימת אישורים
-
טביעת אצבע
אובייקט
טביעות האצבע של האישור.
-
sha256
מחרוזת
טביעת האצבע מסוג SHA-256 של האישור.
-
-
rawDER
ArrayBuffer אופציונלי
בייטים גולמיים של אישור שרת בקידוד DER
-
-
הסמוי הסופי
מחרוזת
מצב החיבור. אחד מהערכים secure, insecure או broken.
UploadData
מכיל נתונים שהועלו בבקשת כתובת URL.
מאפיינים
-
בייטים
כל מאפיין אופציונלי
ArrayBuffer עם עותק של הנתונים.
-
קובץ
מחרוזת אופציונלי
מחרוזת עם הנתיב והשם של הקובץ.
מאפיינים
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
המספר המקסימלי של פעמים שאפשר לקרוא ל-handlerBehaviorChanged בכל מרווח של 10 דקות. handlerBehaviorChanged היא בקשה להפעלת פונקציה יקרה שלא כדאי להפעיל לעיתים קרובות.
ערך
20
Methods
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
צריך להפעיל את הפונקציה הזו כשמשנים את ההתנהגות של רכיבי ה-handler של webRequest כדי למנוע טיפול שגוי בבקשות בגלל שמירה במטמון. הקריאה לפונקציה הזו יקרה. אל תתקשרו אליו לעיתים קרובות.
החזרות
-
Promise<void>
Chrome 116 ואילך
אירועים
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
מופעל כשמתעלמים משינוי מוצע של תוסף לבקשת רשת. זה קורה במקרה של התנגשויות עם תוספים אחרים.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => void
-
פרטים
אובייקט
-
פעולה
הפעולה שהוצעה והמערכת התעלמה ממנה.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
האירוע מופעל כשמתקבל כשל באימות. למאזין יש שלוש אפשרויות: הוא יכול לספק פרטי אימות, לבטל את הבקשה ולהציג את דף השגיאה, או לא לבצע פעולה כלשהי לגבי האתגר. אם מסופקים פרטי כניסה שגויים של משתמש, יכול להיות שהפונקציה הזו תיקרא כמה פעמים עבור אותה בקשה. הערה: בפרמטר extraInfoSpec צריך לציין רק אחד מהמצבים 'blocking' או 'asyncBlocking'.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
פרטים
אובייקט
-
מתמודד
אובייקט
השרת שמבקש אימות.
-
מארח
מחרוזת
-
ניוד
number
-
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
isProxy
בוליאני
הערך הוא True עבור Proxy-Authenticate ו-False עבור WWW-Authenticate.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
מקבץ שרתי משחק (Realm)
מחרוזת אופציונלי
תחום האימות שסופק על ידי השרת, אם יש כזה.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
responseHeaders
HttpHeaders אופציונלי
כותרות התגובה של HTTP שהתקבלו יחד עם התגובה הזו.
-
סכמה
מחרוזת
סכמת האימות, למשל Basic או Digest.
-
statusCode
number
Chrome 43 ואילךקוד סטטוס HTTP רגיל שמוחזר על ידי השרת.
-
statusLine
מחרוזת
שורה של סטטוס HTTP בתגובה או המחרוזת 'HTTP/0.9 200 OK' לתגובות HTTP/0.9 (כלומר, תגובות שאין להן שורת סטטוס) או מחרוזת ריקה אם אין כותרות.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
asyncCallback
פונקציה אופציונלית
Chrome 58 ואילךהפרמטר
asyncCallbackנראה כך:(response: BlockingResponse) => void
-
תשובה
-
-
החזרות
BlockingResponse | undefined
אם מציינים 'חסימה' בפרמטר extraInfoSpec, ה-listener לאירועים צריך להחזיר אובייקט מהסוג הזה.
-
-
סינון
-
extraInfoSpec
OnAuthRequiredOptions[] optional
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
מופעל כשמתרחש ניסיון להפניה אוטומטית שהשרת יזם.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => void
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
fromCache
בוליאני
מציין אם התגובה הזו נמשכה ממטמון הדיסק.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
ip
מחרוזת אופציונלי
כתובת ה-IP של השרת שאליו נשלחה הבקשה בפועל. שימו לב שזו יכולה להיות כתובת IPv6 מילולית.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
redirectUrl
מחרוזת
כתובת ה-URL החדשה.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
responseHeaders
HttpHeaders אופציונלי
כותרות התגובה של HTTP שהתקבלו יחד עם ההפניה האוטומטית הזו.
-
statusCode
number
קוד סטטוס HTTP רגיל שמוחזר על ידי השרת.
-
statusLine
מחרוזת
שורה של סטטוס HTTP בתגובה או המחרוזת 'HTTP/0.9 200 OK' לתגובות HTTP/0.9 (כלומר, תגובות שאין להן שורת סטטוס) או מחרוזת ריקה אם אין כותרות.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
-
סינון
-
extraInfoSpec
OnBeforeRedirectOptions[] optional
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
מופעל לפני שליחת בקשה.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => BlockingResponse | undefined
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycle
extensionTypes.DocumentLifecycle אופציונלי
Chrome 106 ואילךמחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameType
extensionTypes.FrameType optional
Chrome 106 ואילךסוג המסגרת שבה התרחשה הבקשה.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
requestBody
אובייקט אופציונלי
מכיל את נתוני גוף הבקשה של HTTP. הפרטים האלה מסופקים רק אם extraInfoSpec מכיל את הערך requestBody.
-
error
מחרוזת אופציונלי
שגיאות בקבלת נתונים של גוף הבקשה.
-
formData
אובייקט אופציונלי
אם שיטת הבקשה היא POST והגוף הוא רצף של צמדי מפתח/ערך שמקודדים ב-UTF8, מקודדים כ-multipart/form-data או כ-application/x-www-form-urlencoded, המילון הזה קיים ועבור כל מפתח הוא מכיל את רשימת כל הערכים של המפתח הזה. אם הנתונים הם מסוג מדיה אחר, או אם הם לא תקינים, המילון לא יופיע. ערך לדוגמה של המילון הזה הוא {'key': ['value1', 'value2']}.
-
גולמי
UploadData[] אופציונלי
אם שיטת הבקשה היא PUT או POST, והגוף לא כבר מנותח ב-formData, אז רכיבי גוף הבקשה שלא עברו ניתוח כלולים במערך הזה.
-
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
החזרות
BlockingResponse | undefined
אם מציינים 'חסימה' בפרמטר extraInfoSpec, ה-listener לאירועים צריך להחזיר אובייקט מהסוג הזה.
-
-
סינון
-
extraInfoSpec
OnBeforeRequestOptions[] אופציונלי
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
האירוע מופעל לפני שליחת בקשת HTTP, אחרי שהכותרות של הבקשה זמינות. זה יכול לקרות אחרי שנוצר חיבור TCP לשרת, אבל לפני שנתוני HTTP נשלחים.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => BlockingResponse | undefined
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
requestHeaders
HttpHeaders אופציונלי
כותרות בקשת ה-HTTP שיישלחו עם הבקשה הזו.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
החזרות
BlockingResponse | undefined
אם מציינים 'חסימה' בפרמטר extraInfoSpec, ה-listener לאירועים צריך להחזיר אובייקט מהסוג הזה.
-
-
סינון
-
extraInfoSpec
OnBeforeSendHeadersOptions[] אופציונלי
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
האירוע מופעל כשבקשה מסתיימת.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => void
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
fromCache
בוליאני
מציין אם התגובה הזו נמשכה ממטמון הדיסק.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
ip
מחרוזת אופציונלי
כתובת ה-IP של השרת שאליו נשלחה הבקשה בפועל. שימו לב שזו יכולה להיות כתובת IPv6 מילולית.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
responseHeaders
HttpHeaders אופציונלי
כותרות התגובה של HTTP שהתקבלו יחד עם התגובה הזו.
-
statusCode
number
קוד סטטוס HTTP רגיל שמוחזר על ידי השרת.
-
statusLine
מחרוזת
שורה של סטטוס HTTP בתגובה או המחרוזת 'HTTP/0.9 200 OK' לתגובות HTTP/0.9 (כלומר, תגובות שאין להן שורת סטטוס) או מחרוזת ריקה אם אין כותרות.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
-
סינון
-
extraInfoSpec
OnCompletedOptions[] אופציונלי
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
מופעלת כשמתרחשת שגיאה.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => void
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה. הערך הזה לא מופיע אם הבקשה היא ניווט של פריים.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
error
מחרוזת
תיאור השגיאה. לא מובטח שהמחרוזת הזו תישאר תואמת לאחור בין גרסאות. אסור לנתח את התוכן שלו ולפעול על פיו.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
fromCache
בוליאני
מציין אם התגובה הזו נמשכה ממטמון הדיסק.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
ip
מחרוזת אופציונלי
כתובת ה-IP של השרת שאליו נשלחה הבקשה בפועל. שימו לב שזו יכולה להיות כתובת IPv6 מילולית.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
-
סינון
-
extraInfoSpec
OnErrorOccurredOptions[] optional
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
האירוע מופעל כשמתקבלות כותרות של תגובת HTTP לבקשה.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => BlockingResponse | undefined
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
responseHeaders
HttpHeaders אופציונלי
כותרות התגובה של HTTP שהתקבלו עם התגובה הזו.
-
securityInfo
SecurityInfo אופציונלי
Chrome 144 ואילךמידע על חיבור ה-TLS/QUIC שמשמש לחיבור הבסיסי. הערך הזה מסופק רק אם הפרמטר
securityInfoמצוין בפרמטרextraInfoSpec. -
statusCode
number
Chrome 43 ואילךקוד סטטוס HTTP רגיל שמוחזר על ידי השרת.
-
statusLine
מחרוזת
שורה של סטטוס HTTP בתגובה או המחרוזת 'HTTP/0.9 200 OK' לתגובות HTTP/0.9 (כלומר, תגובות שאין להן שורת סטטוס).
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
החזרות
BlockingResponse | undefined
אם מציינים 'חסימה' בפרמטר extraInfoSpec, ה-listener לאירועים צריך להחזיר אובייקט מהסוג הזה.
-
-
סינון
-
extraInfoSpec
OnHeadersReceivedOptions[] optional
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
האירוע מופעל כשמתקבל הבייט הראשון של גוף התגובה. בבקשות HTTP, המשמעות היא ששורת המצב וכותרות התגובה זמינות.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => void
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
fromCache
בוליאני
מציין אם התגובה הזו נמשכה ממטמון הדיסק.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
ip
מחרוזת אופציונלי
כתובת ה-IP של השרת שאליו נשלחה הבקשה בפועל. שימו לב שזו יכולה להיות כתובת IPv6 מילולית.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
responseHeaders
HttpHeaders אופציונלי
כותרות התגובה של HTTP שהתקבלו יחד עם התגובה הזו.
-
statusCode
number
קוד סטטוס HTTP רגיל שמוחזר על ידי השרת.
-
statusLine
מחרוזת
שורה של סטטוס HTTP בתגובה או המחרוזת 'HTTP/0.9 200 OK' לתגובות HTTP/0.9 (כלומר, תגובות שאין להן שורת סטטוס) או מחרוזת ריקה אם אין כותרות.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
-
סינון
-
extraInfoSpec
OnResponseStartedOptions[] optional
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
האירוע מופעל רגע לפני שבקשה עומדת להישלח לשרת (שינויים שבוצעו בקריאות חוזרות קודמות של onBeforeSendHeaders גלויים בזמן שהאירוע onSendHeaders מופעל).
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(details: object) => void
-
פרטים
אובייקט
-
documentId
מחרוזת אופציונלי
Chrome 106 ואילךהמזהה הייחודי האוניברסלי (UUID) של המסמך ששולח את הבקשה.
-
documentLifecycleChrome 106 ואילך
מחזור החיים של המסמך.
-
frameId
number
הערך 0 מציין שהבקשה מתרחשת בפריים הראשי, וערך חיובי מציין את המזהה של פריים משני שבו מתרחשת הבקשה. אם המסמך של (מסגרת משנה) נטען (
typeהואmain_frameאוsub_frame),frameIdמציין את המזהה של המסגרת הזו, ולא את המזהה של המסגרת החיצונית. מזהי המסגרות ייחודיים בתוך כרטיסייה. -
frameTypeChrome 106 ואילך
סוג המסגרת שבה התרחשה הבקשה.
-
מאתחל
מחרוזת אופציונלי
Chrome 63 ואילךהמקור שבו נוצרה הבקשה. הערך הזה לא משתנה בהפניות אוטומטיות. אם זהו מקור אטום, המערכת תשתמש במחרוזת 'null'.
-
method
מחרוזת
שיטת HTTP רגילה.
-
parentDocumentId
מחרוזת אופציונלי
Chrome 106 ואילךה-UUID של מסמך האב שבבעלותו המסגרת הזו. אם אין נכס אב, הערך לא מוגדר.
-
parentFrameId
number
המזהה של המסגרת שעוטפת את המסגרת ששלחה את הבקשה. הערך הוא -1 אם לא קיים פריים אב.
-
requestHeaders
HttpHeaders אופציונלי
הכותרות של בקשת HTTP שנשלחו עם הבקשה הזו.
-
requestId
מחרוזת
מזהה הבקשה. מזהי הבקשות הם ייחודיים בסשן דפדפן. כתוצאה מכך, אפשר להשתמש בהם כדי לקשר בין אירועים שונים של אותה בקשה.
-
tabId
number
המזהה של הכרטיסייה שבה מתבצעת הבקשה. אם הבקשה לא קשורה לכרטיסייה, צריך להגדיר את הערך כ-1-.
-
timeStamp
number
הזמן שבו האות הזה מופעל, באלפיות השנייה מאז ראשית התקופה.
-
סוג
השימוש שייעשה במשאב המבוקש.
-
כתובת אתר
מחרוזת
-
-
-
סינון
-
extraInfoSpec
OnSendHeadersOptions[] אופציונלי
