說明
使用 userScripts API 在使用者指令碼環境中執行使用者指令碼。
權限
userScripts如要使用 User Scripts API,請在 manifest.json 中新增 "userScripts" 權限,並為要執行指令碼的網站新增 "host_permissions"。chrome.userScripts
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
可用性
概念與用途
使用者指令碼是插入網頁的程式碼片段,可修改網頁的外觀或行為。與其他擴充功能 (例如內容指令碼和 chrome.scripting API) 不同,使用者指令碼 API 可讓您執行任意程式碼。如果擴充功能會執行使用者提供的指令碼,且這些指令碼無法隨擴充功能套件一併發布,就必須使用這項 API。
啟用 userScripts API 的使用權
擴充功能獲得使用 userScripts API 的權限後,使用者必須啟用特定切換鈕,才能允許擴充功能使用該 API。所需切換鈕和 API 在停用時的行為會因 Chrome 版本而異。
請使用下列檢查項目,判斷使用者需要啟用哪個切換鈕,例如在新手上路期間:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
以下各節說明各種切換鈕和啟用方式。
138 之前的 Chrome 版本 (開發人員模式切換開關)
身為擴充功能開發人員,您已在 Chrome 安裝中啟用開發人員模式。使用者也必須啟用開發人員模式。
您可以將下列操作說明複製並貼到擴充功能的說明文件中,供使用者參考
- 在新分頁中輸入
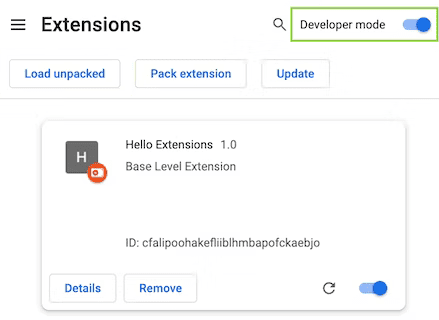
chrome://extensions,前往「擴充功能」頁面。(根據設計,chrome://網址無法連結)。 按一下「開發人員模式」旁的切換鈕,啟用開發人員模式。

擴充功能頁面 (chrome://extensions)
Chrome 138 以上版本 (「允許使用者指令碼」切換鈕)
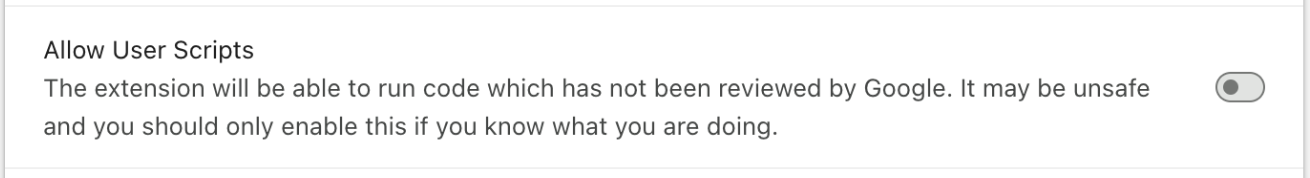
「允許使用者指令碼」切換鈕位於各擴充功能的詳細資料頁面 (例如 chrome://extensions/?id=YOUR_EXTENSION_ID)。
您可以將下列操作說明複製並貼到擴充功能的使用者說明文件中:
- 在新分頁中輸入
chrome://extensions,前往「擴充功能」頁面。(根據設計,chrome://網址無法連結)。 - 按一下擴充功能資訊卡上的「詳細資料」按鈕,即可查看擴充功能的詳細資訊。
- 按一下「允許使用者指令碼」旁的切換鈕。

檢查 API 是否可用
建議您進行下列檢查,判斷 userScripts API 是否已啟用,因為這項檢查適用於所有 Chrome 版本。這項檢查會嘗試呼叫 chrome.userScripts() 方法,如果 API 可用,該方法應一律會成功。如果這項呼叫擲回錯誤,表示 API 無法使用:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
在獨立世界中工作
使用者和內容指令碼都可以在隔離世界或主要世界中執行。獨立世界是執行環境,主機網頁或其他擴充功能無法存取。這樣一來,使用者指令碼就能變更 JavaScript 環境,而不影響主機網頁或其他擴充功能的內容和使用者指令碼。反之,主機網頁或使用者和其他擴充功能的內容指令碼,都無法看到使用者指令碼 (和內容指令碼)。主世界中執行的指令碼可供主機網頁和其他擴充功能存取,且主機網頁和其他擴充功能都能看到。如要選取世界,請在呼叫 userScripts.register() 時傳遞 "USER_SCRIPT" 或 "MAIN"。
如要為 USER_SCRIPT 世界設定內容安全政策,請呼叫 userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
訊息
與內容指令碼和螢幕外文件一樣,使用者指令碼會使用訊息傳遞與擴充功能的其他部分通訊 (也就是說,使用者指令碼可以像擴充功能的其他部分一樣呼叫 runtime.sendMessage() 和 runtime.connect())。不過,這些事件是透過專屬事件處理常式接收 (也就是說,不會使用 onMessage 或 onConnect)。這些處理常式稱為 runtime.onUserScriptMessage 和 runtime.onUserScriptConnect。專屬處理常式可讓您更輕鬆地識別來自使用者指令碼的訊息,這類訊息的信任度較低。
傳送訊息前,請務必呼叫 configureWorld(),並將 messaging 引數設為 true。請注意,csp 和 messaging 引數可以同時傳遞。
chrome.userScripts.configureWorld({
messaging: true
});
擴充功能更新
擴充功能更新時,系統會清除使用者腳本。您可以在擴充功能服務工作人員的 runtime.onInstalled 事件處理常式中執行程式碼,重新加入這些項目。只回應傳遞至事件回呼的 "update" 原因。
範例
這個範例來自我們範例存放區中的 userScript 範例。
註冊指令碼
以下範例顯示對 register() 的基本呼叫。第一個引數是物件陣列,定義要註冊的指令碼。這裡只顯示部分選項。
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
類型
ExecutionWorld
使用者指令碼要在其中執行的 JavaScript 世界。
列舉
「MAIN」
指定 DOM 的執行環境,也就是與主機網頁的 JavaScript 共用的執行環境。
「USER_SCRIPT」
指定使用者指令碼專用的執行環境,且不受網頁的 CSP 限制。
InjectionResult
屬性
-
documentId
字串
與插入內容相關聯的文件。
-
錯誤
字串 選填
錯誤 (如有)。
error和result互斥。 -
frameId
數字
與插入內容相關聯的影格。
-
結果
不限 選填
指令碼執行結果。
InjectionTarget
屬性
-
allFrames
布林值 選填
指令碼是否應注入分頁中的所有影格。預設值為 false。如果指定了
frameIds,這個值就不得為 true。 -
documentIds
字串陣列 選用
要注入的特定 documentId ID。如果已設定
frameIds,則不得設定這項屬性。 -
frameIds
number[] 選填
要注入的特定框架 ID。
-
tabId
數字
要注入的索引標籤 ID。
RegisteredUserScript
屬性
-
allFrames
布林值 選填
如果是 true,即使頁框不是分頁中最頂端的頁框,系統仍會將指令碼插入所有頁框。系統會針對網址需求獨立檢查每個影格,如果不符合網址需求,系統就不會將影格插入子影格。預設值為 false,表示只會比對頂端影格。
-
excludeGlobs
字串陣列 選用
指定使用者指令碼「不會」注入的網頁萬用字元模式。
-
excludeMatches
字串陣列 選用
排除這個使用者指令碼會注入的網頁。如要進一步瞭解這些字串的語法,請參閱「比對模式」。
-
id
字串
API 呼叫中指定的使用者指令碼 ID。這個屬性不得以「_」開頭,因為這是為產生的指令碼 ID 保留的前置字元。
-
includeGlobs
字串陣列 選用
指定使用者指令碼要注入的網頁萬用字元模式。
-
js
ScriptSource[] 選用
ScriptSource 物件清單,定義要插入相符網頁的指令碼來源。必須為 ${ref:register} 指定這項屬性,且指定時必須為非空白陣列。
-
完全相符
字串陣列 選用
指定要將這個使用者指令碼插入哪些網頁。如要進一步瞭解這些字串的語法,請參閱「比對模式」。必須為 ${ref:register} 指定這個屬性。
-
runAt
RunAt 選填
指定將 JavaScript 檔案插入網頁的時間。建議值和預設值為
document_idle。 -
世界
執行指令碼的 JavaScript 執行環境。預設為
`USER_SCRIPT`。 -
worldId
字串 選填
Chrome 133 以上版本指定要執行的使用者指令碼世界 ID。如果省略此參數,指令碼會在預設使用者指令碼世界中執行。只有在省略
world或world為USER_SCRIPT時才有效。開頭有底線 (_) 的值為保留值。
ScriptSource
屬性
-
程式碼
字串 選填
包含要插入的 JavaScript 程式碼的字串。必須指定
file或code其中之一。 -
檔案
字串 選填
要插入的 JavaScript 檔案路徑 (相對於擴充功能的根目錄)。必須指定
file或code其中之一。
UserScriptFilter
屬性
-
ids
字串陣列 選用
getScripts只會傳回這份清單中指定的 ID 腳本。
UserScriptInjection
屬性
-
injectImmediately
布林值 選填
是否應盡快在目標中觸發插入作業。請注意,這無法保證系統會在網頁載入前注入指令碼,因為指令碼到達目標時,網頁可能已載入完畢。
-
js
ScriptSource 物件清單,定義要插入目標的指令碼來源。
-
詳細資料:指定要將指令碼注入的目標。
-
世界
執行指令碼的 JavaScript「世界」。預設為
USER_SCRIPT。 -
worldId
字串 選填
指定要執行的使用者指令碼世界 ID。如果省略此參數,指令碼會在預設使用者指令碼世界中執行。只有在省略
world或world為USER_SCRIPT時才有效。開頭有底線 (_) 的值為保留值。
WorldProperties
屬性
-
csp
字串 選填
指定世界 CSP。預設值為
`ISOLATED`世界 csp。 -
訊息
布林值 選填
指定是否要公開訊息 API。預設為
false。 -
worldId
字串 選填
Chrome 133 以上版本指定要更新的特定使用者指令碼世界 ID。如未提供,則更新預設使用者指令碼世界的屬性。開頭有底線 (
_) 的值為保留值。
方法
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
設定 `USER_SCRIPT` 執行環境。
參數
-
包含使用者指令碼世界設定。
傳回
-
Promise<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
將指令碼插入目標環境。根據預設,指令碼會在 document_idle 執行,如果網頁已載入,則會立即執行。如果設定 injectImmediately 屬性,即使網頁尚未載入完成,指令碼也會立即注入。如果指令碼評估結果為 Promise,瀏覽器會等待 Promise 結算,並傳回結果值。
參數
傳回
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
傳回這個擴充功能的所有動態註冊使用者指令碼。
參數
-
篩選
UserScriptFilter optional
如果指定,這個方法只會傳回相符的使用者指令碼。
傳回
-
Promise<RegisteredUserScript[]>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
擷取所有已註冊的世界設定。
傳回
-
Promise<WorldProperties[]>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
為這個擴充功能註冊一或多個使用者指令碼。
參數
-
指令碼
包含要註冊的使用者指令碼清單。
傳回
-
Promise<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
重設使用者指令碼世界的設定。任何注入指定 ID 世界的指令碼都會使用預設世界設定。
參數
-
worldId
字串 選填
要重設的使用者指令碼世界 ID。如果省略,則會重設預設世界設定。
傳回
-
Promise<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
取消註冊這個擴充功能的所有動態註冊使用者指令碼。
參數
-
篩選
UserScriptFilter optional
如果指定,這個方法只會取消註冊符合條件的使用者指令碼。
傳回
-
Promise<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
更新這個擴充功能的一或多個使用者指令碼。
參數
-
指令碼
包含要更新的使用者指令碼清單。只有在這個物件中指定屬性時,現有指令碼的屬性才會更新。如果在剖析指令碼/驗證檔案時發生錯誤,或指定的 ID 不對應至已完整註冊的指令碼,系統就不會更新任何指令碼。
傳回
-
Promise<void>

