설명
chrome.sidePanel API를 사용하여 웹페이지의 기본 콘텐츠와 함께 브라우저의 측면 패널에 콘텐츠를 호스팅합니다.
권한
sidePanel측면 패널 API를 사용하려면 확장 프로그램 매니페스트 파일에 "sidePanel" 권한을 추가합니다.
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
가용성
개념 및 사용
측면 패널 API를 사용하면 확장 프로그램이 측면 패널에 자체 UI를 표시하여 사용자의 탐색 여정을 보완하는 지속적인 환경을 지원할 수 있습니다.

일부 기능은 다음과 같습니다.
- 탭 간에 이동할 때 측면 패널이 열린 상태로 유지됩니다 (열린 상태로 유지하도록 설정된 경우).
- 특정 웹사이트에서만 사용할 수 있습니다.
- 확장 프로그램 페이지인 측면 패널은 모든 Chrome API에 액세스할 수 있습니다.
- Chrome 설정에서 사용자는 패널이 표시될 측면을 지정할 수 있습니다.
사용 사례
다음 섹션에서는 Side Panel API의 일반적인 사용 사례를 보여줍니다. 전체 확장 프로그램 예시는 확장 프로그램 샘플을 참고하세요.
모든 사이트에 동일한 측면 패널 표시
사이드 패널은 매니페스트의 "side_panel" 키에 있는 "default_path" 속성에서 초기화하여 모든 사이트에 동일한 사이드 패널을 표시할 수 있습니다. 이는 확장 프로그램 디렉터리 내의 상대 경로를 가리켜야 합니다.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
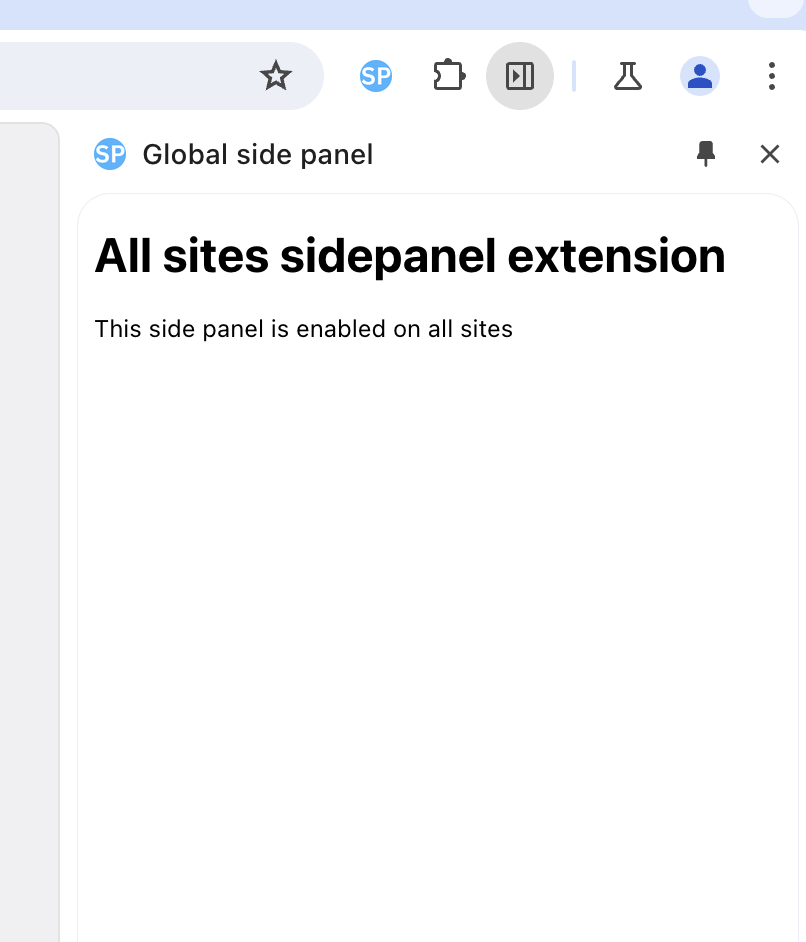
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
특정 사이트에서 측면 패널 사용 설정하기
확장 프로그램은 sidepanel.setOptions()를 사용하여 특정 탭에서 측면 패널을 사용 설정할 수 있습니다. 이 예에서는 chrome.tabs.onUpdated()를 사용하여 탭에 적용된 업데이트를 수신합니다. URL이 www.google.com인지 확인하고 측면 패널을 사용 설정합니다. 그렇지 않으면 사용 중지됩니다.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
사용자가 측면 패널이 사용 설정되지 않은 탭으로 일시적으로 전환하면 측면 패널이 숨겨집니다. 사용자가 이전에 열었던 탭으로 전환하면 자동으로 다시 표시됩니다.
사용자가 측면 패널이 사용 설정되지 않은 사이트로 이동하면 측면 패널이 닫히고 확장 프로그램이 측면 패널 드롭다운 메뉴에 표시되지 않습니다.
전체 예시는 탭별 측면 패널 샘플을 참고하세요.
툴바 아이콘을 클릭하여 측면 패널을 엽니다.
개발자는 사용자가 sidePanel.setPanelBehavior()으로 작업 툴바 아이콘을 클릭할 때 측면 패널을 열 수 있도록 허용할 수 있습니다. 먼저 매니페스트에서 "action" 키를 선언합니다.
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
이제 이전 예에 다음 코드를 추가합니다.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
사용자 상호작용 시 프로그래매틱 방식으로 측면 패널 열기
Chrome 116에서는 sidePanel.open()이 도입됩니다. 이를 통해 확장 프로그램은 작업 아이콘 클릭과 같은 확장 프로그램 사용자 동작을 통해 측면 패널을 열 수 있습니다. 또는 버튼 클릭과 같은 확장 프로그램 페이지나 콘텐츠 스크립트의 사용자 상호작용입니다. 전체 데모는 측면 패널 열기 샘플 확장 프로그램을 참고하세요.
다음 코드는 사용자가 컨텍스트 메뉴를 클릭할 때 현재 창에서 전역 측면 패널을 여는 방법을 보여줍니다. sidePanel.open()를 사용할 때는 열려야 하는 컨텍스트를 선택해야 합니다. windowId을 사용하여 전역 측면 패널을 엽니다. 또는 특정 탭에서만 측면 패널이 열리도록 tabId을 설정합니다.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
다른 패널로 전환
확장 프로그램은 sidepanel.getOptions()를 사용하여 현재 측면 패널을 가져올 수 있습니다. 다음 예에서는 runtime.onInstalled()에 환영 측면 패널을 설정합니다. 그런 다음 사용자가 다른 탭으로 이동하면 기본 측면 패널로 대체됩니다.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
전체 코드는 여러 측면 패널 샘플을 참고하세요.
측면 패널 사용자 환경
사용자에게는 Chrome의 기본 제공 측면 패널이 먼저 표시됩니다. 각 측면 패널에는 측면 패널 메뉴에 확장 프로그램의 아이콘이 표시됩니다. 아이콘이 포함되지 않은 경우 확장 프로그램 이름의 첫 글자가 포함된 자리표시자 아이콘이 표시됩니다.
측면 패널 열기
사용자가 측면 패널을 열 수 있도록 하려면 sidePanel.setPanelBehavior()과 함께 작업 아이콘을 사용하세요. 또는 다음과 같은 사용자 상호작용 후에 sidePanel.open()를 호출합니다.
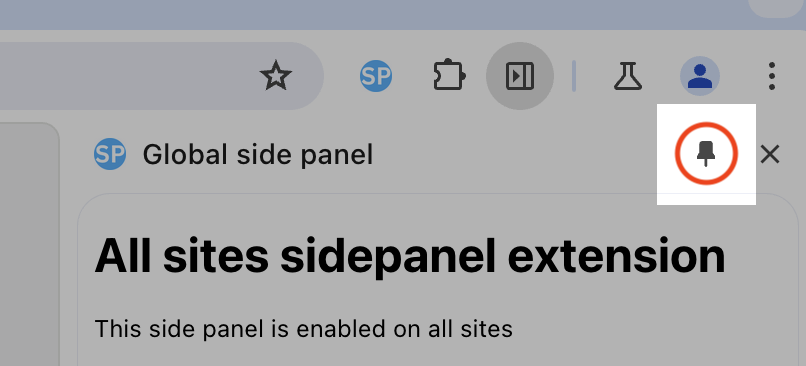
측면 패널 고정하기

측면 패널이 열려 있으면 측면 패널 툴바에 고정 아이콘이 표시됩니다. 아이콘을 클릭하면 확장 프로그램의 작업 아이콘이 고정됩니다. 고정된 작업 아이콘을 클릭하면 작업 아이콘의 기본 작업이 실행되며, 명시적으로 구성된 경우에만 측면 패널이 열립니다.
예
더 많은 측면 패널 API 확장 프로그램 데모는 다음 확장 프로그램을 살펴보세요.
유형
CloseOptions
속성
-
tabId
number(숫자) 선택사항
측면 패널을 닫을 탭입니다. 지정된 탭에서 탭별 측면 패널이 열려 있으면 해당 탭에 대해 닫힙니다. 전역 측면 패널만 열려 있는 경우
close()호출에서 반환된 프로미스가 오류와 함께 거부됩니다. 이 동작은 Chrome 145에서 변경되었으며 이전 버전에서는 전역 패널을 닫는 것으로 대체되었습니다. 이 값 또는windowId중 하나 이상을 제공해야 합니다. -
windowId
number(숫자) 선택사항
측면 패널을 닫을 창입니다. 지정된 창에 전역 측면 패널이 열려 있으면 탭별 패널이 활성화되지 않은 해당 창의 모든 탭에 대해 닫힙니다. 이 값 또는
tabId중 하나 이상을 제공해야 합니다.
GetPanelOptions
속성
-
tabId
number 선택사항
지정된 경우 지정된 탭의 측면 패널 옵션이 반환됩니다. 그렇지 않으면 특정 설정이 없는 탭에 사용되는 기본 측면 패널 옵션을 반환합니다.
OpenOptions
속성
-
tabId
number 선택사항
측면 패널을 열 탭입니다. 해당 탭에 탭별 측면 패널이 있는 경우 해당 탭에만 패널이 열립니다. 탭별 패널이 없는 경우 지정된 탭과 현재 열려 있는 탭별 패널이 없는 다른 탭에 전역 패널이 열립니다. 이렇게 하면 해당 탭에서 현재 활성 상태인 측면 패널 (전역 또는 탭별)이 재정의됩니다. 이 값 또는
windowId중 하나 이상을 제공해야 합니다. -
windowId
number 선택사항
측면 패널을 열 창입니다. 이는 확장 프로그램에 전역 (탭별 아님) 측면 패널이 있거나
tabId도 지정된 경우에만 적용됩니다. 이렇게 하면 사용자가 지정된 창에서 열어 둔 현재 활성 상태의 전역 측면 패널이 재정의됩니다. 이 값 또는tabId중 하나 이상을 제공해야 합니다.
PanelBehavior
속성
-
openPanelOnActionClick
불리언 선택사항
확장 프로그램의 아이콘을 클릭하면 측면 패널에 확장 프로그램의 항목이 표시되는지 여부입니다. 기본값은 false입니다.
PanelClosedInfo
속성
-
경로
문자열
패널에 콘텐츠가 표시되는 확장 프로그램 패키지 내 로컬 리소스의 경로입니다.
-
tabId
number(숫자) 선택사항
측면 패널이 닫힌 탭의 선택적 ID입니다. 이 값은 패널이 탭 전용인 경우에만 제공됩니다.
-
windowId
숫자
측면 패널이 닫힌 창의 ID입니다. 전역 패널과 탭별 패널 모두에 사용할 수 있습니다.
PanelLayout
속성
-
side
PanelOpenedInfo
속성
-
경로
문자열
패널에 콘텐츠가 표시되는 확장 프로그램 패키지 내 로컬 리소스의 경로입니다.
-
tabId
number(숫자) 선택사항
측면 패널이 열리는 탭의 선택적 ID입니다. 이 값은 패널이 탭 전용인 경우에만 제공됩니다.
-
windowId
숫자
측면 패널이 열린 창의 ID입니다. 전역 패널과 탭별 패널 모두에 사용할 수 있습니다.
PanelOptions
속성
-
사용 설정됨
불리언 선택사항
측면 패널을 사용 설정해야 하는지 여부입니다. 이는 선택사항입니다. 기본값은 true입니다.
-
경로
문자열 선택사항
사용할 측면 패널 HTML 파일의 경로입니다. 확장 프로그램 패키지 내의 로컬 리소스여야 합니다.
-
tabId
number(숫자) 선택사항
지정된 경우 측면 패널 옵션은 이 ID가 있는 탭에만 적용됩니다. 생략하면 이러한 옵션은 특정 설정이 없는 탭에 사용되는 기본 동작을 설정합니다. 참고: 이 tabId와 기본 tabId에 동일한 경로가 설정된 경우 이 tabId의 패널은 기본 tabId의 패널과 다른 인스턴스가 됩니다.
Side
브라우저 UI에서 측면 패널의 가능한 정렬을 정의합니다.
열거형
"left"
"right"
SidePanel
속성
-
default_path
문자열
개발자가 지정한 측면 패널 표시 경로입니다.
메서드
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
확장 프로그램의 측면 패널을 닫습니다. 패널이 이미 닫혀 있으면 아무 작업도 수행하지 않습니다.
매개변수
-
옵션
측면 패널을 닫을 컨텍스트를 지정합니다.
반환 값
-
Promise<void>
측면 패널이 닫히면 확인되는 Promise를 반환합니다.
반환 값
-
Promise<PanelLayout>
PanelLayout로 확인되는 Promise를 반환합니다.
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
활성 패널 구성을 반환합니다.
매개변수
-
구성을 반환할 컨텍스트를 지정합니다.
반환 값
-
Promise<PanelOptions>
활성 패널 구성으로 확인되는 프로미스를 반환합니다.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
확장 프로그램의 현재 측면 패널 동작을 반환합니다.
반환 값
-
Promise<PanelBehavior>
확장 프로그램의 측면 패널 동작으로 확인되는 Promise를 반환합니다.
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
확장 프로그램의 측면 패널을 엽니다. 이는 사용자 작업에 대한 응답으로만 호출할 수 있습니다.
매개변수
-
옵션
측면 패널을 열 컨텍스트를 지정합니다.
반환 값
-
Promise<void>
측면 패널이 열리면 확인되는 Promise를 반환합니다.
매개변수
-
옵션
패널에 적용할 구성 옵션입니다.
반환 값
-
Promise<void>
옵션이 설정되면 확인되는 Promise를 반환합니다.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
확장 프로그램의 측면 패널 동작을 구성합니다. 이는 upsert 작업입니다.
매개변수
-
이해할 수 있습니다.
설정할 새 동작입니다.
반환 값
-
Promise<void>
새 동작이 설정되면 확인되는 Promise를 반환합니다.
이벤트
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
확장 프로그램의 측면 패널이 닫히면 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(info: PanelClosedInfo) => void
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
확장 프로그램의 측면 패널이 열릴 때 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(info: PanelOpenedInfo) => void
