Beschrijving
Gebruik de userScripts API om gebruikersscripts uit te voeren in de gebruikersscriptscontext.
Machtigingen
userScripts Om de API voor gebruikersscripts, chrome.userScripts , te gebruiken, voegt u de machtiging "userScripts" toe aan uw manifest.json en "host_permissions" voor de sites waarop u scripts wilt uitvoeren.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Beschikbaarheid
Begrippen en gebruik
Een gebruikersscript is een codefragment dat in een webpagina wordt ingevoegd om de weergave of het gedrag ervan te wijzigen. In tegenstelling tot andere extensiefuncties, zoals Content Scripts en de chrome.scripting API , kunt u met de User Scripts API willekeurige code uitvoeren. Deze API is vereist voor extensies die door de gebruiker aangeleverde scripts uitvoeren die niet als onderdeel van uw extensiepakket kunnen worden meegeleverd.
Gebruik van de userScripts API inschakelen
Nadat uw extensie toestemming heeft gekregen om de userScripts API te gebruiken, moeten gebruikers een specifieke schakelaar inschakelen om uw extensie de API te laten gebruiken. De specifieke schakelaar die hiervoor nodig is en het gedrag van de API wanneer deze is uitgeschakeld, variëren per Chrome-versie.
Gebruik de volgende controle om te bepalen welke schakelaar de gebruiker moet inschakelen, bijvoorbeeld tijdens het onboarden van een nieuwe gebruiker:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
In de volgende secties worden de verschillende schakelaars beschreven en hoe u ze kunt inschakelen.
Chrome-versies vóór 138 (ontwikkelaarsmodus inschakelen)
Als extensieontwikkelaar hebt u de ontwikkelaarsmodus al ingeschakeld in uw Chrome-installatie. Uw gebruikers moeten de ontwikkelaarsmodus ook inschakelen.
U kunt de volgende instructies kopiëren en plakken in de documentatie van uw extensie voor uw gebruikers
- Ga naar de pagina Extensies door
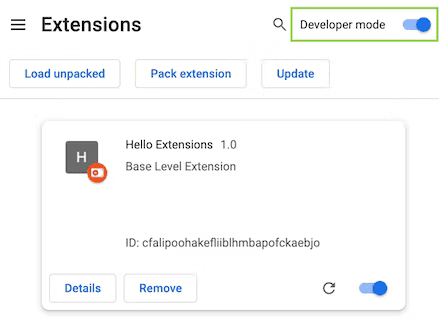
chrome://extensionsin een nieuw tabblad in te voeren. (chrome://-URL's kunnen vanwege het ontwerp niet worden gekoppeld.) Schakel de ontwikkelaarsmodus in door op de schakelaar naast Ontwikkelaarsmodus te klikken.

Extensiepagina (chrome://extensions)
Chrome-versies 138 en nieuwer (schakelaar voor het toestaan van gebruikersscripts)
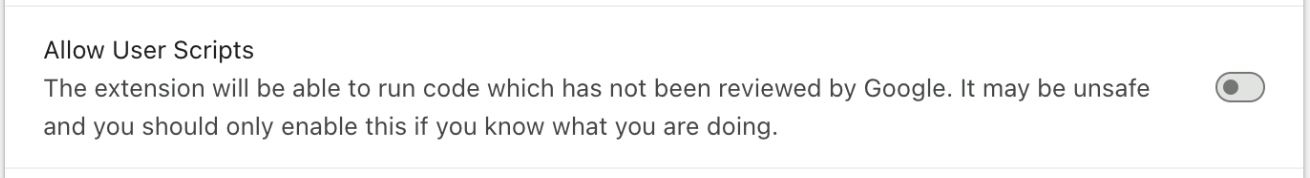
De schakelaar Gebruikersscripts toestaan bevindt zich op de detailpagina van elke extensie (bijvoorbeeld chrome://extensions/?id=UW_EXTENSIE_ID).
U kunt de volgende instructies kopiëren en plakken in de documentatie van uw extensie voor uw gebruikers:
- Ga naar de pagina Extensies door
chrome://extensionsin een nieuw tabblad in te voeren. (chrome://-URL's kunnen vanwege het ontwerp niet worden gekoppeld.) - Klik op de knop 'Details' op de extensiekaart om gedetailleerde informatie over de extensie te bekijken.
- Klik op de schakelaar naast Gebruikersscripts toestaan.

Controleer de beschikbaarheid van de API
We raden de volgende controle aan om te bepalen of de userScripts API is ingeschakeld, aangezien deze in alle Chrome-versies werkt. Deze controle probeert een chrome.userScripts() -methode aan te roepen die altijd succesvol zou moeten zijn wanneer de API beschikbaar is. Als deze aanroep een fout genereert, is de API niet beschikbaar:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Werken in geïsoleerde werelden
Zowel gebruikers- als inhoudsscripts kunnen in een geïsoleerde wereld of in de hoofdwereld worden uitgevoerd. Een geïsoleerde wereld is een uitvoeringsomgeving die niet toegankelijk is voor een hostpagina of andere extensies. Hierdoor kan een gebruikersscript zijn JavaScript-omgeving wijzigen zonder de gebruikers- en inhoudsscripts van de hostpagina of andere extensies te beïnvloeden. Omgekeerd zijn gebruikersscripts (en inhoudsscripts) niet zichtbaar voor de hostpagina of de gebruikers- en inhoudsscripts van andere extensies. Scripts die in de hoofdwereld worden uitgevoerd, zijn toegankelijk voor hostpagina's en andere extensies en zijn zichtbaar voor hostpagina's en andere extensies. Om de wereld te selecteren, geeft u "USER_SCRIPT" of "MAIN" door bij het aanroepen userScripts.register() .
Om een inhoudsbeveiligingsbeleid voor de USER_SCRIPT -wereld te configureren, roept u userScripts.configureWorld() aan:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Berichten
Net als inhoudsscripts en offscreen-documenten communiceren gebruikersscripts met andere onderdelen van een extensie via berichten (wat betekent dat ze runtime.sendMessage() en runtime.connect() kunnen aanroepen zoals elk ander onderdeel van een extensie). Ze worden echter ontvangen via speciale event handlers (wat betekent dat ze onMessage of onConnect niet gebruiken). Deze handlers heten runtime.onUserScriptMessage en runtime.onUserScriptConnect . Speciale handlers maken het gemakkelijker om berichten van gebruikersscripts te identificeren, die een minder vertrouwde context vormen.
Voordat u een bericht verzendt, moet u configureWorld() aanroepen met het messaging argument ingesteld op true . Let op: zowel de csp als messaging argumenten kunnen tegelijkertijd worden doorgegeven.
chrome.userScripts.configureWorld({
messaging: true
});
Extensie-updates
Gebruikersscripts worden gewist wanneer een extensie wordt bijgewerkt. U kunt ze opnieuw toevoegen door code uit te voeren in de runtime.onInstalled -gebeurtenishandler in de extensieserviceworker. Reageer alleen op de reden "update" die aan de gebeurteniscallback is doorgegeven.
Voorbeeld
Dit voorbeeld komt uit het userScript-voorbeeld in onze voorbeeldenrepository.
Registreer een script
Het volgende voorbeeld toont een eenvoudige aanroep van register() . Het eerste argument is een array met objecten die de te registreren scripts definiëren. Er zijn meer opties dan hier worden getoond.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Typen
ExecutionWorld
De JavaScript-wereld waarin een gebruiker een script kan uitvoeren.
Enum
"VOORNAAMST" "GEBRUIKERSSCRIPT"
Geeft de uitvoeringsomgeving van de DOM op. Dit is de uitvoeringsomgeving die wordt gedeeld met de JavaScript van de hostpagina.
Geeft de uitvoeringsomgeving op die specifiek is voor gebruikerscripts en is vrijgesteld van de CSP van de pagina.
InjectionResult
Eigenschappen
- document-ID
snaar
Het document dat bij de injectie hoort.
- fout
string optioneel
De fout (indien van toepassing
errorenresultsluiten elkaar uit. - frame-ID
nummer
Het frame dat bij de injectie hoort.
- resultaat
elke optionele
Het resultaat van de scriptuitvoering.
InjectionTarget
Eigenschappen
- alleFrames
boolean optioneel
Of het script in alle frames binnen het tabblad moet injecteren. Standaard is dit false. Dit mag niet waar zijn als
frameIdsis opgegeven. - document-ID's
string[] optioneel
De ID's van specifieke documentID's waarin geïnjecteerd moet worden. Dit mag niet worden ingesteld als
frameIdsis ingesteld. - frame-ID's
nummer[] optioneel
De ID's van specifieke frames waarin moet worden geïnjecteerd.
- tabbladId
nummer
De ID van het tabblad waarin moet worden geïnjecteerd.
RegisteredUserScript
Eigenschappen
- alleFrames
boolean optioneel
Indien true, wordt de URL in alle frames geïnjecteerd, zelfs als het frame niet het bovenste frame in het tabblad is. Elk frame wordt afzonderlijk gecontroleerd op URL-vereisten; er wordt niet in onderliggende frames geïnjecteerd als niet aan de URL-vereisten wordt voldaan. Standaard is dit false, wat betekent dat alleen het bovenste frame wordt gematcht.
- uitsluitenGlobs
string[] optioneel
Hiermee worden jokerpatronen opgegeven voor pagina's waarin dit gebruikerscript NIET wordt geïnjecteerd.
- uitsluitenMatches
string[] optioneel
Sluit pagina's uit waarin dit gebruikersscript anders zou worden geïnjecteerd. Zie Matchpatronen voor meer informatie over de syntaxis van deze strings.
- id
snaar
De ID van het gebruikersscript dat is opgegeven in de API-aanroep. Deze eigenschap mag niet beginnen met een '_', omdat deze is gereserveerd als voorvoegsel voor gegenereerde script-ID's.
- inclusiefGlobs
string[] optioneel
Hiermee worden jokerpatronen opgegeven voor pagina's waarin dit gebruikerscript wordt geïnjecteerd.
- js
ScriptSource [] optioneel
De lijst met ScriptSource-objecten die de bronnen definiëren van scripts die in overeenkomende pagina's moeten worden geïnjecteerd. Deze eigenschap moet worden opgegeven voor ${ref:register} en mag, indien opgegeven, een niet-lege array zijn.
- wedstrijden
string[] optioneel
Geeft aan in welke pagina's dit gebruikersscript wordt ingevoegd. Zie Match Patterns voor meer informatie over de syntaxis van deze strings. Deze eigenschap moet worden opgegeven voor ${ref:register}.
- rennen op
RunAt optioneel
Geeft aan wanneer JavaScript-bestanden in de webpagina worden geïnjecteerd. De voorkeurs- en standaardwaarde is
document_idle. - wereld
ExecutionWorld optioneel
De JavaScript-uitvoeringsomgeving waarin het script moet worden uitgevoerd. De standaardwaarde is
`USER_SCRIPT`. - wereld-ID
string optioneel
Chroom 133+Geeft de gebruikersscriptwereld-ID op die moet worden uitgevoerd. Indien weggelaten, wordt het script uitgevoerd in de standaardgebruikersscriptwereld. Alleen geldig als
worldis weggelaten ofUSER_SCRIPTis. Waarden met voorafgaande underscores (_) zijn gereserveerd.
ScriptSource
Eigenschappen
- code
string optioneel
Een tekenreeks met de te injecteren JavaScript-code. Er moet exact één
fileofcodeworden opgegeven. - bestand
string optioneel
Het pad van het te injecteren JavaScript-bestand ten opzichte van de hoofdmap van de extensie. Er moet exact één
fileofcodeworden opgegeven.
UserScriptFilter
Eigenschappen
- id's
string[] optioneel
getScriptsretourneert alleen scripts met de ID's die in deze lijst zijn opgegeven.
UserScriptInjection
Eigenschappen
- Direct injecteren
boolean optioneel
Of de injectie zo snel mogelijk in het doel moet worden geactiveerd. Houd er rekening mee dat dit geen garantie biedt dat de injectie plaatsvindt vóór het laden van de pagina, aangezien de pagina mogelijk al geladen is tegen de tijd dat het script het doel bereikt.
- js
Scriptbron []
De lijst met ScriptSource-objecten die bronnen van scripts definiëren die in het doel moeten worden geïnjecteerd.
- doel
Details over het doel waarin het script moet worden geïnjecteerd.
- wereld
ExecutionWorld optioneel
De JavaScript-"wereld" waarin het script moet worden uitgevoerd. De standaardwaarde is
USER_SCRIPT. - wereld-ID
string optioneel
Geeft de gebruikersscriptwereld-ID op die moet worden uitgevoerd. Indien weggelaten, wordt het script uitgevoerd in de standaardgebruikersscriptwereld. Alleen geldig als
worldis weggelaten ofUSER_SCRIPTis. Waarden met voorafgaande underscores (_) zijn gereserveerd.
WorldProperties
Eigenschappen
- csp
string optioneel
Geeft de wereld csp aan. De standaard is de
`ISOLATED`wereld csp. - berichten
boolean optioneel
Geeft aan of API's voor berichten beschikbaar zijn. De standaardwaarde is
false. - wereld-ID
string optioneel
Chroom 133+Geeft de ID op van de specifieke gebruikersscriptwereld die moet worden bijgewerkt. Indien niet opgegeven, worden de eigenschappen van de standaardgebruikersscriptwereld bijgewerkt. Waarden met voorafgaande onderstrepingstekens (
_) zijn gereserveerd.
Methoden
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Configureert de `USER_SCRIPT` uitvoeringsomgeving.
Parameters
- eigenschappen
Bevat de wereldconfiguratie van het gebruikersscript.
Retourneren
Belofte<leegte>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Injecteert een script in een doelcontext. Standaard wordt het script uitgevoerd op document_idle , of direct als de pagina al geladen is. Als de eigenschap injectImmediately is ingesteld, injecteert het script zonder te wachten, zelfs als de pagina nog niet geladen is. Als het script een promise oplevert, wacht de browser tot de promise is verwerkt en retourneert de resulterende waarde.
Parameters
- injectie
Retourneren
Belofte< InjectieResultaat []>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Retourneert alle dynamisch geregistreerde gebruikerscripts voor deze extensie.
Parameters
- filter
UserScriptFilter optioneel
Als deze methode is opgegeven, worden alleen de gebruikersscripts geretourneerd die hieraan voldoen.
Retourneren
Belofte< GeregistreerdGebruikerScript []>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Haalt alle geregistreerde wereldconfiguraties op.
Retourneren
Belofte< WorldProperties []>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Registreert één of meer gebruikerscripts voor deze extensie.
Parameters
- scripts
Bevat een lijst met te registreren gebruikerscripts.
Retourneren
Belofte<leegte>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Reset de configuratie voor een gebruikersscriptwereld. Alle scripts die met de opgegeven ID in de wereld worden geïnjecteerd, gebruiken de standaardwereldconfiguratie.
Parameters
- wereld-ID
string optioneel
De ID van de gebruikersscriptwereld die moet worden gereset. Als deze ID wordt weggelaten, wordt de configuratie van de standaardwereld gereset.
Retourneren
Belofte<leegte>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Alle dynamisch geregistreerde gebruikerscripts voor deze extensie worden afgemeld.
Parameters
- filter
UserScriptFilter optioneel
Als deze methode is opgegeven, worden alleen de gebruikersscripts die hieraan voldoen, afgemeld.
Retourneren
Belofte<leegte>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Werkt een of meer gebruikerscripts bij voor deze extensie.
Parameters
- scripts
Bevat een lijst met bij te werken gebruikersscripts. Een eigenschap wordt alleen bijgewerkt voor het bestaande script als deze in dit object is opgegeven. Als er fouten optreden tijdens het parseren/valideren van het script, of als de opgegeven ID's niet overeenkomen met een volledig geregistreerd script, worden er geen scripts bijgewerkt.
Retourneren
Belofte<leegte>

