說明
使用 chrome.sidePanel API 在瀏覽器的側邊面板中,與網頁的主要內容並列顯示內容。
權限
sidePanel如要使用 Side Panel API,請在擴充功能資訊清單檔案中新增 "sidePanel" 權限:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
可用性
概念和用途
擴充功能可透過 Side Panel API 在側邊面板中顯示自己的 UI,提供與使用者瀏覽歷程互補的持續性體驗。

部分功能包括:
- 在分頁之間切換時,側邊面板會保持開啟 (如果已設定)。
- 這項功能可能只適用於特定網站。
- 側邊面板是擴充功能頁面,因此可以存取所有 Chrome API。
- 使用者可以在 Chrome 設定中指定面板顯示位置。
用途
以下各節將說明 Side Panel API 的常見用途。如需完整的擴充功能範例,請參閱「擴充功能範例」。
在每個網站上顯示相同的側邊面板
您可以在資訊清單的 "side_panel" 鍵中,透過 "default_path" 屬性設定側邊面板,在每個網站上顯示相同的側邊面板。這應指向擴充功能目錄內的相對路徑。
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
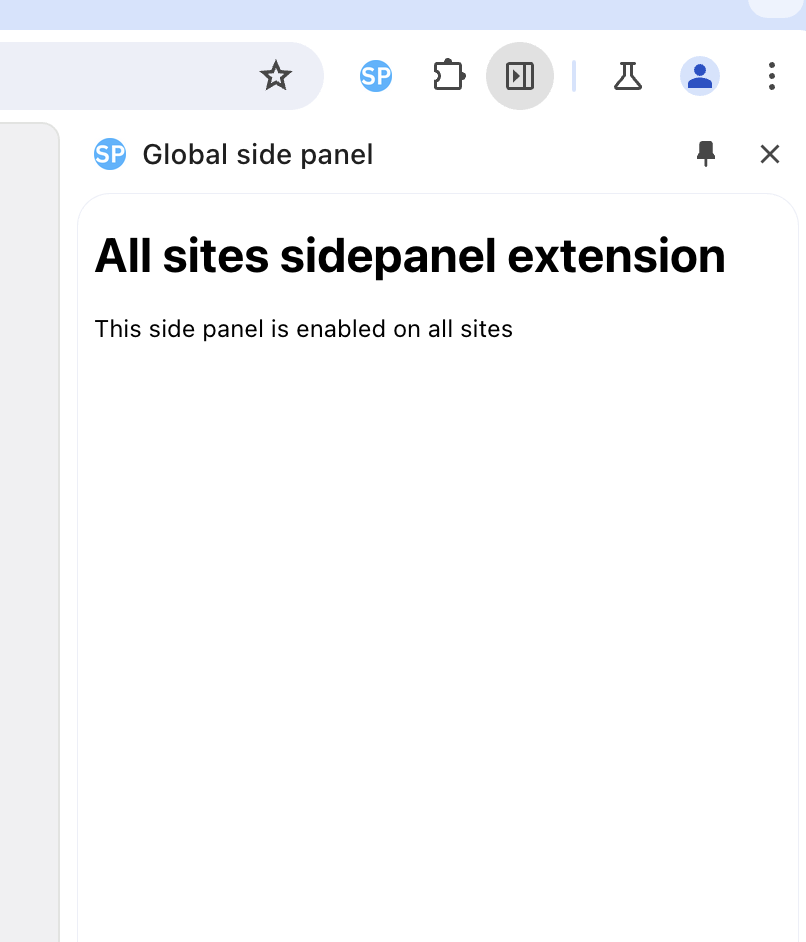
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
在特定網站上啟用側邊面板
擴充功能可以使用 sidepanel.setOptions() 在特定分頁中啟用側邊面板。這個範例會使用 chrome.tabs.onUpdated() 監聽對分頁所做的任何更新。檢查網址是否為 www.google.com,並啟用側邊面板。否則會停用該設定。
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
如果使用者暫時切換至未啟用側邊面板的分頁,側邊面板就會隱藏。使用者切換至先前開啟的索引標籤時,系統會自動再次顯示。
如果使用者前往未啟用側邊面板的網站,側邊面板就會關閉,且擴充功能不會顯示在側邊面板的下拉式選單中。
如需完整範例,請參閱「Tab-specific side panel」範例。
按一下工具列圖示,開啟側邊面板
開發人員可以允許使用者點選動作工具列圖示 sidePanel.setPanelBehavior() 時開啟側邊面板。首先,在資訊清單中宣告 "action" 鍵:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
現在,請將這段程式碼新增至先前的範例:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
在使用者互動時以程式輔助方式開啟側邊面板
Chrome 116 推出 sidePanel.open()。擴充功能可透過擴充功能使用者手勢 (例如點選動作圖示) 開啟側邊面板。或是使用者在擴充功能頁面或內容指令碼上進行的互動,例如點選按鈕。如需完整示範,請參閱「開啟側邊面板」範例擴充功能。
下列程式碼顯示使用者點選內容選單時,如何在目前視窗開啟全域側邊面板。使用 sidePanel.open() 時,您必須選擇開啟的環境。使用 windowId 開啟全域側邊面板。或者,您也可以設定 tabId,只在特定分頁開啟側邊面板。
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
切換至其他面板
擴充功能可以使用 sidepanel.getOptions() 擷取目前的側邊面板。以下範例會在 runtime.onInstalled() 上設定歡迎側邊面板。接著,當使用者前往其他分頁時,系統會將其替換為主要側邊面板。
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
如需完整程式碼,請參閱「多個側邊面板」範例。
側邊面板使用者體驗
使用者會先看到 Chrome 內建的側邊面板。每個側邊面板都會在側邊面板選單中顯示擴充功能的圖示。如果沒有圖示,系統會顯示預留位置圖示,並附上擴充功能名稱的第一個字母。
開啟側邊面板
如要允許使用者開啟側邊面板,請搭配使用動作圖示和 sidePanel.setPanelBehavior()。或者,您也可以在使用者互動後呼叫 sidePanel.open(),例如:
- 影片行動廣告活動點擊次數
- 鍵盤快速鍵
- 內容選單
- 擴充功能網頁或內容指令碼上的使用者手勢。
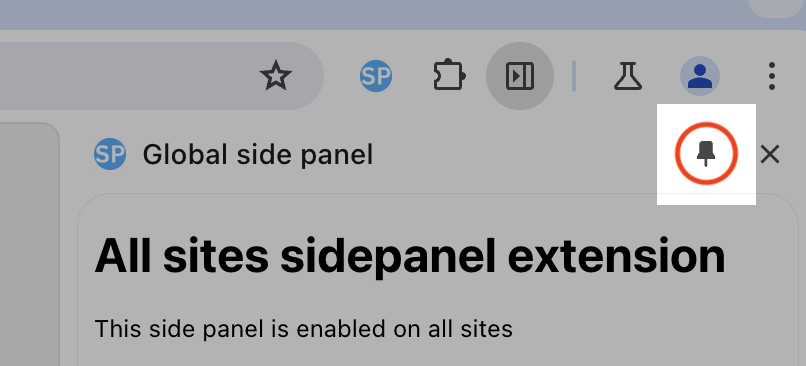
固定側邊面板

側邊面板開啟時,側邊面板工具列會顯示釘選圖示。 按一下圖示即可釘選擴充功能的動作圖示。按一下釘選的動作圖示,系統會執行動作圖示的預設動作,且只有在明確設定的情況下,才會開啟側邊面板。
範例
如要查看更多 Side Panel API 擴充功能試用版,請瀏覽下列任一擴充功能:
類型
CloseOptions
屬性
-
tabId
數字 選填
要關閉側邊面板的分頁。如果指定分頁中已開啟分頁專屬側邊面板,系統會關閉該分頁的側邊面板。必須提供一個此種代碼或是
windowId。 -
windowId
數字 選填
要關閉側邊面板的視窗。如果指定視窗中開啟了全域側邊面板,系統會關閉該視窗中所有未啟用分頁專屬面板的分頁。必須提供一個此種代碼或是
tabId。
GetPanelOptions
屬性
-
tabId
數字 選填
如果指定,系統會傳回指定分頁的側邊面板選項。否則會傳回預設側邊面板選項 (用於沒有特定設定的分頁)。
OpenOptions
屬性
-
tabId
數字 選填
開啟側邊面板的分頁。如果對應的分頁有專屬的側邊面板,則只會為該分頁開啟面板。如果沒有分頁專屬面板,系統會在指定分頁中開啟全域面板,以及目前沒有開啟分頁專屬面板的其他分頁。這會覆寫相應分頁中目前啟用的任何側邊面板 (全域或分頁專屬)。必須提供一個此種代碼或是
windowId。 -
windowId
數字 選填
開啟側邊面板的視窗。只有在擴充功能具有全域 (非分頁專屬) 側邊面板,或也指定
tabId時,這項屬性才適用。這會覆寫使用者在指定視窗中開啟的任何目前有效全域側邊面板。必須提供一個此種代碼或是tabId。
PanelBehavior
屬性
-
openPanelOnActionClick
布林值 選填
按一下擴充功能圖示時,是否要在側邊面板中切換顯示擴充功能項目。預設值為 false。
PanelClosedInfo
屬性
-
路徑
字串
擴充功能套件中本機資源的路徑,該資源的內容會顯示在面板中。
-
tabId
數字 選填
(選用) 側邊面板關閉時所在的分頁 ID。只有在面板是特定分頁專屬時,才會提供這項資訊。
-
windowId
數字
側邊面板關閉時所在的視窗 ID。這項功能適用於全域和分頁專屬面板。
PanelLayout
屬性
-
球隊
PanelOpenedInfo
屬性
-
路徑
字串
擴充功能套件中本機資源的路徑,該資源的內容會顯示在面板中。
-
tabId
數字 選填
(選填) 開啟側邊面板的分頁 ID。只有在面板是特定分頁專屬時,才會提供這項資訊。
-
windowId
數字
開啟側邊面板的視窗 ID。這項功能適用於全域和分頁專屬面板。
PanelOptions
屬性
-
已啟用
布林值 選填
是否啟用側邊面板。這項設定為選用。預設值為 true。
-
路徑
字串 選填
要使用的側邊面板 HTML 檔案路徑。這必須是擴充功能套件中的本機資源。
-
tabId
數字 選填
如果指定,側邊面板選項只會套用至具有這個 ID 的分頁。如果省略,這些選項會設定預設行為 (適用於沒有特定設定的任何分頁)。注意:如果這個 tabId 和預設 tabId 設定的路徑相同,這個 tabId 的面板會與預設 tabId 的面板是不同執行個體。
Side
定義瀏覽器 UI 中側邊面板的可能對齊方式。
列舉
「left」
「right」
SidePanel
屬性
-
default_path
字串
開發人員指定的側邊面板顯示路徑。
方法
傳回
-
Promise<PanelLayout>
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
): Promise<PanelOptions>
傳回有效的面板設定。
參數
-
指定要傳回設定的環境。
傳回
-
Promise<PanelOptions>
傳回
-
Promise<PanelBehavior>
open()
chrome.sidePanel.open(
options: OpenOptions,
): Promise<void>
開啟擴充功能的側邊面板。這項函式只能在回應使用者動作時呼叫。
參數
-
選項
指定開啟側邊面板的環境。
傳回
-
Promise<void>
參數
-
選項
要套用至面板的設定選項。
傳回
-
Promise<void>
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
): Promise<void>
設定擴充功能的側邊面板行為。這是 upsert 作業。
參數
-
要設定的新行為。
傳回
-
Promise<void>
事件
onClosed
chrome.sidePanel.onClosed.addListener(
callback: function,
)
擴充功能的側邊面板關閉時觸發。
參數
-
callback
函式
callback參數如下:(info: PanelClosedInfo) => void
onOpened
chrome.sidePanel.onOpened.addListener(
callback: function,
)
擴充功能的側邊面板開啟時觸發。
參數
-
callback
函式
callback參數如下:(info: PanelOpenedInfo) => void

