说明
使用 chrome.sidePanel API 在浏览器的侧边栏中托管内容,与网页的主要内容并排显示。
权限
sidePanel如需使用 Side Panel API,请在扩展程序清单文件中添加 "sidePanel" 权限:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
可用性
概念和用法
借助侧边栏 API,扩展程序可以在侧边栏中显示自己的界面,从而提供持久的体验,以补充用户的浏览历程。

部分功能包括:
- 在标签页之间切换时,侧边栏会保持打开状态(如果已设置为这样做)。
- 它可能仅在特定网站上提供。
- 作为扩展程序页面,侧边栏可以访问所有 Chrome API。
- 在 Chrome 的设置中,用户可以指定面板应显示在哪个侧边。
使用场景
以下部分展示了 Side Panel API 的一些常见用例。如需查看完整的扩展程序示例,请参阅扩展程序示例。
在每个网站上显示相同的侧边栏
侧边栏最初可以从清单的 "side_panel" 键中的 "default_path" 属性进行设置,以便在每个网站上显示相同的侧边栏。此路径应指向扩展程序目录中的相对路径。
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
在特定网站上启用侧边栏
扩展程序可以使用 sidepanel.setOptions() 在特定标签页上启用侧边栏。此示例使用 chrome.tabs.onUpdated() 监听对标签页所做的任何更新。它会检查网址是否为 www.google.com,并启用侧边栏。否则,系统会停用该功能。
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
当用户暂时切换到未启用侧边栏的标签页时,侧边栏会隐藏。当用户切换到之前打开过该标签页的标签页时,该标签页会自动重新显示。
当用户前往未启用侧边栏的网站时,侧边栏会关闭,并且扩展程序不会显示在侧边栏下拉菜单中。
如需查看完整示例,请参阅特定于标签页的侧边栏示例。
点击工具栏图标即可打开侧边栏
开发者可以使用 sidePanel.setPanelBehavior() 让用户在点击操作工具栏图标时打开侧边栏。首先,在清单中声明 "action" 键:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
现在,将以下代码添加到上一个示例中:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
以程序化方式在用户互动时打开侧边栏
Chrome 116 引入了 sidePanel.open()。它允许扩展程序通过扩展程序用户手势(例如点击操作图标)打开侧边栏。或者用户在扩展程序页面或内容脚本上的互动,例如点击按钮。如需查看完整演示,请参阅打开侧边栏示例扩展程序。
以下代码展示了如何在用户点击上下文菜单时在当前窗口中打开全局侧边栏。使用 sidePanel.open() 时,您必须选择应在哪个上下文中打开它。使用 windowId 打开全局侧边栏。或者,您也可以将 tabId 设置为仅在特定标签页中打开侧边栏。
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
切换到其他面板
扩展程序可以使用 sidepanel.getOptions() 检索当前的侧边栏。以下示例在 runtime.onInstalled() 上设置了欢迎侧边栏。然后,当用户导航到其他标签页时,该标签页会被替换为主侧边栏。
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
如需查看完整代码,请参阅多个边栏示例。
侧边栏用户体验
用户将首先看到 Chrome 的内置侧边栏。每个侧边栏都会在侧边栏菜单中显示扩展程序的图标。如果未包含任何图标,系统会显示一个占位符图标,其中包含扩展程序名称的首字母。
打开侧边栏
如需允许用户打开侧边栏,请将操作图标与 sidePanel.setPanelBehavior() 结合使用。或者,在用户互动后调用 sidePanel.open(),例如:
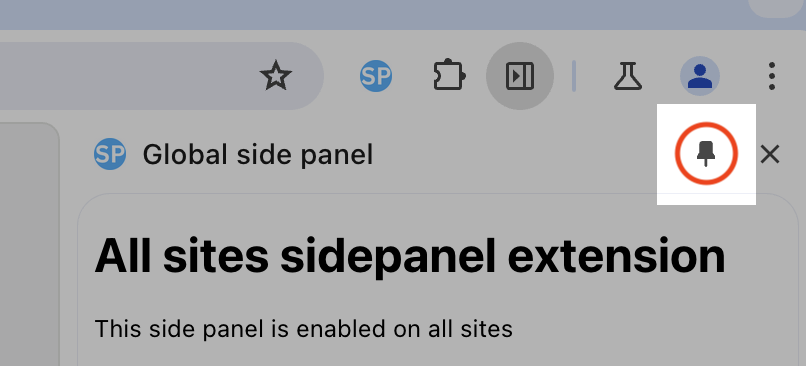
固定侧边栏

当侧边栏处于打开状态时,侧边栏工具栏会显示一个图钉图标。 点击该图标可固定扩展程序的操作图标。点击固定后的操作图标将执行操作图标的默认操作,并且只有在明确配置的情况下才会打开侧边栏。
示例
如需查看更多侧边栏 API 扩展演示,请探索以下任一扩展:
- 字典侧边栏。
- 全局侧边栏。
- 多个侧边栏。
- 打开侧边栏。
- 针对特定网站的侧边栏。
类型
CloseOptions
属性
-
tabId
number 可选
要关闭侧边栏的标签页。如果指定标签页中打开了标签页专用的侧边栏,系统会关闭该侧边栏。如果仅打开了全局侧边栏,则对
close()的调用返回的 promise 将拒绝并返回错误。此行为已在 Chrome 145 中发生变化,之前的版本会回退到关闭全局面板。必须提供此参数或windowId中的至少一个。 -
windowId
number 可选
用于关闭侧边栏的窗口。如果指定窗口中打开了全局侧边栏,则对于该窗口中未激活任何标签页专用面板的所有标签页,系统都会关闭该全局侧边栏。必须提供此参数或
tabId中的至少一个。
GetPanelOptions
属性
-
tabId
number 可选
如果指定,则返回指定标签页的侧边栏选项。否则,返回默认的侧边栏选项(用于没有任何特定设置的任何标签页)。
OpenOptions
属性
-
tabId
number 可选
用于打开侧边栏的标签页。如果相应标签页具有特定于该标签页的侧边栏,则该侧边栏仅会针对该标签页打开。如果没有特定于标签页的面板,则全局面板将在指定标签页以及当前未打开任何特定于标签页的面板的其他标签页中打开。此操作会替换相应标签页中当前处于活动状态的任何侧边栏(全局或标签页专用)。必须提供此参数或
windowId中的至少一个。 -
windowId
number 可选
用于打开侧边栏的窗口。仅当扩展程序具有全局(非标签页专用)侧边栏或还指定了
tabId时,此属性才适用。此方法将替换用户在指定窗口中打开的任何当前有效的全局侧边栏。必须提供此参数或tabId中的至少一个。
PanelBehavior
属性
-
openPanelOnActionClick
布尔值 (可选)
点击扩展程序的图标是否会切换侧边栏中扩展程序条目的显示状态。默认值为 false。
PanelClosedInfo
属性
-
路径
字符串
扩展程序软件包中要在面板中显示内容的本地资源的路径。
-
tabId
number 可选
侧边栏关闭时所在的标签页的可选 ID。仅当面板是特定于标签页时提供。
-
windowId
数值
侧边栏关闭时所在的窗口的 ID。此功能适用于全局面板和标签页专用面板。
PanelLayout
属性
-
side
PanelOpenedInfo
属性
-
路径
字符串
扩展程序软件包中要在面板中显示内容的本地资源的路径。
-
tabId
number 可选
打开侧边栏的标签页的可选 ID。仅当面板是特定于标签页时提供。
-
windowId
数值
打开侧边栏的窗口的 ID。此功能适用于全局面板和标签页专用面板。
PanelOptions
属性
-
已启用
布尔值 (可选)
侧边栏是否应处于启用状态。您可以选择是否创建 PIN 码。默认值为 true。
-
路径
字符串 可选
要使用的侧边栏 HTML 文件的路径。这必须是扩展程序包中的本地资源。
-
tabId
number 可选
如果指定,侧边栏选项将仅适用于具有此 ID 的标签页。如果省略,这些选项会设置默认行为(用于没有任何特定设置的任何标签页)。注意:如果为相应 tabId 和默认 tabId 设置了相同的路径,则相应 tabId 的面板将是与默认 tabId 的面板不同的实例。
Side
定义浏览器界面中侧边栏的可能对齐方式。
枚举
"left"
"right"
SidePanel
属性
-
default_path
字符串
开发者指定的侧边栏显示路径。
方法
close()
chrome.sidePanel.close(
options: CloseOptions,
): Promise<void>
关闭扩展程序的侧边栏。如果面板已关闭,则此方法不会执行任何操作。
参数
-
选项
指定关闭侧边栏的上下文。
返回
-
Promise<void>
返回一个 Promise,该 Promise 在侧边栏关闭时解析。
返回
-
Promise<PanelLayout>
返回一个 Promise,该 Promise 会解析为
PanelLayout。
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
返回有效面板配置。
参数
-
指定要返回配置的上下文。
返回
-
Promise<PanelOptions>
返回一个 Promise,该 Promise 会解析为有效面板配置。
返回
-
Promise<PanelBehavior>
返回一个 Promise,该 Promise 会解析为扩展程序的边栏行为。
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
打开扩展程序的侧边栏。此方法只能在响应用户操作时调用。
参数
-
选项
指定打开侧边栏的上下文。
返回
-
Promise<void>
返回一个 Promise,该 Promise 在侧边栏打开时解析。
参数
-
选项
要应用于面板的配置选项。
返回
-
Promise<void>
返回一个 Promise,该 Promise 在设置选项后解析。
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
配置扩展程序的侧边栏行为。这是一项更新插入操作。
参数
-
为您提供数据分析
要设置的新行为。
返回
-
Promise<void>
返回一个 Promise,该 Promise 会在新行为设置完毕后解析。
事件
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
当扩展程序的侧边栏关闭时触发。
参数
-
callback
函数
callback参数的格式如下:(info: PanelClosedInfo) => void
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
当扩展程序的侧边栏打开时触发。
参数
-
callback
函数
callback参数的格式如下:(info: PanelOpenedInfo) => void
