Descrição
Use a API userScripts para executar scripts de usuário no contexto de scripts de usuário.
Permissões
userScriptsPara usar a API User Scripts, chrome.userScripts, adicione a permissão "userScripts" ao seu manifest.json e "host_permissions" para os sites em que você quer executar scripts.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Disponibilidade
Conceitos e uso
Um script de usuário é um snippet de código injetado em uma página da Web para modificar a aparência ou o comportamento dela. Ao contrário de outros recursos de extensão, como scripts de conteúdo e a API chrome.scripting, a API User Scripts permite executar código arbitrário. Essa API é necessária para extensões que executam scripts fornecidos pelo usuário e que não podem ser enviados como parte do pacote de extensão.
Ativar o uso da API userScripts
Depois que a extensão receber permissão para usar a API userScripts, os usuários precisarão ativar uma opção específica para permitir que a extensão use a API. A alternância específica necessária e o comportamento da API quando desativada variam de acordo com a versão do Chrome.
Use a seguinte verificação para determinar qual botão o usuário precisa ativar, por exemplo, durante a integração de um novo usuário:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
As seções a seguir descrevem as diferentes opções de ativação e como habilitá-las.
Versões do Chrome anteriores à 138 (alternância do modo de desenvolvedor)
Como desenvolvedor de extensões, você já tem o modo desenvolvedor ativado na sua instalação do Chrome. Seus usuários também precisam ativar o modo de desenvolvedor.
Você pode copiar e colar as seguintes instruções na documentação da extensão para seus usuários
- Acesse a página "Extensões" digitando
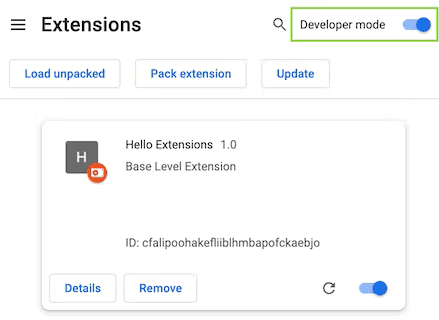
chrome://extensionsem uma nova guia. Por padrão, os URLschrome://não podem ser vinculados. Clique no botão ao lado de Modo de desenvolvedor para ativar.

Página de extensões (chrome://extensions)
Chrome 138 e versões mais recentes (alternância "Permitir scripts do usuário")
O botão Permitir scripts de usuário está na página de detalhes de cada extensão (por exemplo, chrome://extensions/?id=YOUR_EXTENSION_ID).
Você pode copiar e colar as instruções a seguir na documentação da extensão para os usuários:
- Acesse a página "Extensões" digitando
chrome://extensionsem uma nova guia. Por padrão, os URLschrome://não podem ser vinculados. - Clique no botão "Detalhes" no card da extensão para conferir informações detalhadas sobre ela.
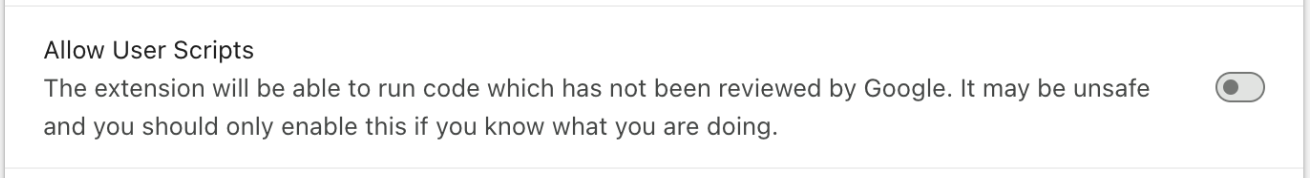
- Clique no botão ao lado de Permitir scripts de usuário.

Verificar a disponibilidade da API
Recomendamos a seguinte verificação para determinar se a API userScripts está ativada, já que ela funciona em todas as versões do Chrome. Essa verificação tenta chamar um método
chrome.userScripts() que sempre deve ser bem-sucedido quando a API está
disponível. Se essa chamada gerar um erro, a API não estará disponível:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Trabalhar em mundos isolados
Os scripts de usuário e de conteúdo podem ser executados em um mundo isolado ou no mundo principal. Um mundo isolado é um ambiente de execução que não está acessível a uma página host ou outras extensões. Isso permite que um script de usuário mude o ambiente JavaScript sem afetar a página host ou os scripts de usuário e de conteúdo de outras extensões. Por outro lado, os scripts de usuário (e de conteúdo) não ficam visíveis para a página host ou para o usuário e os scripts de conteúdo de outras extensões. Os scripts em execução no mundo principal podem ser acessados por páginas de host e outras extensões, além de serem visíveis para elas. Para selecionar o mundo, transmita "USER_SCRIPT" ou "MAIN" ao chamar userScripts.register().
Para configurar uma política de segurança de conteúdo para o mundo USER_SCRIPT, chame userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Mensagens
Assim como os scripts de conteúdo e os documentos fora da tela, os scripts de usuário se comunicam com outras partes de uma extensão usando mensagens. Isso significa que eles podem chamar runtime.sendMessage() e runtime.connect() como qualquer outra parte de uma extensão. No entanto, eles são recebidos usando manipuladores de eventos dedicados, ou seja, não usam onMessage ou onConnect. Esses manipuladores são chamados de runtime.onUserScriptMessage e runtime.onUserScriptConnect. Os manipuladores dedicados facilitam a identificação de mensagens de scripts de usuário, que são um contexto menos confiável.
Antes de enviar uma mensagem, chame configureWorld() com o argumento messaging definido como true. Os argumentos csp e messaging podem ser transmitidos ao mesmo tempo.
chrome.userScripts.configureWorld({
messaging: true
});
Atualizações de extensões
Os scripts de usuário são limpos quando uma extensão é atualizada. É possível adicioná-los novamente executando o código no gerenciador de eventos runtime.onInstalled no service worker da extensão. Responda apenas ao motivo "update" transmitido ao callback de evento.
Exemplo
Este exemplo é da amostra userScript no nosso repositório de amostras.
Registrar um script
O exemplo a seguir mostra uma chamada básica para register(). O primeiro argumento é uma matriz de objetos que definem os scripts a serem registrados. Há mais opções do que as mostradas aqui.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Tipos
ExecutionWorld
O mundo JavaScript em que um script de usuário é executado.
Enumeração
"MAIN"
Especifica o ambiente de execução do DOM, que é compartilhado com o JavaScript da página host.
"USER_SCRIPT"
Especifica o ambiente de execução específico para scripts do usuário e isento da CSP da página.
InjectionResult
Propriedades
-
documentId
string
O documento associado à injeção.
-
erro
string opcional
O erro, se houver.
erroreresultsão mutuamente exclusivas. -
frameId
número
O frame associado à injeção.
-
resultado
qualquer opcional
O resultado da execução do script.
InjectionTarget
Propriedades
-
allFrames
booleano opcional
Define se o script deve ser injetado em todos os frames da guia. O padrão é "false". Não pode ser verdadeiro se
frameIdsfor especificado. -
documentIds
string[] opcional
Os IDs de documentIds específicos a serem injetados. Não pode ser definido se
frameIdsestiver definido. -
frameIds
number[] opcional
Os IDs de frames específicos para inserir.
-
tabId
número
O ID da guia em que será feita a injeção.
RegisteredUserScript
Propriedades
-
allFrames
booleano opcional
Se for verdadeiro, ele será injetado em todos os frames, mesmo que o frame não seja o mais alto na guia. Cada frame é verificado de forma independente quanto aos requisitos de URL. Ele não será injetado em frames filhos se os requisitos de URL não forem atendidos. O padrão é "false", o que significa que apenas o frame superior é correspondido.
-
excludeGlobs
string[] opcional
Especifica padrões curinga para páginas em que o script do usuário NÃO será injetado.
-
excludeMatches
string[] opcional
Exclui páginas em que esse script de usuário seria injetado. Consulte Padrões de correspondência para mais detalhes sobre a sintaxe dessas strings.
-
ID
string
O ID do script do usuário especificado na chamada de API. Essa propriedade não pode começar com um "_", já que ele é reservado como prefixo para IDs de script gerados.
-
includeGlobs
string[] opcional
Especifica padrões curinga para as páginas em que o script do usuário será injetado.
-
js
ScriptSource[] opcional
A lista de objetos ScriptSource que definem fontes de scripts a serem injetados em páginas correspondentes. Essa propriedade precisa ser especificada para ${ref:register} e, quando especificada, precisa ser uma matriz não vazia.
-
correspondências
string[] opcional
Especifica em quais páginas o script do usuário será injetado. Consulte Padrões de correspondência para mais detalhes sobre a sintaxe dessas strings. Essa propriedade precisa ser especificada para ${ref:register}.
-
runAt
RunAt opcional
Especifica quando os arquivos JavaScript são injetados na página da Web. O valor preferido e padrão é
document_idle. -
mundo
ExecutionWorld opcional
O ambiente de execução do JavaScript para executar o script. O padrão é
`USER_SCRIPT`. -
worldId
string opcional
Chrome 133 ou mais recenteEspecifica o ID do mundo do script do usuário a ser executado. Se omitido, o script será executado no mundo de script do usuário padrão. Válido apenas se
worldfor omitido ou forUSER_SCRIPT. Valores com sublinhados iniciais (_) são reservados.
ScriptSource
Propriedades
-
código
string opcional
Uma string que contém o código JavaScript a ser injetado. É preciso especificar exatamente um de
fileoucode. -
arquivo
string opcional
O caminho do arquivo JavaScript a ser injetado em relação ao diretório raiz da extensão. É preciso especificar exatamente um de
fileoucode.
UserScriptFilter
Propriedades
-
ids
string[] opcional
getScriptsretorna apenas scripts com os IDs especificados nessa lista.
UserScriptInjection
Propriedades
-
injectImmediately
booleano opcional
Se a injeção deve ser acionada no destino assim que possível. Isso não garante que a injeção vai ocorrer antes do carregamento da página, já que ela pode ter sido carregada quando o script atingir o destino.
-
js
A lista de objetos ScriptSource que definem fontes de scripts a serem injetados no destino.
-
target
Detalhes que especificam o destino em que o script será injetado.
-
mundo
ExecutionWorld opcional
O "mundo" do JavaScript em que o script será executado. O padrão é
USER_SCRIPT. -
worldId
string opcional
Especifica o ID do mundo do script do usuário a ser executado. Se omitido, o script será executado no mundo de script do usuário padrão. Válido apenas se
worldfor omitido ou forUSER_SCRIPT. Valores com sublinhados iniciais (_) são reservados.
WorldProperties
Propriedades
-
csp
string opcional
Especifica o csp mundial. O padrão é o
`ISOLATED`mundo csp. -
mensagens
booleano opcional
Especifica se as APIs de mensagens estão expostas. O padrão é
false. -
worldId
string opcional
Chrome 133 ou mais recenteEspecifica o ID do mundo de script de usuário específico a ser atualizado. Se não for fornecido, atualiza as propriedades do mundo de script do usuário padrão. Valores com sublinhados iniciais (
_) são reservados.
Métodos
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Configura o ambiente de execução `USER_SCRIPT`.
Parâmetros
-
propriedades
Contém a configuração do mundo de script do usuário.
Retorna
-
Promise<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Injeta um script em um contexto de destino. Por padrão, o script será executado em document_idle ou imediatamente se a página já tiver sido carregada. Se a propriedade injectImmediately estiver definida, o script será injetado sem esperar, mesmo que a página não tenha terminado de carregar. Se o script for avaliado como uma promessa, o navegador vai aguardar a conclusão da promessa e retornar o valor resultante.
Parâmetros
-
Injeção
Retorna
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Retorna todos os scripts de usuário registrados dinamicamente para esta extensão.
Parâmetros
-
filtrar
UserScriptFilter opcional
Se especificado, esse método retorna apenas os scripts de usuário que correspondem a ele.
Retorna
-
Promise<RegisteredUserScript[]>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Recupera todas as configurações de mundo registradas.
Retorna
-
Promise<WorldProperties[]>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Registra um ou mais scripts de usuário para esta extensão.
Parâmetros
-
scripts
Contém uma lista de scripts de usuário a serem registrados.
Retorna
-
Promise<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Redefine a configuração de um mundo de script do usuário. Todos os scripts injetados no mundo com o ID especificado usam a configuração padrão.
Parâmetros
-
worldId
string opcional
O ID do mundo do script de usuário a ser redefinido. Se omitido, redefine a configuração padrão do mundo.
Retorna
-
Promise<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Cancela o registro de todos os scripts de usuário registrados dinamicamente para essa extensão.
Parâmetros
-
filtrar
UserScriptFilter opcional
Se especificado, esse método cancela o registro apenas dos scripts de usuário correspondentes.
Retorna
-
Promise<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Atualiza um ou mais scripts de usuário para esta extensão.
Parâmetros
-
scripts
Contém uma lista de scripts de usuário a serem atualizados. Uma propriedade só é atualizada para o script atual se for especificada neste objeto. Se houver erros durante a análise do script/validação do arquivo ou se os IDs especificados não corresponderem a um script totalmente registrado, nenhum script será atualizado.
Retorna
-
Promise<void>

