תיאור
אפשר להשתמש ב-chrome.sidePanel API כדי לארח תוכן בחלונית הצדדית של הדפדפן לצד התוכן הראשי של דף אינטרנט.
הרשאות
sidePanelכדי להשתמש ב-Side Panel API, צריך להוסיף את ההרשאה "sidePanel" לקובץ המאניפסט של התוסף:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
זמינות
מושגים ושימוש
ה-API של החלונית הצדדית מאפשר לתוספים להציג את ממשק המשתמש שלהם בחלונית הצדדית, וכך ליצור חוויות עקביות שמשלימות את חוויית הגלישה של המשתמש.

דוגמאות לתכונות:
- החלונית הצדדית נשארת פתוחה כשעוברים בין כרטיסיות (אם הגדרתם אותה כך).
- היא יכולה להיות זמינה רק באתרים ספציפיים.
- כדפי תוספים, לחלוניות הצדדיות יש גישה לכל ממשקי ה-API של Chrome.
- בהגדרות של Chrome, המשתמשים יכולים לציין באיזה צד של המסך החלונית תוצג.
תרחישים לדוגמה
בקטעים הבאים מפורטים כמה תרחישי שימוש נפוצים ב-Side Panel API. במאמר בנושא דוגמאות לתוספים מפורטות דוגמאות מלאות לתוספים.
הצגת אותה חלונית צדדית בכל אתר
אפשר להגדיר את החלונית הצדדית בהתחלה ממאפיין "default_path" במפתח "side_panel" של קובץ המניפסט, כך שתוצג אותה חלונית צדדית בכל אתר. הנתיב צריך להיות נתיב יחסי בתוך ספריית התוסף.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
הפעלת חלונית צדדית באתר ספציפי
תוסף יכול להשתמש ב-sidepanel.setOptions() כדי להפעיל חלונית צדדית בכרטיסייה ספציפית. בדוגמה הזו נעשה שימוש ב-chrome.tabs.onUpdated() כדי להאזין לעדכונים שבוצעו בכרטיסייה. הוא בודק אם כתובת ה-URL היא www.google.com ומפעיל את החלונית הצדדית. אחרת, הוא משבית את ההרשאה.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
אם משתמש עובר באופן זמני לכרטיסייה שבה חלונית הצד לא מופעלת, חלונית הצד תוסתר. הוא יוצג שוב באופן אוטומטי כשהמשתמש יעבור לכרטיסייה שבה הוא היה פתוח קודם.
כשהמשתמש מנווט לאתר שבו החלונית הצדדית לא מופעלת, החלונית הצדדית תיסגר והתוסף לא יוצג בתפריט הנפתח של החלונית הצדדית.
דוגמה מלאה זמינה במאמר על החלונית הצדדית הספציפית לכרטיסייה.
כדי לפתוח את החלונית הצדדית, לוחצים על הסמל שלה בסרגל הכלים
מפתחים יכולים לאפשר למשתמשים לפתוח את חלונית הצד כשלוחצים על סמל סרגל הכלים של הפעולה עם sidePanel.setPanelBehavior(). קודם כול, צריך להצהיר על המפתח "action" במניפסט:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
עכשיו מוסיפים את הקוד הזה לדוגמה הקודמת:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
פתיחה של החלונית הצדדית באופן אוטומטי באינטראקציה עם המשתמש
ב-Chrome 116 נוספה התכונה sidePanel.open(). היא מאפשרת לתוספים לפתוח את חלונית הצדדית באמצעות תנועת משתמש בתוסף, כמו לחיצה על סמל הפעולה. או אינטראקציה של משתמש בדף של תוסף או בסקריפט תוכן, כמו לחיצה על לחצן. לצפייה בהדגמה מלאה, אפשר לעיין בתוסף לדוגמה Open Side Panel.
הקוד הבא מראה איך לפתוח חלונית צדדית גלובלית בחלון הנוכחי כשהמשתמש לוחץ על תפריט הקשר. כשמשתמשים ב-sidePanel.open(), צריך לבחור את ההקשר שבו הוא ייפתח. משתמשים ב-windowId כדי לפתוח חלונית צדדית גלובלית. אפשר גם להגדיר את tabId כך שהחלונית הצדדית תיפתח רק בכרטיסייה ספציפית.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
מעבר לחלונית אחרת
תוספים יכולים להשתמש ב-sidepanel.getOptions() כדי לאחזר את החלונית הצדדית הנוכחית. בדוגמה הבאה מוגדרת חלונית צדדית עם הודעת פתיחה ב-runtime.onInstalled(). לאחר מכן, כשהמשתמש עובר לכרטיסייה אחרת, היא מוחלפת בחלונית הצדדית הראשית.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
אפשר לראות את הקוד המלא בדוגמה Multiple side panels.
חוויית המשתמש בחלונית הצדדית
המשתמשים יראו קודם את החלוניות הצדדיות המובנות של Chrome. בכל חלונית צדדית מוצג הסמל של התוסף בתפריט החלונית הצדדית. אם לא נכללים סמלים, יוצג סמל placeholder עם האות הראשונה של שם התוסף.
פתיחת החלונית הצדדית
כדי לאפשר למשתמשים לפתוח את החלונית הצדדית, משתמשים בסמל פעולה בשילוב עם sidePanel.setPanelBehavior(). אפשר גם להתקשר למספר sidePanel.open() אחרי אינטראקציה של המשתמש, למשל:
- קליק מסוג פעולה
- מקש קיצור
- תפריט הקשר
- פעולת משתמש בדף של תוסף או בסקריפט תוכן.
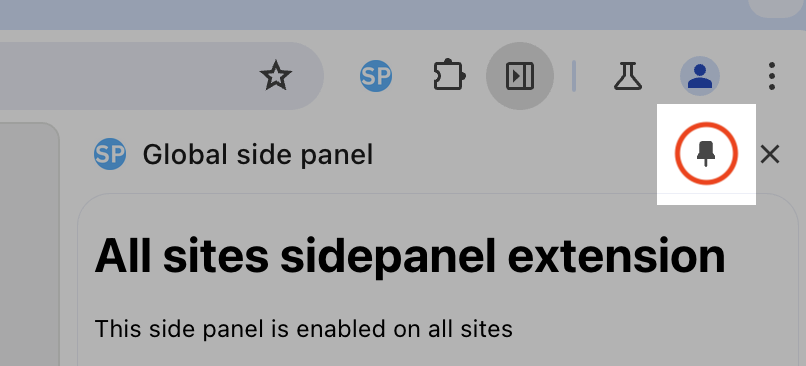
הצמדת החלונית הצדדית

כשחלונית הצדדית פתוחה, בסרגל הכלים שלה מוצג סמל של סיכה. כשלוחצים על הסמל, סמל הפעולה של התוסף מוצמד. לחיצה על סמל הפעולה אחרי הצמדה תבצע את פעולת ברירת המחדל של סמל הפעולה, ותפתח את החלונית הצדדית רק אם הוגדר במפורש שזה מה שיקרה.
דוגמאות
כדי לראות עוד הדגמות של תוספים ל-Side Panel API, אפשר לעיין בתוספים הבאים:
- החלונית הצדדית של המילון.
- חלונית צדדית גלובלית.
- כמה חלוניות צדדיות.
- פותחים את החלונית הצדדית.
- חלונית צדדית ספציפית לאתר.
סוגים
CloseOptions
מאפיינים
-
tabId
מספר אופציונלי
הכרטיסייה שבה רוצים לסגור את החלונית הצדדית. אם חלונית צדדית ספציפית לכרטיסייה פתוחה בכרטיסייה שצוינה, היא תיסגר בכרטיסייה הזו. צריך לספק לפחות אחד מהערכים האלה או את הערך
windowId. -
windowId
מספר אופציונלי
החלון שבו רוצים לסגור את החלונית הצדדית. אם חלונית צדדית גלובלית פתוחה בחלון שצוין, היא תיסגר בכל הכרטיסיות בחלון הזה שבהן לא פעילה חלונית ספציפית לכרטיסייה. צריך לספק לפחות אחד מהערכים האלה או את הערך
tabId.
GetPanelOptions
מאפיינים
-
tabId
מספר אופציונלי
אם צוין, יוחזרו האפשרויות של חלונית הצד עבור הכרטיסייה הנתונה. אחרת, הפונקציה מחזירה את האפשרויות של חלונית הצד שמוגדרות כברירת מחדל (האפשרויות שמוגדרות לכל כרטיסייה שלא הוגדרו לה הגדרות ספציפיות).
OpenOptions
מאפיינים
-
tabId
מספר אופציונלי
הכרטיסייה שבה רוצים לפתוח את החלונית הצדדית. אם לכרטיסייה המתאימה יש חלונית צדדית ספציפית, החלונית תיפתח רק עבור הכרטיסייה הזו. אם אין חלונית ספציפית לכרטיסייה, החלונית הגלובלית תיפתח בכרטיסייה שצוינה ובכל כרטיסייה אחרת שאין בה חלונית ספציפית פתוחה כרגע. הפעולה הזו תבטל את ההצמדה של כל חלונית צדדית שפעילה כרגע (כללית או ספציפית לכרטיסייה) בכרטיסייה המתאימה. צריך לספק לפחות אחד מהערכים האלה או את הערך
windowId. -
windowId
מספר אופציונלי
החלון שבו תיפתח החלונית הצדדית. ההגדרה הזו רלוונטית רק אם לתוסף יש חלונית צד גלובלית (לא ספציפית לכרטיסייה) או אם צוינה גם ההגדרה
tabId. הפעולה הזו תבטל את החלונית הצדדית הגלובלית שפתוחה כרגע למשתמש בחלון הנתון. צריך לספק לפחות אחד מהערכים האלה או את הערךtabId.
PanelBehavior
מאפיינים
-
openPanelOnActionClick
boolean אופציונלי
ההגדרה קובעת אם לחיצה על סמל התוסף תפעיל או תשבית את הצגת הרשומה של התוסף בחלונית הצדדית. ברירת המחדל היא false.
PanelClosedInfo
מאפיינים
-
נתיב
מחרוזת
הנתיב של המשאב המקומי בחבילת התוסף שהתוכן שלו מוצג בחלונית.
-
tabId
מספר אופציונלי
המזהה האופציונלי של הכרטיסייה שבה נסגרה החלונית הצדדית. המידע הזה מסופק רק כשהחלונית ספציפית לכרטיסייה.
-
windowId
number
המזהה של החלון שבו נסגרה החלונית הצדדית. האפשרות הזו זמינה גם בחלוניות הגלובליות וגם בחלוניות שספציפיות לכרטיסיות.
PanelLayout
מאפיינים
-
קבוצה
PanelOpenedInfo
מאפיינים
-
נתיב
מחרוזת
הנתיב של המשאב המקומי בחבילת התוסף שהתוכן שלו מוצג בחלונית.
-
tabId
מספר אופציונלי
מזהה אופציונלי של הכרטיסייה שבה נפתחת החלונית הצדדית. המידע הזה מסופק רק כשהחלונית ספציפית לכרטיסייה.
-
windowId
number
המזהה של החלון שבו נפתחת החלונית הצדדית. האפשרות הזו זמינה גם בחלוניות הגלובליות וגם בחלוניות שספציפיות לכרטיסיות.
PanelOptions
מאפיינים
-
פעיל
boolean אופציונלי
האם להפעיל את החלונית הצדדית. הפעולה הזאת אופציונלית. ערך ברירת המחדל הוא True.
-
נתיב
מחרוזת אופציונלי
הנתיב לקובץ ה-HTML של החלונית הצדדית שבה רוצים להשתמש. המשאב הזה צריך להיות מקומי בחבילת התוסף.
-
tabId
מספר אופציונלי
אם מציינים מזהה, האפשרויות בחלונית הצדדית יחולו רק על הכרטיסייה עם המזהה הזה. אם לא מציינים את האפשרויות האלה, הן מגדירות את התנהגות ברירת המחדל (שמשמשת לכל כרטיסייה שלא הוגדרו לה הגדרות ספציפיות). הערה: אם אותו נתיב מוגדר ל-tabId הזה ול-tabId של ברירת המחדל, החלונית של ה-tabId הזה תהיה מופע שונה מהחלונית של ה-tabId של ברירת המחדל.
Side
המדיניות הזו מגדירה את האפשרויות למיקום חלונית הצד בממשק המשתמש של הדפדפן.
Enum
"left"
"right"
SidePanel
מאפיינים
-
default_path
מחרוזת
המפתח ציין את הנתיב לתצוגה של החלונית הצדדית.
Methods
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
מחזירה את הפריסה הנוכחית של החלונית הצדדית.
החזרות
-
Promise<PanelLayout>
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
הפונקציה מחזירה את ההגדרה של החלונית הפעילה.
פרמטרים
-
options
מציין את ההקשר שבו צריך להחזיר את ההגדרה.
החזרות
-
Promise<PanelOptions>
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
מחזירה את ההתנהגות הנוכחית של חלונית הצד של התוסף.
החזרות
-
Promise<PanelBehavior>
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
פותח את החלונית הצדדית של התוסף. אפשר להפעיל את הפונקציה הזו רק בתגובה לפעולת משתמש.
פרמטרים
-
options
מציין את ההקשר שבו תיפתח החלונית הצדדית.
החזרות
-
Promise<void>
פרמטרים
-
options
אפשרויות ההגדרה שיחולו על החלונית.
החזרות
-
Promise<void>
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
הגדרת ההתנהגות של החלונית הצדדית של התוסף. זוהי פעולת upsert.
פרמטרים
-
צרכנים
ההתנהגות החדשה שרוצים להגדיר.
החזרות
-
Promise<void>
אירועים
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
מופעל כשהחלונית הצדדית של התוסף נסגרת.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(info: PanelClosedInfo) => void
-
מידע
-
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
מופעל כשהחלונית הצדדית של התוסף נפתחת.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(info: PanelOpenedInfo) => void
-
מידע
-

