Mô tả
Sử dụng API chrome.sidePanel để lưu trữ nội dung trong bảng điều khiển bên của trình duyệt cùng với nội dung chính của trang web.
Quyền
sidePanelĐể sử dụng Side Panel API, hãy thêm quyền "sidePanel" vào tệp manifest của tiện ích:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Phạm vi cung cấp
Khái niệm và cách sử dụng
Side Panel API cho phép các tiện ích hiển thị giao diện người dùng của riêng chúng trong bảng điều khiển bên, mang đến trải nghiệm nhất quán, bổ sung cho hành trình duyệt web của người dùng.

Một số tính năng bao gồm:
- Bảng điều khiển bên vẫn mở khi bạn di chuyển giữa các thẻ (nếu bạn đặt chế độ này).
- Tính năng này có thể chỉ hoạt động trên một số trang web cụ thể.
- Là một trang tiện ích, bảng điều khiển bên có quyền truy cập vào tất cả các API của Chrome.
- Trong phần cài đặt của Chrome, người dùng có thể chỉ định bên mà bảng điều khiển sẽ xuất hiện.
Trường hợp sử dụng
Các phần sau đây minh hoạ một số trường hợp sử dụng phổ biến cho Side Panel API. Hãy xem Các mẫu tiện ích để biết các ví dụ đầy đủ về tiện ích.
Hiển thị cùng một bảng điều khiển bên trên mọi trang web
Bạn có thể đặt bảng điều khiển bên ban đầu từ thuộc tính "default_path" trong khoá "side_panel" của tệp kê khai để hiển thị cùng một bảng điều khiển bên trên mọi trang web. Đường dẫn này phải trỏ đến một đường dẫn tương đối trong thư mục tiện ích.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
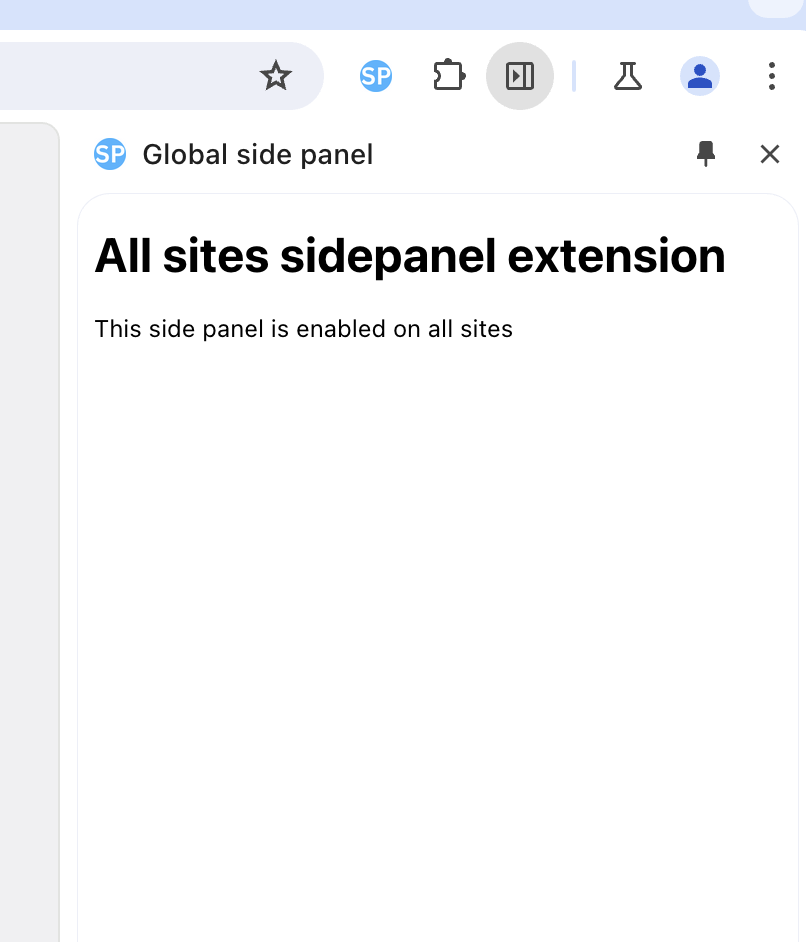
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Bật bảng điều khiển bên trên một trang web cụ thể
Tiện ích có thể dùng sidepanel.setOptions() để bật bảng điều khiển bên trên một thẻ cụ thể. Ví dụ này sử dụng chrome.tabs.onUpdated() để theo dõi mọi nội dung cập nhật được thực hiện đối với thẻ. Tiện ích này kiểm tra xem URL có phải là www.google.com hay không và bật bảng điều khiển bên. Nếu không, chế độ này sẽ tắt.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Khi người dùng tạm thời chuyển sang một thẻ mà bảng điều khiển bên không được bật, bảng điều khiển bên sẽ bị ẩn. Hộp thoại này sẽ tự động xuất hiện lại khi người dùng chuyển sang một thẻ mà hộp thoại này đã từng mở.
Khi người dùng chuyển đến một trang web không bật bảng điều khiển bên, bảng điều khiển bên sẽ đóng và tiện ích sẽ không xuất hiện trong trình đơn thả xuống của bảng điều khiển bên.
Để xem ví dụ đầy đủ, hãy xem mẫu Bảng điều khiển bên dành riêng cho thẻ.
Mở bảng điều khiển bên bằng cách nhấp vào biểu tượng trên thanh công cụ
Nhà phát triển có thể cho phép người dùng mở bảng điều khiển bên khi họ nhấp vào biểu tượng thanh công cụ thao tác bằng sidePanel.setPanelBehavior(). Trước tiên, hãy khai báo khoá "action" trong tệp kê khai:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Bây giờ, hãy thêm mã này vào ví dụ trước:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Mở bảng điều khiển bên theo lập trình khi người dùng tương tác
Chrome 116 giới thiệu sidePanel.open(). API này cho phép các tiện ích mở rộng mở bảng điều khiển bên thông qua một cử chỉ của người dùng tiện ích mở rộng, chẳng hạn như nhấp vào biểu tượng thao tác. Hoặc một hoạt động tương tác của người dùng trên trang tiện ích hoặc tập lệnh nội dung, chẳng hạn như nhấp vào một nút. Để xem bản minh hoạ đầy đủ, hãy xem tiện ích mẫu Open Side Panel (Mở bảng điều khiển bên).
Đoạn mã sau đây cho biết cách mở một bảng điều khiển bên chung trên cửa sổ hiện tại khi người dùng nhấp vào một trình đơn ngữ cảnh. Khi sử dụng sidePanel.open(), bạn phải chọn bối cảnh mà trong đó thành phần này sẽ mở ra. Sử dụng windowId để mở bảng điều khiển bên chung. Hoặc đặt tabId để chỉ mở bảng điều khiển bên trên một thẻ cụ thể.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Chuyển sang bảng điều khiển khác
Các tiện ích có thể dùng sidepanel.getOptions() để truy xuất bảng điều khiển bên hiện tại. Ví dụ sau đây đặt một bảng điều khiển bên chào mừng trên runtime.onInstalled(). Sau đó, khi người dùng chuyển đến một thẻ khác, thẻ này sẽ thay thế thẻ đó bằng bảng điều khiển bên chính.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Hãy xem mẫu Nhiều bảng điều khiển bên để biết mã đầy đủ.
Trải nghiệm người dùng với bảng điều khiển bên
Trước tiên, người dùng sẽ thấy các bảng điều khiển bên tích hợp của Chrome. Mỗi bảng điều khiển bên đều hiển thị biểu tượng của tiện ích trong trình đơn bảng điều khiển bên. Nếu không có biểu tượng nào, thì hệ thống sẽ hiển thị một biểu tượng giữ chỗ có chữ cái đầu tiên của tên tiện ích.
Mở bảng điều khiển bên
Để cho phép người dùng mở bảng điều khiển bên, hãy sử dụng biểu tượng thao tác kết hợp với sidePanel.setPanelBehavior(). Ngoài ra, hãy gọi đến sidePanel.open() sau một hoạt động tương tác của người dùng, chẳng hạn như:
- Một lượt nhấp vào hành động
- Phím tắt
- Một trình đơn theo bối cảnh
- Một cử chỉ của người dùng trên trang tiện ích hoặc tập lệnh nội dung.
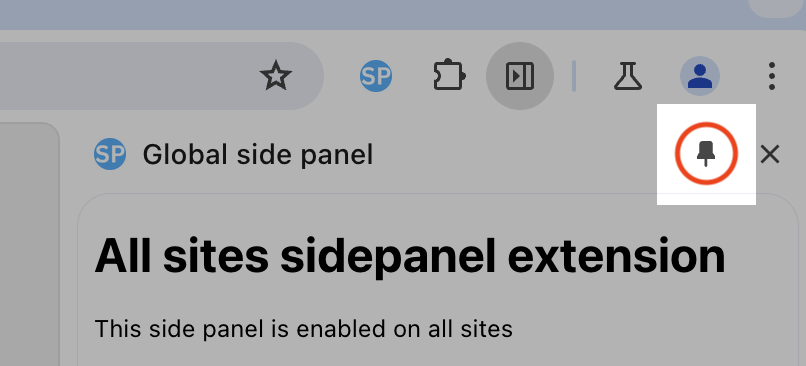
Ghim bảng điều khiển bên

Thanh công cụ của bảng điều khiển bên sẽ hiển thị biểu tượng ghim khi bảng điều khiển bên đang mở. Khi nhấp vào biểu tượng này, biểu tượng thao tác của tiện ích sẽ được ghim. Khi bạn nhấp vào biểu tượng thao tác một lần, thao tác mặc định cho biểu tượng thao tác sẽ được thực hiện và bảng điều khiển bên sẽ chỉ mở ra nếu bạn đã định cấu hình rõ ràng.
Ví dụ
Để xem thêm các bản minh hoạ về tiện ích Side Panel API, hãy khám phá bất kỳ tiện ích nào sau đây:
- Bảng điều khiển bên của từ điển.
- Bảng điều khiển bên toàn cầu.
- Nhiều bảng điều khiển bên.
- Mở Bảng điều khiển bên.
- Bảng điều khiển bên dành riêng cho trang web.
Loại
CloseOptions
Thuộc tính
-
tabId
number không bắt buộc
Thẻ mà bạn muốn đóng bảng điều khiển bên. Nếu một bảng điều khiển bên dành riêng cho thẻ đang mở trong thẻ được chỉ định, thì bảng điều khiển đó sẽ đóng đối với thẻ đó. Nếu chỉ có bảng điều khiển bên chung mở, thì lời hứa do lệnh gọi đến
close()trả về sẽ từ chối kèm theo một lỗi. Hành vi này đã thay đổi trong Chrome 145, trong đó các phiên bản trước sẽ quay lại đóng bảng điều khiển chung. Bạn phải cung cấp ít nhất một trong hai thuộc tính này hoặcwindowId. -
windowId
number không bắt buộc
Cửa sổ mà bạn muốn đóng bảng điều khiển bên. Nếu một bảng điều khiển bên chung đang mở trong cửa sổ đã chỉ định, thì bảng điều khiển đó sẽ đóng đối với tất cả các thẻ trong cửa sổ đó mà không có bảng điều khiển dành riêng cho thẻ nào đang hoạt động. Bạn phải cung cấp ít nhất một trong hai thuộc tính này hoặc
tabId.
GetPanelOptions
Thuộc tính
-
tabId
number không bắt buộc
Nếu được chỉ định, các lựa chọn trong bảng điều khiển bên cho thẻ đã cho sẽ được trả về. Nếu không, hàm này sẽ trả về các lựa chọn mặc định cho bảng điều khiển bên (được dùng cho mọi thẻ không có chế độ cài đặt cụ thể).
OpenOptions
Thuộc tính
-
tabId
number không bắt buộc
Thẻ để mở bảng điều khiển bên. Nếu thẻ tương ứng có bảng điều khiển bên dành riêng cho thẻ, thì bảng điều khiển đó sẽ chỉ mở cho thẻ đó. Nếu không có bảng điều khiển dành riêng cho thẻ, thì bảng điều khiển chung sẽ mở trong thẻ được chỉ định và mọi thẻ khác không có bảng điều khiển dành riêng cho thẻ đang mở. Thao tác này sẽ ghi đè mọi bảng điều khiển bên hiện đang hoạt động (chung hoặc dành riêng cho thẻ) trong thẻ tương ứng. Bạn phải cung cấp ít nhất một trong hai thuộc tính này hoặc
windowId. -
windowId
number không bắt buộc
Cửa sổ để mở bảng điều khiển bên. Điều này chỉ áp dụng nếu tiện ích có bảng điều khiển bên toàn cầu (không dành riêng cho thẻ) hoặc
tabIdcũng được chỉ định. Thao tác này sẽ ghi đè mọi bảng điều khiển bên toàn cầu đang hoạt động mà người dùng đã mở trong cửa sổ nhất định. Bạn phải cung cấp ít nhất một trong hai thuộc tính này hoặctabId.
PanelBehavior
Thuộc tính
-
openPanelOnActionClick
boolean không bắt buộc
Liệu thao tác nhấp vào biểu tượng của tiện ích có bật/tắt việc hiển thị mục của tiện ích trong bảng điều khiển bên hay không. Giá trị mặc định là false.
PanelClosedInfo
Thuộc tính
-
đường dẫn
chuỗi
Đường dẫn của tài nguyên cục bộ trong gói tiện ích mà nội dung của tài nguyên đó xuất hiện trong bảng điều khiển.
-
tabId
number không bắt buộc
Mã nhận dạng không bắt buộc của thẻ nơi bảng điều khiển bên đã đóng. Thông tin này chỉ được cung cấp khi bảng điều khiển dành riêng cho thẻ.
-
windowId
số
Mã nhận dạng của cửa sổ nơi bảng điều khiển bên bị đóng. Tính năng này có sẵn cho cả bảng điều khiển chung và bảng điều khiển dành riêng cho thẻ.
PanelLayout
Thuộc tính
-
bên
PanelOpenedInfo
Thuộc tính
-
đường dẫn
chuỗi
Đường dẫn của tài nguyên cục bộ trong gói tiện ích mà nội dung của tài nguyên đó xuất hiện trong bảng điều khiển.
-
tabId
number không bắt buộc
Mã nhận dạng không bắt buộc của thẻ nơi bảng điều khiển bên được mở. Thông tin này chỉ được cung cấp khi bảng điều khiển dành riêng cho thẻ.
-
windowId
số
Mã nhận dạng của cửa sổ nơi bảng điều khiển bên được mở. Tính năng này có sẵn cho cả bảng điều khiển chung và bảng điều khiển dành riêng cho thẻ.
PanelOptions
Thuộc tính
-
đang bật
boolean không bắt buộc
Có nên bật bảng điều khiển bên hay không. Việc này là không bắt buộc. Giá trị mặc định là true.
-
đường dẫn
string không bắt buộc
Đường dẫn đến tệp HTML của bảng điều khiển bên cần sử dụng. Đây phải là một tài nguyên cục bộ trong gói tiện ích.
-
tabId
number không bắt buộc
Nếu được chỉ định, các lựa chọn trên bảng điều khiển bên sẽ chỉ áp dụng cho thẻ có mã nhận dạng này. Nếu bị bỏ qua, các lựa chọn này sẽ đặt hành vi mặc định (được dùng cho mọi thẻ không có chế độ cài đặt cụ thể). Lưu ý: nếu bạn đặt cùng một đường dẫn cho tabId này và tabId mặc định, thì bảng điều khiển cho tabId này sẽ là một phiên bản khác với bảng điều khiển cho tabId mặc định.
Side
Xác định hướng căn chỉnh có thể có cho bảng điều khiển bên trong giao diện người dùng của trình duyệt.
Enum
"left"
"right"
SidePanel
Thuộc tính
-
default_path
chuỗi
Đường dẫn do nhà phát triển chỉ định để hiển thị bảng điều khiển bên.
Phương thức
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
Đóng bảng điều khiển bên của tiện ích. Đây là một thao tác không có hiệu lực nếu bảng điều khiển đã đóng.
Thông số
-
tùy chọn
Chỉ định bối cảnh để đóng bảng điều khiển bên.
Giá trị trả về
-
Promise<void>
Trả về một Promise (Lời hứa) sẽ phân giải khi bảng điều khiển bên đã đóng.
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
Trả về bố cục hiện tại của bảng điều khiển bên.
Giá trị trả về
-
Promise<PanelLayout>
Trả về một Promise phân giải bằng
PanelLayout.
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
Trả về cấu hình bảng điều khiển đang hoạt động.
Thông số
-
tùy chọn
Chỉ định bối cảnh để trả về cấu hình.
Giá trị trả về
-
Promise<PanelOptions>
Trả về một Promise (Lời hứa) được phân giải bằng cấu hình bảng điều khiển đang hoạt động.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
Trả về hành vi hiện tại của bảng điều khiển bên của tiện ích.
Giá trị trả về
-
Promise<PanelBehavior>
Trả về một Promise (Lời hứa) được phân giải bằng hành vi của bảng điều khiển bên của tiện ích.
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
Mở bảng điều khiển bên cho tiện ích. Bạn chỉ có thể gọi phương thức này để phản hồi một hành động của người dùng.
Thông số
-
tùy chọn
Chỉ định ngữ cảnh để mở bảng điều khiển bên.
Giá trị trả về
-
Promise<void>
Trả về một Promise (Lời hứa) sẽ phân giải khi bảng điều khiển bên đã được mở.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
Định cấu hình bảng điều khiển bên.
Thông số
-
tùy chọn
Các lựa chọn cấu hình để áp dụng cho bảng điều khiển.
Giá trị trả về
-
Promise<void>
Trả về một Promise sẽ phân giải khi các lựa chọn đã được đặt.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
Định cấu hình hành vi của bảng điều khiển bên của tiện ích. Đây là một thao tác chèn và cập nhật.
Thông số
-
lợi dụng
Hành vi mới cần đặt.
Giá trị trả về
-
Promise<void>
Trả về một Promise (Lời hứa) sẽ phân giải khi hành vi mới được đặt.
Sự kiện
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
Được kích hoạt khi bảng điều khiển bên của tiện ích bị đóng.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(info: PanelClosedInfo) => void
-
info
-
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
Sự kiện này xảy ra khi bảng điều khiển bên của tiện ích được mở.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(info: PanelOpenedInfo) => void
-
info
-
