Descripción
Usa la API de chrome.sidePanel para alojar contenido en el panel lateral del navegador junto con el contenido principal de una página web.
Permisos
sidePanelPara usar la API de Side Panel, agrega el permiso "sidePanel" en el archivo de manifiesto de la extensión:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Disponibilidad
Conceptos y uso
La API de Side Panel permite que las extensiones muestren su propia IU en el panel lateral, lo que habilita experiencias persistentes que complementan el recorrido de navegación del usuario.

Algunas de las funciones incluyen las siguientes:
- El panel lateral permanece abierto cuando se navega entre pestañas (si está configurado para hacerlo).
- Puede estar disponible solo en sitios web específicos.
- Como páginas de extensión, los paneles laterales tienen acceso a todas las APIs de Chrome.
- En la configuración de Chrome, los usuarios pueden especificar en qué lado se debe mostrar el panel.
Casos de uso
En las siguientes secciones, se muestran algunos casos de uso comunes de la API de Side Panel. Consulta Ejemplos de extensiones para ver ejemplos completos de extensiones.
Mostrar el mismo panel lateral en todos los sitios
El panel lateral se puede configurar inicialmente desde la propiedad "default_path" en la clave "side_panel" del manifiesto para mostrar el mismo panel lateral en todos los sitios. Debe apuntar a una ruta de acceso relativa dentro del directorio de la extensión.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Cómo habilitar un panel lateral en un sitio específico
Una extensión puede usar sidepanel.setOptions() para habilitar un panel lateral en una pestaña específica. En este ejemplo, se usa chrome.tabs.onUpdated() para detectar cualquier actualización realizada en la pestaña. Verifica si la URL es www.google.com y habilita el panel lateral. De lo contrario, la inhabilita.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Cuando un usuario cambia temporalmente a una pestaña en la que el panel lateral no está habilitado, este se ocultará. Volverá a aparecer automáticamente cuando el usuario cambie a una pestaña en la que se había abierto anteriormente.
Cuando el usuario navegue a un sitio en el que el panel lateral no esté habilitado, este se cerrará y la extensión no se mostrará en el menú desplegable del panel lateral.
Para ver un ejemplo completo, consulta la muestra de panel lateral específico de la pestaña.
Haz clic en el ícono de la barra de herramientas para abrir el panel lateral.
Los desarrolladores pueden permitir que los usuarios abran el panel lateral cuando hagan clic en el ícono de la barra de herramientas de acción con sidePanel.setPanelBehavior(). Primero, declara la clave "action" en el manifiesto:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Ahora, agrega este código al ejemplo anterior:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Cómo abrir el panel lateral de forma programática cuando el usuario interactúa
Chrome 116 presenta sidePanel.open(). Permite que las extensiones abran el panel lateral a través de un gesto del usuario de la extensión, como hacer clic en el ícono de acción. O bien una interacción del usuario en una página de extensión o un script de contenido, como hacer clic en un botón. Para obtener una demostración completa, consulta la extensión de ejemplo Open Side Panel.
En el siguiente código, se muestra cómo abrir un panel lateral global en la ventana actual cuando el usuario hace clic en un menú contextual. Cuando usas sidePanel.open(), debes elegir el contexto en el que se debe abrir. Usa windowId para abrir un panel lateral global. Como alternativa, configura tabId para que abra el panel lateral solo en una pestaña específica.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Cómo cambiar a otro panel
Las extensiones pueden usar sidepanel.getOptions() para recuperar el panel lateral actual. En el siguiente ejemplo, se configura un panel lateral de bienvenida en runtime.onInstalled(). Luego, cuando el usuario navega a otra pestaña, la reemplaza por el panel lateral principal.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Consulta el ejemplo de Varios paneles laterales para ver el código completo.
Experiencia del usuario del panel lateral
Los usuarios verán primero los paneles laterales integrados de Chrome. Cada panel lateral muestra el ícono de la extensión en el menú del panel lateral. Si no se incluyen íconos, se mostrará un ícono de marcador de posición con la primera letra del nombre de la extensión.
Cómo abrir el panel lateral
Para permitir que los usuarios abran el panel lateral, usa un ícono de acción en combinación con sidePanel.setPanelBehavior(). También puedes hacer una llamada a sidePanel.open() después de una interacción del usuario, como la siguiente:
- Un clic en acción
- Una combinación de teclas
- Un menú contextual
- Un gesto del usuario en una página de extensión o un script de contenido
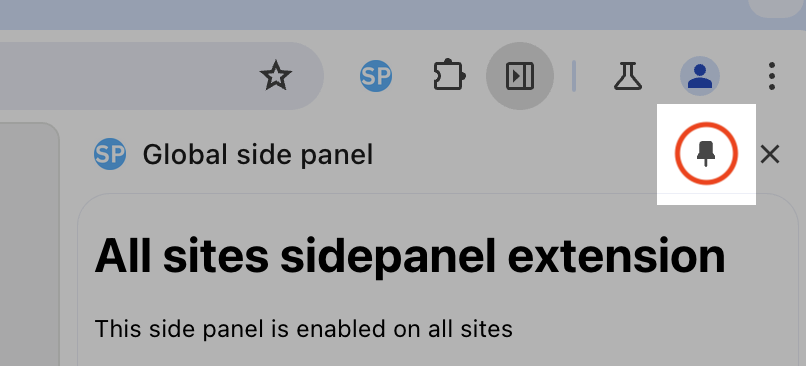
Cómo fijar el panel lateral

La barra de herramientas del panel lateral muestra un ícono de fijar cuando el panel lateral está abierto. Si haces clic en el ícono, se fijará el ícono de acción de la extensión. Si haces clic en el ícono de acción una vez que se fijó, se realizará la acción predeterminada para el ícono y solo se abrirá el panel lateral si se configuró de forma explícita.
Ejemplos
Para ver más demostraciones de extensiones de la API de Side Panel, explora cualquiera de las siguientes extensiones:
- Panel lateral del diccionario.
- Panel lateral global
- Varios paneles laterales
- Abre el panel lateral.
- Panel lateral específico del sitio.
Tipos
CloseOptions
Propiedades
-
tabId
número opcional
Pestaña en la que se cerrará el panel lateral. Si hay un panel lateral específico de la pestaña abierto en la pestaña especificada, se cerrará para esa pestaña. Se debe proporcionar al menos uno de estos valores o
windowId. -
windowId
número opcional
Es la ventana en la que se cerrará el panel lateral. Si hay un panel lateral global abierto en la ventana especificada, se cerrará para todas las pestañas de esa ventana en las que no haya un panel específico de la pestaña activo. Se debe proporcionar al menos uno de estos valores o
tabId.
GetPanelOptions
Propiedades
-
tabId
número opcional
Si se especifica, se devolverán las opciones del panel lateral para la pestaña determinada. De lo contrario, devuelve las opciones predeterminadas del panel lateral (que se usan para cualquier pestaña que no tenga parámetros de configuración específicos).
OpenOptions
Propiedades
-
tabId
número opcional
Es la pestaña en la que se abrirá el panel lateral. Si la pestaña correspondiente tiene un panel lateral específico, el panel solo se abrirá para esa pestaña. Si no hay un panel específico de la pestaña, se abrirá el panel global en la pestaña especificada y en cualquier otra pestaña que no tenga un panel específico de la pestaña abierto actualmente. Esta acción anulará cualquier panel lateral activo (global o específico de la pestaña) en la pestaña correspondiente. Se debe proporcionar al menos uno de estos valores o
windowId. -
windowId
número opcional
Es la ventana en la que se abrirá el panel lateral. Esto solo se aplica si la extensión tiene un panel lateral global (no específico de la pestaña) o si también se especifica
tabId. Esto anulará cualquier panel lateral global activo que el usuario tenga abierto en la ventana determinada. Se debe proporcionar al menos uno de estos valores otabId.
PanelBehavior
Propiedades
-
openPanelOnActionClick
booleano opcional
Indica si hacer clic en el ícono de la extensión activará o desactivará la visualización de la entrada de la extensión en el panel lateral. La configuración predeterminada es "false".
PanelClosedInfo
Propiedades
-
ruta de acceso
string
Es la ruta de acceso del recurso local dentro del paquete de la extensión cuyo contenido se muestra en el panel.
-
tabId
número opcional
Es el ID opcional de la pestaña en la que se cerró el panel lateral. Solo se proporciona cuando el panel es específico de la pestaña.
-
windowId
número
ID de la ventana en la que se cerró el panel lateral. Esta opción está disponible para los paneles globales y los específicos de cada pestaña.
PanelLayout
Propiedades
-
equipo
PanelOpenedInfo
Propiedades
-
ruta de acceso
string
Es la ruta de acceso del recurso local dentro del paquete de la extensión cuyo contenido se muestra en el panel.
-
tabId
número opcional
Es el ID opcional de la pestaña en la que se abre el panel lateral. Solo se proporciona cuando el panel es específico de la pestaña.
-
windowId
número
ID de la ventana en la que se abre el panel lateral. Esta opción está disponible para los paneles globales y los específicos de cada pestaña.
PanelOptions
Propiedades
-
habilitado
booleano opcional
Indica si se debe habilitar el panel lateral. Esto es opcional. El valor predeterminado es verdadero.
-
ruta de acceso
cadena opcional
Es la ruta de acceso al archivo HTML del panel lateral que se usará. Debe ser un recurso local dentro del paquete de la extensión.
-
tabId
número opcional
Si se especifica, las opciones del panel lateral solo se aplicarán a la pestaña con este ID. Si se omiten, estas opciones establecen el comportamiento predeterminado (que se usa para cualquier pestaña que no tenga parámetros de configuración específicos). Nota: Si se establece la misma ruta de acceso para este tabId y el tabId predeterminado, el panel de este tabId será una instancia diferente del panel del tabId predeterminado.
Side
Define la posible alineación del panel lateral en la IU del navegador.
Enum
"left"
"right"
SidePanel
Propiedades
-
default_path
string
Es la ruta de acceso especificada por el desarrollador para la visualización del panel lateral.
Métodos
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
Devuelve el diseño actual del panel lateral.
Muestra
-
Promise<PanelLayout>
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
Devuelve la configuración del panel activo.
Parámetros
-
opciones
Especifica el contexto para el que se devolverá la configuración.
Muestra
-
Promise<PanelOptions>
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
Devuelve el comportamiento actual del panel lateral de la extensión.
Muestra
-
Promise<PanelBehavior>
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
Abre el panel lateral de la extensión. Solo se puede llamar a este método en respuesta a una acción del usuario.
Parámetros
-
opciones
Especifica el contexto en el que se abrirá el panel lateral.
Muestra
-
Promise<void>
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
Configura el panel lateral.
Parámetros
-
opciones
Son las opciones de configuración que se aplicarán al panel.
Muestra
-
Promise<void>
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
Configura el comportamiento del panel lateral de la extensión. Esta es una operación de upsert.
Parámetros
-
comportamiento
Es el nuevo comportamiento que se establecerá.
Muestra
-
Promise<void>
Eventos
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
Se activa cuando se cierra el panel lateral de la extensión.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(info: PanelClosedInfo) => void
-
información
-
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
Se activa cuando se abre el panel lateral de la extensión.
Parámetros
-
callback
función
El parámetro
callbackse ve de la siguiente manera:(info: PanelOpenedInfo) => void
-
información
-

