Beschrijving
Gebruik de chrome.sidePanel API om inhoud in het zijpaneel van de browser te hosten naast de hoofdinhoud van een webpagina.
Machtigingen
sidePanel Om de Side Panel API te gebruiken, voegt u de machtiging "sidePanel" toe aan het manifestbestand van de extensie:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Beschikbaarheid
Begrippen en gebruik
Met de Side Panel API kunnen extensies hun eigen gebruikersinterface in het zijpaneel weergeven. Zo ontstaan blijvende ervaringen die aansluiten bij de browse-ervaring van de gebruiker.

Enkele kenmerken zijn:
- Het zijpaneel blijft open wanneer u tussen tabbladen navigeert (indien ingesteld).
- Het is mogelijk alleen beschikbaar op specifieke websites.
- Als extensiepagina hebben zijpanelen toegang tot alle Chrome API's.
- Via de instellingen van Chrome kunnen gebruikers aangeven aan welke kant het paneel moet worden weergegeven.
Gebruiksscenario's
De volgende secties tonen enkele veelvoorkomende use cases voor de Side Panel API. Zie Extensievoorbeelden voor volledige extensievoorbeelden.
Toon hetzelfde zijpaneel op elke site
Het zijpaneel kan initieel worden ingesteld via de eigenschap "default_path" in de sleutel "side_panel" van het manifest om hetzelfde zijpaneel op elke site weer te geven. Dit zou moeten verwijzen naar een relatief pad binnen de extensiemap.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
zijpaneel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Een zijpaneel op een specifieke site inschakelen
Een extensie kan sidepanel.setOptions() gebruiken om een zijpaneel op een specifiek tabblad in te schakelen. In dit voorbeeld wordt chrome.tabs.onUpdated() gebruikt om te luisteren naar eventuele updates voor het tabblad. De extensie controleert of de URL www.google.com is en schakelt het zijpaneel in. Anders wordt het uitgeschakeld.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Wanneer een gebruiker tijdelijk overschakelt naar een tabblad waar het zijpaneel niet is ingeschakeld, wordt het zijpaneel verborgen. Het wordt automatisch weer weergegeven wanneer de gebruiker overschakelt naar een tabblad waar het eerder was geopend.
Wanneer de gebruiker naar een site navigeert waar het zijpaneel niet is ingeschakeld, wordt het zijpaneel gesloten en wordt de extensie niet weergegeven in het vervolgkeuzemenu van het zijpaneel.
Zie het tabbladspecifieke zijpaneelvoorbeeld voor een volledig voorbeeld.
Open het zijpaneel door op het pictogram op de werkbalk te klikken
Ontwikkelaars kunnen gebruikers toestaan het zijpaneel te openen door op het pictogram van de actiebalk te klikken met sidePanel.setPanelBehavior() . Declareer eerst de sleutel "action" in het manifest:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Voeg nu deze code toe aan het vorige voorbeeld:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Open het zijpaneel programmatisch bij gebruikersinteractie
Chrome 116 introduceert sidePanel.open() . Hiermee kunnen extensies het zijpaneel openen via een gebruikersgebaar, zoals klikken op het actiepictogram . Of via een gebruikersinteractie op een extensiepagina of contentscript , zoals klikken op een knop. Zie de voorbeeldextensie Open Side Panel voor een volledige demo.
De volgende code laat zien hoe je een globaal zijpaneel in het huidige venster opent wanneer de gebruiker op een contextmenu klikt. Bij gebruik van sidePanel.open() moet je de context kiezen waarin het geopend moet worden. Gebruik windowId om een globaal zijpaneel te openen. Je kunt ook tabId instellen om het zijpaneel alleen op een specifiek tabblad te openen.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Overschakelen naar een ander paneel
Extensies kunnen sidepanel.getOptions() gebruiken om het huidige zijpaneel op te halen. Het volgende voorbeeld stelt een welkomstzijpaneel in op runtime.onInstalled() . Wanneer de gebruiker vervolgens naar een ander tabblad navigeert, wordt dit vervangen door het hoofdzijpaneel.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Zie het voorbeeld Meerdere zijpanelen voor de volledige code.
Gebruikerservaring van het zijpaneel
Gebruikers zien eerst de ingebouwde zijpanelen van Chrome. Elk zijpaneel toont het pictogram van de extensie in het zijpaneelmenu. Als er geen pictogrammen zijn, wordt een tijdelijke aanduiding weergegeven met de eerste letter van de naam van de extensie.
Open het zijpaneel
Om gebruikers het zijpaneel te laten openen, gebruikt u een actiepictogram in combinatie met sidePanel.setPanelBehavior() . U kunt ook sidePanel.open() aanroepen na een gebruikersinteractie, zoals:
- Een actieklik
- Een sneltoets
- Een contextmenu
- Een gebruikersgebaar op een extensiepagina of inhoudsscript.
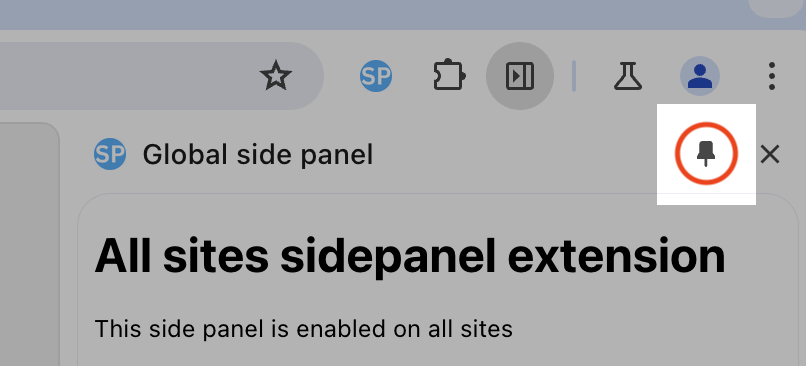
Speld het zijpaneel vast

De werkbalk van het zijpaneel toont een vastzetpictogram wanneer het zijpaneel geopend is. Door op het pictogram te klikken, wordt het actiepictogram van uw extensie vastgezet. Als u op het vastgezette actiepictogram klikt, wordt de standaardactie voor uw actiepictogram uitgevoerd en wordt het zijpaneel alleen geopend als dit expliciet is geconfigureerd.
Voorbeelden
Voor meer demo's van Side Panel API-extensies kunt u de volgende extensies bekijken:
- Woordenboek zijpaneel .
- Globaal zijpaneel .
- Meerdere zijpanelen .
- Open zijpaneel .
- Sitespecifiek zijpaneel .
Typen
CloseOptions
Eigenschappen
- tabbladId
nummer optioneel
Het tabblad waarin het zijpaneel moet worden gesloten. Als een tabbladspecifiek zijpaneel geopend is op het opgegeven tabblad, wordt het voor dat tabblad gesloten. Er moet ten minste één van deze of
windowIdworden opgegeven. - venster-ID
nummer optioneel
Het venster waarin het zijpaneel moet worden gesloten. Als er een globaal zijpaneel geopend is in het opgegeven venster, wordt dit gesloten voor alle tabbladen in dat venster waar geen tabbladspecifiek paneel actief is. Ten minste één van deze of
tabIdmoet worden opgegeven.
GetPanelOptions
Eigenschappen
- tabbladId
nummer optioneel
Indien opgegeven, worden de zijpaneelopties voor het opgegeven tabblad geretourneerd. Anders worden de standaard zijpaneelopties geretourneerd (gebruikt voor elk tabblad zonder specifieke instellingen).
OpenOptions
Eigenschappen
- tabbladId
nummer optioneel
Het tabblad waarin het zijpaneel moet worden geopend. Als het bijbehorende tabblad een tabbladspecifiek zijpaneel heeft, is het paneel alleen voor dat tabblad geopend. Als er geen tabbladspecifiek paneel is, wordt het globale paneel geopend in het opgegeven tabblad en alle andere tabbladen zonder een momenteel geopend tabbladspecifiek paneel. Dit overschrijft elk momenteel actief zijpaneel (globaal of tabbladspecifiek) in het bijbehorende tabblad. Ten minste één van deze of
windowIdmoet worden opgegeven. - venster-ID
nummer optioneel
Het venster waarin het zijpaneel moet worden geopend. Dit is alleen van toepassing als de extensie ook een globaal (niet-tabbladspecifiek) zijpaneel of
tabIdheeft opgegeven. Dit overschrijft elk momenteel actief globaal zijpaneel dat de gebruiker in het opgegeven venster heeft geopend. Ten minste één van dezetabIdmoet worden opgegeven.
PanelBehavior
Eigenschappen
- openPanelOnActionClick
boolean optioneel
Of het klikken op het pictogram van de extensie de weergave van de extensie in het zijpaneel in- of uitschakelt. Standaardwaarde is 'false'.
PanelClosedInfo
Eigenschappen
- pad
snaar
Het pad van de lokale bron binnen het extensiepakket waarvan de inhoud in het paneel wordt weergegeven.
- tabbladId
nummer optioneel
De optionele ID van het tabblad waarop het zijpaneel is gesloten. Deze wordt alleen verstrekt wanneer het paneel tabbladspecifiek is.
- venster-ID
nummer
De ID van het venster waarin het zijpaneel gesloten was. Dit is beschikbaar voor zowel globale als tabbladspecifieke panelen.
PanelLayout
Eigenschappen
- kant
PanelOpenedInfo
Eigenschappen
- pad
snaar
Het pad van de lokale bron binnen het extensiepakket waarvan de inhoud in het paneel wordt weergegeven.
- tabbladId
nummer optioneel
De optionele ID van het tabblad waarop het zijpaneel is geopend. Deze wordt alleen verstrekt wanneer het paneel tabbladspecifiek is.
- venster-ID
nummer
De ID van het venster waarin het zijpaneel is geopend. Dit is beschikbaar voor zowel globale als tabbladspecifieke panelen.
PanelOptions
Eigenschappen
- ingeschakeld
boolean optioneel
Of het zijpaneel ingeschakeld moet worden. Dit is optioneel. De standaardwaarde is true.
- pad
string optioneel
Het pad naar het HTML-bestand voor het zijpaneel dat moet worden gebruikt. Dit moet een lokale bron binnen het extensiepakket zijn.
- tabbladId
nummer optioneel
Indien opgegeven, zijn de opties voor het zijpaneel alleen van toepassing op het tabblad met deze id. Indien weggelaten, stellen deze opties het standaardgedrag in (gebruikt voor elk tabblad zonder specifieke instellingen). Opmerking: als hetzelfde pad is ingesteld voor deze tabId en de standaard tabId, dan is het paneel voor deze tabId een andere instantie dan het paneel voor de standaard tabId.
Side
Definieert de mogelijke uitlijning voor het zijpaneel in de browserinterface.
Enum
"links" "rechts"
SidePanel
Eigenschappen
- standaardpad
snaar
Door ontwikkelaar opgegeven pad voor weergave van het zijpaneel.
Methoden
getLayout()
chrome.sidePanel.getLayout(): Promise<PanelLayout>
Geeft de huidige indeling van het zijpaneel terug.
Retourneren
Belofte< PanelLayout >
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
Retourneert de actieve paneelconfiguratie.
Parameters
- opties
Geeft de context op waarvoor de configuratie moet worden geretourneerd.
Retourneren
Belofte< PanelOptions >
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(): Promise<PanelBehavior>
Geeft het huidige zijpaneelgedrag van de extensie terug.
Retourneren
Belofte< PanelBehavior >
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
Opent het zijpaneel voor de extensie. Dit kan alleen worden aangeroepen als reactie op een gebruikersactie.
Parameters
- opties
Geeft de context aan waarin het zijpaneel moet worden geopend.
Retourneren
Belofte<leegte>
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
): Promise<void>
Configureert het zijpaneel.
Parameters
- opties
De configuratieopties die op het paneel moeten worden toegepast.
Retourneren
Belofte<leegte>
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
Configureert het gedrag van het zijpaneel van de extensie. Dit is een upsert-bewerking.
Parameters
- gedrag
Het nieuwe gedrag dat moet worden ingesteld.
Retourneren
Belofte<leegte>
Evenementen
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
Wordt geactiveerd wanneer het zijpaneel van de extensie gesloten is.
Parameters
- terugbellen
functie
De
callbackziet er als volgt uit:(info: PanelClosedInfo) => void
- informatie
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
Wordt geactiveerd wanneer het zijpaneel van de extensie wordt geopend.
Parameters
- terugbellen
functie
De
callbackziet er als volgt uit:(info: PanelOpenedInfo) => void
- informatie

