Beschrijving
Gebruik de chrome.sidePanel API om content in het zijpaneel van de browser weer te geven, naast de hoofdinhoud van een webpagina.
Toestemmingen
sidePanel Om de Side Panel API te gebruiken, voegt u de machtiging "sidePanel" toe aan het manifestbestand van de extensie:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Beschikbaarheid
Concepten en gebruik
De Side Panel API stelt extensies in staat om hun eigen gebruikersinterface in het zijpaneel weer te geven, waardoor een consistente gebruikerservaring ontstaat die de browse-ervaring van de gebruiker aanvult.

Enkele kenmerken zijn:
- Het zijpaneel blijft open tijdens het navigeren tussen tabbladen (indien zo ingesteld).
- Het is mogelijk dat het alleen op specifieke websites beschikbaar is.
- Als extensiepagina hebben zijpanelen toegang tot alle Chrome API's.
- In de instellingen van Chrome kunnen gebruikers aangeven aan welke kant het paneel moet worden weergegeven.
Gebruiksvoorbeelden
De volgende secties illustreren enkele veelvoorkomende gebruiksscenario's voor de Side Panel API. Zie de voorbeelden van extensies voor complete voorbeelden.
Toon hetzelfde zijpaneel op elke locatie.
Het zijpaneel kan in eerste instantie worden ingesteld via de eigenschap "default_path" in de sleutel "side_panel" van het manifest, zodat hetzelfde zijpaneel op elke site wordt weergegeven. Dit moet verwijzen naar een relatief pad binnen de extensiemap.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
zijpaneel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
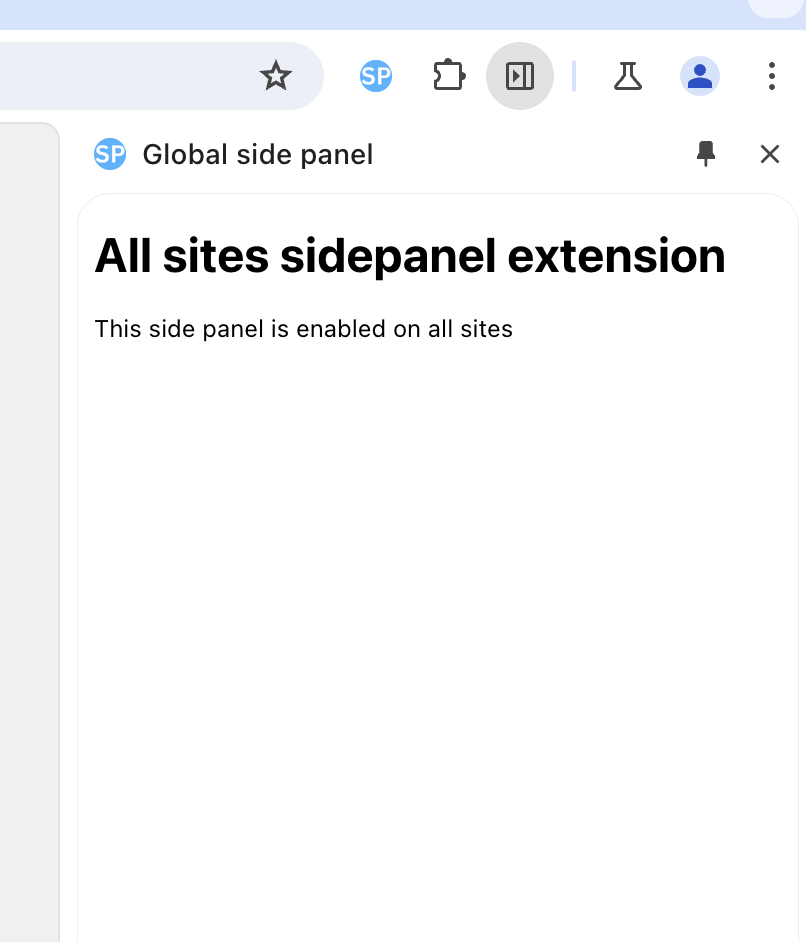
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Een zijpaneel inschakelen op een specifieke site
Een extensie kan sidepanel.setOptions() gebruiken om een zijpaneel op een specifiek tabblad in te schakelen. Dit voorbeeld gebruikt chrome.tabs.onUpdated() om te luisteren naar eventuele updates van het tabblad. Het controleert of de URL ` www.google.com` is en schakelt het zijpaneel in. Zo niet, dan wordt het uitgeschakeld.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Wanneer een gebruiker tijdelijk overschakelt naar een tabblad waar het zijpaneel niet is ingeschakeld, wordt het zijpaneel verborgen. Het wordt automatisch weer zichtbaar wanneer de gebruiker terugschakelt naar een tabblad waar het eerder wel open was.
Wanneer de gebruiker naar een site navigeert waar het zijpaneel niet is ingeschakeld, wordt het zijpaneel gesloten en verschijnt de extensie niet in het vervolgkeuzemenu van het zijpaneel.
Zie het voorbeeld van het tabbladspecifieke zijpaneel voor een volledig voorbeeld.
Open het zijpaneel door op het pictogram in de werkbalk te klikken.
Ontwikkelaars kunnen gebruikers toestaan het zijpaneel te openen wanneer ze op het actie-werkbalkpictogram klikken met sidePanel.setPanelBehavior() . Declareer eerst de sleutel "action" in het manifest:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Voeg nu deze code toe aan het vorige voorbeeld:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Het zijpaneel programmatisch openen bij gebruikersinteractie.
Chrome 116 introduceert sidePanel.open() . Hiermee kunnen extensies het zijpaneel openen via een gebruikersactie, zoals klikken op het actie-icoon . Of via een gebruikersinteractie op een extensiepagina of in een contentscript , zoals klikken op een knop. Bekijk de voorbeeldextensie Open Side Panel voor een volledige demonstratie.
De volgende code laat zien hoe je een globaal zijpaneel opent in het huidige venster wanneer de gebruiker op een contextmenu klikt. Bij gebruik van sidePanel.open() moet je de context kiezen waarin het zijpaneel moet worden geopend. Gebruik windowId om een globaal zijpaneel te openen. Je kunt ook ` tabId instellen om het zijpaneel alleen op een specifiek tabblad te openen.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Schakel over naar een ander paneel
Extensies kunnen sidepanel.getOptions() gebruiken om het huidige zijpaneel op te halen. Het volgende voorbeeld stelt een welkomstzijpaneel in bij runtime.onInstalled() . Wanneer de gebruiker vervolgens naar een ander tabblad navigeert, wordt het zijpaneel vervangen door het hoofdzijpaneel.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Zie het voorbeeld met meerdere zijpanelen voor de volledige code.
Gebruikerservaring via het zijpaneel
Gebruikers zien eerst de ingebouwde zijpanelen van Chrome. Elk zijpaneel toont het pictogram van de extensie in het zijpaneelmenu. Als er geen pictogrammen zijn opgenomen, wordt een placeholder-pictogram weergegeven met de eerste letter van de naam van de extensie.
Open het zijpaneel
Om gebruikers de mogelijkheid te geven het zijpaneel te openen, gebruikt u een actie-icoon in combinatie met sidePanel.setPanelBehavior() . Als alternatief kunt u ` sidePanel.open() aanroepen na een gebruikersinteractie, bijvoorbeeld:
- Een actieklik
- Een sneltoets
- Een contextmenu
- Een gebruikersactie op een extensiepagina of in een contentscript.
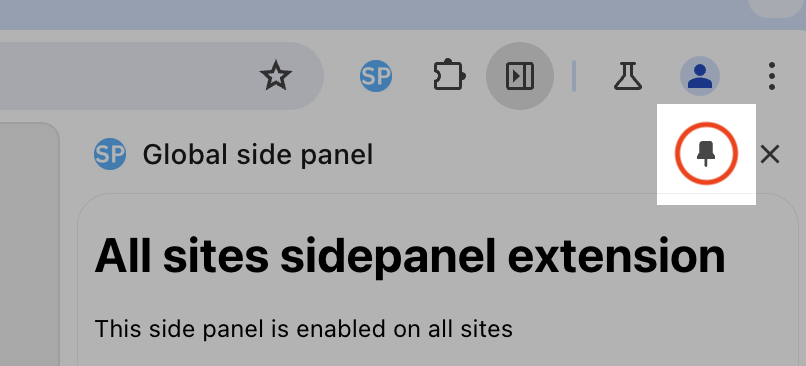
Bevestig het zijpaneel met spelden

De werkbalk van het zijpaneel toont een punaise-icoon wanneer uw zijpaneel geopend is. Door op het icoon te klikken, wordt het actie-icoon van uw extensie vastgezet. Als u vervolgens op het vastgezette actie-icoon klikt, wordt de standaardactie voor uw actie-icoon uitgevoerd en wordt het zijpaneel alleen geopend als dit expliciet is geconfigureerd.
Voorbeelden
Voor meer demonstraties van Side Panel API-extensies kunt u een van de volgende extensies bekijken:
- Zijpaneel van het woordenboek .
- Wereldwijd zijpaneel .
- Meerdere zijpanelen .
- Open zijpaneel .
- Locatiespecifiek zijpaneel .
Soorten
CloseOptions
Eigenschappen
- tabId
nummer optioneel
Het tabblad waarin het zijpaneel moet worden gesloten. Als er een tabbladspecifiek zijpaneel is geopend in het opgegeven tabblad, wordt dit voor dat tabblad gesloten. Als alleen het algemene zijpaneel is geopend, zal de promise die wordt geretourneerd door de aanroep van
close()een foutmelding geven. Dit gedrag is gewijzigd in Chrome 145; eerdere versies sloten altijd het algemene paneel. Minimaal één van deze ofwindowIdmoet worden opgegeven. - venster-ID
nummer optioneel
Het venster waarin het zijpaneel moet worden gesloten. Als er een algemeen zijpaneel is geopend in het opgegeven venster, wordt dit gesloten voor alle tabbladen in dat venster waar geen tabbladspecifiek paneel actief is. Minimaal één van deze velden of
tabIdmoet worden opgegeven.
GetPanelOptions
Eigenschappen
- tabId
nummer optioneel
Indien gespecificeerd, worden de zijpaneelopties voor het betreffende tabblad geretourneerd. Anders worden de standaard zijpaneelopties geretourneerd (die worden gebruikt voor elk tabblad zonder specifieke instellingen).
OpenOptions
Eigenschappen
- tabId
nummer optioneel
Het tabblad waarin het zijpaneel moet worden geopend. Als het betreffende tabblad een tabbladspecifiek zijpaneel heeft, wordt het paneel alleen voor dat tabblad geopend. Als er geen tabbladspecifiek paneel is, wordt het algemene paneel geopend in het opgegeven tabblad en in alle andere tabbladen zonder een momenteel geopend tabbladspecifiek paneel. Dit overschrijft elk momenteel actief zijpaneel (algemeen of tabbladspecifiek) in het betreffende tabblad. Minimaal één van deze velden of
windowIdmoet worden opgegeven. - venster-ID
nummer optioneel
Het venster waarin het zijpaneel moet worden geopend. Dit is alleen van toepassing als de extensie een globaal (niet-tabbladspecifiek) zijpaneel heeft of als er ook
tabIdis opgegeven. Dit overschrijft elk momenteel actief globaal zijpaneel dat de gebruiker in het betreffende venster heeft geopend. Minimaal één van deze opties oftabIdmoet worden opgegeven.
PanelBehavior
Eigenschappen
- openPanelOnActionClick
boolean optioneel
Of het klikken op het extensie-icoon het weergeven van de extensie in het zijpaneel in- of uitschakelt. Standaard is dit uitgeschakeld.
PanelClosedInfo
Eigenschappen
- pad
snaar
Het pad naar de lokale bron binnen het extensiepakket waarvan de inhoud in het paneel wordt weergegeven.
- tabId
nummer optioneel
De optionele ID van het tabblad waarop het zijpaneel is gesloten. Deze wordt alleen verstrekt als het paneel tabbladspecifiek is.
- venster-ID
nummer
De ID van het venster waarin het zijpaneel is gesloten. Deze is beschikbaar voor zowel algemene als tabbladspecifieke panelen.
PanelLayout
Eigenschappen
- kant
PanelOpenedInfo
Eigenschappen
- pad
snaar
Het pad naar de lokale bron binnen het extensiepakket waarvan de inhoud in het paneel wordt weergegeven.
- tabId
nummer optioneel
De optionele ID van het tabblad waarop het zijpaneel wordt geopend. Deze wordt alleen opgegeven als het paneel tabbladspecifiek is.
- venster-ID
nummer
De ID van het venster waarin het zijpaneel is geopend. Deze is beschikbaar voor zowel algemene als tabbladspecifieke panelen.
PanelOptions
Eigenschappen
- ingeschakeld
boolean optioneel
Of het zijpaneel ingeschakeld moet worden. Dit is optioneel. De standaardwaarde is true.
- pad
string optioneel
Het pad naar het HTML-bestand van het zijpaneel dat moet worden gebruikt. Dit moet een lokale bron binnen het extensiepakket zijn.
- tabId
nummer optioneel
Indien gespecificeerd, zijn de opties voor het zijpaneel alleen van toepassing op het tabblad met deze ID. Indien weggelaten, stellen deze opties het standaardgedrag in (gebruikt voor elk tabblad zonder specifieke instellingen). Opmerking: als hetzelfde pad is ingesteld voor deze tab-ID en de standaard tab-ID, dan zal het paneel voor deze tab-ID een andere instantie zijn dan het paneel voor de standaard tab-ID.
Side
Definieert de mogelijke uitlijning voor het zijpaneel in de browserinterface.
Enum
"links" "rechts"
SidePanel
Eigenschappen
- standaard_pad
snaar
De ontwikkelaar heeft het pad voor de weergave op het zijpaneel opgegeven.
Methoden
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
Sluit het zijpaneel van de uitbreiding. Deze actie heeft geen effect als het paneel al gesloten is.
Parameters
- opties
Specificeert de context waarin het zijpaneel moet worden gesloten.
Retourneert
Promise<void>
Retourneert een Promise die wordt opgelost wanneer het zijpaneel is gesloten.
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
Geeft de huidige lay-out van het zijpaneel terug.
Retourneert
Promise< PanelLayout >
Retourneert een Promise die wordt opgelost met een
PanelLayout.
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
Geeft de actieve paneelconfiguratie weer.
Parameters
- opties
Specificeert de context waarvoor de configuratie moet worden geretourneerd.
Retourneert
Belofte< Paneelopties >
Retourneert een Promise die wordt opgelost met de actieve paneelconfiguratie.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
Geeft het huidige gedrag van het zijpaneel van de extensie weer.
Retourneert
Belofte< Paneelgedrag >
Retourneert een Promise die wordt opgelost met het gedrag van het zijpaneel van de extensie.
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
Opent het zijpaneel voor de extensie. Dit kan alleen worden opgeroepen naar aanleiding van een gebruikersactie.
Parameters
- opties
Specificeert de context waarin het zijpaneel moet worden geopend.
Retourneert
Promise<void>
Retourneert een Promise die wordt opgelost wanneer het zijpaneel is geopend.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
Hiermee configureert u het zijpaneel.
Parameters
- opties
De configuratieopties die op het paneel moeten worden toegepast.
Retourneert
Promise<void>
Retourneert een Promise die wordt opgelost zodra de opties zijn ingesteld.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
Hiermee configureert u het gedrag van het zijpaneel van de extensie. Dit is een upsert-bewerking.
Parameters
- gedrag
Het nieuwe gedrag moet worden ingesteld.
Retourneert
Promise<void>
Retourneert een Promise die wordt opgelost wanneer het nieuwe gedrag is ingesteld.
Evenementen
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
Wordt geactiveerd wanneer het zijpaneel van de uitbreiding gesloten is.
Parameters
- terugbelverzoek
functie
De
callbackparameter ziet er als volgt uit:(info: PanelClosedInfo) => void
- informatie
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
Wordt geactiveerd wanneer het zijpaneel van de uitbreiding wordt geopend.
Parameters
- terugbelverzoek
functie
De
callbackparameter ziet er als volgt uit:(info: PanelOpenedInfo) => void
- informatie

